Создаём звёздный 3D текст в Фотошоп
Создаём звёздный 3D текст в Фотошоп
Сложность урока: Легкий
В этом уроке я покажу вам, как создать звёздный 3D текст со световыми эффектами в программе Photoshop. Мы применим различные техники, такие как, совмещение, применение корректирующих слоёв, включая различные инструменты, такие как, кисть, ластик, а также инструменты свободной трансформации.
Примечание: Данный урок выполнен в программе Photoshop CS6 – поэтому, некоторые скриншоты могут слегка отличаться от предыдущих версий программы. Некоторые кисти имеются только в данной версии программы Photoshop CS6.
ОК. Давайте приступим!
Скачать архив с материалами к уроку
Итоговый результат

Шаг 1
Создайте новый документ со следующими размерами 1200px * 620px, цвет заднего фона чёрный. Загрузите исходное изображение “Звёздное небо” в программе Photoshop. Выделите часть изображения, как показано на скриншоте ниже:

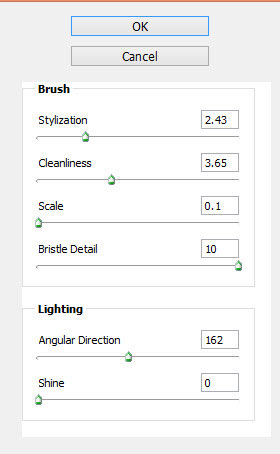
Выборочный шаг: Примените следующий фильтр Масляная краска (Oil Paint), идём Фильтр – Масляная краска (Filter >> Oil Paint), данный фильтр имеется только в версии Adobe CS6 или выше:

Далее, с помощью большого мягкого Ластика  (eraser), создайте затенение на краях звёздного неба, как показано на скриншоте ниже:
(eraser), создайте затенение на краях звёздного неба, как показано на скриншоте ниже:

Ещё раз откройте исходное изображение “Звёздное небо” и с помощью инструмента Лассо  (Lasso Tool) с растушёвкой 40px, создайте активное выделение, как показано на скриншоте ниже:
(Lasso Tool) с растушёвкой 40px, создайте активное выделение, как показано на скриншоте ниже:

Скопируйте / вклейте выделенную часть изображения на наш рабочий документ. Расположите данную часть со звёздами в нижнем правом углу нашей сцены, далее, поменяйте режим наложения для данного слоя с выделенными звёздами на Осветление (Screen), а также уменьшите непрозрачность слоя до, примерно 60%:

Повторите предыдущее действие, на этот раз, добавив звёзды в нижний левый угол нашей сцены:

Шаг 2
В этом шаге мы поработаем над нашим текстом. Если у вас стоит программа Photoshop CS6 или выше, то вы можете самостоятельно создать свой 3D текст, используя шрифт Bebas. Если нет, то вы можете просто скачать мой 3D текст по ссылке вначале этого урока:

К слою с текстом, добавьте слой-маску и с помощью мягкого  ластика, удалите отдельные участки в нижней части текста:
ластика, удалите отдельные участки в нижней части текста:
Примечание переводчика: цвет кисти чёрный.

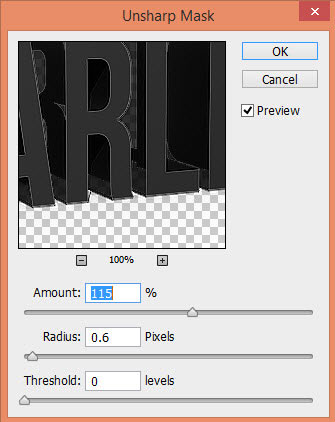
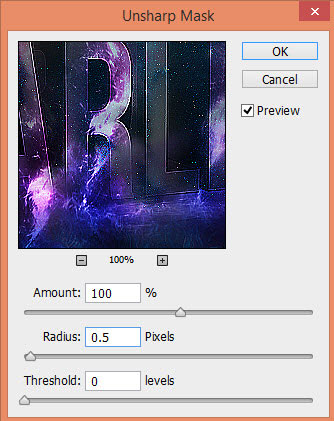
Далее, примените фильтр Контурная резкость (Unsharp Mask), идём Фильтр – Резкость – Контурная резкость (Filter > Sharpen > Unsharp Mask):

Контурная резкость добавит световой блик на кромку текста, как показано на скриншоте ниже:

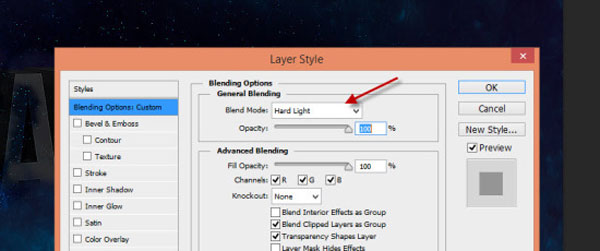
Ещё раз откройте исходное изображение “Звёздное небо”, ещё раз выделите часть изображения, скопируйте / вклейте выделенное изображение на наш рабочий документ, Закройте выделенной текстурой наш текст. Поменяйте режим наложения для слоя с выделенной частью неба на Жёсткий свет (Hard Light):

Далее, с помощью мягкого ластика, скройте отдельные участки текстуры звёздного неба так, чтобы остались отдельные фрагменты текстуры на буквах:

Результат должен быть, как на скриншоте ниже:

Шаг 3
Загрузите исходное изображение с туманностью в программе Photoshop и с помощью инструмента Лассо  (Lasso Tool) с растушёвкой 40px, создайте активное выделение, как показано на скриншоте ниже:
(Lasso Tool) с растушёвкой 40px, создайте активное выделение, как показано на скриншоте ниже:

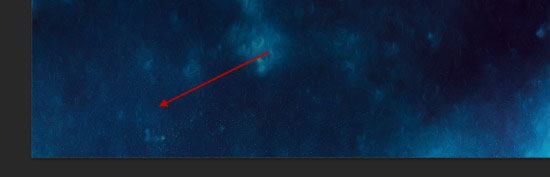
Скопируйте / вклейте выделенную часть текстуры туманности на наш рабочий документ. Расположите текстуру за нашим текстом. (Прим.переводчика: слой с выделенной текстурой расположите ниже слоя с текстом ). С помощью ластика, создайте затенение на краях текстуры, как показано на скриншоте ниже:

Повторите предыдущее действие, добавив текстуру туманности в правую часть сцены:

Шаг 4
В этом шаге мы добавим текстуру туманности поверх текста. Используя тот же самый способ выделения, который вы использовали в предыдущих шагах, скопируйте / влейте фрагменты текстуры туманности. Не забудьте применить инструмент Свободная трансформация (free transform tool) для масштабирования текстуры, а также для слоёв с фрагментами туманности, используйте режим наложения Перекрытие (Overlay):

Продолжайте добавлять текстуру поверх текста:

Для буквы ‘S’, я специально добавил фрагменты текстуры туманности, напоминающие “языки пламени”:

Шаг 5
Мы может дополнительно добавить текстуру звёзд поверх текста. Выделите фрагмент текстуры “Звездной небо”, как показано на скриншоте ниже:

Добавьте выделенный фрагмент на наш рабочий документ, расположив поверх текста. Поменяйте режим наложения для слоя с текстурой звёздного неба на Осветление (Screen):
Примечание переводчика: повторите действие несколько раз, применив эффект к различным буквам текста.

Шаг 6
Мы почти завершили урок! В качестве заключительного штриха, создайте объединённый слой, а затем, к объёдинённому слою, примените фильтр Контурная резкость (Unsharp Mask):

Далее, добавьте корректирующий слой Кривые (Curves) поверх всех остальных слоёв:


Мы завершили урок! Надеюсь, вам понравился данный урок. До встречи, удачного дня!
Итоговый результат

Автор: James Qu
Источник: www.psdvault.com
Комментарии 36
Спасибо, было интересно!))
Отличный урок) Спасибо!
Хорошо!
спасибо
Спасибо!
К сожалению, 3D не работает на ноуте, но вроде получилось не плохо, вы как считаете?)
сделал 2 работы:),но 1 такая же как и оригинал а вторая уже оригинальная). Спасибо за перевод!
Спасибо
спасибо :) очень даже!
Спасибо!
Спасибо
Здорово)
Не все аспекты работы понял, но спасибо.
Спасибо за урок!
Здорово! Спасибо :) Срочно нужна более новая версия Photoshop :))
Как делать 3D текст?
Спасибо за урок!
К сожалению исходников к уроку нет(
Спасибо за урок!!!
Надо заводить новую версию Фотошопа
Спасибо за прекрасный урок.
Спасибо за урок!
Спасибо!
Интересный урок. Спасибо!
Спасибо за урок.