Рисуем фотоплёнку в Фотошоп
Рисуем фотоплёнку в Фотошоп
Сложность урока: Сложный
В этом уроке я продемонстрирую вам, как создать фотопленку, используя инструменты Photoshop.

Шаг 1
Перед тем, как начать, давайте посмотрим на то, как организованы все слои.

Шаг 2
Создаем основу. Добавляем новый слой "Body". Берем Pen Tool  (Перо) (Р) и создаем фигуру, как показано ниже.
(Перо) (Р) и создаем фигуру, как показано ниже.

Шаг 3
Теперь применяем стиль слоя.

Шаг 4
Берем мягкую кисть (В), зажимаем клавишу Cmd/Ctrl и кликаем по миниатюре слоя "Boby", чтобы загрузить его выделение. Создаем новый слой "White_1". Выбираем белый цвет и рисуем линию, как показано ниже. Устанавливаем режим смешивания слоя на Overlay (Перекрытие).

Шаг 5
Повторяем процесс из предыдущего шага на правой стороне основы. Режим смешивания оставляем Normal (Нормальный).

Шаг 6
Я снова использовал ту же технику, но в этот раз взял черный цвет, установил режим смешивания слоя на Overlay (Перекрытие) и Opacity (Непрозрачность) на 42%. Посмотрите внимательно на следующий скриншот.

Шаг 7
Используя предыдущую технику, добавляем больше светлых и темных пятен.

Шаг 8
Создаем новый слой "Orange". Берем Pen Tool (Перо) (Р) и создаем фигуру, как показано ниже. Заливаем ее цветом #ffa657.
(Перо) (Р) и создаем фигуру, как показано ниже. Заливаем ее цветом #ffa657.

Шаг 9
Зажимаем Cmd/Ctrl и кликаем по миниатюре слоя "Orange", создаем новый слой. Берем мягкую кисть (В), цвет #e2481d и рисуем, как показано ниже.
(В), цвет #e2481d и рисуем, как показано ниже.

Шаг 10
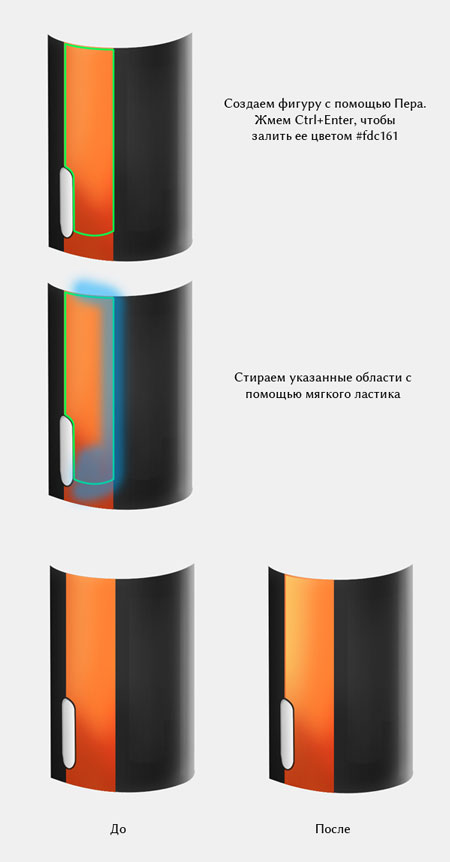
Создаем новую фигуру, используя Pen Tool  (Перо) (Р), и заливаем ее белым цветом. Устанавливаем режим смешивания слоя на Overlay (Перекрытие). Берем мягкий ластик (Е), на панели опций инструмента меняем opacity (непрозрачность) и flow (нажим) на 50%. В отмеченных ниже на скриншоте местах проводим ластиком.
(Перо) (Р), и заливаем ее белым цветом. Устанавливаем режим смешивания слоя на Overlay (Перекрытие). Берем мягкий ластик (Е), на панели опций инструмента меняем opacity (непрозрачность) и flow (нажим) на 50%. В отмеченных ниже на скриншоте местах проводим ластиком.

Шаг 11
Снова берем Pen Tool  (Перо) (Р) и создаем небольшую зеленую фигуру. После этого применяем стили слоя.
(Перо) (Р) и создаем небольшую зеленую фигуру. После этого применяем стили слоя.

Шаг 12
Берем Pen Tool  (Перо) (Р) и создаем фигуру, как показано ниже. Затем жмем Cmd/Ctrl+Enter и заливаем слой цветом #fdc161. Берем мягкий ластик
(Перо) (Р) и создаем фигуру, как показано ниже. Затем жмем Cmd/Ctrl+Enter и заливаем слой цветом #fdc161. Берем мягкий ластик  (Е) и проводим в указанной на скриншоте области.
(Е) и проводим в указанной на скриншоте области.

Шаг 13
Используя технику из предыдущих шагов, добавляем больше светлых пятен.

Шаг 14
Активируем Vertical Type Tool (Вертикальный текст) (Т) и пишем текст. После этого кликаем по текстовому слою правой кнопкой мыши и выбираем Rasterize Type (Растрировать текст). Затем жмем Cmd/Ctrl+T, кликаем правой кнопкой мыши на тексту и выбираем Warp (Деформация). Деформируем текст, чтобы повторить изгиб пленки. Используя эту технику, добавляем больше текста.

Шаг 15
Берем Pen Tool (Перо) (Р) и создаем фигуру, как показано ниже. Жмем Cmd/Ctrl+Enter и заливаем ее белым цветом, устанавливаем режим смешивания слоя на Overlay (Перекрытие) и уменьшаем Opacity (Непрозрачность) до 25%. Теперь выделяем все слои и жмем Ctrl+G, чтобы поместить их в отдельную группу. Называем ее "Body".
(Перо) (Р) и создаем фигуру, как показано ниже. Жмем Cmd/Ctrl+Enter и заливаем ее белым цветом, устанавливаем режим смешивания слоя на Overlay (Перекрытие) и уменьшаем Opacity (Непрозрачность) до 25%. Теперь выделяем все слои и жмем Ctrl+G, чтобы поместить их в отдельную группу. Называем ее "Body".

Шаг 16
Создаем новый слой, используем Pen Tool  (Перо) (Р), чтобы создать нижнюю часть пленки. После этого применяем стиль слоя.
(Перо) (Р), чтобы создать нижнюю часть пленки. После этого применяем стиль слоя.

Шаг 17
Повторяем шаги 4-6. Каждый раз создаем новый слой, используем мягкую кисть  (В) белого и черного цветов, при необходимости меняя ее размер.
(В) белого и черного цветов, при необходимости меняя ее размер.

Шаг 18
Снова берем Pen Tool (Перо) (Р) и создаем верхнюю часть пленки. Повторяем шаг 16 и применяем стили слоя.
(Перо) (Р) и создаем верхнюю часть пленки. Повторяем шаг 16 и применяем стили слоя.

Шаг 19
Используем ранее описанную технику, чтобы добавить блики на пленке.

Шаг 20
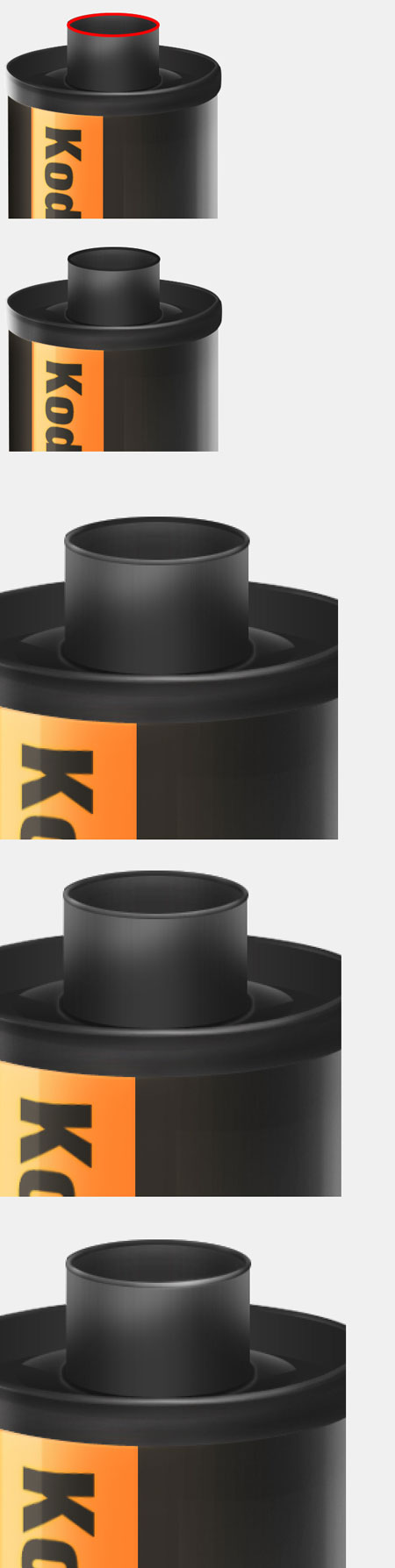
Используем Pen Tool  (Перо) (Р), чтобы нарисовать контур верхней части пленки. Повторяем шаг 16 и применяем стиль слоя.
(Перо) (Р), чтобы нарисовать контур верхней части пленки. Повторяем шаг 16 и применяем стиль слоя.

Шаг 21
Снова используем Pen Tool  (Перо) (Р), чтобы создать фигуру, как показано ниже, и заливаем ее цветом #232323.
(Перо) (Р), чтобы создать фигуру, как показано ниже, и заливаем ее цветом #232323.

Шаг 22
Копируем слой с верхней частью пленки. Жмем Cmd/Ctrl+T, затем правой кнопкой по изображению и выбираем Flip Vertical (Отразить по вертикали), располагаем копию, как показано ниже.

Шаг 23
Создаем основу внутренней части пленки. Рисуем эллипс, используя Pen  Tool (Перо) (Р) или Elliptical Marquee Tool
Tool (Перо) (Р) или Elliptical Marquee Tool (Овальное выделение) (М), и применяем стиль слоя.
(Овальное выделение) (М), и применяем стиль слоя.

Шаг 24
Зажимаем клавишу Cmd/Ctrl и кликаем по миниатюре слоя, который мы только что создали, выше добавляем новый слой и заливаем выделение белым цветом. Берем мягкий ластик (Е) и стираем отмеченную на скриншоте область.

Шаг 25
Теперь создаем окружность с помощью Elliptical Marquee Tool  (Овальное выделение) (М), затем переходим Edit - Stroke (Редактирование - Овбодка), Width (Ширина) - 2 пикселя, Цвет - белый, Location (Расположение) - Outside (Cнаружи). После этого применяем стили слоя.
(Овальное выделение) (М), затем переходим Edit - Stroke (Редактирование - Овбодка), Width (Ширина) - 2 пикселя, Цвет - белый, Location (Расположение) - Outside (Cнаружи). После этого применяем стили слоя.

Шаг 26
Зажимаем Cmd/Ctrl и кликаем по миниатюре слоя, который мы создали в предыдущем шаге. Переходим Edit - Stroke (Редактирование - Обводка), Width (Ширина) - 1 пиксель, Цвет - Белый, Location (Расположение) - Outside (Снаружи). Мягким ластиком (Е) стираем отмеченные на скриншоте области.

Шаг 27
Создаем новую фигуру, используя Pen Tool  (Перо) (Р). Применяем к ней стили слоя из шага 3. После этого добавляем блики, используя ранее описанную технику.
(Перо) (Р). Применяем к ней стили слоя из шага 3. После этого добавляем блики, используя ранее описанную технику.

Шаг 28
Копируем созданную в предыдущем шаге фигуру. Жмем Cmd/Ctrl+T, кликаем правой кнопкой мыши по изображению и выбираем Flip Vertical (Отразить по вертикали). Размещаем копию, как показано ниже. Также добавляем немного бликов.

Шаг 29
Создаем окружность, используя Elliptical Marquee Tool (Овальное выделение) (М) и добавляем обводку шириной 3 пикселя. Затем применяем стили слоя из шага 3. Далее используя мягкую кисть (В), белым цветом рисуем немного бликов.
(Овальное выделение) (М) и добавляем обводку шириной 3 пикселя. Затем применяем стили слоя из шага 3. Далее используя мягкую кисть (В), белым цветом рисуем немного бликов.

Шаг 30
Рисуем заднюю часть пленки с помощью Pen Tool (Перо) (Р). После этого применяем стили слоя.
(Перо) (Р). После этого применяем стили слоя.

Шаг 31
Я добавил немного бликов на пленке.

Шаг 32
Зажимаем Cmd/Ctrl и кликаем по миниатюре слоя с пленкой. Создаем новый слой, заливаем его черным цветом. Переходим Filter - Noise - Add Noise (Фильтр - Шум - Добавить шум), Amount (Количество) - 63,1%, выбираем Gaussian (По Гауссу) и Monochromatic (Монохромный).

Шаг 33
Создаем переднюю часть пленки, используя Pen Tool (Перо) (Р), и применяем стили слоя.
(Перо) (Р), и применяем стили слоя.

Шаг 34
Добавляем немного шума и бликов.

Шаг 35
Добавляем тень. Создаем тени с помощью Pen Tool (Перо) (Р) и заливаем их черным цветом. Мягким ластиком
(Перо) (Р) и заливаем их черным цветом. Мягким ластиком (Е) стираем края и уменьшаем непрозрачность слоев.
(Е) стираем края и уменьшаем непрозрачность слоев.


Автор: Tanmoy Dey
Переводчик: Максим Енин
Ссылка на источник
Источник: www.psd.tutsplus.com
Комментарии 24
Спасибо за урок!
Хорошая работа!
Спасибо!
Спасибо
Спасибо Максиму за перевод!
Кодак.
Вот моя работа
Спс за урок
Отличный урок!
Вот и я)
А я не понимаю совсем хоть и хорошо знаю программу,так как тут всё по английски на рисунках
Если вы про настройки Layer Style - они индентичны русифицированному фотошопу.
Вот такой вот "Кодак" получился =)
Спасибо за урок! По моему мнению некоторые шаги можно было упростить
спасибо за урок)
по моему тут много шагов пропущенно, и рисовать перов такие формы в фотошопе довольно сложно, благо умею на илюстраторе работать, несколько помог.
Переделал
Спасибо за урок.
Отличный урок!
Спасибо!
Рискнула попробовать.
Спасибо за урок. Вот моя корявенькая плёночка!
как натуральная пленочка. красиво
Макс, спасибо, отличный урок! Обязательно сделаю (я такие уроки люблю), но только времени на него уйдет очень много, а по такой жаре сидеть — это смерть...
Спасибо! Интересно, но времени нет!