Делаем в Фотошоп постер к фильму «Мумия»
Делаем в Фотошоп постер к фильму «Мумия»
 В этом уроке вы узнаете, как создать персонажа с безжалостным взглядом, татуировками на лице и с двумя зрачками в глазах.
В этом уроке вы узнаете, как создать персонажа с безжалостным взглядом, татуировками на лице и с двумя зрачками в глазах.
Сложность урока: Легкий
В этом уроке вы узнаете, как создать постер к фильму Мумия. Мы создадим персонаж злой женщины с двумя зрачками в глазу. Так же мы добавим некоторые древние иероглифы в виде татуировки на лицо женщины. Надеюсь, что вам понравится создание этого постера.
Скачать архив с материалами к уроку
1. Новый документ
Шаг 1
Создайте новый документ размером 750 х 610 рх. Вы можете создать холст большего размера, но с тем же соотношением. Добавьте изображение женщины, измените размер (Ctrl+T) и разместите так, чтобы была только часть лица, как показано ниже.
Шаг 2
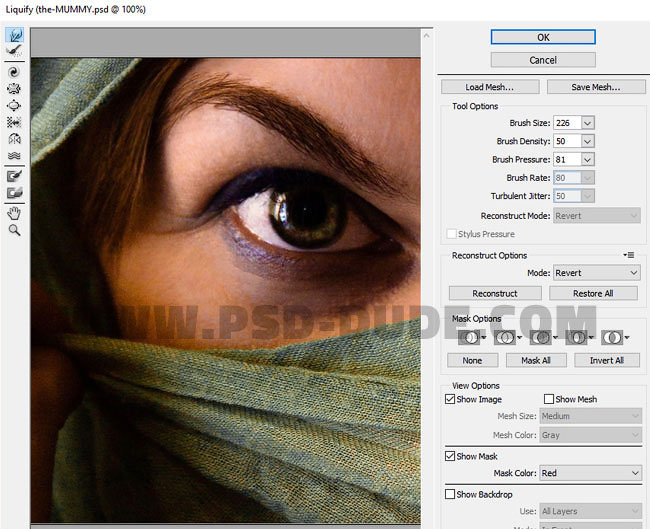
Перейдите в Filter > Liquify (Фильтр – Пластика) и, используя инструмент Forward Warp Tool (W) (Деформация), поднимите бровь дугой и край глаза, чтобы создать злой взгляд.
Шаг 3
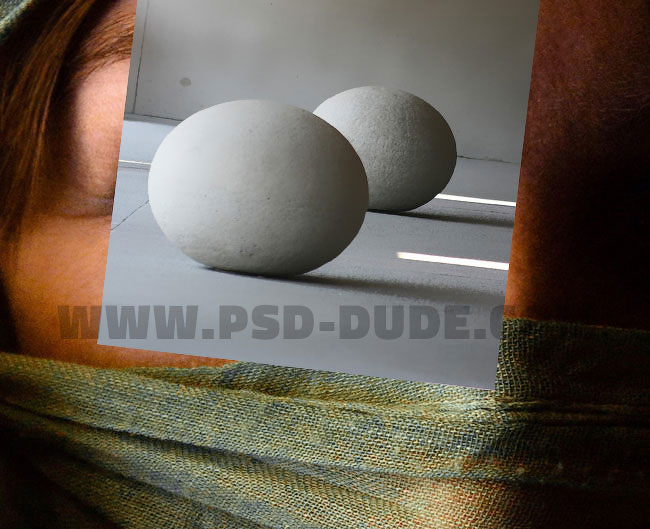
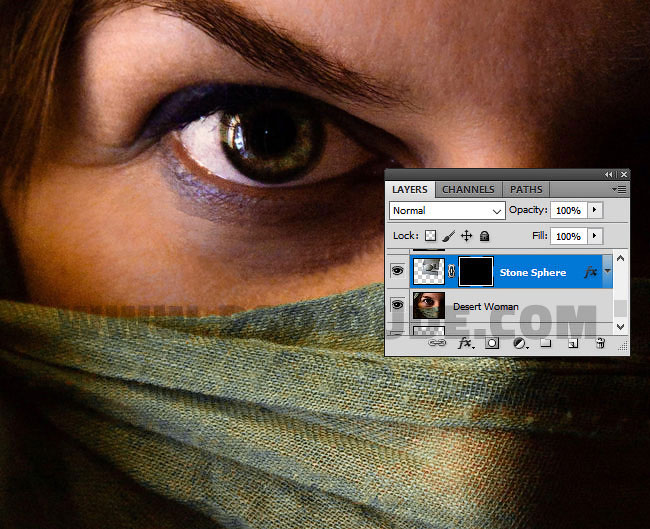
Откройте изображение каменной сферы, перенесите в рабочий документ, измените размер (Ctrl+T) и немного поверните. Поместите сферу поверх глаза, как показано ниже.
Шаг 4
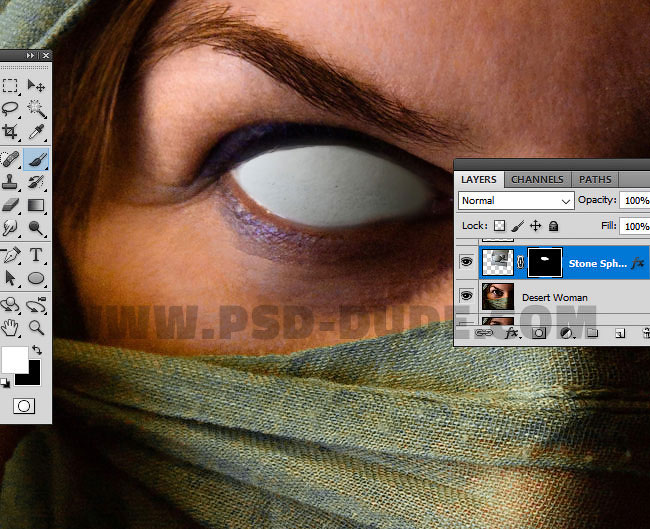
К слою с каменной сферой добавьте маску слоя. Инвертируйте цвет маски с белого на чёрный Ctrl+I.
Шаг 5
Выберите инструмент Brush Tool  (В) (Кисть) жёсткость 0% цвет белый. Убедитесь, что активна маска, а не слой и проявите текстуру в области глаза.
(В) (Кисть) жёсткость 0% цвет белый. Убедитесь, что активна маска, а не слой и проявите текстуру в области глаза.
Шаг 6
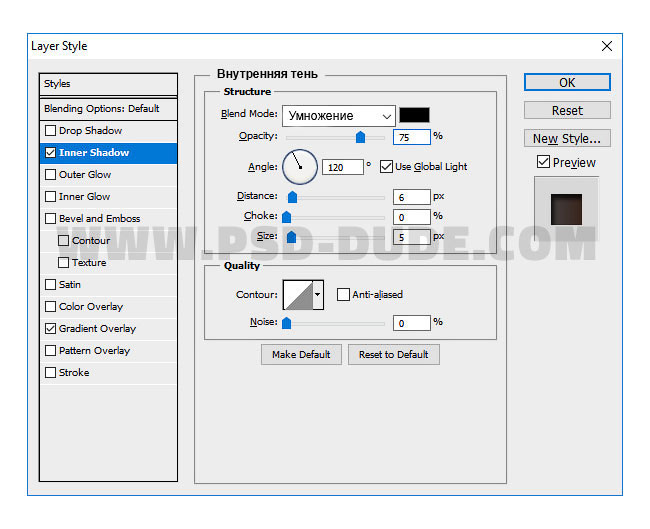
К этому слою добавьте стили Inner Shadow (Внутренняя тень) и Gradient Overlay (Наложение градиента). Цвета градиента # 5f5858 и # 461807.
Шаг 7
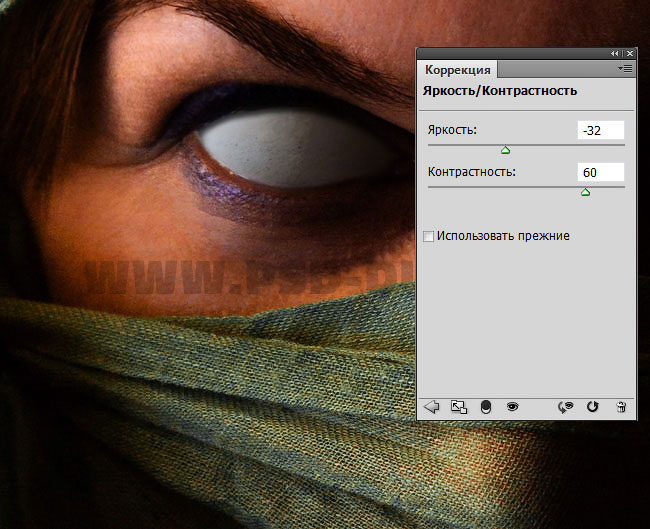
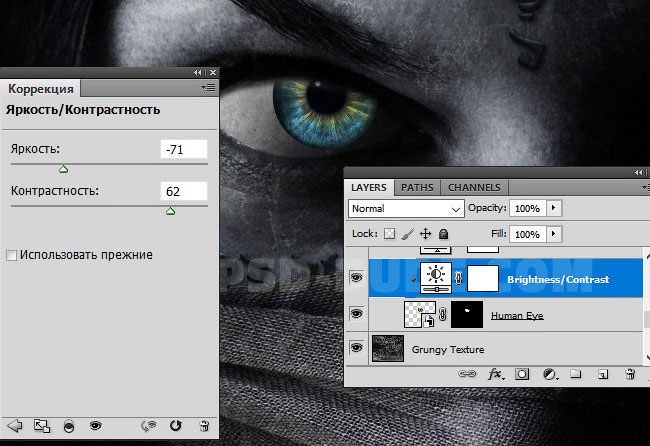
Выше всех слоёв добавьте два корректирующих слоя
Brightness/Contrast (Яркость/Контрастность).
И Hue/Saturation (Цветовой тон/Насыщенность).
Шаг 8
Установите шрифт Lovecraft's Diary или любой другой с древними символами и добавьте текст, как показано ниже.
Примечание переводчика: автор использовал два инструмента – Vertical Type Tool (Вертикальный текст) и Horizontal Type Tool (Горизонтальный текст). В итоге у него два текстовых слоя.
Шаг 9
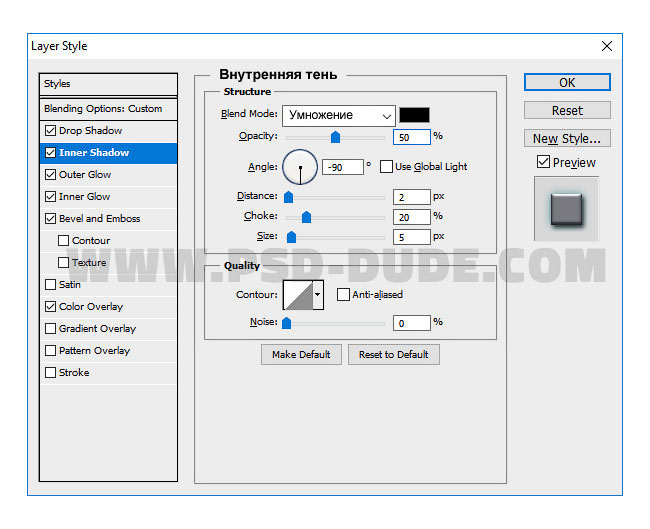
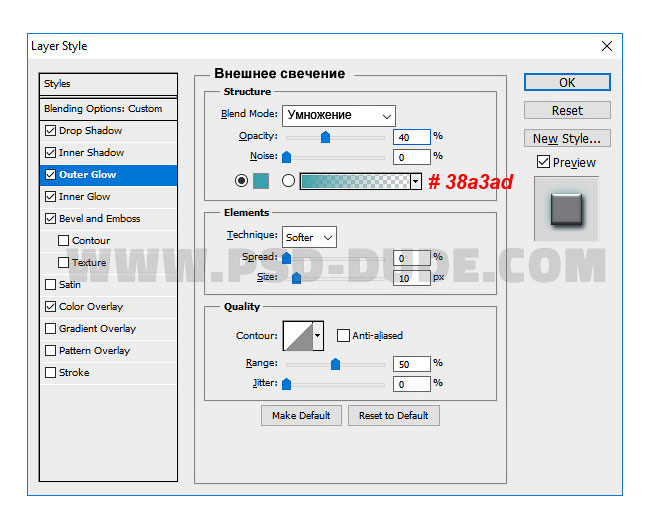
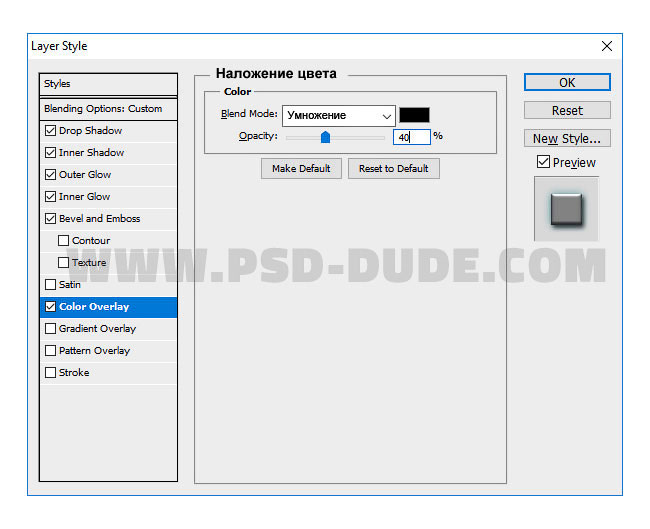
К текстовому слою добавьте стили.
Примечание переводчика: если у вас так же два текстовых слоя, то примените стили к обоим слоям путём копирования стиля с одного слоя и вставки на второй.
Установите Fill (Заливка) на 0%
Drop Shadow (Тень)
Inner Shadow (Внутренняя тень)
Outer Glow (Внешнее свечение)
Inner Glow (Внутреннее свечение)
Bevel and Emboss (Тиснение)
Color Overlay (Наложение цвета)
Примечание переводчика: автор скрыл часть горизонтального текста под маску на лице женщины. К этому слою добавьте маску слоя и по маске скройте часть текста.
Шаг 10
Откройте тёмную гранж – текстуру и перенесите в рабочий документ. Масштабируйте под размер документа (Ctrl+T), измените режим наложения на Soft Light (Мягкий свет) и установите Оpacity (Непрозрачность) на 50%.
2. Создание глаза
Шаг 1
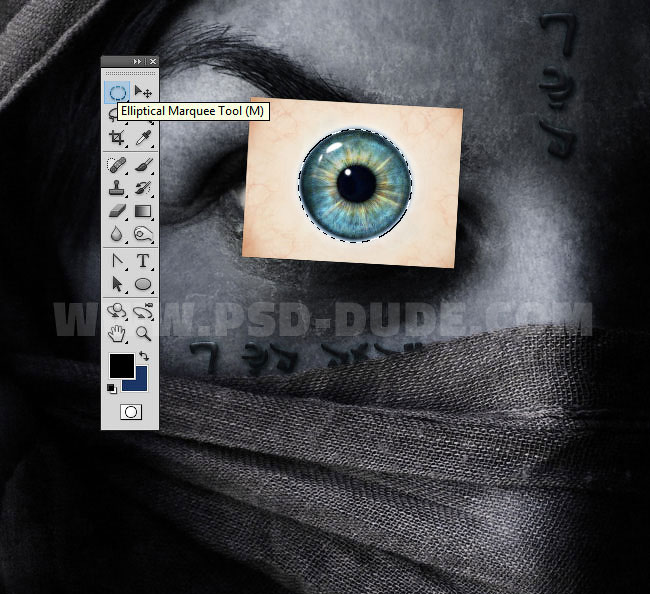
Добавьте в работу текстуру глаза. Уменьшите размер (Ctrl+T) и расположите, как показано ниже. Инструментом Elliptical Marquee Tool  (М) (Овальная область) создайте выделение.
(М) (Овальная область) создайте выделение.
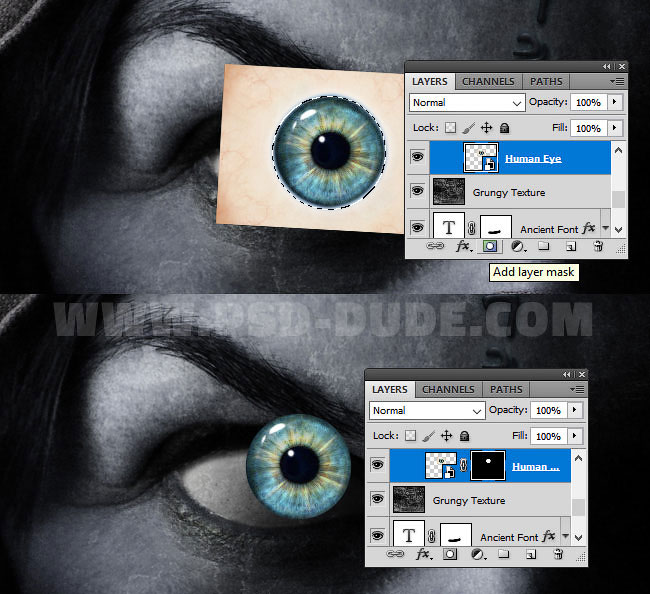
Шаг 2
При активном выделении создайте маску слоя, нажав на соответствующую иконку внизу панели слоёв.
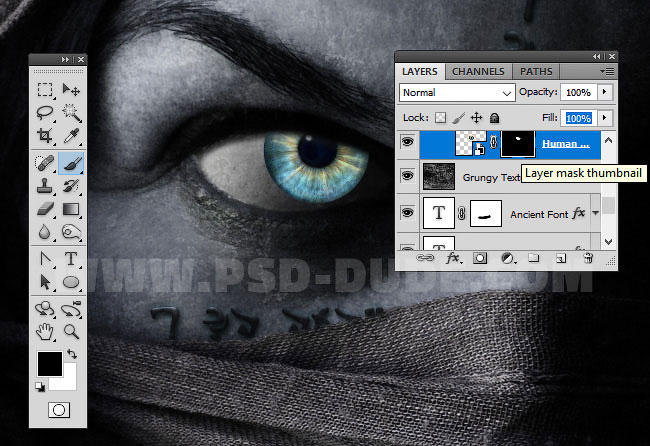
Шаг 3
Инструментом Brush Tool  (В) (Кисть) чёрного цвета на маске скройте верхнюю часть радужной оболочки глаза.
(В) (Кисть) чёрного цвета на маске скройте верхнюю часть радужной оболочки глаза.
Шаг 4
Добавьте два корректирующих слоя в качестве обтравочной маски.
Brightness/Contrast (Яркость/Контрастность)
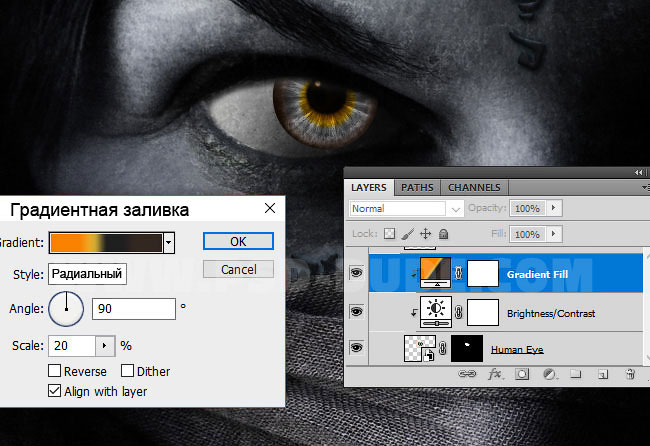
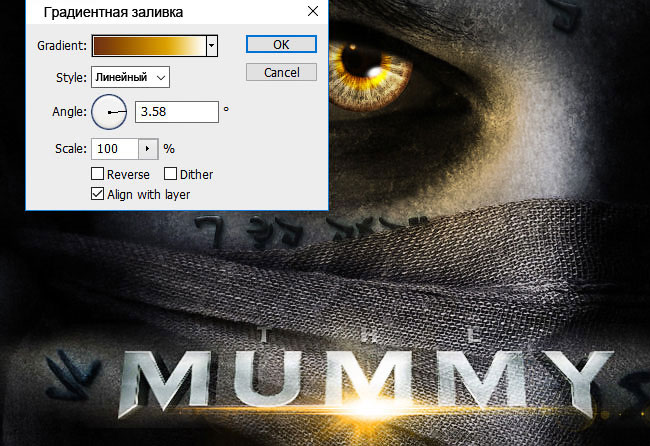
И Gradient Fill (Градиентная заливка) . Измените режим наложения слоя на Color (Цветность)
Цвета градиента:
- #f98100 – позиция 25%
- #d4a832 – позиция 39%
- #1f1f1f – позиция 50%
- #332821 – позиция 76%
Примечание переводчика: не закрывая окна Gradient Fill (Градиентная заливка), подвиньте градиент на нужное место.
3. Создание эффекта двух зрачков в одном глазу
Шаг 1
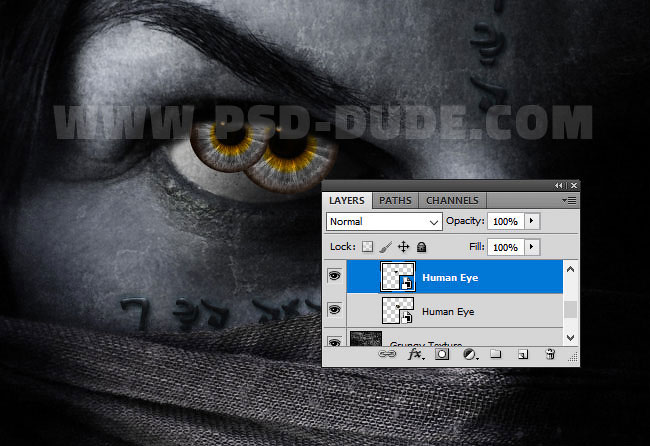
В панели слоёв с зажатой Ctrl выделите три верхних слоя (два корректирующих и слой с глазом) и преобразуйте их в смарт – объект. Для этого щёлкните правой кнопкой мыши по одному из выделенных слоёв и выберите Convert to Smart Object (Преобразовать в смарт – объект). Переименуйте слой в Human Eye (Человеческий глаз). Дублируйте этот слой (Ctrl+J). Измените размер копии (Ctrl+T) примерно на 75% и поместите его, как показано ниже.
Шаг 2
К слою – копии добавьте маску слоя и чёрной мягкой кистью скройте некоторые области, чтобы получить плавный переход, как показано ниже.
4. Создание эффекта свечения глаз
Шаг 1
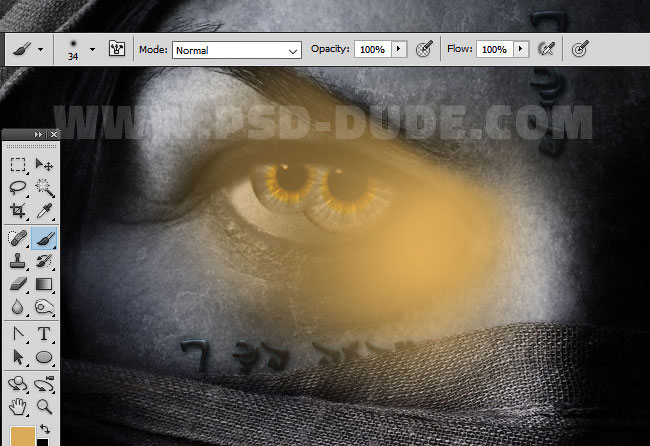
Сейчас мы добавим несколько слоёв, чтобы добавить цвет и создать эффект свечения. Выше всех слоёв создайте новый слой. Выберите мягкую круглую кисть цвет # dcad5a и прокрасьте в области глаза, как показано ниже. Варьируйте непрозрачность кисти.
Установите режим наложения этого слоя на Overlay (Перекрытие).
Шаг 2
Создайте новый слой. Мягкой круглой кистью небольшого диаметра цвет белый нарисуйте блики на радужке. Той же кистью, но большего диаметра и с небольшой непрозрачностью закрасьте правую область глаза.
Установите режим наложения этого слоя на Overlay (Перекрытие).
Шаг 3
Создайте новый слой. Мягкой кистью цвет белый нарисуйте блики, чтобы добавить эффект освещения. На этот раз мы не будем менять режим наложения и оставим на Normal (Обычные).
Шаг 4
Для более реалистичного эффекта я добавил в работу оригинальный заголовок. Откройте текстуру блика и переместите в работу. Измените размер (Ctrl+T) и поместите под заголовком. Измените режим наложения на Screen (Экран). Чтобы изменить цвет блика, добавьте корректирующий слой Gradient Fill (Градиентная заливка) в качестве обтравочной маски. Измените режим наложения на Hue (Цветовой тон).
Цвета градиента:
- # 703112 – позиция 0%
- # d99f00 – позиция 64%
- #ffffff – позиция 100%
Примечание переводчика: автор вырезал заголовок из готового постера и обработал по маске слоя, чтобы вписать его в сцену.
5. Песчаная пыль и облако дыма
Шаг 1
Откройте текстуру взрыва песчаной пыли. Измените режим наложения на Screen (Экран). Дублируйте этот слой несколько раз и разместите в разных местах, как показано ниже.
Шаг 2
Затем добавьте текстуру с облаком дыма. Измените режим наложения на Screen (Экран), измените размер (Ctrl+T) и поместите в правый нижний угол холста. Добавьте корректирующий слой Levels (Уровни) в качестве обтравочной маски.
Шаг 3
Выше всех слоёв добавьте корректирующий слой Brightness/Contrast (Яркость/Контрастность). Чёрной мягкой кистью прокрасьте по маске, чтобы скрыть коррекцию и осветлить некоторые участки.
Примечание переводчика: этот корректирующий слой не будет в качестве обтравочной маски.
6. Эффект электрической молнии и резкость
Шаг 1
Чтобы добавить дополнительный эффект освещения, откройте текстуру молнии и переместите в работу. Измените режим наложения на Screen (Экран). Для изменения цвета молнии добавьте корректирующий слой Gradient Fill (Градиентная заливка) в качестве обтравочной маски.
Цвета градиента: #ffae00 и #fd7c00.
Добавьте маску слоя и чёрной мягкой кистью скройте некоторые области текстуры.
Шаг 2
В заключение вы можете добавить резкость изображению с помощью фильтра High Pass (Цветовой контраст). Для этого встаньте на самый верхний слой в панели слоёв и нажмите сочетание клавиш Shift+Ctrl+Alt+E. К этому объединённому слою примените Filter > Other > High Pass (Фильтр – Другое – Цветовой контраст). Измените режим наложения этого слоя на Overlay (Перекрытие).
Примечание переводчика: не переусердствуйте с диаметром фильтра, иначе получите дикий перешарп. Вполне достаточно от 0.5 до 1.0.
Окончательный результат:
Поздравляю! Вы сделали это! Надеюсь, вам понравился этот урок.
Автор урока: psddude
Источник: www.psd-dude.com






































Комментарии 76
Благодарю за урок!
Спасибо за урок
Спасибо за перевод!
спасиибо
спасибо
"Отныне Миром правят Боги и Монстры"
Спасибо!
Просто супер! Спасибо за урок!
Делаем в Фотошоп постер к фильму «Мумия». Спасибо.
Спасибо!!!
спасибо за урок
Спасибо. Отличный урок.
моя жена
Спасибо, было интересно)
Спасибо
спасибо за урок!!
Очень классный урок.
Решил в качестве модели попробовать Барака. Ему подходит )))
Спасибо! песок лишним показался что-то, без него.
спасибо за урок!)
спасибо
Все очень прекрасно как и всегда. Хороший познавательный урок. Вот только бы была еще возможность скачать сам урок-хоть в видео, хоть в пдф. У меня например нет возможности сидеть пролистывать и пробовать. Так бы скачал, и сиди спокойно открывай, потом закрывай продолжай. Но все равно спасибо!!!
интересно работать) спасибо)
спасибо за урок!)
Не получилось
Спасибо за урок! немного от себя сделал
Спасибо!
Спасибо!
Спасибо автору и Светлане за отличный урок!