Делаем в Фотошоп обработку портрета в стиле «Fashion»
Делаем в Фотошоп обработку портрета в стиле «Fashion»
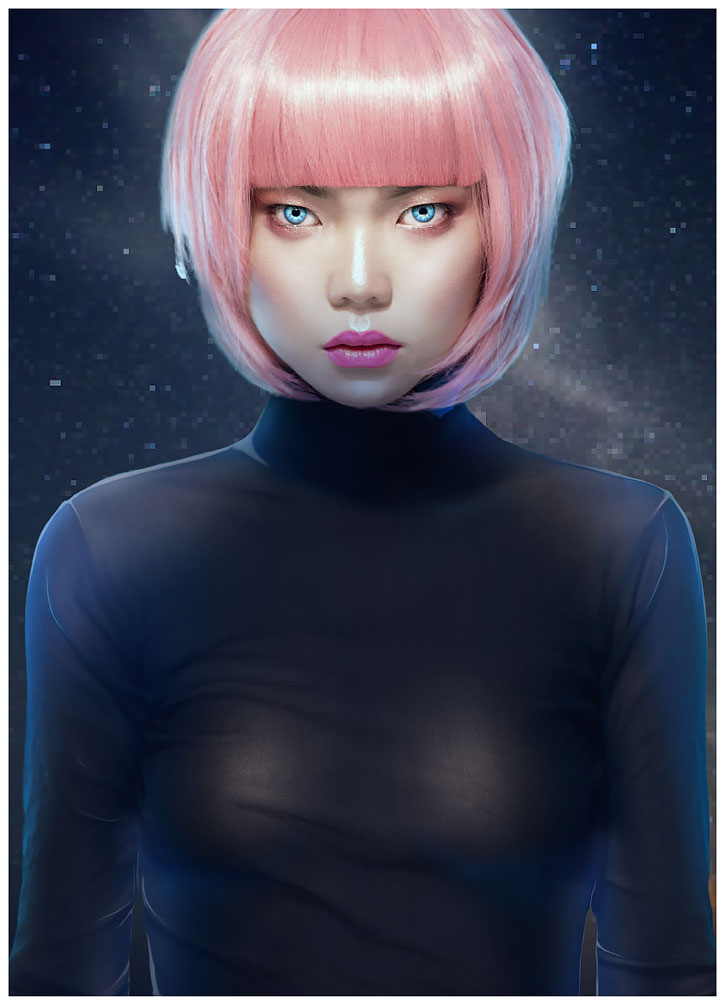
 В этом уроке мы будем создавать футуристический fashion-портрет. Вместо использования готовых фильтров, картинок или кистей, мы будем рисовать все детали вручную.
В этом уроке мы будем создавать футуристический fashion-портрет. Вместо использования готовых фильтров, картинок или кистей, мы будем рисовать все детали вручную.
Сложность урока: Сложный
В этом уроке мы будем создавать футуристический fashion-портрет. Вместо использования готовых фильтров, картинок или кистей, мы будем рисовать все детали вручную. Возможно, это звучит пугающе, но, поверьте, вам вовсе не нужно быть цифровым художником, чтобы внедрить приемы цифровой живописи в фотоманипуляцию!
Также с помощью корректирующих слоев мы выполним цветокоррекцию и увидим, как изменение цветов может из плоской и скучной картинки сделать яркую иллюстрацию.
И последнее, но не менее важное, – это смарт-объекты. Я расскажу вам, почему стоит начать ими пользоваться и как они помогают лучше контролировать работу с эффектами, соблюдая так называемые принципы неразрушающего редактирования.
Скачать архив с материалами к уроку
Примечание: В источнике урока отсутствуют некоторые изображения. Также автор использовал платные материалы. В архиве вы найдёте альтернативный вариант материалов для выполнения урока
1. Создаем пиксельный фон
Для начала мы создадим пиксельный фон с ночным небом. Я не люблю в портретах перегружать фон деталями, чтобы основное внимание было сосредоточено на главном персонаже.
Перед началом работы я хочу рассказать вам, почему мы используем смарт-объекты. В процессе урока мы создадим несколько таких слоев и мне бы хотелось заинтересовать других художников использовать их. Так что если вы уже познали всю прелесть смарт-объектов, то пропускайте этот раздел урока!
Что такое смарт-объекты?
Если кликнуть правой кнопкой по слою, то в меню вы найдете команду Convert to Smart Object (Преобразовать в смарт-объект). По сути, эта команда запрещает безвозвратное редактирование пикселей. Вы можете уменьшать объект, затем растягивать и при этом картинка не будет размытой. Все фильтры, которые мы добавляем к смарт-объектам, становятся смарт-фильтрами, и вы в любой момент сможете подкорректировать их настройки, отключить видимость или удалить, не затрагивая при этом основной слой. Также у каждого такого фильтра есть своя маска, которую можно редактировать.
Как вы уже поняли, смарт-объекты - наиболее мощный и функциональный инструмент для неразрушающего редактирования. Суть его заключается в том, что вы либо вообще не меняете содержимое оригинального слоя, либо совсем немного. При этом, как говорилось выше, вы в любой момент можем изменить настройки примененных эффектов или удалить их, а оригинальный слой при этом останется нетронутым.
Плюсы и минусы
Звучит отлично, но почему тогда все слои по умолчанию не делать смарт-объектами? Есть две причины. Во-первых, они значительно увеличивают размер файла. Если вставить в документ картинку размером 3000 х 3000 пикселей и сжать ее до 500 х 500 пикселей, то она все равно сохранит данные об оригинальном размере. А это может снизить производительность даже на хорошем компьютере.
Во-вторых, некоторые фильтры и настройки слоев нельзя применить к смарт-объектам. Например, нельзя применить фильтр Vanishing Point (Исправление перспективы). Смарт-объекты достаточно ограничены в этом.
Когда использовать смарт-объекты
Чаще всего я использую их с фильтрами размытия. Иногда мне нужно отредактировать маску фильтра, чтобы он был виден только в определенном месте. Или при добавлении нескольких разных фильтров и коррекций, которые позже мне захочется изменить. Или просто экспериментируя с различными эффектами.
Лично я не использую их при незначительных коррекциях или для сохранения оригинального размера вставленного изображения. Я создаю смарт-объекты только в тех случаях, когда они действительно необходимы.
Описание смарт-объектов звучит сложно и может запутать, поэтому я больше не хочу вас нагружать лишней информацией. Надеюсь, этот мини-курс был вам полезен!
Теперь переходим к уроку!
Шаг 1
Создаем документ размером 3680 х 5098 пикселей и вставляем картинку с ночным небом.
Шаг 2
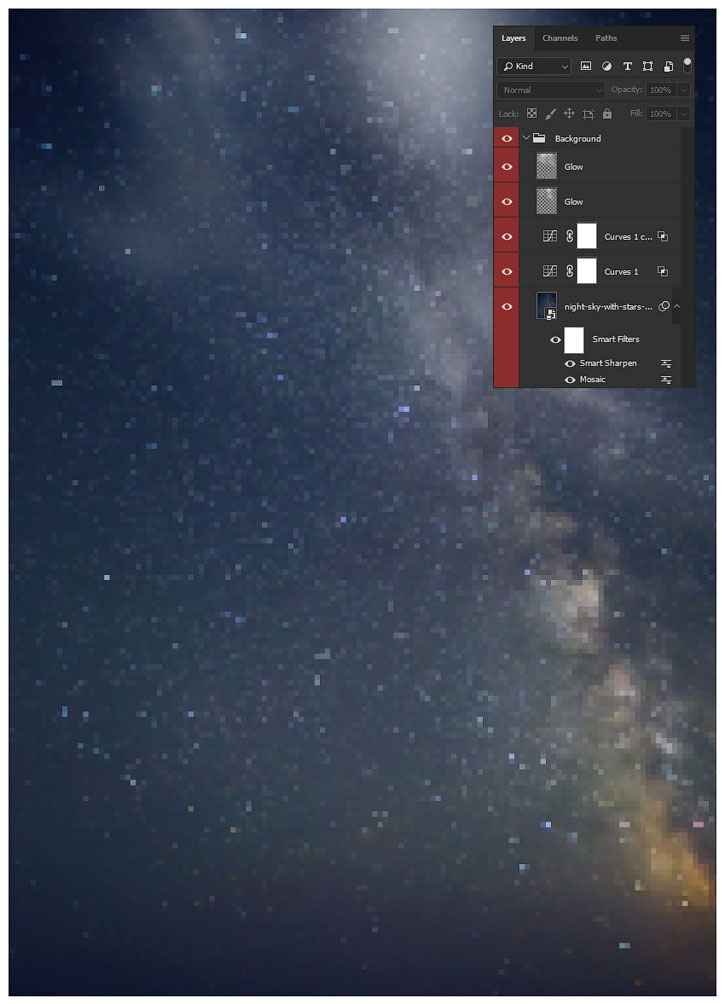
Выбираем слой с ночным небом, кликаем по нему правой кнопкой мышки и выбираем Convert to Smart Object (Преобразовать в смарт-объект).
Далее применяем фильтр Filter – Pixelate – Mosaic (Фильтр – Оформление – Мозаика) и устанавливаем Cell Size (Размер ячейки) на 27.
Далее применяем Filter – Sharpen – Smart Sharpen (Фильтр – Резкость – Умная резкость). Устанавливаем Amount (Эффект) на 500%, Radius (Радиус) – на 1,0 пиксель и Reduce Noise (Уменьшить шум) – на 10%.
Шаг 3
Давайте увеличим яркость звезд с помощью корректирующего слоя Curves (Кривые). Настройки ниже:
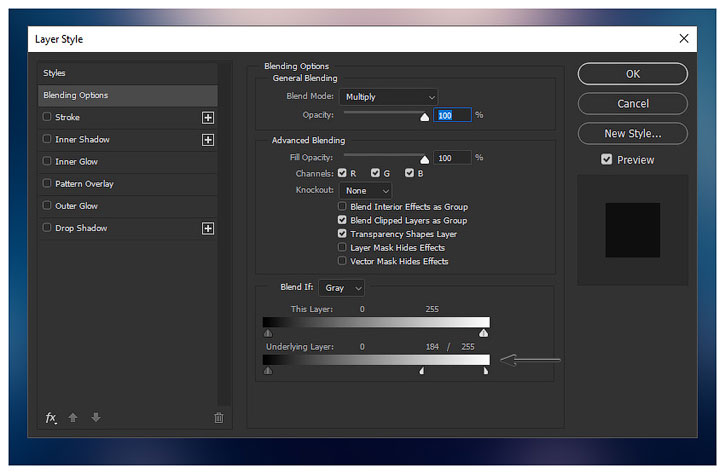
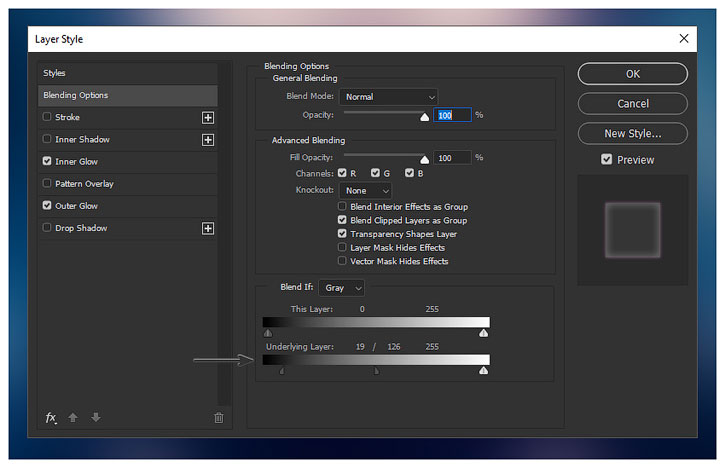
Дважды кликаем по слою Curves (Кривые), чтобы открыть окно Layer Style (Стиль слоя). Настраиваем нижний черный ползунок Underlying Layer (Подлежащий слой). Чтобы разделить его пополам, зажмите клавишу Alt.
Дублируем (Ctrl+J) слой Curves (Кривые), чтобы еще больше увеличить яркость звезд.
Шаг 4
Теперь мы добавим свечение.
Выше создаем новый слой (Ctrl+Shift+N) в режиме наложения Normal (Нормальный).
Большой мягкой кисточкой (В) с Flow (Нажим) 5% рисуем полупрозрачные белые пятна в верхней части полотна.
Создаем еще один новый слой в режиме наложения Soft Light (Мягкий свет).
Такой же кисточкой проводим в тех же местах, чтобы увеличить яркость.
На панели слоев с зажатой клавишей Ctrl выбираем все фоновые слои и группируем (Ctrl+G) их. Называем группу «Фон».
2. Добавляем светотени на модели
В этом разделе мы вырежем модель и добавим не нее светотени.
Шаг 1
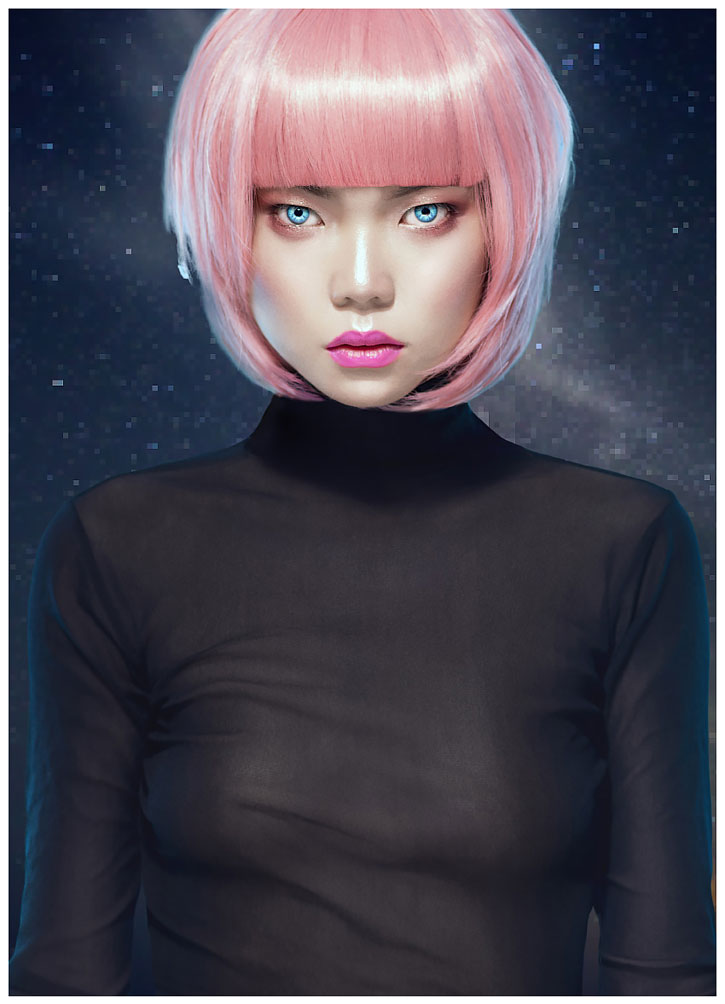
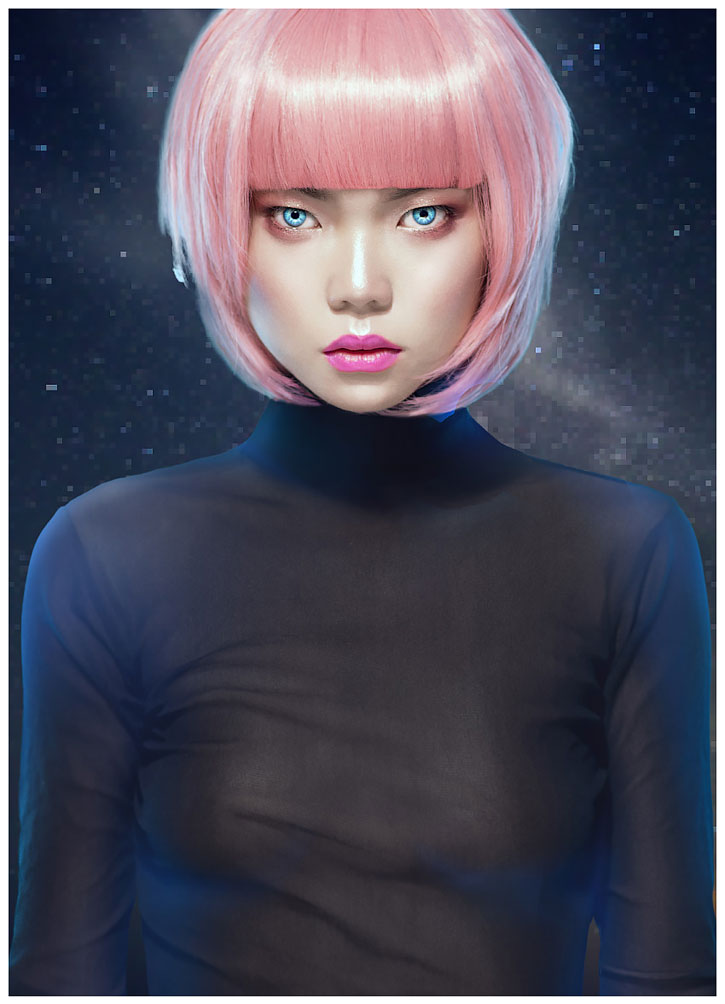
Для начала вставляем девушку с розовыми волосами в центре полотна.
Вырезаем ее любым удобным способом. Я предпочитаю использовать для выделения тела Pen Tool  (P) (Перо), а для волос – Refine Edge (Уточнить край)/Refine Edge Brush Tool (Кисть «Уточнить край»).
(P) (Перо), а для волос – Refine Edge (Уточнить край)/Refine Edge Brush Tool (Кисть «Уточнить край»).
Если вам нужна помощь с вырезанием, перейдите к шагу Вырезаем модель в уроке Создаем в Фотошоп fashion-иллюстрацию с осколками стекла
https://creativo.one/lessons/photo/sozdaem_v_fotoshop_fashion-illyustraciyu_s_oskolkami_stekla.html
! Именно так я вырезаю объекты! Не забывайте в окне настроек Refine Edge (Уточнить край) переключиться на специальную кисточку.
Шаг 2
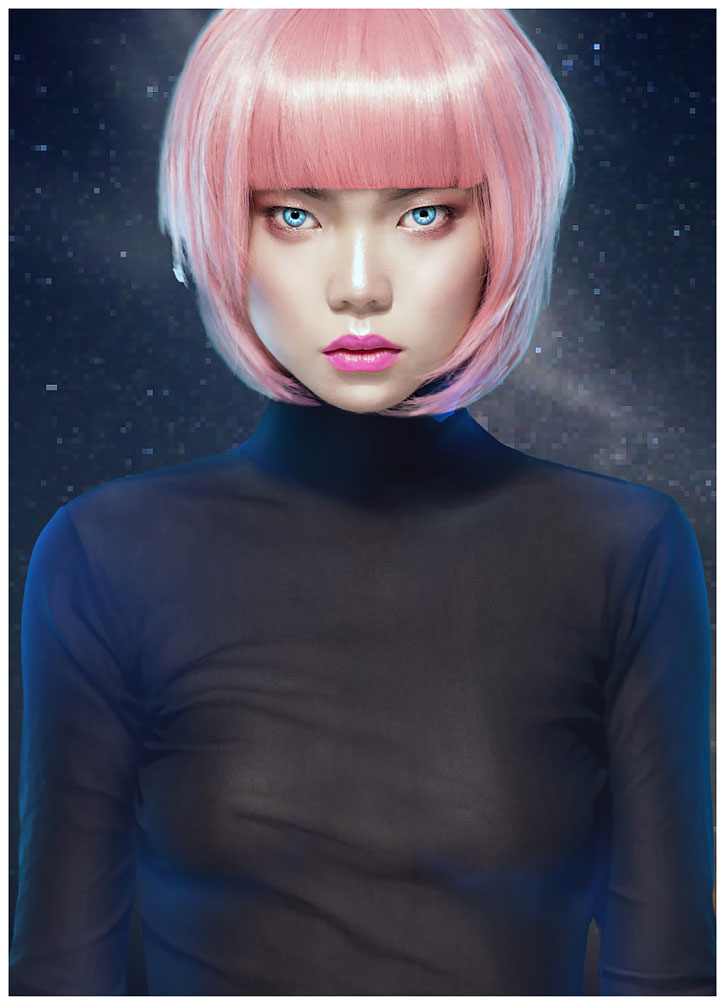
Далее мы добавим свет и свечение на модели.
Выше слоя с моделью добавляем новый слой в режим наложения Screen (Осветление) и трансформируем его в обтравочную маску (Ctrl+Alt+G).
Большой мягкой кисточкой (В) с Flow (Нажим) 5% синим цветом (#004dcd) проводим по краям модели. Добавляем свет на плечах и груди. Не переусердствуйте с эффектом!
Шаг 3
Создаем еще один новый слой в режиме наложения Normal (Нормальный) и трансформируем его в обтравочную маску.
Той же кистью белым цветом проводим по плечам модели. С помощью нескольких слоев мы постепенно будем добавлять освещение, чтобы оно было достаточно мягким и динамичным.
Шаг 4
Создаем еще один обтравочный слой в режиме наложения Normal (Нормальный) и уменьшаем его Opacity (непрозрачность) до 30%. Маленькой жесткой кисточкой (В) рисуем блики по краям модели. Не забудьте про складки на одежде, чтобы персонаж не выглядел плоско.
Если у вас нет графического планшета, это не проблема! На верхней панели с параметрами кисти установите Smoothing (Сглаживание) на 30% и рисуйте. Затем готовые линии растяните с помощью Smudge Tool  (Палец) (Strength (Интенсивность) 20%), кликнув левой кнопкой и потянув инструмент.
(Палец) (Strength (Интенсивность) 20%), кликнув левой кнопкой и потянув инструмент.
Шаг 5
Далее мы подкорректируем цвет и добавим более насыщенные тени на модели.
Создаем корректирующий слой Color Lookup (Поиск цвета) и трансформируем его в обтравочную маску для модели. Устанавливаем 3DLUT File (Файл 3DLUT) на NightFromDay и уменьшаем непрозрачность слоя до 77%.
Большой мягкой кистью (В) черного цвета редактируем маску корректирующего слоя и убираем темные участки на лице, боках и слегка возле груди модели. Благодаря таким теням, модель выглядит более интересно.
Шаг 6
Создаем корректирующий слой Brightness/Contrast (Яркость/Контрастность) и трансформируем его в обтравочную маску для модели. Устанавливаем Brightness (Яркость) на 52.
Инвертируем маску этого корректирующего слоя, используя комбинацию клавиш Ctrl+I. В результате белая маска должна стать черной.
Мягкой кисточкой (В) среднего размера белым цветом проводим по плечам, бокам и груди модели, чтобы выделить свет в этих зонах.
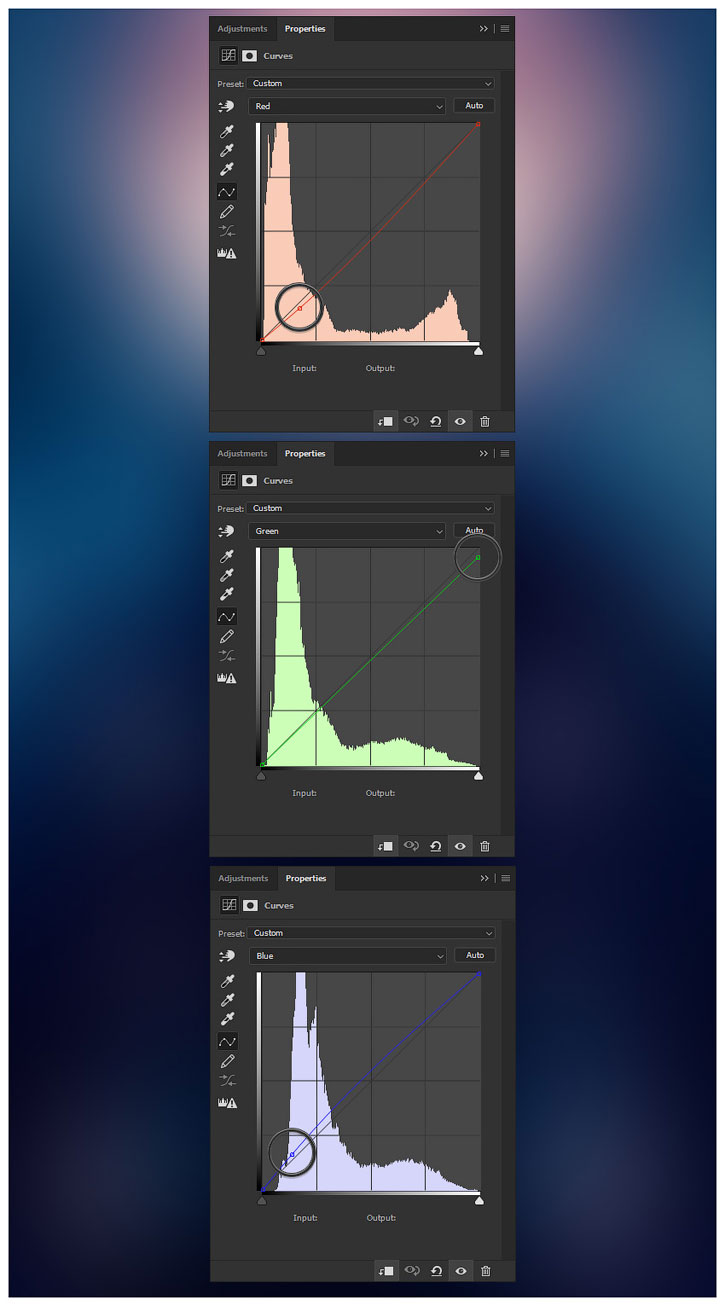
Затем добавляем корректирующий слой Curves (Кривые) и трансформируем его в обтравочную маску для модели. Настраиваем:
Шаг 7
Заканчиваем цветокоррекцию созданием еще одного корректирующего слоя Hue/Saturation (Цветовой тон/Насыщенность) и преобразованием его в обтравочную маску для модели. В настройках ставим галочку напротив Colorize (Тонирование), Hue (Цветовой тон) устанавливаем на 223, Saturation (Насыщенность) – на 28 и Lightness (Яркость) – на -23.
Мягкой кистью (В) среднего размера черным цветом проводим по маске корректирующего слоя, чтобы убрать эффект на лице и внутренней части одежды.
Шаг 8
В этом шаге мы добавим источник света за моделью.
Под слоем с моделью создаем новый слой в режиме наложения Screen (Осветление).
Большой мягкой кистью (#2aa0ff) рисуем аккуратное свечение за головой и плечами модели. Не спешите и работайте аккуратно, постепенно увеличивая яркость свечения. И не забывайте рисовать с небольшим нажимом кисти.
Создаем новый слой в режиме Normal (Нормальный) и повторяем все действия, но в этот раз используем белый цвет.
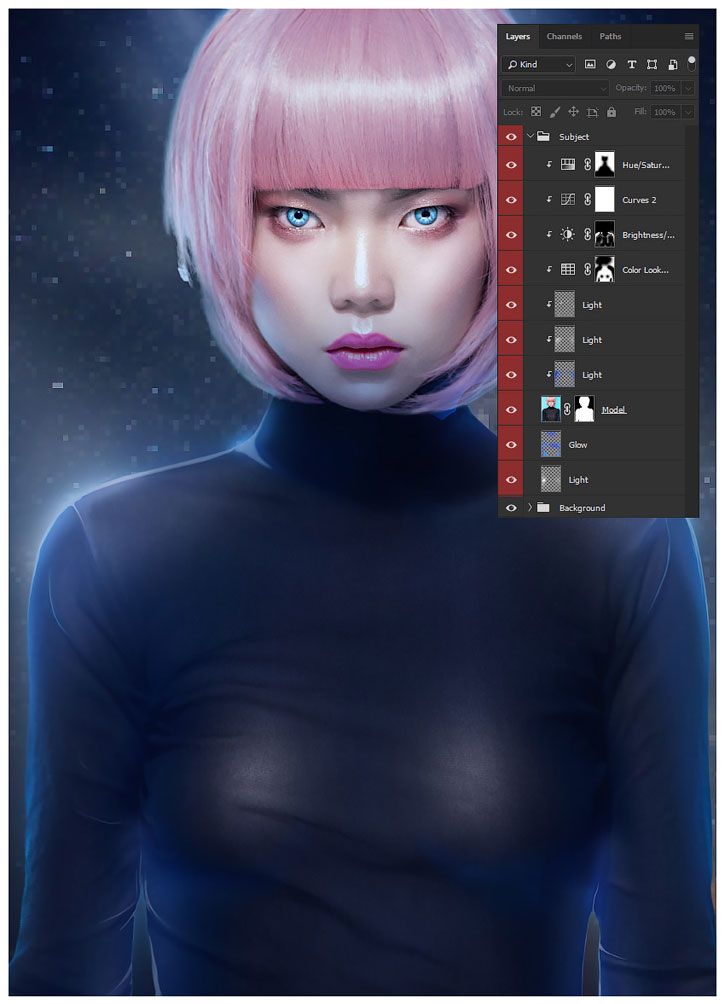
Группируем (Ctrl+G) все слои с моделью и называем группу «Модель».
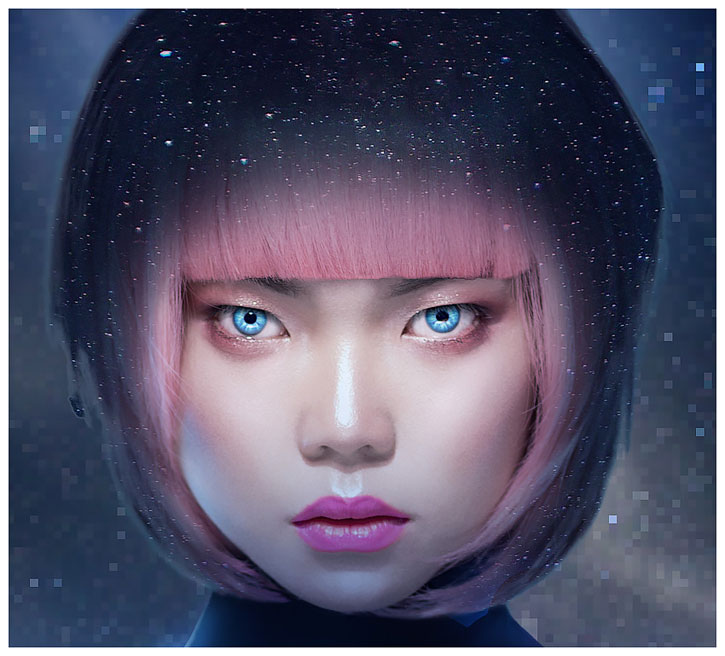
3. Рисуем космическую прическу
Далее мы будем добавлять космическую текстуру на волосах. Также, используя специальную кисть, мы нарисуем отдельные пряди волос.
Шаг 1
Дублируем (Ctrl+J) слой с ночным небом и размещаем копию над группой «Модель». Если на копии остались какие-либо фильтры и маски, все удаляем.
Открываем группу «Модель», зажимаем клавишу Ctrl и кликаем левой кнопкой по маске слоя с моделью (или миниатюре слоя, если вы не применяли маску), чтобы создать выделение по форме девушки.
Переходим на копию ночного неба и добавляем на него маску. Благодаря активному выделению, маска будет создана точно по его форме.
Мягкой белой кисточкой (В) скрываем звездную текстуру на теле и лице модели. Постарайтесь создать плавный переход от синего к розовому без резких линий.
Шаг 2
К копии неба применяем коррекцию Image – Adjustments – Hue/Saturation (Изображение – Коррекция – Цветовой тон/Насыщенность) и устанавливаем Saturation (Насыщенность) на -28.
Затем применяем Image – Adjustments – Brightness/Contrast (Изображение – Коррекция – Яркость/Контрастность). Устанавливаем Brightness (Яркость) на 75 и Contrast (Контрастность) – на -33.
Заканчиваем создание эффекта настройкой Blend If (Наложить если) в окне Layer Style (Стиль слоя).
Шаг 3
Далее мы будем рисовать отдельные пряди волос! Для этого можете воспользоваться стандартной круглой кисточкой. Однако, мы можем создать специальную кисть и получить более интересный результат.
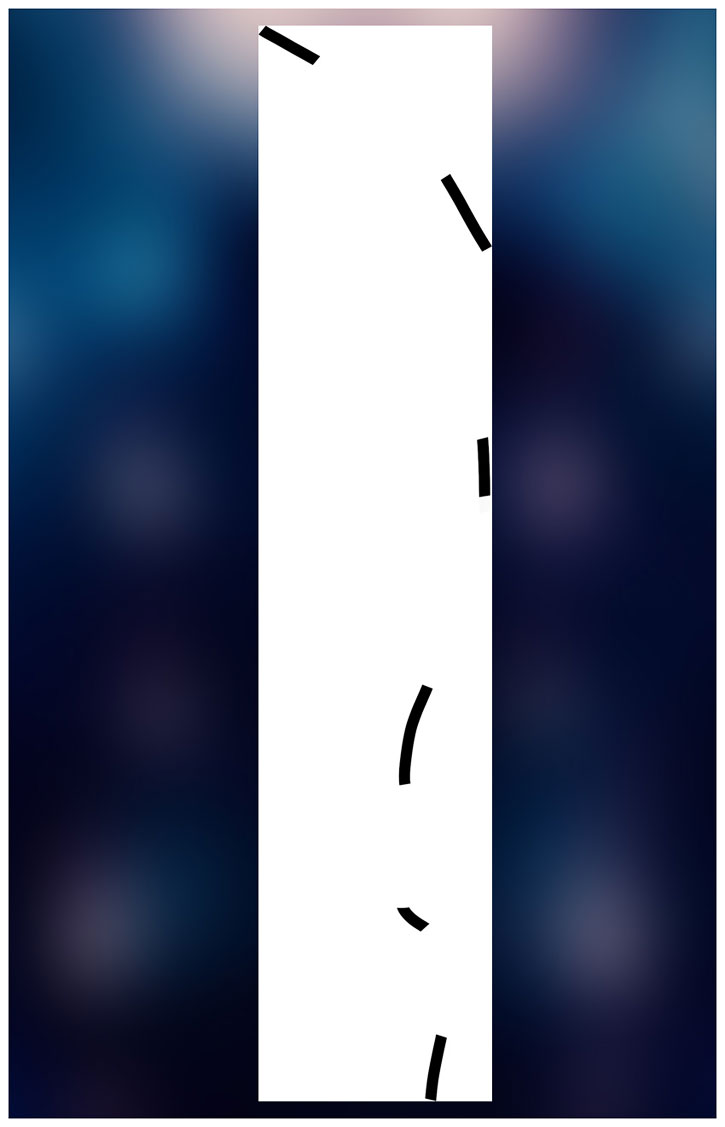
Создаем новый документ размером 850 х 850 пикселей.
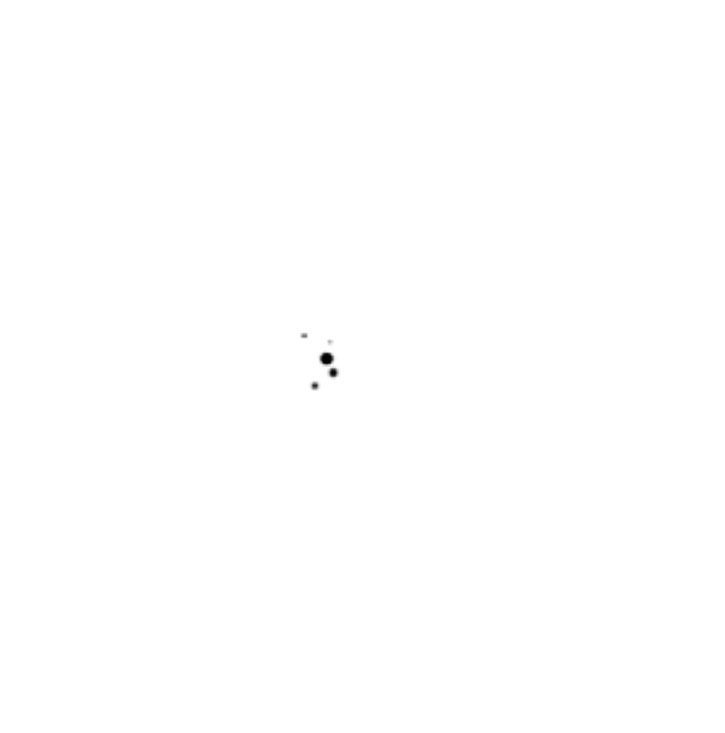
Маленькой кистью (В) средней жесткости рисуем пять черных точек разного размера, примерно, как показано ниже. Обратите внимание, что точки неидеальные, поэтому сильно не старайтесь.
Шаг 4
Кадрируем документ до размера содержимого (для этого используем инструмент Crop Tool  (C) (Кадрирование)).
(C) (Кадрирование)).
Переходим Edit – Define Brush (Редактирование – Определить кисть) и в появившемся окне вводим название кисточки «Пряди волос».
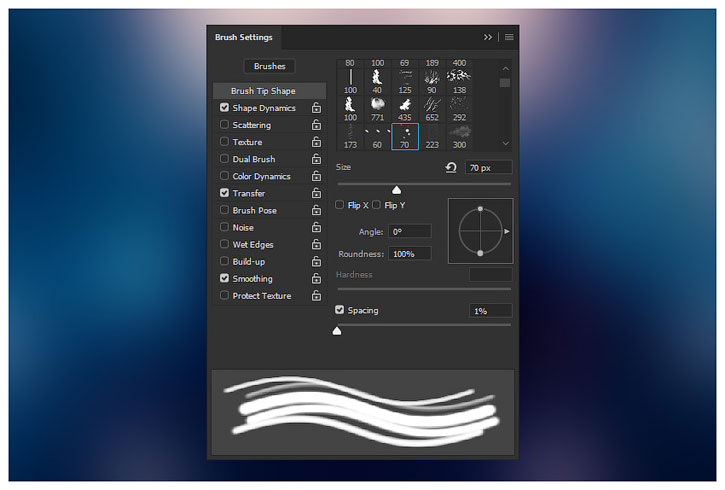
На панели Window – Brush (Окно – Кисть) выбираем нашу кисть и уменьшаем Spacing (Интервал) до 1%.
Шаг 5
Остальные настройки корректируем в процессе работы. Обычно, я настраиваю кисть следующим образом:
- Brush Size (Размер кисти): от 1 до 5 пикселей
- Flow (Нажим): 75%
- Чувствительность к нажиму для размера: включено
- Чувствительность к нажиму для непрозрачности: включено
Имейте в виду, что я использую графический планшет, поэтому включаю чувствительность к нажиму. Однако, вы можете рисовать и мышкой. Для этого меняем настройки кисточки:
- Smoothing (Сглаживание): от 30 до 50%
- Flow (Нажим): 50%
- Smudge Tool (Палец): Strength (Интенсивность) 20% (для размазывания концов прядей)
Чтобы волосы выглядели реалистично, я рисую пряди длинными быстрыми штрихами или короткими мазками. Не забывайте, что волосы – очень текстурный и неоднородный элемент, поэтому можно добавить несколько выбивающихся из общей массы волосков.
Работая мышкой вместо планшета, используем аналогичную технику, только потом дополнительно размазываем пряди волос инструментом Smudge Tool  (Палец), чтобы заострить концы. Не пренебрегайте этим, иначе волосы будут выглядеть неестественно.
(Палец), чтобы заострить концы. Не пренебрегайте этим, иначе волосы будут выглядеть неестественно.
Не расстраивайтесь, если что-то не получается, просто практикуйтесь больше и больше! Иногда я перерисовываю один волосок 10 раз, так что наберитесь терпения!
Шаг 6
Теперь переходим непосредственно к рисованию!
Выбираем нашу кисточку и белым начинаем добавлять новые прядки на волосах. Для этого используем технику, описанную в предыдущем шаге.
Черным цветом мы можем скрыть звездную текстуру и восстановить оригинальные розовые пряди. Постарайтесь добиться результата, чтобы все волосы выглядели одной массой. Также следите, чтобы не получился замыленный эффект, каждый волосок должен отчетливо просматриваться.
Шаг 7
Выше слоя со звездной текстурой волос добавляем новый слой.
Зажимаем клавишу Alt и левой кнопкой мышки перетаскиваем маску модели на этот новый слой, чтобы дублировать ее.
Теперь, используя ту же технику, мы добавляем белые пряди по краям прически и в центре головы. Это добавит блеск на волосах и создаст эффект задней подсветки.
Под группой «Модель» добавляем еще один новый слой и рисуем больше прядей, чтобы результат смотрелся интереснее и однороднее.
Шаг 8
Над самым верхним слоем с волосами добавляем новый слой.
Рисуем отдельные выбивающиеся из общей массы волоски, как будто сдуваемые ветром. Следите, чтобы они выглядели действительно растущими из головы, а не приклеенными сверху. Я рисовала длинными резкими мазками.
Шаг 9
Давайте улучшим эффект космических волос и добавим свечение. Это еще сильнее выделит прическу и сделает ее более плотной и яркой.
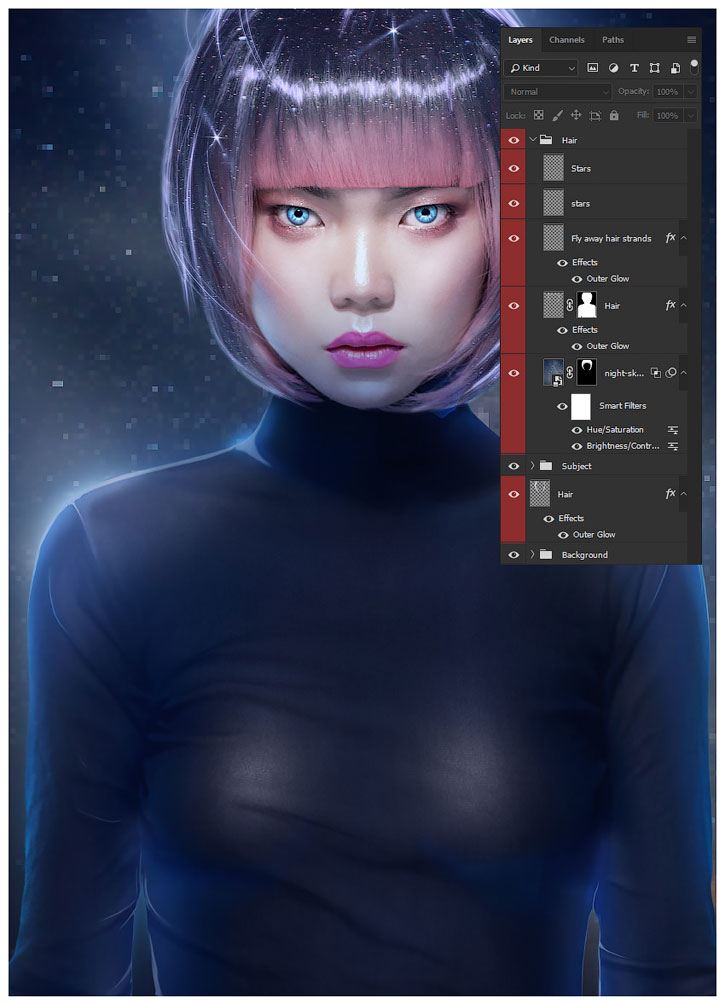
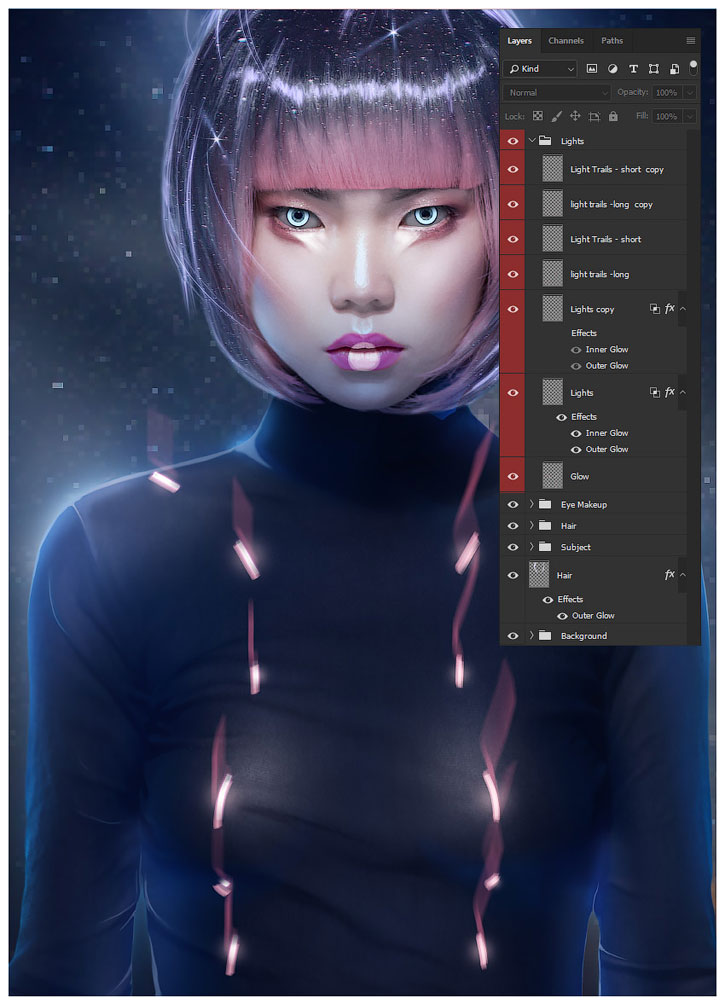
Ко всем трем слоям с белыми волосами добавляем стиль слоя Layer – Layer Style – Outer Glow (Стиль – Стиль слоя – Внешнее свечение). Устанавливаем Blend Mode (Режим наложения) на Screen (Осветление), Opacity (Непрозрачность) – на 100%, цвет – на #7673ff и Size (Размер) – на 18 пикселей.
Шаг 10
Завершаем работу с волосами и рисуем звезды! Для этого создаем новый слой (Ctrl+Shift+N).
Мне нравится шестиконечная звезда, так как ее проще всего рисовать. Для этого я использую мягкую круглую кисточку с Flow (Нажим) 2%.
Рисуем три пересекающиеся линии с плавным затуханием на концах, а в месте пересечения сильнее давим на перо, чтобы получился яркий центр.
На новом слое повторяем предыдущие шаги, но в этот раз большой кистью рисуем длинные размытие лучи, чтобы создать эффект бликов на звездах.
Группируем (Ctrl+G) все слои с волосами, кроме того, который находится под группой «Модель», и называем группу «Волосы».
4. Создаем футуристический макияж и глаза
Далее с помощью очень простого способа мы изменим глаза модели.
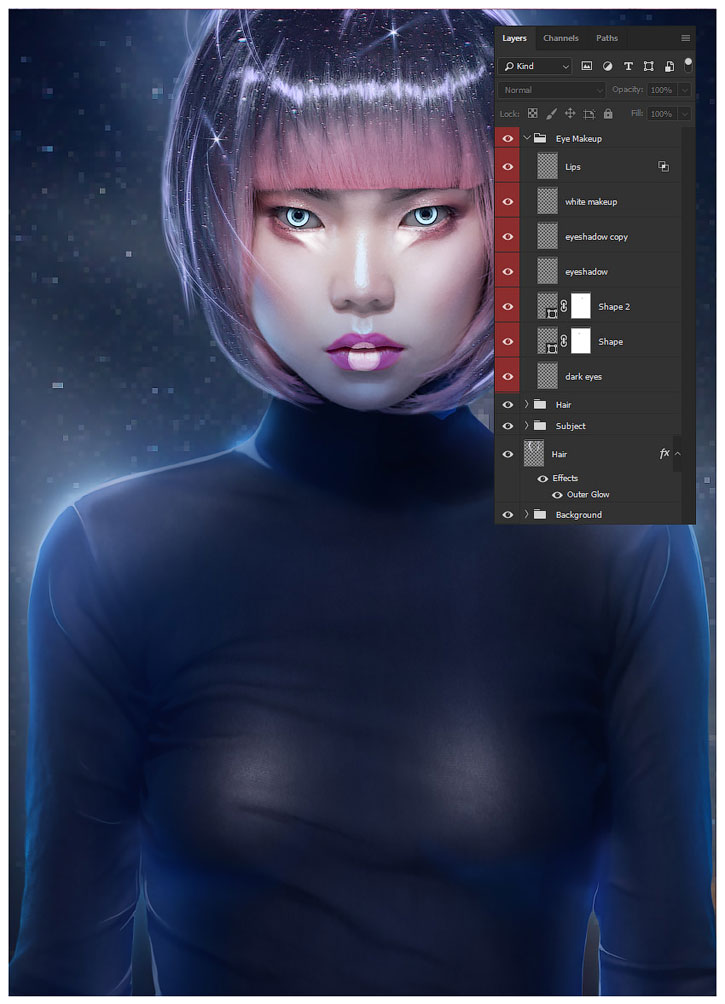
Шаг 1
Создаем новый слой и уменьшаем его Opacity (непрозрачность) до 43%.
Средней кистью с 50%-ой жесткостью закрашиваем глаза черным цветом, чтобы затемнить их.
Шаг 2
Берем Custom Shape Tool  (U) (Произвольная фигура), на верхней панели в меню Shapes (Фигура) выбираем фигуру Circle Frame (Круглая рамка) и рисуем два кольца на радужной оболочке глаз.
(U) (Произвольная фигура), на верхней панели в меню Shapes (Фигура) выбираем фигуру Circle Frame (Круглая рамка) и рисуем два кольца на радужной оболочке глаз.
Меняем цвет колец на светло-голубой (#b6d8ff).
Добавляем маски к кольцам и мягкой кистью (В) среднего размера скрываем верхнюю часть фигур, которая закрыта веками.
Шаг 3
Теперь переходим к макияжу. Мы не будем использовать секретные трюки или специальные кисти. Мелкие детали лучше всего рисовать от руки, так у вас будет больше контроля над рисунком.
Создаем новый слой в режиме наложения Multiply (Умножение).
С помощью пипетки (при активной кисти (В) зажимаем клавишу Alt, чтобы вызвать пипетку) выбираем мягкий оттенок розового на макияже модели (#a9687b).
Мягкой круглой кистью (В) с Flow (Нажим) 20% аккуратно продлеваем тени на нижнем веке и добавляем плавное затухание. Во время рисования регулируйте размер кисточки, чтобы получить более качественный результат.
Закончив с добавлением цвета, дублируем тени и переносим копию на второй глаз.
Шаг 4
Создаем новый слой в режиме наложения Normal (Нормальный).
Среднего размера кистью (В) с 50%-ой жесткостью и Flow (Нажим) 5% белым цветом проводим у внутреннего угла глаза. Чтобы результат получился реалистичный, работайте аккуратно и не спешите.
Шаг 5
Создаем еще один слой в режиме Normal (Нормальный).
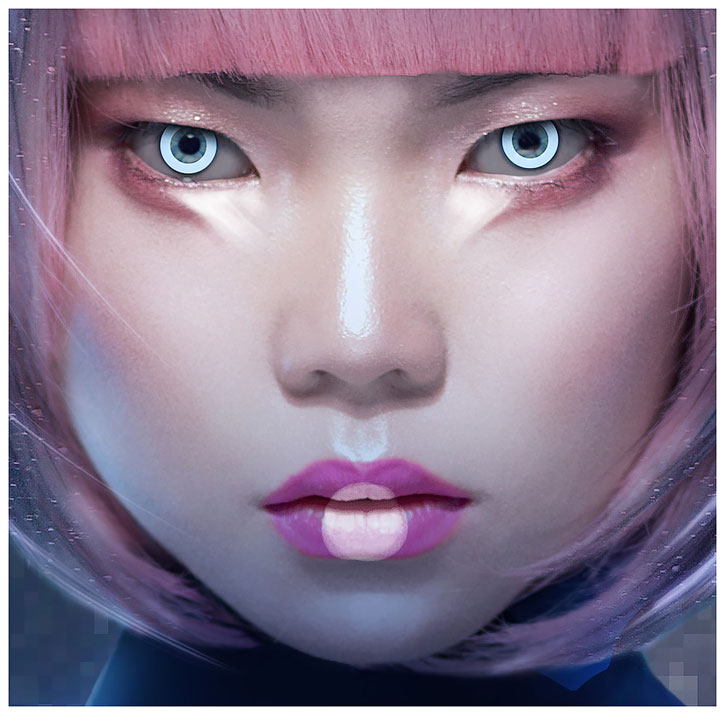
Той же кистью белого цвета рисуем окружности в центре губ. Уменьшаем Opacity (непрозрачность) слоя до 70%.
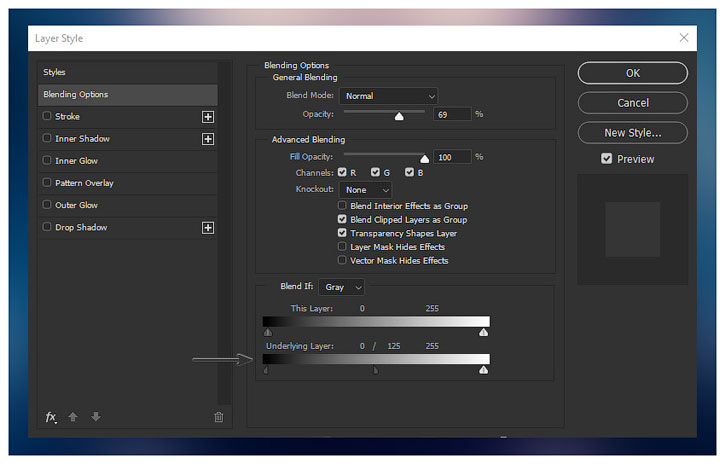
Шаг 6
Дважды кликаем по слою с белыми окружностями, чтобы открыть окно Layer Style (Стиль слоя).
В нижней части окна настраиваем Blend If (Наложить, если), как показано ниже:
Группируем все слои с макияжем и называем группу «Макияж».
5. Добавляем световой эффект
Далее мы будем добавлять световые эффекты на модели, которые как будто просачиваются сквозь ее одежду.
Шаг 1
Создаем новый слой в режиме наложения Normal (Нормальный). Обратите внимание, как много интересного можно сделать в обычном режиме наложения.
Жесткой кисточкой (В) среднего размера (цвет #ffc5d1) рисуем линию на одежде, следуя изгибам тела модели.
Сначала проводим одну сплошную линию, затем с помощью Eraser Tool  (E) (Ластик) удаляем лишнее, чтобы в итоге получилась пунктирная линия.
(E) (Ластик) удаляем лишнее, чтобы в итоге получилась пунктирная линия.
Шаг 2
Дублируем линию и зеркально отражаем ее. Эти линии будут основой светового эффекта.
Шаг 3
Дважды кликаем по слою с левой линией, чтобы открыть окно Layer Style (Стиль слоя).
В нижней части окна настраиваем Blend If (Наложить, если), как показано ниже:
Правую линию пока не трогаем.
Шаг 4
К левой линии добавляем стили слоя Inner Glow (Внутреннее свечение) и Outer Glow (Внешнее свечение).
- Inner Glow (Внутреннее свечение): Blend Mode (Режим наложения) – Normal (Нормальный), Opacity (Непрозрачность) – 100%, цвет – белый, Size (Размер) – 51 пиксель
- Outer Glow (Внешнее свечение): Blend Mode (Режим наложения) – Screen (Осветление), Opacity (Непрозрачность) – 100%, цвет – #ff73dc, Size (Размер) – 18 пиксель
Шаг 5
Кликаем правой кнопкой по слою с левой пунктирной линией и выбираем Copy Layer Style (Скопировать стиль слоя), затем кликаем правой кнопкой по слою с правой линией и выбираем Paste Layer Style (Вставить стиль слоя).
Шаг 6
Создаем новый слой в режиме Screen (Осветление).
Мягкой кистью (В) среднего размера (цвет #fdc4d0) проводим под каждой короткой линией светового эффекта. Если результат получился слишком яркий, уменьшаем непрозрачность слоя.
Шаг 7
Далее мы создадим специальную кисть, с помощью которой нарисуем размытые в движении линии.
Для начала создаем новый документ (Ctrl+N). Как и раньше, выберите достаточно большой размер, чтобы в него полностью влезла левая пунктирная линия. У меня получилось 960 х 2734 пикселей.
Перетаскиваем слой с пунктирной линией на новый документ, удаляем все стили слоя и применяем черный цвет.
Обрезаем края документа четко по размеру линии.
Затем переходим Edit – Define Brush Preset (Редактирование – Определить кисть) и называем новую кисточку «Световой эффект».
Шаг 8
Возвращаемся к основному документу.
Выбираем нашу кисточку и на панели Window – Brush (Окно – Кисть) устанавливаем Spacing (Интервал) на 1%.
Также уменьшаем Flow (Нажим) до 1%.
Шаг 9
Создаем новый слой в режиме наложения Screen (Осветление).
Активируем нашу новую кисть, выбираем розовый цвет (#ff597e) и проводим по оригинальным пунктирным линиям.
Кликаем в начале линии и проводим до самого конца, не отпуская кисть. В конце линии добавляем легкие зигзагообразные линии.
Если вы допустили ошибку, то комбинацией клавиш Ctrl+Alt+Z можно отменить последнее действие. Тренируйтесь и не бойтесь экспериментировать с кистью, пока не получите нужный результат!
Шаг 10
Повторяем действия для правой линии. Также не забываем создать новый слой в режиме наложения Screen (Осветление).
Шаг 11
Создаем еще один новый слой в режиме наложения Screen (Осветление).
Быстрыми штрихами рисуем короткие световые линии. Это добавит небольшие прямоугольники на световом эффекте.
В результате мы добавим больше деталей, придадим эффекту динамичность и увеличим его яркость.
Шаг 12
Дублируем (Ctrl+J) длинные и короткие световые линии, чтобы увеличить яркость и насыщенность эффекта.
Группируем (Ctrl+G) все слои со световым эффектом вместе и называем группу «Свет».
6. Рисуем блики
Зачем рисовать блики, если можно воспользоваться готовой текстурой? Преимущество ручного рисования заключается в полном контроле над процессом работы, в этом случае вы не будете ограничены чьей-то готовой текстурой. Давайте продолжим!
Шаг 1
Создаем новый слой в режиме наложения Screen (Осветление).
Используя мягкую кисть среднего размера (цвета #ee3b72 и #0776d2), рисуем диагональные линии в области груди модели, пересекающие световой эффект из предыдущего раздела.
Во время рисования держите Flow (Нажим) кисти в пределах 1-5%. Проводите длинные и легкие мазки, постепенно увеличивая яркость и насыщенность эффекта.
Шаг 2
Создаем новый слой в режиме наложения Screen (Осветление).
Мягкой кистью среднего размера светло-голубым цветом (#0776d2) добавляем свечение на шее и плечах модели.
Шаг 3
Создаем новый слой в режиме наложения Overlay (Перекрытие).
Комбинируя твердую и мягкую кисти, увеличиваем яркость и насыщенность свечения на шее и плечах модели.
При необходимости не забывайте использовать Smudge Tool (Палец), чтобы размазывать концы линий.
Шаг 4
Далее мы, по сути, будем рисовать очень большую шестиконечную звезду.
Создаем новый слой в режиме наложения Normal (Нормальный).
Мягкой кистью белого цвета с Flow (Нажим) 1% рисуем диагональную линию, пересекающую блик на левом плече.
В центре линия должна быть насыщеннее, а на концах плавно затухать. Такого эффекта можно добиться, если начать рисовать большой кисточкой и затем с каждым новым мазком постепенно уменьшать ее размер.
Вручную нарисованный свет получается более текстурным, а также добавляет реализм и динамику работе.
Шаг 5
Несколько раз повторяем предыдущий шаг, добавив больше шестиконечных звезд или бликов.
Использование нескольких слоев очень удобно при создании различных световых эффектов.
Шаг 6
Чтобы закончить работу с освещением, мы создадим специальную текстуру.
Дублируем группу «Фон», кликаем правой кнопкой по дубликату и выбираем Merge Group (Объединить группу).
Переносим объединенный слой в самый верх панели слоев и увеличиваем ее, чтобы пиксели были гораздо больше оригинала.
Очень большим мягким ластиком (Е) частично удаляем текстуру, чтобы просматривался силуэт модели.
Шаг 7
Переключаем режим наложения новой текстуры на Screen (Осветление).
Шаг 8
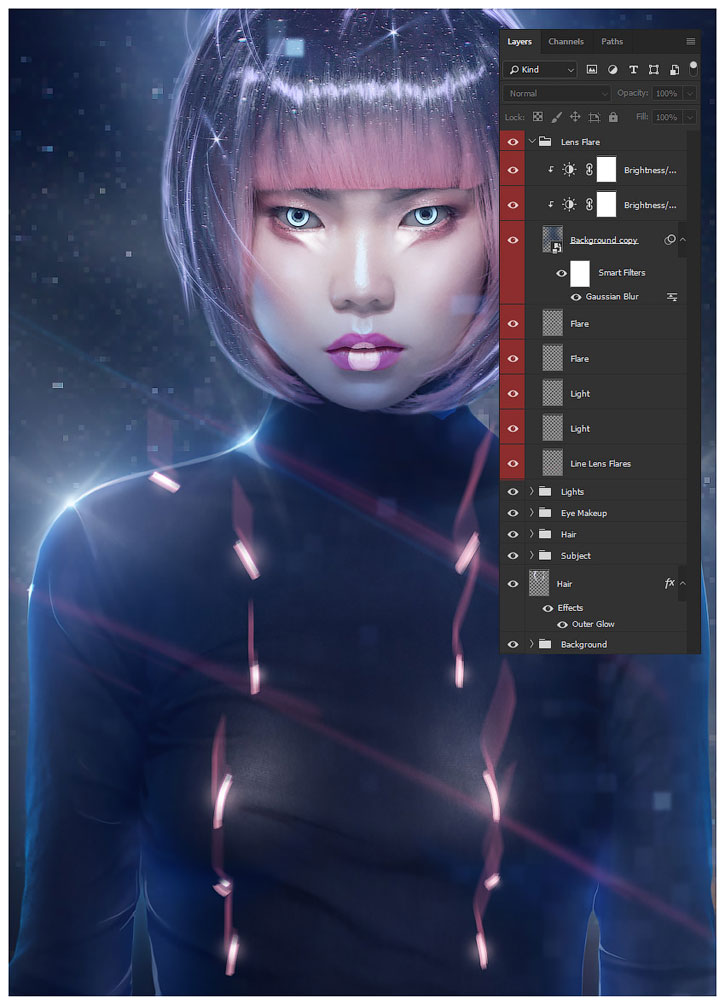
Затемняем текстуру с помощью двух корректирующих слоев Brightness/Contrast (Яркость/Контрастность) (не забываем трансформировать их в обтравочные маски Ctrl+Alt+G):
- Contrast (Контрастность): 100
- Brightness (Яркость): -75 и Contrast (Контрастность): 100
Шаг 9
Применяем к текстуре фильтр Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу). Устанавливаем Radius (Радиус) на 10 пикселей.
7. Добавляем контрастность
Чтобы объединить все элементы композиции вместе и значительно увеличить насыщенность, мы выполним цветокоррекцию. Для получения финального результата добавим восемь корректирующих слоев.
Обратите внимание, что каждый новый слой добавляем выше предыдущего, если вы запутаетесь, дважды проверьте порядок слоев. После завершения объединяем все корректирующие слои в группу «Цветокоррекция».
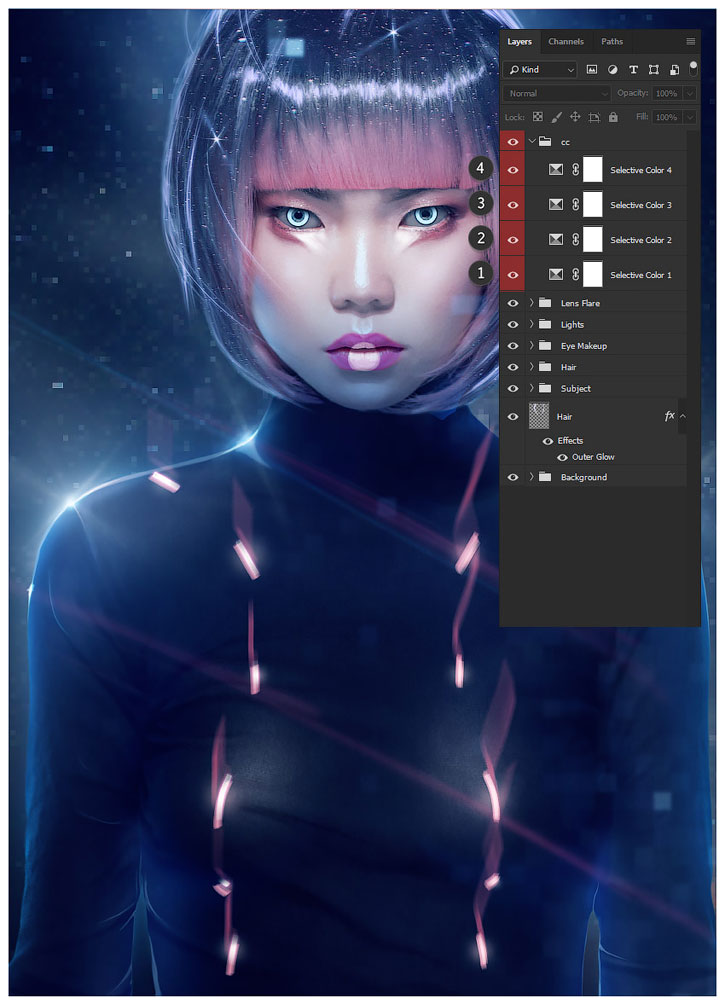
Шаг 1
Ниже вы видите список первых четырех корректирующих слоев – Layer – New Adjustment Layer – Selective Color (Слой – Новый корректирующий слой – Выборочная коррекция цвета).
- Color (Выборочная коррекция цвета): Colors (Цвета) – Neutrals (Нейтральные), Cyan (Голубой) +15, Magenta (Пурпурный) +10, непрозрачность слоя 50%
- Color (Выборочная коррекция цвета): Colors (Цвета) – Blacks (Черные), Cyan(Голубой) +11, Magenta (Пурпурный) +7
- Color (Выборочная коррекция цвета): Colors (Цвета) – Reds (Красные), Cyan (Голубой) -74, Magenta (Пурпурный) +31, Yellow (Желтый) +28
- Color (Выборочная коррекция цвета): Colors (Цвета) – Blues (Синие), Cyan (Голубой) +58, Magenta (Пурпурный) +5, Yellow (Желтый) +14
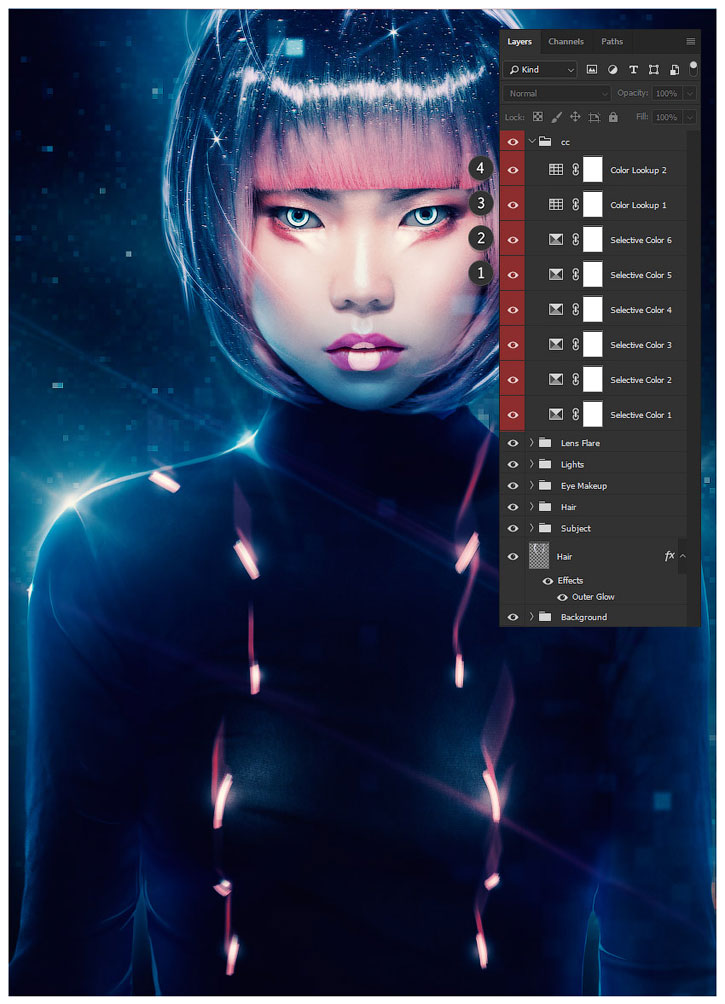
Шаг 2
Следующие четыре корректирующих слоя – два Selective Color (Выборочная коррекция цвета) и два Color Lookup (Поиск цвета). Как раз два последних слоя дадут нам нужный уровень контрастности.
- Color (Выборочная коррекция цвета): Colors (Цвета) – Cyans (Голубые), Cyan (Голубой) +32, Magenta (Пурпурный) -28, Yellow (Желтый) -10, Black (Черный) +9
- Color (Выборочная коррекция цвета): Colors (Цвета) – Reds (Красные), Cyan (Голубой) -78, Magenta (Пурпурный) +33, Yellow (Желтый) +35, Black (Черный) +26
- Lookup (Поиск цвета): устанавливаем 3DLUT File (Файл 3) на 250fuji 3510
- Lookup (Поиск цвета): устанавливаем 3DLUT File (Файл 3) на и уменьшаем непрозрачность слоя до 20%
8. Добавляем эффект глубины резкости
Это, скорее, дополнительный шаг, который можно пропустить. Но я советую все-таки добавить эффект с размытием и поэкспериментировать с его настройками.
Шаг 1
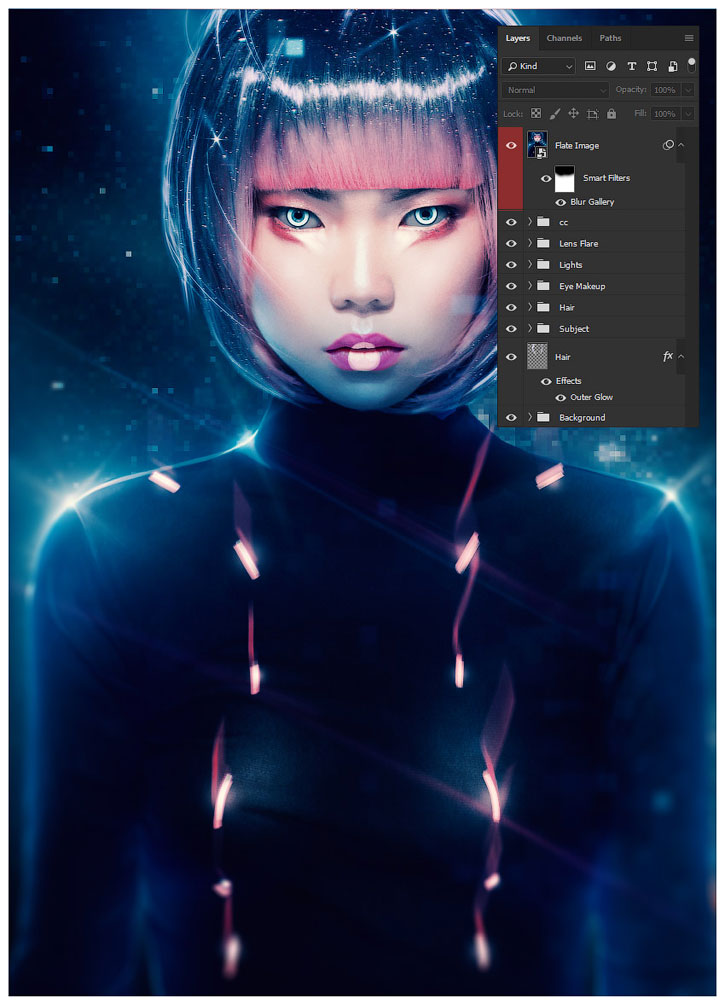
Выбираем все слои, дублируем (Ctrl+J) их и объединяем копии вместе (Ctrl+E). В итоге у нас должна получится объединенная копия всех видимых слоев.
Далее кликаем по ней правой кнопкой и выбираем Convert to Smart Object (Преобразовать в смарт-объект).
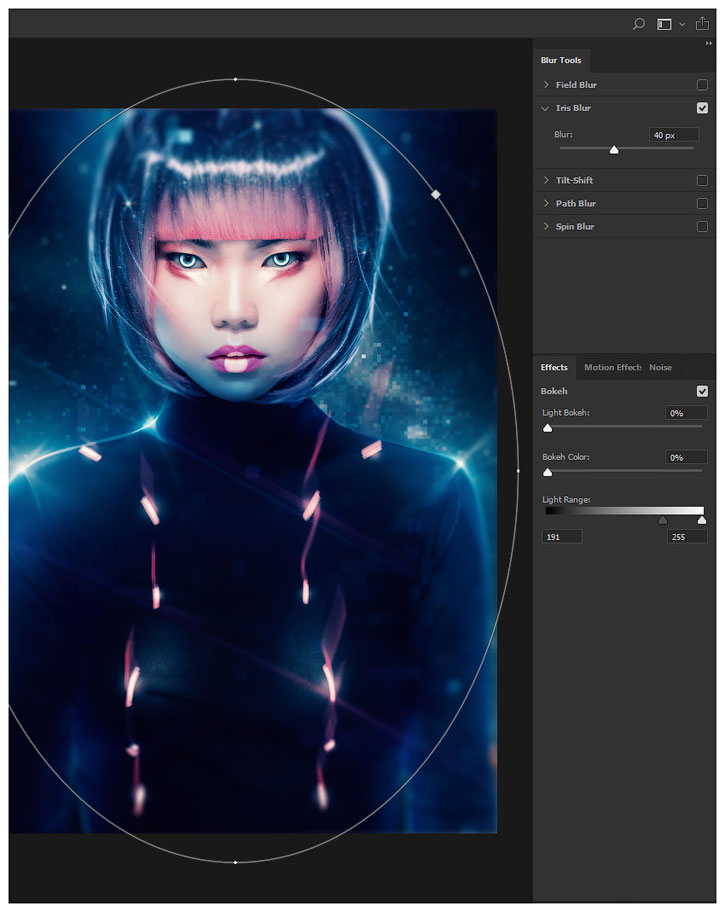
Затем добавляем к смарт-объекту фильтр Filter – Blur Gallery – Iris Blur (Фильтр – Галерея размытия – Размытие диафрагмы). Устанавливаем Blur (Размытие) на 40.
Шаг 2
Большой мягкой кисточкой (В) черного цвета редактируем маску фильтра и удаляем размытие в области головы модели.
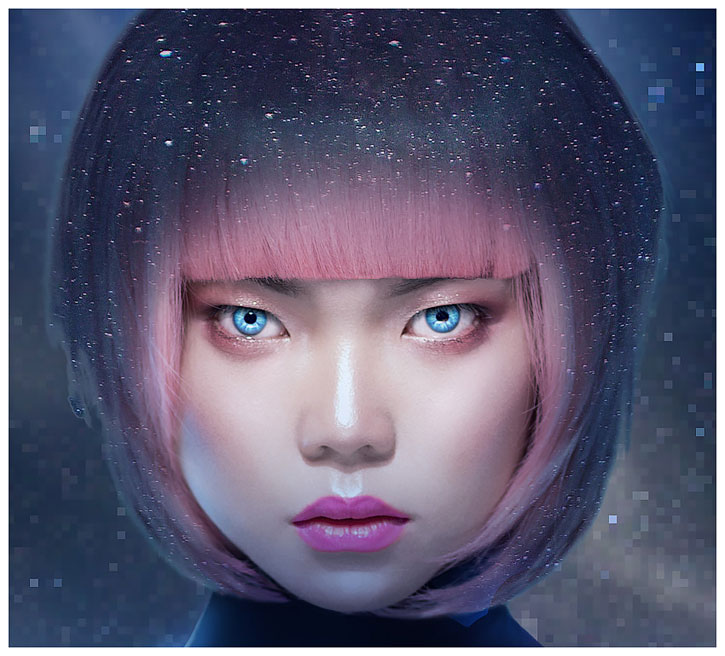
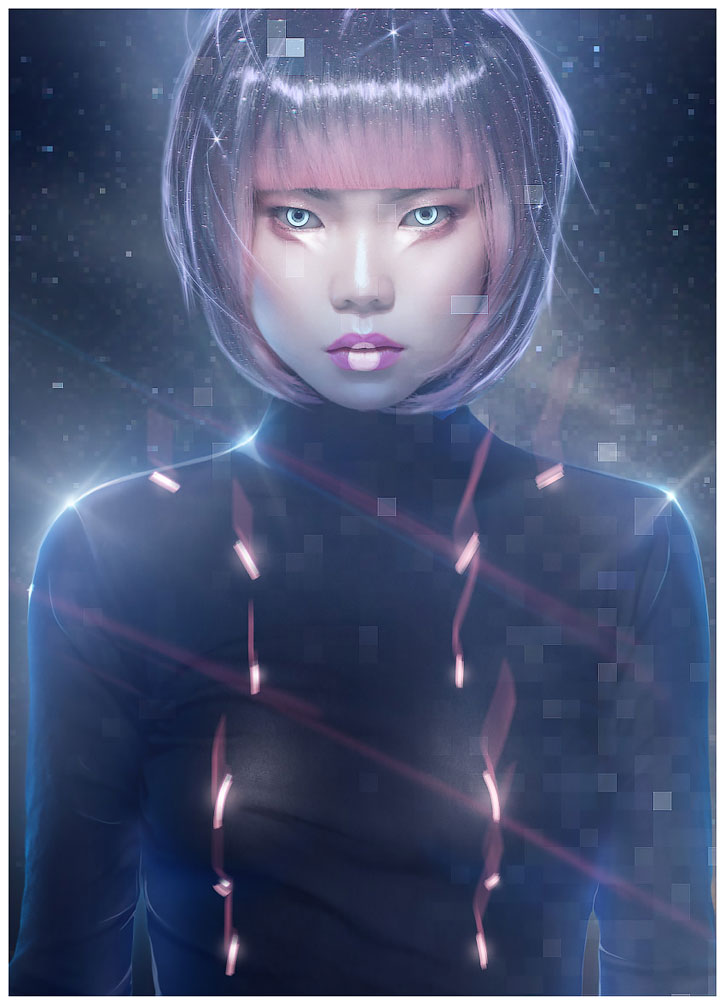
Мы закончили!
Дополнительные детали могут значительно улучшить вашу работу, а иногда их лучше рисовать вручную, вместо использования готовых кистей, текстур или фото. Как видите, макияж, пряди волос и блики – отличные примеры, потому что результат получился более органичный и естественный.
Также рекомендую сохранять созданные кисти и текстуры для использования в будущих проектах. Такие наборы материалов должны быть у каждого художника!
Как обычно, экспериментируйте с различными техниками и не забывайте делиться своими работами ниже. Также оставляйте комментарии, вопросы или предложения!
Автор: Abbey Esparza
Источник: design.tutsplus.com































































Комментарии 177
Ну как-то так
Спасибо, у вас всегда прекрасные уроки ^^
Вот это урочище! Спасибо!
Здорово)) Очень стильно получилось
Половину действий можно заменить на более быстрые
strastr, конечно можно, тем более у вас вовсе не то, что в уроке ...
спасибо за урок!Не до конца сделала урок так как комп зависал. Как то так
урок был полезен, но ещё учиться и учиться. ну и вот как то так)
Понравилась работа!
Неплохой урок, но очень неудобный для исполнения без планшета. Приходилось интуитивно искать замену действиям.
Большое спасибо за урок и благодарю за перевод Максим. Вот мой вариант
Спасибо за урок! Последние шаги не смогла сделать, почему-то сильно большой вышел файл, и ФШ отказывался работать((
Спасибо за урок! Сложновато, но интересно.
Интересный урок, спасибо автору.
Спасибо за урок!
Довольно сложный урок ( для меня ) "поднатарею" попробую повторить уже поточнее .
Спасибо!
Урок очень понравился! Большое спасибо!
Спасибо за урок!
Понравилось!
Спасибо за урок!
Спасибо!
Урок понравился.
Спасибо за урок!