Меняем вид из окна в Фотошоп
Меняем вид из окна в Фотошоп
Сложность урока: Сложный
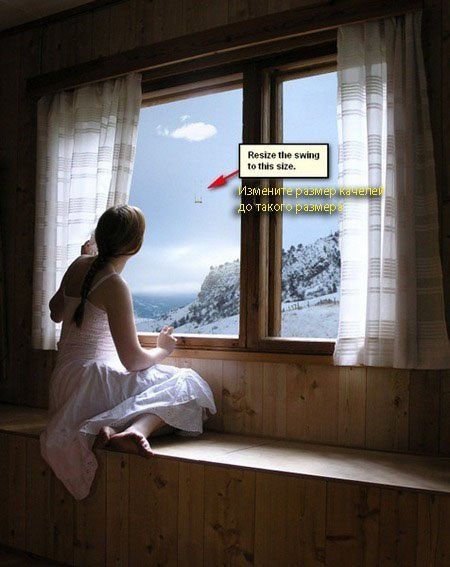
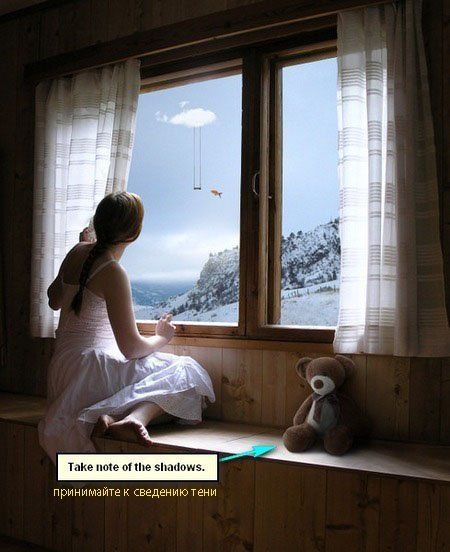
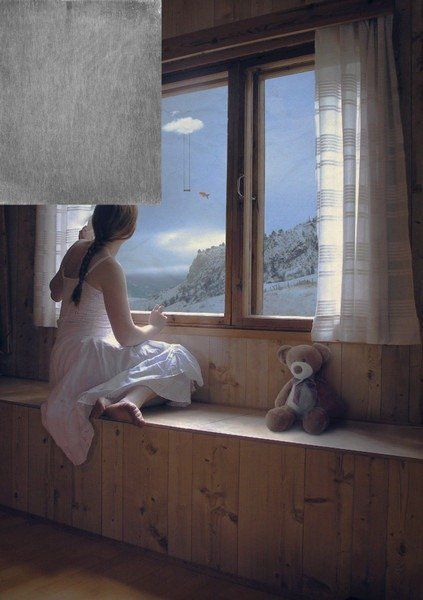
Предварительный просмотр

В этом уроке мы научимся замещать части изображения, подрисовывать необходимые тени, ставить свет при помощи обычных базовых кистей Фотошоп, также будем накладывать текстуру, что придаст нашей работе особый вид, создадим фотоманипуляцию с элементами сюрреализма.
Необходимый материал
Шаг 1: Создать новый файл в Фотошоп
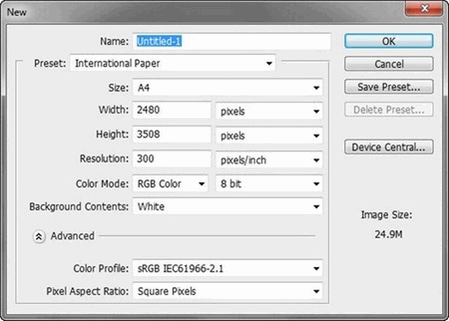
Создаем новое изображение, File > New (Файл – Новый), и задаем следующие параметрыs:
Presets (набор): International Paper (международный формат бумаги)
Size (размер): A4
Width (ширина): 2480 pixels
Height (высота): 3508 pixels
Resolution (разрешение): 300 pixels/inch
Color Mode (цветовой режим): RGB Color; 8 bit
Background Contents (содержание фона): White (белый)

Шаг 2: Создаем задний план
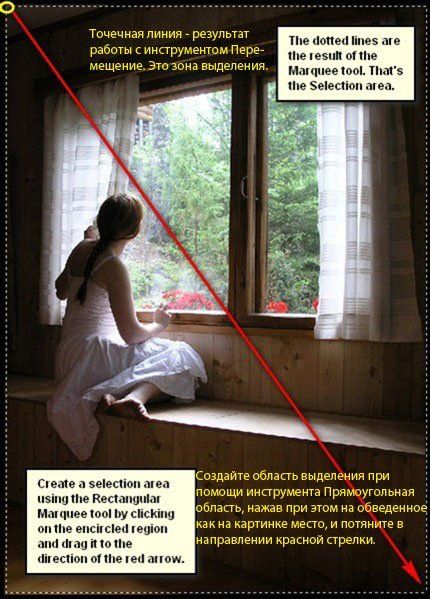
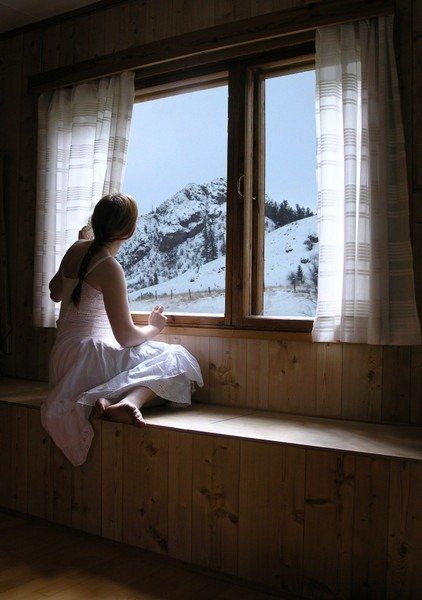
Сейчас приступим к созданию заднего плана. Для начала давайте откроем изображение, стоящее первое в списке источников материала "By the Window II" by Eirian stock. Открыв его, активируйте инструмент Прямоугольная область  - Rectangular Marquee Tool, это можно сделать при помощи клавиши M и произведите выделение вокруг изображения, но оставьте маленькую черную границу. but disregard the little black border. Посмотрите на изображение ниже:
- Rectangular Marquee Tool, это можно сделать при помощи клавиши M и произведите выделение вокруг изображения, но оставьте маленькую черную границу. but disregard the little black border. Посмотрите на изображение ниже:

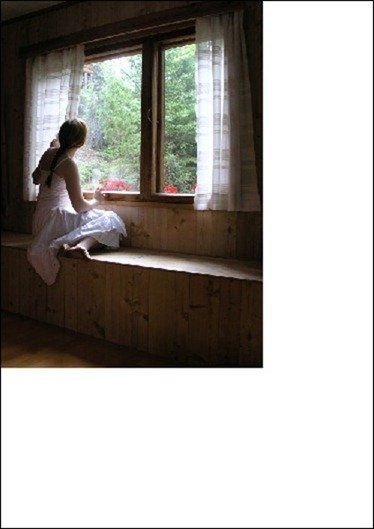
Инструмент Перемещение  (клавиша V). Теперь вставьте изображение в холст. Должно получиться следующее:
(клавиша V). Теперь вставьте изображение в холст. Должно получиться следующее:

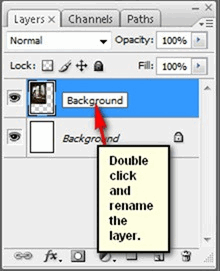
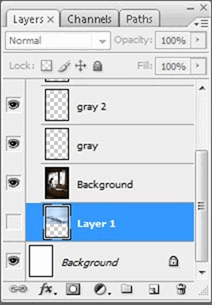
Переименуйте слой на Задний план. Чтобы это сделать, нажмите двойным щелчком по слову "layer 1" (это наш слой - "By the window II") для появления текстовой рамки, после чего введите текст.
Пример:

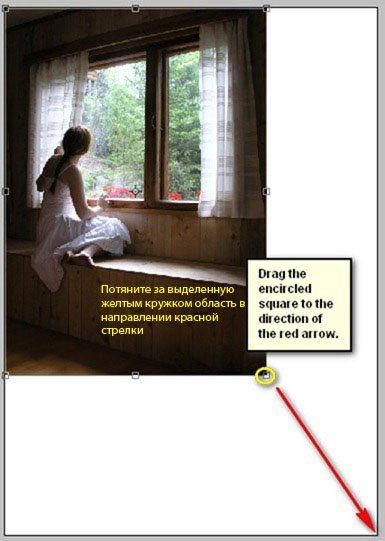
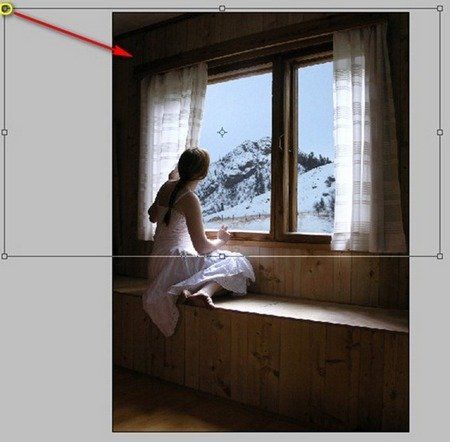
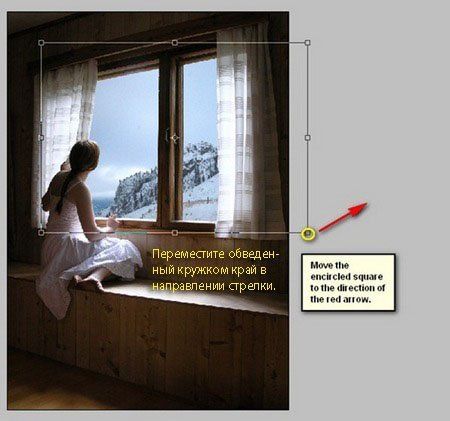
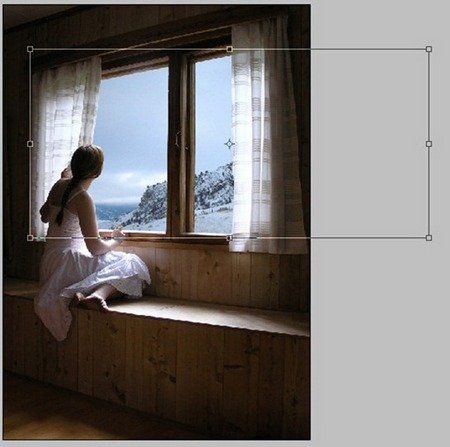
Инструмент Трансформирование - Transform tool (Ctrl/Cmd + T) и измените изображение как ниже:

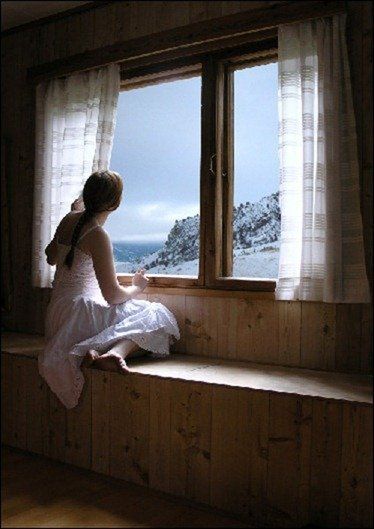
Получилось следующее:

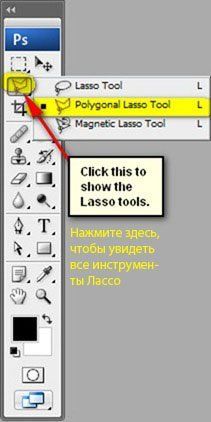
Теперь приступим к замене пейзажа за окном. Начнем с активации инструмента Polygonal Lasso Tool  – Прямолинейное лассо (L).
– Прямолинейное лассо (L).

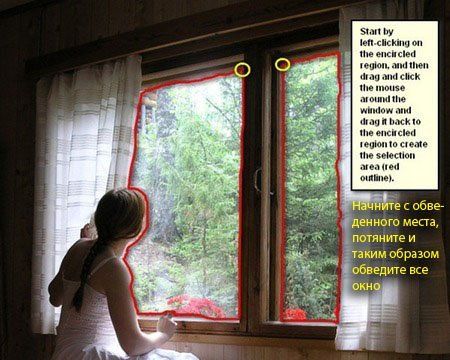
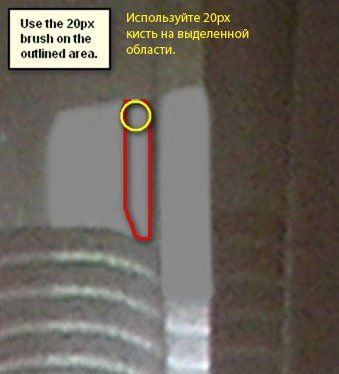
После активации, выделим окно. Чтобы это сделать, следуйте указаниям ниже:

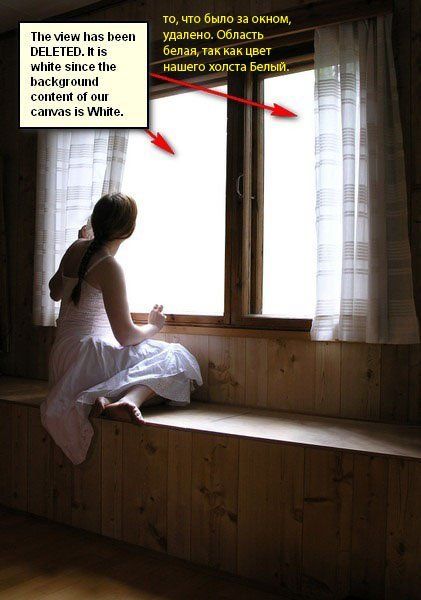
Обвели, теперь нажмите Delete, чтобы убрать вид за окном.

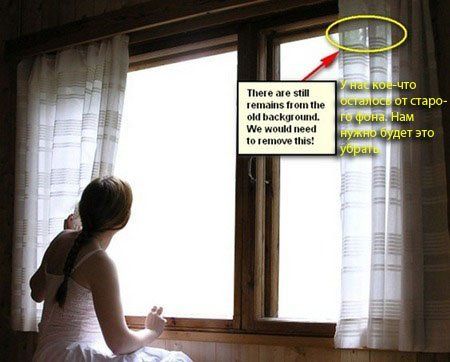
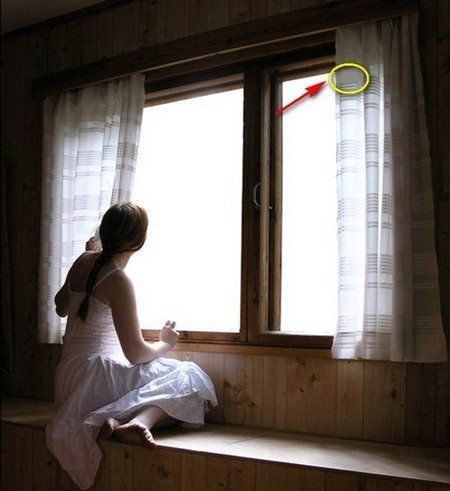
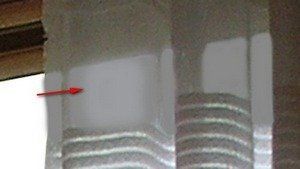
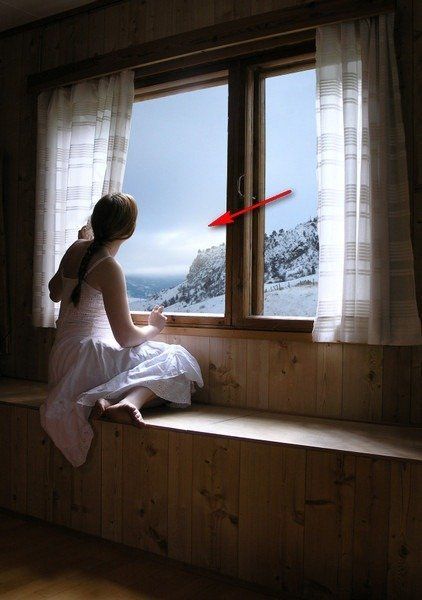
Прежде чем мы приступим к смене вида за окном, нам нужно кое-что еще убрать. Внимательно посмотрите на изображение внизу:

Как нам это убрать это? Мы не можем воспользоваться Ластиком  - Eraser tool (E), это не будем правдоподобно выглядеть. Поэтому мы нарисуем на нем!
- Eraser tool (E), это не будем правдоподобно выглядеть. Поэтому мы нарисуем на нем!
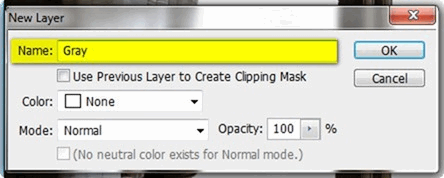
Для начала убедитесь, что задний план активен и создайте новый слой (Ctrl/Cmd + Shift + N), поверх заднего плана повится новый слой автоматически – когда откроется таблица создания нового слоя, поставьте "Gray" в строке имени.

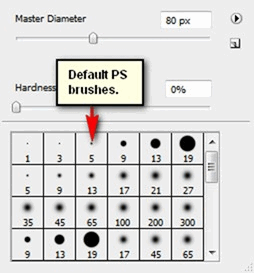
После этого активируйте инструмент Кисть  - Brush tool (B), убедитесь, что стоит набор кистей default Photoshop brushes:
- Brush tool (B), убедитесь, что стоит набор кистей default Photoshop brushes:

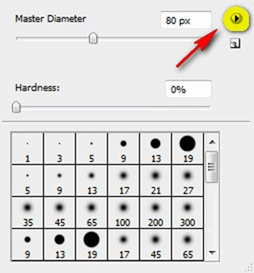
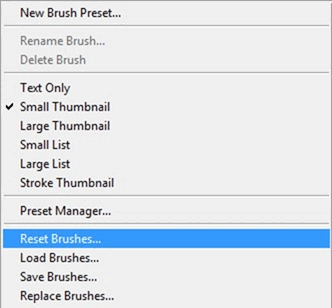
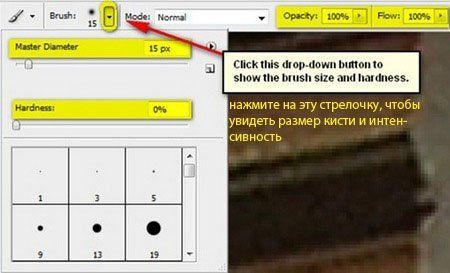
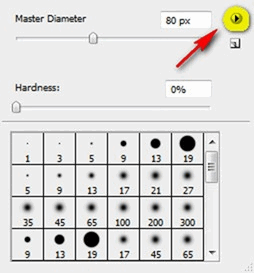
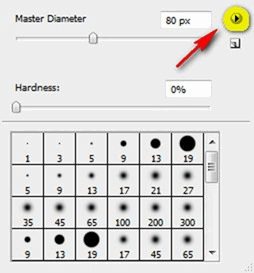
Чтобы проверить, что вы используете тот, просто кликните по холсту в то время, пока слой выделен и пока Кисть  (B) активирована, и затем нажмите на выделенную кнопку, как внизу:
(B) активирована, и затем нажмите на выделенную кнопку, как внизу:

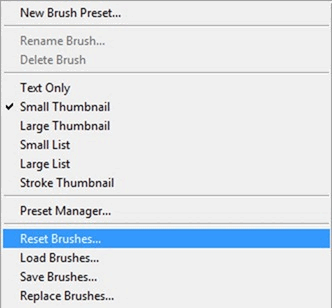
Затем нажмите на "Reset Brushes" (восстановить кисти) из меню содержания.

Введите следующие параметры для Кисти  - Brush tool (B):
- Brush tool (B):
Brush size (размер): 15px
Hardness (жесткость): 0%
Opacity (непрозрачность): 100%
Flow (нажим): 100%
#: 898989
Zoom: 400%

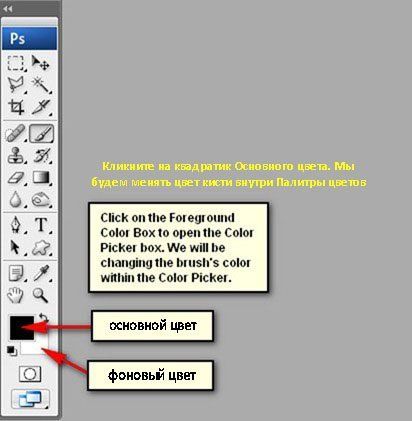
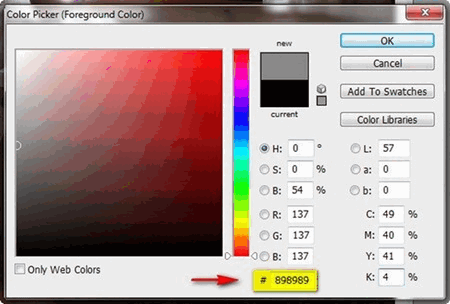
Заметка: #: 898989 - это цвет кисти (черный). Чтобы установить его, следуйте указаниям ниже:

Кликнув по Основному цвету, откроется окно Цветов. Вставьте номер цвета в нужную строку:

Сделав это, вы заметите, что цвет Основного цвета изменился.
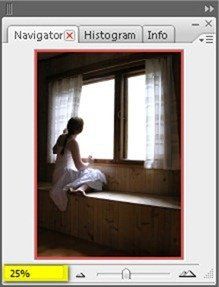
Еще вам нужно знать об уровне зума - Zoom level. The Zoom level можно найти в окне навигации Navigator Window – оно выделено на изображении ниже:

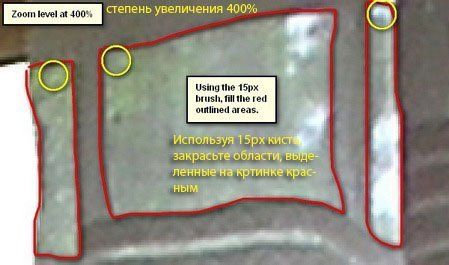
Будем рисовать с зумом в 400%.

Результат будет таким:


Зафиксируем другую часть. Создадим новый слой (Ctrl/Cmd + Shift + N) и назовем "Gray 2". Активируем Кисть  - Brush tool (B) и поставьте следующие настройки:
- Brush tool (B) и поставьте следующие настройки:
Brush size (размер): 15px
Hardness (жесткость): 0%
Opacity (непрозрачность): 100%
Flow (нажим): 100%
#: 8b8b8b
Zoom: 400%
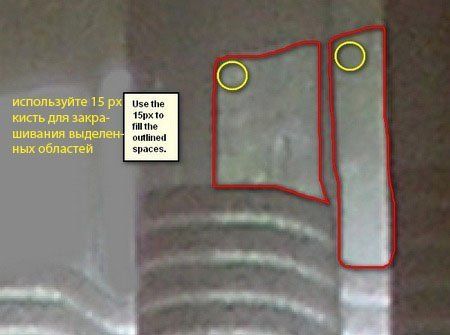
Рисуем:

Результат:

Улучшим цвета этих "gray" для придания изображению большей реалистичности. Мы сделаем это, добавив белого цвета поверх некоторых нарисованных частей. Создайте новый слой (Ctrl/Cmd + Shift + N) и назовите его "White 1".
Активируйте Кисть  - Brush tool (B) и поставьте следующие параметры:
- Brush tool (B) и поставьте следующие параметры:
Brush size: 40px
Hardness: 0%
Opacity: 25%
Flow: 100%
#: cdd5e2
Zoom: 200%

Результат:


Теперь добавим белого на другую область "gray".
Создайте новый слой (Ctrl/Cmd + Shift + N) и назовите его "White 2". Активируйте Кисть Brush tool (B) и поставьте следующие настройки:
Brush size: 20px
Hardness: 0%
Opacity: 25%
Flow: 100%
#: 9f9f9f
Zoom: 200%

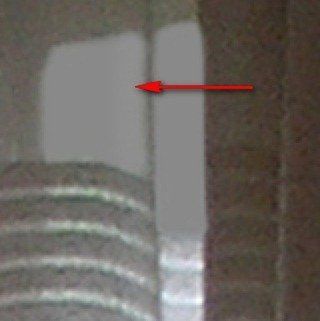
Результат:


Готово, теперь выделите все слои и нажмите Ctrl/Cmd + G , чтобы их сгруппировать. Это нам нужно, чтобы не было в дальнейшем путаницы. Переименуйте эту группу на "Background".
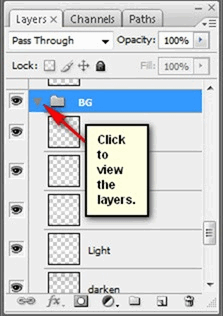
Заметка: процесс переименовывания группы такой же как и слоя.Вы заметите, что слои спрятаны, чтобы увидеть их, нажмите левой кнопкой мыши на стрелочку позади имени группы:

Шаг 3: создаем вид за окном
В этом шаге мы добавим снежный пейзаж. Откройте изображение "Snowy weather stock 11" by SimplyBackgrounds. Нам не надо теперь делать сякого рода выделения, нам нужно всего лишь вставить его в наш холст, используя при этом Инструмент Перемещение  Move tool (V). Разместите этот слой ниже всех остальных. Вот, как должно быть:
Move tool (V). Разместите этот слой ниже всех остальных. Вот, как должно быть:

После перемещения назовите его "Snowy landscape". "Snowy landscape" должен появиться как на изображении ниже:

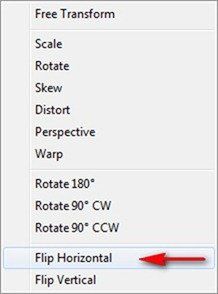
Пейзаж конечно же не доработан! Нам нужно отобразить его горизонтально – активируйте Трансформирование Transform tool (Ctrl/Cmd + T), слой с пейзажем выделен, и затем правым кликом по холсту, чтобы показать меню данного инструмента. Нажмите на "Flip Horizontal" – Отобразить по горизонтали.

Получится так:

Снова активируйте Трансформирование (Ctrl/Cmd + T) и измените размер, следуя инструкциям ниже:


Результат:


Создайте новый слой (Ctrl/Cmd + Shift + N), назовите его "Light" и поместите его поверх слоя "Snowy landscape" . С помощью этого слоя мы усилим свет на слое "Snowy landscape".
Активируйте Brush tool ( B) и установите следующие параметры:
B) и установите следующие параметры:
Brush size: 700 px
Hardness: 0%
Opacity: 25%
Flow: 100%
#: ffffff

Результат:

Выделите слои "Light" и "Snowy Landscape" и объедините их в одну группу (Ctrl/Cmd + G). Назовите группу "Through the window". Создана она внутри группы заднего слоя.
Шаг 4: Создаем мистическое облако
Сейчас мы добавим облако, к которому прикреплена веревка. Для начала выделите слой "Light", который мы только что создали и затем создайте новый слой (Ctrl/Cmd + Shift + N) и назовите его "Cloud".
Примечание: Мы выделили слой "Light" и теперь слой "Cloud" находится поверх него и находится в группе "Through the window".
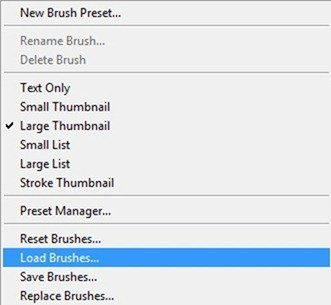
Активируйте Кисть  (B) и откройте набор кистей: "Clouds II Photoshop Brushes" by redheadstock. В Фотошоп их имя "SS-Clouds II". Чтобы загрузить их, просто нажмите правой кнопкой мыши на изображение на любом слое и нажмите стрелку, как показано ниже:
(B) и откройте набор кистей: "Clouds II Photoshop Brushes" by redheadstock. В Фотошоп их имя "SS-Clouds II". Чтобы загрузить их, просто нажмите правой кнопкой мыши на изображение на любом слое и нажмите стрелку, как показано ниже:

Появится меню и вы увидите, что нужно всего лишь нажать Загрузить новые кисти - Load Brushes.

Проделайте следующую операцию через папку Фотошоп на вашем компьютере: Adobe Photoshop > Дополнения > Кисти, чтобы наверняка убедиться в том, что кисти будут установлены. Теперь поместите сюда набор и подтвердите OK.
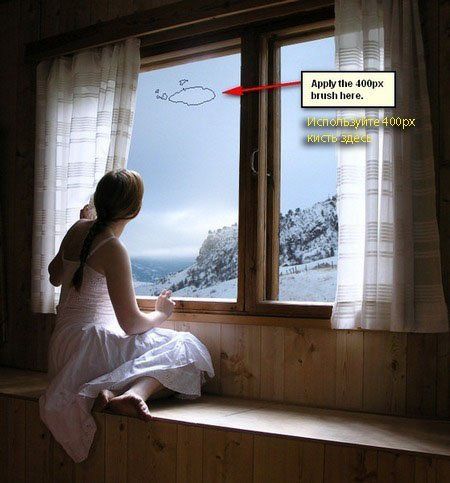
Нажмите на изображение, используя Кисть  (B) и вы увидите, что ваши кисти "Clouds II Photoshop Brushes" активны.
(B) и вы увидите, что ваши кисти "Clouds II Photoshop Brushes" активны.
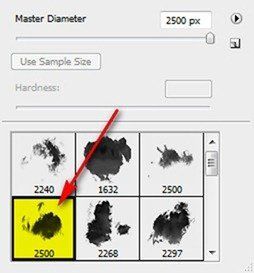
Правой кнопкой мыши нажмите на рабочий холст и выберите кисть:

Выбрав кисть, установите следующие параметры для кисти:
Размер: 400px
Жесткость: Default
Непрозрачность: 100%
Нажим: 100%
#: ffffff
Рисуем!

Что получилось:

Шаг 5: Создаем веревку, висящую из облака
Теперь добавим веревку. Откройте изображение "FREE STOCK Swing: by mariamurphy.
Активируйте Перемещение  (V) и перетащите изображение на наш рабочий холст.
(V) и перетащите изображение на наш рабочий холст.
Примечание: Это файл PNG, и его задний фон прозрачный, что означает, что заднего фона нет, только объект. И так, после перемещения на холст , вы увидите только веревку. Переименуйте слой на "swing".
Сделайте как на картинке ниже:

Переименуйте слой на"swing".
Поместите слой ниже слоя "Cloud".
Активируйте Трансформирование - Transform tool (Ctrl/Cmd + T) и нажмите правой кнопкой мыши по холсту, затем Отразить по горизонтали - Flip Horizontal.
Результат:

Активируйте снова Трансформирование - Transform tool (Ctrl/Cmd + T) и измените размер, как показано ниже:

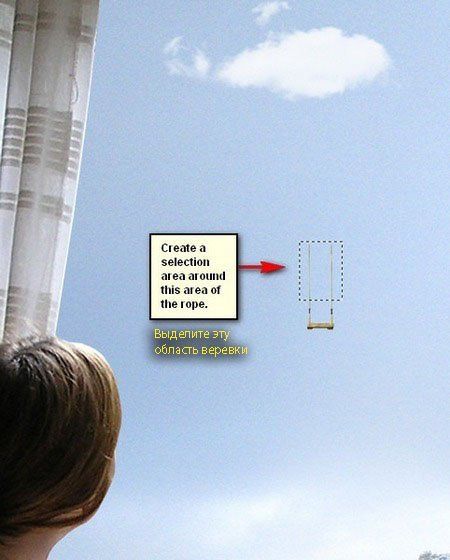
Изменив размер, мы сделаем веревку длиннее, и для этого нам нужно выделить область вокруг нее как на изображении внизу:

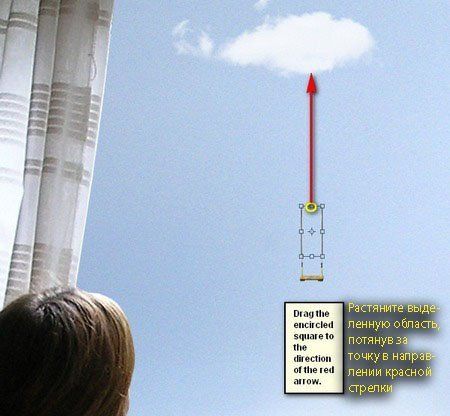
Нажмите на клавиатуре Ctrl/Cmd + J, чтобы создать дубликат выделенного слоя . Сделав это, активируйте Трансформирование (Ctrl/Cmd + T) и измените размер дубликата веревки как внизу:

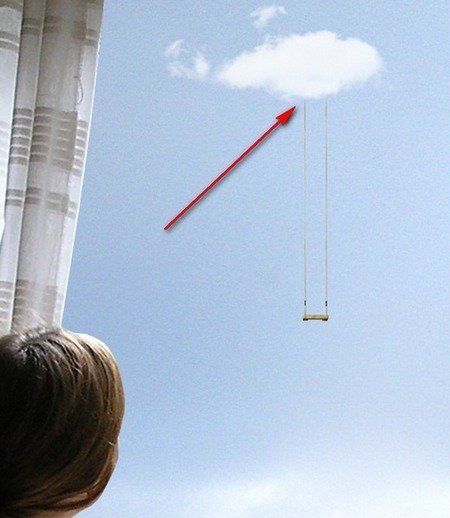
Результат:

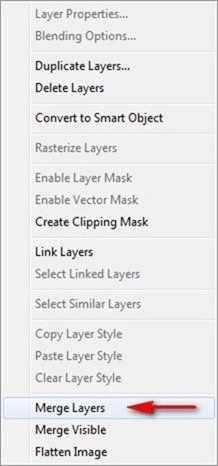
Объедините слой с дубликатом и оригинал, нажмите правой кнопкой мыши и выберите Объединить слои:

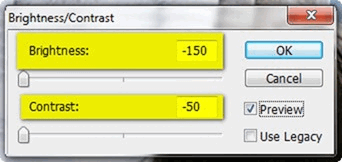
Переименуйте получившийся после объединения слов в "Swing". Приступим к коррекции Яркости/Контрастности этого слоя, чтобы он был виден через текстуры, которые мы будем накладывать в следующих шагах. Для этого убедитесь, что активен именно слой "Swing" и сделайте следующее Image > Adjustments > Brightness/Contrast (Изображение –Коррекция – Яркость/Контрастность) и установите такие параметры:
Яркость/Контрастность
Яркость: -150
Контрастность: -50
Предварительный просмотр: Просмотр

Должны получить следующее:

Шаг 6: Добавляем рыбку
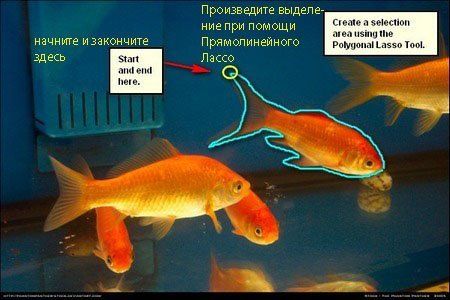
В этом шаге мы добавим рыбку, которая парит в воздухе и смотрит на веревку. Откройте изображение "Fish Stock 0008" by phantompanther stock и активируйте Прямолинейное Лассо  - Polygonal Lasso Tool (L) и создайте выделение вокруг рыбки как показано ниже:
- Polygonal Lasso Tool (L) и создайте выделение вокруг рыбки как показано ниже:

Произведя выделение, активируйте инструмент Перемещение  - Move tool (V) и вставьте рыбку в наш рабочий холст.
- Move tool (V) и вставьте рыбку в наш рабочий холст.
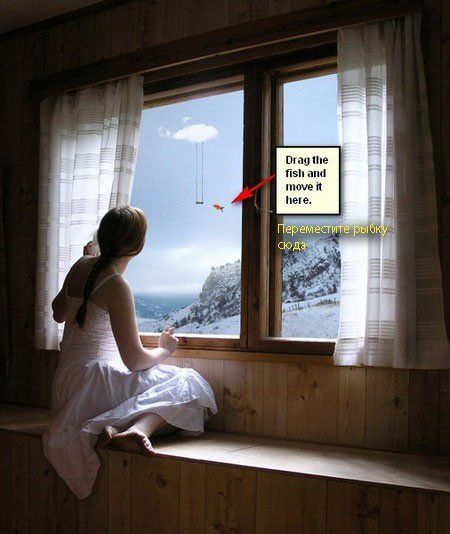
Сделав это, переименуйте слой на "Fish". Этот слой должен у вас также находиться в группе "Through the window". Поместите этот слой выше слоя "Cloud".
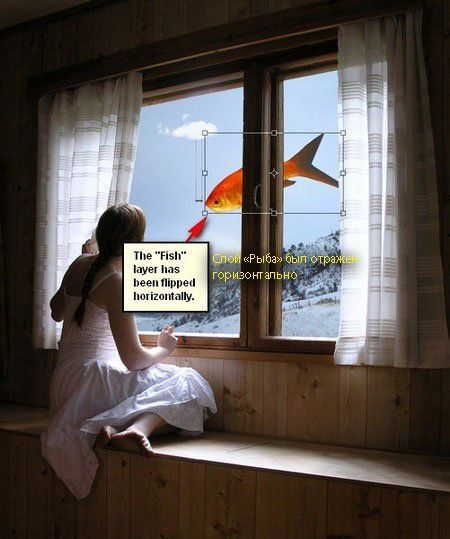
Активируйте Трансформирование - Transform tool (Ctrl/Cmd + T), правой кнопкой мыши по изображению, чтобы активировать меню и нажмите Flip Horizontal – Отразить по Горизонтали.
Результат:

Затем измените размер этой рыбки при помощи того же Трансформирования как показано ниже:

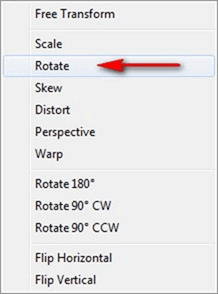
Нам нужно, чтобы рыбка смотрела на веревку, для этого нам нужно повернуть ее, и в этом нам снова понадобится Трансформирование, в меню выберите Поворот, как показано ниже.

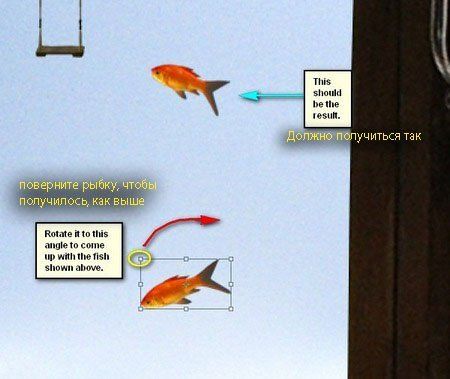
Повернем рыбку на тот угол, как внизу:

Чтобы переместить ее на то место, как показано на предыдущем изображении, активируем инструмент Перемещение  - Move tool (V). Сделайте так:
- Move tool (V). Сделайте так:

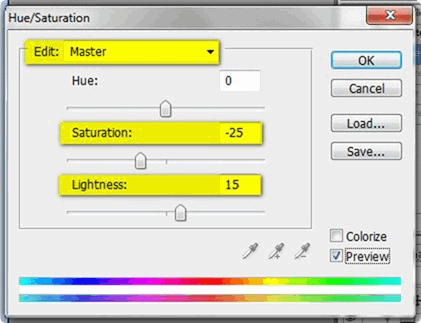
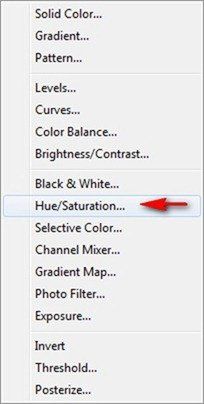
Теперь изменим Цветовой тон/Насыщенность - hue/saturation рыбки. Для этого нажмите на слой "fish" и идите в Image > Adjustments > Hue/Saturation (Изображение - Коррекция – Цветовой тон/Насыщенность), установите следующие параметры:
Редактировать: Все
Цветовой тон: 0
Насыщенность: -25
Яркость: 15

Что получилось:

И так, это и есть сюжет нашей картинки, но все же есть пара деталей, которые мы добавим в следущих шагах.
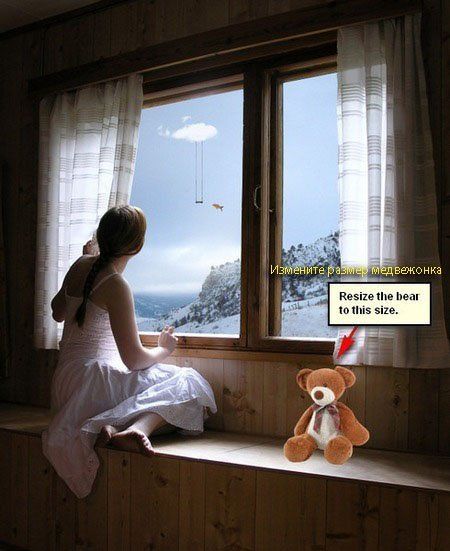
Шаг 7: Создаем Teddy Bear
Мы добавим милого мишку, который будет находить рядом с девочкой, которую увлекло увиденное за окном. Откройте изображение "bear" by kristal29. Активируйте Прямолинейное лассо  - Polygonal Lasso Tool (L) и создайте выделение вокруг мишки как показано ниже:
- Polygonal Lasso Tool (L) и создайте выделение вокруг мишки как показано ниже:

Активируйте Перемещение (V) и переместите его на холст. Поместим его поверх всех слоев и групп, включая группу "Through the window" в целом .
Мишку поместите здесь:

Переименуйте слой на "Teddy bear".
Активируем Трансформирование - Transform tool (Ctrl/Cmd + T) и изменяем размер как показано ниже:

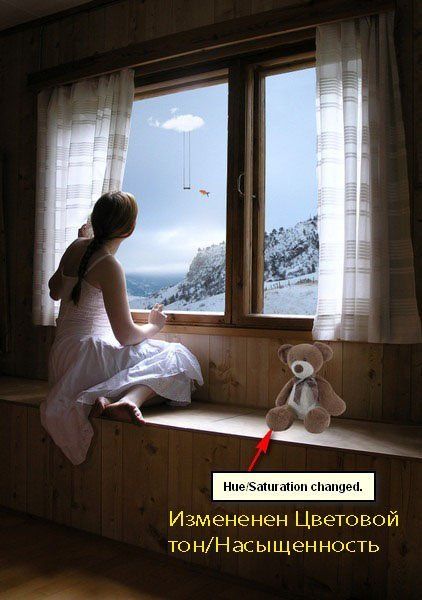
Поработаем над Цветовым тоном/Насыщенностью медведя, чтобы он по цвету смотрелся уместно на фоне всего изображения. Выполните следующую операцию Image > Adjustments > Hue/Saturation (Изображение – Коррекция – Цветовой тон/Насыщенность). Поставьте следующие настройки:
Редактирование: Все
Цветовой тон: 0
Насыщенность: -50
Яркость: -25
Что должно получиться:

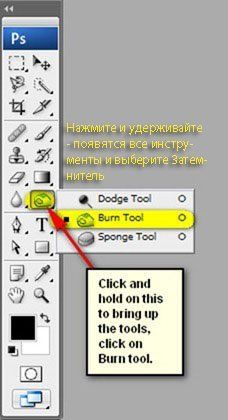
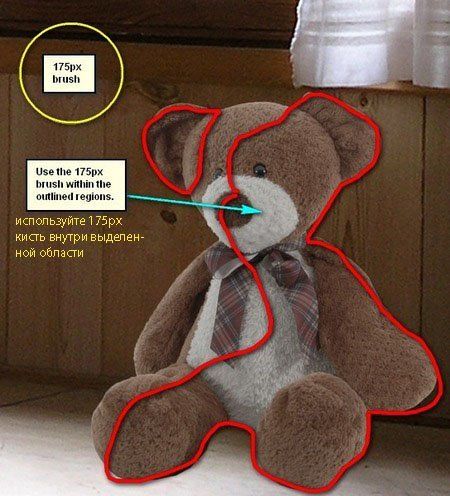
Нам нужно затемнить некоторые участки на мишке, чтобы он подходил по теням и общей внешней освещенности изображения. Для этого активируйте инструмент Затемнение  - Burn tool (O).
- Burn tool (O).

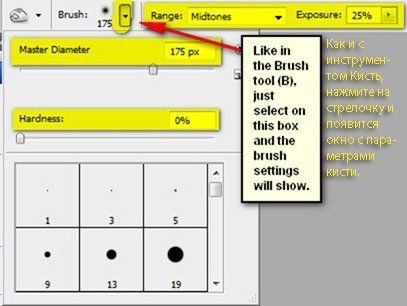
Введите следующие параметры:
Размер кисти: 175px
Жесткость: 0%
Диапазон: Средние тона
Экспозиция: 25%

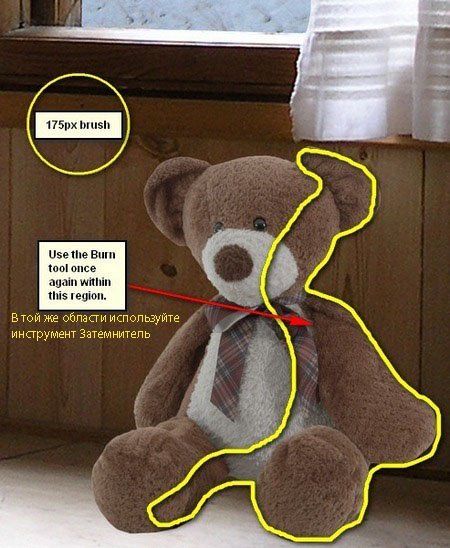
Начинаем затемнять!


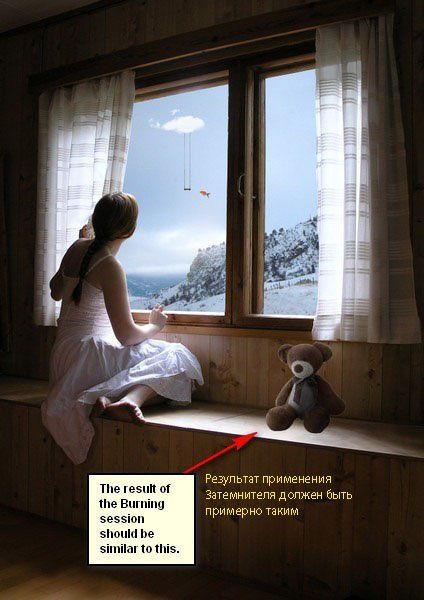
Получится следующее:

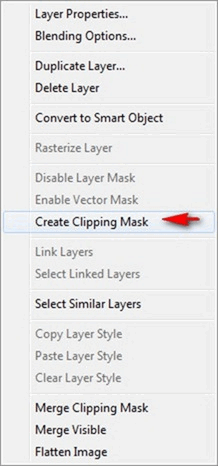
Если одного инструмента недостаточно для затемнения, то можно нарисовать на мишке при помощи Кисти. Создайте новый слой (Ctrl/Cmd + Shift + N) и назовите его "Darken". Поместите его выше слоя"Teddy bear" и правой кнопкой мыши нажмите на кнопку Создать обтравочную маску -"Create Clipping Mask". Эта маска закрепится на слое и рисование на мишке будет видно только на нем. Посмотрите на изображение внизу:

Активируйте Кисть (B). Сейчас у вас активен набор кистей"Clouds II" или "SS-clouds II" , но нам нужны кисти по умолчанию. Для восстановления кликните по кнопочке, выделенной на следующем изображении:

Нажмите в меню на Восстановить кисти - "Reset Brushes" .

Поставьте следующие настройки:
Размер кисти: 35px
Жесткость: 0%
Непрозрачность: 25%
Нажим: 100%
#: 000000
Zoom: 200%
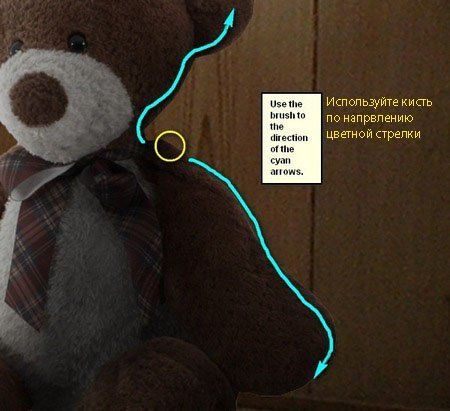
Рисуем как показано ниже!

Что получилось:

Нарисуем тень медведя.
Создаем новый слой (Ctrl/Cmd + Shift + N) и называем его "Shadow". Поместите его ниже слоя"teddy bear", так будет легче создавать тень.

Активируйте кисть (B) и установите следующие настройки:
Размер кисти: 35px
Жесткость: 0%
Непрозрачность: 25%
Нажим: 100%
#: 000000
Zoom: 100%
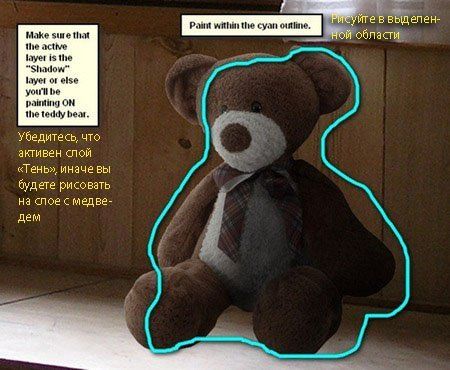
Рисуем!

Результат:

Все слои, которые мы создали в этом шаге, объедините в одну группу (Ctrl/Cmd + G). Назовите ее "Teddy Bear".
Шаг 8: Улучшаем цвет, свет и влияние фото.
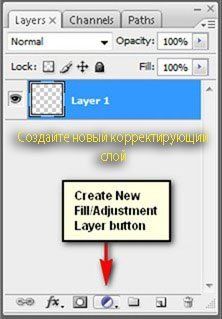
Улучшим внешний вид фотографии в целом. Поработаем над Яркостью/Контрастностью - Brightness/Contrast нашего изображения. Нажмите на кнопку Создать новый корректирующий слой "Create New Fill/Adjustment layer" .

Настройки Яркости/Контрастности - "Brightness/Contrast" :
Яркость: -30
Контрастность: -50
Предварительный просмотр: Просмотр
Результат:

Этот слой должен находиться на самом верху, убедитесь в этом.
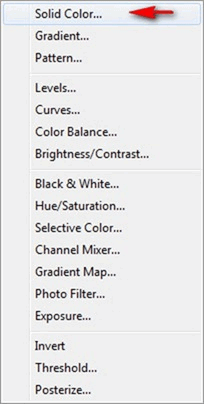
Добавим немного голубо-желтого оттенка нашему изображению и для этого снова нажмите на кнопку Создать новый корректирующий слой "Create New Fill/Adjustment layer" и там выберите Цвет.

Появится палитра цветов, которая была, когда мы меняли цвет кисти.
Вставьте следующий номер цвета:
#00031b
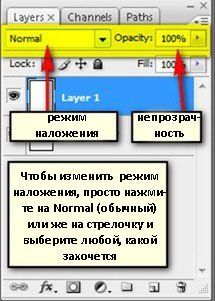
Изображение закрасится темно-голубым цветом, но нам это не нужно, поэтому поменяем режим наложения и непрозрачность.

Измените Режим наложения и непрозрачность следующим образом:
Режим наложения: Исключение
Непрозрачность: 50%
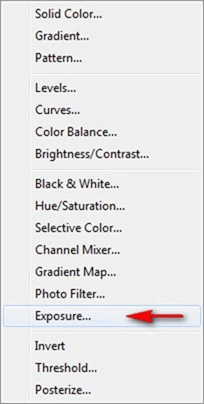
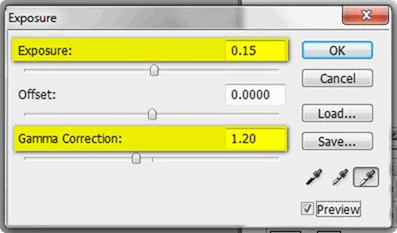
Теперь установим Экспозицию изображения. Нажимаем снова на кнопку Создать новый корректирующий слой - "Create new fill/adjustment layer" и выбираем Экспозиция.

Настройки:
Экспозиция: +0.15
Сдвиг: 0.0000
Гамма-коррекция: 1.20

Уменьшим Контрастность изображения; создайте новый корректирующий слой Яркость/Контрастность и установите следующие настройки:
Яркость: 0
Контрастность: -50
Предварительный просмот: Просмотр
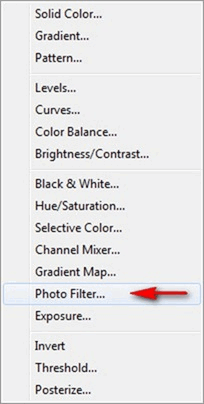
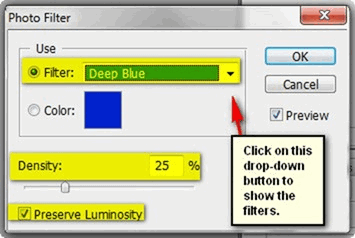
Теперь там же (создать новый корректирующий слой) выберите Фотофильтр.

Настройки:
Фильтр: Темно-синий
Плотность: 25%
Сохранить свечение: поставить галочку
Нажмите на стрелочку, чтобы увидеть все фильтры

Изменим Цветовой тон/Насыщенность - Hue/Saturation всего изображения.

Настройки:
Редактировать: Все
Цветовой тон: 0
Насыщенность: +25
Яркость: 0
Что получилось:

Шаг 9: Придайте изображению эффект нарисованной картинки при помощи текстуры
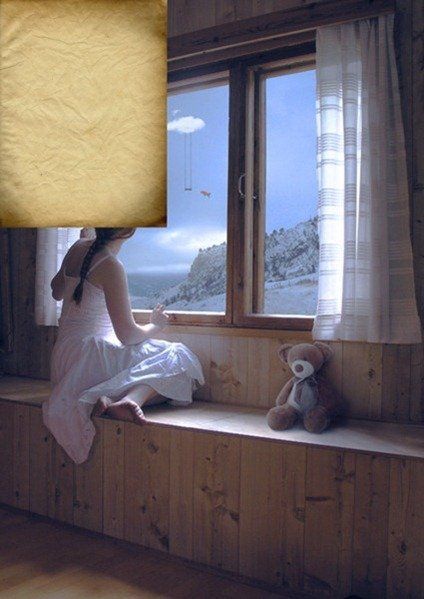
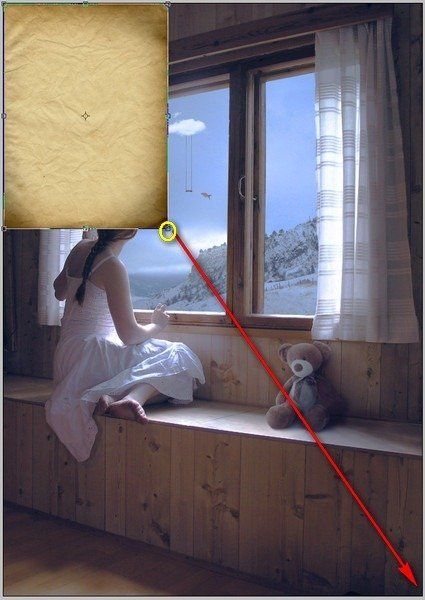
В этом шаге будем добавлять текстуры. Откроем изображение "Paper Texture 1" by Wojtar Stock. Активируйте Перемещение  (V) и перетяните на холст. Разместите текстуру следующим образом:
(V) и перетяните на холст. Разместите текстуру следующим образом:

Активируйте Трансформирование (Ctrl/Cmd + T) и растяните текстуру на все изображение, как показано ниже:

Результат:

Нужно поменять Режим наложения и Непрозрачность:
Режим наложения: Умножение
Непрозрачность: 40%

Сейчас добавим вторую текстуру. Откройте "Metal Texture 15" by wojtar stock; активируйте Перемещение  (V) и перетяните на рабочий холст. Разместите следующим образом:
(V) и перетяните на рабочий холст. Разместите следующим образом:

Активируйте Трансформирование (Ctrl/Cmd + T)и аналогично измените размер:


Меняем Режим наложения и Непрозрачность:
Режим наложения: Мягкий свет
Непрозрачность: 100%
В результате использования двух текстур, у вас должно получиться следующее:

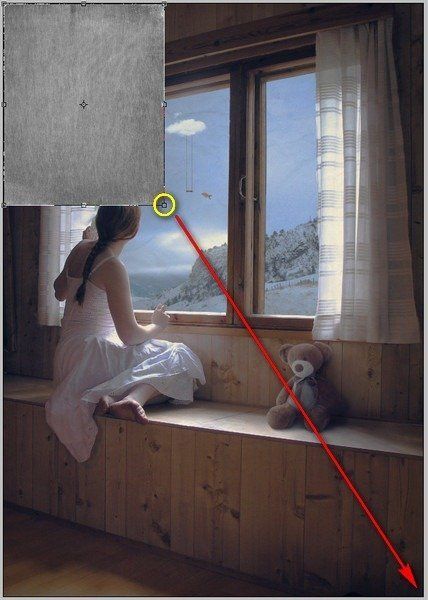
Затемним немного края изображения, чтобы акцентировать центр. Создайте новый слой (Ctrl/Cmd + Shift + N) и назовите его "Darken sides".
Активируйте Кисть  - Brush tool (B) и установите следующие параметры:
- Brush tool (B) и установите следующие параметры:
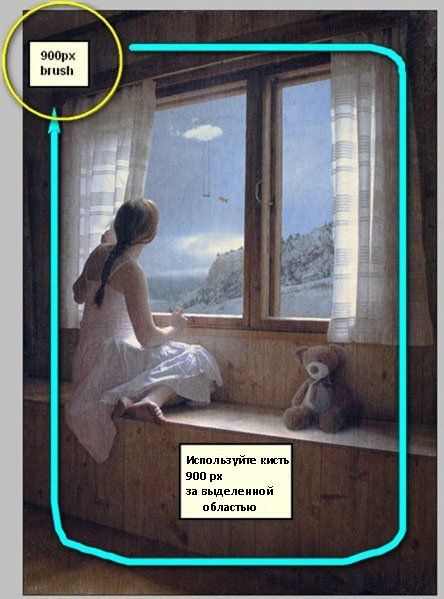
Размер: 900px
Жесткость: 0%
Непрозрачность: 25%
Нажим: 100%
Рисуем!

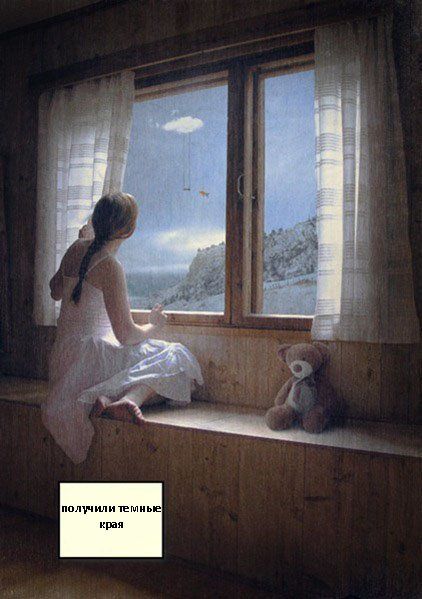
Получится так:

Конечный результат:

Автор: Michael Vincent Manalo
Источник: www.photoshoptutorials.ws
Комментарии 134
СПАСИБО!
Спасибо за урок.
Спасибо за перевод!
И мой вариант.
Спасибо, урок интересный, и оочень понятный:)
Спасибо за урок!
Спасибо за интересный урок!
Спасибо)
Спасибо за урок!
Мне понравилось с текстурами. Сразу какая-то таинственность появляется. Спасибо!
Сказочно:) Сразу в детство захотелось....
Спасибо)))
Здесь замена всей композиции. Видение отроку Варфоломею (новая редакция).( шутка)
Спасибо
Спасибо за урок.
ку ку
как то так
Спасибо за урок!
Спасибо за идею!
Спасибо
Очень миленько, под настроение) Спасибо за урок))
Отличный урок - спасибо!
Спасибо !
спасибо)
Отыскала старенький красивый урок. Спасибо автору!
Давно делала эту работу по источнику)
Спасибо, было интересно
Какой полезный урок! Спасибо.
Не холодно ли деткам с открытым окном? и откуда там рыбка взялась?
Начала давно,а закончила только сейчас.Видимо каждой работе свое время.Спасибо.
Какой прекрасный урок! Спасибо автору! Порой слишком подробно объяснялось, Но это не беда. Я в восторге! Получила удовольствие))