Рисуем эскиз для сказочной иллюстрации в Фотошоп
Рисуем эскиз для сказочной иллюстрации в Фотошоп
 В этом уроке вы узнаете, как создать эскиз для сказочной иллюстрации.
В этом уроке вы узнаете, как создать эскиз для сказочной иллюстрации.
Сложность урока: Средний
- #1. Cоздаем наброски композиции
- #2. Создание документа
- #3. Настраиваем нашу кисть
- #4. Наброски деревьев
- #5. Создаем штриховую иллюстрацию дерева
- #6. Создаем набросок снега, а также штриховую иллюстрацию
- #7. Штриховой рисунок деревьев на фоне
- #Шаг 2
- #8. Создаем набросок оленя
- #9. Создаем штриховой рисунок оленя
- #Шаг 1
- #Шаг 2
- #Шаг 3
- #10. Создаем набросок совы
- #11. Создаем штриховой рисунок совы
- #12. Создаем набросок зайца
- #13. Создаем штриховой рисунок зайца
- #14. Создаем набросок фонаря
- #15. Создаем контурный рисунок фонаря
- #16. Редактируем лапу зайца и объединяем с фонарём
- #17. Создаем ниточку желудей
- #18. Создаем набросок шишки
- #19. Украшаем Дерево
- #Отличная работа, вот и все!
- # Комментарии
В этом уроке вы узнаете, как создать один забавный штриховой рисунок, который можно взять за основу милой новогодней иллюстрации.
Краткое описание работы, на которую нас вдохновила прекрасная зима:
«Создайте культурно-нейтральную зимнюю сцену, которая показывает, как теплые и холодные источники света играют на снегу. Нарисуйте трех животных с белым мехом, чтобы показать, насколько по-разному от него отражается свет.»
Скачать архив с материалами к уроку
Примечание: В архиве вы найдёте изображения, которые были использованы в качестве референсов.
1. Cоздаем наброски композиции
Любая иллюстрация должна начинаться с некого планирования, и обычно это подразумевает проработку того, что в целом должно быть в вашей работе.
В данном случае, нам необходимо:
- Животные: заяц-беляк, олень и полярная сова;
- Снег;
- Два отдельных источника света: теплый и холодный.
С моим соавтором, который будет в дальнейшем дорабатывать иллюстрацию, мы задумали лесную сцену, где три животных украшают старую сосну шишками и желудями.
Причины, чтобы создавать наброски, включают в себя следующие:
- Увериться в том, что ваши мысли и мысли вашего клиента или соавтора касательно работы в целом совпадают.
- Быстро решить вопрос с композицией.
- Решить вопрос об источниках света.
- Этап, на котором ваш клиент или соавтор начинают принимать участие в создании иллюстрации и высказывать свои идеи.
- Убедиться, что все элементы вместе создают хорошую композицию.
- Для генерации идей, точек зрения, перспектив.
- Понять, как лучше расположить вашу композицию: вертикально или горизонтально.
В общем, без лишних заморочек, хочу показать вам свой процесс создания набросков!
Шаг 1
Ниже я создала несколько прямоугольников для набросков, чтобы быстро зарисовать некоторые идеи.
Шаг 2
Так как для этой иллюстрации жизненно важно холодное и теплое освещение, я начну с рисования неба, холодного источника света, а также теплого.
Шаг 3
Затем при помощи простых форм, как, например, треугольник для дерева, круг для совы и зайца и палочки для оленя я грубо набрасываю некоторые идеи. На этой стадии вполне можно просто вычеркнуть идеи, которые недостаточно хороши и двигаться к следующим.
Шаг 4
На этом этапе я удаляю все пустые прямоугольники и наброски, которые вышли не очень удачно.
Шаг 5
Здесь я связалась со своим соавтором и мы выбрали композиции, которые каждой из нас более всего по душе. Нам понравились одни и те же наброски, но мне еще понравился тот, что обведен оранжевым.
Шаг 6
После некоторых обсуждений, мы, наконец, выбираем наш набросок, и, так как хотим создать культурно-нейтральную сцену, то изменяем теплый источник света с гирлянды на лампу, которую будет держать заяц.
2. Создание документа
Шаг 1
Для этой иллюстрации мы будем настраивать документ для печати. Нам необходим размер A3, так что в диалоговом окне New Document (Новый) ( File > New) (Файл > Создать) ( Ctrl/Cmd + N), мы устанавливаем
- Width (Ширина) на 297 миллиметров (или 3508 пикселей)
- Height (Высота) на 420 миллиметров (или 4961 пиксель)
- Resolution (Разрешение) на 300 dpi (стандартная единица измерения - пикселей на дюйм)
Color Mode (Цветовой режим) устанавливаем на CMYK, так как мы будем печатать этот документ. Однако, если ваша иллюстрация не для печати, установите Цветовой режим на RGB.
Шаг 2
Затем я копирую третий набросок при помощи Rectangular Marquee Tool  (Инструмент Прямоугольная область) (М) и нажимаю Ctrl/Cmd-Shift-C чтобы Copy Merged (Скопировать объединенные) (это скопирует все слои) и Ctrl/Cmd-V, чтобы Paste (Вставить) их в мой документ для печати. Затем я подгоняю набросок под размер документа, нажав Ctrl/Cmd-T. Заметьте, что набросок худшего качества, чем для нормальной работы, но это только набросок, и он не будет виден в итоге.
(Инструмент Прямоугольная область) (М) и нажимаю Ctrl/Cmd-Shift-C чтобы Copy Merged (Скопировать объединенные) (это скопирует все слои) и Ctrl/Cmd-V, чтобы Paste (Вставить) их в мой документ для печати. Затем я подгоняю набросок под размер документа, нажав Ctrl/Cmd-T. Заметьте, что набросок худшего качества, чем для нормальной работы, но это только набросок, и он не будет виден в итоге.
Шаг 3
Выбрав слой с наброском, нажмите Ctrl/Cmd-T чтобы запустить режим Tranform (Трансформирование) и подгоните размер наброска под размер документа, а затем нажмите Enter.
Шаг 4
На панели слоев непрозрачность слоя убавьте примерно до 25%, так, чтобы набросок был едва заметен, но при этом вы все же могли разобраться, что на нем происходит. Представьте, что на этом шаге вы как будто используете кальку. Затем нажмите Ctrl/Cmd-R чтобы включить Линейки, воспользуйтесь Move Tool  (Инструмент Перемещение) ( V), чтобы вытащить направляющую из верхней линейки для вашей линии горизонта. На самом деле, это дело выбора, поэтому, если хотите, можете нарисовать линию горизонта на новом слое ( Ctrl/Cmd-Shift-N), зажав Shift при использовании кисти, чтобы создать идеально прямую линию.
(Инструмент Перемещение) ( V), чтобы вытащить направляющую из верхней линейки для вашей линии горизонта. На самом деле, это дело выбора, поэтому, если хотите, можете нарисовать линию горизонта на новом слое ( Ctrl/Cmd-Shift-N), зажав Shift при использовании кисти, чтобы создать идеально прямую линию.
3. Настраиваем нашу кисть
Для штрихового рисунка к этой иллюстрации, я буду использовать стандартные кисти Photoshop со своими настройками, которые вы можете увидеть ниже:
Нажмите F5, чтобы открыть диалоговое окно кистей.
Шаг 1
- Hardness (Жесткость) на 100%
- Spacing (Интервалы) на 1%
Шаг 2
Shape Dynamics (Динамика формы):
- Size Jitter (Колебание размера) 0% с Control (Управление) установленным на Pen Pressure (Нажим пера)
- Minimum Diameter (Минимальный диаметр) 70%
- Angle Jitter (Колебание угла) 0%; Control (Управление) - Off (Выкл)
- Roundness Jitter (Колебание формы) 0%; Control (Управление) - Off (Выкл)
Шаг 3
Transfer (Передача):
- Opacity Jitter (Колебание непрозрачности) 0%; с Control (Управление) установленным на Pen Pressure (Нажим пера); Minimum (Минимум) 0%
- Flow Jitter (Колебание количества краски) 0%; с Control (Управление) установленным на Pen Pressure (Нажим пера); Minimum (Минимум) 0%
Шаг 4
Затем сохраните вашу кисть, нажав иконку Create New Bush (Создать новую кисть) в правом нижнем углу диалогового окна кистей.
4. Наброски деревьев
Итак, у нас есть два изображения сосны. Для данной иллюстрации нам не нужны реалистичные детали, но мы хотим передать сходство с сосной в целом, и посему нам необходимо знать, что мы рисуем.
В нашем первом примере ветви выглядят упругими и достаточно похожими друг на друга, а силуэт дерева - треугольник. Ветви направлены к верху, листва густая.
В нашем втором примере дерево покрыто снегом. Ветви кажутся более массивными, горизонтальными и в некоторых случаях они согнулись под весом снега. В нашей иллюстрации мы создадим красивую сосну, которая будет сочетать элементы обоих изображений, с пушистыми ветками, покрытыми снегом.
Шаг 1
Здесь мы создадим отсылку к первому изображению. На новом слое ( Ctrl/Cmd-Shift-N), грубо набросайте большое дерево, используя большие мазки, дабы упростить форму ветвей. Мы хотим получить стилизованное дерево, поэтому старайтесь делать обобщать формы.
Шаг 2
Создайте новый слой ( Ctrl/Cmd-Shift-N) и набросайте дерево на заднем плане. Так как это начальная стадия, то вполне можно копировать и вставлять элементы для скорости. Однако, я бы не советовала так делать в конечном варианте нашей штриховой иллюстрации.
Второе дерево уменьшите ( Ctrl/Cmd-T) примерно до 2/3 высоты первого дерева.
5. Создаем штриховую иллюстрацию дерева
Шаг 1
На новом слое ( Ctrl/Cmd-Shift-N), все еще используя созданную вами жесткую кисть, уменьшите ее размер, нажав квадратную скобку [ на клавиатуре. Чтобы увеличить размер, нажмите ]. Представьте, что мы заменяем толстый карандаш на карандаш остро заточенный.
Создайте упрощенный контур иголок при помощи небольших, округлых W- и U-образных форм; по своему опыту скажу, что они получаются лучше, если рисовать их быстро. Добавьте точек и кружков, чтобы создать иллюзию детализированности.
Шаг 2
В процессе рисования штрихового рисунка, я то включаю, то выключаю слой с наброском, чтобы видеть, что происходит с формой. Для нас важно, чтобы форма оставалась понятной, и все области были загружены равномерно.
6. Создаем набросок снега, а также штриховую иллюстрацию
Шаг 1
Далее нам необходимо набросать снег таким же образом, как и ветви ранее, только сделайте его более округлым. Снег должен быть сверху ветвей.
Шаг 2
Далее создайте новый слой ( Ctrl/Cmd-Shift-N) и начните штриховой рисунок. Формы должны быть комковатыми, и дабы они были в одном стиле с деревом, продолжайте использовать W- и U-образные формы при создании снега.
7. Штриховой рисунок деревьев на фоне
Шаг 1
Создайте штриховой рисунок деревьев на фоне таким же образом, как вы рисовали главное дерево. Обратите внимание, что не нужно делать их такими же детализированными, так как они не являются основными элементами изображения. Выделите время, и нарисуйте маленькие деревья, а не просто скопируйте, как мы делали в черновом варианте.
Шаг 2
Я заметила, что забыла добавить ствол главному дереву, так что я это исправила. В наших картинках-источниках стволы были достаточно тонкими, но мне хотелось, чтобы для животных это дерево выглядело важным, и поэтому ствол нарисовала толстым, как бы намекая, что дерево старое.
Вот и готов рисунок нашего дерева, и мы можем перейти к звездам нашего рисунка - животным!
8. Создаем набросок оленя
Хотя и на изображении на самом деле не олень, а северный олень, мне очень понравилась поза, и, добавив немного креатива, я смогу что-то из этого сделать.
Рога на этой картинке великолепны, а морда - именно то, что мне нужно, чтобы создать убедительного оленя.
Шаг 1
Мы начнем с создания наброска из простых форм, чтобы нарисовать нашего оленя. Используя треугольник для головы, круги для грудной клетки и крупа оленя мы можем набросать анатомические области. Это также поможет с пропорцией, и пониманием, как будет выглядеть силуэт.
Шаг 2
На новом слое ( Ctrl/Cmd-Shift-N) выберите другой цвет и начните набрасывать рога. Начинайте с того, что находится ближе к наблюдателю, используйте длинные, размашистые линии, дабы упростить форму. Если у вас проблемы с такими сложными формами, создайте новый слой ( Ctrl/Cmd-Shift-N) над изображением-источником и рисуйте простые формы. Когда разберетесь с этим, попробуйте воссоздать формы в вашей иллюстрации. Конечно, будет проще скопировать и вставить обрисованный контур, однако, если вы нарисуете их с нуля, это поможет развитию ваших художественных способностей.
Шаг 3
Набросайте второй рог. Я нарисовала рог также, как и первый, чтобы формы точно получились похожими.
Шаг 4
Далее нажмите Ctrl/Cmd-T чтобы трансформировать зеленый рог и нажмите Image > Image Rotation > Flip horizontal (Изображение > Вращение изображения > Отразить по горизонтали). Расположите наброски рогов на голове оленя используя Move Tool  (Инструмент Перемещение) ( V), воспользуйтесь инструментами Eraser
(Инструмент Перемещение) ( V), воспользуйтесь инструментами Eraser  (Ластик) (E) чтобы убрать некоторые области и Brush
(Ластик) (E) чтобы убрать некоторые области и Brush  (Кисть) (B), чтобы снова их нарисовать. Нам нужна некая симметрия, но идеальными рогам быть не обязательно - необходимо найти баланс.
(Кисть) (B), чтобы снова их нарисовать. Нам нужна некая симметрия, но идеальными рогам быть не обязательно - необходимо найти баланс.
Набросайте голову оленя, создав большой круг для основной части черепа, еще один для носа, один для челюсти, а также круг в углу рта для мышцы щеки. Добавьте листообразную форму для уха. Для нас не так важна анатомическая точность, но мы хотим, чтобы тот, кто увидит нашу иллюстрацию понял, что это олень, а не, например, лось.
Шаг 5
Набросайте более тучные части тела оленя большой Brush  (Кисть) (B ) там, где должно быть больше жира, мышц или шерсти, например, шея, передняя часть торса, и круп. Помните, это животное, которое обитает в очень холодной среде, так что у него должно быть много шерсти и жировых отложений. Мы хотим дать самим себе как можно больше информации, прежде мы начнем создавать штриховой рисунок, дабы процесс прошел как можно более гладко.
(Кисть) (B ) там, где должно быть больше жира, мышц или шерсти, например, шея, передняя часть торса, и круп. Помните, это животное, которое обитает в очень холодной среде, так что у него должно быть много шерсти и жировых отложений. Мы хотим дать самим себе как можно больше информации, прежде мы начнем создавать штриховой рисунок, дабы процесс прошел как можно более гладко.
Как только у нас получится удовлетворительный силуэт, время создавать штриховой рисунок.
9. Создаем штриховой рисунок оленя
Шаг 1
Создайте новый слой ( Ctrl/Cmd-Shift-N) и воспользуйтесь жесткой Brush  (Кисть) (B ), чтобы начать рисунок. Сохраняйте размер кисти аналогичным тому, что мы использовали рисуя дерево, или чуть поменьше. Тут едва ли линия будет непрерывной. У элементов на переднем плане будет чуть большая толщина, что предполагает наличие глубины, но это не всегда необходимо, и зависит от того, как используется штриховая иллюстрация на этапе рисования в цвете.
(Кисть) (B ), чтобы начать рисунок. Сохраняйте размер кисти аналогичным тому, что мы использовали рисуя дерево, или чуть поменьше. Тут едва ли линия будет непрерывной. У элементов на переднем плане будет чуть большая толщина, что предполагает наличие глубины, но это не всегда необходимо, и зависит от того, как используется штриховая иллюстрация на этапе рисования в цвете.
Шаг 2
На этом шаге я была недовольна точностью анатомии ног, так что на новом слое ( Ctrl/Cmd-Shift-N), под нашим чистовиком я зарисовала формы ног, используя прямые линии, треугольники для копыт и круги для суставов.
Шаг 3
Вновь на слое с штриховым рисунком я продолжаю работу над ногами и рогами. Я предпочитаю оставлять глаз напоследок, так как обычно это фокусная точка иллюстрации. Я хочу увериться, что и остальная иллюстрация выходит хорошо!
Теперь, когда наш величественный олень готов, время перейти к нашему птичьему товарищу, полярной сове!
10. Создаем набросок совы
Я и мой соавтор решили, что было бы мило, если бы наша сова держала ниточку желудей, и пыталась обернуть ее вокруг дерева. Эту динамичную позу я нашла на Photodune и решила, что из этой картинки выйдет отличный реф.
Как и ранее, любую сложную форму стоит разбить на несколько простых. Крылья могут оказаться сложными, поэтому привожу пример того, как я бы работала над формами.
Шаг 1
Тут я понизила непрозрачность фото с совой и нарисовала простую форму тела. Нарисуйте круги для головы и задней части совы, и соедините их вместе округлыми линиями, формирующими фигуру, похожую на боб.
Шаг 2
На новом слое ( Ctrl/Cmd-Shift-N) нарисуйте круги для ног. Тут я добавила круги для суставов.
Шаг 3
Создайте новый слой ( Ctrl/Cmd-Shift-N) и добавьте простые овалы для основной части лапы и небольшие овалы для пальцев.
Шаг 4
На новом слое ( Ctrl/Cmd-Shift-N) обобщенно зарисуйте хвост, используя овалы для основных перьев в нем. Мы не пытаемся детализировать изображение - это упражнение для того, чтобы увидеть из каких элементов состоит наша сова.
Шаг 5
На новом слое ( Ctrl/Cmd-Shift-N) нарисуйте два больших круга для каждого крыла, так чтобы сова выглядела, как бабочка. Это для части крыла с костями и внутренних перьев, известных, как маховые перья второго порядка.
Шаг 6
Тщательно проработайте крылья, нарисовав маховые перья первого порядка (внешние перья) при помощи овалов.
Шаг 7
Контуром нарисуйте крест на лице, просто чтобы показать где должны быть глаза и клюв, а также чтобы указать направление, в котором повернута голова птицы.
Шаг 8
Вот так выглядят у нас основные формы совы, с выключенным ее изображением. Включайте и выключайте видимость слоя, чтобы видеть, как формы смотрятся вместе. Далее мы применим эти знания при создании наброска нашей мультяшной совы!
Шаг 9
Начните с создания нового слоя ( Ctrl/Cmd-Shift-N), любым цветом нарисуйте форму тела, напоминающую боб. Я сделала ее чуть более полной, чем сова на изображении-источнике для милого мультяшного эффекта.
Шаг 10
На новом слое ( Ctrl/Cmd-Shift-N), под телом и используя другой цвет, большими мазками набросайте хвост. Перья хвоста я сделала достаточно короткими, и чуть более широкими, чем на изображении-исходнике для милого эффекта.
Шаг 11
На новом слое (Ctrl/Cmd-Shift-N), под телом и другим цветом, нарисуйте несколько размашистых линий для маховых перьев первого и второго порядков. Мы комбинируем основную форму крыла «бабочку» в одну целостную форму, так как внутренняя часть крыла на деле не особо видна.
Шаг 12
На новом слое ( Ctrl/Cmd-Shift-N), над телом, я взяла бирюзовый цвет и нарисовала треугольник со скругленными углами для внутренней части переднего крыла.
Шаг 13
Далее следует непростая часть с маховыми перьями первого порядка. На новом слое ( Ctrl/Cmd-Shift-N) я беру фиолетовый цвет и рисую несколько линий легкими, размашистыми движениями, чтобы передать ощущение крыла.
Шаг 14
Я не совсем довольна расположением только что нарисованных мной перьев, но исправить это легко. Нажмите Ctrl/Cmd-T чтобы включить режим трансформирования для поворота и масштабирования крыла. Нажмите Enter, когда будете довольны его расположением.
Шаг 15
Стоит внести еще несколько последних корректив в набросок совы. Воспользуйтесь Lasso  (Лассо) ( L ) и трансформируйте дальнее крыло, используя Ctrl/Cmd-T чтобы включить режим трансформирования.
(Лассо) ( L ) и трансформируйте дальнее крыло, используя Ctrl/Cmd-T чтобы включить режим трансформирования.
Шаг 16
Чтобы убедиться, что у нас достаточно информации для создания рисунка, набросайте маховые перья более тонкой кистью.
Шаг 17
На новом слое ( Ctrl/Cmd-Shift-N), находящимся над этим, нарисуйте крест, чтобы показать изгиб мордочки, расположение глаз и клюва. Затем набросайте несколько небольших широких кругов внизу совы в качестве ног. Мы оставим их небольшими, так как лапы совы будут прижаты к телу, ибо она будет держать ниточку желудей.
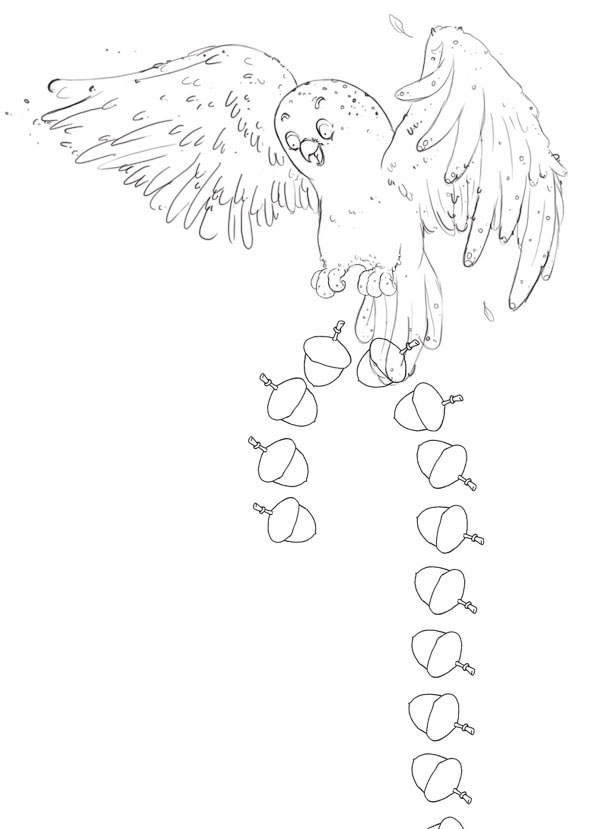
11. Создаем штриховой рисунок совы
В данном случае, я, на самом деле, мордочку совы не набрасывала, и просто собираюсь сразу ее нарисовать, используя изображение этого красивого существа в качестве источника. Черты, которые мы хотим передать - это большие глаза, клюв, плоская морда, и темные точки от оперения.
Шаг 1
На новом слое ( Ctrl/Cmd-Shift-N), нарисуйте тело, которое, в общем-то, есть ни что иное, как огромная бобообразная фигура с двумя торчащими бобами внизу в качестве лап. Нарисовать лапы птицы может быть достаточно трудно - они выглядят так, будто у них отсутствует бедренная часть, так как она скрыта внутри тела. Добавьте еще немного мелких перьев на лапах и нарисуйте бобообразные когти. Птиц так здорово рисовать! Проработайте перья в хвосте и добавьте основные перья где-то посередине.
Шаг 3
Далее, воспользуйтесь изображением-источником полярной совы и нарисуйте большие мультяшные глаза и улыбающийся клюв на месте изогнутого креста.
Шаг 4
Отключите видимость слоя с наброском нажав на глаз напротив соответствующего слоя на панели слоев, чтобы взглянуть, как выглядит наш штриховой рисунок. А выглядит он премило, так что мы переходим к последней звезде иллюстрации - зайцу!
12. Создаем набросок зайца
А вот изображение, которое мы будем использовать.
На новом слое (Ctrl/Cmd-Shift-N) набросайте зайца сзади, используя круги, как и ранее, и длинные мазки для ушей. Я немного облегчила себе работу с зайцем и вытерла при помощи Eraser  (Ластик) ( E) место хвоста и край тела. Тут у нас одна лапа указывает на дерево, как бы показывая сове, куда вешать желуди, а вторая покоится на его бедре.
(Ластик) ( E) место хвоста и край тела. Тут у нас одна лапа указывает на дерево, как бы показывая сове, куда вешать желуди, а вторая покоится на его бедре.
13. Создаем штриховой рисунок зайца
Шаг 1
Понизьте непрозрачность слоя с наброском зайца и на новом слое ( Ctrl/Cmd-Shift-N) нарисуйте штриховую иллюстрацию. В дальнейшем сохраняйте такой же размер кисти.
Шаг 2
Выключите видимость слоя с наброском и проверьте, хорошо ли выходит рисунок. Иногда, когда вы взглянете на него, вы можете увидеть проблемы, и вот здесь, например, я недовольна положением его левой лапы.
Шаг 3
Взяв Lasso Tool  (Инструмент Лассо)( L ), я обрисовываю его лапу, чтобы ее выделить. Затем я нажимаю Ctrl/Cmd-T и поворачиваю его руку так, чтобы было видно только локоть.
(Инструмент Лассо)( L ), я обрисовываю его лапу, чтобы ее выделить. Затем я нажимаю Ctrl/Cmd-T и поворачиваю его руку так, чтобы было видно только локоть.
Шаг 4
Нажмите Enter, когда будете довольны положением, и Ctrl/Cmd-D , чтобы снять выделение.
14. Создаем набросок фонаря
Мы хотели изменить источник света с гирлянды на фонарь, дабы иллюстрация была религиозно-нейтральной. Я нашла источник на Photodune. Для красоты решила нарисовать его со свечой внутри.
Шаг 1
На новом слое ( Ctrl/Cmd-Shift-N) набросайте форму лампы. По сравнению с зайцем она должна получиться достаточно большой.
Шаг 2
Взяв цвет темнее, на новом слое ( Ctrl/Cmd-Shift-N) нарисуйте форму лампы с ручкой. Обратите внимание, что ручка в данный момент перекрывает лапу - позднее в уроке мы это исправим.
15. Создаем контурный рисунок фонаря
Шаг 1
Создайте новый слой ( Ctrl/Cmd-Shift-N) и поверните холст, чтобы рисовать на краях. Вы можете сделать это вручную, нажав Image > Image Rotation (Изображение > Вращение изображения) и выберите, как повернуть, или же нажмите R для Rotate View Tool (Инструмент Поворот Вида). На документе должен появиться компас, и так вы можете вращать документ.
Причина, по которой мы вращаем холст состоит в том, что не всегда так просто нарисовать линию под определенным углом. Если бы мы рисовали, так сказать, в традиционном формате, вы бы просто повернули бумагу или блокнот, дабы упростить жизнь, и, возможно, даже об этом не задумываясь.
Продолжайте использовать кисть того же размера и нарисуйте форму лампы.
Шаг 2
Поверните документ, чтобы упростить процесс рисования ручки лампы.
16. Редактируем лапу зайца и объединяем с фонарём
Шаг 1
Нажмите Esc, чтобы вернуть повернутый холст к первоначальной позиции. Мы выключили слой с наброском, так что сейчас у нас остался штриховой рисунок лампы. Как вы видите, лампа перекрывает тело. Мы же хотим, чтобы лампа оказалась спереди тела, а лапа ее держала.
Шаг 2
Создайте маску  на слое с лампой, нажав прямоугольную иконку с кружочком в нижней части панели слоев. Отсоедините маску от рисунка кликнув по цепи между ними.
на слое с лампой, нажав прямоугольную иконку с кружочком в нижней части панели слоев. Отсоедините маску от рисунка кликнув по цепи между ними.
Затем возьмите черную Brush  (Кисть) (B), и на маске проведите ей по тем местам, где лампа перекрывает тело зайца.
(Кисть) (B), и на маске проведите ей по тем местам, где лампа перекрывает тело зайца.
Названия слоев сверху вниз: заяц, лампа, сова, шишки на дереве, сосна, нить, желуди
Шаг 3
Лампу мы поправили, переходим к лапе. Сотрите лапу на слое со штриховым рисунком и перерисуйте заново, на этот раз так, чтобы она держала ручку лампы.
17. Создаем ниточку желудей
Шаг 1
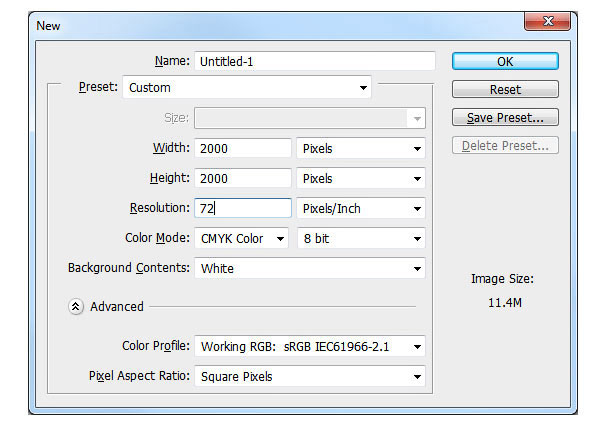
Создайте новый документ, нажав File > New (Файл > Создать) или нажав Ctrl/Cmd-N.
Настройки документа на скриншоте: ширина и высота - 2000 пикселей, разрешение - 72 пикселя на дюйм, цвета CMYK, фон - белый.
Шаг 2
На новом слое ( Ctrl/Cmd-Shift-N) набросайте форму желудя, включая шапочку и небольшой стебель.
Шаг 3
На новом слое ( Ctrl/Cmd-Shift-N), используя чуть более тонкую кисть, нарисуйте уже аккуратную штриховую иллюстрацию. Добавьте небольшое колечко вокруг желудя. Скоро вы поймете, зачем! Затем нажмите Edit > Define Brush Preset (Редактирование > Определить кисть) и сохраните кисть.
Шаг 4
Нажмите F5, чтобы открыть палитру кистей. Опробуйте новую кисть без каких-либо настроек. Они слишком сильно друг друга перекрывают, так что в Bush Tip Shape (Форма отпечатка кисти) установите параметр Spacing (Интервалы) на 132% или до тех пор, пока желуди не будут равномерно распределяться.
Шаг 5
В Shape Dynamics (Динамика формы) установите параметр Minimum Diameter (Минимальный диаметр) на 91% и Control (Управление) на Pen Pressure (Нажим пера).
Шаг 6
В Shape Dynamics (Динамика формы) установите параметр Angle Jitter (Колебание угла) на 5 %, чтобы отпечаток кисти выглядел интересно, когда вы делаете мазок, а не просто ровно расположенные желуди.
Шаг 7
В параметре Angle Jitter (Колебание угла) измените Control (Управление) на Direction (Направление) так, чтобы желуди, формирующие цепочку, напоминали гирлянду. Затем сохраните кисть, нажав квадратик внизу палитры с кистями.
Шаг 8
На новом слое ( Ctrl/Cmd-Shift-N) над рисунком совы нарисуйте U вверх ногами, чтобы создать цепочку желудей. Возможно, вам понадобится несколько попыток.
Шаг 9
А вот поэтому мы добавили небольшие петельки вокруг стебельков желудей! На новом слое ( Ctrl/Cmd-Shift-N) нарисуйте нить, соединяющую желуди, и сотрите все ее части, которые перекрывают петельки.
18. Создаем набросок шишки
А вот и изображение-источник для шишек, которые животные будут использовать для украшения дерева. Мы легко можем разбить ее на простые формы, так что не пугайтесь!
Шаг 1
На новом слое ( Ctrl/Cmd-Shift-N), используя большую кисть, набросайте яйцеобразную форму, в качестве основы для шишки.
Шаг 2
Понизьте непрозрачность слоя с «яйцом» и на новом слое ( Ctrl/Cmd-Shift-N) начните рисовать чешуйки шишки, снизу вверх. Не волнуйтесь о мелких деталях на этом этапе. Начните с горизонтальных мазков и постепенно изменяйте их угол до тех пор, пока не доберетесь до верхушки шишки. Наверху нарисуйте вертикальный стебелек. Затем создайте новый слой ( Ctrl/Cmd-Shift-N) над текущим, и создайте штриховой рисунок чешуек вокруг набросков, продлив линии некоторых из них до центра, дабы они выглядели трехмерными. Так же, как с желудями, нарисуйте маленькую петельку сверху шишки.
19. Украшаем Дерево
Шаг 1
Скройте слой с наброском шишки.
Шаг 2
Добавьте набросок петельки там, где шишка свисает изо рта оленя. Нажмите Ctrl/Cmd-T , чтобы отмасштабировать шишку и разместить ее верно.
Шаг 3
Нарисуйте петельку теперь уже на чистовую, чтобы она хорошо смотрелась. Затем скопируйте шишку, нажав сначала Ctrl/Cmd-C, а затем Ctrl/Cmd-V несколько раз, чтобы вставить несколько изображений шишки. Распределите их на дереве, используя Move Tool  (Инструмент Перемещение) ( V).
(Инструмент Перемещение) ( V).
Шаг 4
Сотрите изначальные петельки, и нарисуйте их вокруг веток, чтобы они выглядели так, будто находятся в снегу.
Отличная работа, вот и все!
И вот, у нас получилась законченная штриховая иллюстрация! В зависимости от того, как вы хотите ее раскрасить, вы можете объединить все слои в один (выберите их все с зажатой клавишей Shift, а затем нажмите Ctrl/Cmd-E чтобы объединить), или оставьте их в таком виде, как есть.
Как только штриховой рисунок закончен, я удостоверилась, что все слои правильно названы, прежде чем отправлять работу моему соавтору. В следующем уроке она проведет вас через процесс раскрашивания рисунка.
Надеюсь, вам понравилось создавать эту зимнюю сцену! Ждем вас снова!
Автор: Rowena Aitken
Источник: design.tutsplus.com
























































































Комментарии 2
ну как-то так получилось, спасибо за урок) не все вышло, как хотелось бы)
Попробую!