Создаём неоновый текст со звёздами в Фотошоп
Создаём неоновый текст со звёздами в Фотошоп
Сложность урока: Сложный
Стили слоя и узоры являются очень мощными инструментами в программе Photoshop, с помощью которых можно создавать интересные эффекты. В этом уроке мы будем создавать глянцевый неоновый текстовый эффект на фоне звёзд, используя узоры, стили слоя с добавлением нескольких бликов.
Скачать архив с материалами к уроку
Финальное изображение
Шаг 1. Создаём фон
Откройте Фотошоп и создайте новый документ (Ctrl+N) c размерами 2560 х 1440 рх с прозрачным фоном. Залейте этот слой темным цветом #1е1е1е. Для этого пройдите в меню Edit > Fill > Color (Редактирование – Выполнить заливку – Цвет). Переименуйте слой в Background. Поместите слой в группу (Ctrl+G) и группу также переименуйте в Background.

Для этого слоя добавьте стиль слоя Gradient Overlay (Наложение градиента) с параметрами, показанными ниже. Цвета градиента от #161626 к #010101.


Создайте новый слой (Shift+Ctrl+N) и залейте белым, пройдя в Edit > Fill > White (Редактирование – Выполнить заливку – Белый). Добавьте стиль слоя Gradient Overlay (Наложение градиента) с параметрами, показанными ниже. Цвета градиента от #E93080 к #902985.


Поместите этот слой в новую группу (Ctrl+G). Измените режим наложения группы на Overlay (Перекрытие) и переименуйте слой и группу в Background 2.

Шаг 2. Звёздный фон
В этом шаге мы создадим звёздный фон, используя Звёздные узоры, которые вы найдёте в материалах к уроку. Загрузите файл с узорами в Фотошоп. Затем создайте новый слой – заливку, пройдя в Layers > New Fill Layer > Pattern (Слои – Новый слой – заливка – Узор) и выберите один из узоров из данного набора. Установите режим наложения этого слоя на Color Dodge (Осветление основы).


Поместите этот слой в группу (Ctrl+G) и переименуйте её в Star Patterns. Внутри этой группы создайте ещё 3 – 4 слоя – заливки, используя другие узоры набора. Изменяйте Scale (Масштаб) узоров, а так же для всех слоёв установите режим наложения на Color Dodge (Осветление основы).



Загрузите в Фотошоп Узор Грязь, который вы найдёте в материалах к уроку. Создайте новый слой (Shift+Ctrl+N) и залейте чёрным цветом, пройдя в Edit > Fill > Black (Редактирование – Выполнить заливку – Чёрный). Добавьте стиль слоя Pattern Overlay (Наложение узора) и выберите установленный узор. Установите Fill (Заливка) слоя на 0%.




Шаг 3. Создаём узор
Сейчас мы создадим свой узор и затем добавим его в наш фон. Создайте новый документ (Ctrl+N) с размерами 500 х 500 рх с прозрачным фоном. Выберите инструмент Rectangle Tool  (U) (Прямоугольник) и создайте 4 прямоугольника белого цвета по периметру документа размером 500 х 10 рх. Для удобства просмотра в моём примере прямоугольники чёрные.
(U) (Прямоугольник) и создайте 4 прямоугольника белого цвета по периметру документа размером 500 х 10 рх. Для удобства просмотра в моём примере прямоугольники чёрные.
Примечание переводчика: чтобы создать горизонтальную линию, дублируйте слой с вертикальной (Ctrl+J), далее Ctrl+T и на верхней панели установите угол 90 градусов. Нажмите Enter для принятия трансформации.

Создайте ещё 2 прямоугольника через центр документа – вертикальный и горизонтальный.
Примечание переводчика: для удобства поиска центра воспользуйтесь направляющими (Ctrl+R).

Создайте ещё две диагональные линии, как показано ниже.

Выберите инструмент Ellipse Tool  (U) (Овал) и создайте круг размером 40 х 40 рх в центре документа.
(U) (Овал) и создайте круг размером 40 х 40 рх в центре документа.

Выделите весь документ, пройдя в меню Select > All (Выделение – Все) или Ctrl+A, затем перейдите в Edit > Define Pattern (Редактирование – Определить узор), чтобы сохранить созданный узор.
Примечание переводчика: не забудьте, что ваш узор должен быть белого цвета.

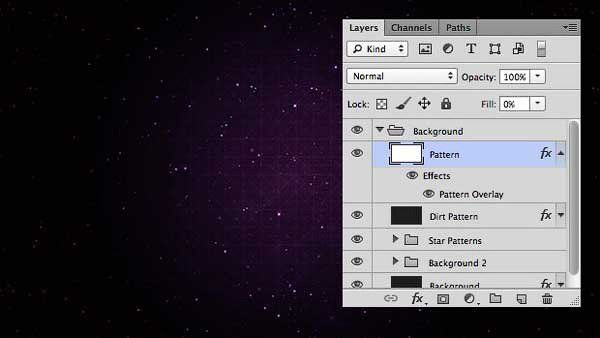
Вернитесь в рабочий документ. Создайте новый слой (Shift+Ctrl+N) и залейте его белым цветом – Edit > Fill > White (Редактирование – Выполнить заливку – Белый). К этому слою примените стиль слоя Pattern Overlay (Наложение узора) с параметрами, показанными ниже. Выберите тот узор, который только что создали. Убедитесь, что параметр Fill (Заливка) слоя установлен на 0%, а режим наложения стиля на Overlay (Перекрытие).




Шаг 4. Добавляем цвет
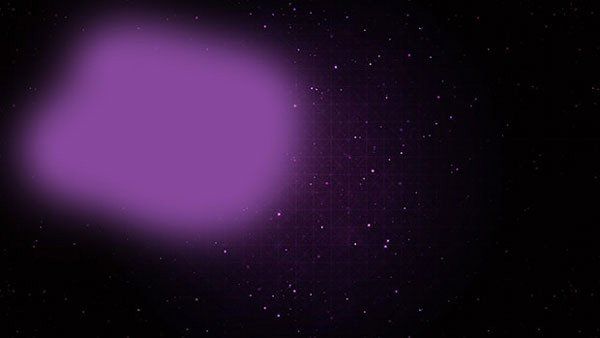
На этом этапе мы добавим несколько цветовых пятен для нашего фона. Выберите инструмент Brush Tool  (B) (Кисть). Создайте новый слой (Shift+Ctrl+N) и большой мягкой кистью нарисуйте пятно ярким цветом.
(B) (Кисть). Создайте новый слой (Shift+Ctrl+N) и большой мягкой кистью нарисуйте пятно ярким цветом.

Продолжайте добавлять другие цвета, создавая для каждого цвета новый слой.







Объедините все слои с цветовыми пятнами в один слой. Для этого в панели слоёв выделите все цветные слои, щёлкните правой кнопкой мыши и выберите Merge Layers (Объединить слои) или Ctrl+E. К этому объединённому слою примените фильтр Filter > Blur > Motion Blur (Фильтр – Размытие – Размытие в движении) со следующими параметрами: Angle(угол) 0°, Distance (Смещение) 2000 px.


Измените режим наложения этого слоя на Overlay (Перекрытие), установите Fill (Заливка) на 50% и переименуйте в Color Blur. Поместите все слои, которые вы создали с самого начала, в группу Background.

Шаг 5. Неоновый текст
Итак, наш фон готов. Теперь займёмся созданием текста с множеством цветов и бликов. Выберите шрифт и напишите слово или фразу белым цветом. В данном уроке я использовал шрифт Bello и написал в центре “Supercolor”, а ниже Tuts”.

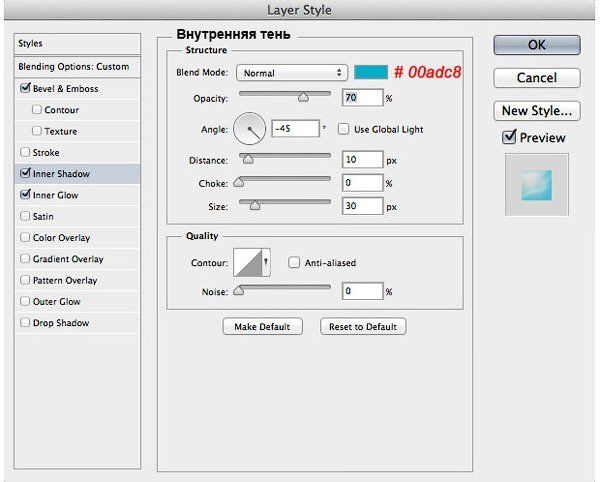
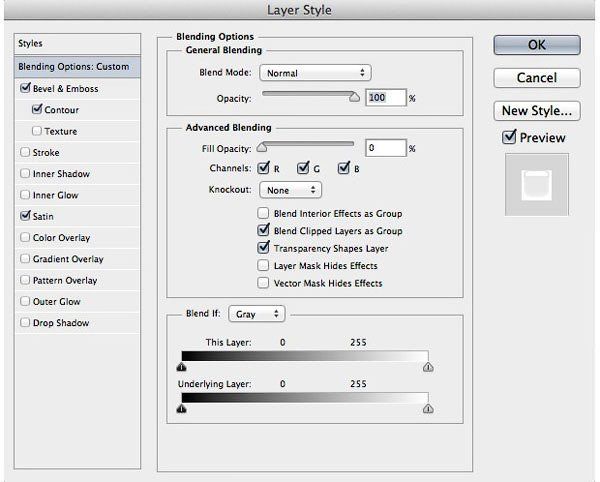
Дублируйте текстовый слой (Ctrl+J). Отключите видимость оригинального слоя, кликнув по глазику слева от иконки слоя. К копии примените стили слоя с параметрами, показанными ниже. Установите Fill (заливка) на 0%.
Примечание переводчика: в окне Blending Options (Параметры наложения) во вкладке Advanced Blending (Дополнительные параметры) обращайте внимание на расстановку галочек. Иначе вы не получите желаемый эффект.







Дублируйте оригинальный текстовый слой ещё раз (Ctrl+J) и поместите его выше всех слоёв. Примените к копии стили слоя со следующими параметрами. Установите Fill (заливка) на 0%.







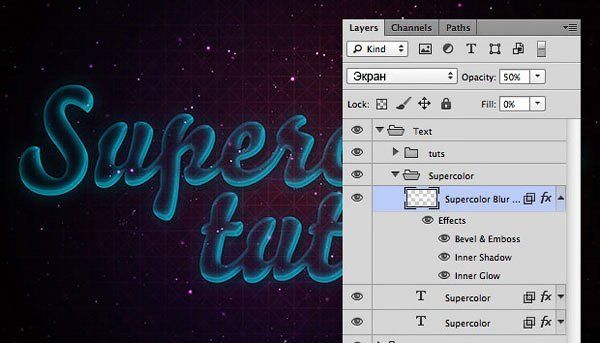
Дублируйте верхний текстовый слой со стилями (Ctrl+J), он должен быть выше всех слоёв. Растрируйте слой. Для этого в панели слоёв щёлкните по слою правой кнопкой мыши и выберите Rasterize Text (Растрировать текст). Затем к этому слою примените фильтр, пройдя в Filter > Blur > Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу). Измените режим наложения на Screen (Экран) и установите Opacity (Непрозрачность) на 50%.



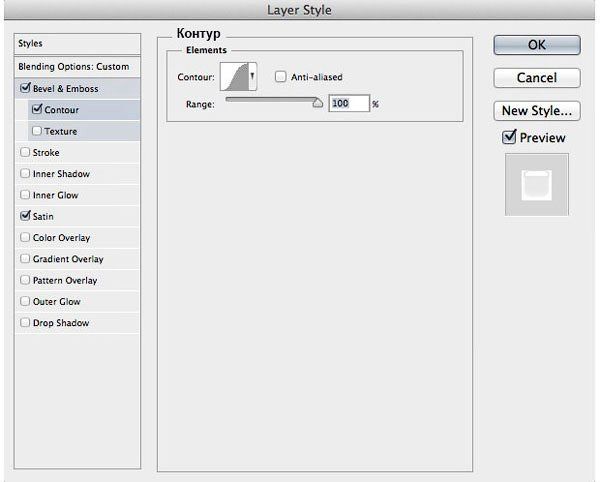
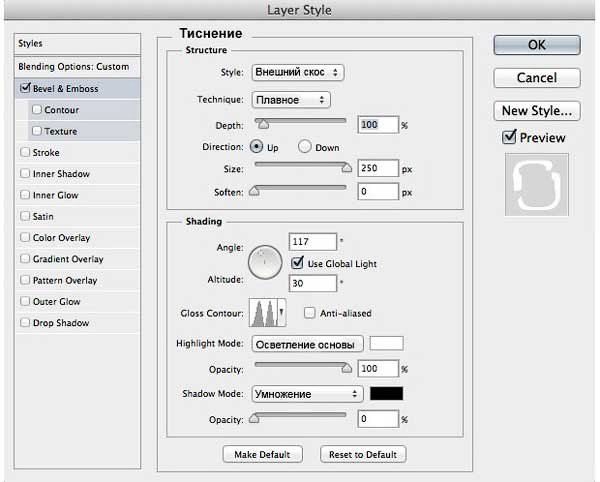
Снова дублируйте оригинальный текстовый слой (Ctrl+J). Поместите его выше всех слоёв и примените следующие стили слоя с параметрами, показанными ниже. Установите Fill (заливка) на 0%.
Примечание переводчика: в стиле Тиснение данного контура в наборе Фотошопа нет. Создайте его самостоятельно. Для этого нажмите на окно контура, откроется окно редактора. Установите для левой точки - (вход) 0, output (выход) 100, для средней – 50, 50 и для правой – 100, 100.







Дублируйте оригинальный текстовый слой в последний раз (Ctrl+J). Поместите его выше всех слоёв и примените следующие стили слоя с параметрами, показанными ниже. УстановитеFill (заливка) на 0%.






Теперь, когда мы добавили много стилей, давайте применим к тексту несколько фильтров, чтобы добавить больше эффектов на наш текст. Выделите все текстовые слои, кроме оригинального, и объедините их в один слой. Для этого нажмите сочетание клавиш Ctrl + Alt + E. Дублируйте полученный слой два раза (Ctrl+J).
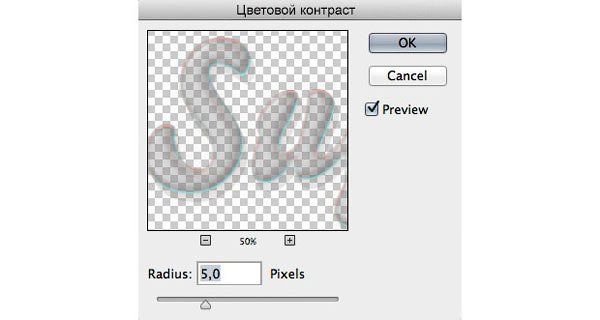
На первой копии примените фильтр, пройдя в Filter > Other > High Pass (Фильтр – Другое – Цветовой контраст), Radius (радиус) 5 px. Измените режим наложения слоя на Overlay (Перекрытие).



Для второй копии примените фильтр, пройдя в Filter > Filter Gallery > Artistic > Plastic Wrap (Фильтр – Галерея фильтров – Имитация – Целлофановая упаковка).



Измените режим наложения слоя на Soft Light (Мягкий свет).

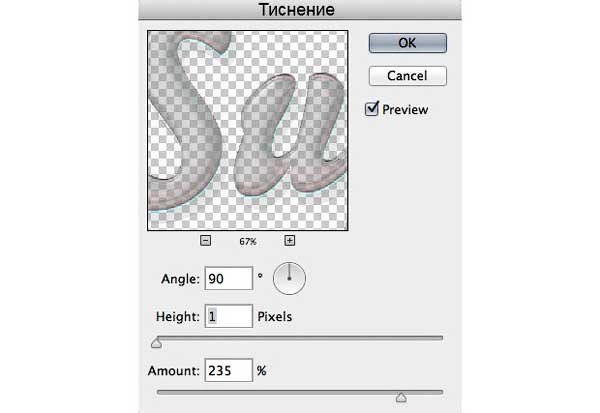
Выберите третью копию и примените фильтр, пройдя в Filter > Stylize > Emboss (Фильтр – Стилизация – Тиснение) Angle (Угол) 90°, Height (Высота) 1 рх, Amount (Эффект) 235%. Измените режим наложения слоя на Overlay (Перекрытие).




Шаг 6. Световые эффекты для текста
В этом шаге мы добавим несколько бликов на текст и вокруг него. Создайте новый слой (Shift+Ctrl+N). Выберите инструмент Brush Tool  (B) (Кисть) и мягкой белой кистью прокрасьте вокруг текста, как показано на примере ниже.
(B) (Кисть) и мягкой белой кистью прокрасьте вокруг текста, как показано на примере ниже.

Загрузите выделение оригинального слоя. Для этого щёлкните по миниатюре слоя правой кнопкой мыши и выберите Select Pixels (Выделить пиксели). Вернитесь на слой, который только что создали, и при активном выделении текста добавьте маску слоя, пройдя в Layer > Layer Mask > Reveal Selection (Слой – Слой – маска – Показать выделенную область). Измените режим наложения слоя на Overlay (Перекрытие).



Поместите этот слой и все слои, созданные в шаге 5, в новую группу (Ctrl+G) и переименуйте её в Text.
Перед тем, как продолжить, нажмите клавишу D на клавиатуре, чтобы сбросить основной и фоновый цвета на чёрный и белый. Создайте новый слой (Shift+Ctrl+N). Выберите инструмент Lasso Tool  (L) (Лассо) с Feather (Растушовка) 50 рх и создайте овальное выделение, как показано ниже.
(L) (Лассо) с Feather (Растушовка) 50 рх и создайте овальное выделение, как показано ниже.

Примените фильтр, пройдя в Filter > Render > Clouds (Фильтр – Рендеринг – Облака). Поместите этот слой в новую группу Cloud (Ctrl+G). Расположите эту группу в группе Text ниже всех текстовых слоёв.
Загрузите выделение оригинального текстового слоя, как вы делали выше, и для группы Cloud добавьте маску слоя – Layer > Layer Mask > Reveal Selection (Слой – Слой – маска – Показать выделенную область). Измените режим наложения группы на Color Dodge (Осветление основы).





Добавим ещё немного бликов на текст. Создайте новый слой (Shift+Ctrl+N). Выберите инструмент Brush Tool  (B) (Кисть) и мягкой белой кистью прокрасьте текст, как показано ниже.
(B) (Кисть) и мягкой белой кистью прокрасьте текст, как показано ниже.

Загрузите выделение текста уже известным вам способом и добавьте маску слоя – Layer > Layer Mask > Reveal Selection (Слой – Слой – маска – Показать выделенную область). Измените режим наложения слоя на Color Dodge (Осветление основы) и установите Fill (Заливка) на 35%. Поместите этот слой в группу Background выше всех слоёв.




Выберите группу Background и нажмите сочетание клавиш Ctrl + Alt + E. Это действие объединит все слои в группе в один новый слой. Примените к этому слою фильтр, пройдя в Filter > Distort > Spherize (Фильтр – Искажение – Сферизация) с Amount (Количество) 25%.


Загрузите выделение оригинального текстового слоя, как вы делали ранее, и добавьте маску слоя – Layer > Layer Mask > Reveal Selection (Слой – Слой – маска – Показать выделенную область).


Шаг 7. Световые эффекты для фона
Дублируйте оригинальный слой с текстом (Ctrl+J). Поместите этот слой в группу Highlights (Ctrl+G). Эта группа должна располагаться под группой Text. Добавьте к этому тексту стиль слоя с параметрами, показанными ниже. Установите Fill (Заливка) на 0%.




Щёлкните правой кнопкой мыши на этом слое и выберите Rasterize Layer Styles (Растрировать стиль слоя). Переименуйте слой в Highlights 1. Затем примените к этому слою фильтр Filter > Blur > Motion Blur (Фильтр – Размытие – Размытие в движении) с Angle (Угол) 90° и Distance (Смещение) 200 рх.
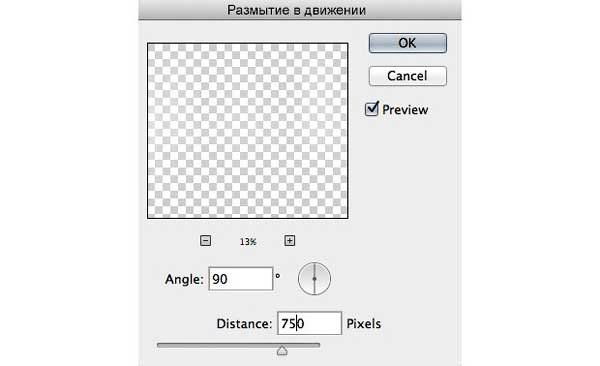
Дублируйте слой (Ctrl+J) и переименуйте в Highlights 2. Примените к слою фильтр Filter > Blur > Motion Blur (Фильтр – Размытие – Размытие в движении) с Angle (Угол) 90 и Distance (Смещение) 750 рх. Измените режим наложения группы на Color Dodge (Осветление основы).








Выше группы Highlights создайте новый слой (Shift+Ctrl+N) . Выберите инструмент Brush Tool  (B) (Кисть) и большой мягкой кистью розового цвета нарисуйте пятно в левой нижней части холста, как показано ниже. Измените режим наложения слоя на Screen (Экран) и установите Fill (Заливка) на 75%.
(B) (Кисть) и большой мягкой кистью розового цвета нарисуйте пятно в левой нижней части холста, как показано ниже. Измените режим наложения слоя на Screen (Экран) и установите Fill (Заливка) на 75%.


Создайте новый слой (Shift+Ctrl+N) и нарисуйте ещё пятна другим цветом. Я немного размыл слои с цветными пятнами, вы так же можете их размыть. Измените режим наложения слоя на Screen (Экран). Поместите оба слоя в группу Colors (Ctrl+G) и поместите её под группу Text. Измените режим наложения группы на Lighten (Замена светлым) и установите Fill (Заливка) на 20%.




Шаг 8. Шум и цветокоррекция
Давайте добавим немного шума для нашего эффекта. Выше всех слоёв создайте новый слой (Shift+Ctrl+N) и залейте чёрным цветом. К этому слою примените фильтр, пройдя в Filter > Noise > Add Noise (Фильтр – Шум – Добавить шум) со следующими настройками: Amount (Эффект) 30% и Gaussian for the Distribution (Распределение по Гауссу).



Затем примените фильтр Filter > Blur > Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) с Radius (Радиус) 2 рх. Измените режим наложения слоя на Screen (Экран).



Выше слоя с шумом добавьте корректирующий слой Levels (Уровни), пройдя в Layer > New Adjustment Layer > Levels (Слой – Новый Корректирующий слой – Уровни). Примените настройки, показанные ниже.

Преобразуйте корректирующий слой в обтравочную маску. Для этого щёлкните по слою правой кнопкой мыши и выберите Create Clipping Mask (Создать обтравочную маску). Поместите оба слоя в новую группу Noise (Ctrl+G).


В заключение урока добавим два корректирующих слоя. Первый корректирующий слой – Photo Filter (Фотофильтр). Пройдите в Layer > New Adjustment Layer > Photo Filter (Слой – Новый Корректирующий слой – Фотофильтр) и установите настройки, показанные ниже.

Измените Fill (Заливка) слоя на 50%.

Второй корректирующий слой - Color Balance (Цветовой баланс). Пройдите в Layer > New Adjustment Layer > Color Balance (Слой – Новый Корректирующий слой – Цветовой баланс) и установите параметры, показанные ниже.



Окончательный результат

Вот мы и закончили! Надеюсь, Вам понравился урок. Как вы могли заместить, стили слоя – мощный инструмент в программе Photoshop. Попробуйте поиграть с параметрами и цветами, чтобы получить интересные результаты.
Автор урока: ADRIEN
Источник: supercolortuts.com
Комментарии 48
Урок просто космос
Спасибо за урок)))
Спасибо за урок.
Хорошее исполнение!
Было интересно, огромное спасибо !
Отличный баннер на Youtube
Спасибо за урок!
спасибо
Спасибо)
А можно PSD исходник? Можно было добавить в файлы к уроку.
Я старалась))спасибо за урок))♥
Спасибо большое очень пригодилось!
Спасибо!
Почему то буквы не заполнены эффектом.Так и не понял почему...
Спасибо за урок!
Хороший урок, спасибо)
Куда-то розовый пропал, Или это из-за шрифта?
Спасибо))!
Спасибо.
Я пытался D: спасибо большое
Красиво получилось)
спасибо за урок, очень красиво :)
Спасибо)
Спасибо за урок)))
урок СУПЕР ))))) использовал не текст а картинку, такого шрифта не нашел
Отлично :)
Спасибо за урок.
Спасибо!
Отличный урок
Отличный урок
Спасибо за урок. Помогите сделать более ярче)
Спасибо за урок! Спасибо всем кто тратит на это свое драгоценное время и выкладывает уроки. Ведь, чтобы создать урок требуется очень много времени. Ваш труд просто неоценим!
Даже не надо мучиться с загрузкой видео :D Cпасибо!