Неприступная крепость в Фотошоп
Неприступная крепость в Фотошоп
Сложность урока: Средний
В этом уроке вы узнаете, как создать таинственное изображение крепости на фоне шторма. Кроме этого, вы узнаете, как совмещать стоковые изображения и создавать задний фон в шторм и как применять световые эффекты.
Итоговый результат

Исходные материалы:
ШАГ 1 Создайте Новый Документ
Давайте создадим новый документ, идём Меню – Файл – Новый (Menu >File > New), и применяем следующие настройки в соответствующих полях:
Набор (Presets): Заказной (Custom)
Ширина (Width): 3000 px
Высота (Height): 3000 px
Разрешение (Resolution): 300 pх/дюйм
Цветовой режим (Color Mode): RGB Color; 8 bit
Содержимое фона (Background Contents): Прозрачный (Transparent)

ШАГ 2 - Создайте Небо
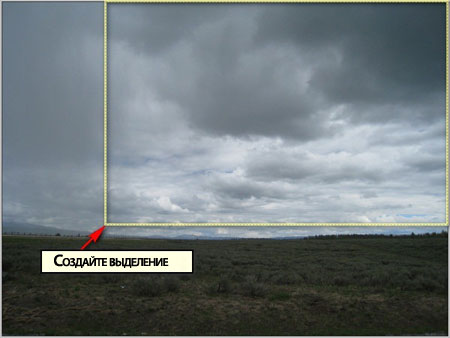
В этом шаге мы создадим небо для нашего изображения. Для начала, откройте стоковое изображение “Задний фон”. Как только открылось изображение, выберите инструмент Прямоугольная область  (Rectangular Marquee tool (M) и выделите часть неба. См. скриншот ниже:
(Rectangular Marquee tool (M) и выделите часть неба. См. скриншот ниже:


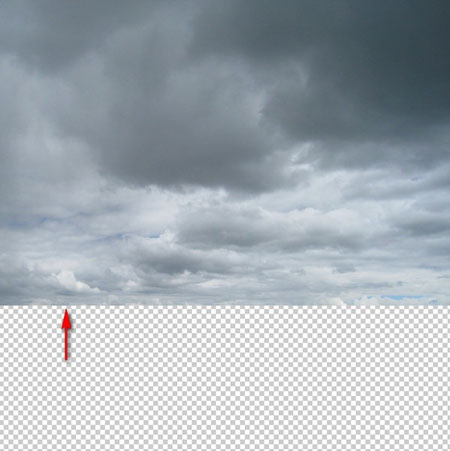
Теперь, когда вы создали выделение вокруг неба, выберите инструмент Перемещение  (Move tool (V) и переместите выделенное изображение с небом на наш документ.
(Move tool (V) и переместите выделенное изображение с небом на наш документ.
Расположите изображение с небом, как на скриншоте ниже:

Далее, дважды щёлкните по окошку с текстом “Слой 1” и переименуйте этот слой в “Небо 1”.

Сейчас, мы масштабируем изображение, чтобы оно стало частью неба в нашей сцене; для этого, выберите инструмент Трансформация (Transform tool (Ctrl + T).

Результат должен быть, как на скриншоте:

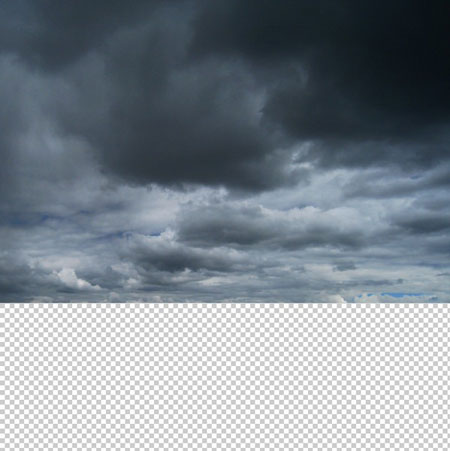
Мы создали первую часть неба, сейчас мы сделаем небо более эффектным и драматичным. Для этого, мы добавим часть неба со стокового изображения “Поле”. Откройте упомянутое изображение, как только оно открылось, создайте выделение с помощью инструмента Прямоугольная область  (Rectangular Marquee Tool (M). См. скриншот ниже:
(Rectangular Marquee Tool (M). См. скриншот ниже:

После этого, выберите инструмент Перемещение  (Move tool (V) и переместите выделенное изображение неба на наш документ. Убедитесь, чтобы он был расположен поверх слоя “небо 1”; для этого, просто щёлкните по слою и перетащите его поверх слоя “небо 1”.
(Move tool (V) и переместите выделенное изображение неба на наш документ. Убедитесь, чтобы он был расположен поверх слоя “небо 1”; для этого, просто щёлкните по слою и перетащите его поверх слоя “небо 1”.
Переименуйте новый слой с небом в “небо 2”. Далее, расположите “небо 2”, как показано на скриншоте ниже:

Далее, выберите инструмент Трансформация (Transform tool (Ctrl + T) и масштабируйте “небо 2”, как показано на скриншоте ниже:

Результат:

Для того, чтобы совместить эти два изображения с небом, нам понадобиться продублировать слой “небо 2”, нажав клавиши Ctrl+ J, а затем поменять режим наложения дубликата “небо 2” на Умножение (Multiply). Для этого, просто следуйте инструкциям на скриншотах ниже:

Выберите режим наложения Умножение (Multiply), как только появится контекстное меню:

Итак, изображение в результате изменения режима наложения выглядит следующим образом:

Шаг 3 - Создайте Землю
В этом шаге мы создадим землю, на которой будет построена крепость. Вначале, давайте, откроем стоковое изображение “Пустыня”. Выберите инструмент Прямоугольная область  (Rectangular Marquee Tool (M) и создайте выделение части пустыни, как показано на скриншоте ниже:
(Rectangular Marquee Tool (M) и создайте выделение части пустыни, как показано на скриншоте ниже:

Далее, выберите инструмент перемещение и переместите выделенное изображение на наш документ. Расположите слой с пустыней поверх слоёв “небо 1” и “небо 2”. Расположите, как показано на скриншоте ниже:

Переименуйте этот слой в “земля 1”. Далее, нам необходимо масштабировать изображение. Выберите инструмент трансформацию и примените масштабирование, как показано на скриншоте ниже:

Результат должен быть, как на скриншоте:

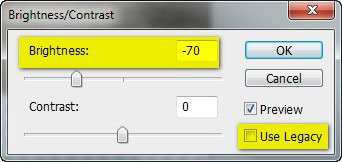
Для соответствия освещения земли с небом, нам нужно уменьшить Яркость / Контрастность (Brightness/Contrast). Для этого, убедитесь, чтобы слой “земля 1” был активным, далее идём Изображение – Коррекция – Яркость / Контрастность (Image > Adjustments > Brightness/Contrast) и применяем следующие значения:
Яркость (Brightness): -70
Контрастность (Contrast): 0
Использовать прежние (Use Legacy): Галочку не ставить (Uncheck)

Результат должен быть, как на скриншоте:

Далее, нам нужно немного затемнить землю перед тем, как мы установим крепостную стену, чтобы упростить работу по световой коррекции.
Для этого, убедитесь, чтобы слой “земля 1” был активным, затем создайте новый слой Ctrl+ Shift + N. Данное действие необходимо, чтобы новый слой автоматически был создан поверх активного слоя. Итак, когда появится диалоговое окно при создании нового слоя, назовите это слой "затемнение". См. скриншот ниже:

Далее, щёлкните правой кнопкой мыши по слою “затемнение” и выберите опцию Создать обтравочную маску (Create Clipping Mask), таким образом, действие кисти будет применено только к слою "земля 1".

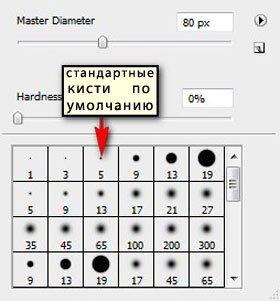
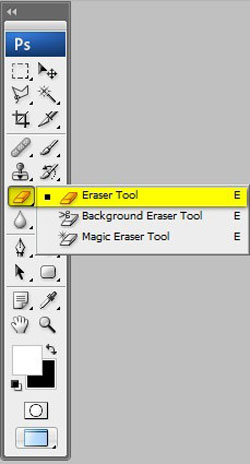
Итак, как только вы создали новый слой, выберите инструмент Кисть  (Brush tool (B), но переде тем, как мы приступим, убедитесь, чтобы кисти были установлены по умолчанию. Стандартные кисти Photoshop по умолчанию показаны на скриншоте ниже, если у вас установлены другие кисти, то следуйте инструкции на скриншоте ниже:
(Brush tool (B), но переде тем, как мы приступим, убедитесь, чтобы кисти были установлены по умолчанию. Стандартные кисти Photoshop по умолчанию показаны на скриншоте ниже, если у вас установлены другие кисти, то следуйте инструкции на скриншоте ниже:

Щёлкните правой кнопкой мыши по документу, слой и кисть при этом должны быть активными, а затем нажмите значок, который выделен жёлтым цветом:

Когда появится контекстное меню, выберите опцию Восстановить кисти (Reset Brushes).

Теперь, когда вы восстановили кисти, примените следующие значения для кисти:
Размер кисти (Brush size): 1100px
Жёсткость (Hardness): 0%
Непрозрачность (Opacity): 15%
Нажим (Flow): 100%
Цвет (Color) #: 000000

Примечание #: 000000 означает номер цветового оттенка кисти. Для того, чтобы поменять цветовой оттенок кисти, просто следуйте инструкции на скриншоте ниже:

Как только откроется окно Палитры цветов(Color Picker), примените следующий цветовой оттенок # 000000:

Итак, давайте, затемним участки, которые необходимо было затемнить:

Результат должен быть, как на скриншоте:

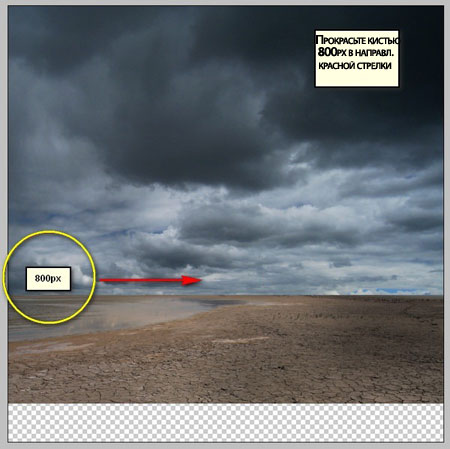
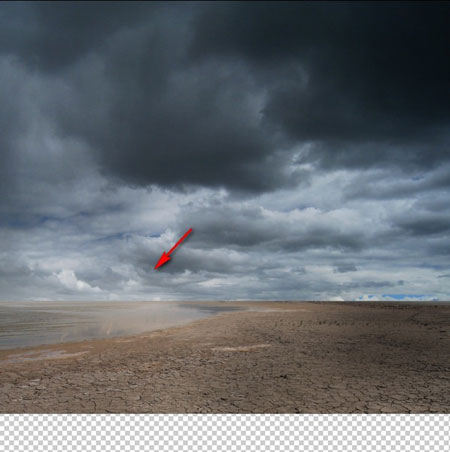
Далее, мы осветлим горизонт неба; для этого, ещё раз создайте новый слой Ctrl + Shift+ N и назовите его “горизонт”. Убедитесь, чтобы этот слой был расположен поверх слоя “затемнение”.
Как только вы создали новый слой, выберите кисть и примените следующие значения:
Размер кисти (Brush size): 800px
Жёсткость (Hardness): 0%
Непрозрачность (Opacity): 15%
Нажим (Flow): 100%
Цвет (Color) #: ffffff

Итак, мы можем прокрасить горизонт.

В результате мы должны получить светлый горизонт, как показано на скриншоте ниже:

Далее, пришло время добавить второе стоковое изображение, это будет скальный грунт в нашей заброшенной пустыне. Для начала, откройте стоковое изображение “Окаменевший лес. Национальный парк”.
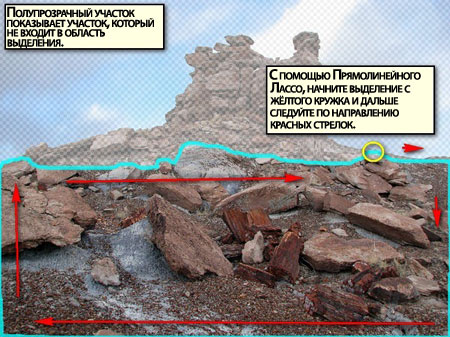
Как только открылось стоковое изображение, выберите инструмент Прямолинейное лассо (Polygonal Lasso Tool (L), т.к. с помощью данного инструмента мы создадим выделение скального участка на изображении.
(Polygonal Lasso Tool (L), т.к. с помощью данного инструмента мы создадим выделение скального участка на изображении.

Давайте выделим скальный грунт!

Как только вы создали выделение, выберите инструмент Перемещение  (Move tool (V) и переместите выделенную область на наш документ. Расположите этот слой поверх всех слоёв, которые мы создали.
(Move tool (V) и переместите выделенную область на наш документ. Расположите этот слой поверх всех слоёв, которые мы создали.
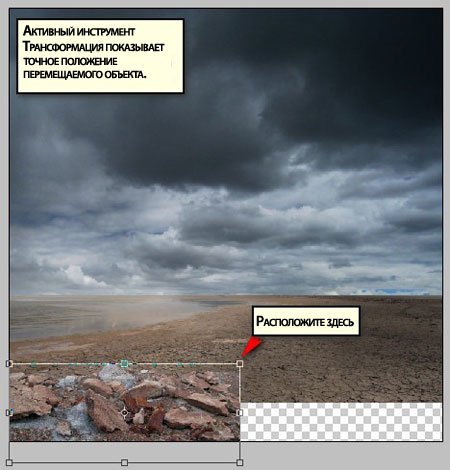
Расположите, как показано на скриншоте ниже:

Переименуйте этот слой в “земля 2”. Далее, выберите инструмент Трансформация (Transform tool (Ctrl + T) и масштабируйте изображение, как показано на скриншотах ниже:



Результат трансформации должен быть, как на скриншоте ниже:

Теперь, давайте, уменьшим Яркость / Контрастность (Brightness/Contrast) этих камней для их совмещения с “земля 1”. Идём Изображение – Коррекция – Яркость / Контрастность (Image > Adjustments > Brightness/Contrast) и применяем следующие настройки:
Яркость (Brightness): -70
Контрастность (Contrast): 0
Использовать прежние (Use Legacy): Галочку не ставить (Uncheck)

Результат должен быть, как на скриншоте:

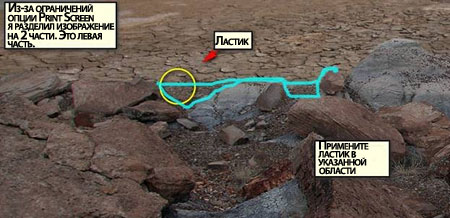
Для создания более плавного перехода слоя “земля 2”, нам необходимо применить ластик и обработать некоторые участки ластиком, поэтому выберите инструмент Ластик  (Eraser tool (E) и примените следующие значения:
(Eraser tool (E) и примените следующие значения:

Размер кисти (Brush size): 150 px
Жёсткость (Hardness): 0%
Непрозрачность (Opacity): 100%
Нажим (Flow): 100%
Как только вы настроили ластик, примените его в указанной области, как на скриншоте ниже:


Результат должен быть, как на скриншоте:

Ещё раз, вот так выглядит изображение без применения ластика:

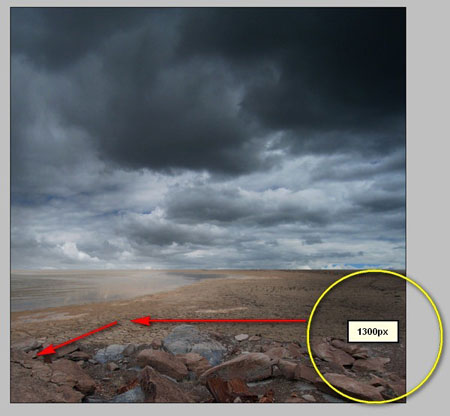
Сейчас, давайте затемним основную часть земли, чтобы не было видно перехода между слоями “земля 1” и “земля 2” с остальным изображением; поэтому, создайте новый слой Ctrl + Shift + N, назовите этот слой “затемняем землю”. Убедитесь, чтобы этот слой был расположен поверх всех слоёв, которые мы создали.
Выберите кисть и примените следующие значения:
Размер кисти (Brush size): 1300px
Жёсткость (Hardness): 0%
Непрозрачность (Opacity): 15%
Нажим (Flow): 100%
Цвет (Color) #: 000000
Давайте, применим кисть!

Результат должен быть, как на скриншоте:

Итак, задний фон завершён, поэтому, выделите все слои, которые мы создали, а затем нажмите Ctrl + G, чтобы сгруппировать эти слои. Как только вы создали новую группу, назовите эту группу “BG”.
Примечание переводчика: BG (Background ) - Задний фон (ЗФ).
Примечание: Переименовать группу можно также, как и переименовать слой.
Шаг 4 - Крепость
Сейчас, мы добавим огромную крепостную стену, откуда будет исходит мистический свет. Для начала, давайте, откроем стоковое изображение “Крепость”.
Как только открылось изображение, выберите инструмент Прямолинейное лассо (Polygonal Lasso Tool (L) и создайте выделение вокруг крепостной стены. См. скриншот ниже:

Далее, выберите инструмент перемещение и переместите выделенное изображение на наш документ. Расположите этот слой поверх группы “BG”, которую мы создали.
Расположите изображение крепостной стены, как показано на скриншоте ниже:

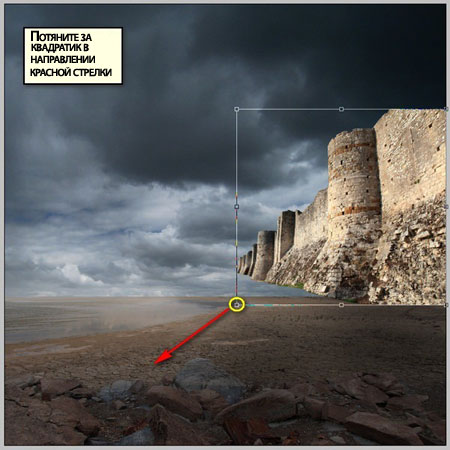
Переименуйте этот слой в “крепостную стену”. Далее, выберите инструмент трансформация (Ctrl + T) и примените масштабирование, как показано на скриншоте ниже:


Результат должен быть, как на скриншоте:

Далее, мы совместим крепостную стену с “земля 1”. Для этого, нам понадобится инструмент Ластик  (Eraser tool (E). Выберите инструмент и примените следующие значения для ластика:
(Eraser tool (E). Выберите инструмент и примените следующие значения для ластика:
Размер кисти (Brush size): 100px
Жёсткость (Hardness): 0%
Непрозрачность (Opacity): 100%
Нажим (Flow): 100%
Итак, давайте, применим ластик.

Результат должен быть, как на скриншоте:

Более детально:


Сейчас, мы усилим свет на “крепостной стене”, давайте сделаем её немного темнее. Создайте новый слой (Ctrl + Shift + N), назовите этот слой “затемняем стену”. Убедитесь, чтобы это слой был расположен поверх слоя “крепостная стена”. Щёлкните правой кнопкой по этому слою и как только появится контекстное меню, выберите опцию Создать обтравочную маску (Create Clipping Mask).
Активируйте кисть и далее примените следующие настройки:
Размер кисти (Brush size): 1100px
Жёсткость (Hardness): 0%
Непрозрачность (Opacity): 15%
Нажим (Flow): 100%
Цвет (Color) #: 000000

Результат должен быть, как на скриншоте:

Шаг 5 Создайте Загадочный Свет
Сейчас, мы добавим загадочный свет, который исходит из крепостных ворот. Давайте начнём с создания нового слоя (Ctrl + Shift + N), назовите этот слой “Свет”. Убедитесь, чтобы этот слой был расположен поверх слоя “затемняем стену”. Выберите инструмент кисть и примените следующие настройки:
Размер кисти (Brush size): 1400px
Жёсткость (Hardness): 0%
Непрозрачность (Opacity): 25%
Нажим (Flow): 100%
Цвет (Color) #: ffffff
Кисть настроена, давайте создадим лёгкое свечение:

Результат:

Далее, давайте создадим свет, исходящий из крепостных ворот. Начнём с создания нового слоя (Ctrl + Shift + N), расположите его поверх слоя “свет”; назовите этот слой “свет изнутри 1”.
Выберите кисть и примените следующие настройки для кисти:
Размер кисти (Brush size): 50px
Жёсткость (Hardness): 0%
Непрозрачность (Opacity): 100%
Нажим (Flow): 100%
Цвет (Color) #: fffed8

Итак, давайте, применим кисть:

Результат должен быть, как на скриншоте:

Далее, создайте ещё один новый слой (Ctrl + Shift + N), назовите его “свет изнутри 2”. Расположите этот слой поверх слоя “свет изнутри 1”. Выберите инструмент кисть и примените следующие настройки:
Размер кисти (Brush size): 175px
Жёсткость (Hardness): 0%
Непрозрачность (Opacity): 50%
Нажим (Flow): 100%
Цвет (Color) #: fffed8
Итак, давайте, применим кисть:

Результат должен быть, как на скриншоте:

Далее, ещё раз создайте новый слой (Ctrl + Shift + N), назовите его “свет изнутри 3”. Ещё раз выберите инструмент кисть и примените следующие настройки для кисти:
Размер кисти (Brush size): 80px
Жёсткость (Hardness): 0%
Непрозрачность (Opacity): 25%
Нажим (Flow): 100%
Цвет (Color) #: fffed8

Результат:

Далее, давайте создадим ещё один слой (Ctrl + Shift + N), назовите этот слой “свет изнутри 4”. Выберите кисть и примените следующие значения для кисти:
Размер кисти (Brush size): 80px
Жёсткость (Hardness): 0%
Непрозрачность (Opacity): 25%
Нажим (Flow): 100%
Цвет (Color) #: fffed8
Итак, давайте, применим кисть:

Результат должен быть, как на скриншоте:

В заключении создайте последний слой (Ctrl + Shift +N), назовите этот слой “свет изнутри 5”. Выберите кисть и примените следующие настройки для кисти:
Размер кисти (Brush size): 80px
Жёсткость (Hardness): 0%
Непрозрачность (Opacity): 25%
Нажим (Flow): 100%
Цвет (Color) #: ffffff
Итак, давайте, применим кисть:

Результат:

Итак, давайте затемним всю крепость и землю. Для этого, создайте новый слой (Ctrl + Shift + N) поверх всех слоёв и групп, назовите этот слой “Затемненное изображение”. Как только вы создали новый слой, выберите кисть и примените следующие настройки:
Размер кисти (Brush size): 1600px
Жёсткость (Hardness): 0%
Непрозрачность (Opacity): 15%
Нажим (Flow): 100%
Цвет (Color) #: 000000
Итак, давайте, применим кисть, как показано на скриншоте ниже:

Результат:

Теперь, когда мы закончили создавать загадочный свет, выделите все слои, которые вы создали в Шаге 4 – Шаге 5 и сгруппируйте их (Ctrl + G). Назовите эту группу “СТЕНА”.
Шаг 6 - Создайте Виньетку
В этом шаге, вы узнаете, как создать эффект виньетки с помощью усиления фокуса на объекте. Для начала, идём в меню и нажимаем Файл - Новый (File > New) и применяем те же самые настройки, которые мы использовали при создании нашего документа (Ссылка на Шаг 1). Обратите внимание, что содержимое фона должен быть- белый. Как только вы создали новый документ, идём Фильтр – Искажение – Коррекции дисторсии (Filter > Distort > Lens Correction). В настройках Виньетки, примените следующие значения:
Виньетка (Vignette)
Эффект (Amount): -100
Средняя точка (Midpoint): +50

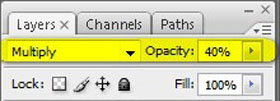
Теперь, когда мы создали виньетку, переместите виньетку на наш документ с помощью инструмента перемещения и расположите слой с виньеткой поверх всех слоёв, которые мы создали, а затем поменяйте режим наложения и непрозрачность слоя с виньеткой:
Режим наложения (Blending mode): Умножение (Multiply)
Непрозрачность (Opacity): 40%
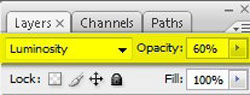
Примечание: режим наложения можно поменять в верхней панели в палитре слоёв. Окно непрозрачности слоя расположено рядом. См. скриншот ниже:


При Нормальном (Normal) режиме наложения, виньетка будет выглядеть таким образом:

После того, как вы поменяете режим наложения на Умножение (Multiply), изображение будет выглядеть, как на скриншоте ниже:

Шаг 7 - Усиливаем Цвета Изображения и Контраст
Сейчас, давайте, усилим контраст и цветовые оттенки изображения, а также проведём световую коррекцию. Для начала, давайте, создадим новый корректирующий слой Цвет (Solid Color), для этого нажмите кнопку в нижней панели инструментов Создать новый корректирующий слой или слой- заливку (Create New Fill/Adjustment layer).

Как только появится контекстное меню, выберите опцию Цвет (Solid Color):

Как только вы выбрали опцию Цвет (Solid Color), появится окно Палитра цветов (Color Picker). Итак, примените следующий цветовой оттенок:
Цвет (Color) #: 000218

Сейчас, ваше изображение залито тёмно-синим оттенком. Чтобы исправить это, нам нужно поменять режим наложения и непрозрачность корректирующего слоя на следующие значения:
Режим наложения (Blending mode): Исключение (Exclusion)
Непрозрачность (Opacity): 40%

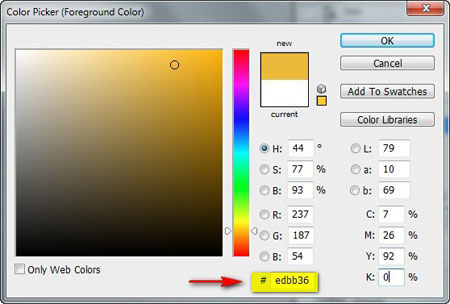
Далее, создайте ещё один корректирующий слой Цвет (Solid Color), для этого нажмите кнопку в нижней панели инструментов Создать новый корректирующий слой или слой- заливку (Create New Fill/Adjustment layer). На это раз примените следующий цветовой оттенок:
Цвет (Color) #: edbb36

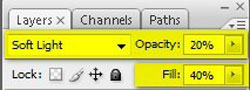
Как только вы закончили, поменяйте режим наложения, непрозрачность и заливку на следующие значения:
Режим наложения (Blending mode): Мягкий свет (Soft Light)
Непрозрачность (Opacity): 20%
Заливка (Fill): 40%

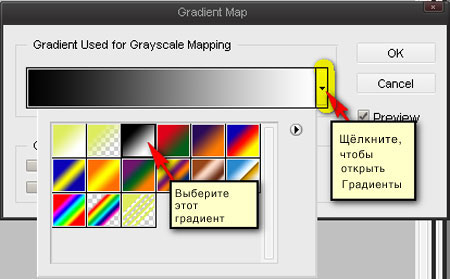
Сейчас, давайте создадим корректирующий слой Карта градиента (Gradient Map), для этого нажмите кнопку в нижней панели инструментов Создать новый корректирующий слой или слой- заливку (Create New Fill/Adjustment layer).

Сейчас, когда появится окно настроек Карты градиента, следуйте инструкции на скриншоте ниже:

Вы заметите, что ваше изображение стало Чёрно- белым, поэтому, поменяйте режим наложения и непрозрачность слоя на следующие значения:
Режим наложения (Blending mode): Свечение (Luminosity)
Непрозрачность (Opacity): 60%

Далее, давайте усилим Цветовой тон/ Насыщенность (Hue/Saturation) всего изображения.

Как только появится окно настроек, примените следующие значения:
Редактировать (Edit): Все (Master)
Цветовой тон (Hue): 0
Насыщенность (Saturation): 15
Яркость (Lightness): 0

В заключении, давайте усилим Яркость / Контрастность (Brightness/Contrast), для этого создайте новый корректирующий слой через нижнюю панель инструментов Создать новый корректирующий слой или слой- заливку (Create New Fill/Adjustment layer).

Когда появится окно настроек, примените следующие значения:
Яркость (Brightness): -5
Контрастность (Contrast): 20
Использовать прежние (Use Legacy): Галочку не ставить (Uncheck)

Итоговый результат должен быть, как на скриншоте:

Итоговый результат

Автор: Michael Vincent Manalo
Ссылка на PSD файл урока
Источник: www.photoshoptutorials.ws
Комментарии 91
А мне захотелось сделать эту крепость в яркий солнечный день.
Спасибо за урок.
спасибо
Норм урок.
Спасибо!
Спасибо
Спасибо за урок!
Спасибо
Спасибо за урок!
похожая была мысль
Интересный урок, спасибо.
Полезный урок. Спасибо!
Отличный урок! Спасибо!
Классно спс!
Немного посвоевольничал и добавил масла =)
Спс за урок!!
Не очень неприступно и не совсем зловеще
Здорово! Вот еще одна крепость, тут вроде более удачная
Вариант с драконом и ангелом
Урок полезный и интересный! Спасибо!
Хороший урок. Спасибо!
очень понравился урок) спасибо)
Спасибо за урок.
спасибо за урок)
Познавательный урок. Спасибо! Жаль что не удалось скачать некоторые исходные фото.
Помогите мне люди
Спасибо
У меня так получилось, крепость другую взял.Отличный урок!
Очень хороший урок, всё так подробно рассказано))
Спасибо )