Создаем креативный пейзаж
Создаем креативный пейзаж
 В этом уроке вы научитесь работать с инструментами трансформации и искажения (марионеточная деформация, полярные координаты) и с их помощью создадите креативную работу.
В этом уроке вы научитесь работать с инструментами трансформации и искажения (марионеточная деформация, полярные координаты) и с их помощью создадите креативную работу.
Сложность урока: Легкий
В этом уроке вы научитесь работать с инструментами трансформации и искажения (марионеточная деформация, полярные координаты) и с их помощью создадите креативную работу.
В рамках урока мы создадим пейзаж с элементами сюрреализма, на примере которого вы узнаете различные секреты и тонкости работы с указанными выше инструментами.
Скачать архив с материалами к уроку
Шаг 1
Открываем картинку с фоном. Переходим в меню File – Open (Файл – Открыть) и находим файл на компьютере. Дублируем фоновый слой через меню Layer – Duplicate Layer (Слой – Создать дубликат слоя) или используем комбинацию клавиш Ctrl+J. Оригинал слоя будет в качестве резервной копии, чтобы в любой момент можно было к нему вернуться, а мы будем работать с копией.
Перед началом хочу обратить ваше внимание на две важные вещи. Мы постараемся работать со слоями так называемым «неразрушающим» способом. Но для больших картинок, фильтров и трансформации не нужно использовать смарт-объекты. Чтобы отключить эту опцию, переходим в меню Edit – Preferences – General (Редактирование – Настройки – Основные) и снимаем галочку с Place or Drag Raster Image as Smart Object (Всегда создавать смарт-объекты при размещении). Сразу после размещения регулируем размер картинки максимально близко к нужному. Старайтесь как можно реже масштабировать изображения.
Шаг 2
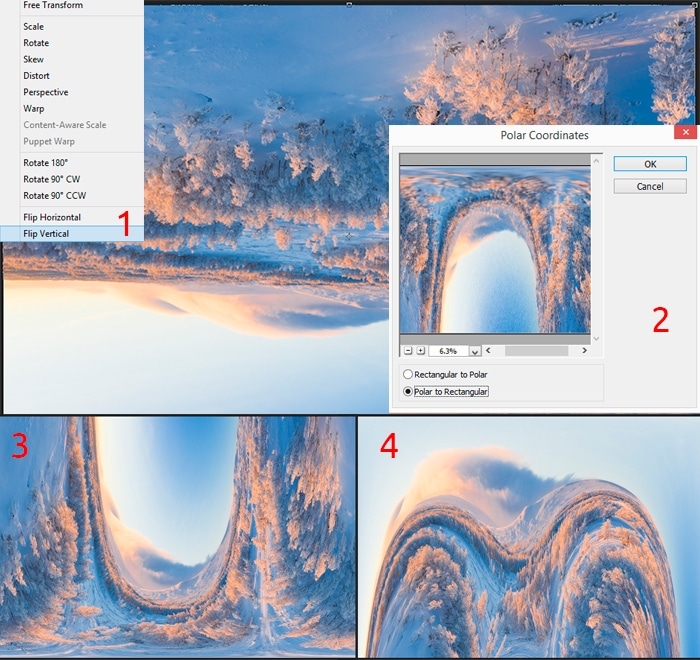
Давайте начнем с искажения и трансформации фото. Мы воспользуемся фильтром Filter – Distort – Polar Coordinates (Фильтр – Искажение – Полярные координаты). В открывшемся окне ставим галочку напротив Rectangular to Polar (Прямоугольные в полярные) и жмем ОК, чтобы применить фильтр.
С помощью этого фильтра можно создавать круговые искажения. Чтобы трансформация получилась более аккуратной, исходное изображение должно быть квадратным. Но мы оставим наш результат, как есть, и используем овальную форму в качестве художественного элемента. В конце концов, мы поставили перед собой задачу создать креативную и необычную работу.
Шаг 3
Продолжаем экспериментировать с этим фильтром. Скрываем искаженный слой, нажав на значок глаза в левой части панели слоев. Еще раз дублируем фоновый слой (Layer – Duplicate Layer (Слой – Создать дубликат слоя) или Ctr+J). Переходим Edit – Transform – Flip Vertical (Редактирование – Трансформирование – Отразить по вертикали). Еще раз применяем фильтр Filter – Distort – Polar Coordinates (Фильтр – Искажение – Полярные координаты). В этот раз в настройках выбираем Polar to Rectangular (Полярные в прямоугольные).
Возвращаем картинку в исходную ориентацию, отразив ее по вертикали Edit – Transform – Flip Vertical (Редактирование – Трансформирование – Отразить по вертикали). Применяем последний использованный фильтр с теми же настройками (Alt+Ctrl+F). В результате мы получим хорошую основу для дальнейшей работы.
Шаг 4
Все получившиеся результаты выглядят странно и сюрреалистично. На некоторых картинках искажение слишком сильное, на некоторых не очень. Сейчас нам нужно выбрать наиболее удачный вариант и с ним продолжить работу. Я решила взять за основу овальное искажение.
Шаг 5
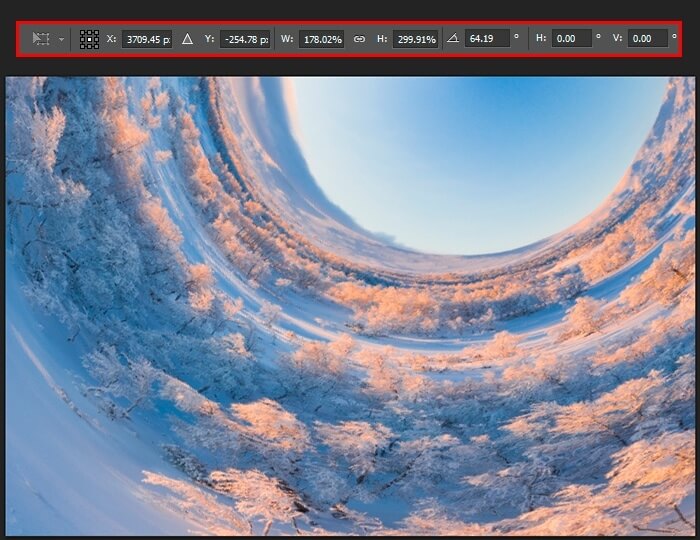
Снова включаем видимость овального искажения, нажав на значок глаза. Переходим Edit – Free Transform (Редактирование – Свободное трансформирование) (Ctrl+T). Для начала нужно растянуть картинку, чтобы скрыть все лишнее за пределами полотна. Зажимаем клавишу Shift и тянем за угловые опорные точки.
Затем сжимаем картинку по бокам, чтобы получилась более округлая форма искажения. Поворачиваем слой на 64 градуса, чтобы скрыть шов, соединяющий два края картинки. Вместо этого можно использовать инструмент Clone Stamp Tool (S)  (Штамп) и скрыть линию, но я воспользуюсь более легким способом. Можете использовать мои настройки на скриншоте ниже. Поэкспериментируйте с масштабированием, положением, поворотом, искажением и деформацией фото, чтобы получить желаемый результат. Сейчас нужно подобрать гармоничную композицию и сбалансировать перспективу. Закончив, жмем Enter, чтобы применить трансформацию.
(Штамп) и скрыть линию, но я воспользуюсь более легким способом. Можете использовать мои настройки на скриншоте ниже. Поэкспериментируйте с масштабированием, положением, поворотом, искажением и деформацией фото, чтобы получить желаемый результат. Сейчас нужно подобрать гармоничную композицию и сбалансировать перспективу. Закончив, жмем Enter, чтобы применить трансформацию.
О фильтре и рабочем процессе
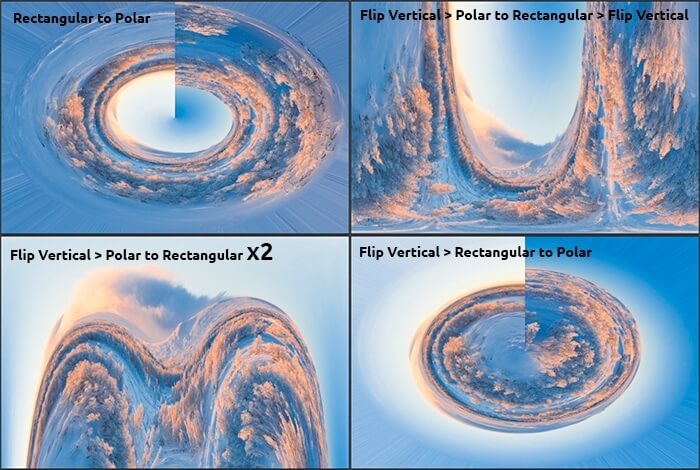
Фильтр Полярные координаты превращает квадрат и окружность и наоборот. В первом случае мы получаем просто круглое изображение, а во втором – как будто вывернутое наизнанку.
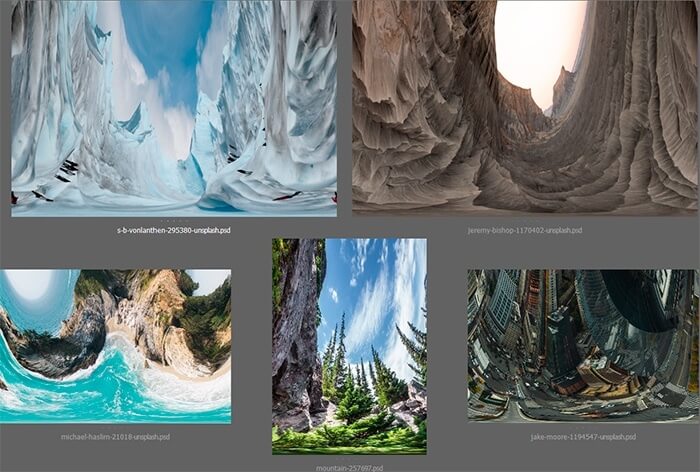
Комбинируя эти эффекты, можно получить интересные результаты. Данная техника отлично подходит для текстур и пейзажных снимков. Также с четкой линией горизонта на снимке эффект получается лучше. Выбирайте такие фото, на которых линия горизонта находится по центру. Не бойтесь экспериментировать с разными картинками, иногда из этого может получиться необычный результат.
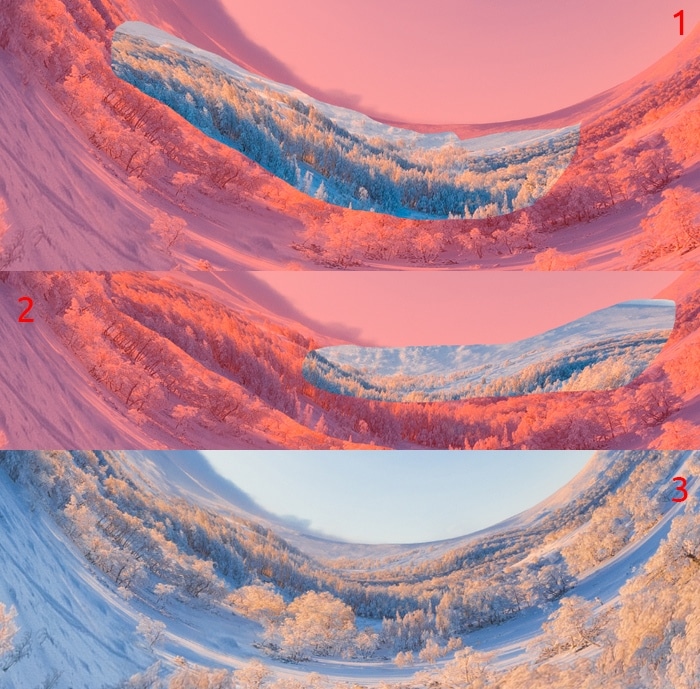
На картинке ниже есть несколько удачных вариантов, которые мне удалось получить. Как по мне, они выглядят гораздо интереснее базового эффекта.
Шаг 6
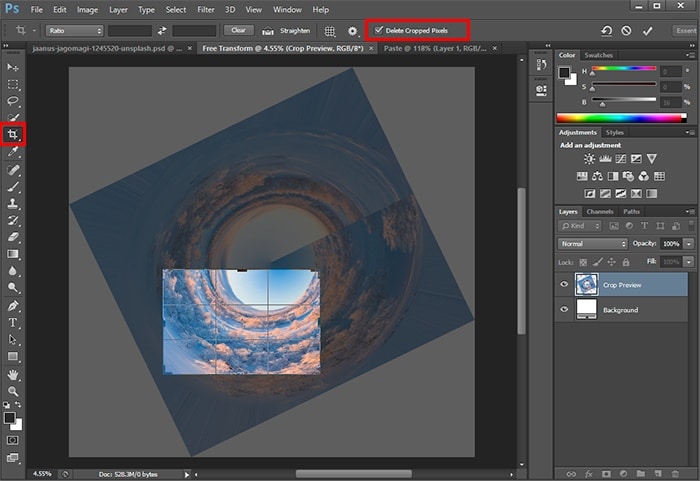
Имейте в виду, что из-за больших картинок документ будет много весить. Из-за этого на слабых компьютерах могут возникнуть проблемы с отображением и подтормаживания Фотошоп. Чтобы это исправить, используем инструмент Crop Tool (C)  (Рамка) с включенной опцией Delete Cropped Pixels (Удалить отсеченные пиксели) и отрезаем все, что выходит за границы рабочего полотна. Также для удобства можно уменьшить размер картинки в меню Image – Image Size (Размер – Размер изображения) (Ctrl+Alt+I).
(Рамка) с включенной опцией Delete Cropped Pixels (Удалить отсеченные пиксели) и отрезаем все, что выходит за границы рабочего полотна. Также для удобства можно уменьшить размер картинки в меню Image – Image Size (Размер – Размер изображения) (Ctrl+Alt+I).
Шаг 7
Далее используем картинку с двумя холмами. Дублируем слой (Ctrl+J) (оригинал понадобится нам позже) и перемещаем копию в самый верх панели слоев. С помощью свободной трансформации Edit – Free Transform (Редактирование – Свободное трансформирование) (Ctrl+T) масштабируем и поворачиваем слой так, чтобы пейзаж на этой картинке совпадал на картинке с овальным пейзажем. Это будет проще сделать, если на время трансформации уменьшить непрозрачность слоя выше (можно сделать непосредственно в активном режиме трансформации).
Шаг 8
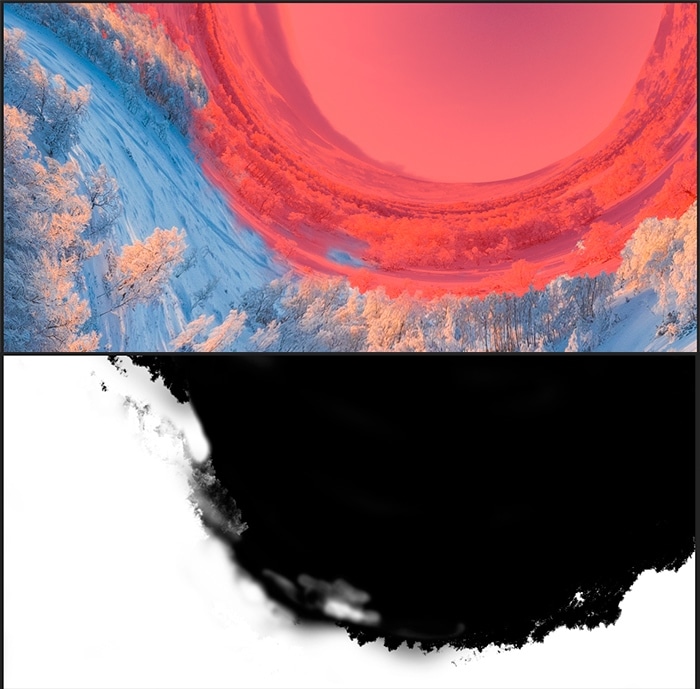
Чтобы удалить лишнее и объединить картинку с фоном, активируем инструмент Lasso Tool (L)  (Лассо). Выделяем область пейзажа ближе к горизонту, как показано ниже. С зажатой клавишей Alt кликаем на кнопку добавления маски в нижней части панели слоев или переходим Layer – Layer Mask – Hide Selection (Слой – Слой-маска – Скрыть выделенную область).
(Лассо). Выделяем область пейзажа ближе к горизонту, как показано ниже. С зажатой клавишей Alt кликаем на кнопку добавления маски в нижней части панели слоев или переходим Layer – Layer Mask – Hide Selection (Слой – Слой-маска – Скрыть выделенную область).
Шаг 9
Выделять растения жесткой или мягкой круглой кистью неудобно. Лучше использовать для этого кисти с более органическими формами. Я использовала кисточку Oil Pastel Large из стандартного набора Фотошоп. На панели настроек (открываем ее клавишей F5 или в меню Window – Brush (Окно – Кисть)) настраиваем кисть, чтобы получился «рваный» край и сохраняем ее. Этой кистью дорабатываем маску.
Шаг 10
Активируем Brush Tool (B)  (Кисть) и выбираем сохраненную кисть. Устанавливаем Opacity (Непрозрачность) на 100%, белый цвет. Выбираем маску, чтобы сделать ее активной, и проводим по контуру растительности. Особое внимание уделяем местам со снегом и участкам, где есть просветы в кроне деревьев.
(Кисть) и выбираем сохраненную кисть. Устанавливаем Opacity (Непрозрачность) на 100%, белый цвет. Выбираем маску, чтобы сделать ее активной, и проводим по контуру растительности. Особое внимание уделяем местам со снегом и участкам, где есть просветы в кроне деревьев.
Шаг 11
Давайте сделаем то же самое для другой области. Дублируем слой (Ctrl+J) из шага 7. Масштабируем его и поворачиваем (Ctrl+T), чтобы он не выглядел идентично оригиналу. Затем используем метод из шагов 7-9 и дорабатываем маску, как показано ниже.
Шаг 12
Заканчиваем работу со средним планом и переходим к переднему. Небольшие фрагменты овального пейзажа и оригинального фото размещаем в нижнем левом углу. Дублируем овальный слой (Ctrl+J) и переносим копию в самый верх панели слоев. Корректируем ее размер (Ctrl+T). Кликаем правой кнопкой внутри рамки трансформации и выбираем Warp (Деформация). Двигаем сетку, углы, направляющие, чтобы фрагмент был направлен к центру полотна. Слегка растягиваем фрагмент, чтобы убрать лишнее искажение. Постарайтесь не переусердствовать с трансформацией.
Если сильно перестараться с деформацией, то картинка может получиться немного размытой. Для второго фрагмента, который мы вырезали на оригинальном фото, можно тоже применить деформацию или просто подобрать максимально подходящую область, для которой нужна минимальная трансформация. Дополнительно удаляем лишний фон на фрагментах, используя технику, описанную выше.
Шаг 13
Теперь мы добавим детали на линии горизонта. Несколько дополнительных холмов помогут разнообразить пейзаж. Возвращаемся к оригинальной овальной картинке и вырезаем несколько подходящих областей. Каждый фрагмент вырезаем на отдельный слой: выделяем его с помощью Lasso Tool  Edit – Transform – Warp (Редактирование – Трансформирование – Деформация) и придаем дугообразную форму фрагментам.
Edit – Transform – Warp (Редактирование – Трансформирование – Деформация) и придаем дугообразную форму фрагментам.
По очереди трансформируем каждый кусочек и подгоняем его под деформированный пейзаж. Используя кисть из шага 9 и маски, редактируем кусочки пейзажа, чтобы они выглядели реалистичнее. При необходимости используем мягкую кисть, чтобы создать плавные переходы.
Шаг 14
Теперь добавим горы на линии горизонта, чтобы скрыть резкий переход. Для этого дублируем любой слой с холмами, кликаем правой кнопкой по его маске и выбираем Apply Mask (Применить слой-маску). Активируем марионеточную деформацию Edit – Puppet Warp (Редактирование – Марионеточная информация). Ставим опорные точки в ключевых местах и тянем за них, чтобы деформировать фрагмент.
На фоне есть холмы со снегом, поэтому следите, чтобы форма и положение фрагмента соответствовали фону. Нижнюю часть текстуры формируем в предгорье. Подобный подход к деталям помогает добиться реализма. Также можете попробовать применить фильтр Filter – Distort – Wave (Фильтр – Искажение – Волна). Он также подойдет в данном случае.
Шаг 15
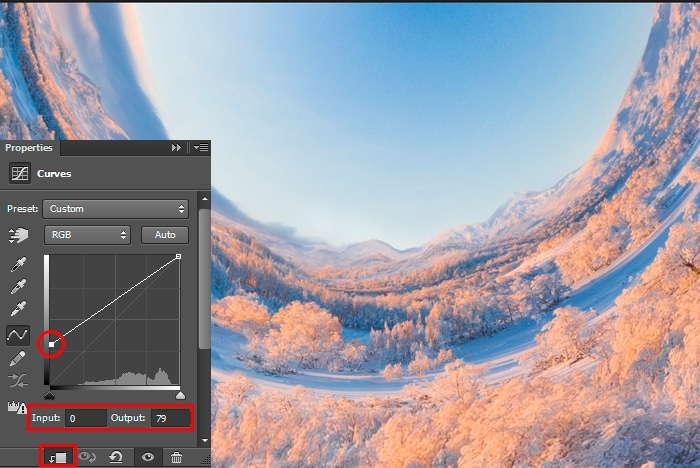
Размещаем результат работы в правой части гор. По бокам от фрагмента оставляем свободное от гор место, чтобы результат не выглядел однообразно. Аккуратно встраиваем фрагмент в линию горизонта с помощью деформации и масок. Чтобы сделать результат интереснее, мы добавим эффект атмосферной перспективы. Используем для этого корректирующий слой Layer – New Adjustment Layer – Curves (Слой – Новый корректирующий слой – Кривые). Осветляем тени, чтобы создать дымку и легкое размытие на горизонте. Чтобы коррекция действовала только на слой с фрагментом, превращаем корректирующий слой в обтравочную маску (Ctrl+Alt+G).
Шаг 16
Дублируем слой (Ctrl+J), отражаем его Edit – Transform – Flip Horizontal (Редактирование – Трансформирование – Отразить по горизонтали). Размещаем копию в левой части полукруга на линии горизонта, но не слишком близко к границе с небом. С помощью маски и мягкой кисточки (В) дорабатываем фрагмент, чтобы объединить его с фоном. Также удаляем лишние детали и жесткие края.
Шаг 17
Композиция готова. Приводим в порядок документ, удаляем лишние слои, чтобы уменьшить размер файла. Возвращаемся к шагу 6 и удаляем части слоев, которые выходят за пределы полотна. Следующие несколько шагов мы будем вносить мелкие правки, чтобы подготовить работу для добавления новых деталей.
Шаг 18
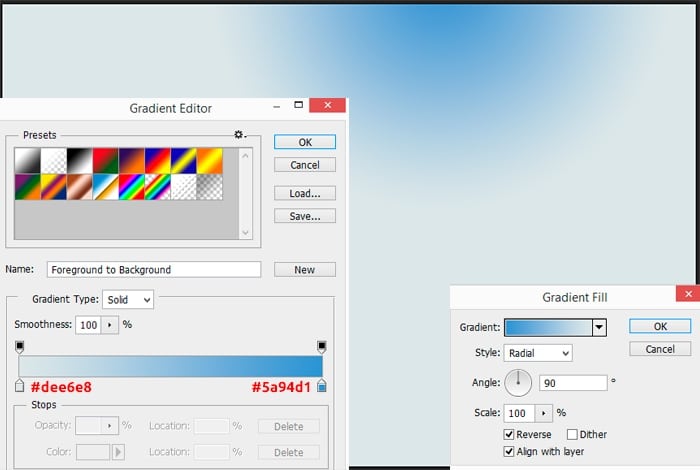
Начнем с доработки неба. После трансформации небольшое облако возле горизонта растянулось и находится слишком близко к линии горизонта. Чтобы это исправить, добавляем градиентную заливку Layer – New Fill Layer – Gradient (Слой – Новый слой-заливка – Градиент). В окне с настройками кликаем по градиентной полосе, чтобы открыть редактор градиента. Здесь вводим новые цвета: #dfe7e9 - #5a95d2, Style (Стиль) – Radial (Радиальный), Angle (Угол) – 90 градусов, Scale (Масштаб) – 200%, ставим галочку напротив Reverse (Инвертировать). Пока открыт редактор градиента на полотне можно схватить мышкой и задать ему нужно положение.
Шаг 19
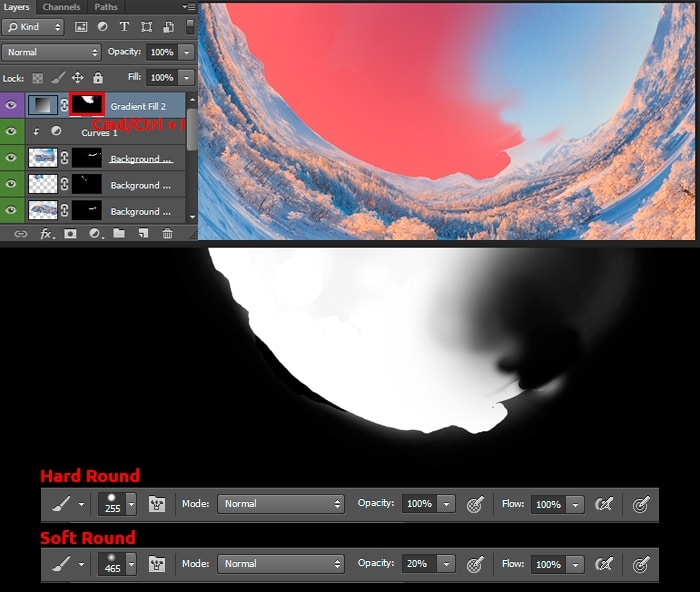
Инвертируем (Ctrl+I) маску градиентного слоя, чтобы скрыть все содержимое. Белой мягкой кистью (В) восстанавливаем градиент на небе и облаке. Для получения плавного перехода между фоном и градиентом в процессе работы регулируем непрозрачность и размер кисти. Жесткой кистью восстанавливаем градиент на облаке.
Шаг 20
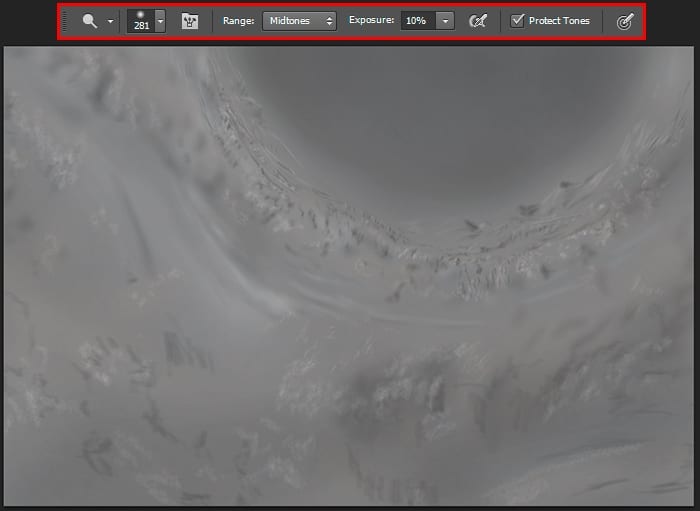
Очень важно, чтобы все добавленные детали сочетались с основным освещением. На данный момент практически все выглядит хорошо, но можно кое-что подкорректировать. Мы доработаем освещение с помощью слоя с 50%-ой серой заливкой Edit – Fill (Редактирование – Выполнить заливку) и инструментов Dodge (О) (Осветлитель) и Burn (О) (Затемнитель). Создаем новый слой в режиме наложения Overlay (Перекрытие) (если нажать сочетание клавиш Ctrl+Shift+N, то откроется окно с дополнительными настройками для нового слоя). Берем Dodge Tool  (O) (Осветлитель) с настройками, как на скриншоте ниже. Такие же настройки устанавливаем для Burn Tool
(O) (Осветлитель) с настройками, как на скриншоте ниже. Такие же настройки устанавливаем для Burn Tool  (O) (Затемнитель), чтобы оба инструмента работали с одинаковой интенсивностью. Чтобы быстро переключаться между этими инструментами, достаточно просто зажать клавишу Alt.
(O) (Затемнитель), чтобы оба инструмента работали с одинаковой интенсивностью. Чтобы быстро переключаться между этими инструментами, достаточно просто зажать клавишу Alt.
Самое главное правило в данной технике ретуши – не переусердствовать! Чем меньше, тем лучше. В процессе регулируйте размер и непрозрачность инструментов. При необходимости можно уменьшить непрозрачность слоя, если эффект получился слишком резкий.
Шаг 21
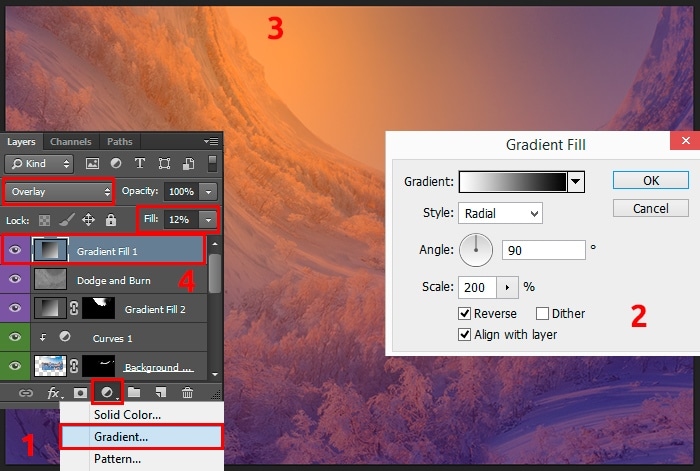
Давайте создадим более очевидное направление источника света. Для этого мы воспользуемся градиентной заливкой Layer – New Fill Layer – Gradient (Слой – Новый корректирующий слой – Градиент). В окне настроек градиента выбираем черно-белый градиент, Style (Стиль) – Radial (Радиальный), Angle (Угол) – 90 градусов, Scale (Масштаб) – 200%, ставим галочку напротив Reverse (Инвертировать). Смещаем центральную точку градиента чуть левее от центра полотна. Переключаем режим наложения заливки на Overlay (Перекрытие) и уменьшаем Fill (Заливка) до 12%.
Шаг 22
Вы не поверите, но планеты на финальном результате созданы из того же снежного пейзажа. Сейчас я покажу вам, как это сделать. Для начала вставляем картинку File – Place (Файл – Поместить) или Place Embedded (Поместить встроенные) на рабочий документ. В режиме свободной трансформации растягиваем фото по горизонтали, зажав при этом клавишу Alt. Активируем Elliptical Marquee Tool  (M) (Овальное выделение) и создаем окружность от центра полотна к краям документа (удерживаем клавиши Shift+Alt). Дублируем выделенную область на новый слой (Ctrl+J).
(M) (Овальное выделение) и создаем окружность от центра полотна к краям документа (удерживаем клавиши Shift+Alt). Дублируем выделенную область на новый слой (Ctrl+J).
Шаг 23
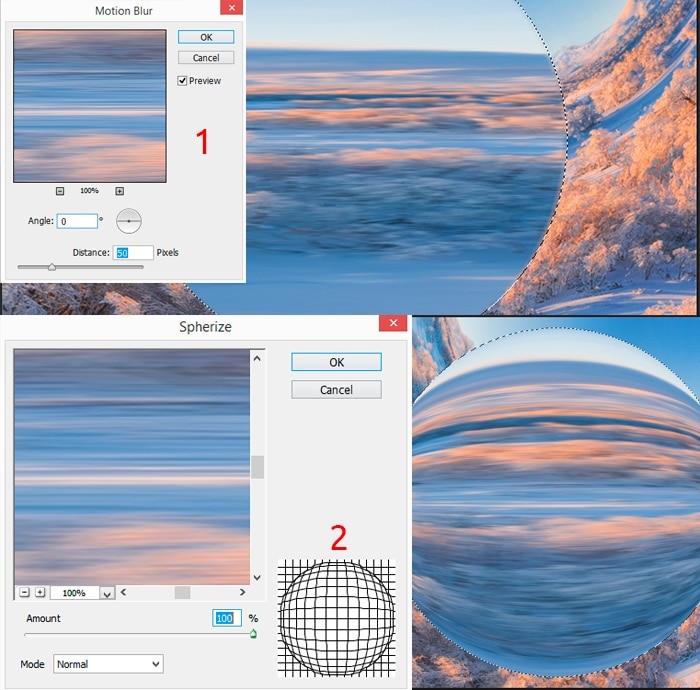
Зажимаем клавишу Ctrl и кликаем по миниатюре слоя с окружностью, чтобы загрузить его выделение, и выбираем этот же слой. Применяем к нему фильтр Filter – Blur – Motion Blur (Фильтр – Размытие – Размытие в движении). Устанавливаем Angle (Угол) на 0 градусов, Distance (Смещение) – на 50 пикселей. Благодаря выделению, объект размоется только в пределах окружности. После этого применяем Filter – Distort – Spherize (Фильтр – Искажение – Сферизация). Устанавливаем все значения на максимум, жмем ОК и применяем этот же фильтр повторно (Alt+Ctrl+F).
Шаг 24
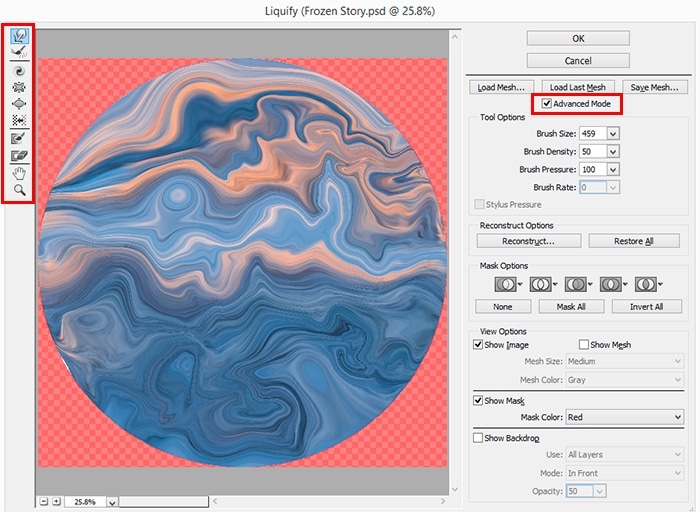
Дублируем слой (Ctrl+J) и загружаем его выделение. Переходим к фильтру Filter – Liquify (Фильтр – Пластика), включаем режим Advanced (Расширенный) и экспериментируем с окружностью, чтобы получить абстрактную текстуру, как показано ниже. Чтобы текстура получилась максимально необычной, экспериментируем с настройками кисти. После этого дважды применяем фильтр Filter – Distort – Spherize (Фильтр – Искажение – Сферизация).
Шаг 25
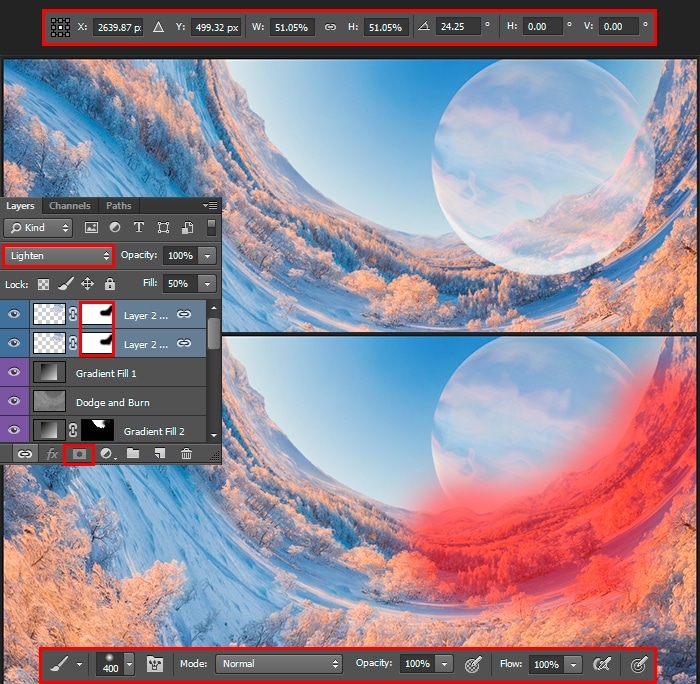
Переключаем режим наложения обоих слоев на Lighten (Замена светлым), для первого уменьшаем Fill (Заливка) до 64%, а для второго – до 50%. Теперь результат выглядит интереснее. Все дальнейшие доработки и цветокоррекция зависят от вашего вкуса. Активируем свободную трансформацию (Ctrl+T), поворачиваем планету на 24 градуса, корректируем масштаб и положение, чтобы она занимала меньше места на небе.
Размер планеты должен гармонично сочетаться с масштабами композиции. С помощью маски и большой мягкой кисточки скрываем все лишнее.
Шаг 26
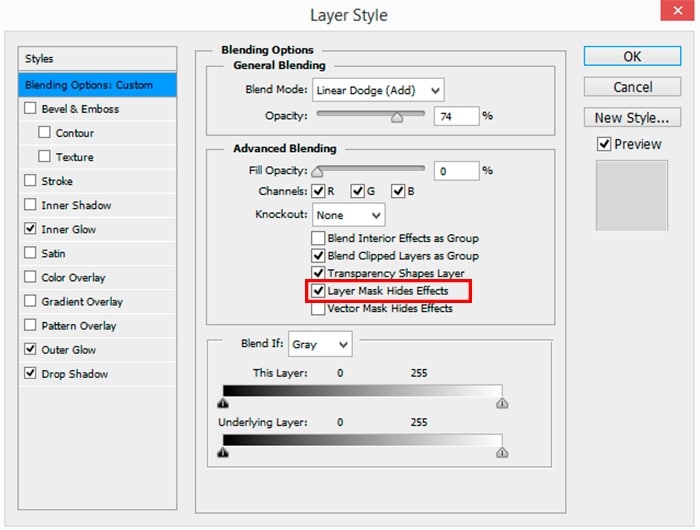
Теперь добавим атмосферу на планете. Дублируем любой слой с планетой (Ctrl+J). Перемещаем копию в самый верх панели слоев и устанавливаем Fill (Заливка) на 0%. Дважды кликаем по текущему слою на панели слоев, чтобы открыть окно Layer Style (Стиль слоя). Или можно перейти в главном меню Layer – Layer Style – Blending Options (Слой – Стиль слоя – Параметры наложения).
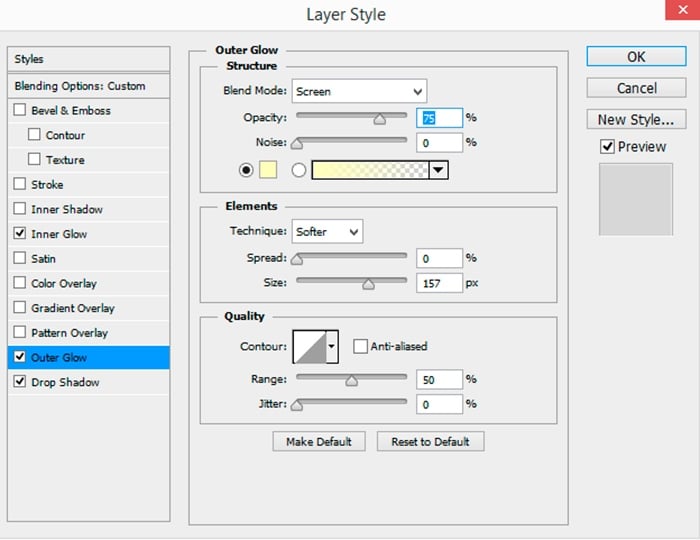
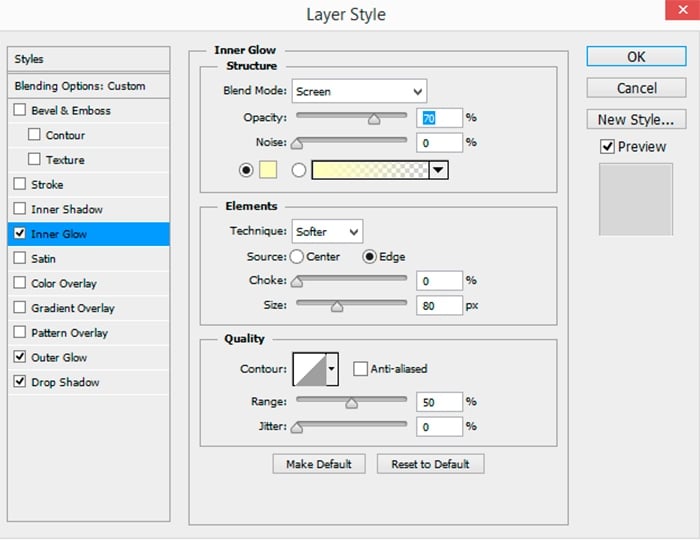
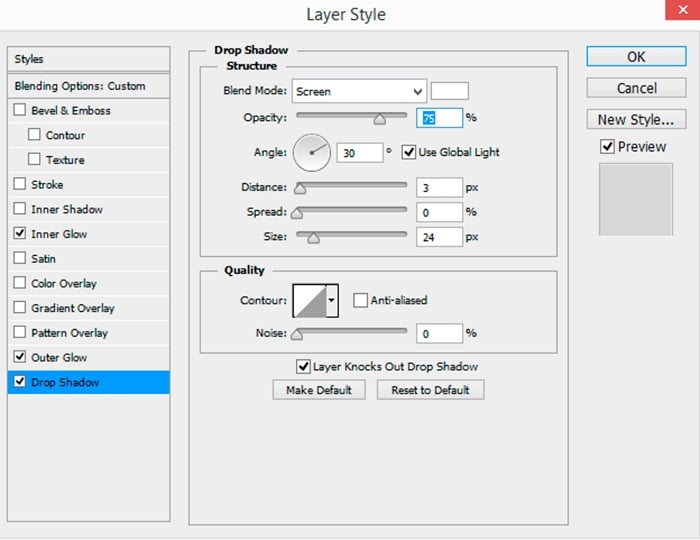
Для начала ставим галочку напротив Layer Mask Hides Effect (Слой-маска скрывает эффекты). Это понадобится нам позже, когда будем создавать темную сторону планеты. На данный момент нам нужно применить три стиля: Inner Glow (Внутреннее свечение), Outer Glow (Внешнее свечение) и Drop Shadow (Тень). Это добавит на планете реалистичное атмосферное свечение. Настраиваем все, как показано ниже. При необходимости не бойтесь экспериментировать с параметрами, эффектами и техниками обработки.
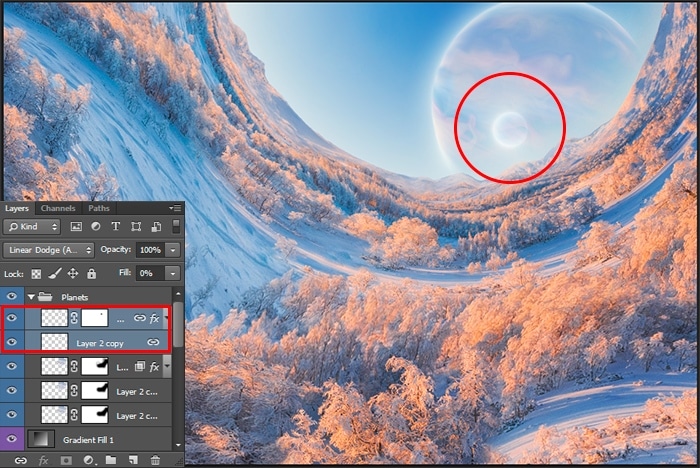
Шаг 27
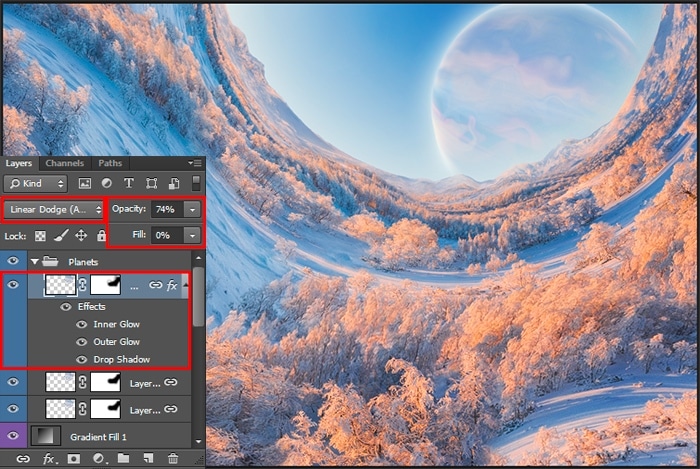
Чтобы эффект выглядел еще лучше, переключаем режим наложения слоя на Linear Dodge (Add) (Линейный осветлитель) и уменьшаем непрозрачность до 74%. С помощью маски скрываем лишнее свечение в правой части планеты. На скриншоте показаны текущие слои с планетой.
Шаг 28
Дублируем один слой с планетой и свечением (Ctrl+J) и уменьшаем копию (Ctrl+T), чтобы получилась маленькая планета. Редактируем свечение с помощью маски и делаем затененную область меньше, чем на большой планете.
Шаг 29
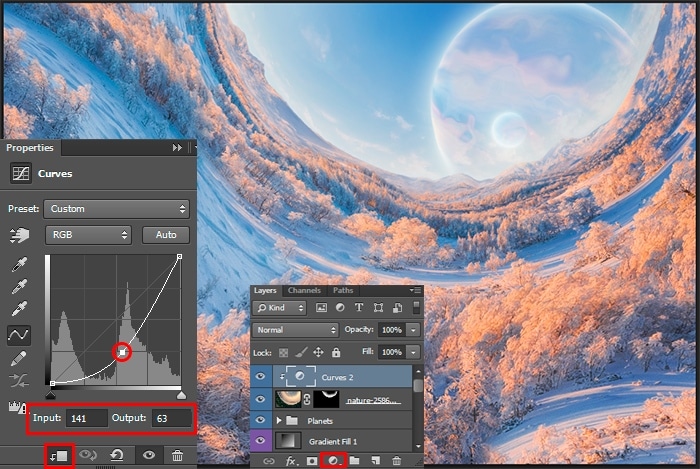
Планеты готовы и теперь мы можем заняться созданием красивого неба. Вставляем на рабочий документ картинку с небом File – Place (Файл – Поместить) или Place Embedded (Поместить встроенные). Для неба повторяем обработку из шага 2, чтобы получить результат примерно, как на скриншоте ниже. Все касательно деформации пейзажа относится и к небу. В результате у вас должно получиться овальное искажение. Переключаем режим наложения на Overlay (Перекрытие) и уменьшаем Fill (Заливка) до 46%. С помощью маски удаляем все лишнее и корректируем линию горизонта.
Чтобы удалить лишнюю яркость на линии горизонта и сильнее проявить облака, применяем к ним корректирующий слой Layer – New Adjustments Layer – Curves (Слой – Новый корректирующий слой – Кривые). Превращаем его в обтравочную маску (Ctrl+Alt+G).
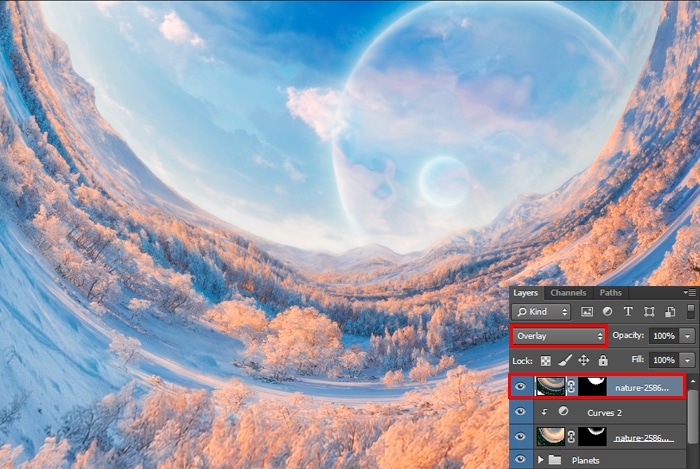
Шаг 30
Таким же способом добавляем больше облаков, только в этот раз делаем их меньше и заполняем ими все небо. Используем режим наложения Overlay (Перекрытие). Это сделает облака мягче, а небо – более контрастным. У вас должен получиться примерно такой же результат, как на скриншоте ниже.
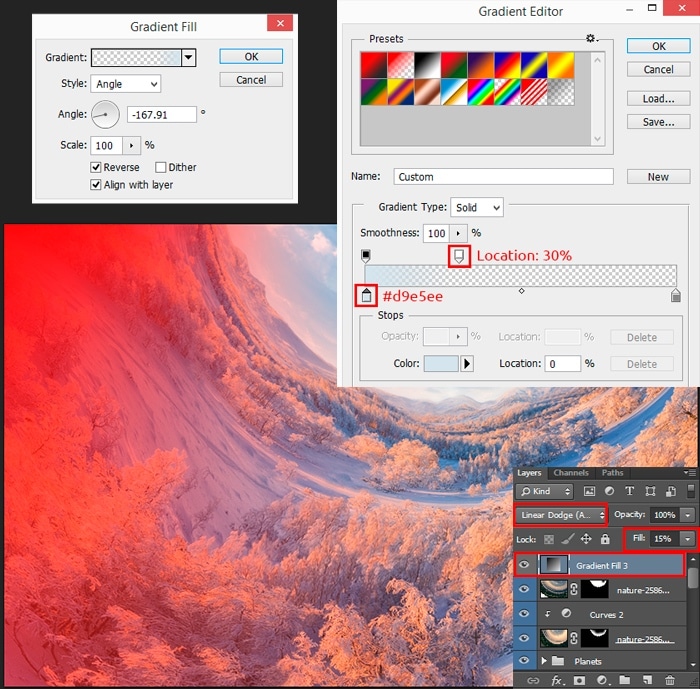
Шаг 31
Добавляем градиентную заливку Layer – New Fill Layer – Gradient (Слой – Новый слой-заливка – Градиент) и настраиваем его: Style (Стиль) – Angle (Конусовидный), Angle (Угол) – -167,91 градусов, Scale (Масштаб) – 100%, ставим галочку напротив Reverse (Инвертировать). Выбираем градиент от цвета к прозрачности и устанавливаем цвет на #d9e5ee. Ползунок непрозрачности устанавливаем на 30%. Не закрывая редактор, настраиваем положение градиента ближе к левому верхнему углу. Переключаем режим наложения на Linear Dodge (Add) (Линейный осветлитель), уменьшаем Fill (Заливка) до 15%.
Шаг 32
Дублируем градиентный слой (Ctrl+J) и дважды кликаем по миниатюре слоя на панели слоев, чтобы открыть редактор. Устанавливаем Angle (Угол) на 180 градусов, для левого ползунка выбираем цвет #004aaf, а правый ползунок непрозрачности устанавливаем на 60%. Размещаем градиент в нижнем левом углу. Переключаем режим наложения на Lighten (Замена светлым) и устанавливаем Fill (Заливка) на 100%. Этот слой добавит легкую тонировку в затененных областях.
Шаг 33
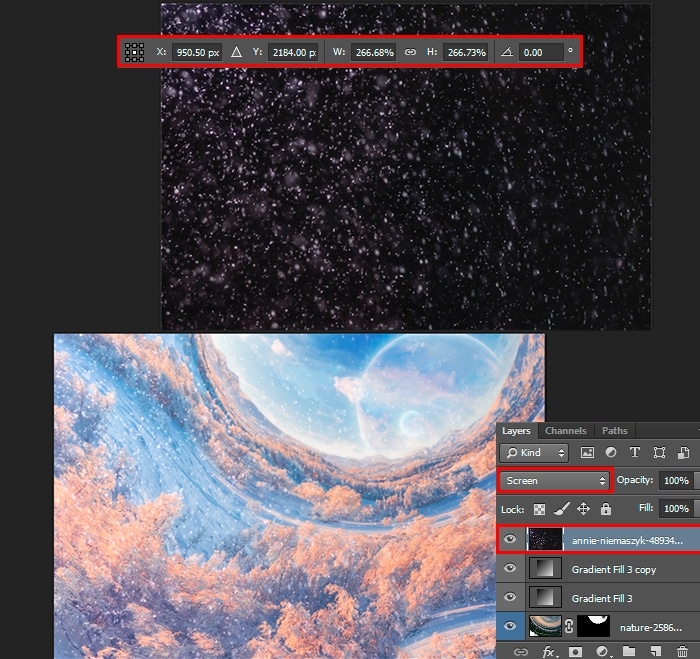
Осталось добавить несколько атмосферных эффектов. Вставляем фото снега File – Place (Файл – Поместить) или Place Embedded (Поместить встроенные). Активируем свободную трансформацию (Ctrl+T) и пропорционально корректируем размер текстуры, чтобы она вышла за границы документа. Переключаем ее режим на Screen (Осветление).
Шаг 34
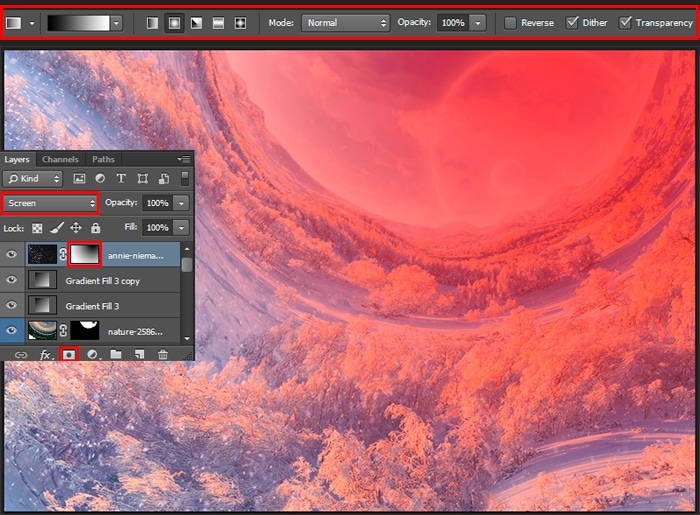
Активируем Gradient Tool (G) (Градиент). На верхней панели включаем стиль Radial (Радиальный) и выбираем черно-белый градиент. Добавляем на слой со снегом белую маску и заливаем градиентом, начиная ближе к правому верхнему углу и заканчивая в левом нижнем. В результате текстура должна остаться только на переднем плане.
(G) (Градиент). На верхней панели включаем стиль Radial (Радиальный) и выбираем черно-белый градиент. Добавляем на слой со снегом белую маску и заливаем градиентом, начиная ближе к правому верхнему углу и заканчивая в левом нижнем. В результате текстура должна остаться только на переднем плане.
Шаг 35
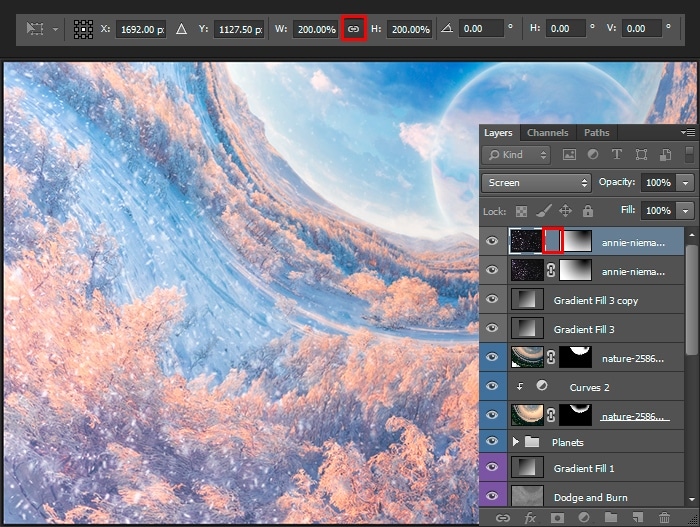
Если вы хотите добавить больше снега, просто дублируем слой (Ctrl+J). Отключаем связь между слоем и его маской, нажав на значок цепи на панели слоев. Затем выбираем слой (НЕ маску) и увеличиваем масштаб (Ctrl+T). После этого снова восстанавливаем связь между слоем и маской.
Завершение
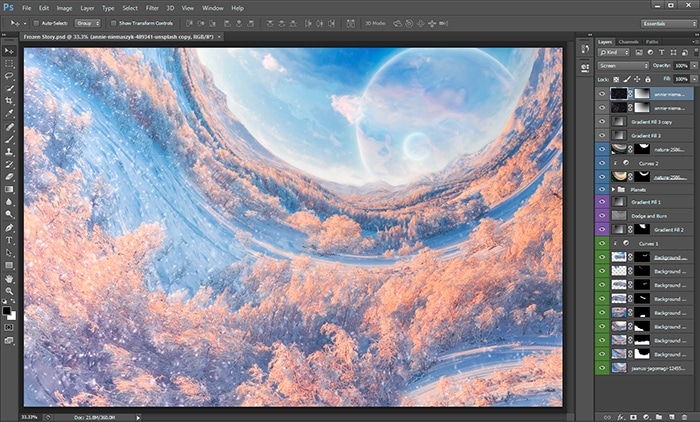
На этом все! Теперь можете полюбоваться финальным результатом. Ниже на скриншоте мой результат и панель слоев со всеми слоями. Не останавливайтесь на полученном результате и экспериментируйте с разными стилями и техниками. Спасибо, что уделили внимание этому уроку и желаю удачи в дальнейших проектах! Если возникнут вопросы, оставляйте комментарии ниже.
Автор: Maria Semelevich
Источник: www.psdvault.com












































Комментарии 28
СПАСИБО
Спасибо за интересный урок!
Спасибо за урок!)
Спасибо за урок! Столько нового узнала))
Столько нового узнала))
Спасибо за урок! Ценная идея и огромный простор для импровизации
Che bella lezione grazie
Хороший урок. Правда немножко путанный. Но идея отличная! Спасибо!
для меня как то сложно.
Дошёл до 7 шага и хоть убейте больше ничего не пойму. С каким слоем работаем?! Зато понял для чего надо называть слои)
Roma Shpak, Я тоже теперь все слои называю )
)
Интересно! Но не всё получилось
Спасибо за урок!) Интересно и необычно вышло.
Спасибо за урок, для меня урок оказался трудноватым) Много неясного например откуда лучше взять исходник для создания гор с оригинала или с холмов. В шаге 18 на картинке и в тексте указаны разные настройки градиентов и масштаба. В общем очень творческий урок на глазок)
Спасибо за урок!
Спасибо большое, Максим! В часы досуга проработаю.
спасибо!
Спасибо
Благодарю за урок