Создаём минималистичный кофейный постер в Фотошоп
Создаём минималистичный кофейный постер в Фотошоп
 В этом уроке вы узнаете, как создать минималистичный кофейный постер, используя стоковые фото, фильтры, режимы смешивания и кисти.
В этом уроке вы узнаете, как создать минималистичный кофейный постер, используя стоковые фото, фильтры, режимы смешивания и кисти.
Сложность урока: Легкий
В этом уроке вы узнаете, как создать минималистичный кофейный постер, используя стоковые фото, фильтры, режимы смешивания и кисти.
Скачать архив с материалами к уроку
Открываем фото с чашкой кофе в Photoshop. Активируем инструмент Pen Tool  (P) (Перо) и аккуратно обводим по контуру чашку с блюдцем. Чтобы облегчить процесс создания новой кривой, зажимаем клавишу Alt и кликаем пером по последней узловой точке, чтобы убрать правый усик. Для более удобной работы с пером увеличьте изображение с помощью комбинации клавиш Ctrl+, закончив, верните изображение до размеров экрана комбинацией Ctrl+0. При необходимости вы можете отменить последнее действие комбинацией клавиш Ctrl+Z.
(P) (Перо) и аккуратно обводим по контуру чашку с блюдцем. Чтобы облегчить процесс создания новой кривой, зажимаем клавишу Alt и кликаем пером по последней узловой точке, чтобы убрать правый усик. Для более удобной работы с пером увеличьте изображение с помощью комбинации клавиш Ctrl+, закончив, верните изображение до размеров экрана комбинацией Ctrl+0. При необходимости вы можете отменить последнее действие комбинацией клавиш Ctrl+Z.
Далее кликаем правой кнопкой по созданному контуру и выбираем Make Selection (Создать выделение). В появившемся окне оставляем все по умолчанию и жмем OK. Затем добавляем на слой с чашкой маску, нажав на кнопку Add layer mask  (Добавить слой-маску) в нижней части панели слоев.
(Добавить слой-маску) в нижней части панели слоев.
Далее снова активируем Pen Tool  (P) (Перо) и обводим контуром внутреннюю часть ручки, которая содержит фон. Также преобразовываем контур в выделение, затем берем Eraser Tool
(P) (Перо) и обводим контуром внутреннюю часть ручки, которая содержит фон. Также преобразовываем контур в выделение, затем берем Eraser Tool  (E) (Ластик) и стираем все, что находится внутри выделение. Закончив, снимаем выделение комбинацией клавиш Ctrl+D.
(E) (Ластик) и стираем все, что находится внутри выделение. Закончив, снимаем выделение комбинацией клавиш Ctrl+D.
Теперь мы должны внимательно посмотреть на картинку и выявить какие-либо недостатки. Если все хорошо, продолжаем дальше. В противном случае берем Brush Tool  (B) (Кисть) (жесткость 100%, черного цвета), активируем маску, кликнув по ней на панели слоев, и проводим кистью в тех местах, которые нужно подправить.
(B) (Кисть) (жесткость 100%, черного цвета), активируем маску, кликнув по ней на панели слоев, и проводим кистью в тех местах, которые нужно подправить.
Правой кнопкой кликаем по маске и выбираем Refine Mask (Уточнить маску) или переходим Select – Refine Mask (Выделение – Уточнить маску) (Alt+Ctrl+R). Настраиваем маску, как показано ниже.
После применения настроек появится копия слоя с чашкой, но без маски.
Далее создаем новый документ размером 1964 х 3505 пикселей с разрешением 300 точек/дюйм (для печати).
Жмем Ctrl+0, чтобы выровнять документ по размеру экрана. Затем активируем линейки Ctrl+R, левой кнопкой мыши кликаем по левой линейке и вытягиваем вертикальную направляющую. Размещаем ее строго по центру.
В нижней части панели слоев жмем кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) и выбираем Solid Color (Цвет). В появившемся окне выбираем цвет #0c0c0c.
Создаем новый слой (Ctrl+Shift+N). Устанавливаем цвет переднего плана на #b42025, а заднего - #0c0c0c.
После этого применяем фильтр Filter – Render – Clouds (Фильтр – Рендеринг – Облака).
Далее жмем Ctrl+T, чтобы активировать свободную трансформацию, и увеличиваем размер красных облаков.
Уменьшаем непрозрачность слоя до 71% и подбираем более удачное расположение облаков. Закончив, жмем Enter, чтобы применить трансформацию.
Жмем Ctrl+H, чтобы скрыть направляющую. Устанавливаем цвет переднего плана на #470002 и заднего - #590000.
В нижней части панели слоев жмем кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) и выбираем Gradient (Градиент). В появившемся окне выбираем наш красный градиент.
Уменьшаем непрозрачность градиентного слоя до 54%. Добавляем еще один градиентный слой от черного к прозрачному.
Дублируем слой с облаками (Ctrl+J) и переносим копию в самый верх панели слоев. Меняем режим смешивания на Overlay (Перекрытие) и уменьшаем непрозрачность до 49%.
Создаем новый слой. Устанавливаем цвет переднего плана на #b8252a. Берем Gradient Tool  (G) (Градиент) (от цвета к прозрачному, радиальный).
(G) (Градиент) (от цвета к прозрачному, радиальный).
Для удобства снова активируем направляющую (Ctrl+H). Рисуем небольшое градиентное пятно, которое позже будет находиться позади чашки для имитации источника освещения (и дополнительно чтобы зрительно отделить фон о чашки).
С помощью свободной трансформации (Ctrl+T) корректируем размер градиента.
Дублируем слой с градиентом (Ctrl+J). Уменьшаем Fill (Заливка) дубликата до 0%. После этого дважды кликаем по копии, чтобы открыть окно Layer Style (Стиль слоя). Применяем Color Overlay (Наложение цвета).
Возвращаемся на документ с чашкой. Жмем правой кнопкой по слою и выбираем Duplicate Layer (Дублировать слой). В появившемся окне выбираем наш второй документ и жмем ОК. Таким образом, копия слоя появилась на втором документе.
Жмем Ctrl+T и корректируем размер чашки. Размещаем ее в нижней части документа по центру.
Далее в нижней части панели слоев жмем кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) и выбираем Brightness/Contrast (Яркость/Контрастность). В появившемся окне настраиваем яркость и контрастность, а также нажимаем кнопку создания обтравочной маски.
Позади чашки создаем новый слой, на котором мы будем рисовать отбрасываемую чашкой тень. Устанавливаем цвет переднего плана на черный и рисуем новое градиентное пятно черного цвета. Режим смешивания слоя устанавливаем на Multiply (Умножение).
Жмем Ctrl+T, чтобы активировать свободную трансформацию, сжимаем слой с градиентом по горизонтали и поворачиваем его на примерно 45 градусов.

К этому слою добавляем маску, берем мягкую черную кисть и скрываем лишнее над чашкой.
Дублируем слой с тенью и уменьшаем непрозрачность дубликата до 24%.
Над предыдущим слоем создаем новый. Берем большую мягкую кисточку черного цвета и рисуем прилегающую тень под чашкой, чтобы наш объект парил в воздухе.
Над корректирующим слоем Brightness/Contrast (Яркость/Контрастность) добавляем новый. Выбираем цвет #b8252a. Рисуем красный градиент, который мы превратим в красный рефлекс от фона на чашке, придав реалистичности изображению.
Активируем свободную трансформацию (Ctrl+T) и редактируем градиент, сжав его по горизонтали и изменив угол наклона.
Режим смешивания градиента меняем на Overlay (Перекрытие) и уменьшаем непрозрачность до 79%.
При необходимости, корректируем непрозрачность слоев и расположение элементов.
Далее активируем Brush Tool  (B) (Кисть). Кликаем правой кнопкой по документу, чтобы открыть окно настройки кисти. Затем кликаем по иконке в виде шестеренки и в появившемся меню выбираем Load Brushes (Загрузить кисти). Находим кисти в форме дыма и добавляем их в Photoshop.
(B) (Кисть). Кликаем правой кнопкой по документу, чтобы открыть окно настройки кисти. Затем кликаем по иконке в виде шестеренки и в появившемся меню выбираем Load Brushes (Загрузить кисти). Находим кисти в форме дыма и добавляем их в Photoshop.
Создаем новый слой и устанавливаем цвет переднего плана на белый. Выбираем подходящую кисточку и рисуем дым. Уменьшаем непрозрачность дыма примерно до 20-25%.
Далее выбираем другую кисть и комбинируем с предыдущей. Получаем вот такой результат.
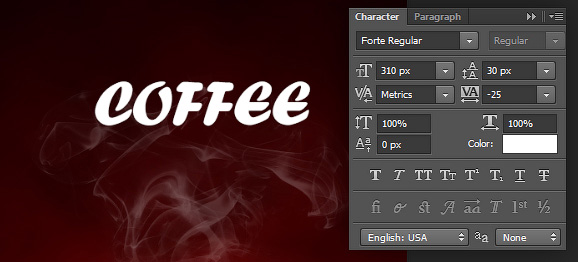
Теперь добавим текст. Каждое слово пишем на новом слое. Активируем инструмент Text Tool  (T) (Текст), подбираем подходящий шрифт (в данном уроке используется Forte) и пишем COFFEE. Устанавливаем размер на 68pt, интервал между буквами на -25 и размещаем текст по центру. При необходимости, настраиваем другие параметры текста на панели Character (Символ).
(T) (Текст), подбираем подходящий шрифт (в данном уроке используется Forte) и пишем COFFEE. Устанавливаем размер на 68pt, интервал между буквами на -25 и размещаем текст по центру. При необходимости, настраиваем другие параметры текста на панели Character (Символ).
Далее шрифтом Gill Sans пишем слово Espresso, настраиваем его и размещаем под словом COFFEE.
Дублируем (Ctrl+J) текст Espresso и редактируем надпись на Cappuccino.
Таким же образом пишем слово AMERICANO, но меняем размер и цвет текста на панели Character (Символ).
Перемещаемся в нижнюю часть документа и пишем текст Find Your Flavor Taste of Life. Настраиваем его.
На этом все! Ниже вы можете посмотреть финальный результат.
Автор: Mir Rom
Источник: www.youtube.com





















































Комментарии 148
Понимаю, что уже завалила своими фотографиями, но очень хочется поделить плодом творчества =)
Делюсь своей работой, получилось довольно уныло и плоховато, но прошу не судить строго, это фактически моя первая работа над баннером, буду пробовать еще...)
Автору спасибо!)
Спасибо за урок!!!
Почему-то у меня не получается разместить всю работу целиком?
Рамка охватывает лишь часть. Что я делаю не так?
Спасибо автору и другим ученикам за идеи!
Спасибо за перевод урока, и за сам урок!
Спасибо за урок!
Спасибо за урок.
Спасибо за перевод!))
Благодарю, очень приятный урок.
Отличный урок, спасибо!
Здорово!
Спасибо за урок!
спасибо
Красиво,но сложно.Спасибо за урок!
спасибо, красивый постер
Спасибо за урок!
Нравится.
Как-то так)
Спасибо.)
Спасибо за урок!)
Спасибо!
Спасибо)
Спасибо, было интересно работать.
Спасибо за атмосферный урок!
спасибо
Савсибо огромное за интересный и познавательный урок!
Спасибо!