3D иконка
3D иконка
Сложность урока: Средний
![]()
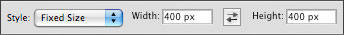
Шаг 1. Настройки
Для начала создайте документ со следующими параметрами.

Выберите инструмент Paint Bucket Tool (Заливка) и залейте фон цветом #626262. Создайте корректирующий слой Layer > New Adjustment Layer > Brightness/Contrast (Слой – Новый корректирующий слой - Яркость/Контраст). Установите параметры.

Шаг 2. Создание круга
Выберите инструмент Elliptical Marquee Tool (Овальное выделение) со следующими настройками.

Создайте круг и залейте выделение цветом #649ad2. Инструментом Eraser Tool (Ластик) с мягкими краями подотрите круг в некоторых местах.

Установите следующие стили слоя для него.

Круг должен быть таким.

Шаг 3. Создание 3D модели
Чтобы шар выглядел как 3D, необходимо правильно расставить свет. Для этого нужно подсветить и затемнить некоторые области. Ниже представлена схема расположения источников света.

Выберите инструмент Овальное выделение, установите Feather (Растушевка) 10pxи размер 200px на 200px. Существует много способов получения света/блеска и теней. Автор выбрал следующий путь.
Установите Blending Mode (Режим наложения слоев) на Multiply (Умножение).

Добавьте следующий стиль.

Тени создавать будет гораздо легче. Отдавайте предпочтение побольше свету, так как тени слишком заметные. На свой выбор можете установить любой Режим наложения слоев, например Soft Light (Мягкий свет), Overlay (Перекрытие) или оставить режим Normal(Нормальный).
Тени создавайте так же, как и свет. Лучше не приближать изображение при создании теней, так как вы не увидите, как тени смотрятся на общем фоне.

Шаг 4. Добавление деталей
В этом шаге создадим несколько линий. Выберите инструмент Pen Tool (Перо) с настройками.

Нарисуйте приблизительно следующие линии.

Выберите инструмент Brush Tool (Кисть) размером 3px-5px. Затем кликните ПКМ на контуре и выберите Stroke Path (Обводка контура). В появившемся окне выберите Кисть. Там же есть два типа обводки Simulated Pressures (Имитировать нажим) и без имитирования нажима. Ниже приведен пример обоих.

Если у вас не получилась линия, показанная в верхней строке на рисунке выше, возможно вам нужно сделать сброс кистей. Смотрите рисунок.

Шаг 5. Проработка деталей
У вас должно быть несколько белых линий. Установите этим слоям Режим наложения на Мягкий свет или Перекрытие, можете понизить Opacity (Непрозрачность). Ластиком с мягкими краями пройдитесь по некоторым частям линий, чтобы добавить объёмность.
Выберите инструмент Овальное выделение и создайте маленькие выделения на линиях. Настройки инструмента смотрите ниже.

Залейте их белым цветом. Можно также применить стили слоя. В данном случае автор просто изменил непрозрачность слоя на 50%. Попробуйте применить Режим наложения слоев: Мягкий свет или Перекрытие и понизить непрозрачность.
Шаг 6. 3D пути
При помощи инструмента Ellipse Tool (Эллипс) в режиме контуров создайте фигуру, показанную ниже.
Инструментом Free Transform (Свободное трансформирование) наклоните фигуру. Затем кликните ПКМ на контуре и выберите Обводка контура.

Создайте несколько фигур. Не забывайте использовать Режим наложения слоев: Мягкий свет или Перекрытие и понизить непрозрачность.
Шаг 7. Создание куба
Куб вы можете нарисовать сами, либо загрузить готовое изображение здесь http://d198kx3f8facmn.cloudfront.net/wp-content/uploads/2010/02/tracearound.png . Обведите стороны куба инструментом Перо, создавая каждую сторону на отдельном слое. Затем залейте каждую его сторону белым цветом (#ffffff). Добавьте к ним стили слоя.
Передних сторон установите Fill (Заливка) 15%, задних – 10%.

Шаг 8. Блик куба
Здесь используйте метод создания света при помощи заливки контура (рассматриваемый ранее). Начните с создания нового слоя, нарисуйте волнистый контур.

Сделайте из него свет, потом создайте выделение слоя со стороной, на которой создаётся этот свет, инвертируйте его Ctrl + Shift + I и нажмите Delete.
Шаг 9. Добавление деталей кубу
На нижних картинках видно, как создан свет на других сторонах. Подсвечивались грани куба в некоторых местах, и использовалась большая мягкая кисть для создания теней.

Шаг 10. Создание свечения
Выберите инструмент Airbrush Capabilities (Аэрограф) (примеч. найти его можно на панели настроек инструмента Кисть) размером 100px - 300px и пройдитесь белым цветом по кубу. Смотреться будет хорошо, если вы используете множество слоёв с непрозрачностью 5-10%, чем два-три слоя с непрозрачностью 40%.

Шаг 11. Заключительный этап
Создайте новый слой и разместите его под слоем с контрастом. Залейте черным цветом и установите Заливку 0%. Добавьте внутреннюю тень и внутреннее свечение при помощи стилей слоя.

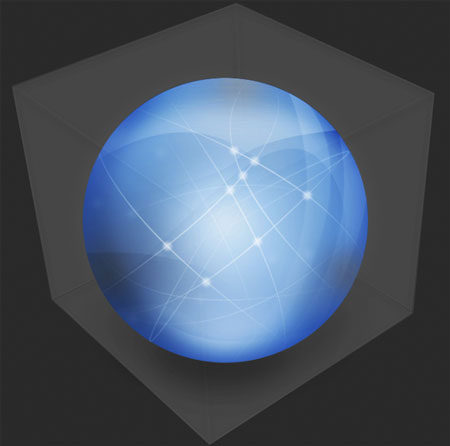
Окончательный вариант можете посмотреть здесь.
![]()
Автор: Will G.
Перевод: Гаврыш Екатерина
Ссылка на источник
Источник: www.tutorial9.net
Комментарии 8
Интересный урок, но много чего не описано и приходилось придумывать самой, в общем потратила вечер и немного утра:)
кто-то очень поленился при описании урока
Так вот. Просто шарик.
Спасибо!
урок содержит крайне мало информации. повторить не удалось!
а псд нету а то для меня ето очень долго делать а очень нужно!
Немного не понятно в начале, документ создается в градациях серого? Если да, то шар не заливается голубым. Объясните пожалуйста этот шаг. Почему у этого урока так мало комментариев?
СПАСИБО!!!