Придаём винтажность логотипу в Фотошоп
Придаём винтажность логотипу в Фотошоп
Сложность урока: Легкий
В этом уроке вы узнаете, как простому логотипу добавить винтажный эффект в Photoshop.
Конечный результат:

Шаг 1
Для начала, создайте логотип, к которому хотите применить винтажный эффект. Мой логотип был создан в Adobe Illustrator.

Шаг 2
Перейдите в программу Adobe Photoshop, Создайте новый слой (Shift + Ctrl + N) и залейте его черным цветом. На этом черном фоне разместите логотип. К слою с логотипом примените стиль слоя Наложение цвета (Color Overlay), чтобы изменить его черный цвет на белый.

Шаг 3
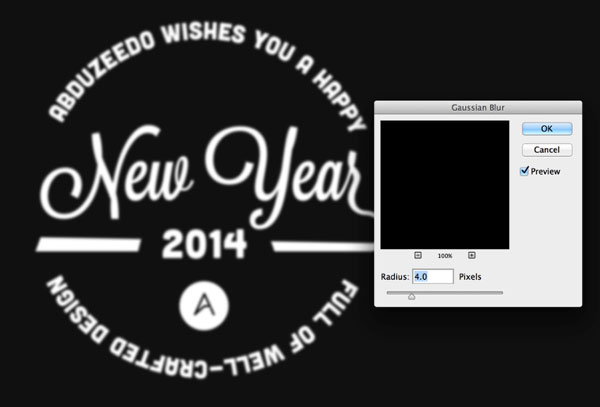
Поместите слои с логотипом и черным фоном в группу (Ctrl + G) и преобразуйте в смарт-объект (smart object )(кликните по группе в палитре Слои правой кнопкой мыши и выберите пункт Преобразовать в смарт-объект). Далее, полученный смарт-объект преобразуйте в смарт-фильтр (Фильтр – Преобразовать в смарт-фильтр) (Filter>Convert to Smart Filters) и размойте фильтром Размытие по Гауссу (Фильтр – Размытие – Размытие по Гауссу) (Filter>Blur>Gaussian Blur) с радиусом в 4 пиксела.

Шаг 4
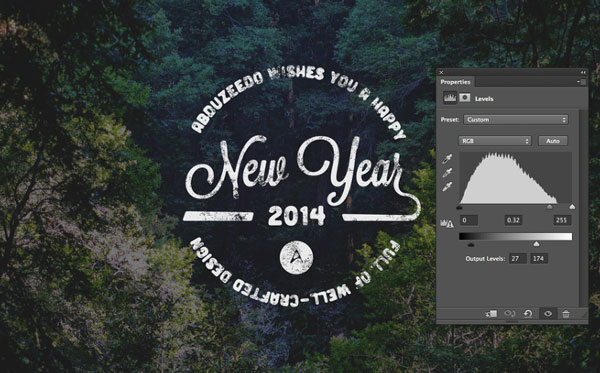
Примените к смарт-фильтру корректирующий слой Уровни (Слой – Новый корректирующий слой – Уровни) (Layer>New Adjustment Layer>Levels). Изменяйте здесь значения до тех пор, пока практически не пропадет эффект размытия. После этого, к данному корректирующему слою примените обтравочную маску. Эта обтравочная маска должна располагаться в палитре Слои над слоем со смарт-фильтром (Слой – Создать обтравочную маску) (Layer>Create Clipping Mask).

Шаг 5
Над слоем с логотипом создайте новый слой (Shift + Ctrl + N) и кистью с эффектом пятен пройдитесь по логотипу, чтобы создать эффект потертости.

Шаг 6
Поместите в группу слой с логотипом и слой с потертостями (Ctrl + G) и измените режим наложения группы на Светлее (Lighter Color). Под слой с логотипом добавьте изображение, которое послужит фоном.

Шаг 7
Изображение, которое использовано в этом уроке, очень светлое и не создает нужный контраст вместе с логотипом. Для того, чтобы добавить контраста изображению, примените команду Цветовой тон/Насыщенность (Изображение – Коррекция – Цветовой тон/Насыщенность) (Image>Adustments>Hue and Saturation).
В открывшемся диалоговом окне слегка уменьшите значение параметра Насыщенность (Saturation) и параметра Яркость (Lightness). Значения будут зависеть от изображения, которое Вы используете.

Шаг 8
Примените команду Уровни (Изображение – Коррекция – Уровни) (Image>Adjustments>Levels) и измените положение серого маркера, чтобы немного затемнить изображение.

Шаг 9
Добавьте корректирующий слой Фотофильтр (Слой – Новый корректирующий слой – Фотофильтр) (Layer>New Adjustment Layer>Photo Filter). Используйте фильтр Warming Filter с плотностью (Density) 65%.

Шаг 10
Преобразуйте группу с логотипом и слоем с потертостями в смарт-фильтр (Фильтр – Преобразовать в смарт-фильтр) (Filter>Convert to Smart Filters) и примените фильтр Акцент на краях (Фильтр – Галерея фильтров – Штрихи – Акцент на краях) (Filter>Filter Gallery>Brush Strokes>Accented Edges). Поэкспериментируйте с настройками.

Уменьшите непрозрачность логотипа до 95%, чтобы он сочетался с фоном, также можете использовать команду Уровни, чтобы сделать его не слишком ярким.
Конечный результат:

Автор: ABDUZEEDO
Перевод: Слуцкая Светлана
Источник: abduzeedo.com
Комментарии 41
не могу отделить фон от логотипа, возможно где-то накосячил
Спасибо!
спасибо!
Хорошее исполнение урока!
У меня так вышло))
как-то так...
Спасибо.
Спасибо
спасибо!
вот еще
Познавательно!)
результат
Таким вот образом "обрамил" аватарку одной из групп В Контакте, админом которой некоторое время мне довелось быть.
))
Лучшее что получилось по уроку.
вот еще
спасибо за урок
спасибки
Еще один лого)) спасибо..
Спасибо.. Интересный эффект
Спасибо. Давно хотела узнать, как создаются подобные эффекты. Получилось пока не очень,поскольку не сильно понятен принцип имитации потертостей. Лого разрабатывала сама. Мир.
Благодарю.
P.S. Я пытался.
Урок хороший, но попытка не удалась. Вот что вышло
ХК Сибирь только вперед! Новосибирск! И наша любимица зоопарка Герда)) Спасибо за урок!
Спасибо!
а где взять кисть с эффектом пятен в фотошопе?
Спасибо!))
Nice lessоn!
не получается соединить слои текст с картинкой, все пошагово делал и растерялась( еще чайник
В некоторых моментах запутался, но всё же выполнил)
Спасибо за урок. На его основе сделал макет логотипа своей группы))
Благодарю!