Создание тропического арта в стиле 80-х
Создание тропического арта в стиле 80-х
 В этом уроке иллюстратор Chris Malbon (Крис Малбон) раскроет вам процесс создания яркой работы в стиле 80-х.
В этом уроке иллюстратор Chris Malbon (Крис Малбон) раскроет вам процесс создания яркой работы в стиле 80-х.
Сложность урока: Сложный
Введение
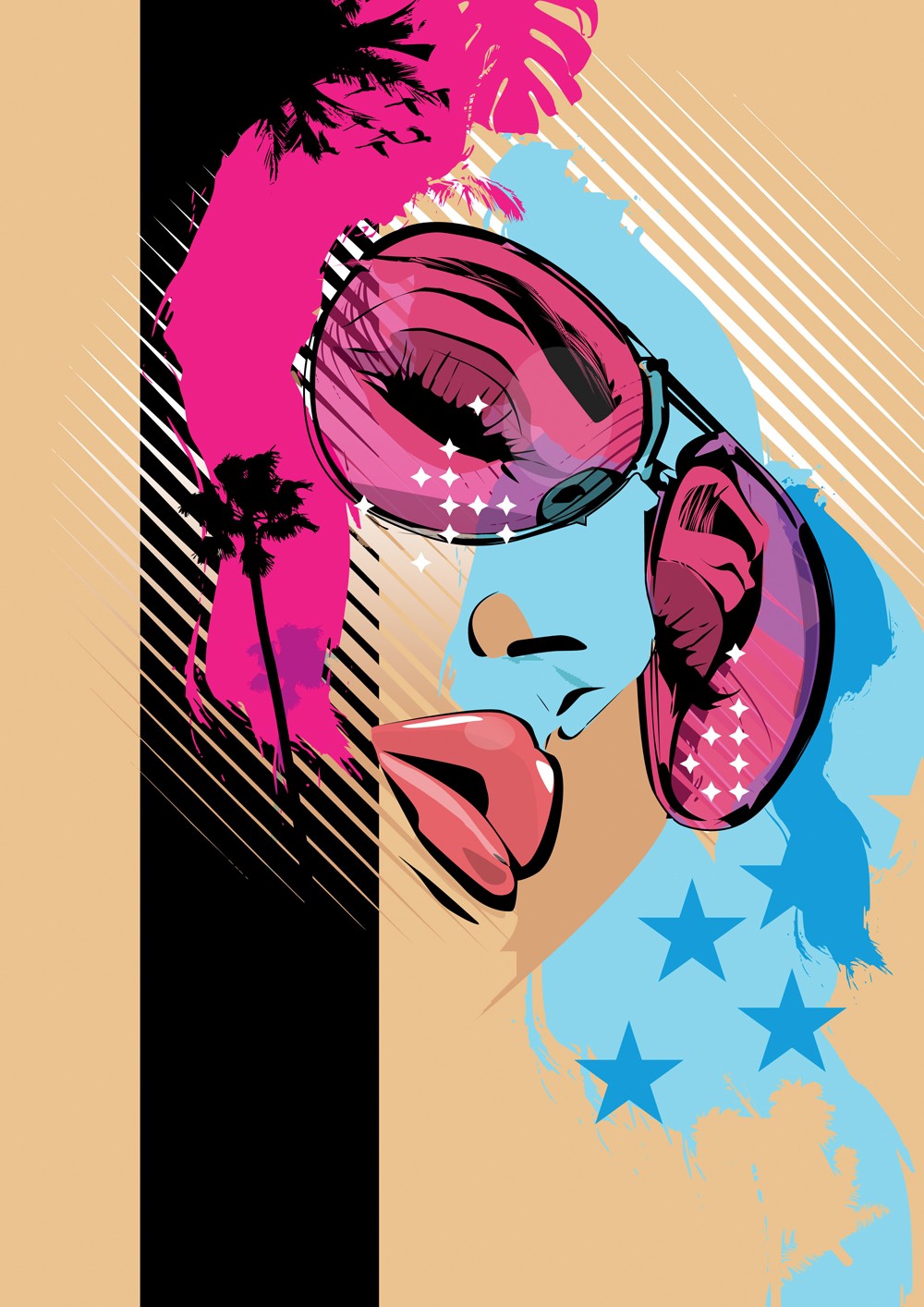
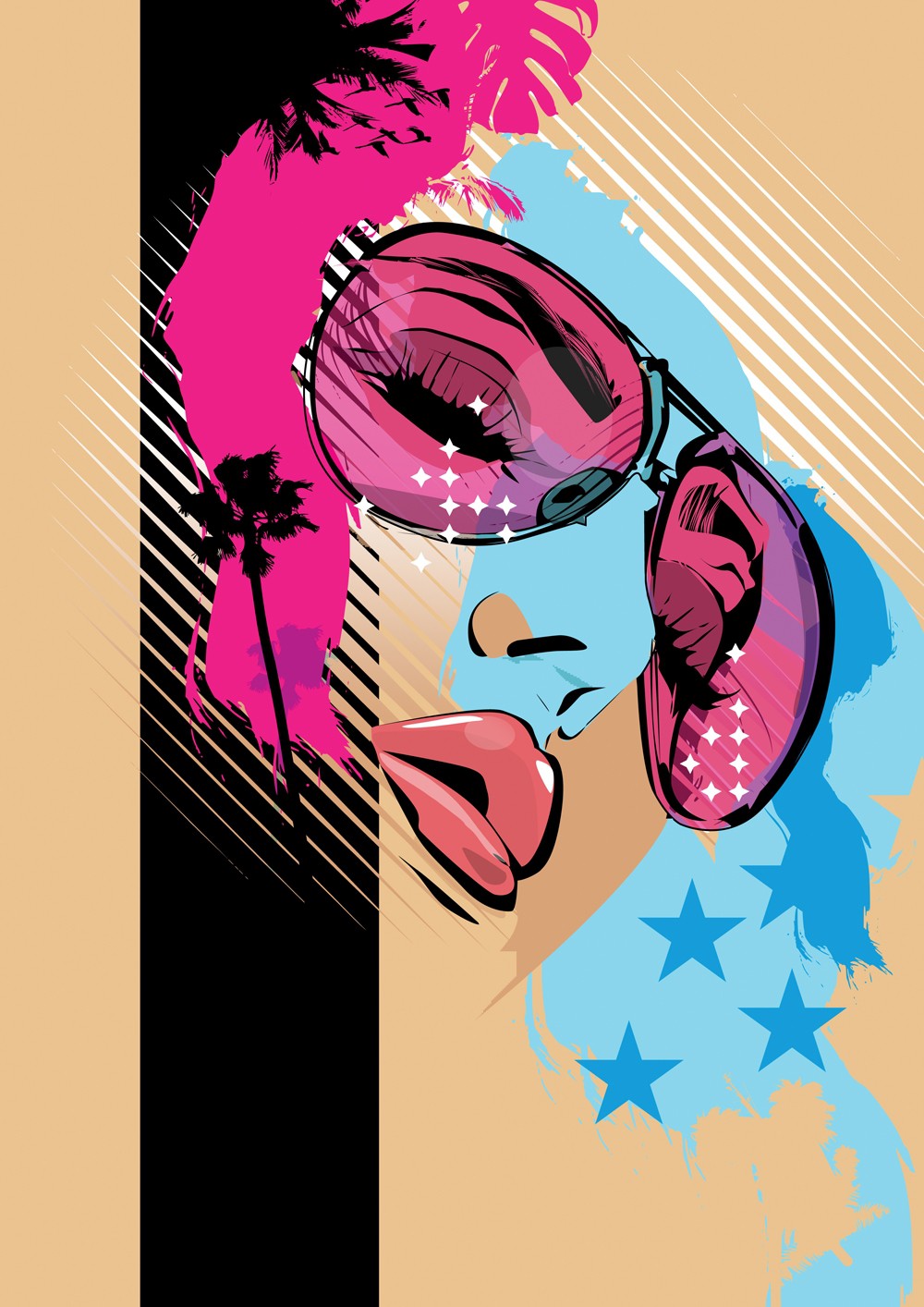
В этом уроке иллюстратор Chris Malbon (Крис Малбон) покажет вам процесс создания яркой работы на тему тропических 80-х, вдохновленной такими китч-гламур шоу, как Miami Vice. Он говорит, что секрет его поразительного стиля в использовании абстрактных фигур и негативного пространства.
«Простота может быть красивой – плоские и толстые откинутые экраны могут создавать глубину и оттенки, которые улучшают изображение», поясняет Крис. «Вам нужно продумать, как негативное пространство может послужить для создания действительно оригинальной работы.»
Он также делится некоторыми техниками обеспечения абстрактной работы фотореалистичной базой. Если взять за основу фотографию, затем ее обвести в упрощенном варианте, то иллюстрация приобретет хороший контраст, который кажется одновременно цифровым и созданным вручную.
Шаг 1. Поиск референсов
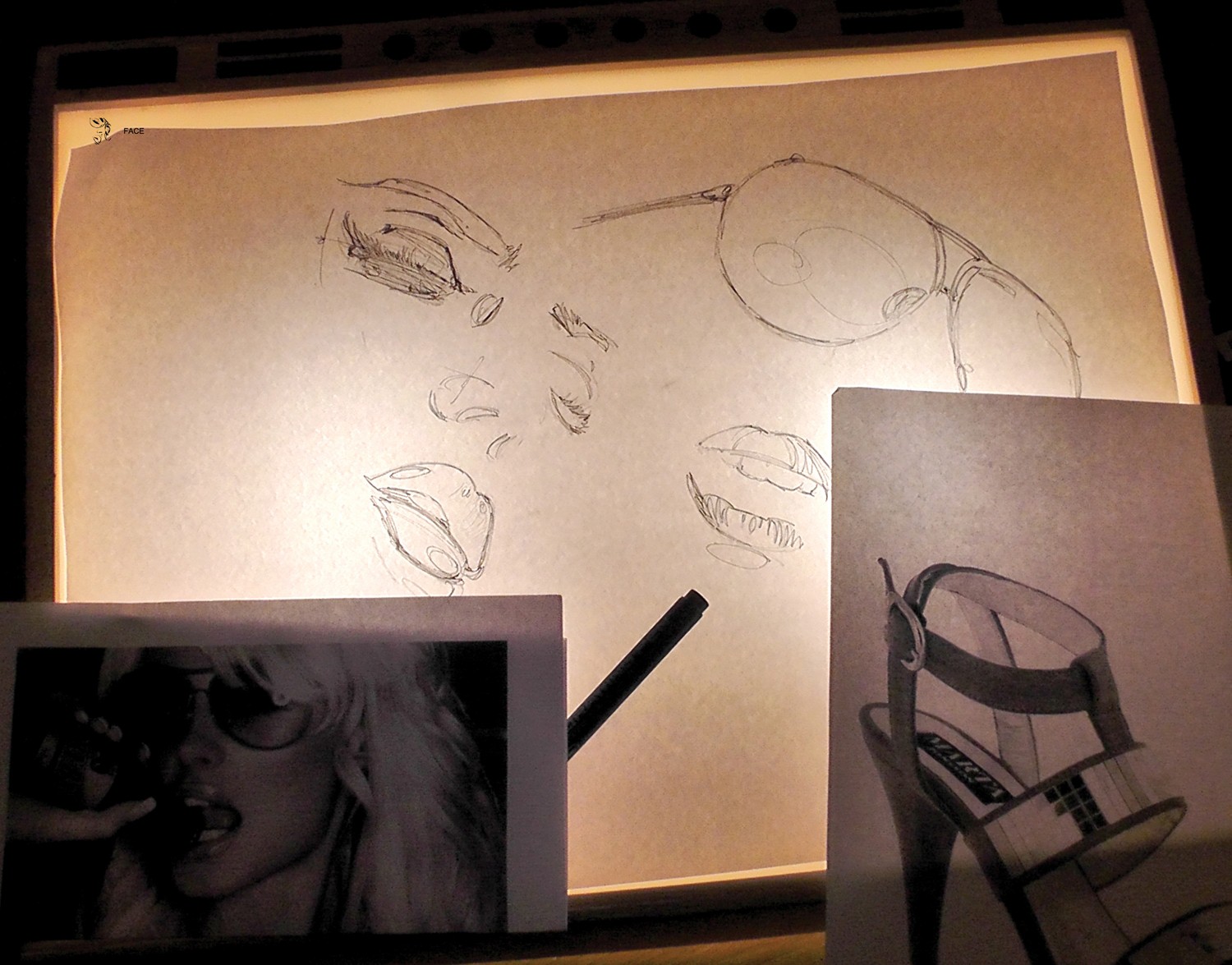
Для начала поищите хорошие изображения-источники. Создайте несколько черновых набросков и достаньте фотокопии и распечатки. Чтобы создать идеальную работу, вам порой придется комбинировать несколько источников – мое изображение, например, состоит из частей трех разных фотографий.
Распечатайте свои изображения-источники, затем поместите их на лайтбокс (окно тоже подойдет) и обведите их черной ручкой.
Шаг 2. Создание композиции
Совместите обведенные фрагменты, обведя их снова на новом листе. Не переживайте, если вам приходится отходить от того, что вы обводите для создания цельной композиции – позвольте своему таланту помочь вам.
Шаг 3. Создание контуров
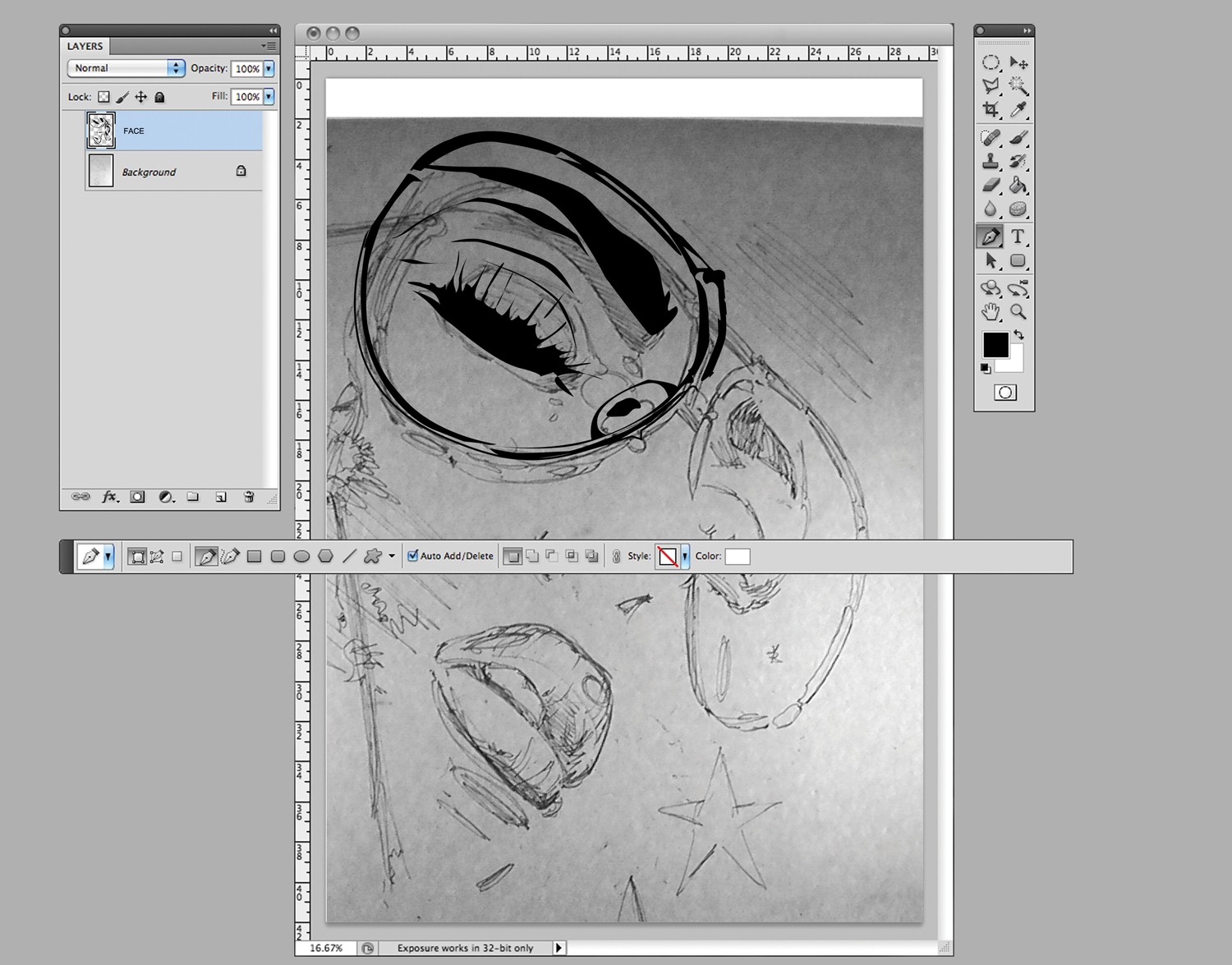
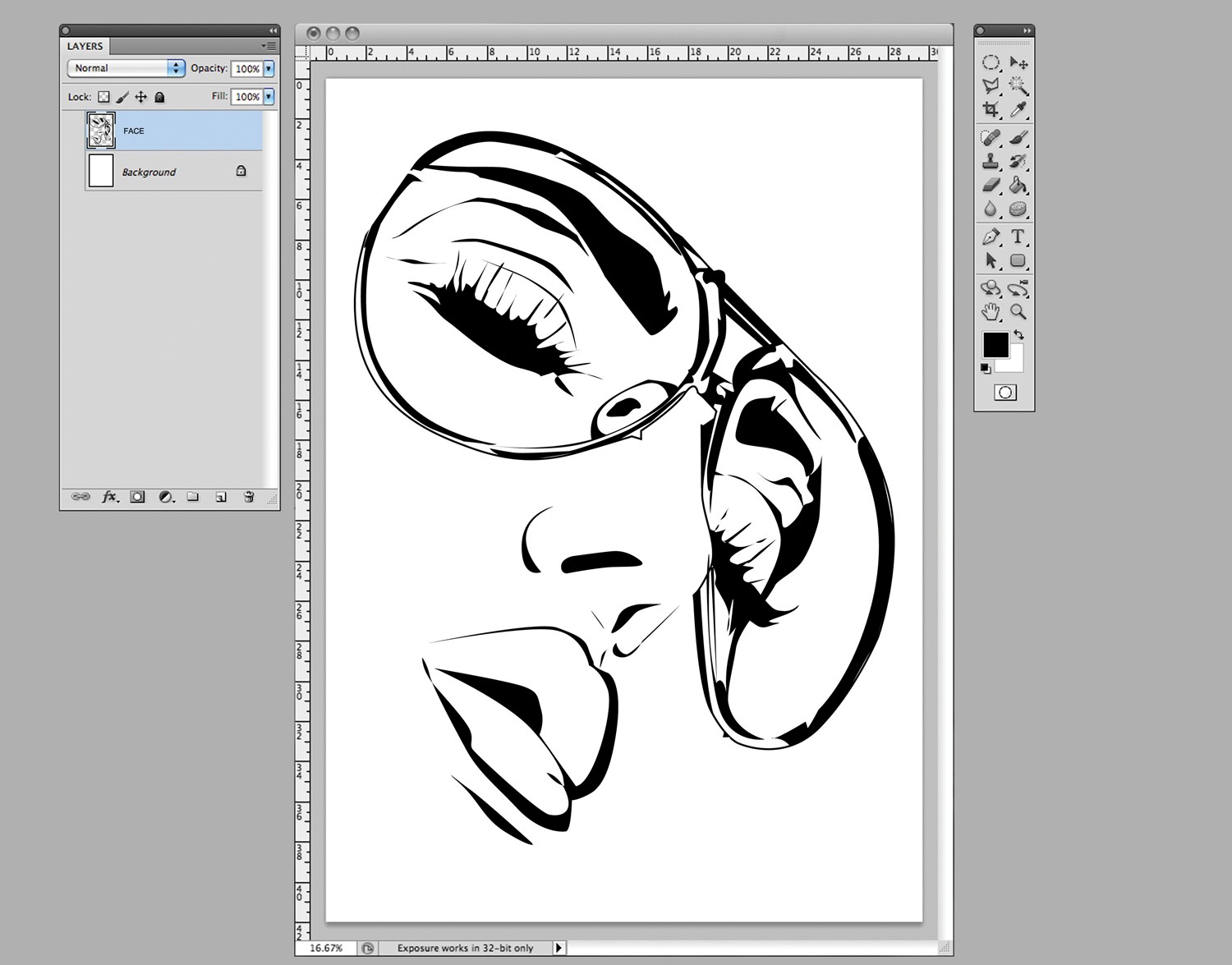
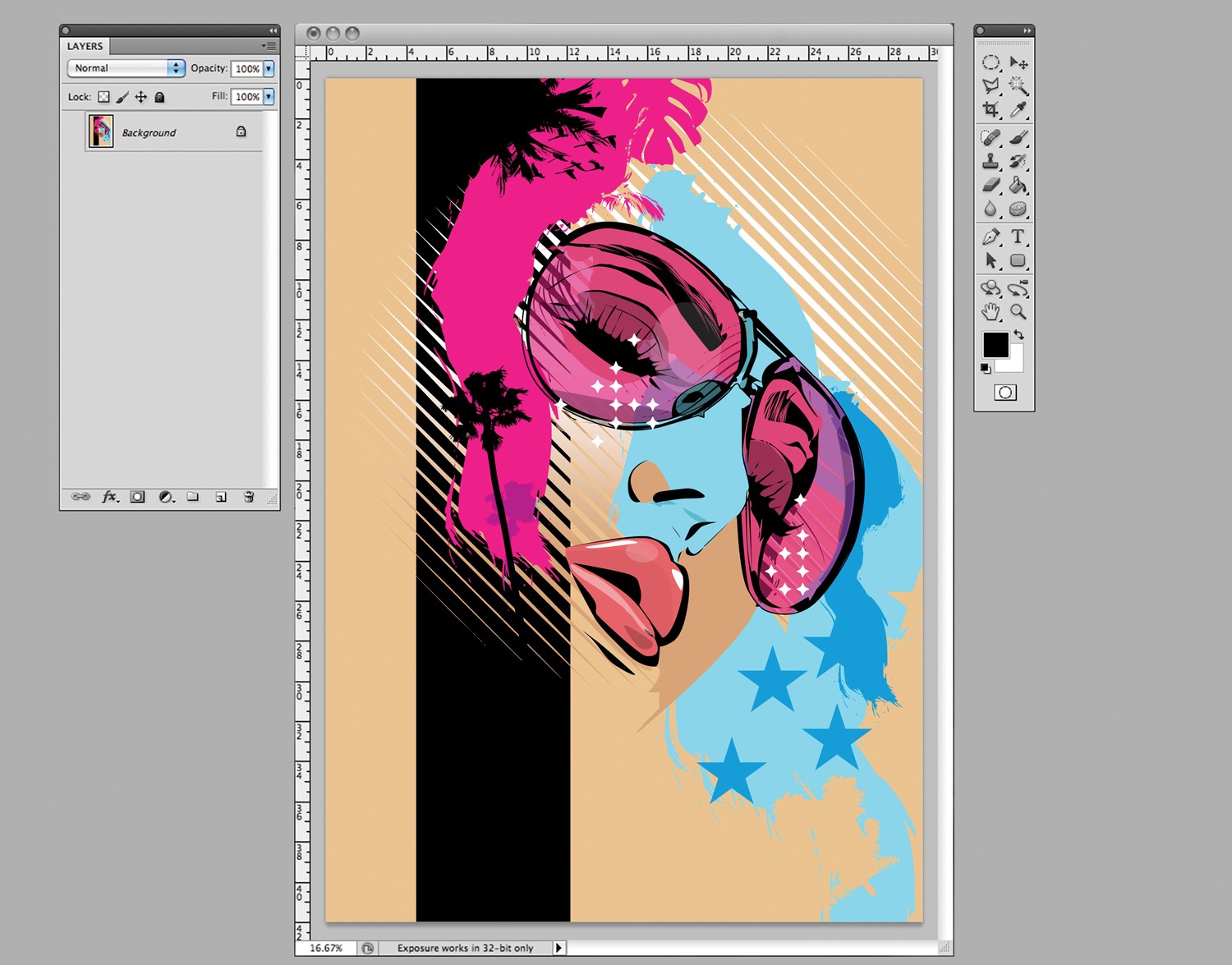
Отсканируйте то, что вы обвели и откройте скан в Photoshop. Далее, создайте документ формата А4 с разрешением 300 dpi и цветовой моделью CMYK, и перетащите туда свой скан. Выберите инструмент Pen  (Перо) в режиме фигуры и черный цвет. Обведите лицо.
(Перо) в режиме фигуры и черный цвет. Обведите лицо.
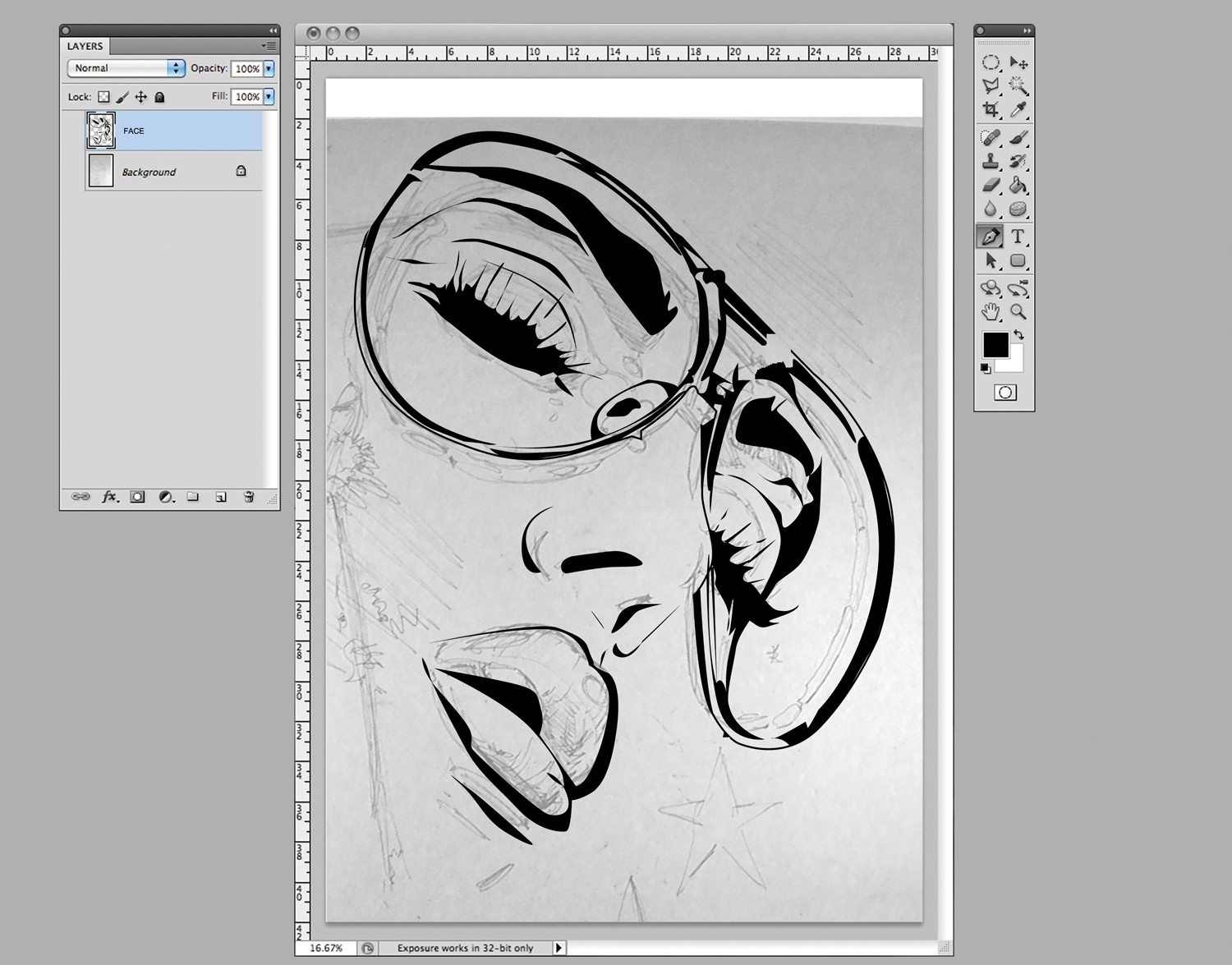
Постарайтесь минимизировать количество опорных точек. Это лицо красивой девушки – оно должно быть настолько гладким и округлым, насколько это возможно. Не волнуйтесь о деталях – изображение должно быть аккуратным и простым, и, следовательно, нам нужны красивые броские фигуры.
Когда вы будете довольны всеми линиями и фигурами, скройте скан, чтобы взглянуть на результат и внести какие-либо коррективы. Для сглаживания острых точек воспользуйтесь манипуляторами.
Шаг 4. Добавляем элементы композиции
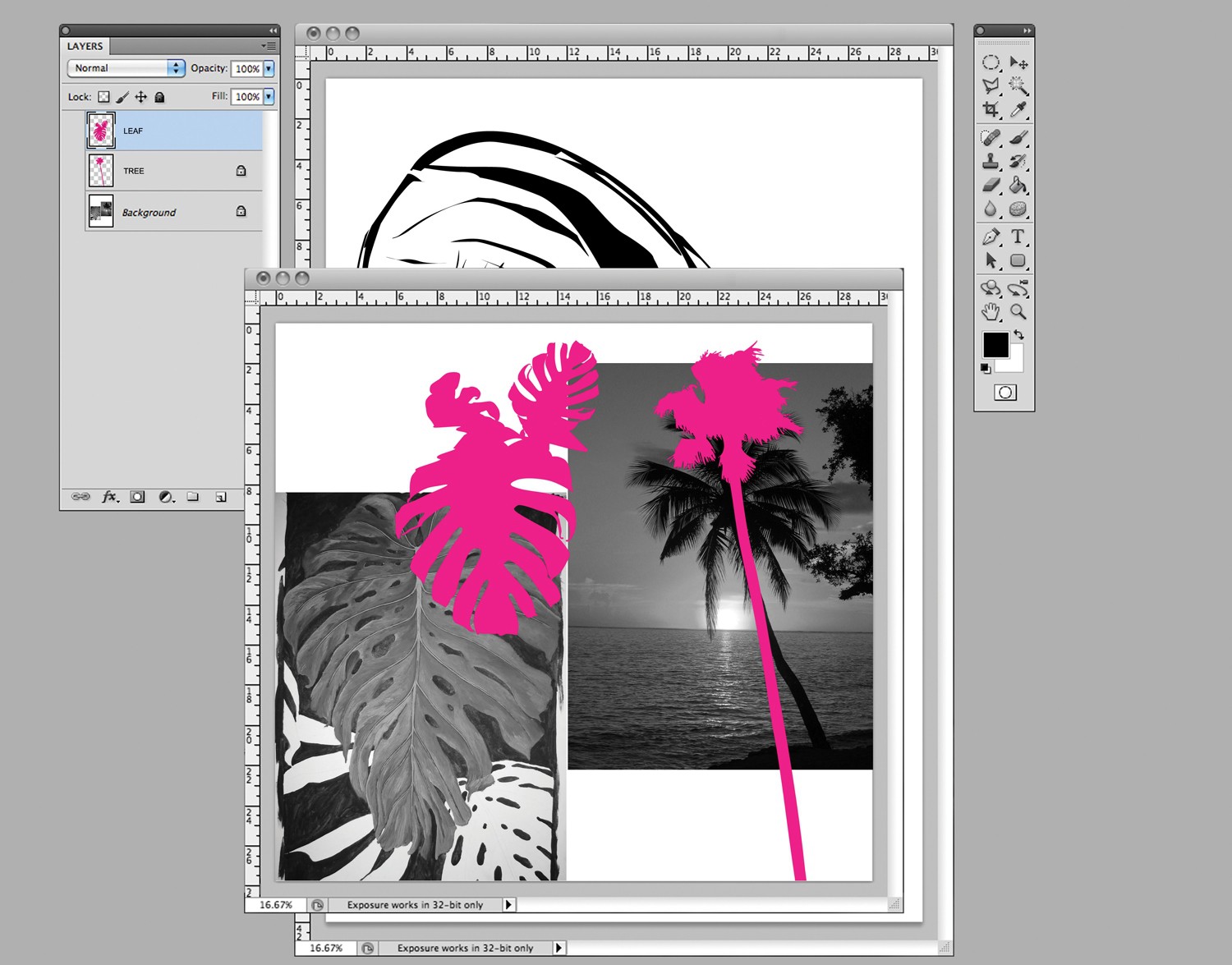
Время подумать о других элементах композиции, которые добавят атмосферу тропического гламура 80-х. Для начала нам понадобятся стоковые фотографии пальм, которые достаточно легко найти.
И снова просто обведите их при помощи инструмента Pen  (Перо), чтобы создать простые силуэты – нам не нужны джунгли, только красивые абстрактные деревья и листья. Перекрасьте силуэты в яркий, неоново-розовый цвет.
(Перо), чтобы создать простые силуэты – нам не нужны джунгли, только красивые абстрактные деревья и листья. Перекрасьте силуэты в яркий, неоново-розовый цвет.
Добавляем текстуру
Далее вам нужно будет создать хорошую текстуру с брызгами. Вы можете создать ее, разлив настоящую краску на холст или бумагу. Отсканируйте, а затем обведите их подобно тому, как мы это делали с набросками (в Illustrator вы можете воспользоваться функцией трассировки).
Совет: вы можете сделать из отсканированной текстуры кисть (смотрите урок Создаем собственные кисти в Фотошоп) либо поискать кисти или текстуры в интернете.
Скопируйте и вставьте изображения в отдельный документ Photoshop, затем нажмите Image – Correction – Levels (Изображение – Коррекция – Уровни), чтобы избавиться от тоновой градации – они должны быть чистыми и яркими. Перекрасьте одну текстуру в неоново-розовый а другую – в неоново-голубой.
Добавляем фигуры
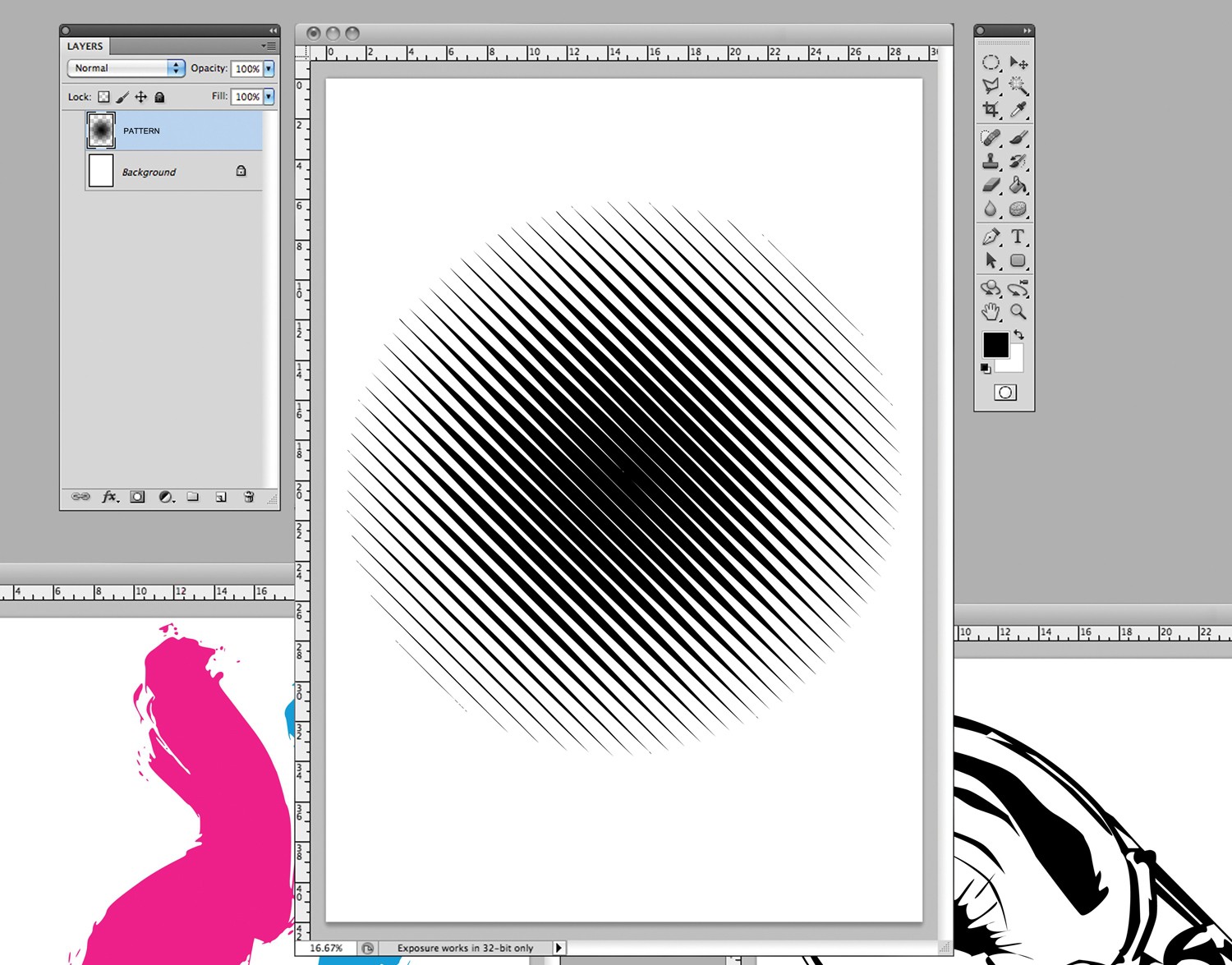
В Illustrator есть функция Переход (Blend option). Нарисуйте две фигуры с заливкой и нажмите Object – Blend – Blend Options – Select Steps (Объект – Переход – Параметры перехода – Заданное число шагов) Можно поиграть с настройками – я выбрал 15 для данного изображения. Далее, нажмите ок, снова перейдите к Object – Blend (Объект – Переход), но на этот раз нажмите Make Blend (Создать) (прим. переводчика: для создания перехода необходимо выбрать две фигуры).
После этого, я поправил фигуру, чтобы создать круг, но вы можете сделать любую фигуру, какую захотите, и потом – экспериментировать с разными углами всегда интересно.
Либо вы можете найти в сети подходящую фигуру или кисть с абстракциями.
Добавляем птиц
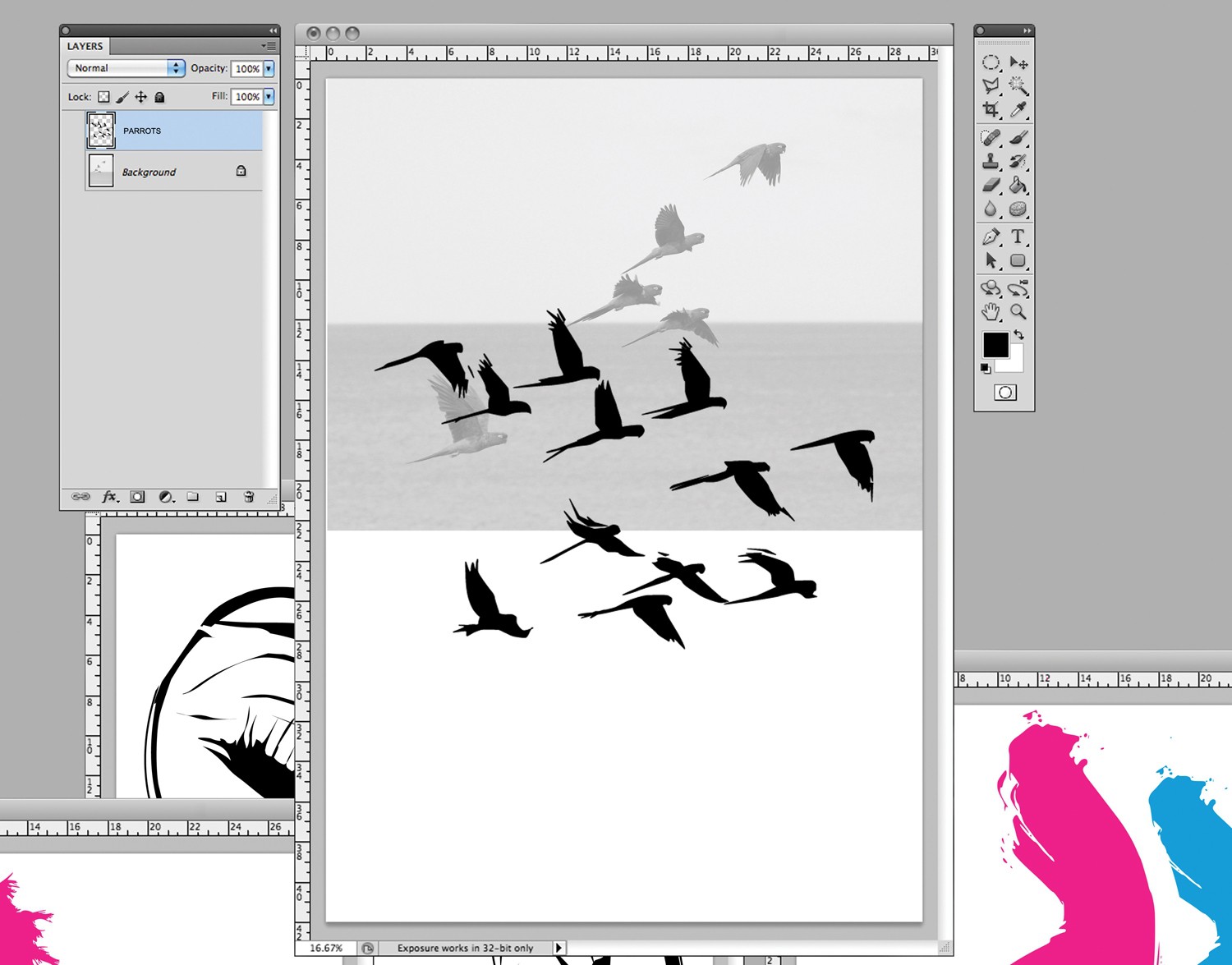
Чтобы усилить тропическую атмосферу, мы добавим еще один фоновый элемент – хорошо подойдут летящие попугаи. Найдите стоковое фото и обведите их, также используя минимальное количество точек, чтобы у нас получилось четкое и броское изображение.
Шаг 5. Добавляем цвет
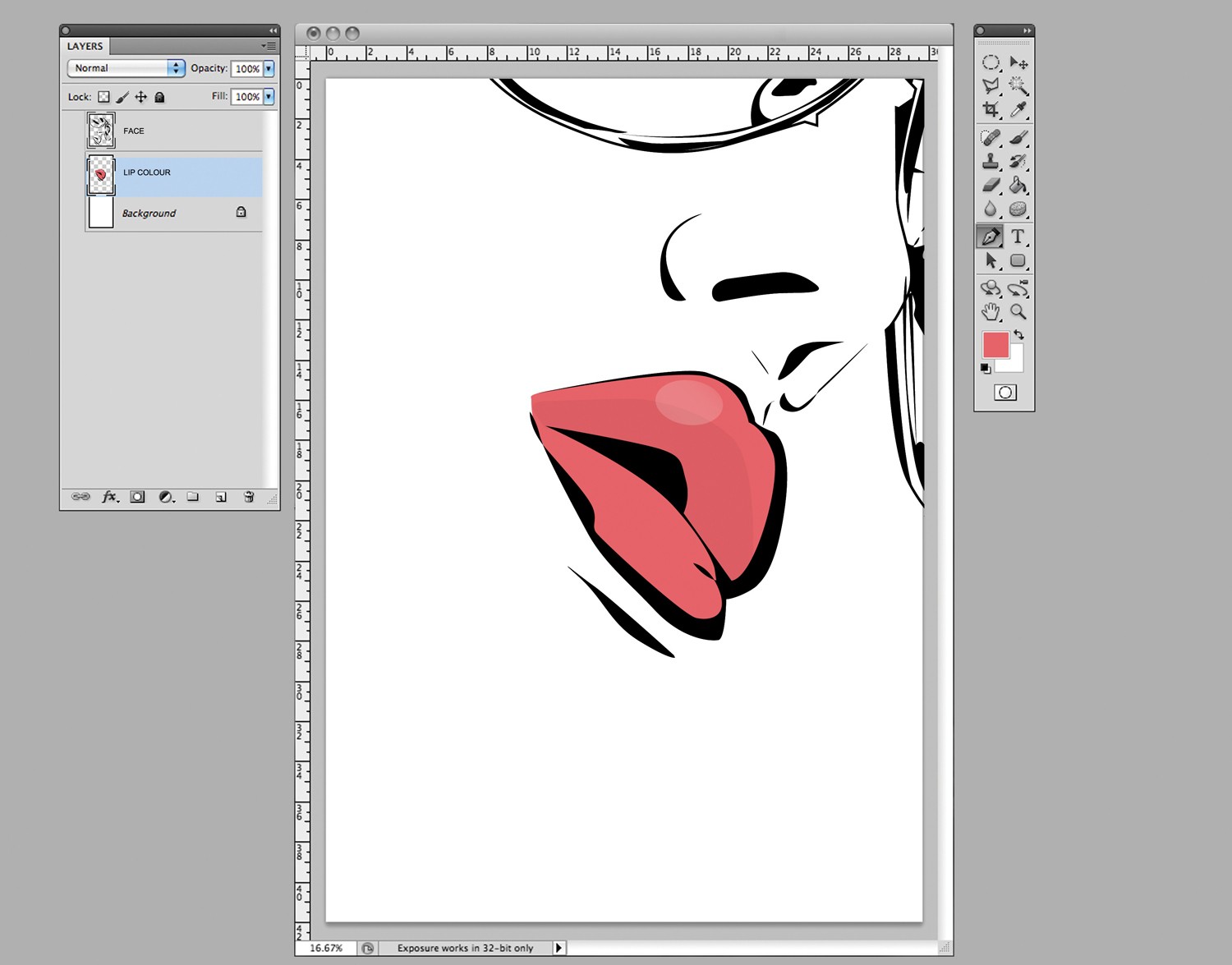
Теперь давайте начнем добавлять цвет лицу, начиная с губ. Измените режим наложения слоя с черным линейным рисунком на Multiply (Умножение), чтобы вы могли рисовать за ним. Создайте под ним новый слой, выберите инструмент Pen  (Перо), откройте панель цветов и выберите два цвета – один темный и другой чуть посветлее.
(Перо), откройте панель цветов и выберите два цвета – один темный и другой чуть посветлее.
Заполните губы при помощи цвета потемнее. Когда закончите, создайте еще один слой поверх него с режимом наложения Screen (Экран). Возьмите тот красный, что посветлее и нарисуйте круги и блики на верхней губе.
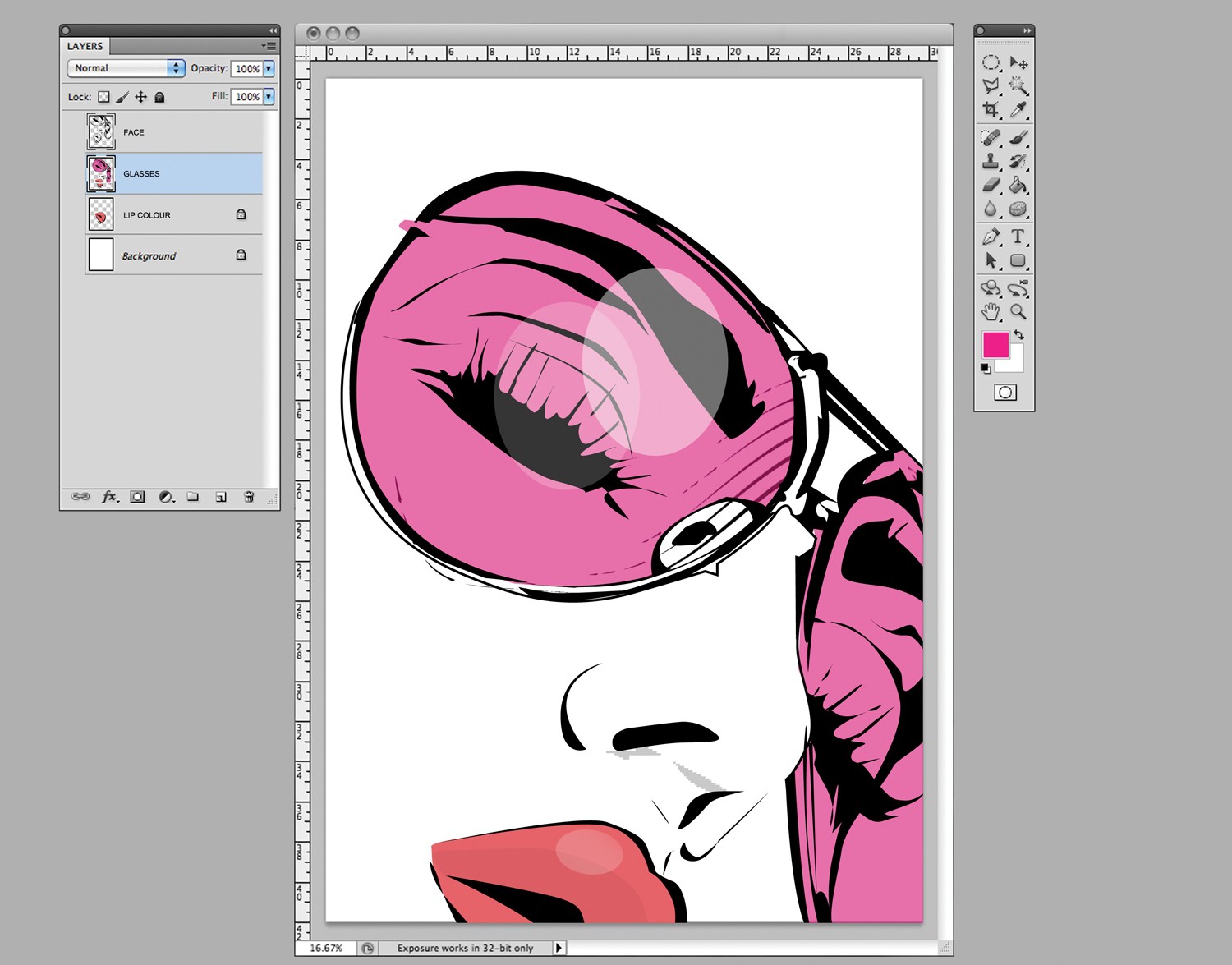
Далее время добавить цвета очкам, используя неоновый розовый, как и ранее, в качестве базы.
Создайте новый слой под слоем с лицом. Залейте очки розовым цветом. Добавьте блик, воспользовавшись режимом наложения Screen (Экран). Затем, добавьте еще один блик для создания эффекта преломления, понизив его непрозрачность, чтобы казалось, что он находится позади первого блика.
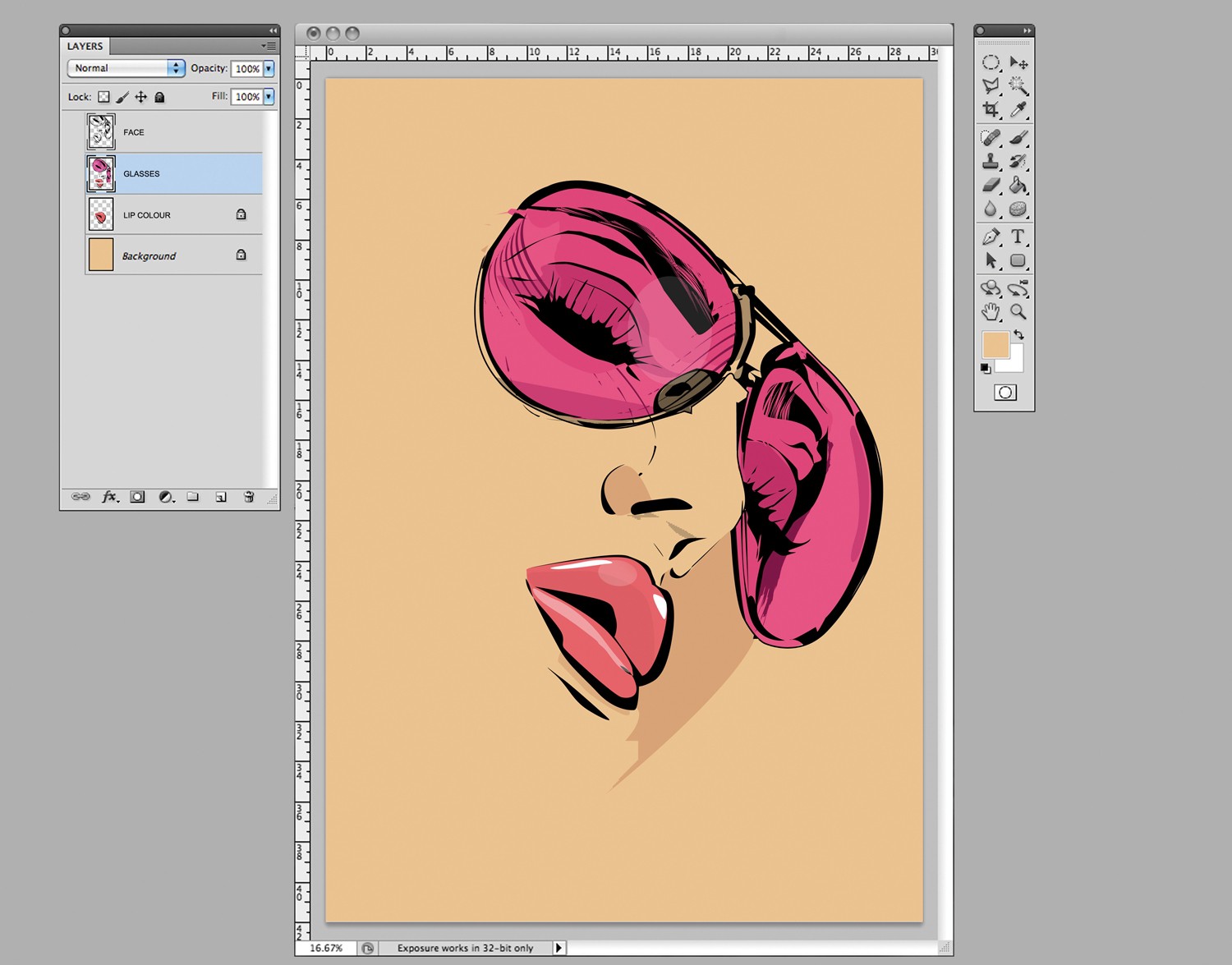
Мы хотим добавить теплый цвет на фон для создания контраста с яркими неоновыми цветами. Создайте новый слой под всеми другими, откройте панель цветов и выберите цвет кожи. Залейте слой этим цветом, и вы сразу увидите, как теперь выделяется графика.
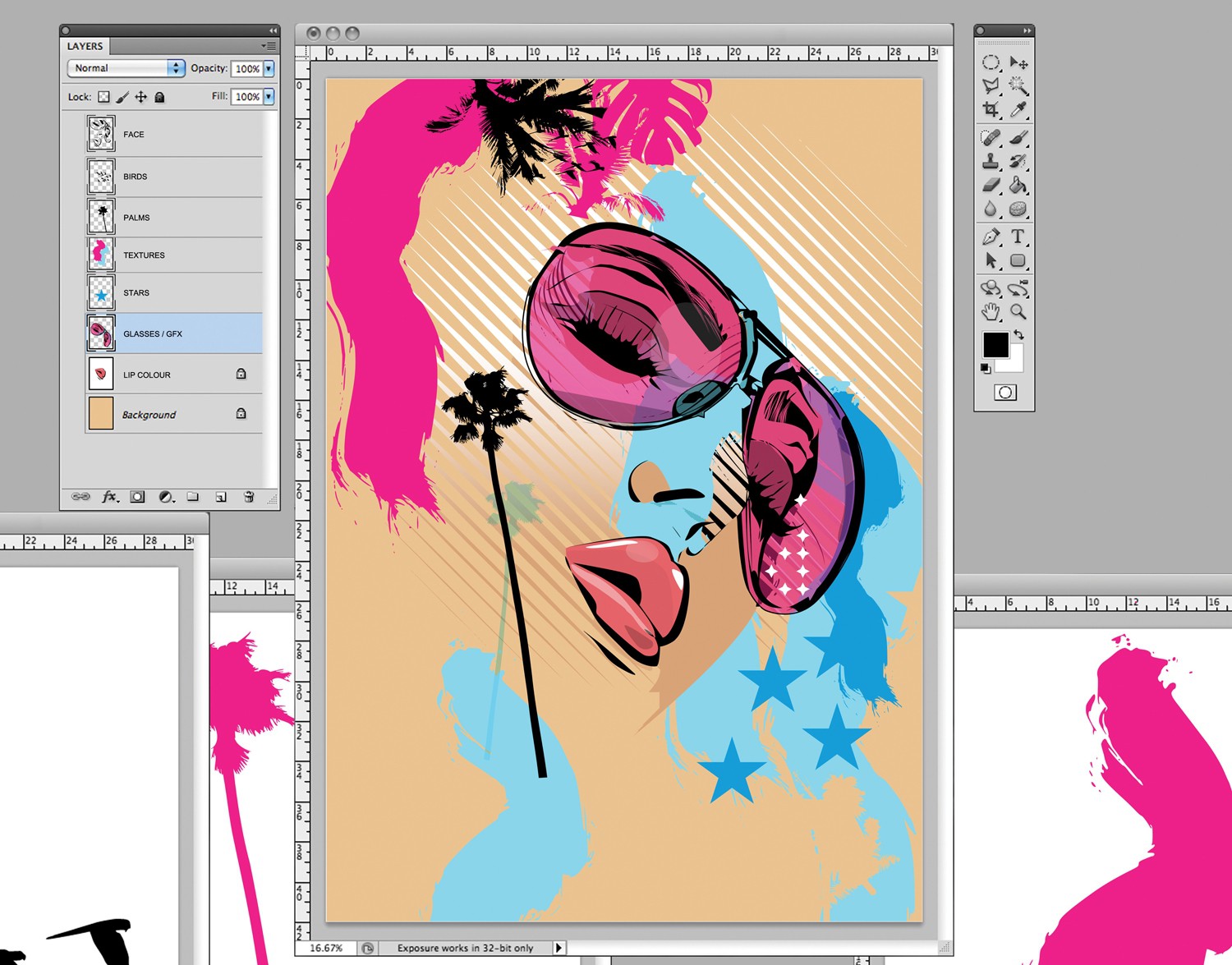
Шаг 6. Экспериментируем с композицией
Скопируйте другие элементы, вставьте их и разместите вокруг лица, используя свой черновик, как пример расположения. Это абстрактная работа, так что можете поэскпериментировать с композицией.
Это может породить какие-то интересные идеи, о которых вы не думали раньше. Подтек в нижней правой части напоминает побережье – возможно, где-нибудь во Флориде, поэтому я добавил звезды, намекающие на флаг США.
Шаг 7. Финальная цветокоррекция
Мне показалось, что работе не хватает контраста, так что я добавил броский прямоугольник – на его фоне хорошо выделяется розовый и лучше выглядят пальмы. Добавьте белых алмазоподобных звездочек на очки, чтобы усилить атмосферу ретро-гламура, и все готово.
Автор: Chris Malbon
Источник: www.digitalartsonline.co.uk
















Комментарии 107
Sweet days
Спасибо за урок. Всегда было интересно как такие эффекты делаются)
Спасибо
Нравятся такие уроки! Спасибо!!!
Спасибо за урок!
спасибо за урок!
Очень интересный и вдохновляющий урок! Спасибо! Меня правда, занесло немного не туда...
Как-то получилось, что США смотрит на Южную Америку