Создай в Фотошоп иллюстрацию со световыми эффектами
Создай в Фотошоп иллюстрацию со световыми эффектами
 В этом фотошоп уроке я покажу вам, как использовать стоковые изображения для создания цифрового произведения с приятными цветами. Все, что вам понадобится – пакет моих текстур и модель.
В этом фотошоп уроке я покажу вам, как использовать стоковые изображения для создания цифрового произведения с приятными цветами. Все, что вам понадобится – пакет моих текстур и модель.
Сложность урока: Легкий
В этом фотошоп уроке я покажу вам, как использовать стоковые изображения для создания цифрового произведения с приятными цветами. Все, что вам понадобится – пакет моих текстур и модель.

Материалы для урока:
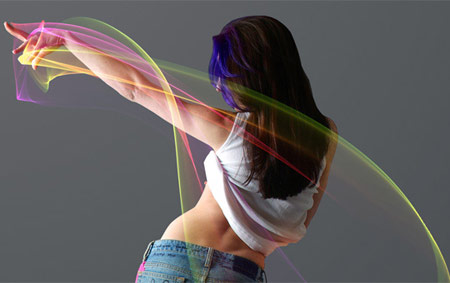
Я нашел модель на сайте deviantArt. Вы можете взять изображение в архиве. Если вы хотите использовать другое стоковое изображение, попробуйте воспользоваться галереей ISO Stock, там вы найдете очень хорошие стоковые изображения. Для этого урока я воспользуюсь изображением с девушкой, которое вы видите на превью.
Итак, открывайте фотошоп, мы начинаем!
Шаг 1. Откройте нашу модель в фотошоп и с помощью инструмента Перо (Pen) обведите вокруг нее контур, только убедитесь, что Перо (Pen) установлено у вас в режиме Контуры (Paths). Я советую использовать технику вырезания с помощью Пера (Pen), поскольку его использование дает наиболее аккуратный результат. Также, когда вы работаете с изображением высокого разрешения, подобного этому, постарайтесь создавать контур в увеличенном масштабе, это позволит вам добиться качественного результата. После того, как вы обведете контур, не переключая инструмент, кликните правой кнопкой мыши внутри контура и выберите «Создать выделение» (Make Selection). Удалите фон.
Прим. переводчика: Убедитесь, что в область выделения у вас попадает именно фон, а не сама девушка, то есть внутри выделение должно проходить по силуэту девушки, а снаружи – по периметру холста. Если же выделение у вас идет только по контуру девушки, значит, при нажатии клавиши Delete, у вас удалится не фон, а девушка. Чтобы этого не произошло, необходимо инвертировать выделение, для этого нужно нажать сочетание клавиш Ctrl+Shift+I или перейти к меню Выделение – Инвертировать (Select – Invert), и после этого нажмите клавишу Delete или Backspace для удаления фона.
Создайте новый документ размером 1500×2026 px и вставьте в него девушку, назовите получившийся новый слой Модель (Model). Создайте новый слой под слоем Модель (Model), используйте инструмент Градиент (Gradient) и проведите им от верхнего левого угла холста к нижнему правому. Используйте светло-серый цвет 66686b в качестве цвета переднего плана и 474b4e – в качестве фонового цвета. Посмотрите на изображение ниже.
Прим. переводчика: Чтобы изменить цвет градиента, кликните дважды в настройках градиента (в верхней части экрана) по образцу линии градиента. Перед вами откроется окно редактирования градиента (GradientEditor), кликните по нижнему левому маркеру под линией градиента для активации его настроек. Щелкните один раз по параметру цвет (color) и в появившемся окне внизу введите указанное автором число в графе #, нажмите Ок. То же самое проделайте с правым маркером. Затем примените получившийся градиент согласно инструкциям автора.

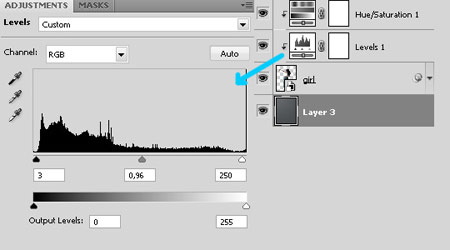
Шаг 2. Теперь мы немного скорректируем цвет и контраст, а также добавим немного тени. Производите немного коррекции цвета и увеличьте контраст девочки. Я использовал Корректирующие слои (Adjustments Layers), поскольку они не разрушают изображение, другими словами, вы можете удалить корректирующий слой или преобразовать его, при этом, никак не повлияв на оригинал изображения.
Прим. переводчика: Корректирующие слои не влияют непосредственно на изображение, а создаются отдельным слоем, который всегда можно скорректировать путем двойного клика по нему, работы с маской слоя, которая автоматически появляется вместе с ним, или такие слои можно просто удалить, если вы сочли результат неподходящим. Для удобства использования корректирующие слои (adjustmentslayer) вынесены на палитру слоев в виде черно-белого кружка, именно там вы можете найти все параметры, которые автор указывает ниже.
Настройки Уровней (Levels) для увеличения контраста.

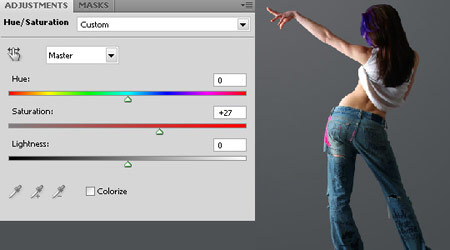
Настройки Насыщенности (Saturation) для коррекции цвета.
(Прим. перевочика: данный параметр вы найдете в корректирующем слое Цветовой тон/Насыщенность (Hue/Saturation)).

После произведения коррекций, добавьте немного теней под девушкой, чтобы придать большей реалистичности картинке, так как сейчас девушка как будто висит в воздухе.
Чтобы добавить тени, как я сделал это на изображении ниже, используйте инструмент Кисть (Brush) различных размеров на разных слоях. Для соприкасающейся тени используйте кисть (brush) с 35% жесткостью (hardness) и диаметром (diameter) 30px. Установите нажим (flow) и непрозрачность (opacity) кисти (brush) на 40-45%, создайте несколько штрихов у внутреннего края обеих стоп.
Чтобы сделать тень на полу, используйте кисть (brush) большего размера. Попытайтесь сделать что-то похожее на изображение ниже. Следующий урок будет полностью посвящен технике создания тени, так что не волнуйтесь, если у вас что-то не совсем верно получится.

Шаг 3. Вот уж где начинается веселье и креатив! Я предоставляю ссылки на изображения, которые мы будем использовать, но если вы хотите, можете использовать и другие изображения. Скачайте набор Colors in Motion и набор Cosmic Lights PNG images (ссылки в архиве).
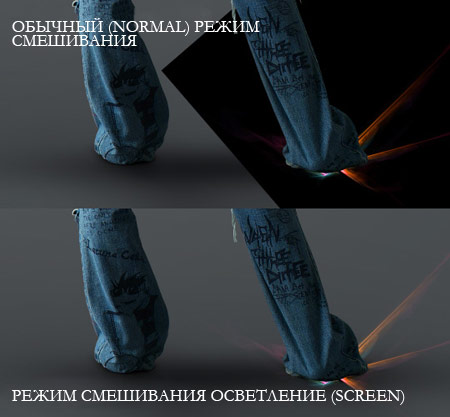
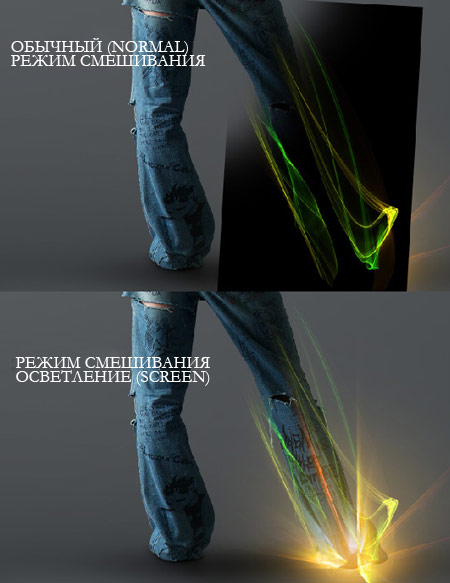
Первое изображение, которое я использовал, взято из набора Cosmic Lights. Откройте изображение “18-star-radiation” и вставьте его на новый слой под слоем с девочкой, но над слоями с тенями, измените его Режим смешивания (Blending Mode) на Осветление (Screen), и если этот слой будет едва заметным, дублируйте (duplicate) его или увеличьте насыщенность (saturation), чтобы проявить цвета.
Прим. переводчика: Режим смешивания (Blendingmode) слоев расположен в окне палитры слоев слева от параметра Opacity (непрозрачность).
Чтобы дублировать слой (создать его копию), кликните по нему правой кнопкой мыши и выберите Дублировать слой (DuplicateLayer), или просто перетащите его на значок создания нового слоя (createnewlayer) в окне палитры слоев (расположен чуть левее от значка в виде мусорного бака).

Теперь откройте изображение “11-cosmic-rays” из того же набора, отразите его по вертикали (flip vertical), вставьте над слоем с девочкой, измените его Режим смешивания (Blending Mode) на Осветление (Screen), как и у предыдущего изображения. У вас должно получиться что-то похожее на изображение ниже.
Прим. переводчика: Чтобы отобразить слой по вертикали/горизонтали, необходимо перейти к меню Редактирование – Трансформация – Отразить по вертикали/горизонтали (Edit –Transform – Flipvertical/horizontal).

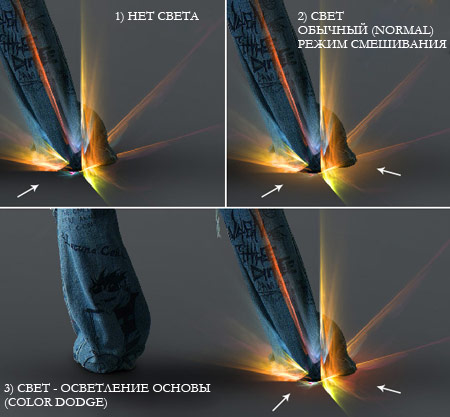
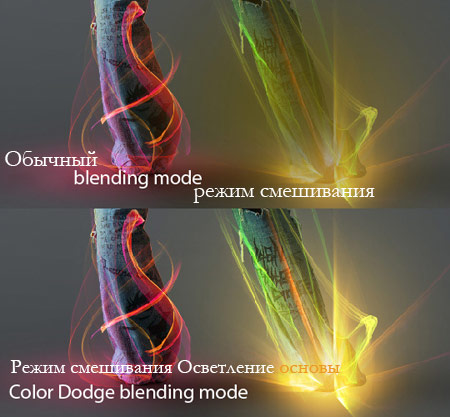
Воспользуйтесь мягкой кистью (brush) с 75-85% непрозрачностью (opacity) и на новом слое, под двумя предыдущими световыми эффектами, кликните один раз кистью, изменив Режим смешивания (Blending Mode) слоя на Осветление основы (Color Dodge). Я использовал цвет bc7a39.

Теперь вам надо проделать то же самое но уже с использованием кисти большего размера, другого Режима смешивания (Blending Mode), и на этот раз слой должен располагаться над слоем с девушкой. В качестве цвета я использовал e2a02d и Режим смешивания (Blending Mode) Осветление (Screen). Способ, которым можно сделать следующий световой эффект – создание двух штрихов. Первый – с использованием кисти размером 650px и 50% непрозрачности (opacity), а второй – на том же слое в центре первого штриха с помощью кисти 350px 100% непрозрачности (opacity).

Откройте изображение “stock 4” в фотошоп и вставьте его над предыдущем слоем со светом, который вы только что делали, только вначале отразите (flip) его так, как на изображении ниже. После этого, измените режим смешивания на Осветление (Screen).

Откройте “red_light.jpg” и вставьте его в документ, перекрыв им левую ногу, и измените Режим смешивания (Blending Mode) на Осветление (Screen). Как вы видите, мы используем данную технику для всех стоковых изображений с черным фоном.

Шаг 4. Все световые эффекты, которые мы добавили в 3м шаге, отлично смотрятся, но мы можем сделать их немного лучше, добавив несколько световых эффектов на полу и на теле девушки. Мы будем делать это вручную и начнем с левой ноги, где только что добавили red_light.jpg.
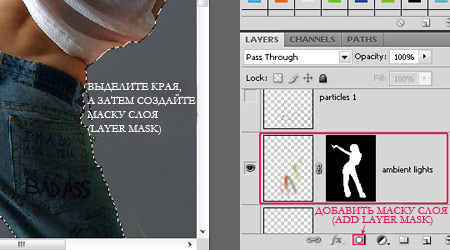
Найдите слой с моделью в палитре слоев и кликните по миниатюре слоя, удерживая при этом клавишу Ctrl, чтобы выделить края девушки. Как только края выделятся, создайте новый слой (new layer) над слоем с моделью и создайте для него маску слоя (layer mask). Я назвал этот слой «Внешний свет». Это нужно для того, чтобы мы создавали свет только на теле.

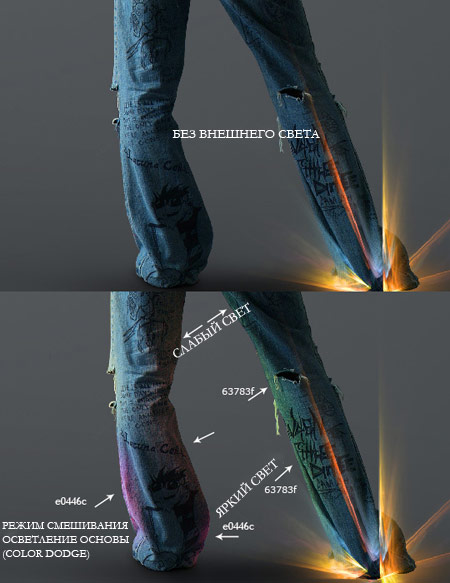
Измените режим смешивания (Blending mode) слоя «Внешний свет» на Осветление основы (Color Dodge). Возьмите кисть с мягкими краями диаметром примерно 90px и установите Непрозрачность (Opacity) кисти на 20%. Как я уже сказал, мы начнем с левой ноги, таким образом, свет, который нам нужен, должен смешиваться с красным цветом стокового изображения, которое мы использовали в шаге 3. Но поскольку режим смешивания слоя установлен на Осветление основы (Color Dodge), нам нужно использовать более яркий и менее насыщенный цвет, я использовал e0446c. Мягкой кистью закрасьте край левой ноги.
Вам нужно сделать яркий свет в нижней части ноги путем проведения кистью по этому месту несколько раз, а затем уменьшить эффект меньшим количеством мазков кистью, чтобы свет постепенно угасал. На этом же слое проделайте то же самое с правой ногой, но для нее используйте не слишком яркие зеленый и желтый цвета.
Прим. от переводчика: Как вы знаете, любой свет имеет свойство отражаться от поверхности, с которой он соприкасается, именно поэтому автор использует данный прием. Он имитирует отражение световых эффектов от пола и одежды героини для того, чтобы они выглядели более реалистично в этом коллаже. Не забывайте о таких мелочах, когда в будущем будете создавать что-то подобное, именно они задают атмосферу целостности и реалистичности в работе. То же самое касается и теней.

Создайте новый слой над слоем с моделью и установите его режим смешивания (Blending mode) на Осветление основы (Color Dodge). Раскрасьте пол мягкой кистью цвета 8c0548. Уменьшите непрозрачность (opacity) слоя, если эффект получится слишком выраженным. Посмотрите на изображение ниже.

Теперь перейдем к верхней части тела и используем еще стоковых изображений из наборов, о которых упоминалось ранее, добавим больше света.
На руке я использовал изображение Color_gradient (15) , расположенного в папке “smoother gradients” из набора Colors in Motion. Снова измените режим смешивания (Blending Mode) на Осветление (Screen) и дублируйте слой для большего эффекта.

Добавьте еще один световой эффект к руке из того же набора текстур. Я использовал изображение Color (13) и изменил его Цветовой тон (Hue) через Изображение – Коррекции – Цветовой тон/Насыщенность (Image>Adjustments>Hue/Saturation), чтобы скомбинировать цвета с первым изображением, которое мы применили в предыдущем шаге к руке. На этот раз я не дублировал слой.

Используйте эту же технику для добавления изображения Color_gradient (18), согласно изображению ниже.

Шаг 5. Все будет выглядеть еще ярче, если мы добавим немного ярких пятен в этом шаге. Вы можете нарисовать эти пятна над всеми слоями в палитре слоев.
Впредь для создания этих ярких пятен вам понадобится большая кисть с мягкими краями. Мы начнем с нижней части.
Установите цвет для кисти на 534906 и, используя кисть диаметром 600-750px с непрозрачностью (opacity) 65%, кликните один раз в нижней части правой ноги, где мы добавляли первые световые эффекты вначале этого урока, и установите режим смешивания (blending mode) на Осветление основы (Color Dodge). Это сделает световой эффект еще ярче. Посмотрите на изображение ниже.

Измените размер кисти на 800px, создайте новый слой и установите в качестве основного цвета 064953. Создайте еще один световой эффект на спине девочки и измените режим смешивания (blending mode) на Линейное осветление (Linear Dodge (Add)).

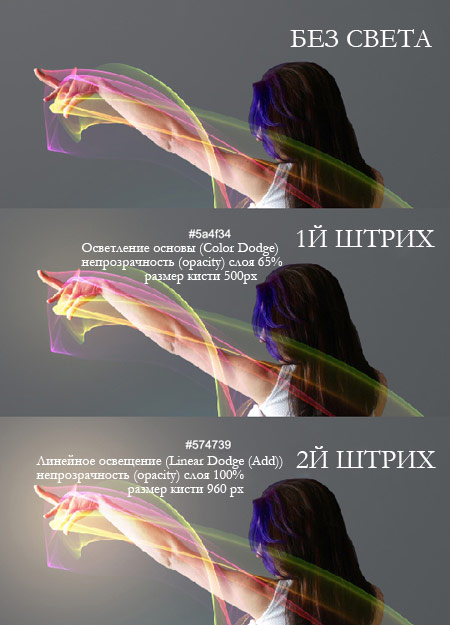
Проделайте то же самое на руке, но используйте для этого другие цвета и другие значения непрозрачности (opacity). Для первого штриха используйте кисть размером 500px цвета 5a4f34. Установите непрозрачность (opacity) кисти на 100%, а жесткость (hardness) на 0%. Создайте новый слой и кликните один раз в области пальцев девочки. Уменьшите непрозрачность (opacity) слоя до 65% и измените его Режим смешивания (Blending mode) на Осветление основы (Color Dodge).
Создайте новый слой над предыдущим и увеличьте размер кисти до 960px. Измените цвет на 574739 и кликните один раз поверх того пятна, что вы сделали ранее. Оставьте непрозрачность (opacity) слоя на 100% и измените его Режим смешивания (Blending Mode) на Линейное осветление (Linear Dodge (Add)). У вас должно получиться что-то похожее на изображение ниже.

Загрузите набор частиц с сайта Media Militia и откройте два изображения, похожих на взрыв, вставьте их у основания правой ноги над световым эффектом, который мы создали в предыдущем шаге. Измените Режим смешивания (Blending Mode) обоих изображений на Линейное осветление (Linear Dodge (Add)). В зависимости от изображения, которое вы выбрали, вы можете использовать другой режим смешивания (Blending Mode), который подойдет лучше.

Шаг 6 – Редактирование
Мы почти закончили. В заключительном шаге нам нужно сместить главное освещение на изображении с помощью фильтра Световые эффекты (Lighting Effects). Это то, что я бы рекомедовал вам делать всегда, поскольку вы всегда получите лучший результат. Мы также будем уменьшать размер изображения. Если вы помните, то в первом шаге мы установили разрешение 1500×2026px, но сейчас мы сделаем его немного меньше. Лучше всегда работать с изображением высокого разрешения, а затем уже уменьшать его. Тогда вы могли бы его лучше контролировать, например, в тот момент, когда вырезали изображение.
Сохраните работу, поскольку мы будем работать в новом документе. Для создания копии финального результата есть два способа. Первый: выберите самый верхний слой в палитре слоев и нажмите сочетание клавиш Ctrl+Alt+Shift+E для создания единого изображения, а затем вставьте его в новый документ. Второй способ: выделите весь холст с помощью сочетания клавиш Ctrl+A, а затем перейдите в меню Редактирование – Копировать совмещенные данные (Edit>Copy Merged).
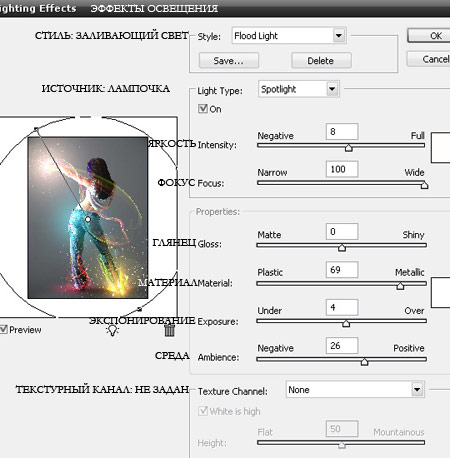
Теперь создайте новый документ, нажав сочетание клавиш Ctrl+N или перейдите к меню Файл – Новый (File>New), новый документ должен быть того размера, что и изображение, которое вы скопировали в буфер обмена. Вставьте изображение в новый документ и измените его размер (Ctrl+Alt+I) на 1000×1351. Я добавил блик к руке, но это уже на ваше усмотрение. Перейдите к меню Фильтр – Рендеринг – Блик (Filter>Render>Light Effects) и примените настройки, которые представлены ниже:

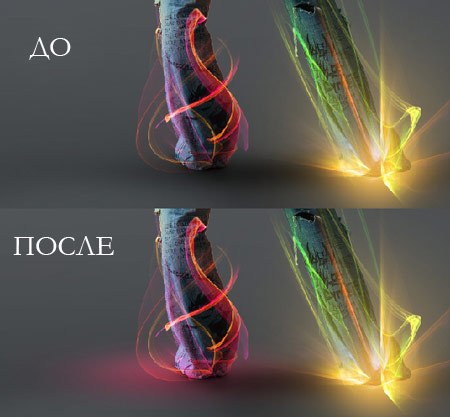
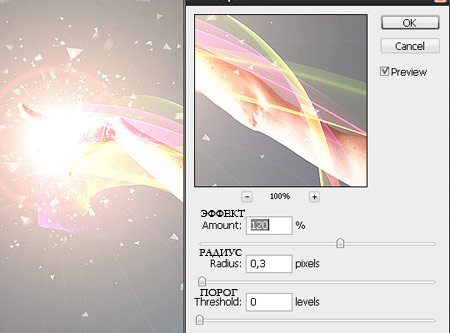
Теперь сделаем изображение резче. Перейдите к меню Фильтр – Резкость – Контурная резкость (Filter>Sharpen>Unsharp Mask) и дважды примените настройки, представленные ниже.
Прим. переводчика: Примените фильтр с указанными настройками, а затем нажмите сочетание клавиш Ctrl+ F или перейдите к меню Фильтр – Последний фильтр (Filter – LastFilter), это действие повторяет последний примененный фильтр.

Вот как делается классный цифровой коллаж. Я надеюсь, вам понравился урок, и вы вынесли из него что-то полезное для себя.

Автор: Andrei Oprinca
Источник: www.psdbox.com
Комментарии 534
Было интересно играть с цветами!
Спасибо за урок!
Очень интересный световой эффект Спасибо за урок
Спасибо за урок
Чудесный урок! Спасибо!
Спасибо за урок! Сам бы я до такого не догадался((( Очень понравилось!
спасибо за урок
спасибо
Спасибо за урок!
zlatoust45, симпатично получилось
Спасибо за урок !
Спасибо за волшебный урок всем создателям


Спасибо!
спасибо за урок
Спасибо!!!
Спасибо за урок!
Спасибо огромное! Очень позитивный и познавательный урок!
Спасибо! Эти эффекты создают очень позитивное настроение.
Здравствуйте, помогите, пожалуйста. В photoshop я новичок, не могу загрузить этот архив, а эффект очень приглянулся. Кисти, экшены , рамки всё загружаю без проблем, а здесь никак не получается
Спасибо за урок
Спасибо!
Спасибо за урок)
Спасибо за урок! Идея помогла мне продолжить.
Почти все не по уроку...Спасибо)))
Немного изменил, светлее лучше.
Фантастический урок, огромное спасибо.
Спасибо за урок.
Крутой урок! Спасибо!!!
Сп
Спасибо за урок.
В архиве нет таких фойлов,как Stock 4,red_light.Где искать? в Psdbox их нет
Спасибо за урок.