Делаем в Фотошоп яркую иллюстрацию с танцующей девушкой
Делаем в Фотошоп яркую иллюстрацию с танцующей девушкой
 В этом уроке вы узнаете как создать яркую иллюстрацию с танцующей девушкой и абстрактными элементами.
В этом уроке вы узнаете как создать яркую иллюстрацию с танцующей девушкой и абстрактными элементами.
Сложность урока: Средний
В этом уроке вы узнаете как создать яркую иллюстрацию с танцующей девушкой и абстрактными элементами.
Финальный результат:
Скачать архив с материалами к уроку
Шаг 1
Открываем подходящее фото с моделью и вырезаем ее.
Для этого активируем Pen Tool  (P) (Перо) и обводим силуэт девушки. Затем кликаем по контуру правой кнопкой мышки, выбираем Make Selection (Создать выделение) и в нижней части панели слоев нажимаем на кнопку Add layer mask (Добавить слой-маску). Приближаем картинку на 100%, чтобы четко видеть детали.
(P) (Перо) и обводим силуэт девушки. Затем кликаем по контуру правой кнопкой мышки, выбираем Make Selection (Создать выделение) и в нижней части панели слоев нажимаем на кнопку Add layer mask (Добавить слой-маску). Приближаем картинку на 100%, чтобы четко видеть детали.
Особенно тщательно проработайте волосы. Постарайтесь сохранить как можно больше деталей.
Шаг 2
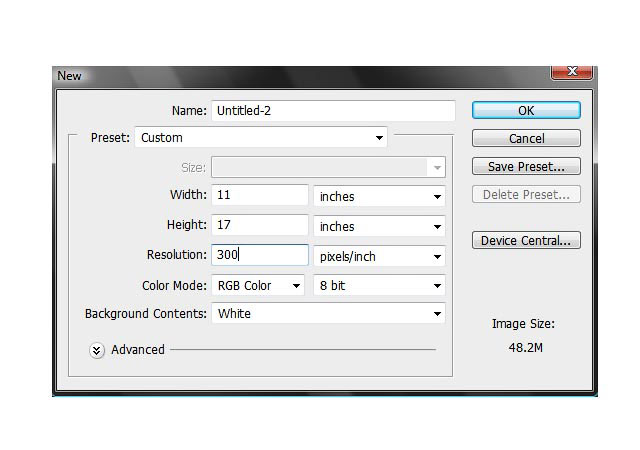
Создаем новый документ со следующими параметрами:
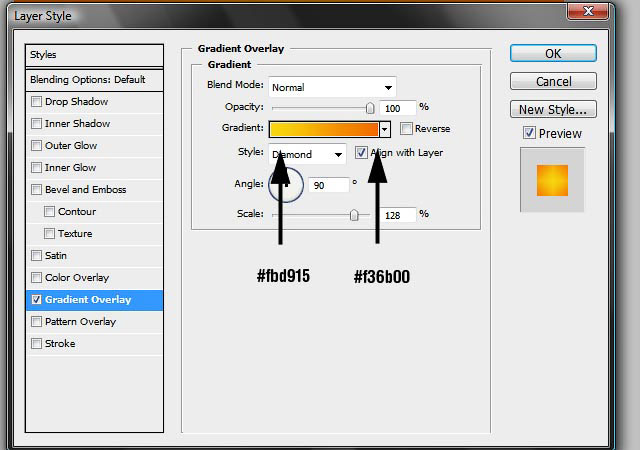
Дважды кликаем по фоновому слою на панели слоев, чтобы разблокировать его и сделать обычным слоем. После этого снова дважды кликаем по этому слою и в открывшемся окне применяем стиль Gradient Overlay (Наложение градиента):
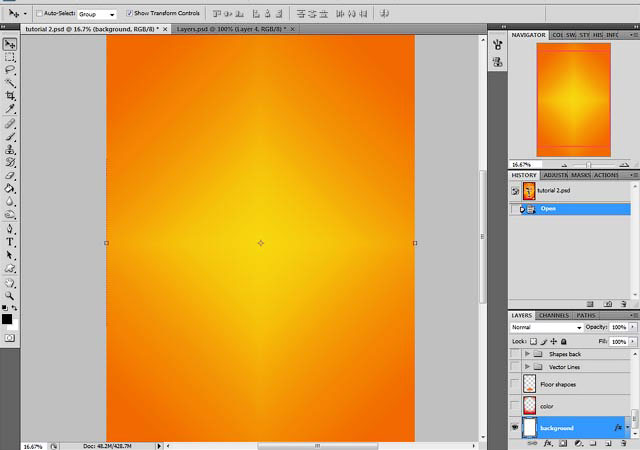
Теперь рабочее полотно должно выглядеть вот так:
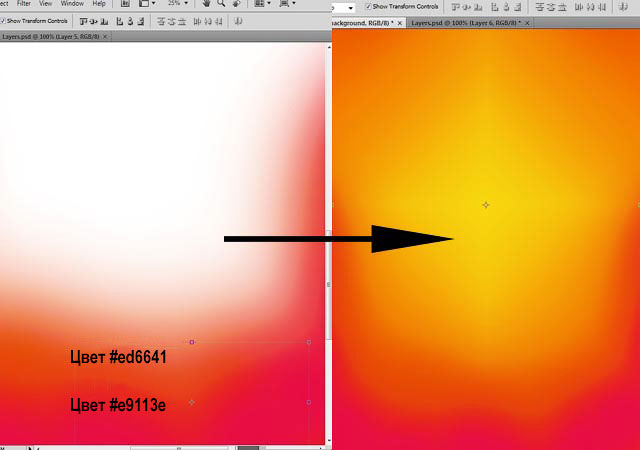
Создаем новый слой (Ctrl+Shift+N) и большой мягкой кисточкой (В) проводим в нижней части рабочего полотна. Для работы используем дополняющие друг друга цвета, которые мы можем подобрать на цветовом круге или взять те, которые я использовал в данном уроке. Итоговый результат должен получиться в меру ярким и насыщенным.
Шаг 3
Перетаскиваем вырезанную модель на рабочий документ и добавляем ее в группу (Ctrl+G), которую называем «Модель».
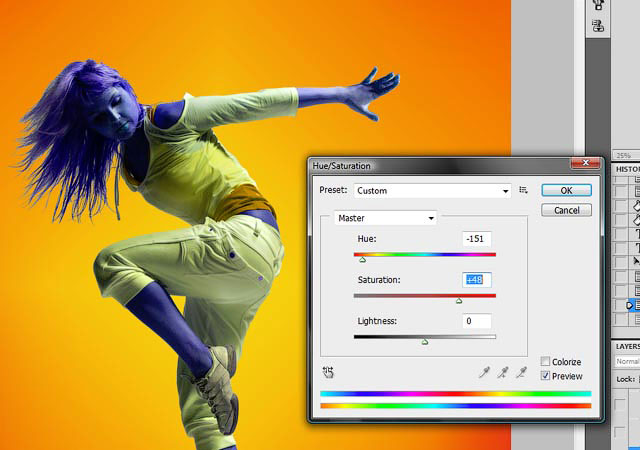
Дублируем (Ctrl+J) слой с моделью и применяем к копии Hue/Saturation (Цветовой тон/Насыщенность) (Ctrl+U). Наша задача – подкорректировать цвета модели, чтобы они гармонично сочетались с цветом фона. Применяем следующие настройки:
- Hue (Цветовой тон): -151
- Saturation (Насыщенность): +48
- Lightness (Яркость): 0
Шаг 4
Выбираем слой с моделью и в нижней части панели слоев нажимаем на кнопку Add layer mask  (Добавить слой-маску). Мы должны скрыть детали с кожей, так как ее оттенок после цветокоррекции исказился.
(Добавить слой-маску). Мы должны скрыть детали с кожей, так как ее оттенок после цветокоррекции исказился.
С зажатой клавишей Ctrl выбираем оба слоя с моделью и объединяем их вместе (Ctrl+E).
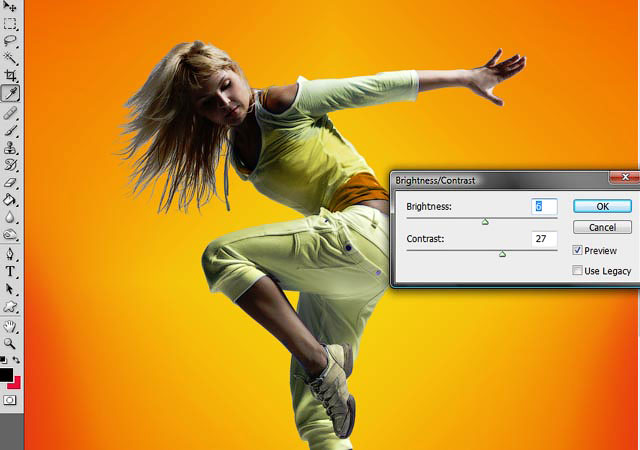
Переходим Image – Adjustments – Brightness/Contrast (Изображение – Коррекция – Яркость/Контрастность) и применяем следующие настройки, чтобы усилить яркость модели:
- Brightness (Яркость): 6
- Contrast (Контрастность): 27
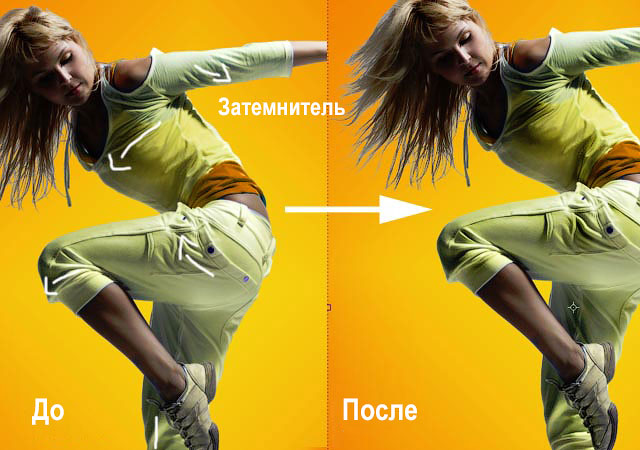
Берем Burn Tool  (O) (Затемнитель), устанавливаем Range (Диапазон) на Shadows (Тени), а Exposure (Воздействие) – на 10% и мягкой круглой кисточкой проводим по затемненным участкам модели:
(O) (Затемнитель), устанавливаем Range (Диапазон) на Shadows (Тени), а Exposure (Воздействие) – на 10% и мягкой круглой кисточкой проводим по затемненным участкам модели:
Шаг 5
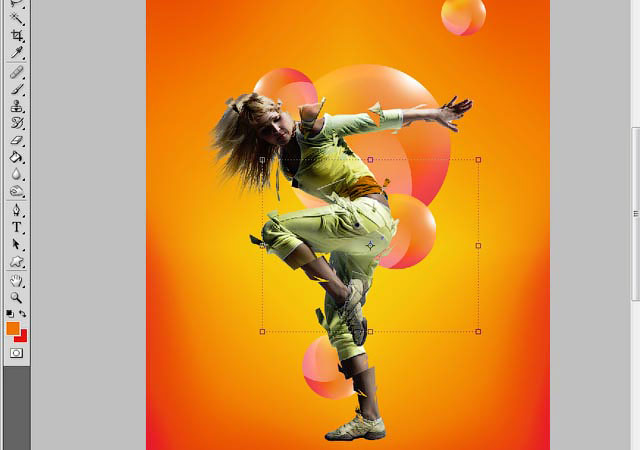
Берем Rectangular Marquee Tool  (M) (Прямоугольное выделение) и создаем квадратное выделение. Кликаем по нему правой кнопкой мышки и выбираем Transform Selection (Трансформировать выделение). Поворачиваем его примерно на 45 градусов и жмем Enter, чтобы применить изменения. Берем Move Tool
(M) (Прямоугольное выделение) и создаем квадратное выделение. Кликаем по нему правой кнопкой мышки и выбираем Transform Selection (Трансформировать выделение). Поворачиваем его примерно на 45 градусов и жмем Enter, чтобы применить изменения. Берем Move Tool  (V) (Перемещение) и сдвигаем выделенную область, чтобы отрезать часть модели и получить интересный эффект смещения.
(V) (Перемещение) и сдвигаем выделенную область, чтобы отрезать часть модели и получить интересный эффект смещения.
Повторяем эти действия, например, на ногах модели:
Шаг 6
Берем Pen Tool  (P) (Перо) и на модели рисуем треугольную фигуру.
(P) (Перо) и на модели рисуем треугольную фигуру.
Кликаем по ней правой кнопкой мышки и выбираем Make Selection (Выполнить выделение).
Далее мы вырезаем маленькие кусочки модели и распределяем их вокруг нее.
Некоторые кусочки можно дублировать (Ctrl+J) и трансформировать копии с помощью свободной трансформации (Ctrl+T).
Чтобы получить более интересный результат, в некоторых местах вырезанные части модели оставляем незаполненными. Продолжайте в том же духе, только не переусердствуйте. В конце можете выделить все слои с кусочками и для удобства сгруппировать их (Ctrl+G).
После этого у вас должен получиться вот такой результат:
Шаг 7
Используя технику из последнего шага, вырезаем большие куски модели.
В результате получится эффект отражения, который сделает композицию разнообразнее.
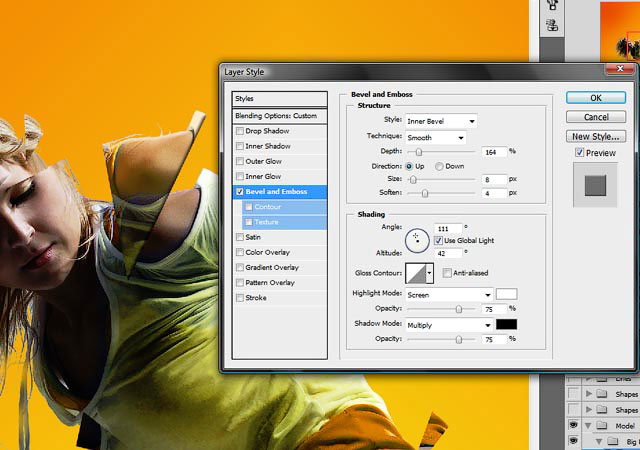
Вырезав часть модели, уменьшаем непрозрачность слоя до 80% и применяем стиль Bevel & Emboss (Тиснение):
Примечание переводчика: настройки на скриншоте
- Style (Стиль): Inner Bevel (Внутренний скос)
- Technique (Метод): Smooth (Мягкий)
- Depth (Глубина): 164%
- Direction (Направление): Up (Вверх)
- Size (Размер): 8
- Soften (Сглаживание): 4
- Angle (Угол): 111
- Attitude (Высота): 42
Повторяем действие еще несколько раз. Соблюдайте гармонию и не переусердствуйте с эффектом, композиция не должна выглядеть слишком тяжелой и перегруженной деталями. Большие кусочки можете поместить в отдельную группу, чтобы не запутаться.
Закончив, у вас должен получиться вот такой результат:
Шаг 8
Создаем новый слой (Ctrl+Shift+N) и берем Elliptical Marquee Tool  (M) (Овальное выделение). С зажатой клавишей Shift создаем окружность, как показано ниже.
(M) (Овальное выделение). С зажатой клавишей Shift создаем окружность, как показано ниже.
Берем большую мягкую кисточку (В) и выбираем один из оттенков фона (зажимаем Alt, чтобы переключиться на пипетку, и кликаем левой кнопкой в нужном месте фона). Закрашиваем боковую часть выделения этим цветом. Затем выбираем другой оттенок и закрашиваем им противоположную часть окружности.
Продолжаем заполнять выделение разными оттенками и получаем вот такой результат:
Не снимая выделение, выше создаем еще один слой и заливаем его белым цветом. Удаляем выделение (Ctrl+D) и создаем новое такого же размера, сместив его вниз и вправо, затем нажимаем клавишу Delete, чтобы удалить часть белой окружности. В результате у нас должна получиться фигура в форме полумесяца – это будет блик.
Уменьшаем Opacity (непрозрачность) полумесяца до 20% и с помощью Eraser Tool  (E) (Ластик) удаляем левую часть фигуры:
(E) (Ластик) удаляем левую часть фигуры:
Повторяем действия, но в этот раз создаем блик слева:
Создаем новый слой и загружаем выделение первой окружности (для этого зажимаем клавишу Ctrl и кликаем по миниатюре слоя на панели слоев). Мягкой кисточкой добавляем цветовые детали. Закончив, выделяем все слои, связанные с этой фигурой, и объединяем их вместе (Ctrl+E).
Шаг 9
Под группой с моделью создаем новую группу и перемещаем в нее окружность.
Теперь мы дублируем эту фигуру несколько раз, изменим масштаб копий и распределим их по композиции.
Продолжаем дублировать окружность и менять размер копий:
Шаг 10
Дублируем оригинальную окружность и применяем к копии фильтр Filter – Liquify (Фильтр – Пластика). С помощью инструментов пластики искажаем форму элемента. Ниже вы можете посмотреть примеры получившихся у меня фигур:
С помощью этих абстракций выделяем определенные части тела модели.
Шаг 11
Дублируем деформированную фигуру несколько раз и формируем из копий вот такую окружность:
Трансформируем (Ctrl+T) ее в перспективе. С зажатой клавишей Ctrl двигаем верхние угловые опорные точки ближе к центру:
Повторяем действия и создаем похожую фигуру:
Закончив, объединяем абстрактные фигуры из этого шага вместе (Ctrl+E).
Шаг 12
Снова берем Elliptical Marquee Tool  (M) (Овальное выделение) и создаем выделение. Мягкой кисточкой (В) белого цвета проводим по границе выделения, чтобы создать размытую обводку. Дублируем получившуюся фигуру и уменьшаем копию. Размещаем дубликат в центре оригинала.
(M) (Овальное выделение) и создаем выделение. Мягкой кисточкой (В) белого цвета проводим по границе выделения, чтобы создать размытую обводку. Дублируем получившуюся фигуру и уменьшаем копию. Размещаем дубликат в центре оригинала.
Объединяем оба слоя вместе и дублируем их. Размещаем несколько таких окружностей вокруг модели.
Данные слои должны находиться в группе «Модель».
В качестве последнего штриха, я также добавил деформированную фигуру, которую мы создали в шаге 10.
Шаг 13
Выше всех предыдущих слоев добавляем новый и меняем его режим смешивания на Screen (Осветление).
Берем мягкую кисть (В) среднего размера и выбираем красноватый оттенок фона (#ea111f).
Хаотично на теле модели наносим яркие пятна.
Затем белой кисточкой меньшего диаметра добавляем блики.
Шаг 14
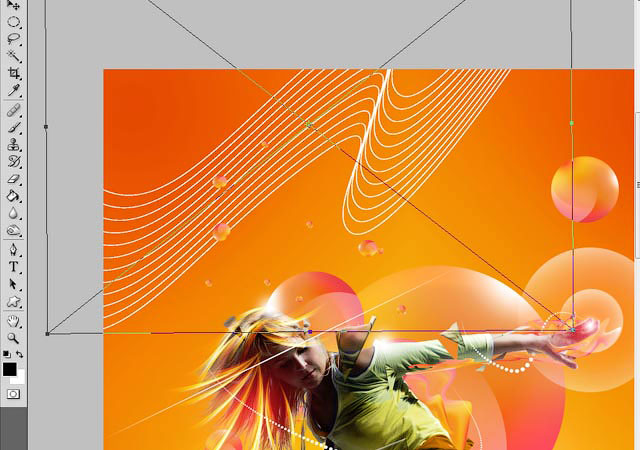
Далее открываем картинку с абстрактным световым эффектом, вставляем ее на рабочий документ и меняем режим смешивания на Screen (Осветление).
Активируем режим свободной трансформации (Ctrl+T), кликаем по объекту правой кнопкой мышки и выбираем Warp (Деформация). Деформируем форму лучей и размещаем полученный результат на волосах девушки.
Дублируем эффект несколько раз, корректируем размер копий и распределяем их, чтобы получить вот такой результат:
Шаг 15
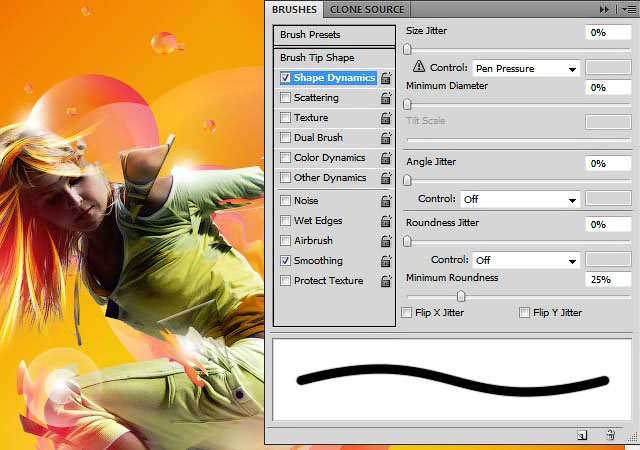
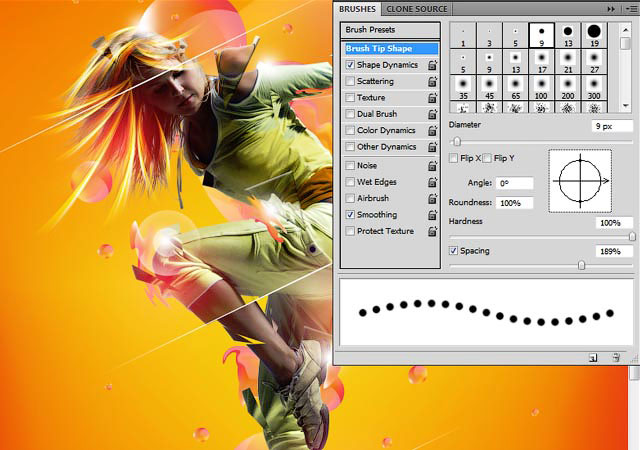
Над группой «Модель» создаем новый слой, затем берем жесткую кисть диаметром 9 пикселей со следующими параметрами:
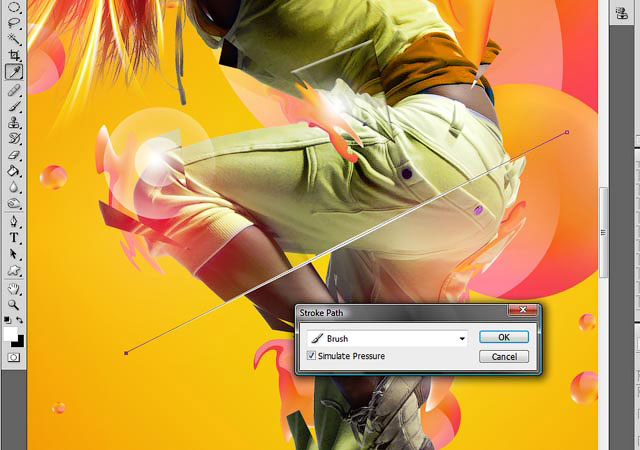
Далее активируем Pen Tool  (P) (Перо) и рисуем линию вдоль швов между смещенными частями тела. Нажимаем клавишу Esc, чтобы прервать контур. Затем кликаем по нему правой кнопкой мышки и выбираем Stroke path (Выполнить обводку контура), в открывшемся окне выбираем Brush
(P) (Перо) и рисуем линию вдоль швов между смещенными частями тела. Нажимаем клавишу Esc, чтобы прервать контур. Затем кликаем по нему правой кнопкой мышки и выбираем Stroke path (Выполнить обводку контура), в открывшемся окне выбираем Brush  (Кисть) и активируем Simulate Pressure (Имитировать нажим).
(Кисть) и активируем Simulate Pressure (Имитировать нажим).
Рисуем такие же линии на всех смещенных частях тела девушки.
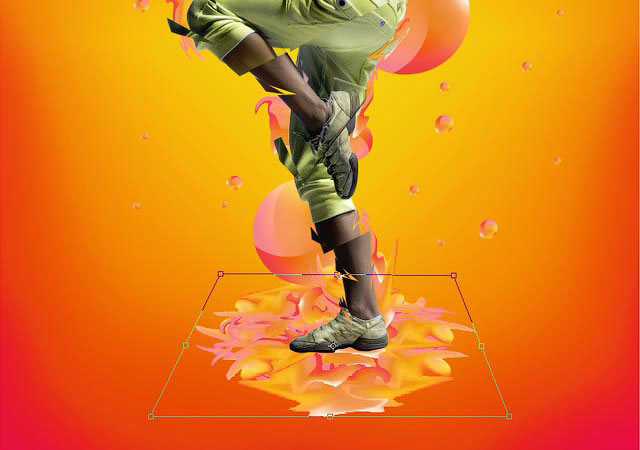
Используя такую же технику, рисуем кривые линии на полу, чтобы добавить больше деталей.
Создаем новый слой и снова активируем Brush Tool  (B) (Кисть), настраиваем инструмент:
(B) (Кисть), настраиваем инструмент:
С помощью Pen Tool  (P) (Перо) создаем контуры вокруг модели в видео полукруга и выполняем их обводку кистью. Теперь результат должен выглядеть вот так:
(P) (Перо) создаем контуры вокруг модели в видео полукруга и выполняем их обводку кистью. Теперь результат должен выглядеть вот так:
Шаг 16
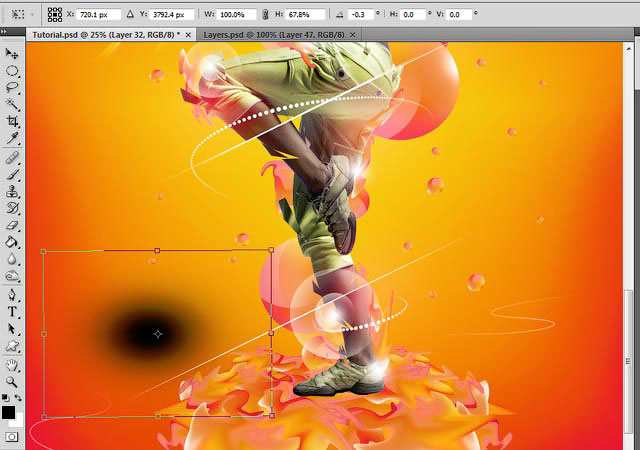
Создаем новый слой между моделью и абстрактными окружностями, которые мы трансформировали в перспективе. На этом слое мы будем рисовать легкую тень под ногами девушки. Берем большую мягкую кисточку черного цвета и рисуем овал. Активируем режим свободной трансформации (Ctrl+T), сжимаем пятно по вертикали и размещаем под ногами модели. Уменьшаем Opacity (непрозрачность) слоя до 80%.
Шаг 17
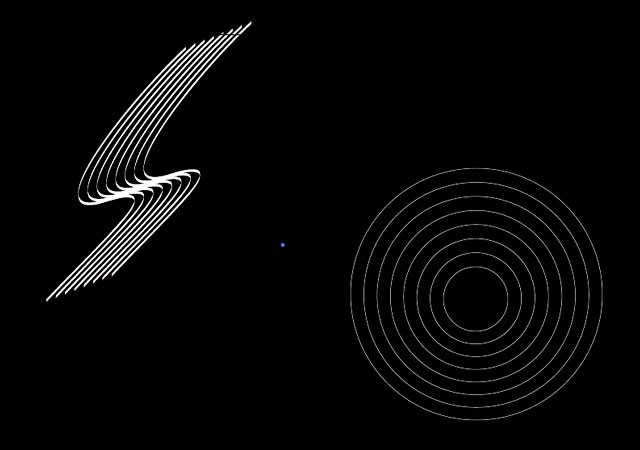
Теперь берем Pen Tool  (P) (Перо) и рисуем линию в форме буквы S. Нажимаем клавишу Esc, чтобы прервать контур. Применяем к этой линии обводку белого цвета (без заливки). Затем дублируем линию и клавишами со стрелками немного смещаем ее. Продолжаем создавать и смещать копии, пока не получим результат, как показано ниже.
(P) (Перо) и рисуем линию в форме буквы S. Нажимаем клавишу Esc, чтобы прервать контур. Применяем к этой линии обводку белого цвета (без заливки). Затем дублируем линию и клавишами со стрелками немного смещаем ее. Продолжаем создавать и смещать копии, пока не получим результат, как показано ниже.
Также с помощью Ellipse Tool  (U) (Овал) рисуем окружность с белой обводкой и без заливки. Дублируем ее и уменьшаем масштаб. Таким образом, создаем фигуру примерно из восьми колец.
(U) (Овал) рисуем окружность с белой обводкой и без заливки. Дублируем ее и уменьшаем масштаб. Таким образом, создаем фигуру примерно из восьми колец.
Размещаем полученные фигуры под моделью. Окружность мы трансформируем в перспективе так же, как абстрактные фигуры под ногами модели. Размещаем эту окружность четко по центру.
Шаг 18
Переходим к финальным деталям. В самом верху панели слоев создаем новую группу и копируем оригинальную окружность из шага 8, которую мы заполняли цветами фона. Размещаем ее в левой части полотна.
Применяем к копии Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) с радиусом 9 пикселей.
Дублируем (Ctrl+J) эту окружность и уменьшаем ее размер, размещаем копию в правом нижнем углу, чтобы сбалансировать композицию.
Получаем вот такой финальный результат!
Надеюсь, вам понравился этот урок, и вы узнали что-то новое!
Автор: Edmar Cisneros
Источник: www.webdesign.org
























































Комментарии 27
После длительного перерыва снова вернулась на любимый сайт и в любимую программу. Выбрала этот яркий урок и, признаюсь честно, мучительно вспоминала как пользоваться элементарными инструментами. Некоторые шаги не получились, а какие то шаги намеренно не стала делать, так как жалко было "кромсать" любимую модель))
И все же я очень старалась! Спасибо за урок!
Спасибо! Попробовала сделать на основе урока
Понравилось!
Спасибо!!! =)
Ой. Спасибо за урок. Очень интересно!
Единственное не поняла....там...где мы контуры обводили - как сделать зауживание по краям. У меня почему то не получается!!!
Спасибо за интересный урок.
Спасибо за урок!
спасибо.
Спасибо.
спасибо, интересно
Спасибо.
Замечательный, очень красочный урок! Спасибо!
Спасибо
Радует, что посты на сайте почти каждый день. Отличный проект! Благодарю.
спасибо
Очень понравился урок, Делал с огромным удовольствием
Спасибо за перевод!
Спасибо!
Daewon, спасибо за перевод! Замечательный урок.
Спасибо за красивый урок!Но мне кажется за всеми этими полосами и шарами героиня совсем затерялась.
Спасибо за урок и перевод))
с третьего подхода)...спасибо!
сочно)
спасибо.
Огромное спасибо за урок!
Оммм :3 оч круто) спасибо
Норм урок