Делаем в Photoshop коллаж «Летние каникулы»
Делаем в Photoshop коллаж «Летние каникулы»
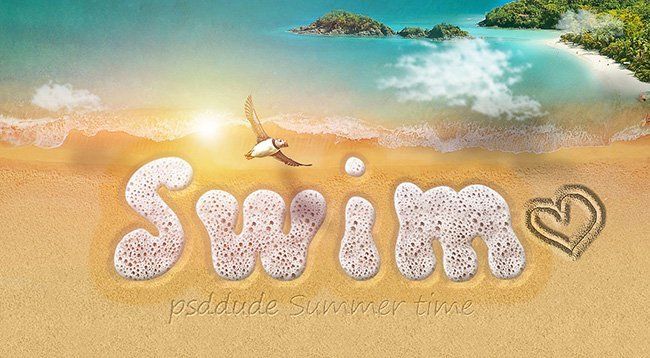
 В этом уроке мы создадим коллаж с реалистичным пенным текстом на фоне пляжа, используя узор пены, различные эффекты, а также несколько стилей слоя.
В этом уроке мы создадим коллаж с реалистичным пенным текстом на фоне пляжа, используя узор пены, различные эффекты, а также несколько стилей слоя.
Сложность урока: Средний
В этом уроке мы создадим реалистичный пенный текст на фоне пляжа, используя узор пены, а также несколько стилей слоя. Мы также применим фильтры и эффекты. Чтобы выделить текст, я использовал изображение морского пляжа в качестве заднего фона. Урок был создан с любовью в программе Adobe Photoshop.
Итак, давайте начнем!
Итоговый результат:
Скачать архив с материалами к уроку
Шаг 1
Создайте новый слой, назовите этот слой Текстура Песка (Sand Texture). Вы можете использовать любую текстуру песка на своё усмотрение или вы можете использовать текстуру, которую можно скачать по ссылке в начале этого урока (выберите самую последнюю текстуру из списка). Т.к. это цельная текстура, то вы можете использовать её для любого размера холста в качестве узора в стилях слоя программы Photoshop.
Примечание переводчика: 1. вначале создайте новый документ, размеры документа будут зависеть от ваших личных предпочтений 2. Откройте исходное изображение с текстурой Песка, а затем переместите на свой рабочий документ, примените масштабирование при необходимости. 3. У автора размеры рабочего документа составляют примерно 1300 x 700 px.
Шаг 2
Откройте исходное изображение ‘Пляж’. Скопируйте / вклейте (Copy / Paste) данное изображение на наш рабочий документ, расположив поверх слоя с текстурой Песка.
Шаг 3
К слою с изображение пляжа, добавьте слой-маску и с помощью инструмента Градиент  (Gradient Tool), создайте плавный переход между слоем с пляжем и слоем с текстурой песка.
(Gradient Tool), создайте плавный переход между слоем с пляжем и слоем с текстурой песка.
Примечание: Вместо инструмента Градиент (Gradient Tool) вы можете исользовать мягкую Кисть  (Brush) или Ластик
(Brush) или Ластик  (Eraser).
(Eraser).
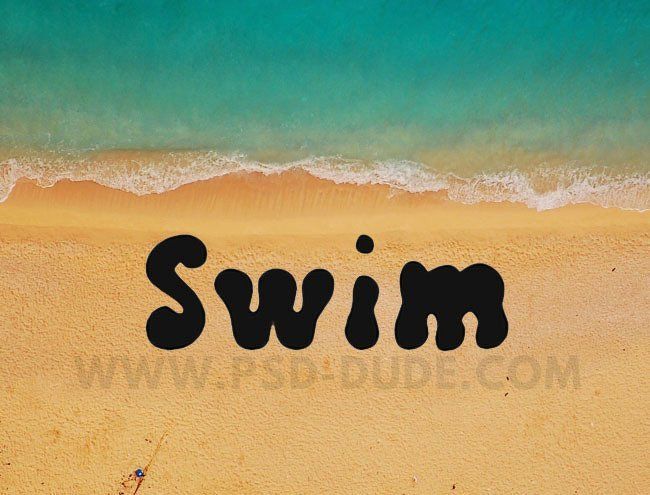
Шаг 4
Далее, добавьте свой текст. Я напишу слово "Swim", используя шрифт Blow Font. В этом уроке вы узнаете, как установить шрифт в программу Photoshop. Данный шрифт имеет выпуклые формы и поэтому очень хорошо подходит для создания пенного текста. Таким образом, старайтесь подобрать такой шрифт, который подходит к данной тематике.
Примечание переводчика: 1.размер шрифта будет зависеть от размеров вашего рабочего документа.
Шаг 5
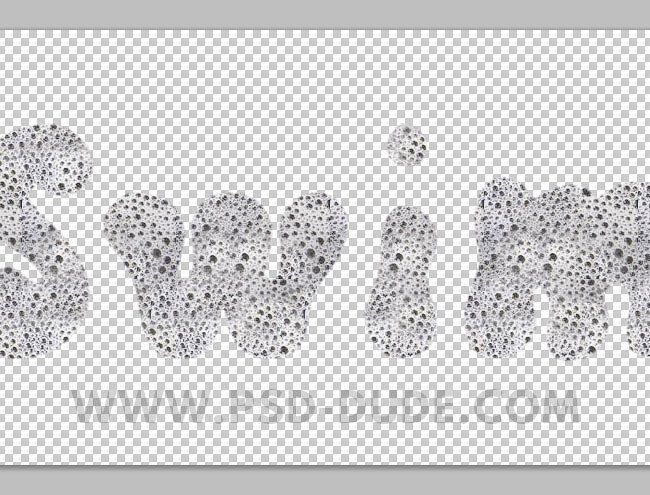
Щёлкните правой кнопкой мыши по слою с текстом и в появившемся окне выберите опцию Преобразовать в смарт-объект (Convert to Smart Object). Далее, к слою с текстом, добавьте стиль слоя Наложение узора (Pattern Overlay), выберите текстуру пены в качестве узора. Ещё раз преобразуйте слой с текстом в смарт-объект.
Примечание переводчика: 1. Чтобы установить узор Пена в программу Photoshop, просто дважды щёлкните по исходному файлу, и он автоматически установится в программу.
Шаг 6
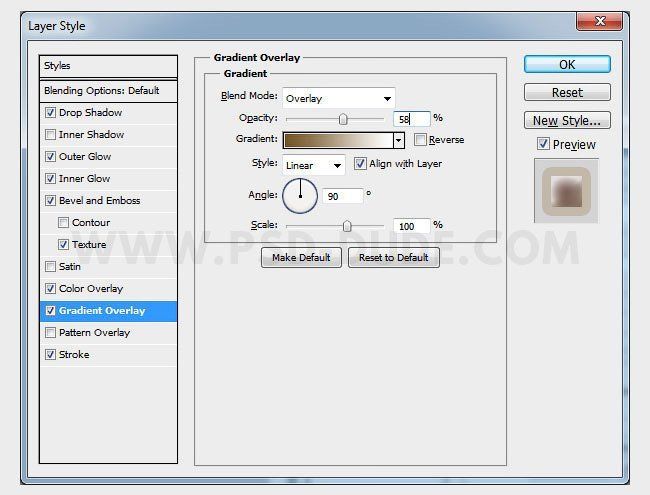
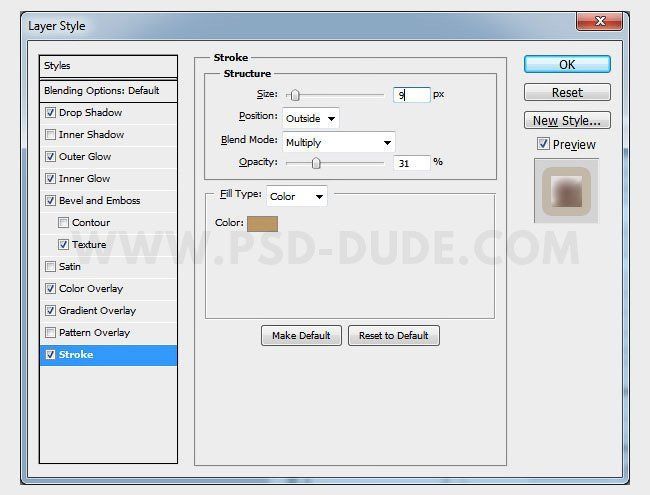
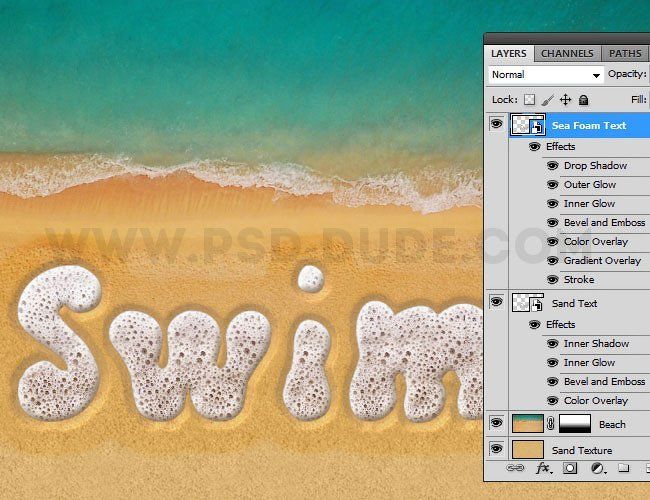
Продублируйте слой с текстом. Назовите дубликат слоя с текстом Текст из Пены (Sea Foam Text), а оригинальный слой с текстом назовите Текст на песке (Sand Text). Давайте добавим следующие стили слоя к слою Текст из Пены (Sea Foam Text).
Примечание переводчика: в палитре слоёв, слой Текст из Пены (Sea Foam Text) будет располагаться поверх слоя Текст на песке (Sand Text).
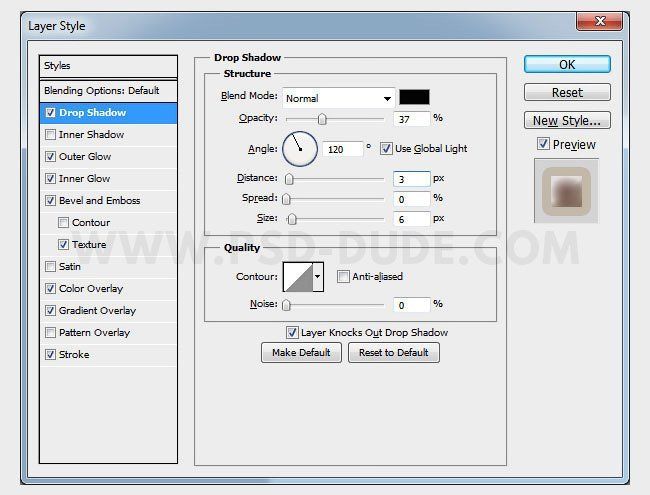
Тень (Drop Shadow) #030303
Внешнее свечение (Outer Glow) #d93006
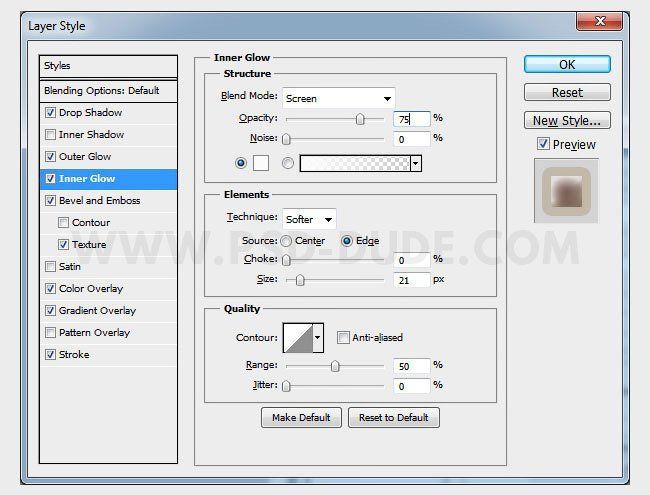
Внутреннее свечение (Inner Glow) #fbfbfb
Тиснение (Bevel and Emboss) #ffffff, #7a5d3f
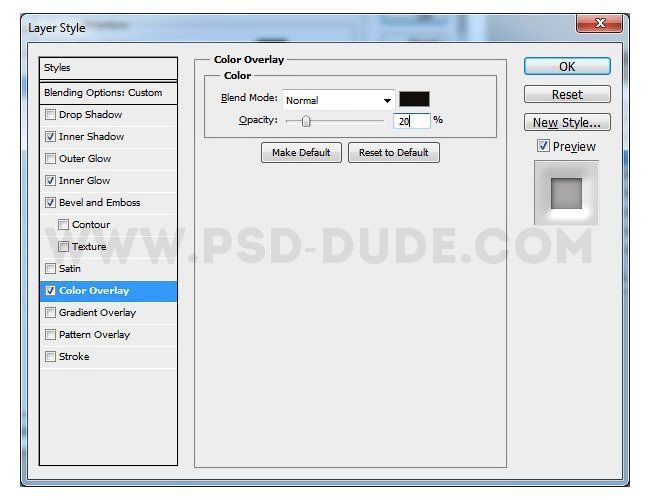
Наложение цвета (Color Overlay) #9f7272
Наложение градиента (Gradient Overlay) #76582c, #ffffff
Обводка (Stroke) #0bb9664
Шаг 7
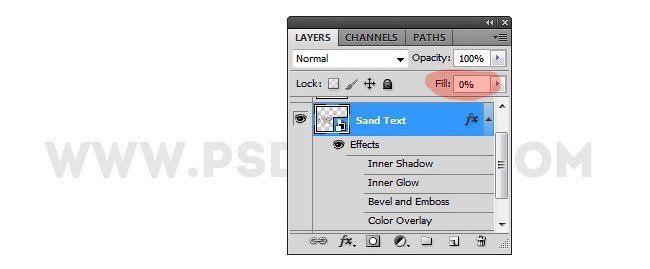
Теперь давайте добавим следующие стили слоя к слою Текст на Песке (Sand Text). Перед тем, как мы добавим стили слоя, уменьшите значение Заливки (Fill) для данного слоя до 0%.
Вначале добавьте стиль слоя Внутренняя тень (Inner Shadow), цвет #120f0d.
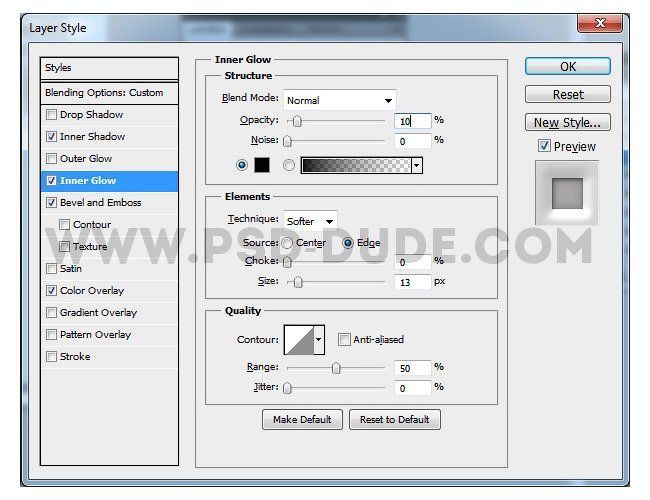
Внутреннее свечение (Inner Glow), цвет #120f0d.
Тиснение (Bevel and Emboss), цвет: белый и #120f0d.
В заключение, добавьте стиль слоя Наложение цвета (Color Overlay), цвет #120f0d.
Шаг 8
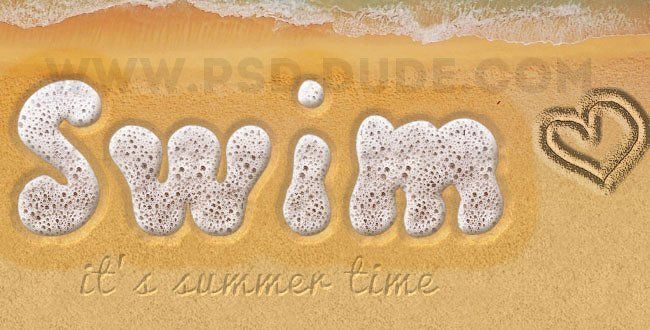
Ваш пенный текст должен выглядеть, примерно, как на скриншоте ниже. Размеры моего рабочего документа, примерно, 1300 x 700 px. Поэтому, если размеры вашего документа и шрифта больше, чем в уроке, то вам необходимо провести коррекцию стилей слоя, для этого идём Слой - Стили слоя – Воздействие слой-эффектов (Layer > Layer Style > Scale Effects).
Примечание переводчика: в окне Воздействие слой-эффектов (Scale Effects), задайте нужный масштаб, подходящий под размеры вашего документа.
Шаг 9
Вы можете добавить эффект рисунка на песке или эффект текста на песке в дополнение к своему тексту из пены. Просто используйте инструмент Кисть  (Brush Tool) и / или инструмент Горизонтальный текст (Type Tool).
(Brush Tool) и / или инструмент Горизонтальный текст (Type Tool).
Примечание: В этом уроке вы узнаете, как сделать надпись на песке.
Шаг 10
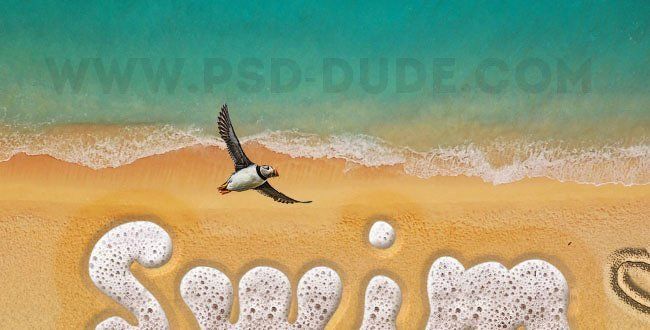
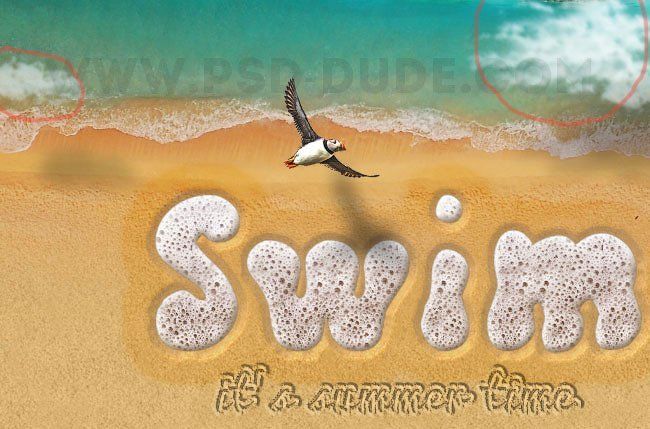
Чтобы сделать нашу летнюю фотоманипуляцию более креативной, давайте добавим дополнительные элементы, например, буревестника. Если вы натолкнётесь на изображение птицы дронт или пингвина при поиске исходных изображений, то вы можете использовать их, т.к. они очень похожи на буревестника :)
Примечание переводчика: дронт - вымершая птица.
Шаг 11
К слою с буревестником, добавьте корректирующий слой Яркость / Контрастность (Brightness/Contrast) в качестве обтравочной маски. Для этого идём Слой – Корректирующий слой - Яркость / Контрастность (Layer > Adjustment layer > Brightness/Contrast).
Шаг 12
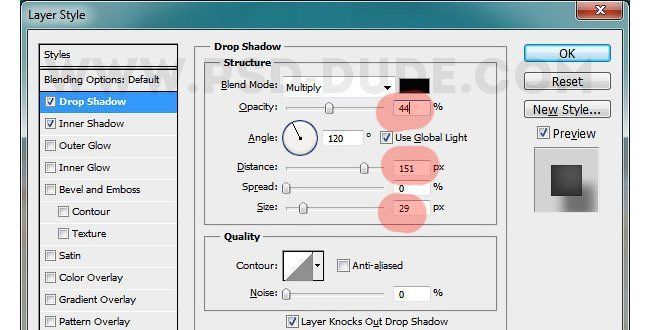
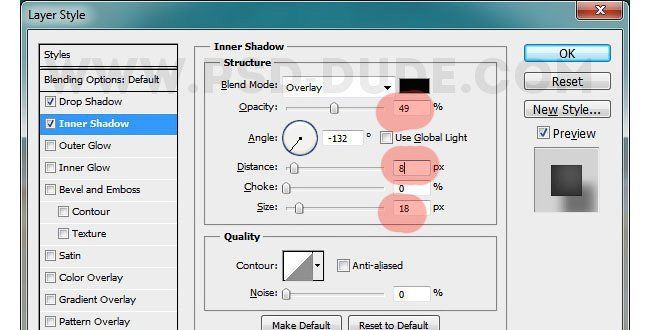
Далее, к слою с птицей, добавьте следующие стили слоя Тень (Drop Shadow) и Внутренняя тень (Inner Shadow).
Шаг 13
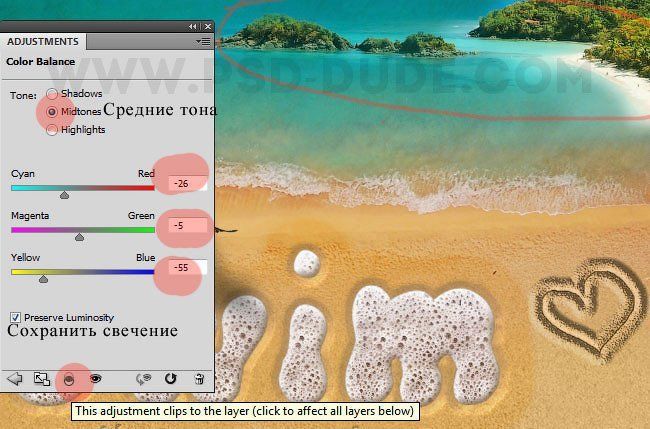
Откройте исходное изображение с райским пляжем. Переместите данное изображение на наш рабочий документ, расположив поверх всех слоёв. Далее, добавьте слой-маску и с помощью мягкой чёрной кисти скройте область моря и неба на слой-маске, сохранив только острова. Затем к слою с райским пляжем, добавьте корректирующий слой Цветовой Баланс (Color Balance) в качестве обтравочной маски. Для этого идём Слой – Корректирующий слой - Цветовой Баланс (Layer > Adjustment layer > Color Balance).
Шаг 14
Создайте новый слой и с помощью кисти, добавьте облака над морем и пляжем. Вы можете использовать уже готовые кисти Облака, цвет кисти белый. Не забудьте добавить тот же стиль слоя Тень (Drop Shadow) к облакам, который мы уже применяли к птице. Вы также можете примерить мягкий эффект стиля слоя Внутренняя тень (Inner Shadow), чтобы придать облакам вид 3D.
Шаг 15
Чтобы создать красивый эффект летнего дня в Photoshop, всё, что вам нужно - это добавить солнечный свет. Откройте исходное изображение с закатом Солнца. Переместите данное изображение на наш рабочий документ. Поменяйте режим наложения для данного слоя на Осветление (Screen). Вы также можете уменьшить насыщенность данного слоя.
Примечание переводчика: чтобы уменьшить насыщенность изображения, воспользуйтесь корректирующим слоем Цветовой тон / Насыщенность (Hue / Saturation).
Шаг 16
В качестве заключительного штриха, вы можете применить фильтр Цветовой контраст (High Pass Filter), чтобы добавить резкости к изображению. Итоговый результат вы можете увидеть на скриншоте ниже.
Итоговый результат:
Автор: psd-dude.com
Источник: www.psd-dude.com





























Комментарии 56
Спасибо за урок!
Спасибо! Понравился урок! Узнала новое для себя, как всегда, впрочем, на уроках сайта.
Спасибо. Как-то так.
Спасибо за урок!
Урок очень понравился!
спасибо
Спасибо)
Спасибо за урок
Лето, лето, лето)))
Спасибо большое за урок)))
Спасибо!
Cпасибо за урок)
Спасибо)))
Делаем в Photoshop коллаж «Летние каникулы». Спасибо.
спасибо за интересный урок)
как раз для зимы урок. воспоминания о лете.
Большое спасибо за урок.
Спасибо за урок, но у меня, как всегда не получается надпись на песке.
Спасибо! Замечательный урок и перевод.
Красивый коллаж!Спасибо!!!
Спасибо за красивый урок.
Марат, спасибо за перевод!
Спасибо!
Спасибо!
Пиво это всегда отличная идея!
))
Спасибо!
Спасибо. Выполнено не все.
Спасибо! Симпатичный коллажик..Хотя и не со всем тут можно согласиться..
Спасибо.Как то так.