Изображаем наказание Атланта в Фотошоп
Изображаем наказание Атланта в Фотошоп
Сложность урока: Средний
Посмотрите, что должно получиться после данного урока.

В римской мифологии, Титан Атлас (в греческой мифологии ему соответствует Атлант) был прикован и буквально держал весь мир на своих плечах. Это стало для него наказанием за участие в битве против Зевса на стороне титанов.
В сегодняшнем уроке мы попытаемся изобразить наказание Атласа.
Для начала нам понадобятся:
Шаг 1. Откройте изображение Model, используя инструмент Pen Tool  (Перо), выделите Атласа и поместите его на новый слой (Ctrl+J). Назовите слой “atlas”.
(Перо), выделите Атласа и поместите его на новый слой (Ctrl+J). Назовите слой “atlas”.

Шаг 2. Первоначальный слой (background) залейте черным цветом. Нам нужно изменить размер холста Image > Canvas Size (Изображение > Размер холста). Размер выберите в процентах (percent): ширина 120, высота 140 процентов, выберите цвет первоначально слоя.

Шаг 3. Откройте изображение Planet. Обратите внимание, что земля состоит из трех слоев. Удалите первоначальный слой. Два остальных слоя объедините (Ctrl+Shift+E).

Шаг 4. Изображение земли вставьте в рабочий документ. Слой с землей должен быть ниже слоя “atlas”. Слой с землей назовите ‘earth’. Землю сделайте побольше, затем поверните направо, чтобы темная сторона была с левой стороны. Нажмите клавишу Enter, чтобы закончить трансформацию.

Шаг 5. Вернитесь на слой “atlas” и сделайте его поменьше (Ctrl+T). Обратите внимание на то, чтобы изображение уменьшалось пропорционально, а для этого вам нужно держать клавишу Shift и изменять размер. Нажмите на клавишу Enter, когда закончите.

Шаг 6. Используйте инструмент Crop Tool (Обрезка), чтобы скадрировать изображение. Далее нужно добавить звезд на фон. Для этого выберите первоначальный слой и перейдите Filter > Noise > Add Noise (Фильтр > Шум > Добавить шум). Настройки выставьте те, которые показаны на рисунке ниже.

Шаг 7. Далее примените размытие Filter > Blur > Blur More (Фильтр > Размытие > Размытие +). Можно размыть еще раз, если вы хотите, чтобы шум выглядел еще более размытым. Вызовите окно с уровнями (Ctrl+L). Установите следующие значения. Нажмите ОК.

Шаг 8. Загрузите в Photoshop кисть с облаками.

Для рисования облаков нам понадобится побольше места, поэтому выберите два слоя (“atlas” и ‘earth’) при помощи клавиши Shift и уменьшите размер.

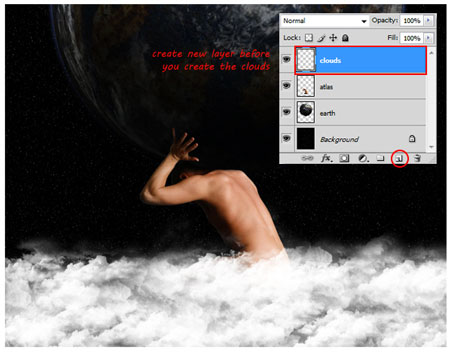
Шаг 9. Выберите для кисти белый цвет с непрозрачностью 100%. Создайте новый слой выше остальных слоев. Начинайте рисовать облака, используя различные кисти с облаками. Как вы заметили, облака расположены в нижней части тела Атласа.

Шаг 10. Загрузите следующие кисти Дыма. Комбинируйте эти кисти с предыдущими кистями для достижения наилучшего результата.

Шаг 11. Создайте маску слоя  к слою с облаками. Теперь предыдущими кистями черного цвета пройдитесь по маске слоя с низкой непрозрачностью (20%-25%). Это нужно для того, чтобы сбалансировать внешний вид облаков: не слишком толстые, не слишком тонкие.
к слою с облаками. Теперь предыдущими кистями черного цвета пройдитесь по маске слоя с низкой непрозрачностью (20%-25%). Это нужно для того, чтобы сбалансировать внешний вид облаков: не слишком толстые, не слишком тонкие.

Шаг 12. Выберите слой “atlas” и нажмите Ctrl+U для вызова окна Hue/Saturation (Цветовой тон/Насыщенность). Установите следующие значения.

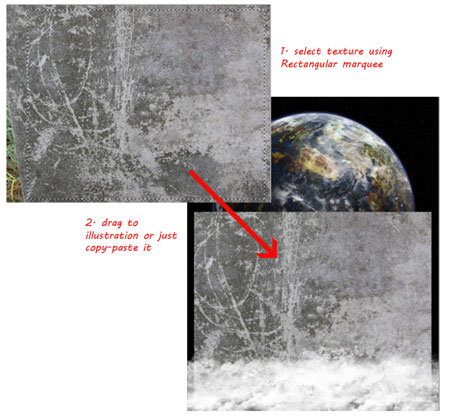
Шаг 13.Откройте изображение с текстурой. Используя прямоугольное выделение  , (Rectangular Marquee Tool), скопируйте и вставьте в рабочий документ.
, (Rectangular Marquee Tool), скопируйте и вставьте в рабочий документ.

Шаг 14. Слой с текстурой разместите под слоем с облаками. Измените название слоя на “texture” и создайте Обтравочную маску Alt+Ctrl+G. Таким образом, текстура появится только на теле нашего героя. Режим наложения слоев измените на Overlay (Перекрытие) и затем, измените размер, Ctrl +T.

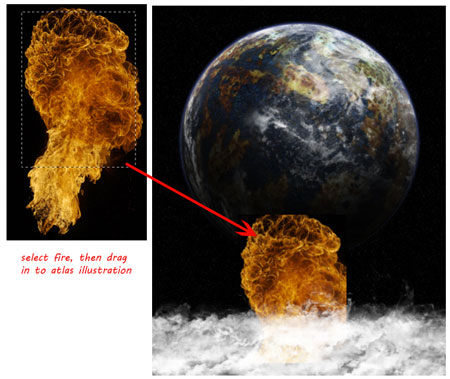
Шаг 15. Откройте изображение огня. Выделите его часть инструментом Прямоугольное выделение  . Перетащите изображение на рабочий документ.
. Перетащите изображение на рабочий документ.

Шаг 16. Разместите слой с огнем ниже слоя с облаками, затем создайте Обтравочную маску. Режим наложения слоев измените на Перекрытие. Это придаст телу Атласа интересный цвет.

Шаг 17. На слое с огнем создайте маску слоя  . Используя Линейный градиент
. Используя Линейный градиент  (Linear Gradient), пройдитесь по маске слоя. Таким образом, на теле персонажа у вас получится плавный переход цвета.
(Linear Gradient), пройдитесь по маске слоя. Таким образом, на теле персонажа у вас получится плавный переход цвета.

Шаг 18. Откройте изображение Chain1. Инструментом Перо  выделите всю цепь либо можно воспользоваться Быстрой маской
выделите всю цепь либо можно воспользоваться Быстрой маской  для выделения.
для выделения.

Шаг 19. После перетащите готовую цепь на Атласа. Слой с цепью поместите выше всех слоев и назовите ‘big chains’. Используя трансформацию, измените размер и отобразите так, как показано на рисунке ниже.

Шаг 20. Сделайте копию слоя и отразите по горизонтали Edit > Transform > Flip Horizontal (Редактирование > Трансформирование > Отразить по горизонтали). Отобразите цепь как показано на рисунке.

Шаг 21. Откройте изображение с текстурой снова и перетащите ее правую цепь. Слой с текстурой поместите над слоем ‘big chains’.

Шаг 22. Создайте Обтравочную маску (Alt+Ctrl+G). Режим наложения слоев измените на Перекрытие.

Повторите тот же самый процесс с левой цепью.

Шаг 23. Откройте изображение Chain2. Выделите крайнюю правую цепь инструментом Прямоугольное выделение  и перетащите на рабочий документ. Слой должен быть выше остальных слоев. Назовите его "small chain".
и перетащите на рабочий документ. Слой должен быть выше остальных слоев. Назовите его "small chain".

Шаг 24. Используя инструмент Волшебная палочка  , удалите черный фон из цепи. Смотрите настройки ниже.
, удалите черный фон из цепи. Смотрите настройки ниже.

Шаг 25. Отобразите цепь по горизонтали. Инструментом Clone Stamp  Tool (Штамп) расширьте длину цепи.
Tool (Штамп) расширьте длину цепи.

Шаг 26. Нажмите Ctrl+J четыре раза. Так у вас получится пять слоев (вместе с оригинальным слоем с цепью), которые разместите так, как показано на рисунке ниже.

Шаг 27. У нас получилось, что маленькие цепи находятся поверх большой. Так не должно быть. Мы это исправим чуть позже. А сейчас выберите слой с маленькой цепью и перейдите Edit > Transform > Warp (Редактирование > Трансформирование > Деформация). Деформируйте так, как показано на рисунке. Далее, проделайте это с каждой маленькой цепью, пока они не станут изогнутыми.

Шаг 28. Используя круглый Ластик  с жесткими краями, удалите несколько звеньев цепи как на рисунке.
с жесткими краями, удалите несколько звеньев цепи как на рисунке.

Шаг 29. Теперь создадим тень. Для начала нам нужно выбрать все цепи. Удерживая Ctrl+Shift, щелкните по миниатюре слоев цепи. Выбираете всю правую часть. Смотрите рисунок.

Шаг 30. Создайте новый слой выше слоя с облаками. Залейте черным цветом. Нажмите Ctrl+D. Слой назовите “shadow”. Трансформацией поверните тень налево. Смотрите рисунок ниже.

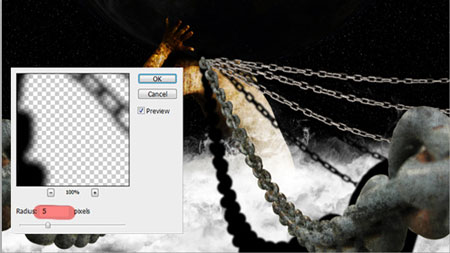
Шаг 31. Размоем немного тень. Перейдите Filter > Blur > Gaussian Blur (Фильтр > Размытие > Размытие по Гауссу). Установите радиус размытия в 5px-7px и нажмите ОК. Чтобы сделать еще более размытым тень, можно повторить этот шаг, нажав Ctrl+F.

Шаг 32. Оставаясь на этом же слое, добавьте маску слоя  . Используйте мягкую круглую кисть
. Используйте мягкую круглую кисть  с низкой непрозрачностью, чтобы скрыть тень. У вас должен выглядеть так, как будто тень постепенно исчезает. Для большей ясности смотрите рисунок ниже.
с низкой непрозрачностью, чтобы скрыть тень. У вас должен выглядеть так, как будто тень постепенно исчезает. Для большей ясности смотрите рисунок ниже.

Шаг 33. Повторите Шаг с 29 по Шаг 32, чтобы создать тень для левой стороны цепи.

Шаг 34. Теперь выберите самый верхний слой. Удерживая Alt, щелкните кнопку меню слоев, выберите Merge Visible (Объединить видимые слои). Все видимые слои будут объединены в один новый слой.

Шаг 35. Теперь перейдите Filter > Other > High Pass (Фильтр > Другие > Цветовой контраст). Установите значение радиуса 1.5px – 2px и нажмите ОК. Режим наложения слоев измените на Перекрытие. Герой получился более четким по цвету.

Шаг 36. Добавьте корректирующий слой Цветовой баланс (Color Balance) . Установите следующие значения, чтобы получился желтоватый эффект.

Вот и финальное изображение.

Спасибо за внимание!
Автор: Jayan Saputra
Источник: design.tutsplus.com
Комментарии 107
Спасибо за урок
Спасибо за интересный урок! Атланта скачать не удалось, нашла другого
Спасибо.У меня как-то тоже по-своему получилось.
Спасибо за урок, немного по-своему!
Спасибо за потрясающий урок!
Спасибо
Спасибо! Урок-потрясающий!
спасибо. мне понравилось
не хотелось возиться.
Спасибо огромное за урок! Вот такой я подарок сделала своему мужу!!! Это мой герой!
Все сделал.
В 30 шаге: Создайте новый слой выше слоя с облаками. Залейте черным цветом. Нажмите Ctrl+D. Слой назовите “shadow”. Какое действие подрузумевается под сочетанием клавиш Ctrl+D?
Спасибо за урок!Могучий Арнольд-Терминатор,как и Атлант,все осилит!
спасибо за урок
Очень красиво! Спасибо!
спасиб Вам!!
Хороший урок !! Спасиб
мой вариант)
Спасибо. Узнала новые приемы.
с девушкой..
как-то так
Мой вариант...
Че то не очень хочется поиздеватся над голым мужиком XD а урок классный!
скиньте ссылку на атланта плиз!(только шоб бесплатно)
kit-kat68 - именно по этому уроку или вообще? Если вообще - то в настройках профиля можешь выбрать любую из предложенных. Или же свою - желаемую картинку - сохрани с размерами 50 на 60 пикселей и установи её в том же профиле. Если нужно аватар с нуля - скажи- разберемся.
помогите сделать аватарку плиз
Мой вариант тяжесть в радость. Спасибо.
Спасибо!
СПАСИБО!!!
Спасибо!