Драматичная сцена с ангелом в Фотошоп #1
Драматичная сцена с ангелом в Фотошоп #1
Сложность урока: Средний
В этом уроке я покажу вам, как создать драматичную сцену с падшим ангелом в программе Photoshop. Вы также узнаете про технику совмещения стоковых изображений, про работу с масками, а также про создание световых эффектов и многое другое!
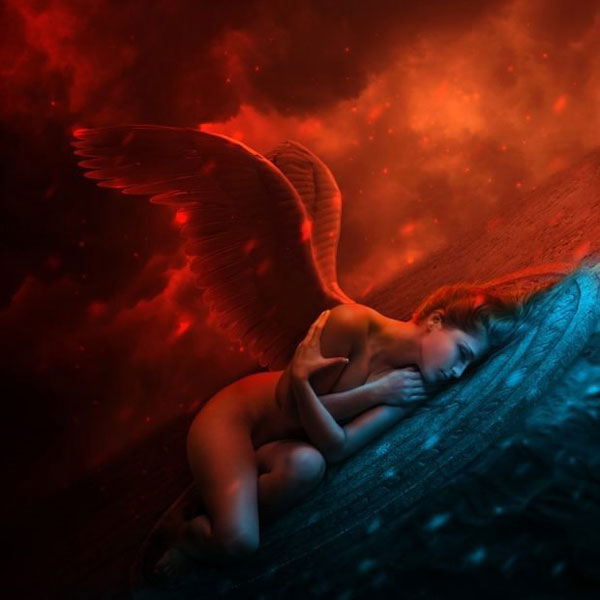
Итоговый результат

Исходные материалы:
Шаг 1
Создайте новый документ со следующими размерами 1000×1000 px. Залейте этот документ белым цветом или любым цветом на своё усмотрение. Откройте стоковое изображение с пустыней. С помощью инструмента Прямоугольная область  (Rectangular Marquee Tool), выделите часть изображения пустыни, а затем, с помощью инструмента Перемещение
(Rectangular Marquee Tool), выделите часть изображения пустыни, а затем, с помощью инструмента Перемещение  (Move Tool (V), переместите выделенное изображение на наш рабочий документ. Нажмите клавиши (Ctrl+T) для масштабирования, а также поверните изображение, как показано на скриншоте ниже:
(Move Tool (V), переместите выделенное изображение на наш рабочий документ. Нажмите клавиши (Ctrl+T) для масштабирования, а также поверните изображение, как показано на скриншоте ниже:

Вы можете увидеть, что я расположил изображение пустыни под наклоном, чтобы получить наибольшее зрительное воздействие.
Примечание переводчика: у автора скриншот плохого качества, но в принципе видно, что он повернул изображение с пустыней так, чтобы создать наклонную плоскость.

Шаг 2
К слою с пустыней, добавьте слой-маску через нижнюю панель инструментов. С помощью чёрной кисти жёсткостью, примерно, 10-15%, обработайте жёсткий край изображения с пустыней, чтобы создать плавный переход. Основная цель – это создать мягкий край изображения, чтобы наилучшим образом совместить данное изображение с задним фоном. Вы можете увидеть мою обработку на слой-маске и результат на изображении:


Шаг 3
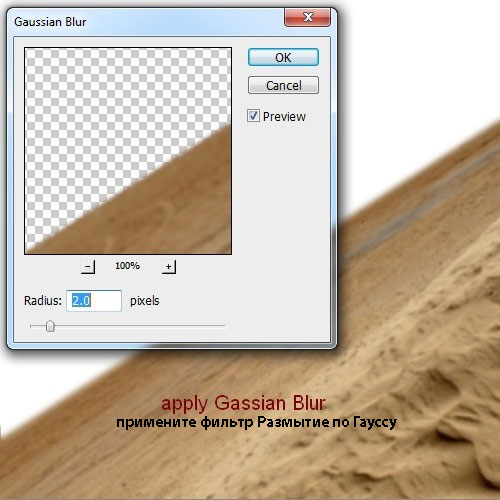
Чтобы добавить глубину резкости к изображению, примените фильтр Размытие по Гауссу (Gaussian Blur). Идём Фильтр – Размытие – Размытие по Гауссу (Filter-Blur-Gaussian Blur). Примените радиус размытия 2 px:
Примечание переводчика: автор вначале преобразовал слой с пустыней в смарт-объект, а затем применил фильтр размытия.

Я хочу, чтобы был размыт передний план, поэтому, с помощью мягкой чёрной кисти, скройте эффект размытия на остальной части изображения на маске Смарт-фильтра (Smart Filter):
Примечание переводчика: перейдите на маску Смарт-фильтра и с помощью мягкой чёрной кисти, скройте эффект размытия, оставив размытие лишь на переднем плане.


Шаг 4
На изображении с пустыней есть участки, которые необходимо исправить, для этого, нажмите клавиши (Ctrl+Shift+N), чтобы создать новый слой поверх слоя с пустыней. Не забудьте поставить галочку в соответствующем окошке, чтобы преобразовать данный слой в обравочную маску к слою с пустыней:
Примечание переводчика: вы можете назвать этот слой ‘Штамп’.


Выберите инструмент Штамп  (Clone Tool (S) и с помощью данного инструмента, скройте участки, которые были обозначены на предыдущем скриншоте:
(Clone Tool (S) и с помощью данного инструмента, скройте участки, которые были обозначены на предыдущем скриншоте:

Шаг 5
К слою с пустыней, добавьте корректирующий слой Кривые (Curves) в качестве обтравочной маски, чтобы затемнить изображение пустыни. Находясь на слое ‘Штамп’, идём Слой – Новый корректирующий слой – Кривые (Layer-New Adjustment Layer-Curves):


Перейдите на слой-маску корректирующего слоя Кривые (Curves) и с помощью мягкой чёрной кисти непрозрачностью, примерно, 10-15% и 40-45%, уменьшите эффект затемнения в верхней части изображения пустыни:
Примечание переводчика: при обработке, варьируйте непрозрачность кисти между 10-15% и 40-45%.


Шаг 6
Добавьте корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation) в качестве обтравочной маски, чтобы уменьшить насыщенность изображения пустыни:


Шаг 7
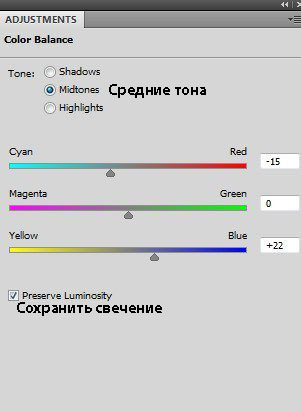
Далее, добавьте корректирующий слой Цветовой Баланс (Color Balance) в качестве обтравочной маски, чтобы изменить цвет изображения пустыни:


Шаг 8
Откройте стоковое изображение с небом. С помощью инструмента Перемещение  (Move Tool), переместите данное изображение с небом на наш рабочий документ. С помощью инструмента свободная трансформация (Ctrl+T), поверните изображение, как показано на скриншоте ниже.
(Move Tool), переместите данное изображение с небом на наш рабочий документ. С помощью инструмента свободная трансформация (Ctrl+T), поверните изображение, как показано на скриншоте ниже.

Не забудьте расположить слой с небом ниже слоя с пустыней.
Шаг 9
Чтобы затемнить отдельные участки неба, добавьте новый корректирующий слой Кривые (Curves) в качестве обтравочной маски:

Перейдите на слой-маску корректирующего слоя Кривые (Curves) и с помощью мягкой чёрной кисти с различной степенью непрозрачности (мои настройки примерно 15-20% и 100%), уменьшите эффект затемнения на отдельных участках неба:


Шаг 10
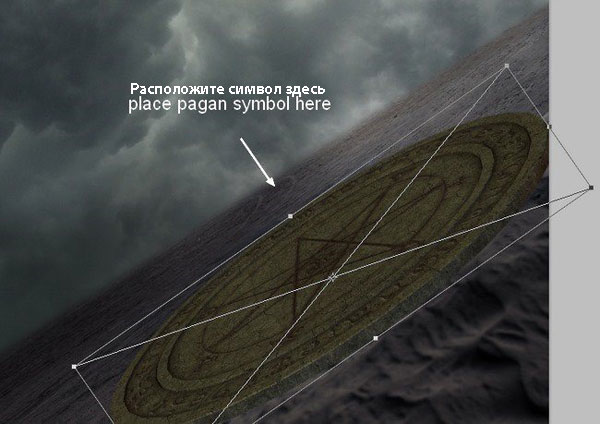
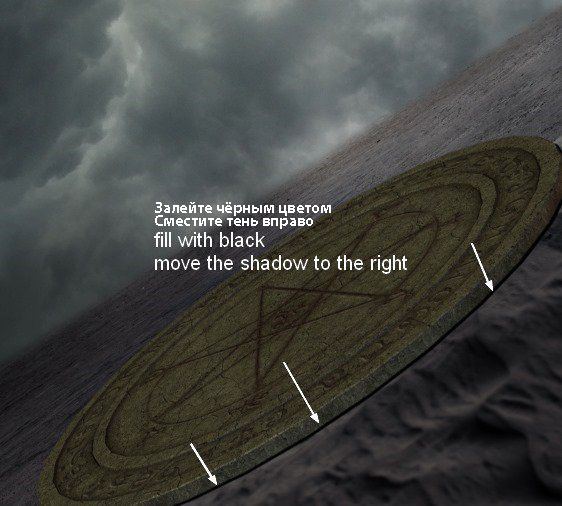
Откройте набор изображений, который включает изображение языческого символа. Выделите символ, а затем переместите выделенное изображение символа на наш рабочий документ. После трансформации, расположите символ на переднем плане, как показано на скриншоте ниже:

Шаг 11
Чтобы добавить тени к символу, создайте новый слой ниже слоя с символом. Удерживая клавишу (Ctrl) + щёлкните по миниатюре слоя с символом, чтобы загрузить активное выделение вокруг изображения символа:

Далее, идём Редактирование – Выполнить заливку (Edit-Fill) или нажмите клавиши (Shift+F5), выберите цвет заливки чёрный. Сместите тень немного вправо, чтобы мы могли её увидеть:

Преобразуйте слой с тенью в Смарт-объект, а затем уменьшите непрозрачность слоя с тенью до 50%:

Чтобы смягчить тень, примените фильтр Размытие по Гауссу (Gaussian Blur), радиус размытия 5 px:

К слою с тенью, добавьте слой-маску и с помощью мягкой чёрной кисти, скройте тень в верхней части, т.к. она там не нужна.

Шаг 12
К слою с символом, добавьте новый корректирующий слой Кривые (Curves) в качестве обтравочной маски, чтобы осветлить символ.

На слой-маске Кривых (Curves), с помощью мягкой чёрной кисти, скройте осветление поверх правой части символа, чтобы эта часть оставалась темнее остальной части символа:


Шаг 13
К слою с символом, добавьте новый корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation), чтобы изменить цвет изображения символа:


Шаг 14
Откройте стоковое изображение с моделью. Вначале, отделите изображение модели от заднего фона с помощью любой техники выделения, с которой вы предпочитаете работать. После создания выделения, я скопировал выделенное изображение модели на новый слой. Далее, создайте новый слой между слоем с выделенным изображением модели и оригинальным слоем. Залейте этот слой любым светлым оттенком (я использовал цветовой оттенок #e7ddda), чтобы получить отличный контраст с волосами модели (т.к. мы поработаем над волосами в следующих шагах).

Шаг 15
Далее, мы дорисуем волосы к модели (если вы не хотите рисовать, то вы можете использовать уже готовые кисти Волосы). Создайте новый слой поверх слоя с моделью (на скриншоте выше слой называется ‘7’). Поменяйте цвет переднего плана на #3d2d23, размер кисти установите 80 px (почему такой размер кисти…я использую оригинальные размеры исходных изображений, если размер ваших изображений меньше, то вы можете уменьшить размер кисти). Нажмите клавишу (F5), чтобы зайти в настройки кисти:

Обратите внимание, что эти настройки работают только в случае, если вы используете планшетное перо.
С помощью кисти, нарисуйте базовую форму кончиков волос. На скриншоте ниже, вы можете увидеть, как я нарисовал волосы (без модели) и результат (с моделью). Вы можете в любой момент использовать слой-маску, чтобы уменьшить непрозрачность, при необходимости.

Не переживайте, если нарисованные волосы выглядят не так хорошо, т.к. мы добавим ещё волос позже.
Шаг 16
Создайте новый слой, поменяйте цвет кисти на #634739. Уменьшите размер кисти до 50 px, продолжайте рисовать волосы, но уже рисуйте локоны волос поменьше:

Шаг 17
Нажмите клавишу (F5), чтобы отменить опцию Передача (Transfer) в настройках кисти. Установите размер кисти, примерно, 10-15 px, цвет кисти #3d2d23. Нарисуйте мелкие локоны волос на новом слое, повторяя контур направления оригинальных волос:

Шаг 18
Поменяйте цвет кисти на #634739, чтобы завершить процесс создания волос. На скриншоте ниже вы можете увидеть только слой с дорисовкой и окончательный результат волос модели со всеми слоями с нарисованными локонами волос:

Шаг 19
Отключите видимость оригинального слоя с моделью и слой с заливкой. Нажмите клавиши (Ctrl+Alt+Shift+E), чтобы объединить все видимые слои (выделенное изображение модели и слои с нарисованными волосами). Переместите объединённый слой с моделью на наш рабочий документ, расположив на языческий символ. Примените трансформацию, чтобы угол наклона изображения модели совпадал со всей сценой:

Шаг 20
Откройте стоковое изображение с крыльями. Т.к. крылья расположены на прозрачном заднем фоне, то просто с помощью инструмента Перемещение  (Move Tool), переместите крылья на наш рабочий документ, расположив их за спиной модели (расположите слой с крыльями также ниже слоя с моделью):
(Move Tool), переместите крылья на наш рабочий документ, расположив их за спиной модели (расположите слой с крыльями также ниже слоя с моделью):

Шаг 21
На изображении с крыльями присутствуют отдельные участки, которые мне не нравятся, поэтому, создайте новый слой в качестве обтравочной маски и с помощью инструмента Штамп ( Clone Tool), скройте эти участки:
Clone Tool), скройте эти участки:

Шаг 22
Я обнаружил несколько деталей на крыльях, которые выглядят слишком резко в сравнении с остальными участками крыльев:

Создайте новый слой в качестве обтравочной маски к слою с крыльями. Выберите инструмент Палец  (Smudge Tool), установите значение Интенсивности (Strength) 34% и с помощью данного инструмента, смягчите указанные детали на крыльях. На скриншоте ниже, вы можете увидеть участки, которые я смягчил и результат:
(Smudge Tool), установите значение Интенсивности (Strength) 34% и с помощью данного инструмента, смягчите указанные детали на крыльях. На скриншоте ниже, вы можете увидеть участки, которые я смягчил и результат:

Шаг 23
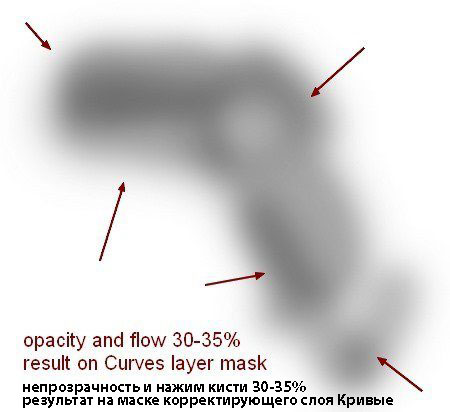
Добавьте корректирующий слой Кривые (Curves) в качестве обтравочной маски, чтобы затемнить крылья:

Перейдите на слой-маску данного корректирующего слоя и с помощью мягкой чёрной кисти непрозрачностью (opacity) и нажимом (flow) примерно 30-35%, уменьшите эффект затемнения на отдельных участках крыльев, которые обозначены на скриншоте ниже:


Шаг 24
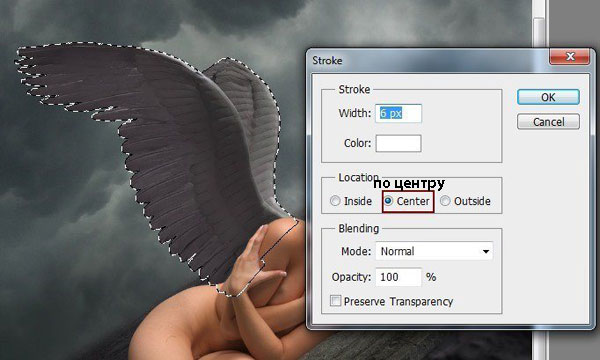
Я хочу, чтобы основной источник света поступал с верхней правой части сцены в нижнюю левую часть сцены в соответствии с расположением элементов на нашей картине. Чтобы создать соответствующие световые эффекты на крыльях согласно направлению света, создайте новый слой (в качестве обтравочной маски), загрузите активное выделение вокруг изображения крыльев (точно так же, как вы это проделывали с изображением языческого символа). Далее, идём Редактирование – выполнить обводку (Edit-Stroke), цвет обводки белый, размер обводки 6 px:



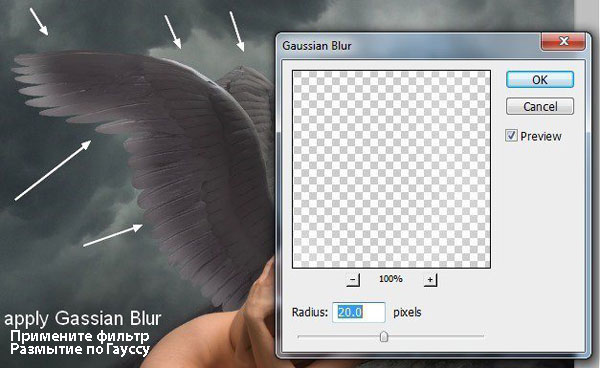
Примените фильтр Размытие по Гауссу (Gaussian Blur) к слою с обводкой, примените радиус размытия 20 px:

Добавьте слой-маску к слою с обводкой, а затем с помощью мягкой чёрной кисти, ослабьте световые блики на крыльях:


Шаг 25
Используя ту же самую технику, добавьте свечение на контур крыльев, но на этот раз, установите размер обводки 1 px, а радиус Размытия по Гауссу (Gaussian Blur) 1 px и не забудьте про слой-маску:




Шаг 26
Добавьте новый корректирующий слой Карта Градиента (Gradient Map) поверх слоёв с крыльями (но всё ещё ниже слоя с моделью).

Уменьшите непрозрачность корректирующего слоя Карта Градиента (Gradient Map) до 50%. На слой-маске данного корректирующего слоя, скройте коррекцию в левой части сцены, а также уменьшите эффект коррекции в правой части сцены:


Шаг 27
Далее, добавьте новый корректирующий слой Фото Фильтр (Photo Filter):


Шаг 28
Добавьте корректирующий слой Кривые (Curves), чтобы затемнить сцену:


Шаг 29
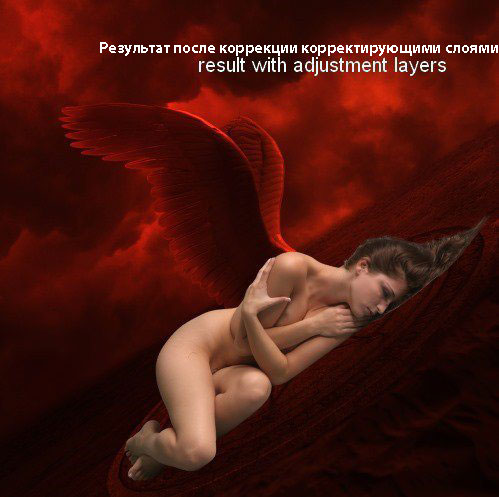
Далее, добавьте корректирующий слой Цветовой Баланс (Color Balance), чтобы усилить красные оттенки:


Продолжение урока
Автор: Jenny Le
Источник: photoshoptutorials.ws
Комментарии 0