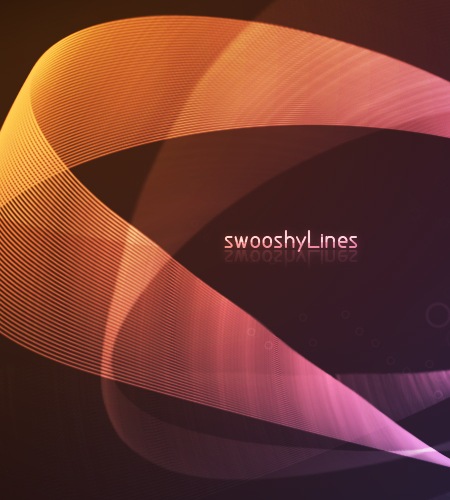
Эффект ленты
Эффект ленты
Сложность урока: Средний
В этом уроке Вы узнаете, как создать интересный абстрактный лентообразный эффект, используя только Photoshop.

Откройте Photoshop и создайте новый документ File > New... (Файл – Новый). Размер документа выберите достаточно большой, чтобы был простор для творчества.

Создайте новый слой Layer > New > Layer (Слой – Новый – Слой) и назовите его background.

Теперь выберем инструмент Brush ((B) Кисть).

Откроем Brush Palette (Палитра кистей), чтобы произвести некоторые настройки. Для этого зайдём Window > Brushes (Окно – Кисти) или просто нажмём F5 на клавиатуре.

Выберем в палитре стандартную жёсткую круглую кисть диаметром 2-3 пикс.

Активизируем Shape Dynamics (Динамика формы). Убедитесь, что в Size Control (Колебание размера – Управление) установлено "Pen Pressure" (Нажим пера), а Minimum Diameter (Минимальный диаметр) установлен на 0.

Теперь нам понадобится Pen Tool ((P), Перо).

На панели настроек Пера, убедитесь, что выбрано "Paths" (Контуры). Только теперь можно приступить к созданию нашей будущей ленты.

На новом слое, расставляя опорные точки для контура, зажимайте левую кнопку мыши и перетаскивайте курсор, чтобы получить плавно изогнутую линию:

Теперь вызовем цветовую палитру, для этого дважды кликнем на значке foreground color (Цвет переднего плана).

В появившейся цветовой палитре введём значения для R, G, и B равные 126 или просто установим цвет #7e7e7e.

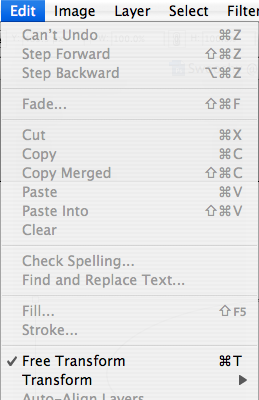
Теперь вновь вооружимся инструментом Pen Tool  ((P), Перо), кликнем правой кнопкой мыши на контуре и в выпавшем меню выберем Stroke Path (Обводка).
((P), Перо), кликнем правой кнопкой мыши на контуре и в выпавшем меню выберем Stroke Path (Обводка).

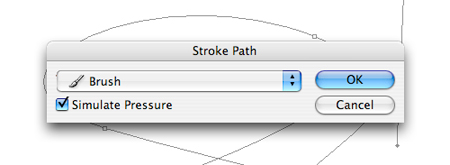
В появившемся диалоговом окне среди предложенных инструментов выберем Brush (Кисть), так же не забудем поставить галочку напротив Simulate Pressure (Имитировать нажим). Нажмём Ок.

Затем кликнем ПКМ (правой кнопкой мыши) на контуре и выберем delete the path (Удалить контур) или нажмите Ctrl+H.

Если вы сделали всё правильно, то у вас должно получиться что-то вроде этого:

Теперь нам понадобится палитра Actions (Операции), Window > Actions (Окно – Операции). В появившейся палитре нажмите на иконку New Action (Новая операция)

Задайте имя для действия и нажмите Record (Запись).

Теперь продублируем слой с линией Layer > Duplicate Layer (Слой – Создать дубликат слоя).

Обратите внимание, дубликат слоя был записан в action.

Далее, убедившись, что активным является дубликат, вызовем Свободную трансформацию, Edit > Free Transform (Правка – Свободная трансформация).

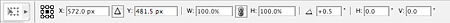
Используя клавишу со стрелкой «вверх», поднимите слой вверх на 1 или 2 пикселя (одно нажатие на стрелку – смещение на 1 пикс.) Затем на панели настроек трансформации верху изменим значение угла на «+0.5».

Закончив, нажмём на значок "Check" - применить трансформацию.

На этом мы закончим запись экшена и нажмём на иконку «stop».

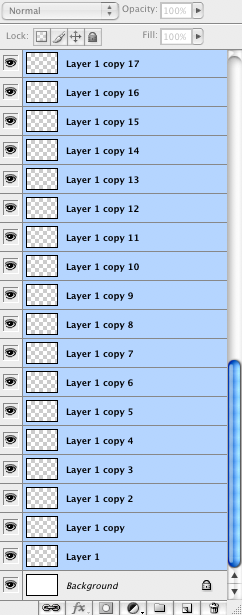
Вот как должен выглядеть экшен, который мы только что создали в своём рабочем пространстве:

На этом подготовительная часть закончена.
Чтобы создать эффект ленты, автор 43 раза нажал иконку «play» на панели Actions. Вы, свою очередь, можете воспроизводить экшен столько, сколько посчитаете нужным.

Удерживая клавишу Shift, выделите все слои.

Затем объедините выделенные слои Layer > Merge Layers (Слой – Объединить слои). Образовавшийся слой переименуем в «ribbon».

Наша лента смотрится уже неплохо. Продолжим.
Автор создал новый слой и поместил его на палитре слоёв ниже слоя «ribbon». Этот слой автор использовал для создания разноцветного фона, вооружившись очень большой кистью с мягкими краями.
Совет автора: вместо кисти с тем же успехом можно использовать градиент.

Сделайте активным слой «ribbon», чтобы добавить ленте яркости, Image > Adjustment > Hue/Saturation (Изображение – Корректировка – Цветовой тон/Насыщенность:

Теперь изменим режим наложения для ленты на Overlay (Перекрытие).

В заключении, вы можете один или два раза продублировать слой «ribbon» и, применив к ним Свободную трансформацию (Edit – free transform) и Деформацию  (Edit – Transform – Warp), изменить форму ленты на дубликатах.
(Edit – Transform – Warp), изменить форму ленты на дубликатах.
Так же вы можете поиграть с Opacity (непрозрачность) для дубликатов, затемнить углы на фоновом слое вокруг ленты или добавить корректирующие слои Curves (Кривые), Color Balance (Баланс цвета).


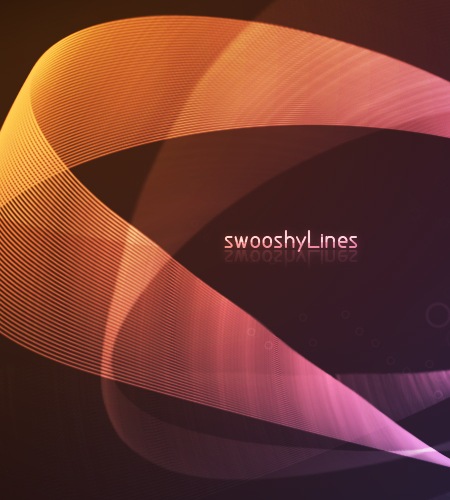
Ну вот и всё.
Не бойтесь экспериментировать и всё У ВАС ПОЛУЧИТСЯ.
Автор: Dan
Перевод: Евгения Гончарова
Ссылка на источник
Источник: www.cornoncob.com
Комментарии 105
Спасибо.
Спасибо!
Спасибо за урок!
Спасибо.Отличный урок.
Спасибо большое. Наконец, научилась записывать экшены.
Спасибо, понравилось
Спасибо за урок.
Здорово,то что нужно. Спасибо вам за такой урок
Здоровска....
спасибо за урок...
Лента.
Понравилось. Спасибо.
а не подскажите, какой шрифт использовали?)
Спасибо за интересный и красивый урок)
Спасибо за интересный и познавательный урок!!
спасибо за урок!
Спасибо!
Спасибо, понравилось.
и еще из кружочков:)
Здорово!!! и очень просто!!!!
Вот из такой розовой загогулины получились прикольные бантики.:)
Спасибо, получается очень эффектно.
Евгения, спасибо за перевод такого замечательного урока!
Понравилось. Спасибо.
Здорово получается, красивый штрих ко многим идеям, спасибо!!!
Спасибо, что так легко и непринужденно объяснили принцип работы с экшенами!
Спасибо!
Спасибо за урок)
Шикарный урок!!Обязательно попробую!!!
как классно вы научили рисовать пером!А ещё я научилась создавать экшен!Огромнейшее спасибо за интересный урок.Долго мучилась-не нравились свои линии:)