Создаём текст из блёсток в Фотошоп #2
Создаём текст из блёсток в Фотошоп #2
 В этом уроке мы научимся создавать анимацию интересного текстового эффекта с блестками, используя Рhotoshop.
В этом уроке мы научимся создавать анимацию интересного текстового эффекта с блестками, используя Рhotoshop.
Сложность урока: Средний
В этом уроке мы продолжим создавать интересный текстовый эффект с блестками, используя программу Рhotoshop.
Первая часть урока
Этап 6. Создаем анимацию для белых хлопьев
Шаг 1
Приступим к созданию мерцающего эффекта. Для того, что бы получить нужный результат мы будем анимировать различные элементы нашей работы.
Прежде всего перейдите к меню Окно — Временная шкала (Window — Timeline), для того что бы открыть Шкалу Времени (Timeline Panel).
Примечание переводчика: для того что бы открыть шкалу времени нужно перейти к Окно - Анимация - Преобразовать в анимацию по временной шкале (если у вас по умолчанию стоит покадровая анимация).

Шаг 2
Шкала времени, по умолчанию, должна появиться в нижней части экрана.
Приступим к созданию ключевого кадра. Прежде всего, нажмите на кнопку Создать видео (Create Video). Если эта кнопка не вынесена на основную шкалу, нажмите на мини стрелочку в правом верхнем углу и выберите необходимый пункт.

Шаг 3
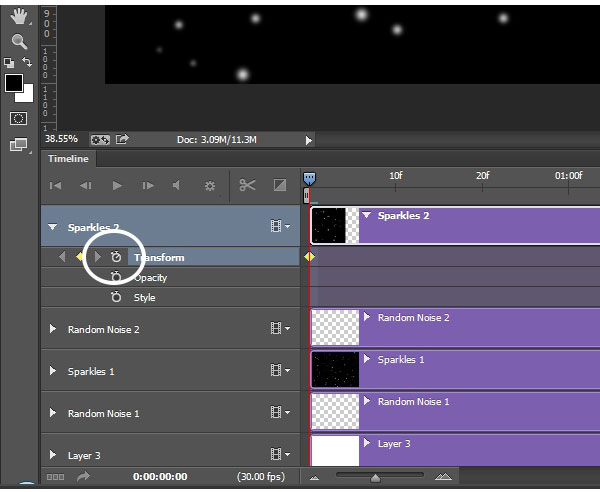
В левой части шкалы вы увидите график с отображением слоев, которые названы в соответствии со слоями панели слоев.
Нажмите на стрелку раскрывающегося списка для одного из слоев с белыми искрами, для доступа к свойствам, которые можно использовать при анимации.
Результатом наших действий, должно стать круговое движение белых частиц.
Для выполнения этой задачи нам необходима функция анимации под названием Трансформация (Transform). Как вы видите, на рисунке ниже, данной функции в списке действий нет.

Шаг 4
Для того что бы получить доступ к функции анимации Трансформация (Transform), нужно конвертировать слой с белыми искрами в смарт-объект (smart object). Теперь еще раз посмотрите на список доступных функций и вы увидите в нем изменения.

Шаг 5
Для того что бы создать первый ключевой кадр, нажмите на значок секундомера возле функции Трансформация (Transform).

Шаг 6
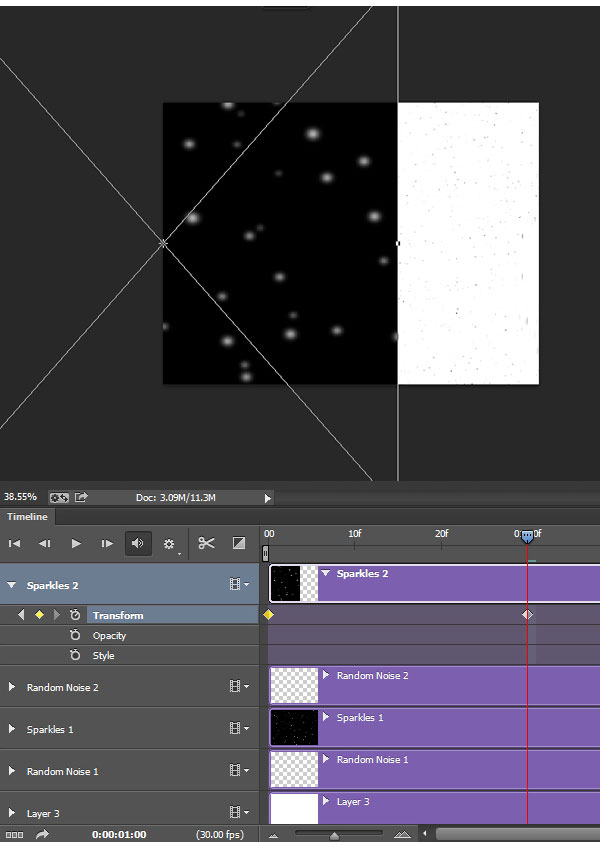
Стоя на слое с белыми искрами, зажмите комбинацию клавиш Ctrl+T. Затем видоизмените положение слоя с искрами - переместите слой так, что бы центр слоя с искрами находился на левой грани рабочего холста.

Шаг 7
Перетащите голубой ползунок в позицию 1 секунда на временной шкале. Поверните слой с искрами на 90˚ (Ctrl+T).
Обратите внимание, что после поворота слоя на временной шкале автоматически добавилась точка (ключевой кадр).

Шаг 8
Продолжайте добавлять ключевые кадры. Для этого, передвигайте ползунок с шагом в 1 секунду и постепенно поворачивайте слой с искрами (пока не завершите круг (последний поворот будет равен 360˚)).

Шаг 9
Повторите выше указанные действия для второго слоя с белыми искрами. Но передвигайте данный слой в другую сторону рабочего холста.
Когда вы закончите работу со слоями "Белые искры" и нажмете кнопку "Выполнить анимацию" (кнопку проигрывания), ваш результат будет похож на тот, что вы видите на изображении ниже.


Шаг 10
Обратите внимание на временную шкалу. В моем случае, длинна временных дорожек для слоя "Белые искры 1" и "Белые искры 2" ("Sparkles 1" и " Sparkles 2") разная. Одна дорожка - 5 секунд, а вторая - 4 секунд.
Переместите конец ролика с длинной в 5 секунд на позицию 4 секунды, для этого перетащите голубой ползунок, как показано ниже.

Шаг 11
Теперь мы применим слои с белыми искрами как обтравочные маски (clipping layer) к нижележащим слоям с шумами.

Шаг 12
Воспроизведите анимацию повторно и вы увидите мелкий мерцающий эффект.

Шаг 13
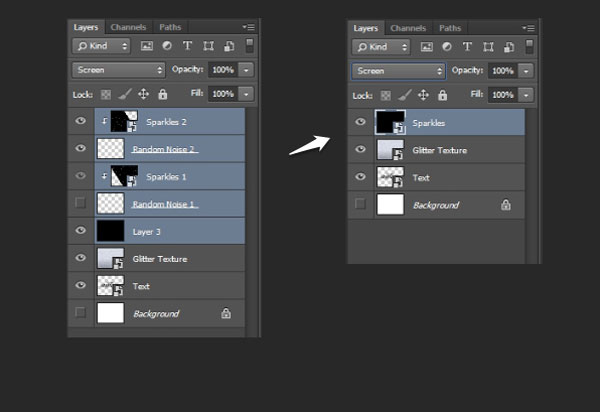
Выделите все слои относящиеся к анимации (и слой с черной заливкой) и Преобразуйте его в смарт-объект (Convert to Smart Object).
Переименуйте новый смарт-объект в "Блестки" ("Sparkles").

Шаг 14
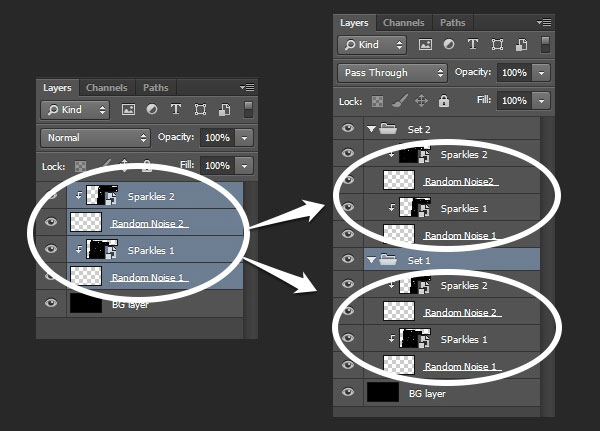
В качестве дополнительного шага, перейдите в смарт-объект "Блестки" ("Sparkles") и создайте еще один набор анимационных искр.

Этап 7. Усиление видимости белых частиц
Шаг 1
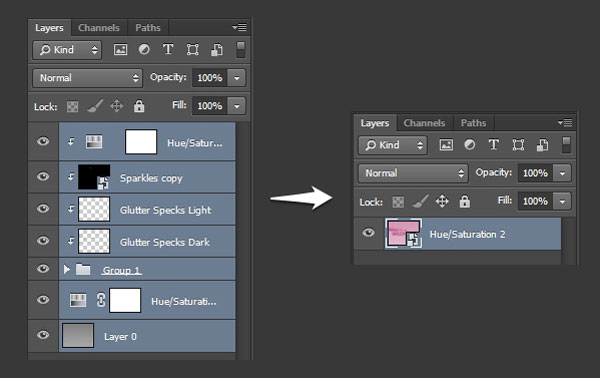
На данном этапе ваша схема слоев выглядит подобным образом:

В следующих шагах мы будем увеличивать эффект блеска используя смарт-объекты.
Шаг 2
Дублируйте смарт-объект "Блестки"

Шаг 3
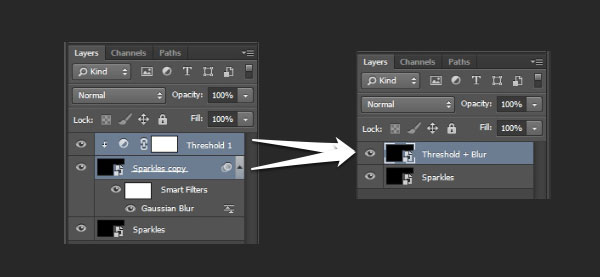
Выделите два смарт-объекта "Блестки" и "Блестки копия" ("Sparkles" , "Sparkles copy"). Преобразуйте выделенные элементы в один смарт-объект.

Шаг 4
Дважды щелкните по миниатюре объединенного смарт-объекта "Блестки", чтобы открыть его. К верхнему слою примените Фильтр - Размытие - Размытие по Гауссу (Filter - Blur - Gaussian Blur). Радиус размытия установите на 4 пикс.

Шаг 5
К размытому слою так же нужно применить корректирующий слой Изогелия (Threshold) (как обтравочную маску). Внесите измения в настройки корректирующего слоя так, что бы белые точки стали больше.

Шаг 6
Выделите слой с размытыми блестками и корректирующий слой Изогелия (Threshold). Из выделенных слоев образуйте смарт-объект. Назовите данный объект «Изогелия-Размытие» («Threshold-Blur»).

Шаг 7
К смарт-объекту «Изогелия-Размытие» («Threshold-Blur») так же будет применен Фильтр - Размытие - Размытие по Гауссу (Filter - Blur - Gaussian Blur). Радиус размытия установите на 6 — 7 пикс..

Шаг 8
Для смарт-объекта «Изогелия-Размытие» («Threshold-Blur») установите режим наложения (blend mode) Экран (Screen); непрозрачность (оpacity) данного слоя понизьте до 44%.

Этап 8. Добавляем световые блики
Шаг 1
Продолжим работу с белыми частицами. Создайте еще одну копию слоя "Блестки" ("Sparkles"). Разместите данный слой-копию в верхней части панели слоев.

Шаг 2
К слою-копии необходимо применить Фильтр — Размытие — Размытие в движении (Filter - Blur - Motion Blur). В настройках фильтра установите такие значения: угол (аngle) — 45°; смещение (distance) — 19пикс..

Шаг 3
Так же, к этому слою мы добавим корректирующий слой Изогелия (Threshold) (как обтравочную маску). Измените настройки слоя так, что бы линии стали более заметны.

Шаг 4
Выбираем оба слоя (“Блестки копичя” ("Sparkles copy") и Изогелия (Threshold)) и конвертируем их в смарт-объект. Новый смарт-объект переименуйте в «Изогелия-Размытие в движении» («Threshold-Motion Blur»).

Шаг 5
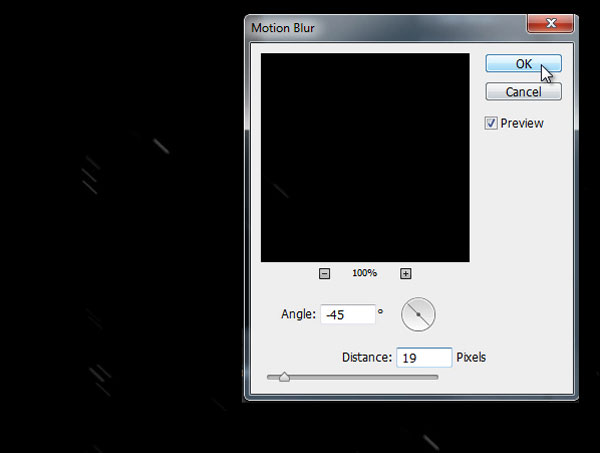
В этом шаге мы усилим эффект размытия и сделаем белые полосы более мягкими. Для этого мы снова перейдем к Фильтр — Размытие — Размытие в движении (Filter - Blur - Motion Blur). В настройках фильтра установите такие значения: угол (аngle) — "-45°"; смещение (distance) — 23 пикс..

Шаг 6
Сделайте щелчок правой клавишей мыши по слою «Изогелия-Размытие в движении» («Threshold-Motion Blur»). В появившемся подменю выберите пункт Новый смарт-объект через копирование (New Smart Object via Copy). Это позволит создать новый объект и вносить в него изменения, не опасаясь что они повлияют на другие смарт-объекты.

Шаг 7
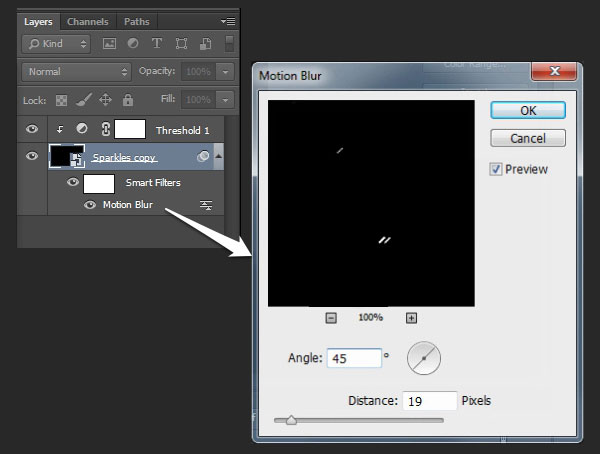
Дважды щелкните по миниатюре нового смарт-объекта, чтобы открыть его. Затем внесите изменения в фильтр Размытие в движении (Motion Blur) - значение угла установите на 45°. Сохраните открытый в новой вкладке документ, а затем закройте его, для того что бы вернуться к основному рабочему холсту.

Шаг 8
Теперь, мы изменим угол Размытия в движении (Motion Blur) для слоя «Изогелия-Размытие в движении» («Threshold-Motion Blur»). Значение нового угла составит 45°.

Шаг 9
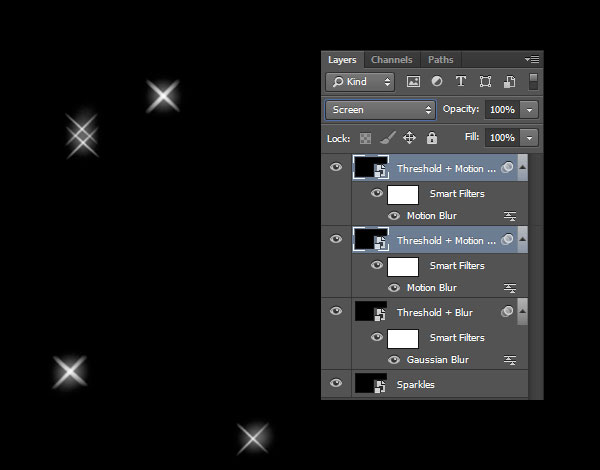
Измените режим наложения (blend mode) двух верхних смарт-объектов на Экран (Screen). Результат должен выглядеть, как на рисунке ниже.

Шаг 10
В результате наших трудов мы получим анимацию с мерцающими звездочками. Для того, что бы просмотреть мерцание, нажмите на клавишу Пробел (Spacebar).

Этап 9. Украшаем фон
Шаг 1
Вернитесь к слою "Текстура блестки" ("Glitter Texture") и примените его как обтравочную маску к слою с текстом. Это позволит применит текстуру только к буквам.

Шаг 2
На панели инструментов активируйте Градиент  (Gradient Tool). В настройках градиента установите цвет перехода от черного к белому. Тип градиента - линейный.
(Gradient Tool). В настройках градиента установите цвет перехода от черного к белому. Тип градиента - линейный.
Встаньте на фоновый слой и затонируйте его, протащив линию градиента от верхнего края холста к нижнему.
Примечание переводчика: для того что бы получить более мягкий фон, вы можете использовать цветовой переход от белого к серому (#9f9e9e).

Шаг 3
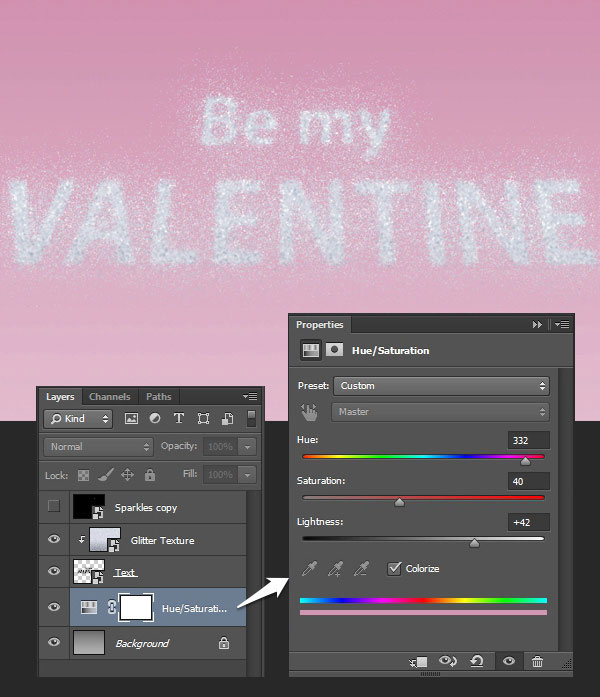
Для того, что бы добавить фону цвет, мы будем использовать корректирующий слой. Нажмите на мини-иконку в нижней части панели слоев и в списке выберите корректирующий слой под названием Цветовой тон\Насыщенность (Hue/Saturation). Используйте настройки, показанные на рисунке ниже.

Шаг 4
Добавим буквам немного глубины. Для этого, сделайте двойной щелчок по текстовому слою, для перехода в меню Стиль слоя (Layer Style).
В настройках выберите пункт Тиснение (Bevel and Emboss). Для того что бы получить нужный эффект, воспользуйтесь настройками показанными на изображении ниже.

Шаг 5
Уделим немного времени организации рабочего пространства.
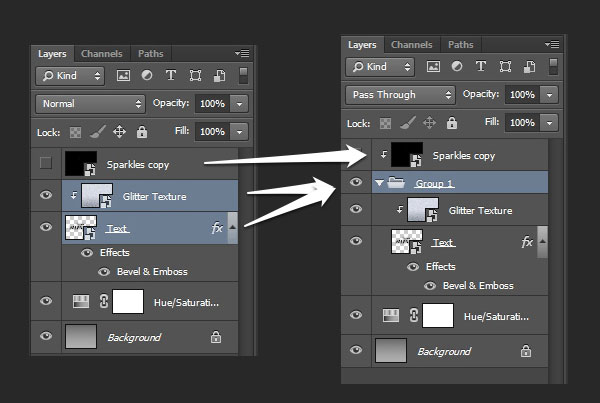
Выделите все слои относящиеся к тексту и объедините их в группу нажав комбинацию клавиш Ctrl+G. Затем, к новой группе примените как обтравочную маску смарт-объект "Sparkles copy".

Шаг 6
В следующих шагах мы продолжим работать с блестками. Основной нашей задачей будет добавить горстки блесток вокруг текста. Прежде всего, встаньте на текстовый слой и сделайте по нему щелчок правой клавишей мыши. В появившемся меню выберите пункт Новый смарт-объект через копирование (New Smart Object via Copy). Новый слой-копию переименуйте в "Glitter Pile 1". Разместите данный слой на панели, как показано ниже.

Шаг 7
Дважды щелкните левой клавишей мыши по мини иконке смарт-объекта на слое "Glitter Pile 1". Это действие позволит вам открыть содержимое данного объекта. Затем сделайте двойной щелчок левой клавишей мыши по иконке с текстовым слоем.

Шаг 8
Отключите видимость текстового слоя. Над ним создайте новый пустой слой. Активируйте инструмент Кисть  (Brush Tool). В настройках кисти установите черный цвет, тип кисти — круглая стандартная. На новом слое нарисуйте черное каплевидное пятно.
(Brush Tool). В настройках кисти установите черный цвет, тип кисти — круглая стандартная. На новом слое нарисуйте черное каплевидное пятно.

Шаг 9
Теперь сохраните и закройте все развернутые смарт-объекты, пока не вернетесь к оновному рабочему документу. Как вы видите, мы получили новый объект на рабочем холсте. Разместите черное пятно в правом нижнем углу (как показано на рисунке ниже).

Шаг 10
Дублируйте слой "Текстура блестки" ("Glitter Texture"), нажав комбинацию клавиш Ctrl+J. Разместите копию над слоем "Glitter Pile 1" и примените текстуру-копию как обтравочную маску к нижележащему слою.

Шаг 11
В результате проделанных выше шагов, мы получили россыпь из блесток. Повторите этот же набор действий и добавьте больше блесток в правом верхнем углу.

Этап 10. Работаем с блестками
Шаг 1
Встаньте на одну из текстур с блестками ("Текстура блестки" либо "Текстура блестки копия" ("Glitter Texture" or "Glitter Texture copy"). Измените режим наложения (blend mode) слоя с текстурой на Точечный свет (Pin Light).
Данный режим наложения сделает блестки более выразительными. Затем, измените режим наложения для других слоев с текстурой блесток.

Шаг 2
В качестве дополнительного шага мы добавим еще некоторые детали.
Для этого над каждым слоем "Текстура блестки" ("Glitter Texture"), создайте новый пустой слой и примените его как обтравочную маску к нижележащему слою.
Теперь заполните пустые слои густым шумом..
Примечание переводчика: прежде всего залейте слой черным цветом, установите цвет переднего плана по умолчанию (черный, белый) и перейдите к Фильтр — Шум — Добавить шум.
Перейдите к настройке Наложить если (Blend If ), и передвигая ползунки откорректируйте воздействие нового шума на блестки.
Примечание переводчика: для того, что бы перейти к настройке Наложить если (Blend If ), сделайте двойной щелчок по слою с шумом — это откроет окно Стиль слоя. Затем откройте вкладку «Параметры наложения», внизу которой вы и найдете настройку Наложить если.
Режим наложения слоя с шумом установите на Мягкий свет (Soft Light).
Повторите выше перечисленные действия для всех слоев с шумом.

Шаг 3
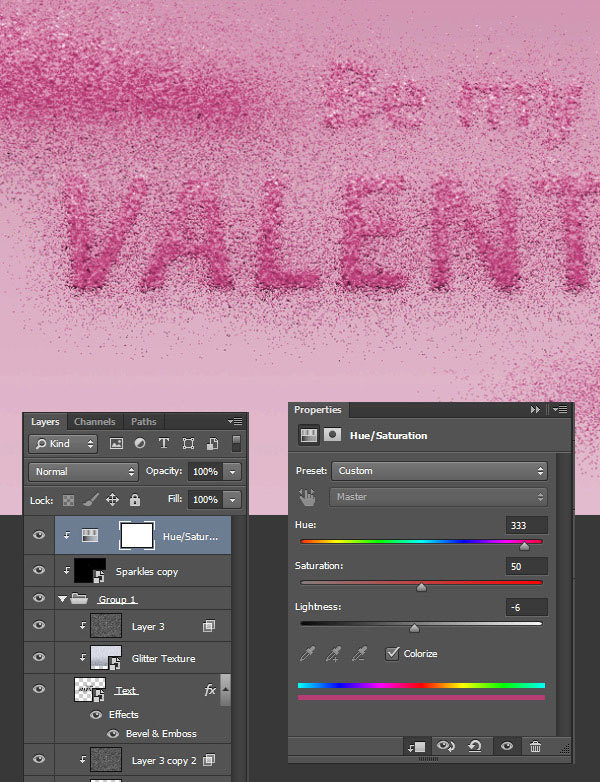
Пришло время, чтобы изменить цвет блеток. Делать это мы будем с помощью нового корректирующего слоя Цветовой тон\Насыщенность (Hue / Saturation), который нужно добавить над группой с текстом и блестками как обтравочную маску. Настройки для корректирующего слоя указаны на изображении ниже.

Шаг 4
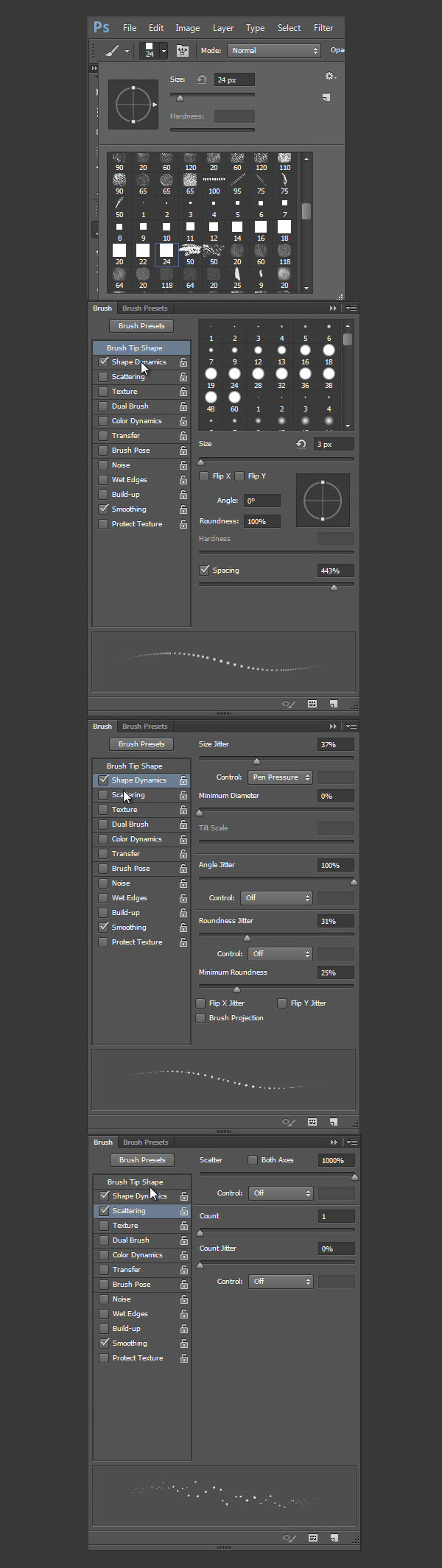
И напоследок, можем создать дополнительный акцент. Для этого мы воспользуемся инструментом Кисть  (Brush Tool). Тип кисти — квадратная. Прочие настройки вы можете взять с изображения ниже.
(Brush Tool). Тип кисти — квадратная. Прочие настройки вы можете взять с изображения ниже.

Шаг 5
Над группой с блестками и текстом, создайте новый слой (как обтравочную маску). Установите цвет, для вновь настроенной кисти на темно-красный. На новом слое нарисуйте темные частички.

Шаг 6
Поверх предыдущего слоя создайте еще один слой. Измените цвет кисти на белый. Прорисуйте белые частички.

Этап 11. Общие корректировки
Шаг 1
Перейдите к панели слоев и выделите все слои. Затем конвертируйте выделенные слои в смарт-объект. Таким образом, мы получили единый объект для дальнейшей анимации.

Шаг 2
Прежде чем мы продолжим, необходимо проверить конечный смарт-объект, который мы создали в предыдущем шаге. Дважды щелкните по миниатюре смарт-объекта. Обратите внимание, что часть блесток на нижних слоях не имеют какой либо текстуры. В следующих шагах мы это исправим.

Шаг 3
Найдите слой под названием "Текстура блестки" ("Glitter Texture"), который мы ранее применили как обтравочную маску к слою "Glitter Pile 1". Затем, используя трансформирование, растяните текстуру с блестками так, что бы она полностью покрыла черную область.

Шаг 4
После внесения всех необходимых корректировок сохраните смарт-объект и вернитесь в основное рабочее пространство.

Шаг 5
Добавим виньетку. Создайте новый слой и залейте его темно-красным цветом. Добавьте к данному слою Слой-маску  (Layer Mask). Обратите внимание что, при добавлении нового слоя ползунок на шкале проигрывания должен находиться в начале ролика.
(Layer Mask). Обратите внимание что, при добавлении нового слоя ползунок на шкале проигрывания должен находиться в начале ролика.

Шаг 6
Активируйте инструмент Кисть  (Brush Tool). В настройках установите мягкую, круглую, черную кисть. Встаньте на слой-маску и прорисуйте центр. В результате у вас должна получиться красная виньетка.
(Brush Tool). В настройках установите мягкую, круглую, черную кисть. Встаньте на слой-маску и прорисуйте центр. В результате у вас должна получиться красная виньетка.
Если результат вас не совсем устраивает, вы дополнительно можете видоизменить красную виньетку . Для этого используйте функцию Трансформирование (Ctrl+T), и отмасштабируйте слой-виньетку по собственному вкусу.

Шаг 7
Для завершения работы над виньеткой, необходимо изменить режим наложения (blend mode) красного слоя на Умножение (Multiply). Затем уменьшите непрозрачность (оpacity) данного слоя по собственному усмотрению.

Шаг 8
Поработаем над освещением сцены. Над слоем с виньеткой создайте новый слой. Активируйте инструмент Кисть  (Brush Tool). В настройках установите мягкую, круглую кисть и добавьте несколько синих и пурпурных пятен разного размера.
(Brush Tool). В настройках установите мягкую, круглую кисть и добавьте несколько синих и пурпурных пятен разного размера.

Шаг 9
Режим наложения слоя с цветными пятнами установите на Линейный осветлитель (Linear Dodge), а непрозрачность (оpacity) - 34%.

Этап 12. Финальная анимация
Шаг 1
В этом шаге мы добавим анимацию, которая позволит создать эффект движения камеры вдоль текста. Для выполнения этой задачи я воспользуюсь приемами от Andrew Kramer.
Первое что необходимо сделать это добавить несколько направляющих линий на границах нашего текста.

Шаг 2
Перейдите к Шкале Времени (Timeline Panel). Нажмите на мини стрелочку возле названия слоя, для того что бы открыть список возможных действий. Нас интересует функция Трансформирования (Transform).

Шаг 3
Убедитесь что голубой ползунок установлен в начале шкалы, а затем нажмите на значок секундомера для создания ключевого кадра.

Шаг 4
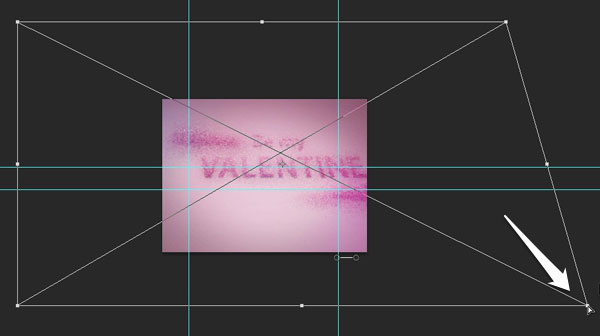
Нажмите комбинацию Ctrl+T, для перехода к трансформированию. Затем зажмите клавишу Ctrl и Shift, и потащите за правый нижний угол трансформировочной рамки.

Шаг 5
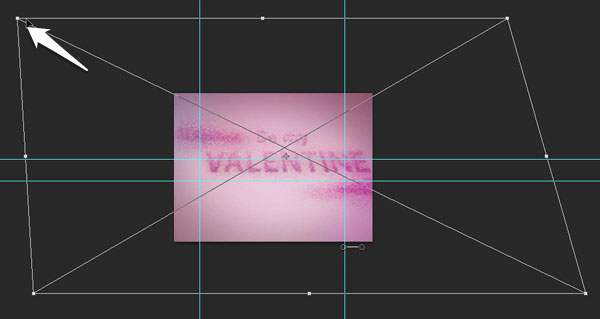
Сделайте то же самое для верхнего левого угла трансформировочной рамки, и перетащите его немного влево. Нажмите Enter, чтобы применить трансформацию.

Шаг 6
Перетащите голубой ползунок на конечную точку ролика. Снова зажмите комбинацию клавиш Ctrl+T. При появлении трансформировочной рамки, верните положение правого нижнего узла и левого верхнего узла на первоначальные позиции. Не торопитесь применить внесенные изменения! Мы еще будем видоизменять сцену.

Шаг 7
Теперь поработаем с нижним левым и верхним правым узлами рамки. Измените их положение как показано в примере ниже. Обратите внимание, что ключевой кадр был автоматически добавлен в наш график. Нажмите Enter, чтобы применить трансформацию.

Шаг 8
Ориентируясь на направляющие линии, передвиньте всю сцену немного влево.

Шаг 9
Вернитесь в начало ролика и переместите всю сцену вправо (как показано ниже).

Шаг 10
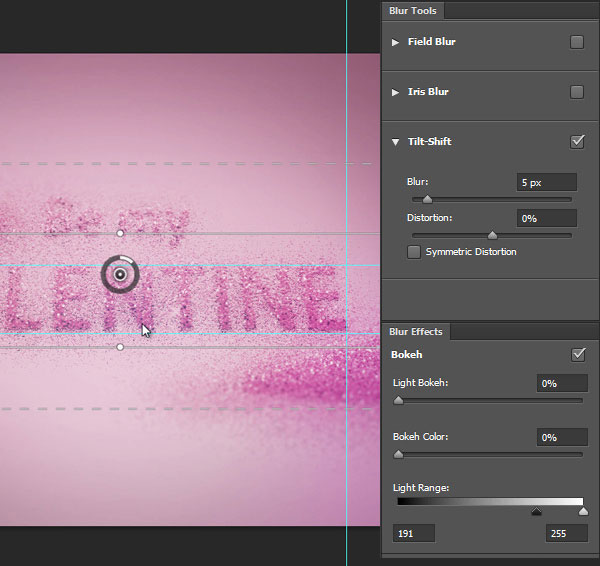
Как дополнительный шаг, мы проведем работу над объемом нашей картинки и добавим глубину резкости. Тем самым, мы получим так называемый Tilt Shift-эффект.
Для этого перейдите к Фильтр - Размытие - Наклон-Смещение (Filter - Blur - Tilt Shift).
Данный эффект размытия мы применяем к смарт-объекту, соответственно, он будет действовать как смарт-фильтр.

Этап 13. Сохраняем анимацию
Шаг 1
Переходим к финальному этапу. Наша задача - сохранить полученную работу в правильном формате. Перейдите к Файл - Экспортировать - Просмотреть видео (File - Expor - Render Video).

Шаг 2
В появившемся меню есть четыре группы настроек. В первой из групп "Расположение", вы можете дать название файлу и выбрать папку для его сохранения.

Шаг 3
Рассмотрим вторую группу "Параметры файла". В данной группе вы можете нвыбрать: Тип кодировки видео, Частоту кадров (Frame Rate), Размер изображения (Size), Формат (Format). Установите значения, как показано ниже на скриншоте. Благодаря данным настройкам мы задаем запись файла в видеоформате.

Шаг 4
Третья группа - "Диапазон". В данной группе обратите внимание на то, что у вас должна быть активна функция "Рабочая область" (Work Area). Четвертую группу настроек мы не будем рассматривать в данном уроке. Эта группа понадобиться вам при наличии в работе 3D объектов.

Шаг 5
Для того что бы применить установленные настройки, нажмите кнопку "Рендеринг" (Render). Не забывайте, благодаря тому что мы работали со смарт-объектами - работа в любой момент может быть откорректирована! Мы легко можем открыть любой из элементов и фильтров и внести нужные изменения!

Мои поздравления - Вы закончили большую работу!
В этом уроке вы узнали как из простого текстового слоя, используя смарт-объекты, смарт-фильтры и анимацию можно создать очень интересную открытку. Надеюсь, что полученные знания вы сможете применить в своих дальнейших проектах!
Автор: Stephen Petrany
Источник: design.tutsplus.com
Комментарии 12
дуже цікаво
Спасибо за перевод)
Екатерина урок действительно ОЧЕНЬ интересный, но чудовищно трудоемкий, требующий напряжения и внимания. Увы, у меня не PC6, но делать можно и в пятой версии, конечно без летящих звезд, но некоторую анимацию можно применить. Буду повторять урок, т.к. запуталась. СПАСИБО БОЛЬШОЕ,Вы всегда вдохновляете на победу.
Этот урок рассчитан на программу не ниже PC6?
Да урок был выполнен в программе PCS6
Спасибо за перевод.
))) Кратко но по сути)) Очень насмешили!
Хитрён@, спасибо за перевод! ООООООООООООООчень интересно!
Но не думаю, что в ближайшее время я захочу еще раз ЭТО повторить. Больше всего понравился результат первой половины урока...