Каменное сердце в Фотошоп
Каменное сердце в Фотошоп
Сложность урока: Средний
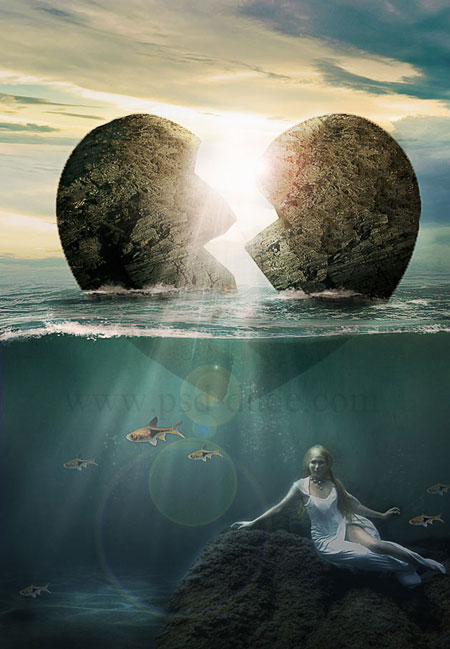
В этом уроке вы узнаете, как создать креативную иллюстрацию с тонущим островом в виде каменного сердца.

Материалы для урока:
Загружаем изображение с подводным видом и открываем его в Photoshop. Называем этот слой "Underwater".

На новом слое добавляем небо. Удаляем траву, устанавливаем непрозрачность слоя примерно на 70% и размещаем, как показано ниже. Называем этот слой "Clouds".

Добавляем маску на слой "Clouds 1" и скрываем нижнюю часть неба с помощью Gradient Tool  (Градиент) (G).
(Градиент) (G).

Теперь добавляем корректирующий слой Color Balance (Цветовой баланс) и преобразовываем его в обтравочную маску для слоя "Clouds 1".

Дублируем слой "Clouds 1" вместе с корректирующим слоем и называем копию "Clouds 2". Устанавливаем непрозрачность этого слоя на 100% и перемещаем правее и выше.

На новом слое, который называем "Broken Heart Shape", с помощью Pen Tool  (Перо) (Р) создаем силуэт разбитого сердца. Можете воспользоваться готовыми фигурами. Две половинки сердца должны находиться на небольшом расстоянии друг от друга. Если вы будете использовать готовую форму, то вам придется ее немного отредактировать.
(Перо) (Р) создаем силуэт разбитого сердца. Можете воспользоваться готовыми фигурами. Две половинки сердца должны находиться на небольшом расстоянии друг от друга. Если вы будете использовать готовую форму, то вам придется ее немного отредактировать.

Загружаем текстуру камня. Размещаем ее над слоем с сердцем. Загружаем выделение сердца (с зажатой клавишей Ctrl кликаем по миниатюре слоя), активируем слой с текстурой и жмем Ctrl+J, чтобы скопировать выделенную область текстуры. Называем получившийся слой "Rock Heart".

Не волнуйтесь, если текстура не покрывает все сердце. Вы можете воспользоваться Clone Stamp tool  (Штамп) (S), чтобы заполнить пустые участки.
(Штамп) (S), чтобы заполнить пустые участки.

Как вы видите, текстура слишком яркая и негармонично смотрится на общем фоне. Чтобы исправить эту проблему, добавим два корректирующих слоя: Hue/Saturation (Цветовой тон/Насыщенность) и Color Balance (Цветовой баланс). Преобразовываем их в обтравочные маски (Ctrl+Alt+G) для текстуры.

Дважды кликаем по слою с текстурой, чтобы открыть окно Layer Style (Стиль слоя). Применяем Inner Shadow (Внутренняя тень).

Используем Pen Tool  (Перо) (Р), чтобы на новом слое нарисовать внутреннюю поверхность острова. Цвет берем #425249. Называем этот слой "3D Effect".
(Перо) (Р), чтобы на новом слое нарисовать внутреннюю поверхность острова. Цвет берем #425249. Называем этот слой "3D Effect".

Растрируем слой "3D Effect" (кликаем правой кнопкой по слою и выбираем Rasterize Layer (Растрировать слой)). С помощью Burn tool  (Затемнитель) и Dodge tool
(Затемнитель) и Dodge tool  (Осветлитель) (О) добавляем теневые и световые участки. Кроме того, можете наложить в этом месте текстуру.
(Осветлитель) (О) добавляем теневые и световые участки. Кроме того, можете наложить в этом месте текстуру.

Группируем все слои с сердцем (Ctrl+G), включая корректирующие слои, в группу "Rock Heart".
Теперь нам нужно создать эффект погружения в воду. Берем Lasso tool  (Лассо) (L) и создаем выделение, как показано ниже.
(Лассо) (L) и создаем выделение, как показано ниже.

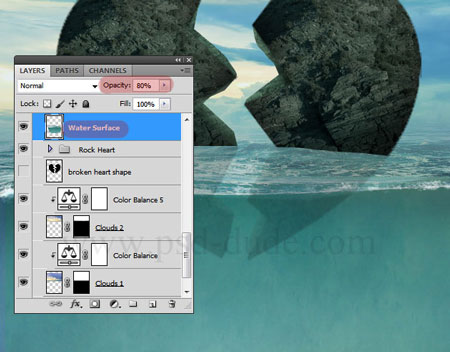
Переходим на слой с водой и жмем Ctrl+J, чтобы скопировать выделенную область. Называем получившийся слой "Water Surface" и размещаем его в самом верху панели слоев.

Уменьшаем непрозрачность слоя "Water Surface" примерно до 80%.

Добавляем слой-маску группе "Rock Heart" (для этого жмем кнопку Add Layer Mask  (Добавить слой-маску) внизу панели слоев). Мягкой круглой кистью
(Добавить слой-маску) внизу панели слоев). Мягкой круглой кистью  (В) черного цвета с непрозрачностью 90% рисуем по маске, чтобы скрыть ту часть острова, которая находится под водой.
(В) черного цвета с непрозрачностью 90% рисуем по маске, чтобы скрыть ту часть острова, которая находится под водой.

Создаем новый слой и называем его "Heart Shadow". Берем мягкую круглую кисть  (В) черного цвета и, регулируя ее непрозрачность, рисуем тень. Меняем режим смешивания слоя на Overlay (Перекрытие) и уменьшаем непрозрачность до 70%.
(В) черного цвета и, регулируя ее непрозрачность, рисуем тень. Меняем режим смешивания слоя на Overlay (Перекрытие) и уменьшаем непрозрачность до 70%.

Чтобы добавить волны рядом с островом, воспользуемся специальными кисточками. Рисуем белым цветом, регулируя размер и уровень непрозрачности. Ластиком  (Е) можно корректировать неудачные места.
(Е) можно корректировать неудачные места.

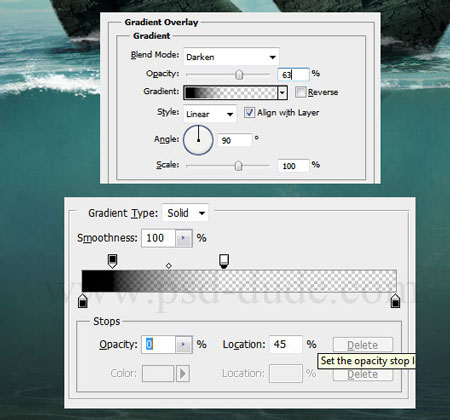
Создаем новый слой и называем его "Gradient". Уменьшаем параметр слоя Fill (Заливка) до 0% и добавляем стиль слоя Gradient Overlay (Наложение градиента). Используем градиент от черного к прозрачному. Благодаря этому слою, мы немного затемнили подводную область.

Открываем фото русалки, корректируем его размер и размещаем, как показано ниже. Называем этот слой "Mermaid".

Устанавливаем непрозрачность слоя "Mermaid" на 60%. Ластиком  (Е) удаляем лишний фон на изображении с русалкой. Вокруг русалки используем мягкий ластик, а рядом с камнями жесткий.
(Е) удаляем лишний фон на изображении с русалкой. Вокруг русалки используем мягкий ластик, а рядом с камнями жесткий.

Добавляем корректирующие слои Hue/Saturation (Цветовой тон/Насыщенность) и Brightness/Contrast (Яркость/Контрастность). Преобразовываем их в обтравочные маски для слоя "Mermaid".

Добавляем плавающих рыб. Дублируем рыбу несколько раз и меняем размер и непрозрачность каждой копии.

На новом слое рисуем солнечные лучи между половинок сердца. Используем белый цвет, регулируя размер кисти и уровень непрозрачности. Вы можете создать больше одного слоя с лучами и поэкспериментировать с режимами смешивания, например, Overlay (Перекрытие).

Добавим последние штрихи. Создаем новый слой выше всех остальных. Применяем Image - Apply Image (Изображение - Внешний канал). В результате все видимые слои объединятся на одном.

Применяем Filter - Render - Lens Flare (Фильтр - Рендеринг - Блик) или используем специальные кисти.

Также добавляем корректирующий слой Photo Filter (Фото-фильтр).

Добавляем слой-заливку Layer - New Fill Layer - Gradient (Слой - Новый слой-заливка - Градиент). Устанавливаем режим смешивания слоя на Overlay (Перекрытие) и непрозрачность на 55%. Для градиента используем цвета #0a3159 и #f3bd76.

Снова применяем Apply Image (Внешний канал) и применяем Filter - Other - High Pass (Фильтр - Другие - Цветовой контраст).

Меняем режим смешивания слоя, к которому мы применили фильтр High Pass (Высокий контраст), на Overlay (Перекрытие). Чтобы добавить больше светотеневых эффектов, исползуем инструменты Dodge tool  (Осветлитель) и Burn tool
(Осветлитель) и Burn tool  (Затемнитель) (О) на слое с фильтром High Pass (Высокий контраст).
(Затемнитель) (О) на слое с фильтром High Pass (Высокий контраст).

Автор: psddude
Источник: psd-dude.com
Комментарии 74
Спасибо
Спасибо
Спасибо большое!!!
Спасибо))
спасибо
Вот
Спасибо большое за урок, и отдельное спасибо за кисточки лучи.
Классный урок!
Спасибо, урок понравился!
Спасибо
Спасибо
спасибо за интересный урок
Не получается этап с пером...=(((
Спасибо.
и немного моей идеи ))) спасибо
поучительный урок, спасибо
спасибо
Спасибо
Спасибо!!!!
спасибо
вот так получилось у меня
немного не так вышло(
Спасибо за stunde))
Немного навалял под водой, но все остальное, мне кажется, я сделал правильно.
Спасибо)
спасяб за урок)
благодарю за урок)
Очень красивый урок! Спасибо!!!
Спасибо!
Спасибо за урок!
твой мне понравился больше всего ;)