Цифровой город
Цифровой город
Сложность урока: Сложный
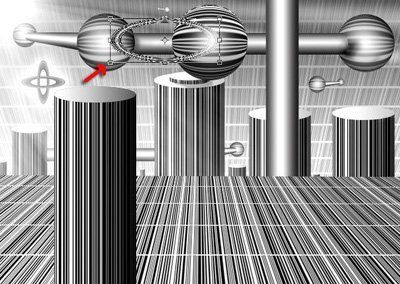
В этом уроке мы создадим вот такой город из штрихового кода.

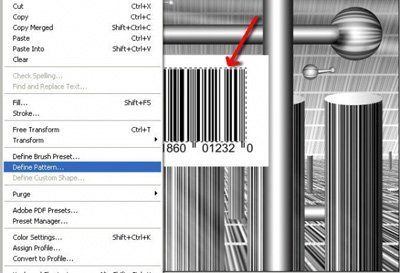
Первое действие, которое необходимо сделать – найти образец. Используя Rectangle marquee  (Прямоугольное выделение) выберете область штрихового кода. После этого Edit /Define pattern (Редактирование > определить образец). Это в дальнейшем можно использовать для разнообразных целей.
(Прямоугольное выделение) выберете область штрихового кода. После этого Edit /Define pattern (Редактирование > определить образец). Это в дальнейшем можно использовать для разнообразных целей.

(Примечание переводчика – здесь можно скачать архив кистей штрих – кодов, которые я когда то скачала в сети barcodetar.abr)
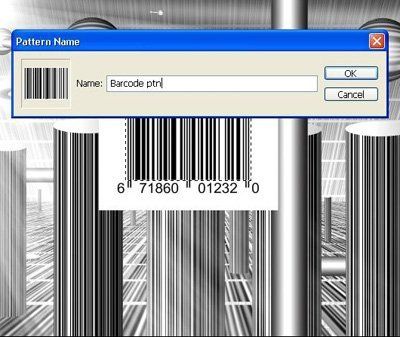
Дайте образцу имя и нажмите ОК.

Создайте новый слой. Выполните File > Edit >Fill (Файл> Редактирование> Заливка)

Выберите новый образец и нажмите OK.

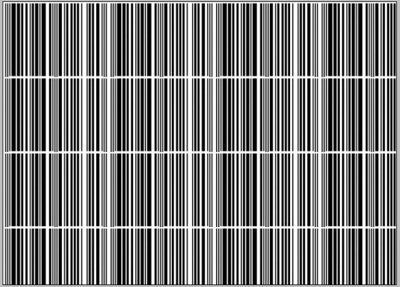
Вот результат нового слоя.

Сохраните этот слой, он нам понадобится позже, когда мы будем использовать его для заливки зданий

Теперь возвратитесь к слою штрих – кодовой заливки. Выполняем команду Ctrl +T (Свободное трансформирование) и уменьшаем размер образца приблизительно к 25 % оригинального размера.

Теперь скопируйте этот образец. Инструментом Move Tool  (Перемещение), размещаем образцы как на примере:
(Перемещение), размещаем образцы как на примере:

Удерживая Ctrl, щелкните по слоям, которые Вы хотите слить, затем Ctrl + E, чтобы слить их.

Слои слились.

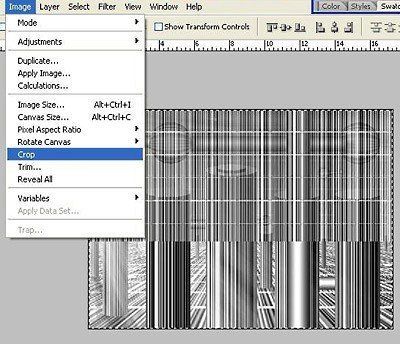
Теперь мы подрежем изображение, чтобы изменить внешние края. Выделяем все изображение Select > All, или выполняем команду (Cntr+A).
Затем в Image > Crop (Изображение > Кадрировать).

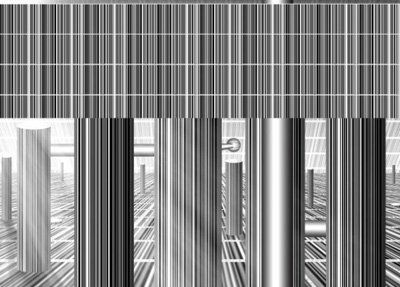
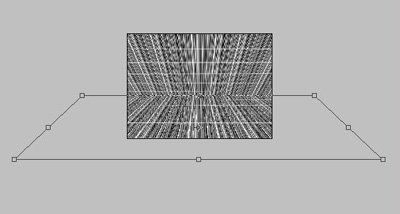
Следующий шаг Edit > Transform> Perspective (Редактирование >Трансформация > Перспектива)

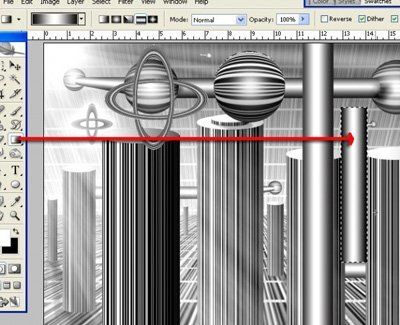
Тяните за крайнюю левую точку для изменения перспективы.

Скопируйте этот слой, и отразите его по вертикали.

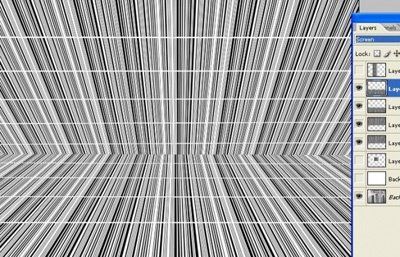
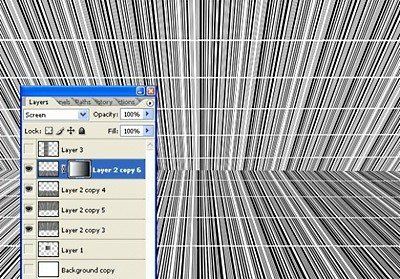
Возвращаемся к предыдущему слою, копируем его Ctrl + J, чтобы слой стал светлым - изменяем режим наложения на Screen (Осветление)

То же самое для нижнего слоя. Копируем его Ctrl + J, чтобы слой стал светлым –

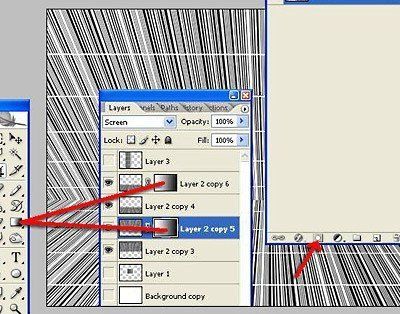
Теперь мы создадим маску градиента, чтобы позволить более темному нижнему слою проявить себя.

И еще раз создаем маску градиента, но только через слой ниже. Для стирания используем черный цвет, белый чтобы «показать» или вернуть.

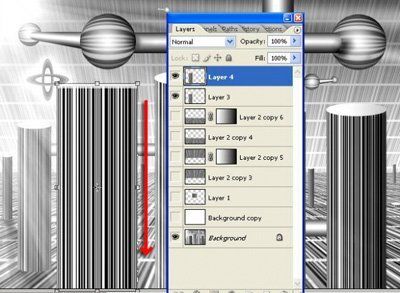
Приступаем к созданию зданий с секцией штрихового кода. Сначала выберите часть, которую Вы хотите при помощи Rectangle marquee  (Прямоугольное выделение).
(Прямоугольное выделение).

Делаем копию секции Ctrl + J, затем Ctrl + T и тянем вниз, как показано на картинке.

Я использую различные способы смешивания слоя и маску градиента, чтобы получить теневой эффект здесь. На одном слое он Normal (Нормальный), на другом Multiply (Умножение)

Создаем новый слой и инструментом Elliptical marquee  (Овальное выделение)
(Овальное выделение)
Рисуем крышу здания. Зальем бело – черным градиентом.

Загружаем выделение овала, переходим на слой ниже, тот, на котором здание и инвертируем выделение. Берем твердый ластик и стираем лишние неровности выступов.
и стираем лишние неровности выступов.

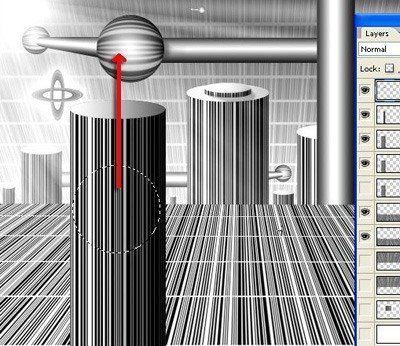
Создайте сферу инструментом Овальное выделение , затем одновременно жмем Shift +Ctrl +C, чтобы получить слитую копию. Затем Ctrl +V, чтобы приклеить новый слитый слой.
, затем одновременно жмем Shift +Ctrl +C, чтобы получить слитую копию. Затем Ctrl +V, чтобы приклеить новый слитый слой.

Загрузим выделение круга, идем в Filter > Distort > Spherize (Фильтр> Искажение > Сферизация), применяем до тех пор, пока не достигнем желаемого эффекта.

Добавьте блик к сфере. Filter > Rеnder > Lens Flare (Фильтр > Рендеринг > Блик)

Используя Filter > Distort >Polar Coordinates (Фильтр > Искажение >Полярные координаты) мы создадим переплетенные овалы.
Сделайте копию секции штрихового кода, отразите по горизонтали и сделайте квадратное выделение вокруг секции, оставляя края снаружи, как показано.
Filter > Distort >Polar Coordinates (Фильтр > Искажение >Полярные координаты) – получаем круг.

Ctrl + T сжимаем круг и уменьшаем размер овала.

Скопируйте овал, отразите его по вертикали и сотрите части, которые пересекаются, так мы получаем переплетение овалов.

Чтобы сделать трубы, мы создадим т градиент. Щелкните, чтобы изменить цвет и положение цветов.

Выберите цвет для градиента.

Создадим прямоугольное выделение и тянем созданный градиент через выделение. Это и будет труба.

Чтобы исказить трубу - Ctrl +T

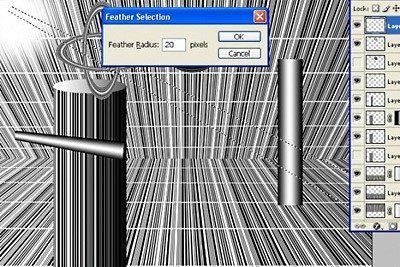
Создаем новый слой. На нем мы будем делать солнечные лучи. Используя инструмент Polygonal Lasso  (Прямолинейное лассо) чертим форму, нажимаем одновременно Ctrl + Alt + D для создания растушевки. Ставим значение 20, заливаем выделение белым цветом.
(Прямолинейное лассо) чертим форму, нажимаем одновременно Ctrl + Alt + D для создания растушевки. Ставим значение 20, заливаем выделение белым цветом.

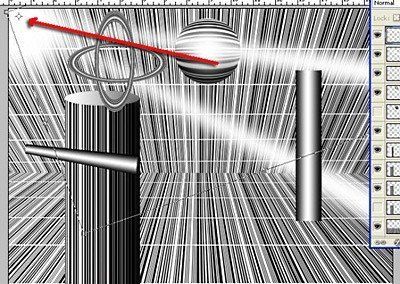
Копируем слой с лучами Ctrl +J, трансформируйте его Ctrl + T. Поместите его к верхнему левому углу, теперь Вы можете изменить угол луча.

Измените Оpacity (Непрозрачность) и добавьте некоторые основные моменты и пятна везде, где Вы хотели бы. Фантазируйте и наслаждайтесь результатом!

Автор: Machineman
Перевод: Натальи Шестаковой
Источник: www.photoshoptalent.com
Комментарии 32
Занимательный какой урок! Спасибо, надо попробовать.
Никак...
Как же я раньше этот урок не видела? Очень интересно и своеобразно! Обязательно сделаю, спасибо за урок
Большое спасибо за урок!
Спасибо!
Отличный урок! Спасибо!
Очень понятно и и доступно! спасибо!
Спасибо, интересный урок.
Моё Первый дебют в фотошопе, не всё хорошо вышло. мало практики. я не волшебник я только начинаю постигать азы этой занимательной интересной программы.
А по мне урок довольно легкий и посмотрев только на финальную часть и взяв штрих код самостоятельно сделал такой же город без урока. Фантазия и ничего больше. Новички читайте пожалуйста Вид урока - Усложненный! Это ж не урок пользования кистью или что либо такое ж. Здесь нужно уже не менее 70% сделать работ Легких и Средних данного сайта. Ибо не зная что где находится больше будете голову себе ломать как и остальным задавая такие вопросы. Критику можно оставить при себе. Лучше писать то, что могло бы улучшить тот или иной урок а критика типо " фу ацтой неинтересно вообще лажа" можно на улице говорить. Как научитесь делать подобное уже спокойно будете сами смеяться над тем что говорили.
данные уроки побольшей степени должны наталкивать на импровизацию, работу, а не копирование и критику...
урок насамом деле очень даже полезный, просто нужно посмотреть на него под другим углом, а не под прямым)...
имхо
УРок вообще не интересный..... Нужно было расписать как делать эти здания
Такая красота!
Мне нравится урок. Автору большое спасибо за старание.
Karos - так ведь едим мы тоже не только вкусненькое, но и полезное тоже :)
Рыбка
я тоже могу согласиься что степень инфорвации и то как расписан каждый шаг, очень хорошо .... но всеше если смотреть на урок в целом это ничего интересного ...
И что изменилось?
Катяня - урок надо воспринимать не по красоте получившийся картинки, а по его степени информативности +++10
А вот мне ваще не понравилось это штрих исскуство и все!!!!!
Игорь
нет, я конечно поинимаю что можно применить гденибуть еще но ГДЕ!!! я уж извените не представляю
Что ж мы за нация такая, если хвалить так скрипя зубами, а негатив, так это рекой? Ну не понравился Вам урок, закрыли его и ушли, я например так делаю, да и урок надо воспринимать не по красоте получившийся картинки, а по его степени информативности. Абсалютно в любом уроке можно почерпнуть что-то новое, надо просто осмысленно его выполнять. Да и закидайте меня камнями, Вам будет приятно я полагаю:(((
мне не нравится урок...
если чесно, то мне урок не понравился, но автору за старание спс...
А мне урок понравился. Что-то подобное я искала. Спасибо.
Не знаю,мне лично не понравился урок,просто,я считаю,человек уже ничего не может предумать и по жизни ему видимо делать нечего,только без обид,но он скучный и е интересный!
По-моему разницы нету.
на любителя
<b>Димка, Karos, Alch</b> - видно это нам эту красоту не постич.....
Главное, что техника описана как сделать, а применить можно и в другом месте ))))
Alch +1
Тоже нечево невижу. Возможно в раскрашеном виде оно и норм,хотя врядли
а я вобще особой разницы не вижу ...