Делаем реалистичные складки на ткани в Фотошоп
Делаем реалистичные складки на ткани в Фотошоп
 В этом уроке вы узнаете, как сделать реалистичные складки на ткани, используя карту смещения и фильтр Смещение (Displace).
В этом уроке вы узнаете, как сделать реалистичные складки на ткани, используя карту смещения и фильтр Смещение (Displace).
Сложность урока: Легкий
В этом коротком уроке для начинающих я покажу вам, как создать эффекты на складках ткани в программе Adobe Photoshop с помощью карты смещения. Вы сможете превратить любую ткань в карту смещения, а затем создать реалистичный принт на ткани. Данную технику применения фильтра Смещения (Displace) можно также использовать для других текстур, таких как текстура камня, текстура потрескавшейся стены и т.д. Это отличный способ добавления 3D объекта на материал или текстуру.
Итак, давайте начнем!
Итоговый результат:
Скачать архив с материалами к уроку
Шаг 1
Скачайте исходную текстуру Складки Ткани на свой компьютер. Откройте данную текстуру в программе Photoshop. Назовите слой с текстурой ткани Складки Ткани (Fabric Folds). Размеры текстуры ткани и соответственно размеры рабочего документа составят 3500 x 2500 px. Далее, вам необходимо установить размеры рабочего документа; вы можете либо кадрировать изображение с помощью инструмента Рамка  (Crop Tool) или изменить размеры изображения через меню Изображение - Размер изображения (Image > Image Size).
(Crop Tool) или изменить размеры изображения через меню Изображение - Размер изображения (Image > Image Size).
Примечание переводчика: установите размеры рабочего документа на своё усмотрение.
Шаг 2
Далее, вы можете провести небольшую коррекцию текстуры ткани. Например, вы можете изменить масштаб текстуры (CTRL+T), сдвинуть или повернуть текстуру. А также вы можете применить фильтр Размытие - Размытие по Гауссу (Gaussian Blur), чтобы смягчить текстуру, для этого идём Фильтр – Размытие - Размытие по Гауссу (Filter > Blur > Gaussian Blur). Я оставлю текстуру, как она есть.
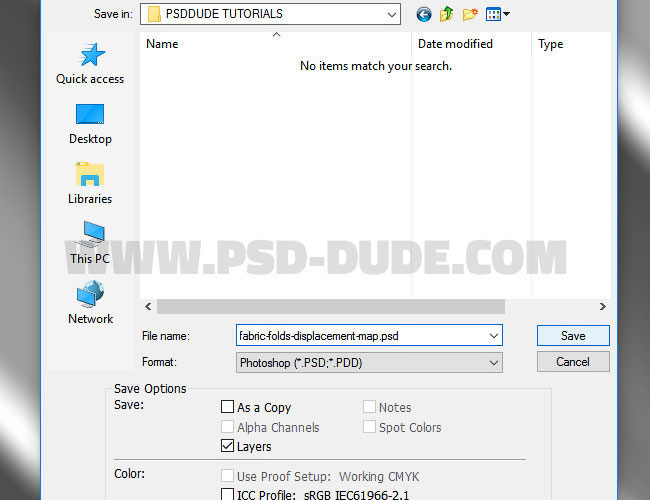
Сохраните файл с текстурой в PSD формате. Дайте название файлу fabric-folds-displacement-map.psd.
Примечание переводчика: 1. Обязательно сохраните свой документ с текстурой со складками ткани в PSD формате 2. Вы можете назвать этот документ ‘Карта замещения’, мы используем данный файл, когда будем применять фильтр Смещение (Displace).
Шаг 3
Ещё раз идём в меню Файл – Сохранить как (File - Save as), чтобы сохранить файл в PSD формате. Назовите новый PSD документ fabric-folds.psd. Как только вы сохранили документ, временно отключите видимость слоя Складки Ткани (Fabric Folds).
Примечание переводчика: 1. Автор создаёт два документа в PSD формате, один в качестве рабочего документа, с которым мы будем работать, и второй, который мы сохранили в предыдущем шаге, в качестве карты замещения. 2. Вы можете назвать свой рабочий документ ‘Эффекты на складках’.
Шаг 4
Скачайте исходную текстуру Чёрной Ткани. Откройте данную текстуру в программе Photoshop. С помощь инструмента Перемещение  (Move Tool), переместите данную текстуру на наш рабочий документ. Расположите текстуру чёрной ткани ниже слоя Складки Ткани (Fabric Folds). Назовите слой с текстурой чёрной ткани Текстура Ткани (Fabric Texture).
(Move Tool), переместите данную текстуру на наш рабочий документ. Расположите текстуру чёрной ткани ниже слоя Складки Ткани (Fabric Folds). Назовите слой с текстурой чёрной ткани Текстура Ткани (Fabric Texture).
Шаг 5
Теперь вы можете добавить свой логотип или простой текст на новом слое (слоях) поверх слоя Текстура Ткани (Fabric Texture), но ниже слоя Складки Ткани (Fabric Folds), видимость которого мы временно отключили. Когда вы примените логотип, то вы сразу увидите и лучше поймёте эффект карты замещения. В данном уроке я использовал логотип белого цвета с режимом наложения Перекрытие (Overlay).
Шаг 7
Выделите слой Текстура Ткани (Fabric Texture) и слой с логотипом, а затем щёлкните правой кнопкой мыши по выделенным слоям и в появившемся окне выберите опцию Преобразовать в смарт-объект (convert into a smart object). Назовите слой со смарт-объектом Логотип на ткани (Fabric Logo).
Шаг 8
Далее, идём Фильтр – Искажение – Смещение (Filter > Distort > Displace) и в появившемся окне выберите свой ранее сохранённый PSD файл ‘fabric-folds-displacement-map.psd’ в качестве карты замещения. Установите Масштаб по горизонтали (Horizontal scale) и Масштаб по вертикали (Vertical scale) на 20, Мозаика (Tile), Вставить отсечённые фрагменты (Wrap Around).
Примечание переводчика: настройки фильтра будут зависеть от размеров текстуры, складок и логотипа, поэтому поэкспериментируйте с настройками масштаба. Возможно, для некоторых работ, значение 20 будет слишком высоким.
Шаг 9
Теперь, включите видимость слоя Складки Ткани (Fabric Folds), а затем поменяйте режим наложения для данного слоя на Умножение (Multiply), значение Непрозрачности (opacity) слоя 80%.
Шаг 10
Добавьте корректирующий слой Карта градиента (Gradient Map). Установите следующие цвета градиента: #132330 (позиция - location 3%), #796c50 (позиция - location 30%) и #000000 (позиция - location 100%).
Шаг 11
Добавьте корректирующий слой Яркость / Контрастность (Brightness/Contrast).
Шаг 12
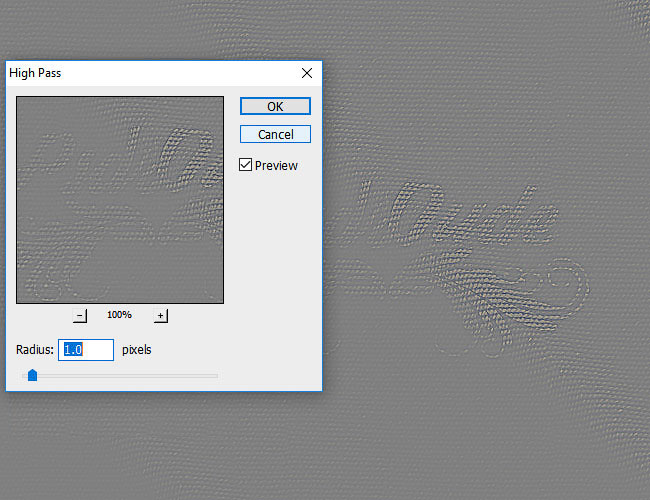
Нажмите клавиши (SHIFT+CTRL+ALT+E), чтобы создать объединённый слой их всех видимых слоёв. Назовите объединённый слой Цветовой контраст (High Pass). Далее, идём Фильтр – Другое – Цветовой контраст (Filter > Other > High Pass).
Шаг 13
Поменяйте режим наложения для слоя Цветовой контраст (High Pass) на Перекрытие (Overlay). Если вы хотите усилить эффект резкости, то вы можете продублировать данный слой столько раз, сколько захотите. Итоговый результат вы можете увидеть на скриншоте ниже
Спасибо, что были со мной. Удачного дня!
Итоговый результат:
Работа переводчика:
Автор: psd-dude.com
Источник: www.psd-dude.com


















Комментарии 65
Благодарю за урок.
Очень нужный урок.
Спасибо за урок, эффект пригодился))
Мой вариант...
спасибо)
спасибо
Спасибо за урок!) Но только складки слишком ровные - не очень реалистично, как мне кажется))
Спасибо ха урок!
Спасибо за урок!
Спасибо за урок! Очень понравился!
спасибо
Спасибо.
Отличный урок. Спасибо!
Спасибо
Спасибо большое за познавательньій урок!
Карта смещения хорошая штука))
Спасибо большое!)
В смещении выбрала противоположные параметры, а то фигня получалась.
Какое-то непонятное чувство))) чего-то не хватает.
Спасибо!
Спасибо за урок!
ЗАМЕЧАТЕЛЬНЫЙ урок!
1ая работа
1ая работа
Очень полезный урок. Спасибо!
Ну как то так)
Хороший урок!
Большое спасибо за урок
Большое спасибо за урок. Во второй работе я изменила размер смещения.
Спасибо за полезный урок.
Спасибо за урок,было все очень понятно и интересно.