Делаем в Фотошоп волшебный коллаж с каретой и тыквами
Делаем в Фотошоп волшебный коллаж с каретой и тыквами
 В этом уроке вы узнаете, как создать волшебную композицию с каретой и тыквами в стиле диснеевского мультфильма «Золушка».
В этом уроке вы узнаете, как создать волшебную композицию с каретой и тыквами в стиле диснеевского мультфильма «Золушка».
Сложность урока: Средний
В этом уроке вы узнаете, как создать волшебную композицию с каретой и тыквами в стиле классического диснеевского мультфильма «Золушка». По ходу урока вы научитесь использовать 3D-рендеры и комбинировать их с фотографиями для создания драматичного коллажа.
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
В поисках вдохновения
Изначально меня вдохновил красивый снимок с осенним лесом. Приятные цвета и спокойная атмосфера отлично подходят для сказочной композиции. Кажется, будто Золушка только что покинула свою карету и убежала домой.
Для начала на сайтах Pinterest и Google я собрала референсы, которые помогут мне построить правильную композицию и создать нужную атмосферу. Вам интересно, какие картинки я выбрала? Предлагаю по ссылке посмотреть мою коллекцию, чтобы лучше погрузиться в процесс работы!
1. Как скачать и использовать 3D-рендер
У меня есть аккаунт на Envato Elements, и я без ума от 3D-раздела на этом сайте! Поэтому для этого урока нам понадобятся три 3D-рендера.
Создайте свой аккаунт, и тогда у вас появится возможность просматривать и скачивать любые доступные рендеры.
Шаг 1
Начнем с кареты. Нажимаем на View 360 Render, чтобы загрузить объект.
Мышкой двигаем карету, чтобы получить нужный угол обзора.

Так как фон с лесом достаточно равномерный в плане перспективы, я остановлюсь на обычном виде сбоку. Закончив, загружаем готовый рендер. Сохраненный файл можно будет открыть, как обычное изображение с прозрачным фоном.
Шаг 2
Вы можете построить всю композицию с нуля, используя только 3D-рендеры, но учтите, что это достаточно длительный процесс. Хорошее сочетание обычных картинок и 3D-графики будет оптимальным вариантом для данной фотоманипуляции.
Скачиваем картинки с тыквой 1 и тыквой 2 со следующими ракурсами:
2. Добавляем фон и дорогу
Скачав все необходимые исходники, начинаем работу.
Шаг 1
Создаем новый документ размером 2500 х 1588 пикселей и разрешением 300 dpi.
Копируем и вставляем осенний лес на рабочее полотно, с помощью свободной трансформации (Ctrl+T) корректируем размер и положение.
Затем переходим Filter – Liquify (Фильтр – Пластика).
С помощью Forward Warp Tool (W) (Деформация) двигаем ветки над человеком чуть вверх, чтобы придать им более симметричную форму арки.
Получаем вот такой результат.
Шаг 2
Берем Polygonal Lasso Tool  (L) (Прямоугольное лассо) и выделяем деревья слева. Жмем Ctrl+J, чтобы скопировать выделенную область на новый слой. К этой копии применяем Edit – Transform – Flip Horizontal (Редактирование – Трансформирование – Отразить по горизонтали).
(L) (Прямоугольное лассо) и выделяем деревья слева. Жмем Ctrl+J, чтобы скопировать выделенную область на новый слой. К этой копии применяем Edit – Transform – Flip Horizontal (Редактирование – Трансформирование – Отразить по горизонтали).
Размещаем отраженные деревья с правой стороны от человека, чтобы сбалансировать картинку. Ничего страшного, если видна часть каменной стены, оставляем все, как есть.
С помощью ластика (Е) (Hardness (Жесткость) 0% и Opacity (Непрозрачность) 20-50%) редактируем грубые края.
Шаг 3
Теперь давайте осветлим дорогу и фон. Переходим Layer – New Adjustment Layer – Curves (Слой – Новый корректирующий слой – Кривые).
Редактируем RGB-канал и поднимаем кривую вверх, чтобы осветлить композицию, затем жмем ОК.
Выбираем маску корректирующего слоя Curves (Кривые) и черной кистью закрашиваем верхнюю часть в форме арки. Оставляем яркость только в центре композиции. Уменьшаем непрозрачность слоя до 35%.
Шаг 4
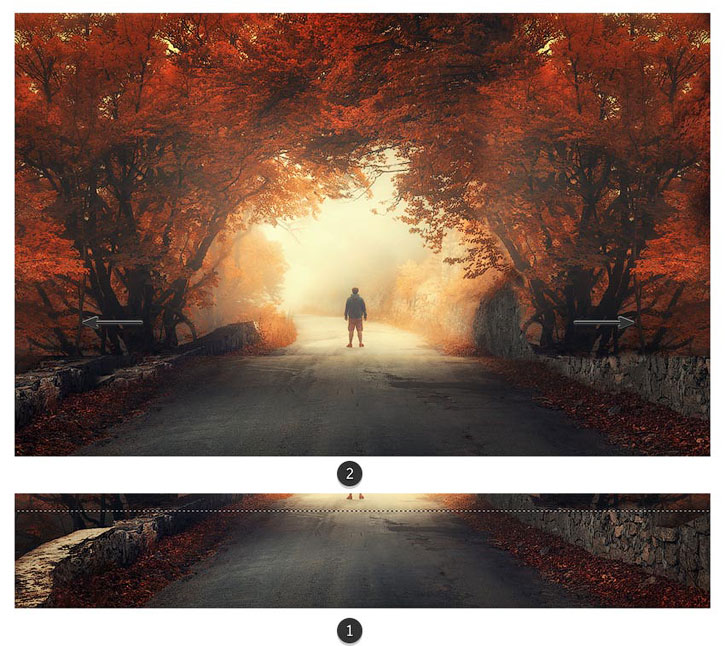
Давайте подкорректируем дорогу. Чтобы вместить карету и тыквы, она должна быть шире.
Берем Rectangular Marquee Tool  (M) (Прямоугольное выделение) и выделяем нижнюю часть дороги. Затем нажимаем Ctrl+J, чтобы дублировать выделенный фрагмент на новый слой.
(M) (Прямоугольное выделение) и выделяем нижнюю часть дороги. Затем нажимаем Ctrl+J, чтобы дублировать выделенный фрагмент на новый слой.
С помощью свободной трансформации (Ctrl+T) растягиваем копию дороги по ширине.
Шаг 5
Теперь добавим каменную дорогу! С помощью Polygonal Lasso Tool  (L) (Прямоугольное лассо) вырезаем часть каменной дороги. Копируем и вставляем выделенный фрагмент на рабочий документ.
(L) (Прямоугольное лассо) вырезаем часть каменной дороги. Копируем и вставляем выделенный фрагмент на рабочий документ.
Дублируем (Ctrl+J) получившийся слой. Заполняем копиями дорогу, как показано ниже.
Объединяем копии вместе и называем получившийся слой «Камни». Устанавливаем режим смешивания этого слоя на Difference (Разница) и добавляем маску, чтобы доработать границы дороги.
Выполняем цветокоррекцию каменной дорожки.
Выбираем слой «Камни» и переходим Image – Adjustments – Hue & Saturation (Изображение – Коррекция – Цветовой тон/Насыщенность).
Настраиваем параметры, чтобы цвет дороги соответствовал лесу.
- Hue (Цветовой тон): -19
- Saturation (Насыщенность): -71
- Lightness (Яркость): -16
Шаг 6
Давайте удалим человека на дороге. Создаем новый слой и активируем инструмент Brush Tool  (B) (Кисть). Настраиваем кисть: устанавливаем Hardness (Жесткость) на 0%, Opacity (Непрозрачность) – на 40-60% и цвет – на #e1dbd0.
(B) (Кисть). Настраиваем кисть: устанавливаем Hardness (Жесткость) на 0%, Opacity (Непрозрачность) – на 40-60% и цвет – на #e1dbd0.
(Не волнуйтесь, что оттенки немного выбиваются из общей композиции, позже мы займемся дополнительной цветокоррекцией.)
3. Добавляем карету и тыквы
Шаг 1
Открываем картинку с каретой.
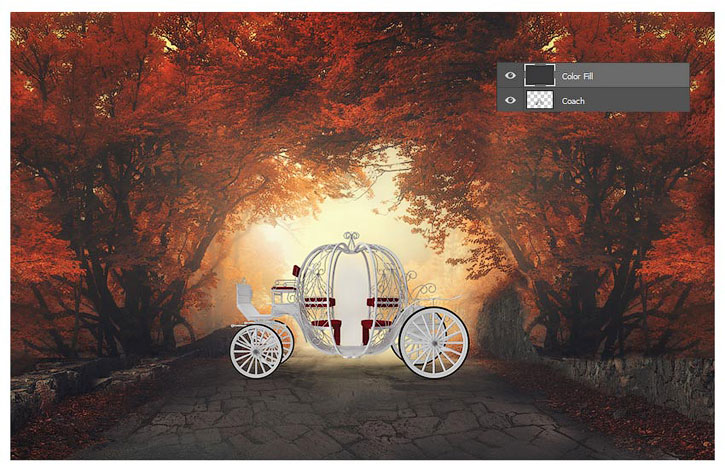
Нажимаем Ctrl+A, чтобы выбрать весь документ, затем копируем и вставляем выделенную область на рабочий документ. Перемещаем слой с каретой в самый верх панели слоев. Активируем свободную трансформацию (Ctrl+T) и корректируем масштаб кареты.
Над слоем с каретой добавляем новый, берем Paint Bucket Tool  (G) (Заливка) и заполняем его темно-серым цветом (#3a393b). Устанавливаем режим смешивания слоя на Lighten (Замена светлым) и уменьшаем Opacity (Непрозрачность) до 30%.
(G) (Заливка) и заполняем его темно-серым цветом (#3a393b). Устанавливаем режим смешивания слоя на Lighten (Замена светлым) и уменьшаем Opacity (Непрозрачность) до 30%.
Шаг 2
Далее добавляем белую и оранжевую тыквы и корректируем их размер (Ctrl+T).
Несколько раз дублируем (Ctrl+J) обе тыквы. С помощью свободной трансформации (Ctrl+T) корректируем ширину и высоту каждой копии. Также, с помощью этого инструмента, можете повернуть их, изменить угол или перспективу.
Открываем картинку с цветами и выделяем букет, затем копируем его и дважды вставляем на рабочий документ: один у левой группы тыкв, а второй – у правой. Дорабатываем края с помощью Eraser Tool  (E) (Ластик).
(E) (Ластик).
Также один букет добавляем на вершине кареты. Уменьшаем его Opacity (Непрозрачность) до 78%.
4. Настраиваем цвет с помощью фильтров
Шаг 1
Теперь, закончив добавлять все необходимые элементы, мы можем настроить цвета, чтобы придать драматичности композиции.
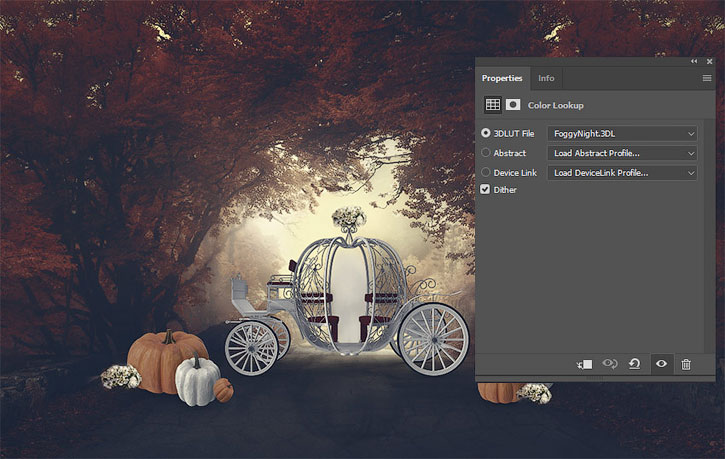
В самом верху панели слоев добавляем корректирующий слой Color Lookup (Поиск цвета).
Устанавливаем 3DLUT File (Файл 3DLUT) на FoggyNight.3DL. Затем уменьшаем непрозрачность до 87%.
Теперь выглядит гораздо лучше.
Выше добавляем новый корректирующий слой Curves (Кривые). Настраиваем каналы RGB и Blues (Синий), как показано ниже:
Шаг 2
Продолжаем!
Выше добавляем корректирующий слой Gradient Map (Карта градиента). В настройках выбираем линейный градиент и применяем красный (#431704) и синий (#4079d7) цвета.
Затем устанавливаем режим смешивания на Hue (Цветовой тон) и уменьшаем непрозрачность до 35%.
Шаг 3
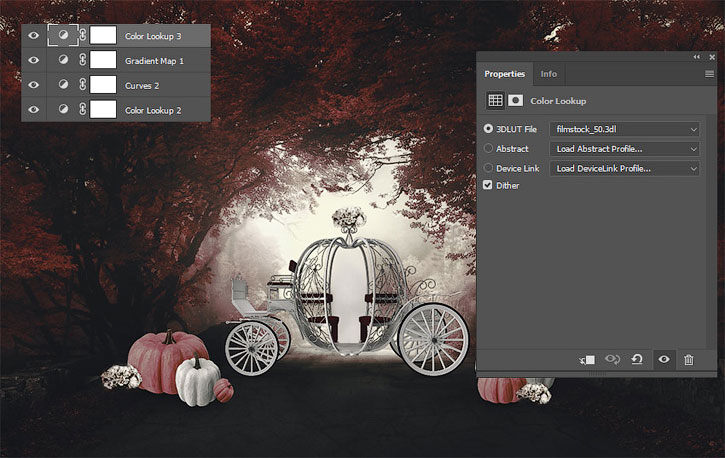
Добавляем последний корректирующий слой Color Lookup (Поиск цвета). Устанавливаем 3DLUT File (Файл 3DLUT) на Filmstock_50.3DL. Затем уменьшаем непрозрачность слоя до 45%.
5. Настраиваем освещение
Заметили, насколько некрасиво и нереалистично выглядят 3D-объекты?
Давайте это исправим!
Шаг 1
Над слоем с каретой добавляем новый слой и трансформируем его в обтравочную маску (Ctrl+Alt+G).
Берем Paint Bucket Tool  (G) (Заливка) и заполняем слой темно-серым цветом (#3a393b), затем уменьшаем непрозрачность слоя до 59%. Берем Eraser Tool
(G) (Заливка) и заполняем слой темно-серым цветом (#3a393b), затем уменьшаем непрозрачность слоя до 59%. Берем Eraser Tool  (E) (Ластик), устанавливаем Hardness (Жесткость) на 0% и Opacity (Непрозрачность) на 20-40%. Ластиком удаляем лишнюю заливку, чтобы создать эффект затенения на карете. При этом не забывайте об основном источнике света.
(E) (Ластик), устанавливаем Hardness (Жесткость) на 0% и Opacity (Непрозрачность) на 20-40%. Ластиком удаляем лишнюю заливку, чтобы создать эффект затенения на карете. При этом не забывайте об основном источнике света.
Если вы удалите слишком много, возьмите кисть (В) и таким же оттенком серого восстановите цвет.
Шаг 2
Теперь тыквы.
На данный момент у меня две группы объединенных слоев: одна с тыквами и цветами слева, а вторая с остальными объектами справа. Объединение слоев сделает работу более удобной и уменьшит размер готового файла.
Чтобы настроить освещение для правой группы объектов, выше создаем корректирующий слой Levels (Уровни) и трансформируем его в обтравочную маску (Ctrl+Alt+G). Настраиваем канал RGB:
- 58, 1.14, 242
- Output Levels (Выходные значения): 0, 126
Таким же образом настраиваем левую группу объектов. Используем те же настройки.
Шаг 3
Теперь для каждой группы объектов мы добавим мелкие детали!
Для этого делаем следующее:
Выше группы создаем новый слой в режиме смешивания Multiply (Умножение) и трансформируем его в обтравочную маску (Ctrl+Alt+G).
Выбираем темно-серый цвет (#171718), затем на тыквах и цветах добавляем тени.
Берем мягкую круглую кисть (В) (жесткость 0%, низкий уровень непрозрачности) и наводим более четкие линии на тыквах. Затем увеличиваем жесткость кисти до 50-100% и продолжаем добавлять детали. Также рисуем тени и трещины на дороге.
Ниже вы можете посмотреть пошаговую доработку левой группы.
Добавляем мелкие штрихи и царапины, чтобы сделать композицию интересной и реалистичной!
Используя тот же подход, дорабатываем правую группу объектов.
Не забудьте нарисовать тени на букете, который находится на карете. Для большего реализма добавляем тени под каретой.
6. Финальные штрихи
Пришло время добавить финальные штрихи!
Шаг 1
В самом верху панели слоев создаем новый слой. Его мы будем использовать для нанесения бликов (проще всего это делать с помощью графического планшета).
Берем жесткую круглую кисть (В), на верхней панели активируем чувствительность к нажиму и белым цветом рисуем блики на тыквах, цветах и карете. Ошибки исправляем с помощью Eraser Tool  (E) (Ластик) с непрозрачностью 10-30%.
(E) (Ластик) с непрозрачностью 10-30%.
Шаг 2
Создаем еще один новый слой в режиме смешивания Overlay (Перекрытие).
Светло-кремовым цветом (#e7e2d8) добавляем золотистые блики по всей сцене. Работаем мягкой круглой кистью (В), затем для добавления мелких деталей увеличиваем жесткость инструмента.
На картинке ниже вы можете увидеть результат с режимом смешивания Normal (Нормальный) (слева) и Overlay (Перекрытие) (справа).
Продолжаем добавлять больше слоев с бликами в режиме смешивания Overlay (Перекрытие). Изучите различные картинки с лесом и другие фото, чтобы понять, как работает реалистичное освещение.
Шаг 3
В этом шаге мы закончим доработку цвета! Для этого нам понадобятся три корректирующих слоя.
Начнем с Brightness and Contrast (Яркость/Контрастность):
- Brightness (Яркость): 11
- Contrast (Контрастность): 17
Затем создаем корректирующий слой Color Lookup (Поиск цвета). Устанавливаем 3DLUT File (Файл 3DLUT) на LateSunset.3DL. Уменьшаем непрозрачность слоя до 20%.
Заканчиваем доработку корректирующим слоем Color Balance (Цветовой баланс). Настраиваем Shadows (Тени), Midtones (Средние тона) и Highlights (Яркие тона).
Получаем вот такой результат!
Шаг 4
Теперь добавим немного волшебства!
Загружаем кисти «Звезды и блики» и устанавливаем их в Photoshop. Создаем новые слои и применяем дополнительные эффекты. Чтобы сохранить освещение и тонировку, новые слои добавляем под корректирующими из предыдущего шага.
Выбираем кисточку 1267 и рисуем несколько мерцающих бликов.
Добавляем больше свечения на карете! Для более интересного результата поэкспериментируйте с разными кистями! Маленькой жесткой кисточкой рисуем мелкие точки на дороге и вокруг кареты.
Добавляем солнечные лучи для придания драматичности картинке. Начинаем с простой линии, а затем дорабатываем ее ластиком (Е).
Продолжаем в том же духе и жесткой круглой кистью (В) рисуем новые блики и лучи. Дорабатываем края ластиком (Е). Только следите, чтобы лучи и блики соответствовали основному источнику света!
Шаг 5
В последнем шаге мы создадим свечение на карете.
Кликаем правой кнопкой мышки по слою с каретой и выбираем Blending Options (Параметры наложения). В открывшемся окне активируем стиль слоя Outer Glow (Внешнее свечение) и настраиваем его:
В результате появится приятное внешнее свечение, которое падает на дорогу возле кареты. Ниже вы можете увидеть финальный результат.
Завершение
Чтобы рассмотреть работу детально, кликните по картинке ниже чтобы открыть картинку с большим разрешением.
С помощь 3D-рендеров можно делать потрясающие вещи, и надеюсь, этот урок вдохновит вас попробовать что-то свое!
Ниже в комментариях оставляйте свои вопросы, отзывы и делитесь результатами.
Автор: Melody Nieves
Источник: design.tutsplus.com







































Комментарии 39
Спасибо за урок!
Спасибо за урок
Спасибо за урок. Вот моя карета для Золушки !
Понравилось! Но у исходников нет теней. И теневые стороны нужно затемнить.
Спасибо за урок
спасибо получилось вот так
Спасибо за урок!
Спасибо за урок!
Благодарю за перевод)
Спасибо.
Спасибо
Спасибо за урок! У меня как-то так получилось.........
Спасибо за урок!
Спасибо за урок и перевод. У меня вот что получилось.
Спасибо!
спс))
Спасибо!
Надеюсь Золушке понравится) Спасибо за урок:)
Моя сказка! Спасибо))
Спасибо )
Спасибо за урок!
спасибо
спасибо
Спасибо))
Спасибо))
Спасибо за идею :)
Я так и не поняла, как там бесплатно скачивать... только платно.
Вот такая получилась карета для Золушки ...