Создай динамичную иллюстрацию в Фотошоп
Создай динамичную иллюстрацию в Фотошоп
Сложность урока: Средний
Добро пожаловать в новый урок по цифровому искусству. О нем просило так много людей, так что я не мог не написать его. В этом уроке я покажу вам, как создать танцующую девушку, окруженную разноцветными огнями и другими элементами.
Прежде чем начать, я хочу, чтобы вы знали, что когда я создавал эту работу, у меня не было намерений писать по ней урок. Я делал эту работу задолго до того, как у меня появился этот сайт. Я говорю об этом, потому что не смогу предоставить вам все исходные материалы, необходимые для прохождения этого урока, но он поможет вам узнать новые приемы. Предоставляемый PSD файл содержит больше подробных моментов, которые не объяснены в уроке.
Предпросмотр итогового изображения

Необходимые материалы
Шаг 1. Создайте новый документ в Photoshop. Я использовал размер 1500px по ширине и 2250px по высоте. Воспользуйтесь инструментом Радиальный Градиент  (Radial Gradient) (G) на фоновом слое и создайте круговой градиент. Используйте в качестве основного цвета 0f0f0e , а в качестве фонового – 010102. Теперь создайте новый слой над фоновым слоем и на этот раз воспользуйтесь инструментом Линейный градиент (Linear Gradient), чтобы нарисовать вертикальный градиент.
(Radial Gradient) (G) на фоновом слое и создайте круговой градиент. Используйте в качестве основного цвета 0f0f0e , а в качестве фонового – 010102. Теперь создайте новый слой над фоновым слоем и на этот раз воспользуйтесь инструментом Линейный градиент (Linear Gradient), чтобы нарисовать вертикальный градиент.
Используйте первый градиент из стандартных настроек. Назовите слой «цвет» (color) и измените его Режим смешивания (Blending Mode) на Цветность/Цвет (Color).
Создайте маску слоя  (layer mask) для слоя «цвет» (color) и снова используйте Радиальный Градиент (Radial Gradient) (G), чтобы нарисовать большой градиент на маске слоя от белого к черному.
(layer mask) для слоя «цвет» (color) и снова используйте Радиальный Градиент (Radial Gradient) (G), чтобы нарисовать большой градиент на маске слоя от белого к черному.

Шаг 2. Воспользуйтесь узором scanlines и инструментом Узорный штамп  (Pattern Stamp) (S) и закрасьте весь холст белыми линиями на новом слое над слоем «цвет» (color). Измените непрозрачность (opacity) слоя на 50% и Режим смешивания на Перекрытие (Overlay).
(Pattern Stamp) (S) и закрасьте весь холст белыми линиями на новом слое над слоем «цвет» (color). Измените непрозрачность (opacity) слоя на 50% и Режим смешивания на Перекрытие (Overlay).

Шаг 3. Добавьте модель на холст, уменьшите, если необходимо, ее размер и добавьте к этому слою маску слоя  (layer mask). Когда я создавал этот урок, я не знал, как четко вырезать волосы, поэтому я воспользовался полутоновой кистью на маске слоя, чтобы создать абстрактный эффект и замаскировать плохо вырезанные волосы.
(layer mask). Когда я создавал этот урок, я не знал, как четко вырезать волосы, поэтому я воспользовался полутоновой кистью на маске слоя, чтобы создать абстрактный эффект и замаскировать плохо вырезанные волосы.

Я также немного скорректировал контраст (contrast) и насыщенность (saturation). Обычно, когда я произвожу коррекцию, я пользуюсь корректирующими слоями (adjustments layers).

Я добавил к девушке внешнего свечения (outer glow) и установил для него режим Осветление основы (Color Dodge).

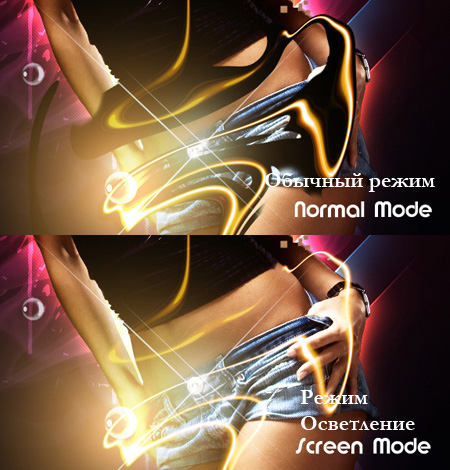
Чтобы сделать эффект внешнего свечения сильнее, я дублировал (duplicate) слой с девушкой, поместил его под слоем с оригиналом и установил параметр Заливка (Fill) на 0, так же добавил внешнего свечения (outer glow), но на этот раз я воспользовался режимом смешивания (blending mode) Перекрытие (Overlay). Перед вами результат «до» и «после» применения коррекции и эффектов.

Шаг 4. Как только я поместил девушку в подходящем месте, мне необходимо было добавить некоторые детали к фону. Я воспользовался кистями в виде дыма в режиме Перекрытие (Overlay) (дублируйте (duplicate) слой, чтобы усилить эффект), а также добавьте немного брызг с помощью кистей, снова в режиме перекрытие (overlay) или мягкий свет (soft light).

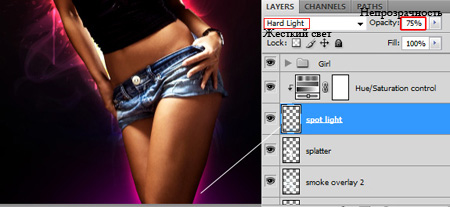
Шаг 5. Я заметил, что нижняя часть слишком темная, поэтому я взял большую мягкую кисть и сделал яркое пятно за девушкой. Я использовал ярко-голубой цвет, режим смешивания (blending mode) Жесткий свет (Hard light) и непрозрачность (opacity) 75%. Затем я создал корректирующий слой (adjustment layer) Цветовой тон/Насыщенность (Hue/Saturation), чтобы изменить цвет на тот, который мне захочется.

Шаг 6. Чтобы создать черные квадратные дырочки, которые вы видите на правой руке девушки (то есть ее левая рука), я воспользовался рассеивающей (scattered) квадратной кистью на маске слоя с девушкой.
Прим. переводчика: Рассеивающая кисть, это не что иное как обычная кисть, в настройках которой установлено определенное значение параметра Рассеивание (Scattering), об этом параметре и о многих других вы можете почитать в статье Инструмент Кисть (Brush). Что касается кисти квадратной формы, то это стандартная кисть в фотошоп, если вы не находите ее у себя в палитре кистей, то вам просто потребуется загрузить дополнительную палитру из библиотеки кистей, этот набор называется Квадратные кисти (Squarebrushes). О том, где находится библиотека кистей также написано в указанной ранее статье, там же есть и скриншоты для наглядности.

Я повторил этот разрушающий эффект с помощью той же рассеивающей квадратной кисти, но на этот раз я установил параметр Управление размером (Size Control) на Переход (Fade) (поскольку у меня нет планшета) и рисовал слева направо. Вот как у меня получился такой переход к маленьким квадратикам. Затем я воспользовался инструментом штамп  (Stamp) и клонировал некоторые участки руки рядом с квадратиками.
(Stamp) и клонировал некоторые участки руки рядом с квадратиками.

Шаг 7. Создавать разноцветные линии было очень легко. Я покажу вам очень классный прием создания такого рода штрихов. Установите фоновый и основной цвета на разные яркие цвета, это важно, поскольку мы будем использовать Динамики цвета (Color Dynamics).
Эти цвета были созданы мной с помощью панели настройки кисти (F5). Выберите первую кисть из набора Sparklies Brushes, установите ее и откройте панель настроек кисти, нажав на клавишу F5 или перейдя в меню Окно – Кисти (Window – Brushes). Уменьшите интервал (spacing) в параметре Настройка формы кисти (Brush Tip Shape), если необходимо. Активируйте параметр Динамики цвета (Color Dynamics) и используйте настройки, представленные на скриншоте ниже. Теперь, когда вы воспользуетесь кистью, вы увидите, что каждый штрих будет различного цвета.
Прим. переводчика: О том, как правильно загрузить кисть, вы можете прочитать в статье Зинаиды Лукьяновой «Как правильно установить новую кисть в Photoshop?»

Воспользуйтесь Цветовым тоном/Насыщенностью (Hue/Saturation) и Уровнями (Levels) для того, чтобы изменить цвета или сделать их более яркими.
Шаг 8. Я добавил две ярких точки, воспользовавшись большой мягкой кистью. Использовал также режим Линейное осветление (Linear Dodge (Add)), но в зависимости от цветов и яркости, используемых на вашем холсте, вам может понадобиться другой режим смешивания (blending mode). Я также добавил немного мыльных пузырей. Вы можете найти их множество на сайте deviantart.com.

Шаг 9. Я использовал кисти в виде искр, чтобы добавить еще немного деталей.

Шаг 10. Произвольные яркие линии были созданы с помощью техники, которую я увидел в другом уроке. Вы можете воссоздать света такого типа, воспользовавшись фильтром Блик (Lens flare), применив его на черном фоне, а затем исказив его с помощью фильтра Волна (wave) из меню Фильтр – Искажение – Волна (Filter – Distort – Wave).
Прим. переводчика: Фильтр Блик (LensFlare) вы можете найти в меню Фильтр – Рендеринг – Блик (Filter – Render – LensFlare).
Примените фильтр несколько раз к этому же свету, но только перемещайте его каждый раз, когда применяете фильтр волна (wave). Измените режим смешивания (blending mode) на осветление (screen), чтобы спрятать черный фон и оставить видимым только свет.
Прим. переводчика: Для создания подобного эффекта вы можете обратиться к уроку «Создаем энергетический шар в Фотошоп», в шаге 1 этого урока подробно описывается применение фильтра Блик (LensFlare).

Шаг 11. Пустые квадратики были сделаны с помощью техники, указанной в шаге 6. Нарисуйте несколько квадратов, уменьшив заливку (fill) до 0 и добавив следующие эффекты.

Финальный результат

Об авторе: Привет, меня зовут Andrei Oprinca, мне 22 года, я графический художник – самоучка. Пишу уроки для Photoshop обо всех приемах, которые мне известны, также предоставляю свои собственные кисти, стоковые изображения и другие ресурсы. Надеюсь, вам нравится мой сайт.
Автор: Andrei Oprinca
Источник: www.psdbox.com
Комментарии 284
С цветными полосами не понял ни разу! Читаю вроде на русском а ничего не понимаю. Где кисти взять как сделать чтоб полосы ровные были. Максимум что у меня получилось это полоска из цветных шариков и все
спасибо за урок!
Спасибо ! Красивый урок ...
спасибо!
Спасибо!
Спасибо за урок! Было не очень легко новичку... Я старалась, но квадратики с обводкой так и не одолела
Прекрасный урок, Хороший опыт! Но светящиеся линии....! Как у людей получаются такие красивые?
Можно поэкспериментировать с режимами наложения..
Спасибо за работу!
Спасибо за урок, очень понравилось
Спасибо, только я фон сохранила.
Благодарю за урок.
Спасибо.
Супер! А мужчина похож на Вас! ;)
Спасибо)
Спасибо.
интересный урок, классные приемы
Над собой поиздевалась. Интересный урок! Спасибо!
Спасибо. Яркий урок, яркие работы.
спасибо за урок! отличная идея. Узнала прием с бликом (световая линия) - классный!!!
спасибо за урок
Вот так получилось...))) Спасибо.
Красотища! Спасибо! Не стала делать слишком много деталей, чтобы фото не потерялось
Ой спасибо, отличный урок)
спасибо , классный урок.
Спасибо за урок!
Большое спасибо за урок!
спс за урок!
Спасибо
Очень классный урок!))))))))))
Спасибо за интересный урок.
класс!