Создаём световые эффекты в Фотошоп
Создаём световые эффекты в Фотошоп
Сложность урока: Сложный
Сегодня мы будем делать интересные световые эффекты, которые вы можете применять в своих работах.

Материалы для урока:
Подготовка. Этот урок требует усердия, то есть он не сложный в технике выполнения, но от вас требуется хороший вкус, знания цветов и опыт в создании теней. Автор не рекомендует этот урок для новичков, так как он опускает основы, сразу переходя к главным моментам. Вы получите интересный опыт, который может пригодиться вам в дальнейшем. Прежде чем начать автор объясняет, как он пришел к идеи для своей работы:
1. На первом изображении внизу нарисован концепт-арт, который я планировал. Это первая идея, которая пришла мне в голову: энергетический шар с развивающимися светящимися линиями окружающих его.
2. В процессе поиска изображения для работы я нашел фотографию парня в очень интересной позе, и я подумал, что она как раз подходит. И так я перенес человека в мою работу и представил, что он создает энергию.
3. Начало было положено, и я взялся за работу. В процессе мне показалось, что картине не хватает динамики, поэтому я решил наклонить изображение.
4. В конце, когда у меня не было идей как этот шар может выглядеть, привело к тому, что я отверг идею с шаром, мне показалось, что лучше будет смотреться как энергия исходит от самого человека.

И так вы видите, что каждый проект меняется в процессе работы, поэтому прежде чем приступить к этому уроку помните, что нужно работать так чтобы в дальнейшем было легко изменить концепцию. Не спешите, используйте ваше воображение.
Шаг 1. Перед началом вам нужно знать, что любые работы с освещением очень эффектно смотрятся на черном фоне. Чем темнее задний фон, тем контрастнее свет. Автор создал документ размером 900х1100 пикс, с черным задним фоном.

Шаг 2. Первая сложная часть, поиск подходящего изображения. Многие люди не любят покупать изображения на платных порталах, но в этом есть кое-что: если вы хотите хорошее качество, то за него нужно заплатить. Автор решил воспользоваться платным сайтом и выбрал этот рисунок, вы можете подыскать себе изображение на свой вкус и возможности. Теперь, когда подходящий материал найден, нужно извлечь то, что необходимо для работы. Большая проблема в вырезании изображения - волосы. Если вы посмотрите на изображение ниже, то увидите что автор чуточку подстриг волосы человека.
Для отделения волос от заднего фона автор использовал Pen Tool  (P) (Инструмент "Перо"). Так как у нас задний фон имеет черный цвет, для облегчения можно смешать черные волосы с фоном. Для этого воспользуйтесь Burn Tool
(P) (Инструмент "Перо"). Так как у нас задний фон имеет черный цвет, для облегчения можно смешать черные волосы с фоном. Для этого воспользуйтесь Burn Tool  (O) (Инструмент "Затемнитель"), режим Средние тона, и затемните немного уголки волос.
(O) (Инструмент "Затемнитель"), режим Средние тона, и затемните немного уголки волос.

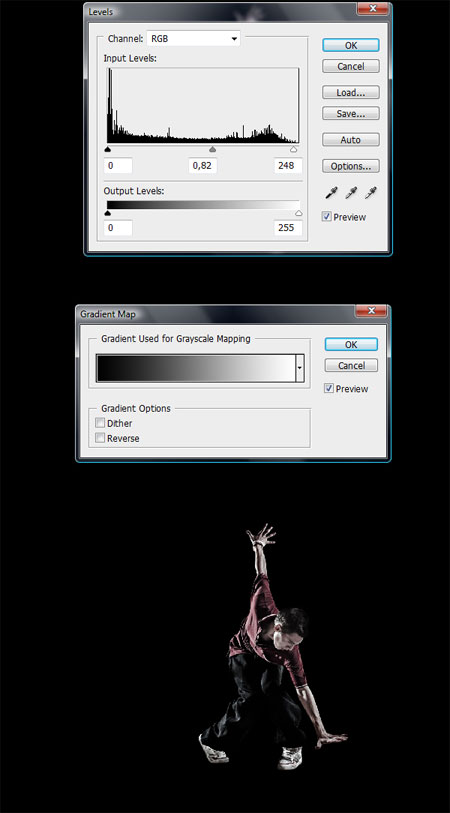
Шаг 3. В палитре слоев добавьте два корректирующих слоя: Levels (Уровни) и Gradient Map (Карта градиента) для лучшего смешивания между человеком и задним фоном. Автор использовал градиент от черного к белому, а Режим наложения корректирующего слоя Карта градиента изменил на Soft Light (Мягкий свет), затем чуть-чуть понизил Непрозрачность.

Шаг 4. Теперь перейдем к полу. Используя Gradient Tool  (G) (Инструмент "Градиент") и новый слой нарисуйте круглый градиент от белого к прозрачному(действие можно посмотреть на изображении ниже). Теперь эту точку нужно расплющить, зажмите Ctrl+T, затем выберите из контекстного меню пункт Distort (Искажение) (следующее изображение ниже). Затем нужно размыть точку на полу Filter - Blur - Gaussian blur (Фильтр - Размытие - Размытие по Гауссу), радиус 40 пикс. Затем сделайте копию слоя с точкой, снова включите режим Свободной трансформации и растяните дубликат, сделайте еще несколько копий чтобы дополнить эффект присутствия пола. Если вам что-то не понравится вы можете поиграть с Непрозрачностью. Но помните, что поверхность не должна быть сильно ярка.
(G) (Инструмент "Градиент") и новый слой нарисуйте круглый градиент от белого к прозрачному(действие можно посмотреть на изображении ниже). Теперь эту точку нужно расплющить, зажмите Ctrl+T, затем выберите из контекстного меню пункт Distort (Искажение) (следующее изображение ниже). Затем нужно размыть точку на полу Filter - Blur - Gaussian blur (Фильтр - Размытие - Размытие по Гауссу), радиус 40 пикс. Затем сделайте копию слоя с точкой, снова включите режим Свободной трансформации и растяните дубликат, сделайте еще несколько копий чтобы дополнить эффект присутствия пола. Если вам что-то не понравится вы можете поиграть с Непрозрачностью. Но помните, что поверхность не должна быть сильно ярка.

Шаг 5. Если посмотреть на первое изображение внизу, то можно заметить что автор добавил тень под ногами. Создайте легкую тень, будто человек стоит на чем-то. Используйте черную мягкую кисть, Непрозрачность 2%. Не зажимайте кнопку мыши, а делайте клики мышкой, потому что вы можете испортить тень. Индивидуальные клики сделают ее лучше. Теперь перейдем к следующему изображению. Теперь настало время придать динамики изображению, включите режим Свободной трансформации Ctrl+T перед этим выделите все слои в Палитре слоев. Затем разверните на свое усмотрение изображение.

Шаг 6. Переместите в правую часть человека вместе с полом. Иногда лучше не помещать главные объекты в центр. В стороне смотрится более динамичней и оригинальней. После того как объект занял свое место, можно доработать тени. Если посмотреть на человека, то можно увидеть что на него падают сразу несколько источников света (это заметно по его левой руке). Поэтому автор добавил мягкую тень исключительно под человеком, используя тот же метод что и при создании тени под его ногами. Обратите внимание что под ними больше тени, так как ноги ближе всего к полу, то есть чем дальше объект от пола, тем тень мутнее.

Шаг 7. Если посмотреть на изображение то заметно как выделяются некоторые яркие места, с помощью инструмента Burn Tool  (O) (Инструмент "Затемнитель") увеличьте эффект тени на кроссовках. Так же затемните руку.
(O) (Инструмент "Затемнитель") увеличьте эффект тени на кроссовках. Так же затемните руку.

Шаг 8. Теперь осталось наложить несколько цветовых эффектов на человека. Автор добавил такие корректирующие слои как Curves (Кривые) и Gradient Map (Карта градиента) от фиолетового к оранжевому (находится в стандартном наборе). Затем понизьте Непрозрачность слоя Карта градиента до 25-30% и измените Режим наложения на Soft Light (Мягкий свет). Оба корректирующих слоя придадут изображению желтоватый оттенок.

Шаг 9. Теперь человек выглядит так, как будто он и вправду там находится. Теперь можно приступить к световым эффектам. Автор выбрал для работы это изображение. Перетащите изображение в главный проект поверх всех слоев, иначе корректирующие слои наложат свои эффекты на абстракцию, и измените Режим наложения на Linear Dodge (Линейный осветлитель). С помощью Burn Tool  (O) (Инструмент "Затемнитель"), Режим Средние тона, затемните некоторые части светового луча (второе изображение снизу). Затем возьмите жесткий Eraser Tool (E)
(O) (Инструмент "Затемнитель"), Режим Средние тона, затемните некоторые части светового луча (второе изображение снизу). Затем возьмите жесткий Eraser Tool (E)  (Инструмент "Ластик") и удалите лишнее как изображено на третьем изображении, придавая некоторое разрушенность линий. Затем добавьте Image - Adjustments - Color Balance (Изображение - Коррекция - Цветовой баланс) и откорректируйте данный слой для трех основных линий (синей, зеленой и желтой). Это можно сделать для каждой линии отдельно, предварительно вырезав их в отдельные слои.
(Инструмент "Ластик") и удалите лишнее как изображено на третьем изображении, придавая некоторое разрушенность линий. Затем добавьте Image - Adjustments - Color Balance (Изображение - Коррекция - Цветовой баланс) и откорректируйте данный слой для трех основных линий (синей, зеленой и желтой). Это можно сделать для каждой линии отдельно, предварительно вырезав их в отдельные слои.

Шаг 10. Сейчас вам понадобиться ваш опыт работы с цветом. Далее будет повторяться тот же процесс, как и в предыдущем шаге: создать, стереть, разделить новые линии и добавил цвета.

Шаг 11. Есть еще некоторые способы по добавлению световых линий. Автор экспериментировал с размещением линий (первое изображение ниже). Но лучше бы смотрелось, когда линии почти параллельно друг другу (второе изображение). Автор добавил одну зеленую линию как бы пересекающую пространство, это позволило придать глубины изображению.

Шаг 12. На новом слое, созданным ниже световых линий, мягкой белой кистью нарисуйте яркие пятна в указанных местах.

Шаг 13. Автор добавил еще линий, исходящих из разных частей тела человека применяя те же техники что и раньше. Далее автор добавляет другие детали вокруг человека. Он добавил эти кисти. Вы можете найти на подобие или использовать свои. Для цвета кисти автор использовал голубой цвет. Затем сделайте выделение и сожмите выделение Select - Modify - Contract (Выделение - Модификация - Сжать) на 2 пикселя. Нажмите кнопку Delete. Поместите полученное изображение у голубой линии.
Шаг 14. С помощью Eraser Tool  (E) (Инструмент "Ластик") сотрите левую часть. Переключаясь между инструментами Burn Tool
(E) (Инструмент "Ластик") сотрите левую часть. Переключаясь между инструментами Burn Tool  (O) (Инструмент "Затемнитель") и Dodge Tool
(O) (Инструмент "Затемнитель") и Dodge Tool  (O) (Инструмент "Осветлитель") поводите по темным и светлым участкам кисти. Будьте осторожны, если перестараетесь, вы все испортите. Этот процесс, на трех изображениях ниже, был вам показан для примера, на четвертом изображении первоначальная работа автора.
(O) (Инструмент "Осветлитель") поводите по темным и светлым участкам кисти. Будьте осторожны, если перестараетесь, вы все испортите. Этот процесс, на трех изображениях ниже, был вам показан для примера, на четвертом изображении первоначальная работа автора.

Шаг 15. Далее таким же образом сделайте маленькие кусочки, исходящие из головы человека и у ее ног (изображения ниже). Необязательно пользоваться одними и теми же кисточками. Обратите внимание на второе изображение внизу, автор указал место, где должна находится тень от маленького кусочка, то есть если вы будете делать их вблизи пола, то вам нужно будет делать от них тень.

Шаг 16. Чтобы добавить подобие искры в изображение автор использовал фотографию солнца, предварительно вырезав его. Обесцветьте изображение и смените Режим наложения на Linear Dodge (Линейный осветлитель), также удалите ластиком ненужные участки вокруг солнца. С помощью Image - Adjustment - Levels (Изображение - Коррекция - Уровни) добавьте контрастности. С помощью Burn Tool  (O) (Инструмент "Затемнитель"), Режим Средние тона, выделите лучи. Затем с помощью Hue/Saturation (Цветовой тон/Насыщенность) и Color Balance (Цветовой баланс) сделайте искру зеленым цветом, потом придайте ей желтоватый оттенок.
(O) (Инструмент "Затемнитель"), Режим Средние тона, выделите лучи. Затем с помощью Hue/Saturation (Цветовой тон/Насыщенность) и Color Balance (Цветовой баланс) сделайте искру зеленым цветом, потом придайте ей желтоватый оттенок.

Шаг 17. Сделайте солнце очень маленьким, чтобы оно показалось простой светящейся точкой. Создайте несколько копий и разнесите их по разным местам изображения, при этом изменяя цвета. Чтобы поменять цвет используйте те же функции, что и в предыдущем шаге (Hue/Saturation (Цветовой тон/Насыщенность) и Color Balance (Цветовой баланс)).

Шаг 18. Чтобы сделать эффект дыма автор использовал изображение облаков. Откройте и сразу обесцветьте его. Как и раньше с помощью Levels (Уровни) добавьте контрастности, а с помощью Ластика удалите лишние части. И, наконец, инструментом Затемнитель затемните некоторые участки.

Шаг 19. Перетащите облака в главное изображение, поменяйте Режим наложения на Linear Dodge (Линейный осветлитель), затем разверните их в соответствии с положением человека (как на изображении ниже).

Шаг 20. Картина готова, но линии света все еще не очень естественно смотрятся, они должны огибать человека. Нажмите Ctrl+A, Ctrl+Shift+C, Ctrl+V, эти комбинации создадут копию всего изображения на отдельном слое, поместив его в самый верх Палитры слоев. Воспользуйтесь следующим фильтром Filter - Liquify (Фильтр - Пластика), и с помощью Forward Warp Tool (Инструмент "Деформация") растяните линии в тех местах где указывает автор.

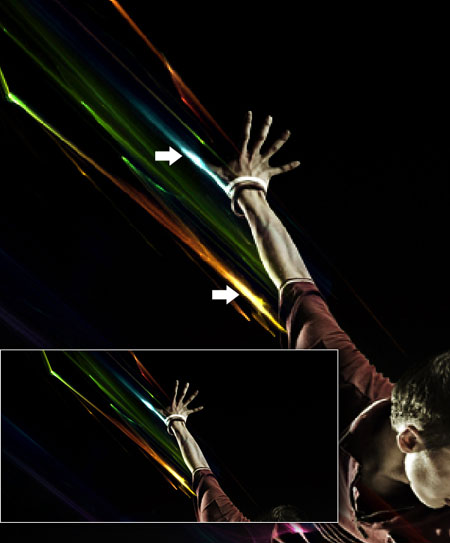
Шаг 21. В завершении можно добавить еще чуть-чуть реализма - отражение света на человеке. На изображении ниже автор цветными (в соответствии с цветом отражения) стрелками указал необходимые места. То есть первая оранжевая стрелка показывает, что на рубашку должен падать свет оранжевого цвета. Для этого создайте новый слой, Режим наложения установите на Color (Цветность) (Soft Light (Мягкий свет) тоже подходит в некоторых случаях), и с помощью очень мягкой кистью с соответствующим цветом придайте отражение света.

Заключение.
Теперь вы можете сделать интересный эффект не прибегая к помощи сложных фильтров. Спасибо за внимание. Целью урока было показать вам новый эффект в обработке фотографий, подходите к своей работе творчески, и ищите новые пути для развития своих возможностей. Готовое изображение в реальном формате вы можете посмотреть здесь.

Автор: Wojciech Pijecki
Источник: psd.tutsplus.com
Комментарии 160
Спасибо за урок
Вау!!! Спасибо! Очень классно получается
Спасибо
Спасибо.
мой вариант. хороший урок,но было еще лучше,если б расписан подробнее был.
Спасибо за урок.
спасибо за урок
Такая вот фантазия.
Помогло
Спасибо!
спс
не очень)
Классный урок!
Отличный урок
спасибо))
Спасибо)
Вот ) Добавил чуть своего )
спасибо за урок.
немножко недоделала..((
а так урок классный)
Я использую эти уроки и меняю под своё! Итог - судить вам!
Ну как-то так.
павел_вишвенко
ВырЕзать можно многими способами, было бы желание и аккуратность. Можно, к примеру, лассо или пером (ненавижу, что б оно сгорело) обвести, потом либо сразу перетянуть, либо Refine edge и покрутить настройки, чтоб поаккуратнее было))
Непросто.
Вот...
слушайте как выризать нормально фотографию от фона ..ваще не понимаю(((((((((((((((((((
ерунда получилась =(
спасибо автору
как рисовать световые линии подскажите , опыт есть а как линии рисовать незнаю
спасибо сделала свой вариант
Довольно интересный урок, спасибо)
Некоторые моменты пришлось упустить, но для начинающего, думаю, получилось неплохо