Лабиринты разума
Лабиринты разума
Сложность урока: Средний
Этот урок несет в себе небольшую практическую ценность. Скорее, он поражает своей импрессионистской ноткой.
Прошу прощения за возможно не совсем понятные скриншоты.

Что мы используем:
Архив
Приступим же!!!
Шаг 1. Данный шаг предназначен для тех, кто скачал tif-вариант первого изображения. Открываем его в Photoshop. Откройте палитру каналов. Видите, помимо стандартных RGB каналов внизу есть еще канал Mask. Зажмите Ctrl и нажмите левой кнопкой мыши по картинке этого канала. У вас появится выделение всего человека без фона. Переходим в меню Слои (F7) и при активном слое «Фон» нажимаем Ctrl+J. Мы получили слой исключительно с человеком. Создайте слой между копией и «Фоном». И залейте его белым, выбрав основным белый цвет основным и нажав Ctrl+Backspace.

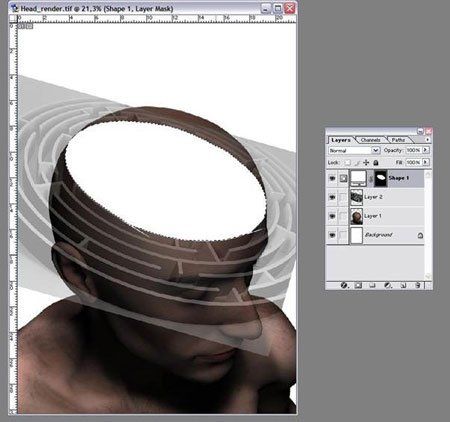
Шаг 2. Открываем изображение с лабиринтом и перемещаем его в наш файл с человеком. Ставим Непрозрачность (Opacity) на 40% - это облегчит нам работу. Нажимаем Ctrl+T для перехода к Свободной Трансформации. Лабиринт должен «прилегать» к голове в определенных точках, отмеченных на скрине ниже. Сверьтесь по нему.

Шаг 3. Это трудным и вместе с тем важный шаг на нашем пути к шедевру. С помощью инструмента Перо  (Pen Tool) выделим ту часть лабиринта, что будет «в голове». Не торопитесь, чем больше точек, тем лучше контур – Вы это прекрасно знаете! Когда мы закрываем контур, нажимаем ПКМ по нему и выбираем Образовать Выделенную Область (Растушевку ставьте на 0 и нажимайте OK). Переходим на слой с лабиринтом (не забываем, что непрозрачность у него 40%) и нажимаем на значок Слой-Маски
(Pen Tool) выделим ту часть лабиринта, что будет «в голове». Не торопитесь, чем больше точек, тем лучше контур – Вы это прекрасно знаете! Когда мы закрываем контур, нажимаем ПКМ по нему и выбираем Образовать Выделенную Область (Растушевку ставьте на 0 и нажимайте OK). Переходим на слой с лабиринтом (не забываем, что непрозрачность у него 40%) и нажимаем на значок Слой-Маски  (Layer Mask). Теперь у нас лабиринт остался лишь на голове. Нажимаем ПКМ на иконку маски справа от слоя и выбираем Применить Слой-Маску. Есть и второй вариант – с помощью инструмента Эллипс
(Layer Mask). Теперь у нас лабиринт остался лишь на голове. Нажимаем ПКМ на иконку маски справа от слоя и выбираем Применить Слой-Маску. Есть и второй вариант – с помощью инструмента Эллипс  (Ellipse Tool) сделать необходимый овал, и потом корректировать его с помощью Свободной Трансформации (Free Transform). Но Пером работать удобнее, и знание этого инструмента вам всегда пригодится, поверьте мне.
(Ellipse Tool) сделать необходимый овал, и потом корректировать его с помощью Свободной Трансформации (Free Transform). Но Пером работать удобнее, и знание этого инструмента вам всегда пригодится, поверьте мне.

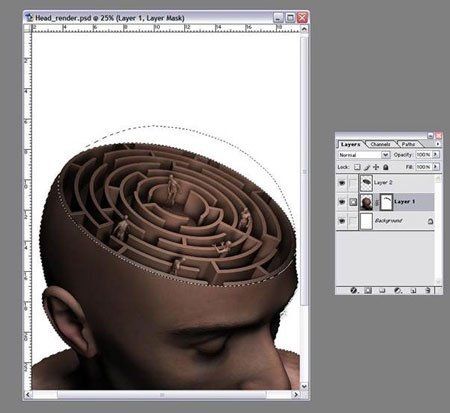
Шаг 4. Итак, у нас получилось, что часть головы сверху выходит за лабиринт. Будем снимать скальп! Зажав Ctrl, нажимаем ЛКМ на слой с человеком, чтобы получить выделение, а затем Инвертируем его с помощью кнопок Ctrl+Shift+I. А теперь с помощью инструмента Ластик  (Eraser) пройдемся по части головы, что над лабиринтом. Зачем она нам? Вот теперь мы можем смело выставлять Режим Наложения (Blend Mode) слоя на Жесткий Свет (Hard Light).
(Eraser) пройдемся по части головы, что над лабиринтом. Зачем она нам? Вот теперь мы можем смело выставлять Режим Наложения (Blend Mode) слоя на Жесткий Свет (Hard Light).

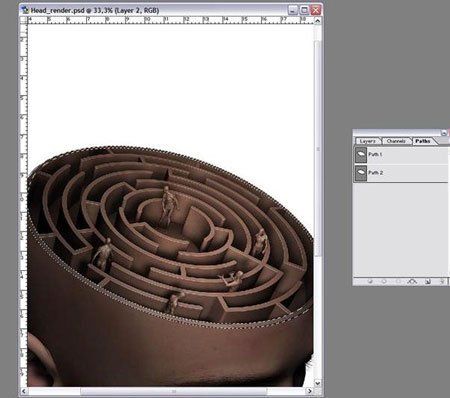
Шаг 5. Теперь известным Вам методом выделите лабиринт. Теперь с помощью инструмента Овальная Область  (Elliptical Marquee Tool) с настройками «Вычитание из выделенной области» (Subtract from selection) создайте выделение внутри лабиринта, как показано на скрине. У вас получится выделение кольцом.
(Elliptical Marquee Tool) с настройками «Вычитание из выделенной области» (Subtract from selection) создайте выделение внутри лабиринта, как показано на скрине. У вас получится выделение кольцом.
Пожалуй, Овальной областью выделять довольно трудно, поэтому можно сделать так: скопируйте слой с лабиринтом и сделайте то выделение уже самого лабиринта, о котором говорится в этом шаге. Нажмите Delete, а потом выделите этот слой копию с помощью зажатой кнопки Ctrl и нажатия ЛКМ по иконке слоя. Вот у Вас и выделение кольцом.
Продолжим! С помощью этого выделения мы сможем сделать толщину крайних стен лабиринта одинаковой. Очень хорошо здесь работает инструмент Штамп  (Clone Stamp Tool). Особое внимание обратите на стену, самую далекую от нас, около которой мы снимали скальп. Мне пришлось копировать туда часть стены, так как после операции этой стены у меня просто не было.
(Clone Stamp Tool). Особое внимание обратите на стену, самую далекую от нас, около которой мы снимали скальп. Мне пришлось копировать туда часть стены, так как после операции этой стены у меня просто не было.

Шаг 6. Теперь нам необходимо еще поработать с крайней стеной. На скрине показано, где нужно посмотреть и какие огрехи убрать. Помните о линиях на углах. Для этого шага подойдут и Штамп  (Clone Stamp Tool), и Палец
(Clone Stamp Tool), и Палец  (Smudge Tool), и Размытие
(Smudge Tool), и Размытие  (Blur Tool). Все должно быть проработано.
(Blur Tool). Все должно быть проработано.

Шаг 7. Теперь все самое трудное позади. Будем оформлять фон! Открываем медную текстуру и вставляем ее в наш документ над белым слоем. Если нужно, подгоните текстуру по размеру с помощью Свободной Трансформации (Free Transform), нажав Ctrl+T. Создайте новый слой над текстурой и выберите инструмент Градиент (Gradient Tool). Перейдите в настройки цвета и создайте градиент от черного к прозрачному. Примените его, протянув от нижнего края изображения, примерно, до уха человека, как показано на скрине. Это будет некая тень на нашем изображении. Поставьте Режим Наложения (Blend Mode) на Умножение (Multiply).

Шаг 8. Открываем изображение с Координатными прямыми и вставляем его в наш документ над слоем с градиентом. Передвиньте его так, как душе угодно и поставьте Режим Наложения (Blend Mode) на Перекрытие (Overplay). Вы можете поэкспериментировать с другими режимами.
Загрузите первое изображение неба в документ. Не нужно его растягивать на весь холст, достаточно дотянуть с помощью Свободной Трансформации до конца черного градиента. Перейдите в Изображение> Коррекция> Цветовой Тон/Насыщенность (Image> Adjustment > Hue / Saturation). Автор предлагает уменьшить Насыщенность до -60%, а я думаю, что хватит от -20 до -30%. Так или иначе, далее уменьшите Непрозрачность (Opacity) до 80% и поменяйте Режим Смешивания (Blend Mode) на Перекрытие (Overplay).
Открывайте вторую картинку с небесным пейзажем, ставим Режим на Замена Темным (в других переводах Темнее (Darken)) и Непрозрачность на 60%. Я обошелся без второй картинки неба, потому что не смог придумать, куда ее поместить.
Помните, Вы можете разместить их как хотите, а можете и без них.

Шаг 9. Открываем изображение с обложкой книги. Поместите его выше всех слоев. Идем в Изображение> Коррекция> Цветовой Тон/Насыщенность (Image> Adjustment> Hue / Saturation). Устанавливаем и Тон (Hue) и Насыщенность (Saturation) на 55-60, а Легкость (Lightness ) на 7. Далее идем в Изображение> Коррекция> Уровни (Image> Adjustment> Levels) и передвигаем правый ползунок влево до 236. Нажмите ОK и измените Режим Наложения (Blend Mode) Мягкий Свет (Soft Light). Теперь изображение получило желтоватый оттенок.
Сейчас мы поработаем с картой из учебника. Советую вам открыть ее отдельно от нашего документа, а уже потом после наших манипуляций перенести в коллаж. Открываем изображение Земли из учебника и идем в Изображение> Режим> RGB (Image> Mode> RGB color). В Цветовой Палитре выберите желтый цвет. Выберите инструмент Волшебная Палочка  (Magic Wand Tool) и сделайте выделение наиболее черной части (хватит одного раза; не важно, что выделится не весь черный цвет на рисунке). Не снимая выделения создаем новый слой (Ctrl+Shift+N), и далее идем в Выделение> Подобные Оттенки (Select> Similar), и сразу же нажимаем Редактировать> Выполнить Заливку (Edit> Fill), вместо этого можно нажать Ctrl+Backspace, а еще можно Shift+F5.
(Magic Wand Tool) и сделайте выделение наиболее черной части (хватит одного раза; не важно, что выделится не весь черный цвет на рисунке). Не снимая выделения создаем новый слой (Ctrl+Shift+N), и далее идем в Выделение> Подобные Оттенки (Select> Similar), и сразу же нажимаем Редактировать> Выполнить Заливку (Edit> Fill), вместо этого можно нажать Ctrl+Backspace, а еще можно Shift+F5.
Знание горячих клавиш вам пригодится всегда, помните! Итак, мы получили слой с желтой картой и без фона. Переносим нашу астрономию в коллаж с лабиринтом и, нажав Ctrl+T, с помощью Свободной Трансформации (Free Transform) меняем ее расположение и форму как Вам захочется. Посмотрите, как расположил карту автор, по мне – недурно. Не забудьте поставить Режим Наложения (Blend Mode) на Перекрытие (Overplay) для пущего эффекта. Сотрите некоторые части карты, если понадобится.

Шаг 10. Заключительным этапом будет придание коллажу небольшого свечения. Идем в Изображение> Коррекция> Цветовой Тон/Насыщенность (Image> Adjustment > Hue / Saturation). Тон выставим на 12, Насыщенность снизим до -28, а Яркость на -2 и поменяйте Режим Смешивания (Blend Mode) на Жесткий Свет (Hard Light).

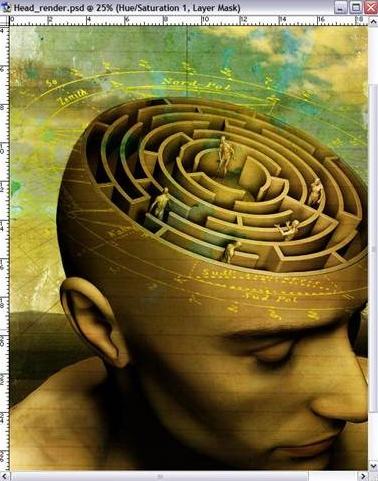
Окончательный результат:

Автор: Jakub Luniewski
Источник: photoshoptutorials.ws
Комментарии 139
Спасибо за урок! Самое сложное было выбрать наклон для лабиринта, чтобы он не получался шапочкой
Спасибо!
Урок интересный, но с раньше он мне был не понятен.
спасибо за интересный урок
Спасибо! Очень долго делать лабиринт(
Интересный урок
Джон Крамер, SAW
Вот ещё одно видение урока
В тему
Спасибо! Мой вариант))
Увы... Прошли праздники.
Замечательно! Спасибо.
Готово.Спасибо.
Спасибо за интересный урок!
Спасибо что напомнили про этот урок,а то забросил и забыл.
Урок ОЧЕНЬ понравился! Интересная работа)
Ух, ты! Здорово копаться у себя в мозгах))))
Спасибо за урок!!!
Спасибо!
Очень интересно! Спасибо!
спасибо!
круто!
Большое спасибо за урок!
Спасибо, очень интересно
Cпасибо, отличный урок!
Спасибо!
спасибо за урок. увлекательно и сюреалистично
хе
А еще, я в нее ем!
Класс! Очень понравилось! Спасибо!
креативный урок спасибо вам.
спасибо, отличный урок!