Добавляем в фотошопе искры на фотографию
Добавляем в фотошопе искры на фотографию
 В этом уроке вы узнаете, как создать сверкающий эффект на фото. Автор объясняет все максимально подробно, чтобы даже новички смогли с ним справиться.
В этом уроке вы узнаете, как создать сверкающий эффект на фото. Автор объясняет все максимально подробно, чтобы даже новички смогли с ним справиться.
Сложность урока: Легкий
В этом уроке вы узнаете, как создать сверкающий эффект на фото. Я постараюсь объяснить все максимально подробно, чтобы даже новички, которые впервые открыли Photoshop, смогли справиться. Выше показан результат, который мы получим в конце урока.
Скачать архив с материалами к уроку.
1. Подготовка
Для начала открываем фото, с которым будем работать. Для этого переходим File – Open (Файл – Открыть), находим на компьютере нужную картинку и нажимаем кнопку Открыть. Далее нам нужно проверить некоторые параметры документа:
- Фото должно быть в цветовом режиме RGB 8 bits/channel (8 бит/канал). Чтобы проверить это, переходим Image – Mode (Изображение – Режим).
- Для наиболее качественного результата рекомендую использовать размер картинки 2000-3000 пикселей в ширину/высоту. Чтобы проверить это, переходим Image – Image Size (Изображение – Размер изображения).
- Снимок должен быть фоновым слоем. Если это не так, применяем к нему Layer – New – Background from Layer (Слой – Новый – Слой из заднего плана).
2. Создаем сверкающую кисть
Шаг 1
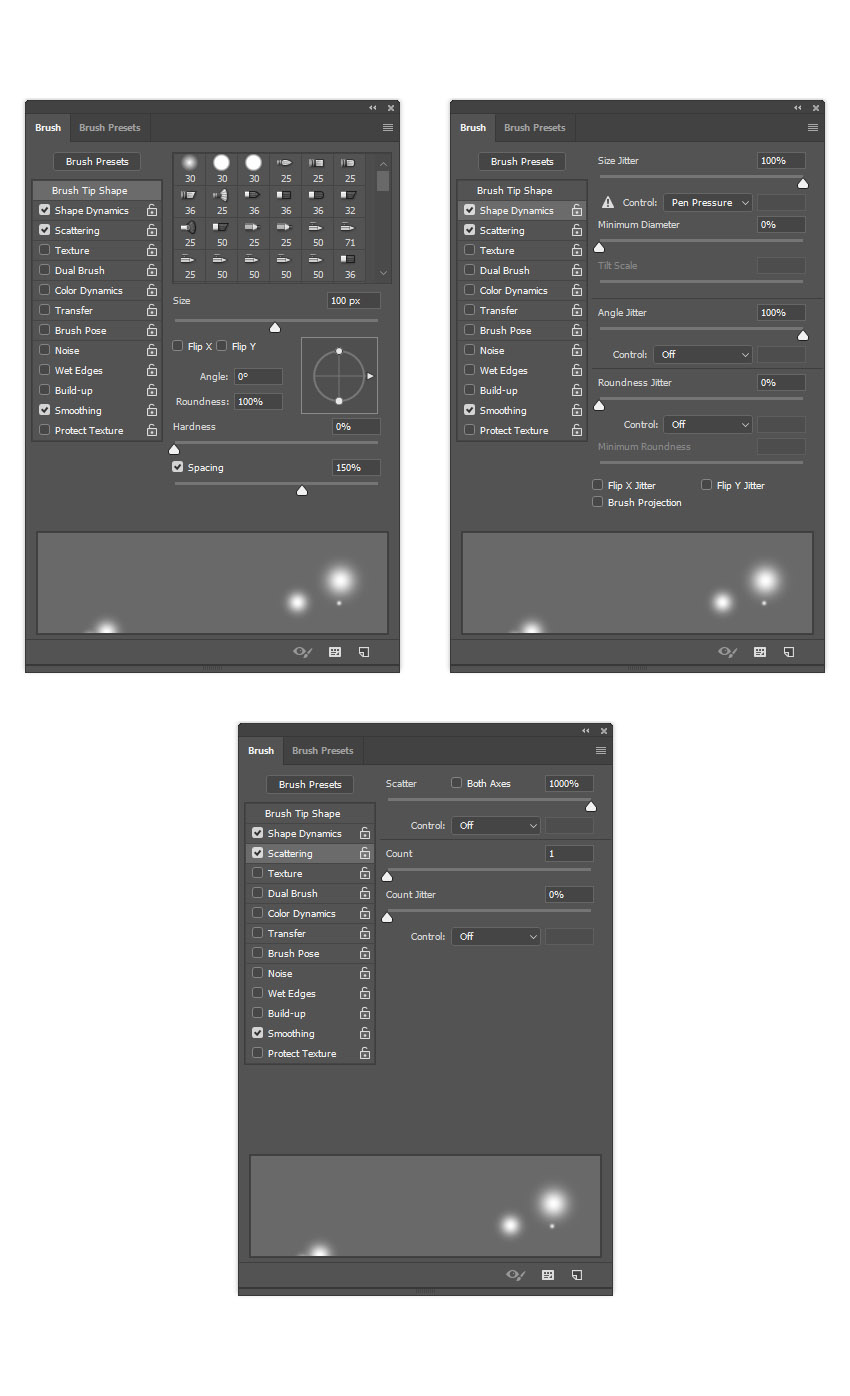
В этом разделе мы создадим кисточку, необходимую для создания эффекта. Активируем инструмент  Brush Tool (B) (Кисть) и выбираем мягкую кисть. Затем переходим Window – Brush (Окно – Кисть) и настраиваем кисточку, как показано ниже:
Brush Tool (B) (Кисть) и выбираем мягкую кисть. Затем переходим Window – Brush (Окно – Кисть) и настраиваем кисточку, как показано ниже:
Шаг 2
Теперь, чтобы сохранить кисть с новыми настройками, в правом нижнем углу панели Brush (Кисть) нажимаем на значок создания новой кисти и в открывшемся окне пишем название «Искры» («Sparkles»).
3. Создаем искры
Шаг 1
В этом разделе мы будем создавать искры. Создаем новый слой Layer – New – Layer (Слои – Новый – Слой) и называем его «Маленькие_искры_1» («Sparkles_Small_1»).
Шаг 2
Теперь берем  Brush Tool (B) (Кисть), выбираем кисточку «Искры» («Sparkles») и устанавливаем ее диаметр на 10 пикселей. После этого выбираем белый цвет (#ffffff) и проводим по рабочему полотну, как показано ниже (проводим от краев фото к центру, постепенно уменьшая размер кисти):
Brush Tool (B) (Кисть), выбираем кисточку «Искры» («Sparkles») и устанавливаем ее диаметр на 10 пикселей. После этого выбираем белый цвет (#ffffff) и проводим по рабочему полотну, как показано ниже (проводим от краев фото к центру, постепенно уменьшая размер кисти):
Шаг 3
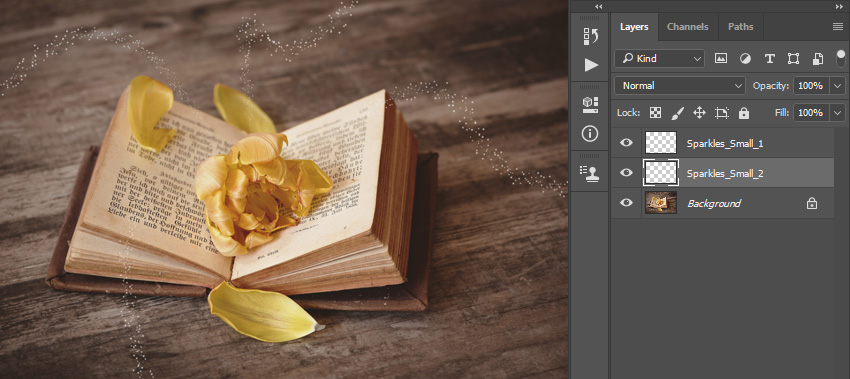
Создаем новый слой Layer – New – Layer (Слои – Новый – Слой) и называем его «Маленькие_искры_2» («Sparkles_Small_2»). Перемещаем этот слой под слой «Маленькие_искры_1» («Sparkles_Small_1»).
Шаг 4
Теперь берем  Brush Tool (B) (Кисть), выбираем кисточку «Искры» («Sparkles») и устанавливаем ее диаметр на 10 пикселей. После этого выбираем белый цвет (#ffffff) и проводим по рабочему полотну, как показано ниже (проводим от краев фото к центру и постепенно уменьшаем размер кисти):
Brush Tool (B) (Кисть), выбираем кисточку «Искры» («Sparkles») и устанавливаем ее диаметр на 10 пикселей. После этого выбираем белый цвет (#ffffff) и проводим по рабочему полотну, как показано ниже (проводим от краев фото к центру и постепенно уменьшаем размер кисти):
Шаг 5
Создаем новый слой Layer – New – Layer (Слои – Новый – Слой) и называем его «Средние_искры_1» («Sparkles_Medium_1»). На панели слоев опускаем этот слой под слой «Маленькие_искры_2» («Sparkles_Small_2»).
Шаг 6
Теперь берем  Brush Tool (B) (Кисть), выбираем кисточку «Искры» («Sparkles») и устанавливаем ее диаметр на 35 пикселей. После этого выбираем белый цвет (#ffffff) и проводим по рабочему полотну, как показано ниже (проводим от краев фото к центру, постепенно уменьшая размер кисти):
Brush Tool (B) (Кисть), выбираем кисточку «Искры» («Sparkles») и устанавливаем ее диаметр на 35 пикселей. После этого выбираем белый цвет (#ffffff) и проводим по рабочему полотну, как показано ниже (проводим от краев фото к центру, постепенно уменьшая размер кисти):
Шаг 7
Создаем новый слой Layer – New – Layer (Слои – Новый – Слой) и называем его «Средние_искры_2» («Sparkles_Medium_2»). На панели слоев опускаем этот слой под слой «Средние_искры_1» («Sparkles_Medium_1»).
Шаг 8
Теперь берем  Brush Tool (B) (Кисть), выбираем кисточку «Искры» («Sparkles») и устанавливаем ее диаметр на 35 пикселей. После этого выбираем белый цвет (#ffffff) и проводим по рабочему полотну, как показано ниже (проводим от краев фото к центру, постепенно уменьшаем размер кисти):
Brush Tool (B) (Кисть), выбираем кисточку «Искры» («Sparkles») и устанавливаем ее диаметр на 35 пикселей. После этого выбираем белый цвет (#ffffff) и проводим по рабочему полотну, как показано ниже (проводим от краев фото к центру, постепенно уменьшаем размер кисти):
Шаг 9
Создаем новый слой Layer – New – Layer (Слои – Новый – Слой) и называем его «Большие_искры_1» («Sparkles_Large_1»). На панели слоев опускаем этот слой под слой «Средние_искры_2» («Sparkles_Medium_2»).
Шаг 10
Теперь берем  Brush Tool (B) (Кисть), выбираем кисточку «Искры» («Sparkles») и устанавливаем ее диаметр на 50 пикселей. После этого выбираем белый цвет (#ffffff) и проводим по рабочему полотну, как показано ниже (проводим от краев фото к центру, постепенно уменьшая размер кисти):
Brush Tool (B) (Кисть), выбираем кисточку «Искры» («Sparkles») и устанавливаем ее диаметр на 50 пикселей. После этого выбираем белый цвет (#ffffff) и проводим по рабочему полотну, как показано ниже (проводим от краев фото к центру, постепенно уменьшая размер кисти):
Шаг 11
Создаем новый слой Layer – New – Layer (Слои – Новый – Слой) и называем его «Большие_искры_2» («Sparkles_Large_2»). На панели слоев опускаем этот слой под слой «Большие_искры_1» («Sparkles_Large_1»).
Шаг 12
Берем  Brush Tool (B) (Кисть), выбираем кисточку «Искры» («Sparkles») и устанавливаем ее диаметр на 75 пикселей. После этого выбираем белый цвет (#ffffff) и проводим по рабочему полотну, как показано ниже (проводим от краев фото к центру, постепенно уменьшая размер кисти):
Brush Tool (B) (Кисть), выбираем кисточку «Искры» («Sparkles») и устанавливаем ее диаметр на 75 пикселей. После этого выбираем белый цвет (#ffffff) и проводим по рабочему полотну, как показано ниже (проводим от краев фото к центру, постепенно уменьшая размер кисти):
Шаг 13
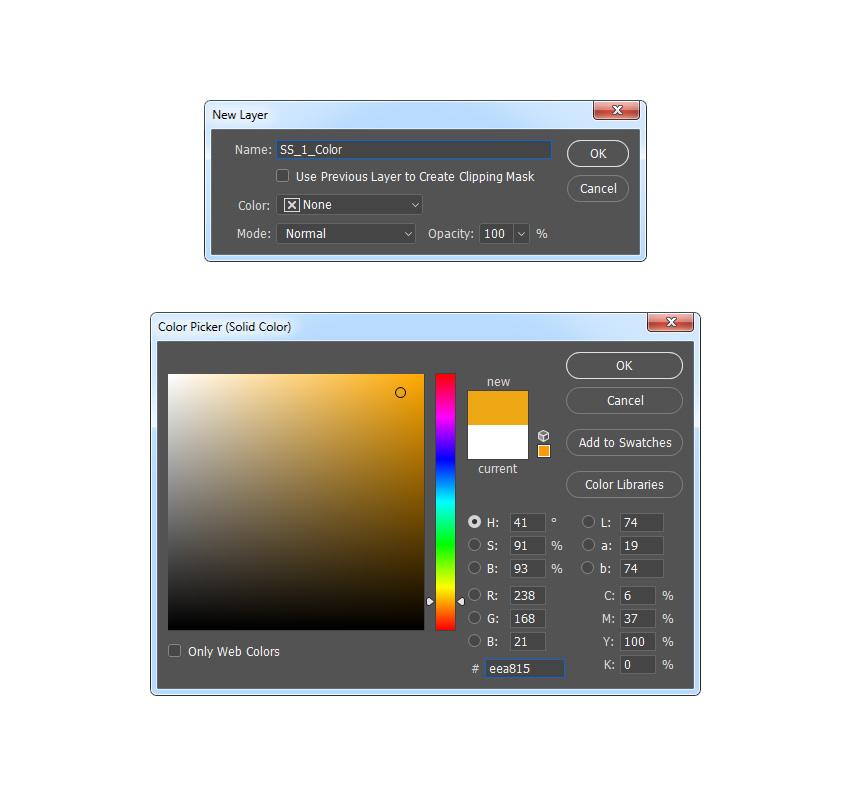
Выбираем слой «Маленькие_искры_1» («Sparkles_Small_1»), переходим Layer – New Fill Layer – Solid Color (Слои – Новый слой-заливка – Цвет…), называем слой-заливку «Цвет_МИ_1» («SS_1_Color») и выбираем для него цвет #eea815:
Шаг 14
Теперь жмем Ctrl+Alt+G, чтобы трансформировать заливку в обтравочную маску. Затем выбираем слой «Маленькие_искры_1» («Sparkles_Small_1») и переключаем его режим наложения на Linear Dodge (Add) (Линейный осветлитель (добавить)).
Шаг 15
Выбираем слой «Цвет_МИ_1» («SS_1_Color») и жмем Ctrl+J, чтобы скопировать его. На панели слоев размещаем копию над слоем «Средние_искры_1» («Sparkles_Medium_1»). После этого жмем Ctrl+Alt+G, чтобы преобразовать копию в обтравочную маску.
Шаг 16
Называем этот слой «Цвет_СИ_1» («SM_1_Color»). Затем выбираем слой «Средние_искры_1» («Sparkles_Medium_1») и переключаем его режим наложения на Linear Dodge (Add) (Линейный осветлитель (добавить)).
Шаг 17
Выбираем слой «Цвет_СИ_1» («SM_1_Color») и жмем Ctrl+J, чтобы скопировать его. На панели слоев размещаем копию над слоем «Большие_искры_1» («Sparkles_Large_1»). После этого жмем Ctrl+Alt+G, чтобы преобразовать копию в обтравочную маску.
Шаг 18
Называем дубликат «Цвет_БИ_1» («SL_1_Color»). Затем выбираем слой «Большие_искры_1» («Sparkles_Large_1») и переключаем его режим наложения на Linear Dodge (Add) (Линейный осветлитель (добавить)).
Шаг 19
Выбираем слой «Цвет_МИ_1» («SS_1_Color»), зажимаем клавишу Shift и кликаем по слою «Большие_искры_2» («Sparkles_Large_2»), чтобы выделить все слои между ними. Затем группируем эти слои Layer – New – Group from Layers (Слои – Новый – Группа из слоев) и называем группу «Искры» («Sparkles»).
4. Создаем эффект расфокусировки
Шаг 1
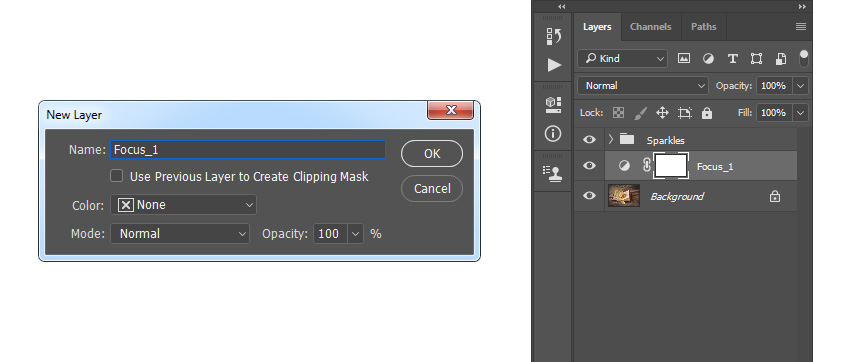
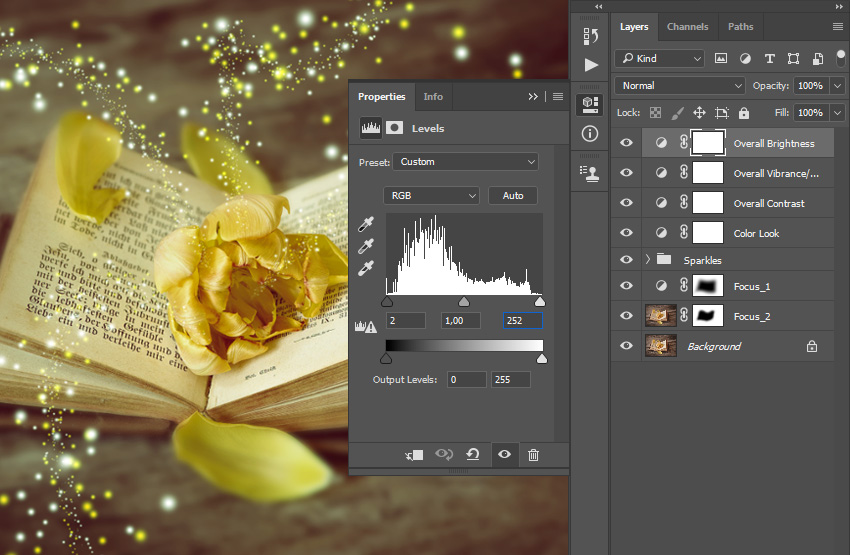
В этом разделе мы размоем часть фото, чтобы создать эффект расфокусировки. Выбираем слой Background (Фон), переходим Layer – New Adjustment Layer – Levels (Слои – Новый корректирующий слой – Уровни) и называем корректирующий слой «Фокус_1» («Focus_1»).
Шаг 2
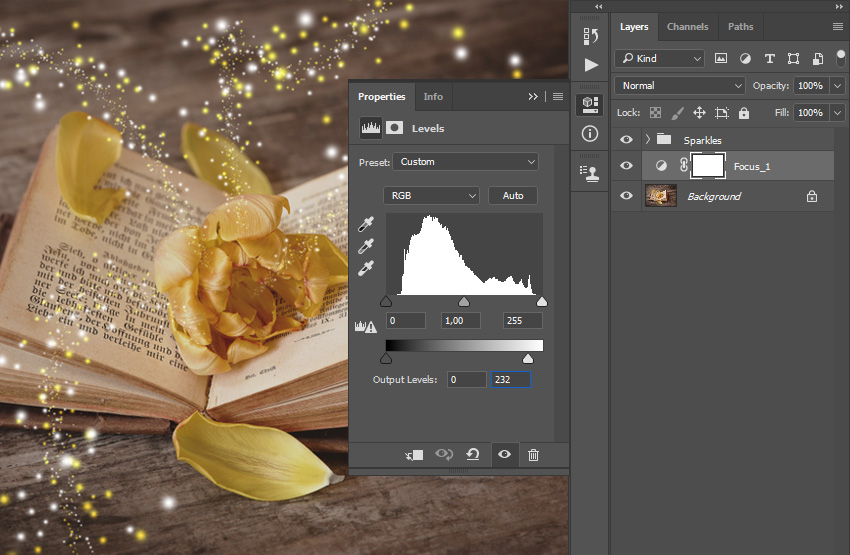
Дважды кликаем по миниатюре этого слоя, чтобы открыть панель Properties (Свойства) и настроить корректирующий слой, как показано ниже:
Шаг 3
Активируем  Brush Tool (B) (Кисть), выбираем мягкую кисточку, устанавливаем цвет переднего плана черный (#000000) и проводим по маске корректирующего слоя, чтобы удалить эффект на книге:
Brush Tool (B) (Кисть), выбираем мягкую кисточку, устанавливаем цвет переднего плана черный (#000000) и проводим по маске корректирующего слоя, чтобы удалить эффект на книге:
Шаг 4
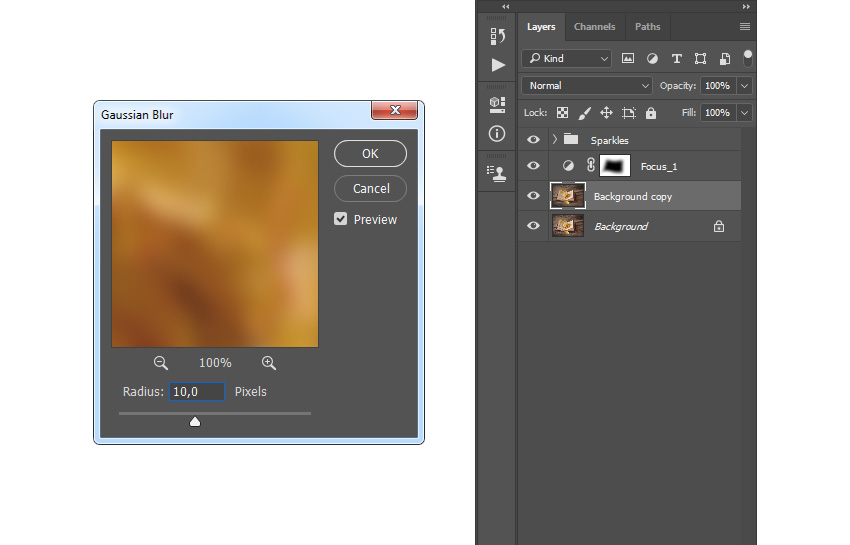
Далее выбираем слой Background (Фон) и жмем Ctrl+J, чтобы его скопировать. Затем применяем к копии фильтр Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) и устанавливаем Radius (Радиус) на 10 пикселей.
Шаг 5
Переходим Layer – Layer Mask – Reveal All (Слои – Слой-маска – Показать все), чтобы добавить белую маску.
Шаг 6
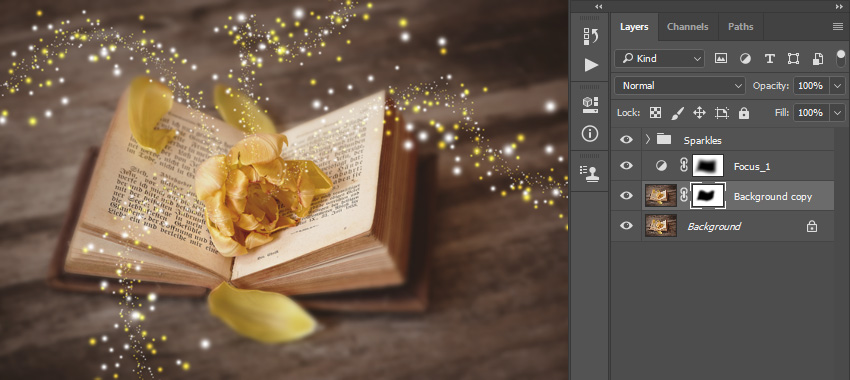
Активируем  Brush Tool (B) (Кисть), выбираем мягкую кисточку, устанавливаем цвет переднего плана на черный (#000000) и проводим кистью по книге, чтобы удалить в этом месте размытие:
Brush Tool (B) (Кисть), выбираем мягкую кисточку, устанавливаем цвет переднего плана на черный (#000000) и проводим кистью по книге, чтобы удалить в этом месте размытие:
Шаг 7
Называем этот слой «Фокус_2» («Focus_2»).
5. Финальная цветокоррекция
Шаг 1
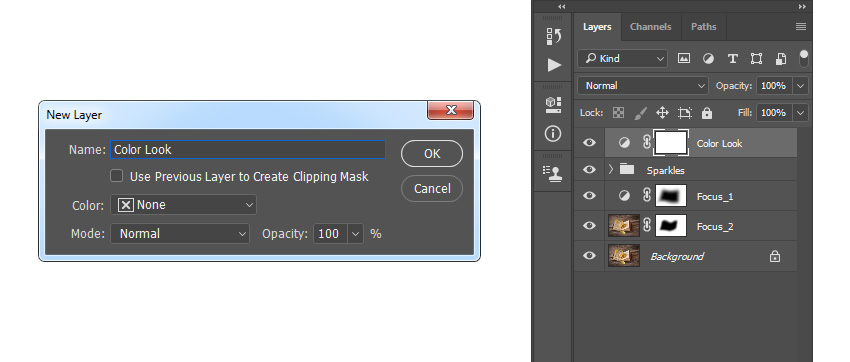
В этом разделе мы выполним завершающую цветокоррекцию. Выбираем группу «Искры» («Sparkles»), переходим Layer – New Adjustment Layer – Curves (Слои – Новый корректирующий слой – Кривые) и называем слой с кривыми «Общий цвет» («Color Look»).
Шаг 2
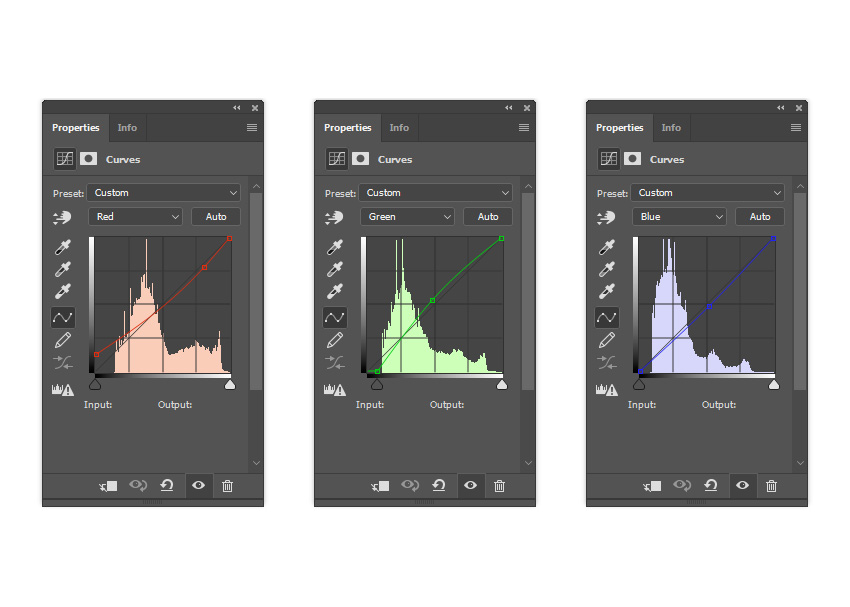
Дважды кликаем по миниатюре слоя, чтобы открыть панель Properties (Свойства) и настраиваем корректирующий слой:
Шаг 3
Нажатием клавиши D сбрасываем все цвета на стандартные черный и белый. Затем переходим Layer – New Adjustment Layer – Gradient Map (Слои – Новый корректирующий слой – Карта градиента) и называем слой «Общая контрастность» («Overall Contrast»).
Шаг 4
Переключаем режим наложения этого слоя на Overlay (Перекрытие) и уменьшаем его непрозрачность до 10%.
Шаг 5
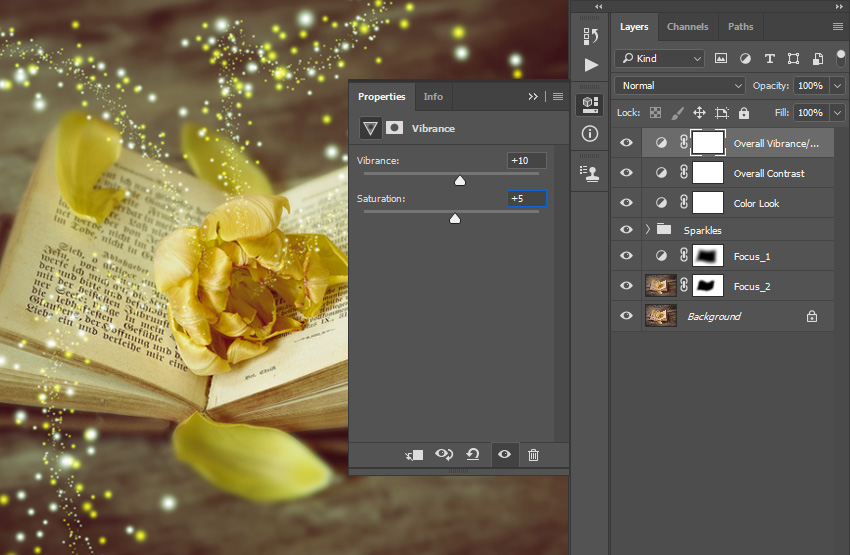
Добавляем следующий корректирующий слой Layer – New Adjustment Layer – Vibrance (Слои – Новый корректирующий слой – Сочность) и называем его «Общая насыщенность» (« Overall Vibrance/Saturation»).
Шаг 6
Дважды кликаем по миниатюре корректирующего слоя и на панели свойств устанавливаем Vibrance (Сочность) на +10 и Saturation (Насыщенность) на +5.
Шаг 7
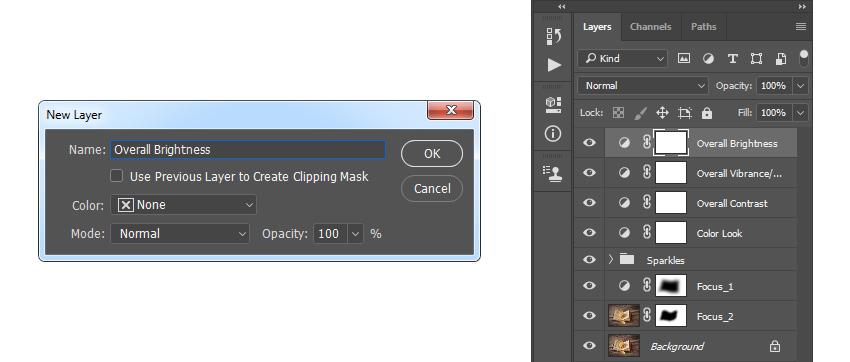
Добавляем корректирующий слой Layer – New Adjustment Layer – Levels (Слои – Новый корректирующий слой – Уровни) и называем его «Общая яркость» («Overall Brightness»).
Шаг 8
Дважды кликаем по миниатюре слоя и настраиваем его, как показано ниже:
Шаг 9
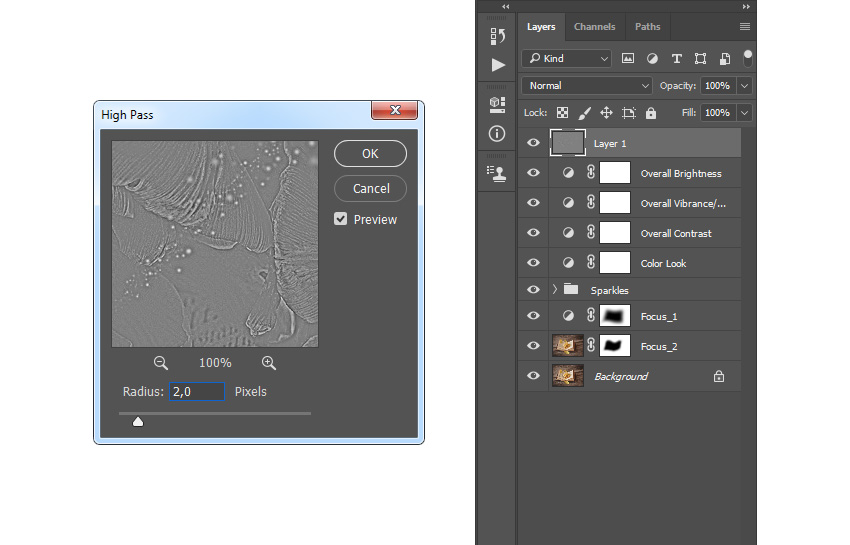
Жмем Ctrl+Shift+Alt+E, чтобы создать объединенную копию всех видимых слоев, затем обесцвечиваем ее (Ctrl+Shift+U). После этого применяем Filter – Other – High Pass (Фильтр – Другое – Цветовой контраст) и устанавливаем Radius (Радиус) на 2 пикселя.
Шаг 10
Переключаем режим наложения этого слоя на Vivid Light (Яркий свет) и уменьшаем непрозрачность до 50%. После этого переименовываем слой на «Общая резкость» («Overall Sharpening»).
Мы закончили! Поздравляю! Вот так выглядит финальный результат:
Если вы хотите всего лишь за пару минут создать более интересное фото с дополнительными эффектами, то автор рекомендует посмотреть его экшен Magic Dust 2 (платно).
Автор: Marko Kožokar
Источник: design.tutsplus.com









































Комментарии 314
Спасибо за урок! Новый год скоро!!! Будем применять!
Спасибо огромное за урок, очень полезный и настройка кисти и свечение искорок
С искрами пока не справилась(((
Какая прелестная девчушка!
Спасибо огромное за урок! Очень интересно! Впервые работала с настройкой кисти, урок прошла не до конца, оставила на завтра)))( Натюрморт мой)
Спасибо за яркий и волшебный урок!)
Спасибо!
Спасибо большое за урок!!!
Спасибо за интересный урок!
Здравствуйте!
Не могу скачать архив. Возможно я что-то делаю не так. Проверьте пожалуйста.
С уважением, Alexa
Alex1540, Исправлено.
Спасибо!
Красивый эффект, спасибо за урок)
Отлично сделали урок!
чуть волшебства спасибо за урок
спасибо за урок
Наверное не совсем так, но урок отличный спасибо
Спасибо за урок.
Спасибо! Очень хороший урок!
Спасибо за урок.
Спасибо за отличный урок и блестящий результат!
Отлично!
Спасибо за "блестящий" урок!
Спасибо за урок.
Спасибо
спасибо
Спасибо!
Спасибо за урок.
Спасибо
Вот такой у меня получился цветочек !