Элегантный текстовый 3D-эффект с орнаментом
Элегантный текстовый 3D-эффект с орнаментом
 В этом уроке на примере буквы Ñ мы создадим красивый и элегантный текстовый эффект с орнаментом.
В этом уроке на примере буквы Ñ мы создадим красивый и элегантный текстовый эффект с орнаментом.
Сложность урока: Средний
Буква Ñ – характерный символ испанского языка. По некоторым данным, в мире более 437 млн человек считают испанский родным, что делает его вторым в мире по количеству носителей.
В этом уроке на примере буквы Ñ мы создадим красивый и элегантный текстовый эффект с орнаментом. Он входит в набор эффектов Royal Photoshop Text FX Vol 01 на сайте GraphicRiver.
Скачать архив с материалами к уроку
1. Создаем фон
Шаг 1
Создаем новый документ File – New (Файл – Новый).
- Width (Ширина): 850 пикс
- Height (Высота): 600 пикс
- Resolution (Разрешение): 72 PPI (пикселя/дюйм)
Шаг 2
Дублируем фоновый слой Layer – Duplicate Layer (Слой – Создать дубликат слоя) и называем копию «Фоновый узор».
Шаг 3
Теперь мы добавим текстуру к фоновому слою.
Дважды кликаем по слою «Фоновый узор», чтобы открыть окно Layer Style (Стиль слоя). Применяем Pattern Overlay (Наложение узора), кликаем по кнопке выбора узора и находим в списке скачанный Pattern001. Жмем ОК.
Шаг 4
Чтобы слегка затемнить фон, мы применим стиль слоя Color Overlay (Наложение цвета). Для этого дважды кликаем по слою «Фоновый узор» и настраиваем нужный стиль.
- Blend Mode (Режим наложения): Normal (Нормальный)
- Цвет: #a9a196
- Opacity (Непрозрачность): 30%
2. Добавляем текст и выравниваем его
Шаг 1
Шрифтом Unifraktur Maguntia пишем букву ñ.
Если вы не находите у себя этот символ, зажмите клавишу Alt и на цифровой клавиатуре напечатайте комбинацию 164, чтобы создать букву ñ нижнего регистра.
- Font Size (Размер): 600 пикс
- Tracking (Межбуквенный интервал): 0 пт
- Font style (Начертание): Book
- Anti-aliasing mode (Метод сглаживания): Smooth (Плавное)
- Цвет: #ffffff
Шаг 2
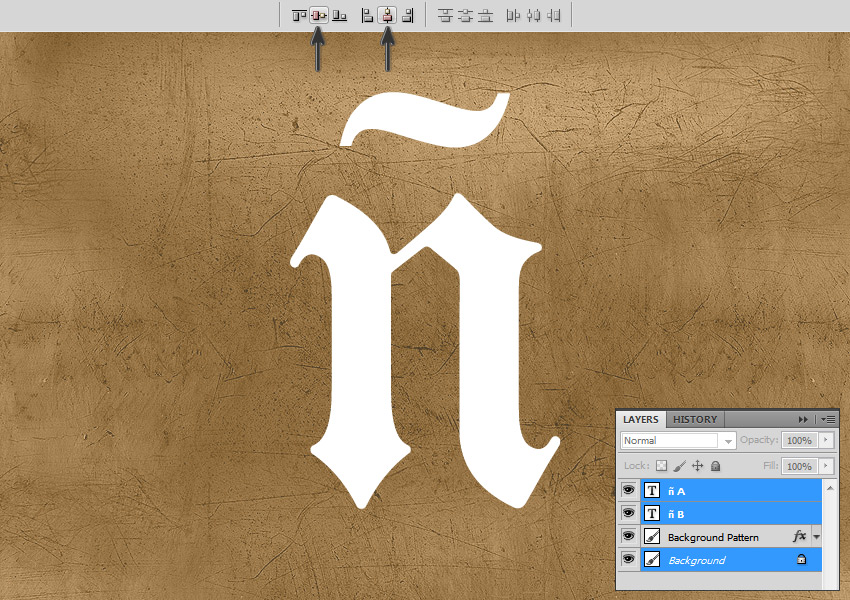
Дублируем (Ctrl+J) текстовый слой «ñ» и называем верхнюю копию «ñ А» и нижнюю – «ñ В». С помощью первой копии мы создадим золотой орнамент, а с помощью второй – 3D-текст черного цвета.
На панели слоев с зажатой клавишей Ctrl выделяем текстовые слои и фоновый слой. Активируем Move Tool (V) (Перемещение) и на верхней панели выравниваем все по центру:
- Align Horizontal: Center (Выравнивание центров по горизонтали)
- Align Vertical: Center (Выравнивание центров по вертикали)
3. Применяем стили к основному слою
Шаг 1
Продолжаем работу со слоем «ñ В». Переходим Layer – Layer Style – Pattern Overlay (Стиль – Стиль слоя – Наложение узора), кликаем на кнопку выбора узора и в списке находим узор Pattern002. Это будет основа эффекта.
Шаг 2
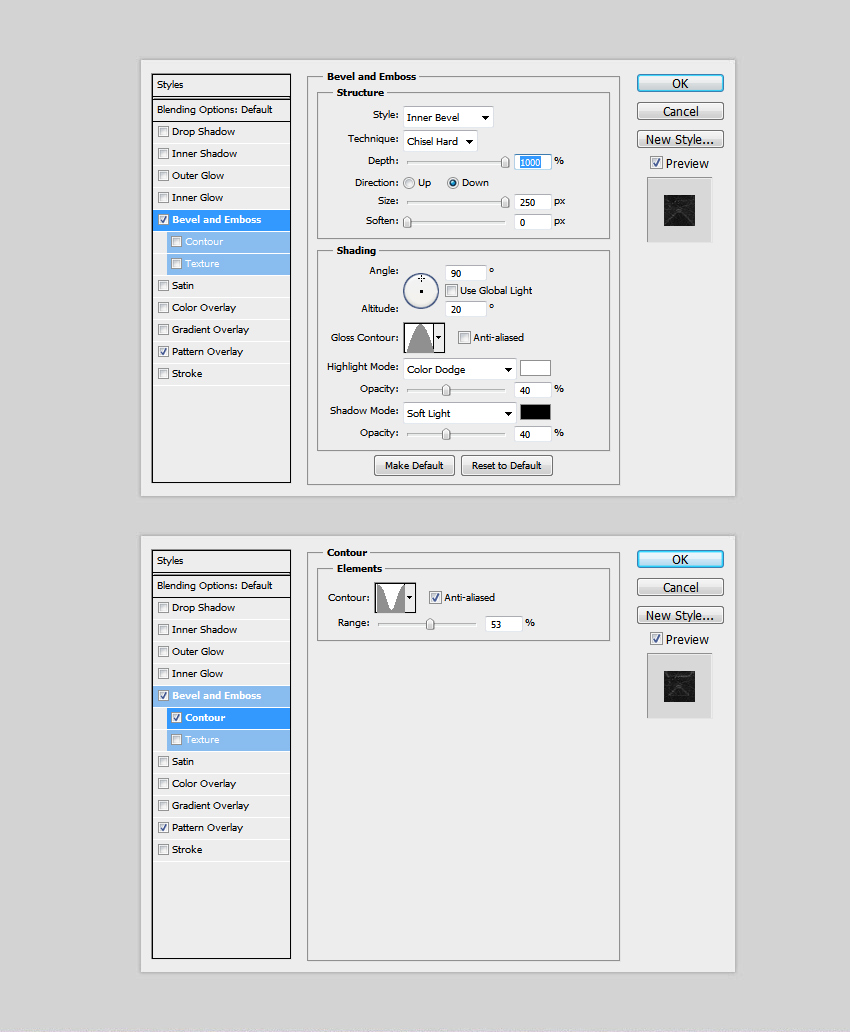
Чтобы создать эффект 3D, для начала мы применим стиль Bevel & Emboss (Фаска и тиснение) со следующими параметрами:
- Style (Стиль): Inner Bevel (Внутренний скос)
- Technique (Метод): Chisel Hard (Жесткая огранка)
- Depth (Глубина): 1000%
- Direction (Направление): Down (Вниз)
- Size (Размер): 250 пикс
- Soften (Смягчение): 0 пикс
- Angle (Угол): 90º
- Use Global Light (Глобальное освещение): выкл
- Altitude (Глубина): 20º
Далее мы применим файл 7Contours.shc. Кликаем по кнопке выбора Gloss Contour (Контур глянца) и в выпадающем списке выбираем Contour001.
Продолжаем настройку стиля слоя:
- Anti-aliased (Сглаживание): выкл
- Highlight Mode (Режим подсветки): Color Dodge (Осветление основы)
- Highlight Color (Цвет подсветки): #ffffff
- Highlight Opacity (Непрозрачность подсветки): 40%
- Shadow Mode (Режим тени): Soft Light (Мягкий свет)
- Shadow Color (Цвет тени): #000000
- Shadow Opacity (Непрозрачность тени): 40%
Далее переходим Layer – Layer Style – Bevel & Emboss – Contour (Слой – Стиль слоя – Фаска и тиснение – Контур). Кликаем на кнопку Gloss Contour (Контур глянца) и в выпадающем меню выбираем контур Contour002.
- Anti-aliased (Сглаживание): вкл
- Range (Диапазон): 53%
Шаг 3
Чтобы получить реалистичный черный матовый цвет, переходим Layer Style – Color Overlay (Стиль слоя – Наложение цвета):
- Blend Mode (Режим наложения): Normal (Нормальный)
- Цвет: #1a1a1a
- Opacity (Непрозрачность): 60%
Шаг 4
Далее мы добавим блики на черном матовом тексте. Переходим Layer Style – Satin (Стиль слоя – Глянец) и применяем следующие настройки.
- Blend Mode (Режим наложения): Color Dodge (Осветление основы)
- Цвет: #ffffff
- Opacity (Непрозрачность): 40%
- Angle (Угол): 20º
- Distance (Смещение): 10 пикс
- Size (Размер): 10 пикс
- Contour (Контур): Default (По умолчанию)
- Anti-aliased (Сглаживание): выкл
- Invert (Инвертировать): вкл
Шаг 5
Чтобы отделить текст от фона, мы добавим насыщенную тень. Переходим Layer Style – Drop Shadow (Стиль слоя – Тень) и настраиваем стиль слоя, как показано ниже.
- Blend Mode (Режим наложения): Normal (Нормальный)
- Цвет: #000000
- Opacity (Непрозрачность): 50%
- Angle (Угол): 90º
- Use Global Light (Глобальное освещение): выкл
- Distance (Смещение): 40 пикс
- Spread (Размах): 10 пикс
- Size (Размер): 20 пикс
- Contour (Контур): Default (По умолчанию)
- Noise (Шум): 0%
- Layer Knocks Out Drop Shadow (Слой выбивает тень): вкл
Шаг 6
Далее мы добавим металлическую обводку. Переходим Layer Style – Stroke (Стиль слоя – Выполнить обводку).
- Size (Размер): 1 пикс
- Position (Положение): Inside (Внутри)
- Blend Mode (Режим наложения): Normal (Нормальный)
- Opacity (Непрозрачность): 100%
- Fill Type (Тип обводки): Pattern (Узор)
- Pattern (Узор): выбираем узор Pattern002
- Scale (Масштаб): 100%
- Link with Layer (Связать со слоем): вкл
Шаг 7
В этом шаге мы добавим дополнительную обводку. Применяем стиль Outer Glow (Внешнее свечение) со следующими параметрами.
- Blend Mode (Внешнее свечение): Normal (Нормальный)
- Opacity (Непрозрачность): 100%
- Noise (Шум): 0%
- Цвет: #121212
- Technique (Метод): Softer (Мягкий)
- Spread (Размах): 70%
- Size (Размер): 4 пикс
- Contour (Контур): Default (По умолчанию)
- Anti-aliased (Сглаживание): выкл
- Range (Диапазон): 30%
- Jitter (Колебание): 0%
4. Создаем орнамент
Шаг 1
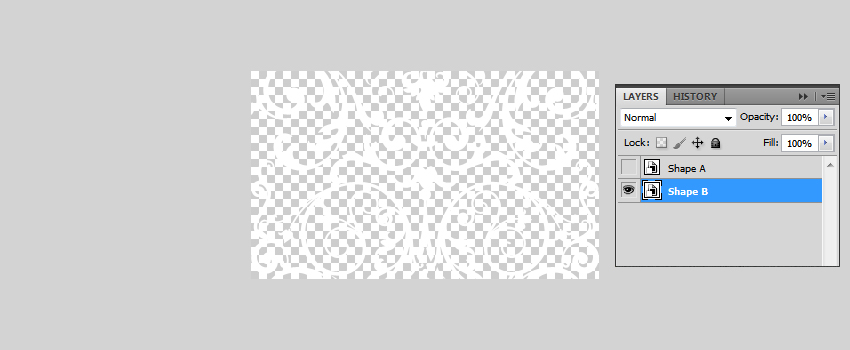
Открываем PSD-файл Ornate_pattern.psd и выбираем слой «Shape B».
Шаг 2
Давайте добавим текстуру на слой «Shape B».
Дважды кликаем по слою «Shape B», чтобы открыть окно Layer Style (Стиль слоя). Применяем Pattern Overlay (Наложение узора) и настраиваем его.
- Blend Mode (Режим наложения): Normal (Нормальный)
- Opacity (Непрозрачность): 100%
- Pattern (Узор): выбираем узор Pattern003
- Scale (Масштаб): 50%
- Link with Layer (Связать со слоем): вкл
Шаг 3
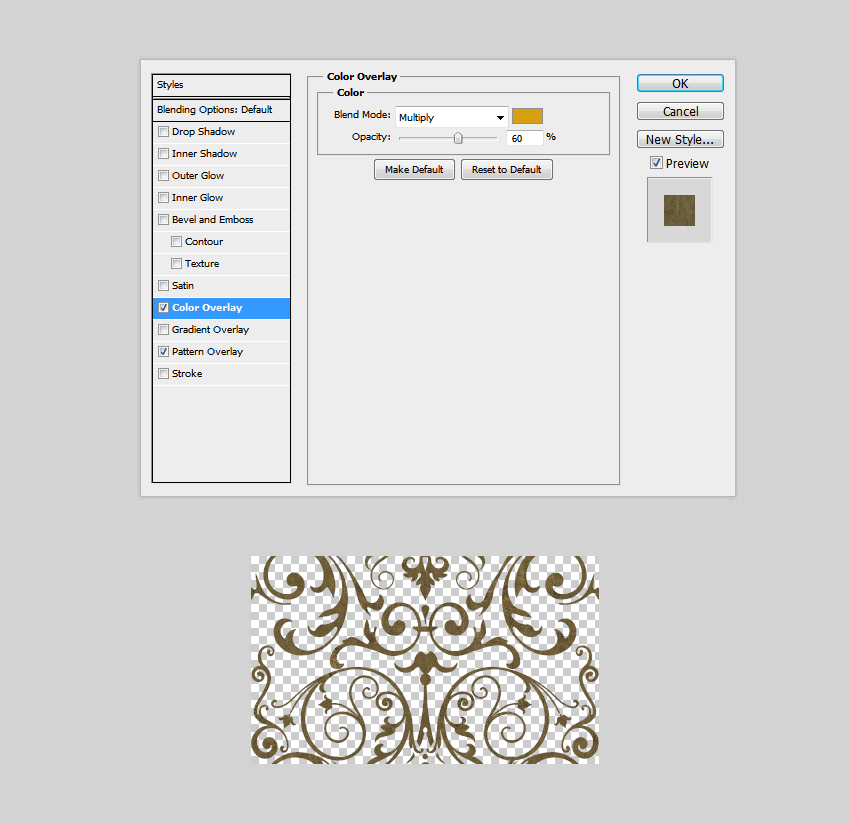
Чтобы создать реалистичный эффект золота, применяем Color Overlay (Наложение цвета) со следующими настройками.
- Blend Mode (Режим наложения): Multiply (Умножение)
- Цвет: #c99e2b
- Opacity (Непрозрачность): 60%
Шаг 4
Далее мы увеличим реалистичность с помощью бликов. Применяем стиль слоя Satin (Глянец).
- Blend Mode (Режим наложения): Soft Light (Мягкий свет)
- Цвет: #d8ccab
- Opacity (Непрозрачность): 40%
- Angle (Угол): 19º
- Distance (Смещение): 88 пикс
- Size (Размер): 146 пикс
Далее мы применим контур Contours.shc. Жмем на кнопку выбора контура и находим Contour004.
- Anti-aliased (Сглаживание): выкл
- Invert (Инвертировать): вкл
Шаг 5
Теперь мы превратим плоский узор в 3D-орнамент из золота. Применяем Bevel & Emboss (Фаска и тиснение).
- Style (Стиль): Inner Bevel (Внутренний скос)
- Technique (Метод): Chisel Hard (Жесткая огранка)
- Depth (Глубина): 155%
- Direction (Направление): Up (Вверх)
- Size (Размер): 100 пикс
- Soften (Смягчение): 0 пикс
- Angle (Угол): 140º
- Use Global Light (Глобальное освещение): выкл
- Altitude (Высота): 20º
- Gloss Contour (Контур глянца): Contour007
- Anti-aliased (Сглаживание): вкл
- Highlight Mode (Режим подсветки): Color Dodge (Осветление основы)
- Highlight Color (Цвет подсветки): #a4a298
- Highlight Opacity (Непрозрачность подсветки): 100%
- Shadow Mode (Режим тени): Soft Light (Мягкий свет)
- Shadow Color (Цвет тени): #000000
- Shadow Opacity (Непрозрачность тени): 100%
Далее переходим Layer Style – Bevel & Emboss – Contour (Стиль слоя – Фаска и тиснение – Контур), жмем на кнопку выбора контура и находим Contour002.
- Anti-aliased (Сглаживание): вкл
- Range (Диапазон): 53%
Шаг 6
Далее с помощью стиля Outer Glow (Внешнее свечение) мы создадим мягкую тень. Применяем Outer Glow (Внешнее свечение) со следующими настройками.
- Blend Mode (Режим наложения): Multiply (Умножение)
- Opacity (Непрозрачность): 60%
- Noise (Шум): 0%
- Цвет: #000000
- Technique (Метод): Softer (Мягкий)
- Spread (Размах): 0%
- Size (Размер): 0 пикс
- Contour (Контур): Contour005
- Anti-aliased (Сглаживание): вкл
- Range (Диапазон): 50%
- Jitter (Колебание): 0%
Шаг 7
Применяем вторую и последнюю тень. Переходим Layer Style – Drop Shadow (Стиль слоя – Тень).
- Blend Mode (Режим наложения): Normal (Нормальный)
- Цвет: #000000
- Opacity (Непрозрачность): 40%
- Angle (Угол): 90º
- Use Global Light (Глобальное освещение): выкл
- Distance (Смещение): 2 пикс
- Spread (Размах): 10 пикс
- Size (Размер): 0 пикс
- Contour (Контур): Default (По умолчанию)
- Noise (Шум): 0%
- Layer Knocks Out Drop Shadow (Слой выбивает тень): вкл
Закончив, жмем ОК.
Шаг 8
Далее мы доработаем слой «Shape A» и добавим больше глянцевых бликов.
Для начала включаем видимость слоя, нажав на значок глаза на панели слоев. Затем устанавливаем Fill (Заливка) этого слоя на 0%.
Дважды кликаем по слою и применяем Bevel & Emboss (Фаска и тиснение).
- Style (Стиль): Inner Bevel (Внутренний скос)
- Technique (Метод): Chisel Hard (Жесткая огранка)
- Depth (Глубина): 100%
- Direction (Направление): Down (Вниз)
- Size (Размер): 250 пикс
- Soften (Смягчение): 0 пикс
- Angle (Угол): 145º
- Use Global Light (Глобальное освещение): выкл
- Altitude (Высота): 20º
- Gloss Contour (Контур глянца): Contour006
- Anti-aliased (Сглаживание): вкл
- Highlight Mode (Режим подсветки): Color Dodge (Осветление основы)
- Highlight Color (Цвет подсветки): #ffffff
- Highlight Opacity (Непрозрачность подсветки): 30%
- Shadow Mode (Режим тени): Normal (Нормальный)
- Shadow Color (Цвет тени): #000000
- Shadow Opacity (Непрозрачность тени): 20%
Шаг 9
Мы подготовили 3D-орнамент, но нам нужно его сохранить в качестве узора для дальнейшего применения.
Поэтому переходим Edit – Define Pattern (Редактирование – Определить узор) и сохраняем его с названием «3DGoldenOrnate001».
5. Применяем 3D-орнамент
Шаг 1
Возвращаемся к основному рабочему документу и выбираем слой «ñ A». Устанавливаем его Fill (Заливка) на 0%.
Дважды кликаем по этому слою и применяем стиль Pattern Overlay (Наложение узора).
- Blend Mode (Режим наложения): Normal (Нормальный)
- Opacity (Непрозрачность): 100%
- Pattern (Узор): выбираем созданный в предыдущем разделе узор 3DGoldenOrnate001
- Scale (Масштаб): 100%
- Link with Layer (Связать со слоем): вкл
Шаг 2
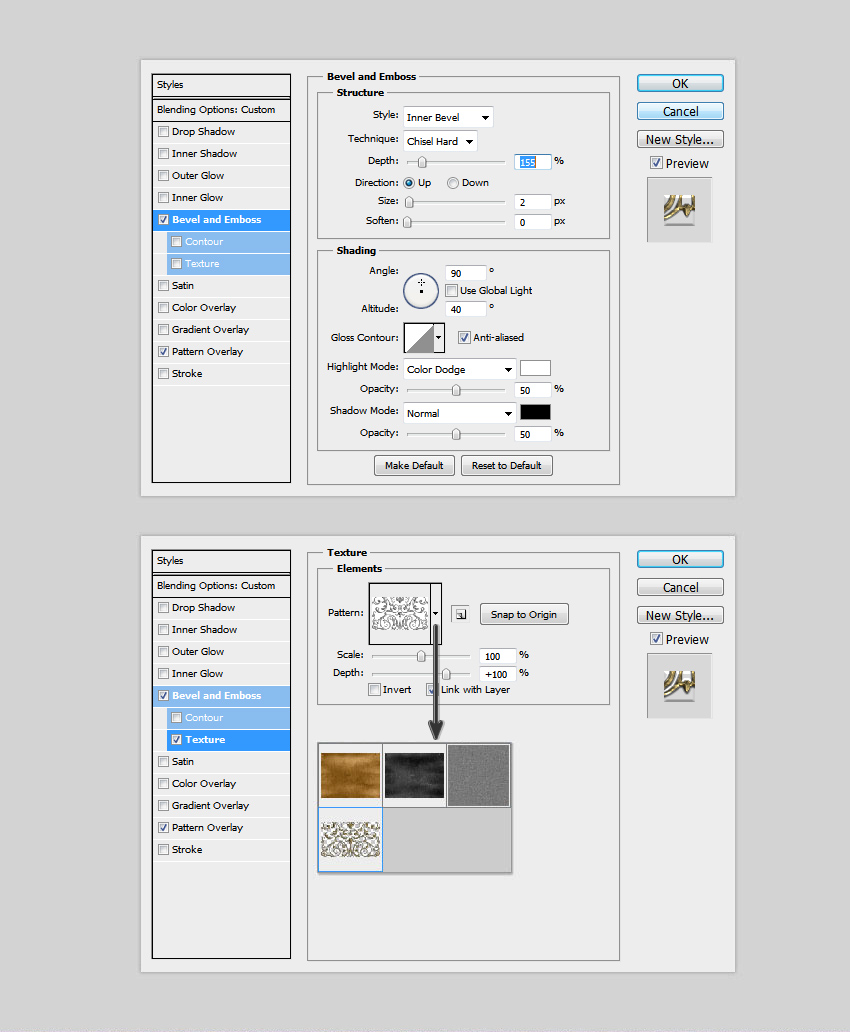
Продолжаем работать с орнаментом. Применяем стиль слоя Bevel & Emboss (Фаска и тиснение).
- Style (Стиль): Inner Bevel (Внутренний скос)
- Technique (Метод): Chisel Hard (Жесткая огранка)
- Depth (Глубина): 155%
- Direction (Направление): Up (Вверх)
- Size (Размер): 2 пикс
- Soften (Смягчение): 0 пикс
- Angle (Угол): 90º
- Use Global Light (Глобальное освещение): выкл
- Altitude (Высота): 40º
- Gloss Contour (Контур глянца): Default (По умолчанию)
- Anti-aliased (Сглаживание): вкл
- Highlight Mode (Режим подсветки): Color Dodge (Осветление основы)
- Highlight Color (Цвет подсветки): #ffffff
- Highlight Opacity (Непрозрачность подсветки): 50%
- Shadow Mode (Режим тени): Normal (Нормальный)
- Shadow Color (Цвет тени): #000000
- Shadow Opacity (Непрозрачность тени): 50%
Затем применяем стиль Texture (Текстура) и настраиваем его.
- Pattern (Узор): 3DGoldenOrnate001
- Scale (Масштаб): 100%
- Depth (Глубина): +100%
- Invert (Инвертировать): выкл
- Link with Layer (Связать со слоем): вкл
Шаг 3
Теперь нам нужно немного доработать освещение орнамента. Применяем стиль слоя Satin (Глянец).
- Blend Mode (Режим наложения): Vivid Light (Яркий свет)
- Цвет: #616161
- Opacity (Непрозрачность): 30%
- Angle (Угол): 19º
- Distance (Смещение): 16 пикс
- Size (Размер): 15 пикс
- Contour (Контур): Contour003
- Anti-aliased (Сглаживание): выкл
- Invert (Инвертировать): вкл
Шаг 4
Последний шаг!
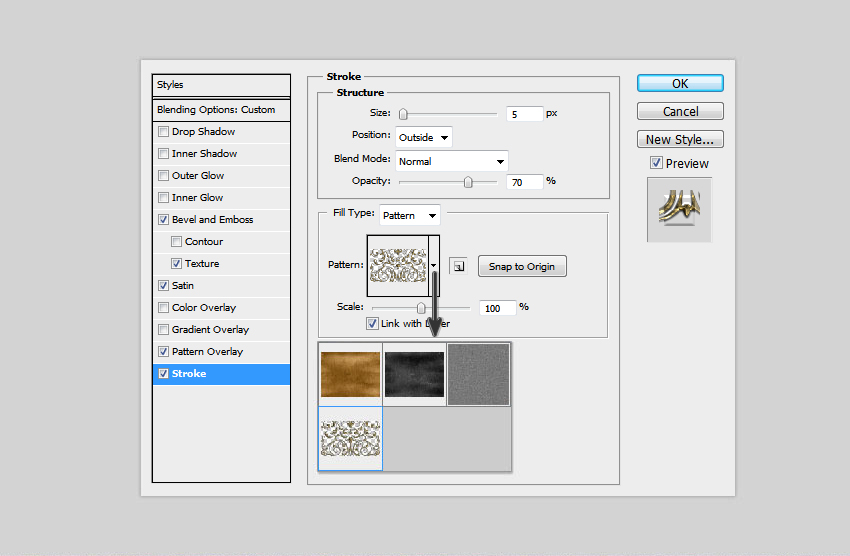
В этом шаге мы добавим точно такой же орнамент для обводки слоя «ñ A», чтобы еще больше увеличить реалистичность эффекта. Применяем стиль Stroke (Выполнить обводку) со следующими параметрами. Закончив, жмем ОК, чтобы сохранить результат.
- Size (Размер): 5 пикс
- Position (Положение): Outside (Снаружи)
- Blend Mode (Режим наложения): Normal (Нормальный)
- Opacity (Непрозрачность): 70%
- Pattern (Узор): 3DGoldenOrnate001
- Scale (Масштаб): 100%
- Link with Layer (Связать со слоем): вкл
Отличная работа! Мы закончили!
Стили слоя – очень гибкий инструмент Фотошоп, позволяющий получить множество интересных эффектов. И в этом уроке я показал вам способ создания элегантного 3D-текста.
Надеюсь, вам понравился урок, и вы узнали что-то полезное.
Не стесняйтесь оставлять комментарии и делиться своим результатом!
Автор: Enrique Elicabe
Источник: design.tutsplus.com






























Комментарии 95
шикарный текст!!,но если увеличить,то видно грани буквы,а текст эти грани не облегает а наложен сверху как паутина. В любом случае шикардосс
Спасибо за урок!
Спасибо за интересный урок и за то, что так просто, доходчиво всё объяснили!
Хороший урок!
Спасибо.
Только в шаге, где Bevel&Emboss -> Texture для второго слоя, у меня текстура смещена относительно текстуры Pattern Overlay, хотя должна совпадать.
Поэтому Texture в тиснении я включила.
И шрифт красивый, и результат впечатляет! Спасибо большое за урок!
Спасибо за урок.
Отличный урок) тоже попробовал!
Спасибо за урок, все получилось)
Спасибо за урок!
а где брать текстуры?
Спасибо за урок :)
Спасибо большое, было интересно и доступно
Спасибо.
Спасибо за урок!
потрясающе, спасибо!
Спасибо за интересный урок!
спасибо
Ссылка не работает
Дмитрий Азимов, Проверил, работает. Вы случайно не браузер не Эксплорер используете? Попробуйте другой браузер.
Спасибо)
Спасибо за урок! Всё получилось)
Вот моя работа
Урок понравился! Использовала свои текстуры и узоры. Получился такой результат)
Интересная работа, правда где-то съехали размеры, поэтому текстура узора не совпала с самим узором..
Класс ! Спасибо !
Спасибо за урок! Очень познавательно.
Спасибо за урок!)