Создаём в фотошопе электрический текст
Создаём в фотошопе электрический текст
 В этом уроке вы узнаете, как создать стилизованный электрический текст.
В этом уроке вы узнаете, как создать стилизованный электрический текст.
Сложность урока: Средний
В этом уроке вы узнаете, как создать стилизованный электрический текст.
Примечание: перевод выполнен на основе урока, выложенного на видео портал YouTube, поэтому сделаем все, чтобы Вам было понятно и легко в выполнении.
Скачать архив с материалами к уроку
Для начала создаем новый файл File – New (Файл – Новый) размером 1920 х 1080 пикселей. Далее разблокируем фоновый слой, дважды кликнув по нему левой кнопкой мышки. В появившемся окне жмем ОК.
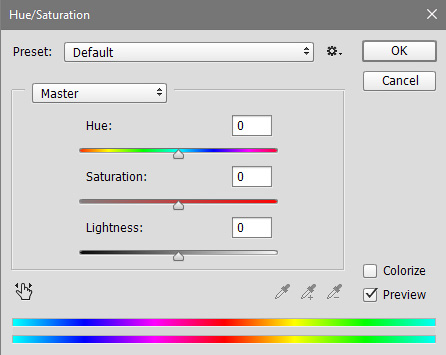
Затем жмем Ctrl+U, чтобы вызвать настройки Hue/Saturation (Цветовой тон/Насыщенность), и уменьшаем Lightness (Яркость) до -80.
Активируем Text Tool  (T) (Текст) и кликаем в центре рабочего полотна. Пишем текст. В этом уроке использован шрифт Aquawax, но вы можете использовать другой. Размещаем текст в центре документа.
(T) (Текст) и кликаем в центре рабочего полотна. Пишем текст. В этом уроке использован шрифт Aquawax, но вы можете использовать другой. Размещаем текст в центре документа.
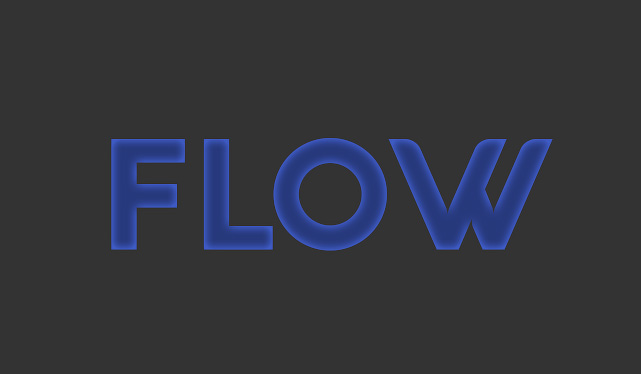
Меняем цвет текста на темно-синий.
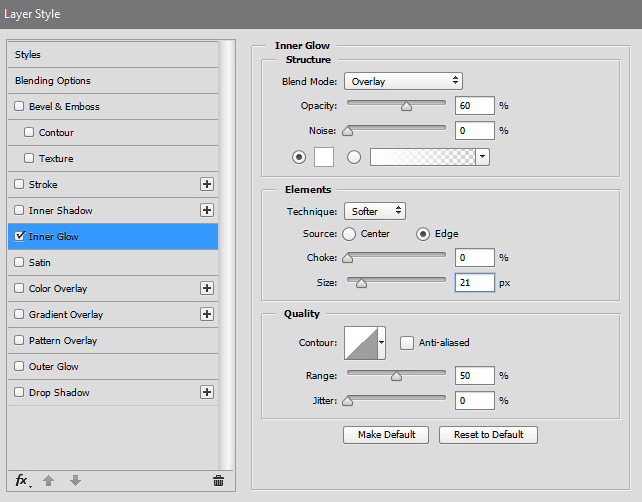
После этого дважды кликаем левой кнопкой по текстовому слою, чтобы открыть окно Layer Style (Стиль слоя). Активируем Inner Glow (Внутреннее свечение). Меняем режим смешивания на Overlay (Перекрытие), устанавливаем Size (Размер) на 21 пиксель (значение зависит от размера рабочего полотна), непрозрачность – 60%.
Затем активируем Gradient Overlay (Наложение градиента). Режим смешивания – Overlay (Перекрытие), непрозрачность – 50%, градиент от белого к прозрачному.
С подготовкой текста мы закончили и теперь займемся созданием непосредственно самого электрического эффекта.
Зажимаем клавишу Ctrl и левой кнопкой кликаем по миниатюре текстового слоя на панели слоев, чтобы загрузить его выделение.
Создаем новый слой (Ctrl+Shift+N). Нажимаем клавишу М, чтобы активировать Marquee Tool  (Выделение) и правой кнопкой мышки кликаем по тексту. В появившемся контекстном меню выбираем Stroke (Обводка). В появившемся окне выбираем белый цвет и устанавливаем ширину обводки на 3 пикселя.
(Выделение) и правой кнопкой мышки кликаем по тексту. В появившемся контекстном меню выбираем Stroke (Обводка). В появившемся окне выбираем белый цвет и устанавливаем ширину обводки на 3 пикселя.
Снимаем выделение (Ctrl+D). С помощью комбинации клавиш Ctrl+J дублируем слой с обводкой и затем скрываем оригинал, позже он нам пригодится. Называем копию «волна», а оригинал – «граница».
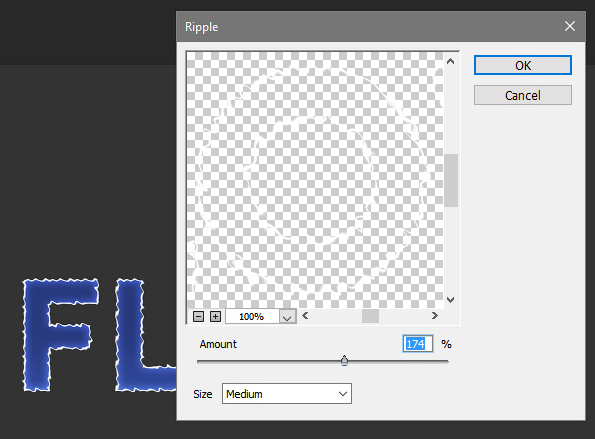
Убеждаемся, что слой «волна» активен и применяем к нему фильтр Filter – Distort – Ripple (Фильтр – Искажение – Рябь). Устанавливаем значение примерно на 174.
Дублируем слой «волна» (Ctrl+J) и называем копию «волна2». К копии применяем фильтр Ripple (Рябь), увеличив значение примерно до 550. Таким образом, у нас получилось два слоя с рябью.
Скрываем слои с рябью и делаем видимым слой «граница». Дважды кликаем по нему, чтобы вызвать окно Layer Style (Стиль слоя). Применяем Color Overlay (Наложение цвета) (цвет 7dbdf9).
Делаем видимым слой «волна» и уменьшаем его непрозрачность примерно до 70%. Затем делаем видимым слой «волна 2» и меняем его режим смешивания на Overlay (Перекрытие).
Далее дублируем текстовый слой, кликаем по нему правой кнопкой мышки и выбираем Rasterize Layer Style (Растрировать стиль слоя).
К дубликату текста применяем фильтр Filter – Distort – Ripple (Фильтр – Искажение – Рябь). Также подобного эффекта можно добиться с помощью фильтра ZigZag (Зигзаг).
К этому же слою применяем фильтр Ripple (Рябь).
При желании можно добавить больше искажения, например, с помощью фильтра Wave (Волна).
Закончив, корректируем расположение копии текстового слоя так, чтобы он находился по центру оригинала и перемещаем этот слой под оригинал.
Дважды кликаем по копии, чтобы открыть окно Layer Style (Стиль слоя). Активируем Color Overlay (Наложение цвета), выбираем белый цвет, устанавливаем режим смешивания на Overlay (Перекрытие) и уменьшаем непрозрачность примерно до 70%.
Затем применяем Outer Glow (Внешнее свечение).
К слою «волна» применяем стиль слоя Outer Glow (Внешнее свечение).
К копии текстового слоя применяем стиль слоя Gradient Overlay (Наложение градиента).
При необходимости вы можете удалить лишние детали эффекта на текстовом слое, воспользовавшись слой-маской. Кнопка создания маски находится в нижней части панели слоев. С помощью обычной кисти (В) черного цвета мы удаляем, с помощью белого – восстанавливаем.
Но я оставлю все как есть, так как меня получившийся эффект полностью устраивает.
Также мы можем поэкспериментировать с настройками Hue/Saturation (Цветовой тон/Насыщенность), чтобы изменить цвет фоновой заливки и получить более привлекательный результат.
Дополнительно мы можем добавить свечение вокруг текста. Для этого создаем новый слой сразу над фоновым. Большой мягкой кистью (В) белого цвета проводим горизонтальную линию. Меняем режим смешивания линии на Overlay (Перекрытие). При необходимости регулируем непрозрачность слоя.
Мы закончили! Получившийся результат можно использовать в качестве заставки на рабочем столе или баннера. Можете добавить еще больше световых эффектов, используя стоковые фото с молниями.
Автор: Flow Graphics
Источник: www.youtube.com





































Комментарии 71
Старался! Оцените!)
Старался, хороший урок
я стараться)
Спасибо
спасибо
Ещё раз спасибо!
Спасибо
Спасибо за урок.
Классный урок, спасибо.
Спасибо!
как то так
2 попытка. Вроде получше вышло. :D
Вот, только из-за шрифта буква I съелась :)
Спасибо!))
Круто)
Помогите пожалуйста, у меня фотошоп cs 6 русский. Не доступны некоторые действия, все недоступное высвечивается светлосерым шрифтом
Вопросы по уроку задавайте на форуме. В конце каждого урока есть ссылка "Задать вопрос на форуме"
Спасибо,понятный урок
Спасибо за урок)
ВОООТ
Ярко получилось,страшно к мыши прикасаться
хорошо расписан урок
Спасибо!))
Спасибо, но только применялся фильтр "Волна", а не "Зигзаг"
Спасибо))
Вот такая лайтовая версия
Спасибо!
Спасибо с:
Спасибо!
есть одно устоявшееся мнение. не делать некаких текстов в фш. иллюстратор only!
Получилось, очень круто смотрится особенно на робочем столе, спасибки