Рисуем mp3-плеер в Фотошоп
Рисуем mp3-плеер в Фотошоп
Сложность урока: Сложный
В этом уроке я покажу вам, как создать три mp3-плеера в стиле ретро. Каждый плеер будет выполнен в виде какого-то определенного типа носителя данных: CD, виниловая пластинка и аудиокассета.

Примечание: автор использовал Adobe Photoshop CS5.
Необходимые исходники
Patterns
Canvas Texture
Шаг 1 - mp3
Создаем новый файл размером 900х900 пикселей и с разрешением 72 DPI. Теперь создаем новую группу и называем ее "Основа", внутри группы создаем новый слой.

Шаг 2
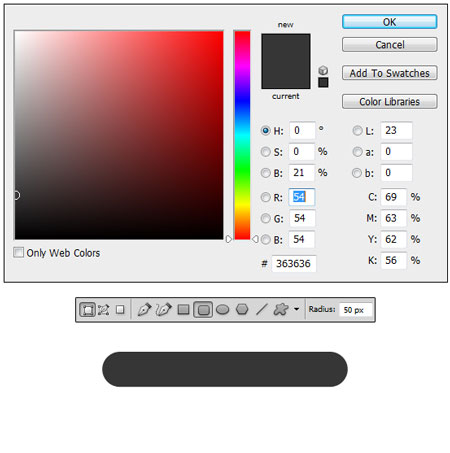
Теперь, используя Rounded Rectangle Tool (Закругленный прямоугольник) (U) с радиусом 50 px и цветом #363636, создаем фигуру, как показано ниже.
(Закругленный прямоугольник) (U) с радиусом 50 px и цветом #363636, создаем фигуру, как показано ниже.

Шаг 3
Используя Rectangular Marquee Tool  (Прямоугольное выделение) (М), создаем выделение на прямоугольнике. Убедитесь, что оно покрывает фигуру так, как на скриншоте ниже. Переходим к панели опций под слоями и кликаем на кнопку Add Layer Mask (Добавить слой-маску).
(Прямоугольное выделение) (М), создаем выделение на прямоугольнике. Убедитесь, что оно покрывает фигуру так, как на скриншоте ниже. Переходим к панели опций под слоями и кликаем на кнопку Add Layer Mask (Добавить слой-маску).

Шаг 4
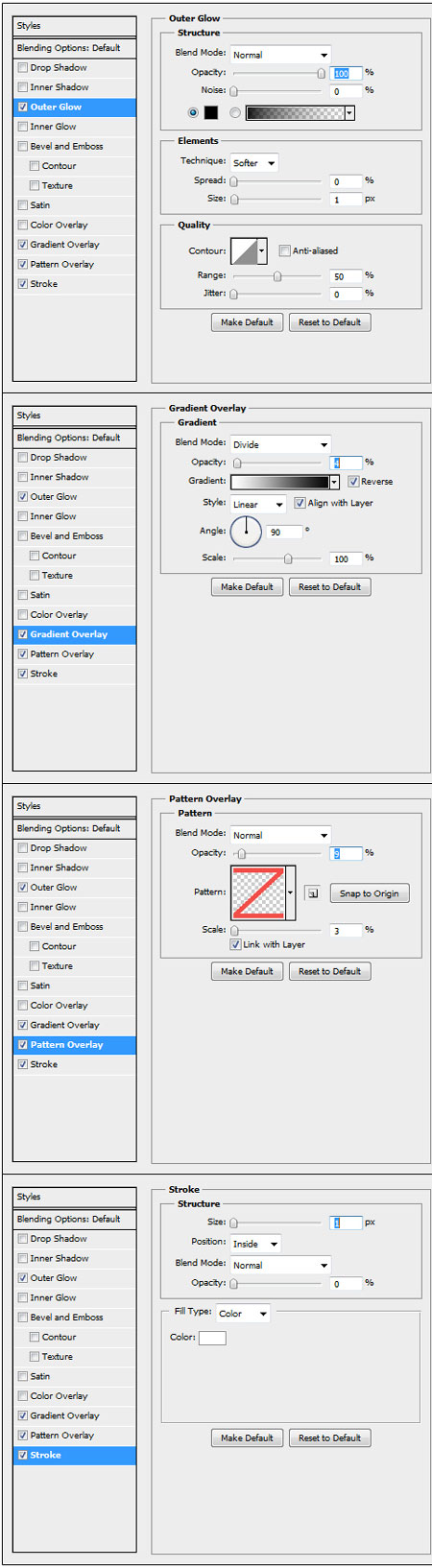
Теперь применим несколько стилей слоя. Кликаем правой кнопкой по слою и выбираем Blending Options (Параметры наложения): Внешнее свечение, Наложение градиента, Наложение узора, Обводка.
Вы можете использовать такие же настройки, как у меня, или поэкспериментировать с другими. Необходимую текстуру можно скачать по ссылке в начале урока.

Шаг 5
Добавим эффекты. Создаем новый слой над слоем с прямоугольником, кликаем по нему правой кнопкой мышки и выбираем Create Clipping Mask (Создать обтравочную маску). Теперь заливаем пустой слой белым цветом, используя Paint Bucket Tool (Заливка) (G). Благодаря обтравочной маске, цвет будет действовать только внутри прямоугольника.
(Заливка) (G). Благодаря обтравочной маске, цвет будет действовать только внутри прямоугольника.
Затем переходим Filter - Noise - Add Noise (Фильтр - Шум - Добавить шум), устанавливаем Amount (Количество) на 400%, Distribution (Распределение) на Gaussian (По Гауссу) и активируем Monochromatic (Монохромный). После этого Filter - Blur - Motion Blur (Фильтр - Размытие - Размытие в движении), устанавливаем Angle (Угол) на 0 и Distance (Расстояние) на 32 пикселя.

Шаг 6
В этом шаге мы создадим тень. Создаем новый слой, кликаем по нему правой кнопкой мышки и выбираем Create Clipping Mask (Создать обтравочную маску), затем выбираем цвет, я использовал темно-серый #363636.
Берем Brush Tool  (Кисть) (B), устанавливаем размер на 180 пикселей, Hardness (Жесткость) на 0 и выбираем кисточку Soft Round Pressure Opacity. Начинаем рисовать на обеих концах прямоугольника, затем устанавливаем режим смешивания слоя с тенью на Multiply (Умножение) и Opacity (Непрозрачность) на 23%.
(Кисть) (B), устанавливаем размер на 180 пикселей, Hardness (Жесткость) на 0 и выбираем кисточку Soft Round Pressure Opacity. Начинаем рисовать на обеих концах прямоугольника, затем устанавливаем режим смешивания слоя с тенью на Multiply (Умножение) и Opacity (Непрозрачность) на 23%.

Шаг 7
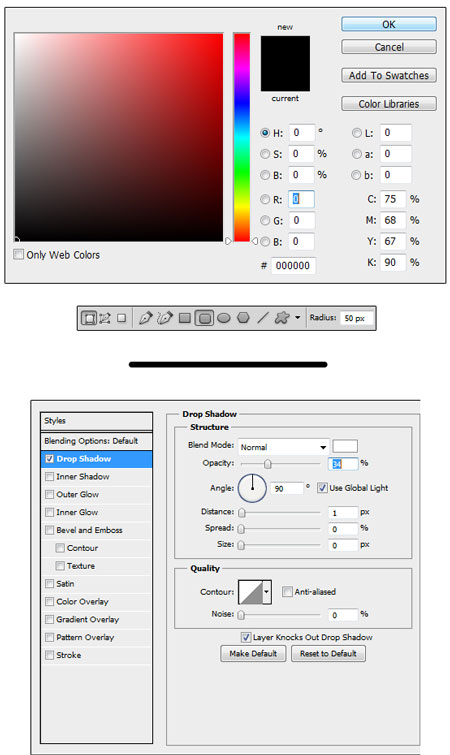
Используя Rounded Rectangle Tool (Закругленный прямоугольник) (U), создаем прямоугольник черного цвета с радиусом 50 пикселей. Применяем стиль слоя Drop Shadow (Тень).
(Закругленный прямоугольник) (U), создаем прямоугольник черного цвета с радиусом 50 пикселей. Применяем стиль слоя Drop Shadow (Тень).

Шаг 8
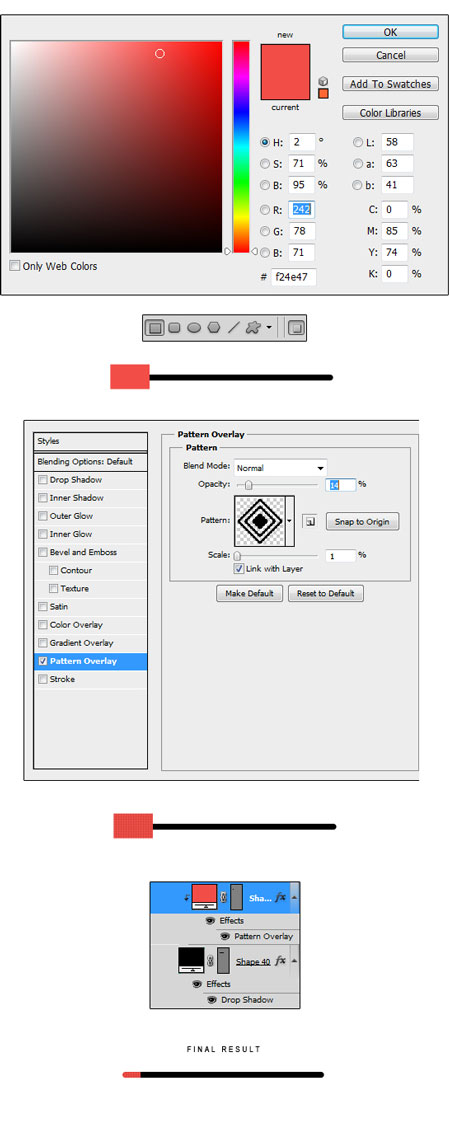
Берем Rectangle Tool  (Прямоугольник) (U) и создаем новый прямоугольник над предыдущим. Меняем его цвет на #f24e47 и применяем стиль слоя Pattern Overlay (Перекрытие узором), используя узор Club Pattern из архива, ссылка на который есть в начале урока. Применим настройки, кликаем правой кнопкой по слою и выбираем Create Clipping Mask (Создать обтравочную маску).
(Прямоугольник) (U) и создаем новый прямоугольник над предыдущим. Меняем его цвет на #f24e47 и применяем стиль слоя Pattern Overlay (Перекрытие узором), используя узор Club Pattern из архива, ссылка на который есть в начале урока. Применим настройки, кликаем правой кнопкой по слою и выбираем Create Clipping Mask (Создать обтравочную маску).

Шаг 9
С правого края предыдущего прямоугольника с помощью Ellipse Tool  (Эллипс) (U) рисуем окружность, устанавливаем Fill (Заливка) слоя на 0% и применяем стили слоя. Цвет, использованный для стиля слоя Stroke (Обводка) - #e1ddde.
(Эллипс) (U) рисуем окружность, устанавливаем Fill (Заливка) слоя на 0% и применяем стили слоя. Цвет, использованный для стиля слоя Stroke (Обводка) - #e1ddde.

Шаг 10
Теперь сделаем кнопки. Нам нужны три кнопки. Создаем новую группу и называем ее "Play". Мы будем работать внутри этой группы. Используя Ellipse Tool  (Эллипс) (U), создаем небольшую окружность черного цвета. Применяем стили слоя и уменьшаем Opacity (Непрозрачность) слоя до 70%.
(Эллипс) (U), создаем небольшую окружность черного цвета. Применяем стили слоя и уменьшаем Opacity (Непрозрачность) слоя до 70%.
Используем стили слоя: Тень, Обводка.

Шаг 11
Используя Pen Tool  (Перо) (Р), создаем треугольник над окружностью, меняем его цвет на #f24e47, кликаем правой кнопкой мышки по слою и выбираем Create Clipping Mask (Создать обтравочную маску).
(Перо) (Р), создаем треугольник над окружностью, меняем его цвет на #f24e47, кликаем правой кнопкой мышки по слою и выбираем Create Clipping Mask (Создать обтравочную маску).

Шаг 12
Создаем еще одну окружность немного меньше предыдущей, размещаем ее в центре и применяем стиль слоя Gradient Overlay (Наложение градиента).

Шаг 13
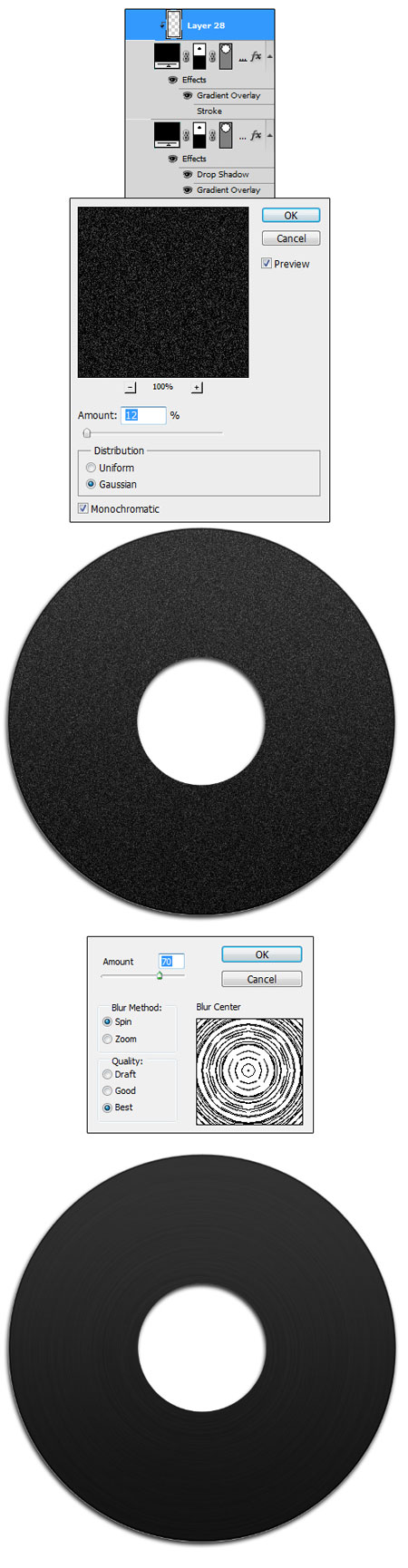
В этом шаге мы добавим один эффект, который я назвал радиальный металлический эффект. Это очень просто. Создаем новый слой, заливаем его любым цветом, затем переходим Filter - Noise - Add Noise (Фильтр - Шум - Добавить шум) и устанавливаем Amount (Количество) на 400%, Distribution (Распределение) на Gaussian (По Гауссу), активируем Monochromatic (Монохромный).
Далее применяем Filter - Blur - Radial Blur (Фильтр - Размытие - Радиальное размытие) и устанавливаем Amount (Количество) на 80, Blur Method (Метод) на Spin (Кольцевой), Quality (Качество) на Good (Хорошее). Теперь уменьшаем Opacity (Непрозрачность) слоя до 12%, размещаем в центре кнопки, жмем правой кнопкой мышки по слою и выбираем Create Clipping Mask (Создать обтравочную маску). Называем этот слой "Эффект металла".

Шаг 14
Используя Pen Tool  (Перо) (Р), создаем фигуру черного цвета, как на скриншоте ниже. Теперь переходим Filter - Blur - Gaussian Blur (Фильтр - Размытие - Размытие по Гауссу) и устанавливаем Radius (Радиус) на 2 пикселя, Opacity (Непрозрачность) слоя уменьшаем до 12%. Жмем правой кнопкой по слою и выбираем Create Clipping Mask (Создать обтравочную маску).
(Перо) (Р), создаем фигуру черного цвета, как на скриншоте ниже. Теперь переходим Filter - Blur - Gaussian Blur (Фильтр - Размытие - Размытие по Гауссу) и устанавливаем Radius (Радиус) на 2 пикселя, Opacity (Непрозрачность) слоя уменьшаем до 12%. Жмем правой кнопкой по слою и выбираем Create Clipping Mask (Создать обтравочную маску).

Шаг 15
Дублируем последний слой, увеличиваем Opacity (Непрозрачность) до 100%, поворачиваем его немного (CTRL+T) и переходим Image - Adjustments - Invert (Изображение - Коррекция - Инвертировать). При необходимости создайте обтравочную маску.

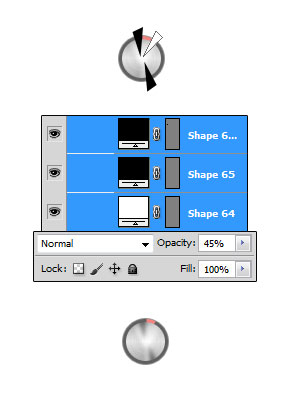
Шаг 16
Снова берем Pen Tool (Перо) (Р). Рисуем 3 треугольника: два черных и один белый. Выделяем три слоя с треугольниками и объединяем их в один (CTRL+E). Не забудьте применить обтравочную маску.
(Перо) (Р). Рисуем 3 треугольника: два черных и один белый. Выделяем три слоя с треугольниками и объединяем их в один (CTRL+E). Не забудьте применить обтравочную маску.

Шаг 17
Теперь мы будем создавать символ кнопки Play. Используя Pen Tool  (Перо) (Р), рисуем белый треугольник, как показано ниже, и применяем стили слоя. Теперь копируем и вставляем слой "Эффект металла" над слоем с символом "воспроизвести" и применяем к нему обтравочную маску. Все, кнопка готова.
(Перо) (Р), рисуем белый треугольник, как показано ниже, и применяем стили слоя. Теперь копируем и вставляем слой "Эффект металла" над слоем с символом "воспроизвести" и применяем к нему обтравочную маску. Все, кнопка готова.

Шаг 18
Теперь займемся кнопками Next и Back. Дублируем группу с кнопкой Play и называем копию "Next". Уменьшаем ее на 50% и удаляем треугольник с символом "воспроизвести". Два раза дублируем треугольник с кнопки Play, располагаем их рядом, как показано ниже, и уменьшаем (CTRL+T). Размещаем ее в центре и у нас готова кнопка Next.
Дублируем группу с кнопкой Next, выделяем слои с треугольниками, жмем Command+T или CTRL+T, меняем параметр width (ширина) на -100,00%, как показано на скриншоте ниже, размещаем символы в центре и у нас теперь готова кнопка Back.

Шаг 19
Кнопка Volume. Дублируем группу "Next" или "Back", называем копию "Volume". Удаляем символ треугольники, создаем символ звука с помощью Pen Tool (Перо) (Р), как показано ниже, применяем эффекты из шага 17. И кнопка Volume готова.
(Перо) (Р), как показано ниже, применяем эффекты из шага 17. И кнопка Volume готова.

Шаг 20
Панель информации об исполнителе: используя Rectangle Tool  (Прямоугольник) (U), создаем прямоугольник под панелью с кнопками, уменьшаем Fill (Заливка) слоя до 12% и применяем стили слоя Обводка, Тень.
(Прямоугольник) (U), создаем прямоугольник под панелью с кнопками, уменьшаем Fill (Заливка) слоя до 12% и применяем стили слоя Обводка, Тень.

Шаг 21
Создаем черный квадрат с помощью Rectangle Tool  (Прямоугольник) (U), это будет область для обложки альбома. Теперь, используя Horizontal Type Tool
(Прямоугольник) (U), это будет область для обложки альбома. Теперь, используя Horizontal Type Tool  (Горизонтальный текст) (Т), пишем текст любым шрифтом. Мне нравится Myriad Pro. Сначала пишем название композиции и применяем к тексту стили слоя Тень, Наложение градиента. Повторяем этот шаг для исполнителя и названия альбома, в этот раз используем меньший размер шрифта, но стили слоя применяем те же.
(Горизонтальный текст) (Т), пишем текст любым шрифтом. Мне нравится Myriad Pro. Сначала пишем название композиции и применяем к тексту стили слоя Тень, Наложение градиента. Повторяем этот шаг для исполнителя и названия альбома, в этот раз используем меньший размер шрифта, но стили слоя применяем те же.

Шаг 22
Рейтинг. С помощью инструмента Custom Shape Tool  (Произвольная фигура) (U) создаем 4 звездочки цветом #f24e47 и одну черным. Применяем к ним стили слоя Наложение градиента, Тень и наш плеер готов к работе.
(Произвольная фигура) (U) создаем 4 звездочки цветом #f24e47 и одну черным. Применяем к ним стили слоя Наложение градиента, Тень и наш плеер готов к работе.

Шаг 23 - CD-диск
Создаем новую группу и называем ее "CD". Используя Ellipse Tool  (Эллипс) (U), создаем окружность немного меньшую, чем размер рабочего документа и меняем ее цвет на #bcb4c3. Используя Elliptical Marquee Tool
(Эллипс) (U), создаем окружность немного меньшую, чем размер рабочего документа и меняем ее цвет на #bcb4c3. Используя Elliptical Marquee Tool  (Овальное выделение) (М), создаем небольшое выделение в центре предыдущей окружности, затем переходим Select - Inverse (Выделение - Инверсия), после этого жмем на кнопку Add Layer Mask
(Овальное выделение) (М), создаем небольшое выделение в центре предыдущей окружности, затем переходим Select - Inverse (Выделение - Инверсия), после этого жмем на кнопку Add Layer Mask  (Добавить слой-маску) в нижней части панели слоев.
(Добавить слой-маску) в нижней части панели слоев.

Шаг 24
Создаем новый слой, берем Brush Tool  (Кисть) (В), устанавливаем размер на 99, Hardness (Жесткость) на 0 и выбираем кисточку Soft Round Pressure Opacity. Начинаем рисовать, используя цвета показанные на скриншоте ниже. Закончив, устанавливаем Opacity (Непрозрачность) слоя на 30% и преобразовываем его в обтравочную маску.
(Кисть) (В), устанавливаем размер на 99, Hardness (Жесткость) на 0 и выбираем кисточку Soft Round Pressure Opacity. Начинаем рисовать, используя цвета показанные на скриншоте ниже. Закончив, устанавливаем Opacity (Непрозрачность) слоя на 30% и преобразовываем его в обтравочную маску.

Шаг 25
Применяем к окружности следующие стили слоя Обводка, Наложение градиента, Тень.

Шаг 26
Снова создаем новый слой и кистью рисуем, как показано ниже. Устанавливаем Opacity (Непрозрачность) слоя на 60% и преобразовываем его в обтравочную маску.

Шаг 27
Дублируем (CTRL+J) окружность и размещаем ее над двумя предыдущими обтравочными масками, уменьшаем его на 2-4%. Применяем стиль слоя Gradient Overlay (Наложение градиента).

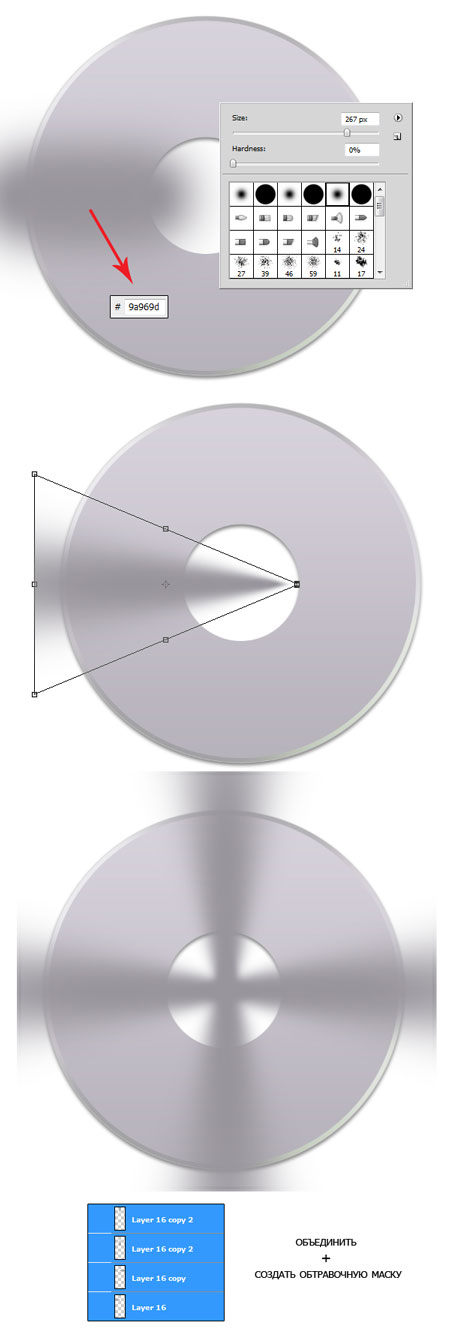
Шаг 28
Добавим больше эффектов. Создаем новый слой над предыдущей окружностью. Используем большую кисть  цветом #9a969d, чтобы нарисовать горизонтальную линию, как показано ниже. Жмем Command/CTRL+T, затем правой кнопкой по окружности и выбираем Skew (Скос). Перетягиваем правый верхний узелок с зажатой клавишей SHIFT до тех пор, пока он не соединится с центральным.
цветом #9a969d, чтобы нарисовать горизонтальную линию, как показано ниже. Жмем Command/CTRL+T, затем правой кнопкой по окружности и выбираем Skew (Скос). Перетягиваем правый верхний узелок с зажатой клавишей SHIFT до тех пор, пока он не соединится с центральным.
Дублируем (CTRL+J) слой 3 раза и располагаем копии крестом. Выделяем все четыре слоя, объединяем их вместе (CTRL+E) и преобразовываем получившийся слой в обтравочную маску.

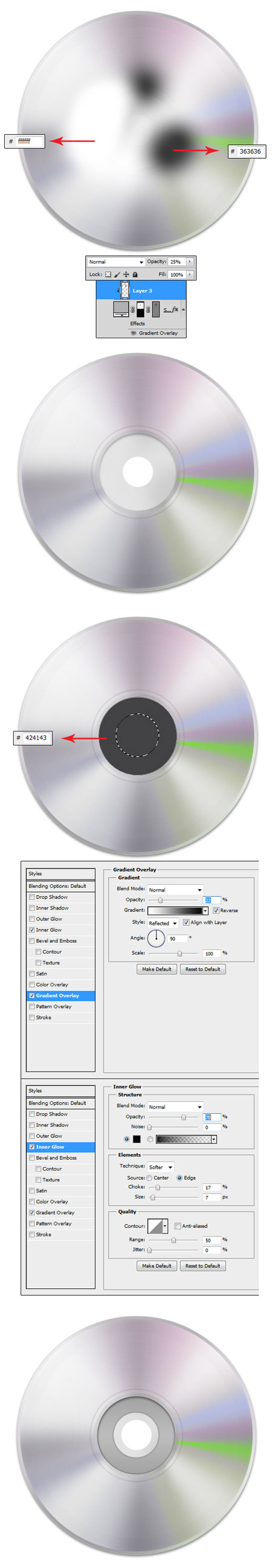
Шаг 29
На новом слое цветами #f4f4f5 и #e2e2e3 рисуем блик на диске, как показано ниже.

Шаг 30
Эффект радиального размытия. Создаем новый слой, заливаем его любым цветом, повторяем шаг 13, перемещаем результат в центр диска и уменьшаем Opacity (Непрозрачность) до 10%.

Шаг 31
Добавляем новый слой, используем Brush Tool  (Кисть) (В), чтобы нарисовать разноцветные блики на диске, как показано ниже. Устанавливаем Opacity (Непрозрачность) слоя на 15% и меняем режим смешивания на Darker Color (Темный цвет).
(Кисть) (В), чтобы нарисовать разноцветные блики на диске, как показано ниже. Устанавливаем Opacity (Непрозрачность) слоя на 15% и меняем режим смешивания на Darker Color (Темный цвет).

Шаг 32
Повторяем шаги 28 и 29 и создаем больше цветных бликов на диске.

Шаг 33
CD-диск практически готов.

Шаг 34
Используем Rectangle Tool  (Прямоугольник) (U) и создаем несколько полос разной толщины, как показано ниже. Выделяем все слои с полосами и объединяем их в один (CTRL+E). Жмем Command/CTRL+T, затем кликаем правой кнопкой мышки и выбираем Skew (Скос). Перетягиваем два нижних узелка в центр.
(Прямоугольник) (U) и создаем несколько полос разной толщины, как показано ниже. Выделяем все слои с полосами и объединяем их в один (CTRL+E). Жмем Command/CTRL+T, затем кликаем правой кнопкой мышки и выбираем Skew (Скос). Перетягиваем два нижних узелка в центр.
Переходим Filter - Blur - Motion Blur (Фильтр - Размытие - Размытие в движении), устанавливаем Angle (Угол) на 0 и Distance (Расстояние) на 11. Перемещаем полосы в правую часть диска. Дублируем (CTRL+J) слой и применяем стиль слоя Color Overlay (Перекрытие цветом). Не забудьте преобразовать оба слоя в обтравочные маски.

Шаг 35
Создаем новую окружность в центре диска, используя Ellipse Tool  (Эллипс) (U), устанавливаем Fill (Заливка) на 0 и применяем стиль слоя Обводка. Создаем еще одну окружность немного меньше предыдущей, перемещаем ее в центр, уменьшаем Fill (Заливка) до 0 и применяем стиль слоя Обводка.
(Эллипс) (U), устанавливаем Fill (Заливка) на 0 и применяем стиль слоя Обводка. Создаем еще одну окружность немного меньше предыдущей, перемещаем ее в центр, уменьшаем Fill (Заливка) до 0 и применяем стиль слоя Обводка.
Добавляем новый слой и используем Ellipse Tool  (Эллипс) (U), чтобы создать серую окружость. С помощью Elliptical Marquee Tool
(Эллипс) (U), чтобы создать серую окружость. С помощью Elliptical Marquee Tool (Овальное выделение) (М) создаем выделение внутри окружности, затем Select - Inverse (Выделение - Инверсия) и добавляем слой-маску. Уменьшаем Opacity (Непрозрачность) слоя до 45%.
(Овальное выделение) (М) создаем выделение внутри окружности, затем Select - Inverse (Выделение - Инверсия) и добавляем слой-маску. Уменьшаем Opacity (Непрозрачность) слоя до 45%.

Шаг 36
Создаем новый слой, берем Brush Tool  (Кисть) (В) небольшого размера и, используя два разных цвета, начинаем рисовать на диске. Уменьшаем Opacity (Непрозрачность) до 25% и преобразовываем слой в обтравочную маску. Создаем новую окружность цветом #424143, берем Elliptical Marquee Tool
(Кисть) (В) небольшого размера и, используя два разных цвета, начинаем рисовать на диске. Уменьшаем Opacity (Непрозрачность) до 25% и преобразовываем слой в обтравочную маску. Создаем новую окружность цветом #424143, берем Elliptical Marquee Tool  (Овальное выделение) (М), чтобы создать выделение чуть больше отверстия в середине диска, добавляем слой-маску и применяем стили слоя Наложение градиента, Внутреннее свечение.
(Овальное выделение) (М), чтобы создать выделение чуть больше отверстия в середине диска, добавляем слой-маску и применяем стили слоя Наложение градиента, Внутреннее свечение.

Шаг 37
С помощью Ellipse Tool (Эллипс) (U) добавляем новую окружность чуть больше отверстия в середине диска. Уменьшаем Fill (Заливка) до 0 и Opacity (Непрозрачность) до 25%, применяем стили слоя внешнее свечение, Обводка. Добавляем новый слой и, используя Ellipse Tool (Эллипс) (U), рисуем еще одну окружность точно по размеру отверстия в диске. Уменьшаем Fill (Заливка) до 0 и применяем последний стиль слоя Внутреннее свечение. Наш диск готов. Теперь перейдем к виниловой пластинке.

Шаг 38 – Виниловая пластинка
Создаем новую группу и называем ее "Пластинка". Создаем черную окружность с помощью Ellipse Tool  (Эллипс) (U). Берем Elliptical Marquee Tool
(Эллипс) (U). Берем Elliptical Marquee Tool  (Овальное выделение) (М) и создаем выделение в центре пластинки, применяем слой-маску, чтобы создать отверстие, затем стили слоя Тень, Наложение градиента, Обводка.
(Овальное выделение) (М) и создаем выделение в центре пластинки, применяем слой-маску, чтобы создать отверстие, затем стили слоя Тень, Наложение градиента, Обводка.

Шаг 39
Дублируем окружность и уменьшаем ее размер на 2%. Затем создаем новый слой, заливаем его черным цветом и применяем фильтры Add Noise (Добавить шум) и Radial Blur (Радиальное размытие), размещаем получившуюся спираль в центре пластинки.

Шаг 40
Добавляем новый слой, переходим Filter - Render - Clouds (Фильтр - Рендеринг - Облака), после этого Filter - Blur - Radial Blur (Фильтр - Размытие - Радиальное размытие) и устанавливаем Amount (Количество) на 100, Blur Method (Метод) на Zoom (Линейный) и Quality (Качество)
на Best (Наилучшее). Устанавливаем режим смешивания слоя на Soft Light (Мягкий свет).
Используя Brush Tool  (Кисть) (В) белого цвета, рисуем горизонтальную полосу, пересекающую диск. Далее Command/CTRL+T, кликаем правой кнопкой мышки и выбираем Perspective (Перспектива), перемещаем левый верхний узелок вниз до тех пор, пока диагонали не пересекутся в центре. Устанавливаем режим смешивания слоя на Soft Light (Мягкий свет).
(Кисть) (В) белого цвета, рисуем горизонтальную полосу, пересекающую диск. Далее Command/CTRL+T, кликаем правой кнопкой мышки и выбираем Perspective (Перспектива), перемещаем левый верхний узелок вниз до тех пор, пока диагонали не пересекутся в центре. Устанавливаем режим смешивания слоя на Soft Light (Мягкий свет).
Дублируйте (CTRL+J) белую полосу столько раз сколько вам необходимо для достижения желаемого результата. Я использовал три копии и изменил положении каждой, чтобы создать эффект отражения.

Шаг 41
Создаем новую окружность на 5% меньше основной. Уменьшаем Fill (Заливка) до 0 и применяем стиль слоя Обводка. Дублируем (CTRL+J) окружность несколько раз, постепенно уменьшая размер каждой копии.

Шаг 42
В этом шаге мы будем работать над центральной частью пластинки. Создаем в центре окружность цветом #ff0000, сделайте ее чуть-чуть больше, чем отверстие. Используем Elliptical Marquee Tool  (Овальное выделение) (М), чтобы создать маленькое выделение в центре, и применяем слой-маску. Вставляем поверх красной окружности текстуру, ссылка на которую размещена вначале урока. Преобразовываем ее в обтравочную маску, устанавливаем режим смешивания слоя на Multiply (Умножение).
(Овальное выделение) (М), чтобы создать маленькое выделение в центре, и применяем слой-маску. Вставляем поверх красной окружности текстуру, ссылка на которую размещена вначале урока. Преобразовываем ее в обтравочную маску, устанавливаем режим смешивания слоя на Multiply (Умножение).

Шаг 43
Создаем небольшую окружность точно по размеру отверстия в центре пластинки, уменьшаем Fill (Заливка) до 0 и применяем стиль слоя. Теперь создать окружность чуть меньше красной, уменьшаем Fill (Заливка) до 0 и применяем стиль слоя.

Шаг 44
В этом шаге мы добавим специальную ручку для воспроизведения. Создаем новую группу. Используя Ellipse Tool  (Эллипс) (U), рисуем черный круг, как показано ниже. Берем Pen Tool
(Эллипс) (U), рисуем черный круг, как показано ниже. Берем Pen Tool  (Перо) (Р) и на панели параметров инструмента выбираем режим Path (Контур). Рисуем фигуру, как показано ниже, кликаем по ней правой кнопкой мыши и выбираем Make Selection (Создать выделение), затем жмем кнопку Add Layer Mask
(Перо) (Р) и на панели параметров инструмента выбираем режим Path (Контур). Рисуем фигуру, как показано ниже, кликаем по ней правой кнопкой мыши и выбираем Make Selection (Создать выделение), затем жмем кнопку Add Layer Mask (Добавить слой-маску).
(Добавить слой-маску).

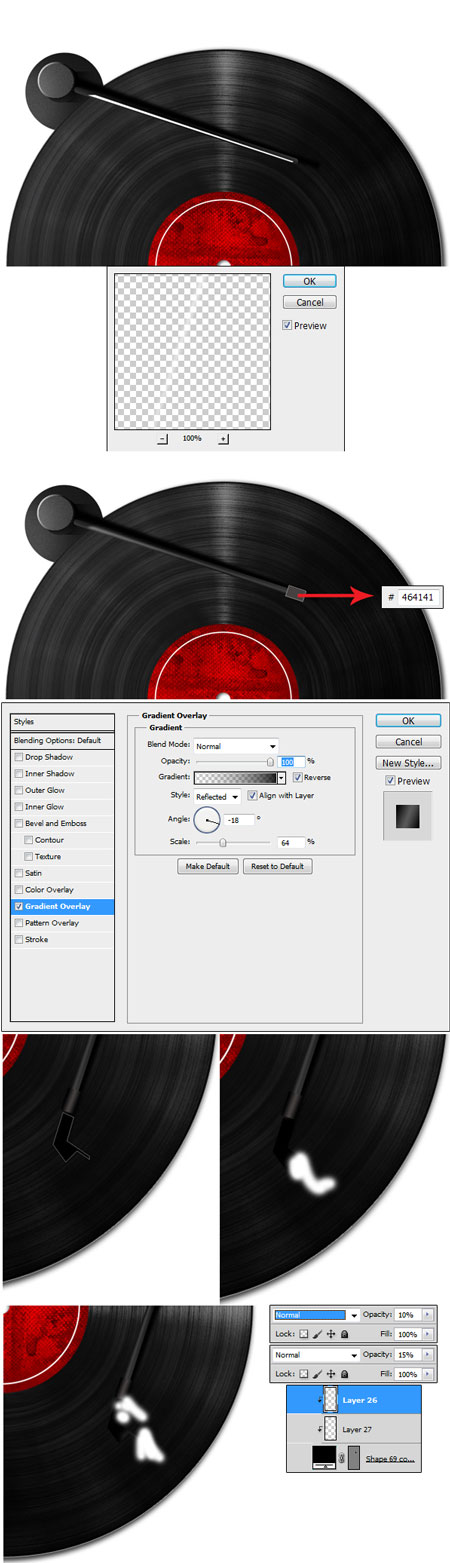
Шаг 45
Добавляем новый слой, используем Brush Tool  (Кисть) (В) белого цвета, чтобы нарисовать размытое пятно на окружности, затем преобразовываем слой в обтравочную маску и устанавливаем режим смешивания на Soft Light (Мягкий свет).
(Кисть) (В) белого цвета, чтобы нарисовать размытое пятно на окружности, затем преобразовываем слой в обтравочную маску и устанавливаем режим смешивания на Soft Light (Мягкий свет).
Теперь создаем еще один слой, заливаем его любым цветом, переходим Filter - Noise - Add Noise (Фильтр - Шум - Добавить шум) и устанавливаем Amount (Количетсво) на 400%, Distribution (Распределение) на Gaussian (По Гауссу), активируем Monochromatic (Монохромный). После этого меняем режим смешивания на Color Dodge (Осветление основы), Opacity (Непрозрачность) уменьшаем до 15% и Fill (Заливка) до 50%.

Шаг 46
Создаем новую окружность, как показано ниже, заливаем ее цветом #353535, добавляем еще один слой над предыдущим, берем Brush Tool  (Кисть) (В) и рисуем черные штрихи в правой части окружности. Преобразовываем слой в обтравочную маску. Дублируем (CTRL+J) окружность и перемещаем на несколько пикселей вверх и вправо, затем применяем стили слоя Тииснение/скос, Наложение градиента.
(Кисть) (В) и рисуем черные штрихи в правой части окружности. Преобразовываем слой в обтравочную маску. Дублируем (CTRL+J) окружность и перемещаем на несколько пикселей вверх и вправо, затем применяем стили слоя Тииснение/скос, Наложение градиента.

Шаг 47
Добавляем новый слой, используем Brush Tool  (Кисть) (В), чтобы нарисовать белую точку в верхней левой области. Преобразовываем слой в обтравочную маску и устанавливаем режим смешивания на Soft Light (Мягкий свет). Теперь дублируем слой с шумом, который мы создали в шаге 45, располагаем его выше слоя с белой точкой и преобразовываем в обтравочную маску.
(Кисть) (В), чтобы нарисовать белую точку в верхней левой области. Преобразовываем слой в обтравочную маску и устанавливаем режим смешивания на Soft Light (Мягкий свет). Теперь дублируем слой с шумом, который мы создали в шаге 45, располагаем его выше слоя с белой точкой и преобразовываем в обтравочную маску.

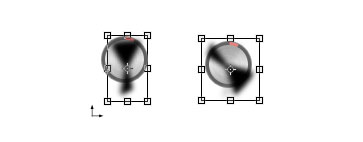
Шаг 48
Используя Pen Tool  (Перо) (Р), рисуем полосу, как показано ниже. Заливаем ее черным цветом и переходим Filter - Blur - Gaussian Blur (Фильтр - Размытие - Размытие по Гауссу), устанавливаем Radius (Радиус) на 2,5 пикселя. Снова с помощью Pen Tool
(Перо) (Р), рисуем полосу, как показано ниже. Заливаем ее черным цветом и переходим Filter - Blur - Gaussian Blur (Фильтр - Размытие - Размытие по Гауссу), устанавливаем Radius (Радиус) на 2,5 пикселя. Снова с помощью Pen Tool  (Перо) (Р) создаем полосу с закругленными краями., как показано ниже. Заливаем ее цветом #464141 и применяем стиль слоя Наложение градиента.
(Перо) (Р) создаем полосу с закругленными краями., как показано ниже. Заливаем ее цветом #464141 и применяем стиль слоя Наложение градиента.

Шаг 49
Создаем белую полосу с помощью Pen Tool  (Перо) (Р), но немного короче предыдущей, далее переходим Filter - Blur - Gaussian Blur (Фильтр - Размытие - Размытие по Гауссу) и устанавливаем Radius (Радиус) на 2,5 пикселя.
(Перо) (Р), но немного короче предыдущей, далее переходим Filter - Blur - Gaussian Blur (Фильтр - Размытие - Размытие по Гауссу) и устанавливаем Radius (Радиус) на 2,5 пикселя.
На конце ручки создаем маленький прямоугольник, применяем к нему стиль слоя Gradient Overlay (Наложение градиента). Теперь с помощью Pen Tool  (Перо) (Р) создаем фигуру, как на скриншоте ниже, и заливаем ее черным цветом.
(Перо) (Р) создаем фигуру, как на скриншоте ниже, и заливаем ее черным цветом.
Создаем новый слой и белой кистью рисуем небольшие штрихи, уменьшаем Opacity (Непрозрачность) до 10%. Создаем второй слой, той же кистью рисуем два штриха и уменьшаем Opacity (Непрозрачность) до 15%. Оба слоя преобразовываем в обтравочные маски.

Шаг 50
Дублируем (CTRL+J) созданную с помощью пера фигуру и перемещаем копию на несколько пикселей вверх. Применяем стиль слоя. Дублируем (CTRL+J) белую полосу, которую мы создали в начале шага 49, располагаем ее, как на скриншоте ниже. Теперь зажимаем клавишу ALT, левой кнопкой хватаем векторную маску фигуры, которую мы дублировали вначале этого шага, и перетаскиваем ее на слой с белой полосой. В результате лишняя часть полосы была отсечена.

Шаг 51
Создаем новую группу, называем ее "Шурупы". Внутри группы с помощью Ellipse Tool  (Эллипс) (U) создаем маленькую окружность и применяем к ней стили слоя. Используем Rectangle Tool
(Эллипс) (U) создаем маленькую окружность и применяем к ней стили слоя. Используем Rectangle Tool  (Прямоугольник) (U), чтобы создать маленький черный прямоугольник. Дублируем группу и перемещаем дубликат немного вниз, чтобы создать второй шуруп. Ииспользуем стили слоя Наложение градиента, Обводка.
(Прямоугольник) (U), чтобы создать маленький черный прямоугольник. Дублируем группу и перемещаем дубликат немного вниз, чтобы создать второй шуруп. Ииспользуем стили слоя Наложение градиента, Обводка.

Шаг 52 - Аудиокассета
Теперь приступим к последнему медианосителю - аудиокассете. Используя Rounded Rectangle Tool  (Закругленный прямоугольник) (U) с радиусом 10 пикселей, Fill (Заливка) 65% и цветом #4e4e4e, создаем прямоугольник, как показано ниже. Применяем к нему стили слоя Внешнее свечение, Наложение градиента, Наложение узора, Обводка. Текстуру можно скачать по ссылке в начале урока.
(Закругленный прямоугольник) (U) с радиусом 10 пикселей, Fill (Заливка) 65% и цветом #4e4e4e, создаем прямоугольник, как показано ниже. Применяем к нему стили слоя Внешнее свечение, Наложение градиента, Наложение узора, Обводка. Текстуру можно скачать по ссылке в начале урока.

Шаг 53
В этом шаге мы будем детализировать кассету. С помощью Pen Tool  (Перо) (Р) цветом #8c8c8c на правой стороне создаем небольшой прямоугольник, как показано ниже. Уменьшаем Opacity (Непрозрачность) до 45%, дублируем (CTRL+J) слой и отражаем его по горизонтали Edit - Transform - Flip Horizontal (Редактирование - Трансформация - Отразить по горизонтали).
(Перо) (Р) цветом #8c8c8c на правой стороне создаем небольшой прямоугольник, как показано ниже. Уменьшаем Opacity (Непрозрачность) до 45%, дублируем (CTRL+J) слой и отражаем его по горизонтали Edit - Transform - Flip Horizontal (Редактирование - Трансформация - Отразить по горизонтали).
Снова берем Pen Tool  (Перо) (Р) и создаем две фигуры, как показано ниже. Для них используем цвета #323232 и #5b5b5b. Уменьшаем Opacity (Непрозрачность) второй фигуры до 80%. Теперь, с помощью Ellipse Tool (Эллипс) (U) и Rounded Rectangle Tool
(Перо) (Р) и создаем две фигуры, как показано ниже. Для них используем цвета #323232 и #5b5b5b. Уменьшаем Opacity (Непрозрачность) второй фигуры до 80%. Теперь, с помощью Ellipse Tool (Эллипс) (U) и Rounded Rectangle Tool (Закругленный прямоугольник) (U) создаем две окружности и два прямоугольника белого цвета.
(Закругленный прямоугольник) (U) создаем две окружности и два прямоугольника белого цвета.
Последняя деталь, которую мы добавим в этом шаге, это маленький черный прямоугольник, созданный с помощью Rectangle Tool (Прямоугольник) (U). Уменьшаем его Opacity (Непрозрачность) до 75%.

Шаг 54
Используя Ellipse Tool  (Эллипс) (U) и Rectangle Tool
(Эллипс) (U) и Rectangle Tool  (Прямоугольник) (U), добавляем больше мелких деталей. Теперь берем Pen Tool (Перо) (Р) и устанавливаем его режим на Path (Контур). Создаем контур, как показано ниже. Затем берем Brush Tool
(Прямоугольник) (U), добавляем больше мелких деталей. Теперь берем Pen Tool (Перо) (Р) и устанавливаем его режим на Path (Контур). Создаем контур, как показано ниже. Затем берем Brush Tool  (Кисть) (В), устанавливаем размер на 1 пиксель, Hardness (Жесткость) на 0 и цвет #000000. Далее возвращаемся к инструменту Pen Tool
(Кисть) (В), устанавливаем размер на 1 пиксель, Hardness (Жесткость) на 0 и цвет #000000. Далее возвращаемся к инструменту Pen Tool  (Перо) (Р), кликаем правой кнопкой мышки по контуру и выбираем Stroke Path (Обводка контура).
(Перо) (Р), кликаем правой кнопкой мышки по контуру и выбираем Stroke Path (Обводка контура).

Шаг 55
Добавим шурупы. Создаем новую группу и называем ее "Шуруп". В правом нижнем углу рисуем маленькую черную окружность и устанавливаем Opacistrongstrongty (Непрозрачность) на 45%. Поверх предыдущей создаем новую окружность белого цвета и на 20% меньше первой. Уменьшаем ее Opacity (Непрозрачность) до 75%. Также применяем к ней стили слоя.

Шаг 56
Используя маленькую черную кисть, рисуем несколько штрихов в нижней и верхней части шурупа. Преобразовываем слой в обтравочную маску и уменьшаем его Opacity (Непрозрачность) до 75%. Теперь активируем инструмент Horizontal Type Tool  (Горизонтальный текст) (Т), выбираем шрифт Arial, размер 4,5 pt, и пишем символ "+" в центре шурупа. Применяем стиль слоя Внутренняя тень. Закончив, дублируем группу с шурупом четыре раза и размещаем копии по кассете, как показано ниже.
(Горизонтальный текст) (Т), выбираем шрифт Arial, размер 4,5 pt, и пишем символ "+" в центре шурупа. Применяем стиль слоя Внутренняя тень. Закончив, дублируем группу с шурупом четыре раза и размещаем копии по кассете, как показано ниже.

Шаг 57
Добавляем новую группу и называем ее "Пленка". Создаем коричневую (#343732) окружность, затем с помощью Pen Tool  (Перо) (Р) в режиме Path (Контур) создаем в центре контур фигуры в виде шестеренки. После этого переходим Select - Inverse (Выделение - Инверсия) и создаем слой-маску, нажав на кнопку Add Layer Mask
(Перо) (Р) в режиме Path (Контур) создаем в центре контур фигуры в виде шестеренки. После этого переходим Select - Inverse (Выделение - Инверсия) и создаем слой-маску, нажав на кнопку Add Layer Mask  (Добавить слой-маску) внизу панели слоев.
(Добавить слой-маску) внизу панели слоев.
Создаем слой и над предыдущей окружностью добавляем новую белого цвета, трансформируем ее в обтравочную маску и уменьшаем Opacity (Непрозрачность) до 55%. Используя Pen Tool  (Перо) (Р) в режиме Path (Контур), создаем выделение, как показано ниже, затем черной кистью полностью заполняем область внутри выделения.
(Перо) (Р) в режиме Path (Контур), создаем выделение, как показано ниже, затем черной кистью полностью заполняем область внутри выделения.

Шаг 58
С помощью Ellipse Tool (Эллипс) (U) рисуем новую окружность, но в этот раз используем цвет #aaaaaa. Используя Elliptical Marquee Tool  (Овальное выделение) (M), создаем круглое выделение в центре и добавляем слой-маску. Уменьшаем Opacity (Непрозрачность) слоя до 55%. С помощью Ellipse Tool
(Овальное выделение) (M), создаем круглое выделение в центре и добавляем слой-маску. Уменьшаем Opacity (Непрозрачность) слоя до 55%. С помощью Ellipse Tool  (Эллипс) (U) рисуем еще одну окружность, устанавливаем ее Opacity (Непрозрачность) на 55% и применяем стиль слоя Stroke (Обводка).
(Эллипс) (U) рисуем еще одну окружность, устанавливаем ее Opacity (Непрозрачность) на 55% и применяем стиль слоя Stroke (Обводка).

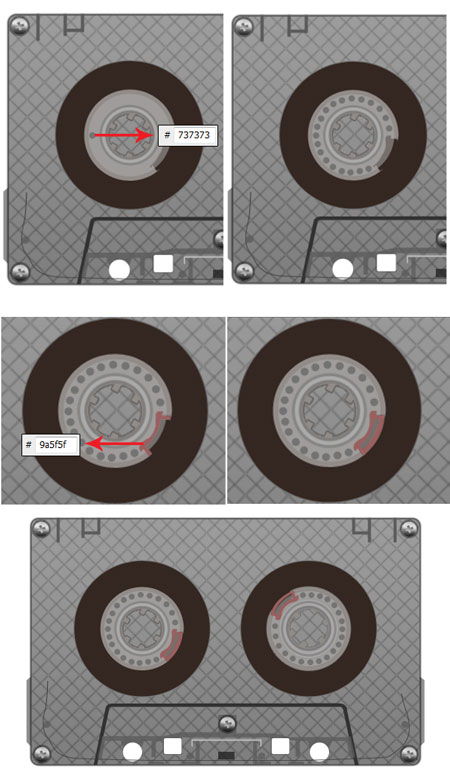
Шаг 59
Используя Ellipse Tool  (Эллипс) (U) создаем маленькую окружность цветом #737373, затем дублируем (CTRL+J) ее и располагаем по кругу, как показано ниже. Теперь берем Pen Tool
(Эллипс) (U) создаем маленькую окружность цветом #737373, затем дублируем (CTRL+J) ее и располагаем по кругу, как показано ниже. Теперь берем Pen Tool  (Перо) (Р), устанавливаем режим на Shape Layers (Слой фигуры), цвет на #9a5f5f и создаем две фигуры, как показано ниже. Теперь с пленкой мы закончили. Дублируем группу "Пленка", поворачиваем ее (CTRL+T) и перемещаем.
(Перо) (Р), устанавливаем режим на Shape Layers (Слой фигуры), цвет на #9a5f5f и создаем две фигуры, как показано ниже. Теперь с пленкой мы закончили. Дублируем группу "Пленка", поворачиваем ее (CTRL+T) и перемещаем.

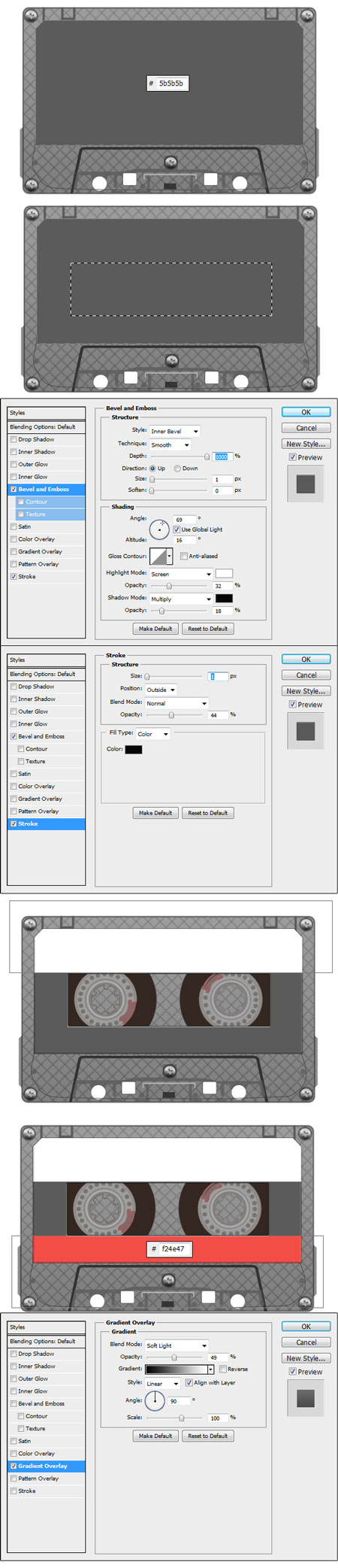
Шаг 60
С помощью Pen Tool  (Перо) (Р) рисуем прямоугольник, как на скриншоте ниже. Затем, используя Rectangular Marquee Tool
(Перо) (Р) рисуем прямоугольник, как на скриншоте ниже. Затем, используя Rectangular Marquee Tool  (Прямоугольное выделение) (M), создаем выделение, инвертируем его Select - Inverse (Выделение - Инверсия) и применяем слой-маску. Добавляем стили слоя. Далее создаем два прямоугольника цветами #ffffff и #f24e47, оба трансформируем в обтравочные маски и применяем стили слоя Тиснение/скос, Обводка, Наложение градиента.
(Прямоугольное выделение) (M), создаем выделение, инвертируем его Select - Inverse (Выделение - Инверсия) и применяем слой-маску. Добавляем стили слоя. Далее создаем два прямоугольника цветами #ffffff и #f24e47, оба трансформируем в обтравочные маски и применяем стили слоя Тиснение/скос, Обводка, Наложение градиента.


Автор: Paul Flavius
Источник: design.tutsplus.com
Комментарии 83
Ещё один плейер с кассетой.
Прекрасное исполнение урока!
Отлично!)
Спасибо. Урок очень понравился.
Было очень интересно. Спасибо!
х
Хах
Кривая пластинка без плеера
Кривой диск без плеера
Спасибо.
Спасибо
Спасибо
Спасибо! =)
Спасибо! =)
Спасибо! =)
Спасибо за урок! ☺
Продолжение следует...
♥Мой самый любимый трек♥, у которого 1 миллиард просмотров на YouTube.
спасибо! пригодится.
Спасибо за урок!
И еще 2.
Спасибо.
Спасибо за урок! Очень познавательно, во время работы приходят более упрощенные решения того или иного шага. И вот дырочки кассете явно не повредят)).
Спасибо!
спасибо
Спасибо!
вот
ну вот примерно так..
больше нет)
Не плохой урок, есть что взять с него. Спасибо