Добавляем радугу на фото в Фотошоп
Добавляем радугу на фото в Фотошоп
Сложность урока: Легкий
В этом уроке мы создадим реалистичную радугу и добавим её на фото. Это очень простой урок, рассчитанный на начинающих с подробными объяснениями каждого шага.
Финальное изображение.

Материалы для урока:
Шаг 1
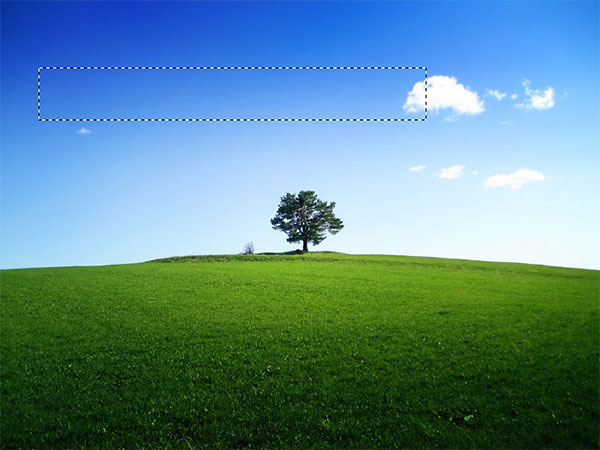
Откройте в Фотошоп стоковое изображение с деревом. Это будет ваше основное изображение, на котором и будет создана радуга. Прежде всего создайте новый слой Ctrl + Shift + Alt + N. Далее выберите инструмент Rectangular Marque Tool  (Прямоугольное выделение) и создайте выделение, как показано ниже.
(Прямоугольное выделение) и создайте выделение, как показано ниже.

Шаг 2
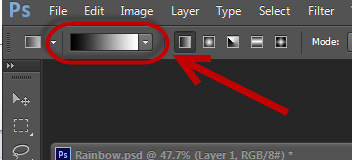
Выберите инструмент Gradient Tool  (G) (Градиент) и кликните на окно градиента, как показано ниже, чтобы получить доступ к его настройкам.
(G) (Градиент) и кликните на окно градиента, как показано ниже, чтобы получить доступ к его настройкам.

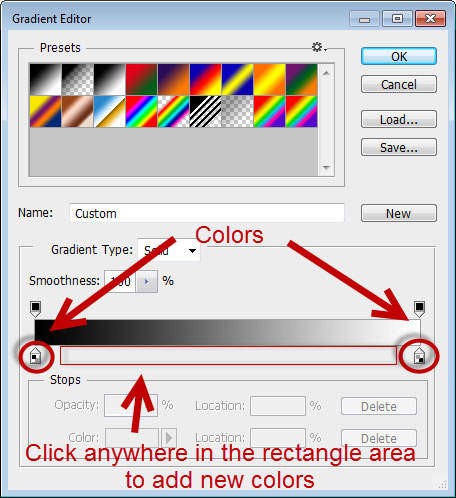
Откроется окно, которое называется Gradient Editor (Редактор Градиента). Нижние маркеры в нижней части окна задают цвета, которые образуют градиент. Для того, чтобы добавить новый цвет в градиент, нужно кликнуть где-нибудь под полосой градиента. Появится новый маркер цвета. Для того, чтобы изменить цвет, кликните два раза по нужному маркеру. Вы так же можете перемещать маркеры, тем самым продолжая изменять градиент.

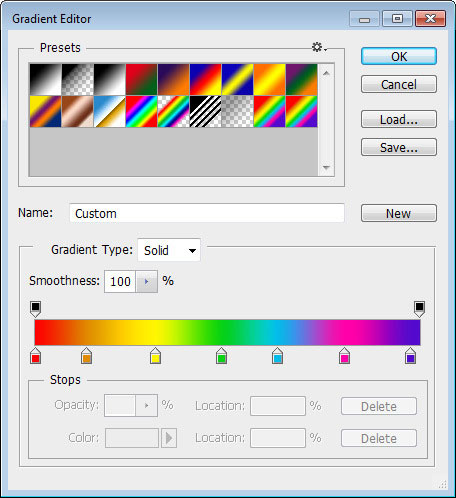
Добавьте в Редакторе Градиента цвета, как показано ниже и нажмите ОК. Цвета должны располагаться в таком порядке: красный, оранжевый, желтый, зеленый, голубой, синий, фиолетовый.

Убедитесь, что Градиент по-прежнему активен. Щёлкните у верхнего края выделения и протащите к нижнему, зажав клавишу Shift, чтобы наложить градиент с созданными ранее цветами. Для снятия выделения нажмите Ctrl + D.


Шаг 3
Дублируйте слой с градиентом (Ctrl + J)просто, чтобы иметь резервную копию слоя, если что то пойдёт не так. Отключите видимость оригинального слоя с градиентом, нажав на значок глаза слева от иконки слоя в палитре слоев.
Выберите инструмент Eraser Tool  (E) (Ластик), выберите мягкую круглую кисть и подотрите с левого и правого краёв градиента, как показано на рисунке ниже.
(E) (Ластик), выберите мягкую круглую кисть и подотрите с левого и правого краёв градиента, как показано на рисунке ниже.
Вы так же можете использовать маску слоя, чтобы скрыть ненужные части градиента, но Ластик проще в использовании.

Шаг 4
Теперь давайте добавим немного размытия, чтобы смешать цвета. Для этого пройдите в меню Filter > Blur > Gaussian Вlur (Фильтр-Размытие-Размытие по Гауссу) и установите радиус размытия 20 рх. Убедитесь, что выделение отключено (на всякий случай нажмите Ctrl + D), в противном случае вы получите нежелательный эффект.


Шаг 5
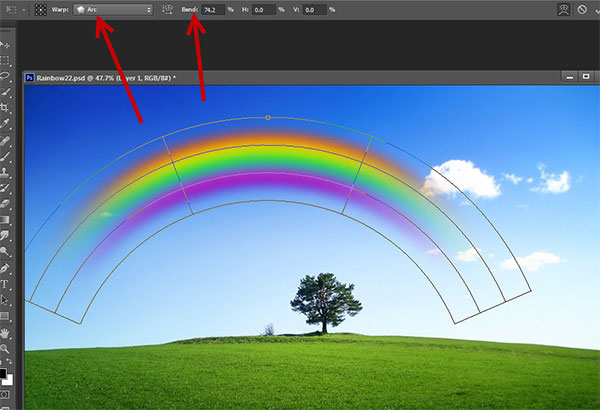
Наша радуга почти готова. Придадим ей небольшой изгиб, как подобает радуге. Выберите слой с градиентом, нажмите Ctrl + T, чтобы включить режим трансформации. Щёлкните правой кнопкой мыши внутри рамки трансформации и выберите в контекстном меню пункт Warp (Деформация).

Для того, чтобы создать равномерный правильный изгиб, на верхней панели параметров инструмента выберите из выпадающего списка Arc (Арка). Поэкспериментируйте с величиной изгиба, чтобы создать реалистичный изгиб радуги. Для выхода из режима трансформации нажмите Enter.
Примечание переводчика: так же изменять изгиб можно перемещением вверх-вниз среднего узла на рамке деформации.

Шаг 6
Давайте увеличим размер радуги и изменим её местоположение. Нажмите Ctrl + T, чтобы войти в режим свободной трансформации и измените размер и расположение, как на изображении ниже. Для соблюдения пропорций при трансформации удерживайте сочетание клавиш Shift+Alt.

Шаг 7
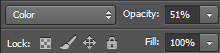
Выглядит красиво, но эффект слишком яркий. Чтобы смягчить его, у слоя с радугой измените режим смешивания на Color (Цветность) и уменьшите Opacity (Непрозрачность) до 51%.


Шаг 8
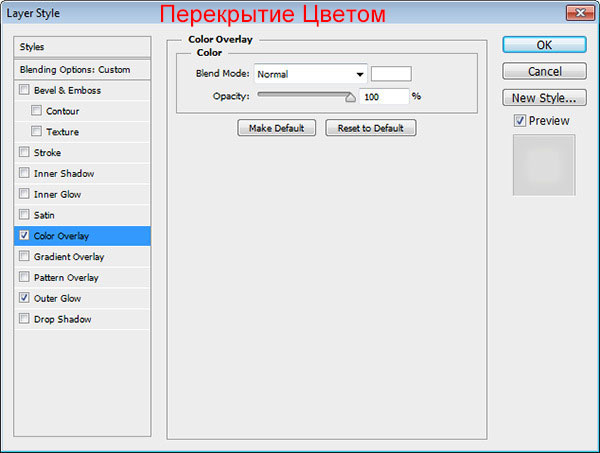
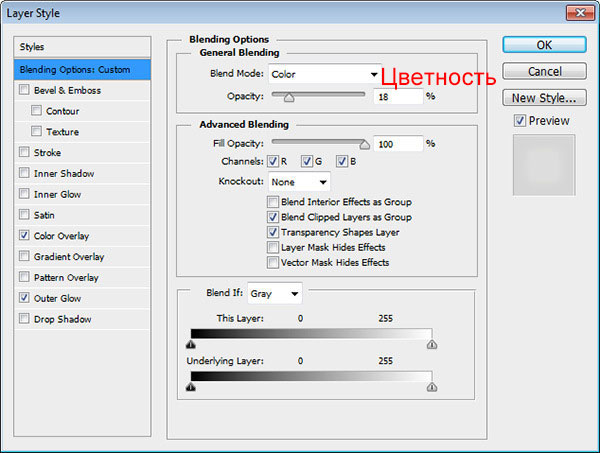
Теперь выглядит неплохо. Но я думаю, что результат можно немного улучшить, придав нашей радуге немного свечения. Дублируйте этот слой (Ctrl + J), щёлкните два раза по нему в палитре слоёв, чтобы открыть окно стилей. Установите следующие настройки.



Мы закончили!
Вот как должно выглядеть финальное изображение. Если вы хотите получить более интересный эффект, то поэкспериментируйте с непрозрачностью слоя и/или измените эффект арочного сгиба (Шаг 5)

Автор урока: Adrian Scheff
Источник: photoshopstar.com
Комментарии 86
Спасибо за урок!
Спасибо большое за урок.
Благодарю за урок
Благодарю за урок
Красивая радуга!
СПАСИБО ЗА УРОК
Спасибо за урок и перевод!
Спасибо за урок!
Замечательно!
Спасибо за урок!
спасибо
А какой Фотошоп использовать?
Любой начиная с версии CS2.
Спасибо за урок
Спасибо!
простенько і прікольно
Спасибо за урок)
спасибо))
Спасибо. Очень интересный урок.
спасибо!
Спасибо огромное за замечательный урок!!! Моя работа!!!
Спасибо за урок
Я уже 3 дня пользуюсь фотошопом:)
будем совершенствовать
Спасибо
Спасибо за урок!
Спасибо!
Спасибо за урок!
Спасибо за урок
спасибо