Создание эффекта разрезанной горы в Фотошоп
Создание эффекта разрезанной горы в Фотошоп
 В этом уроке вы узнаете, как создать разрезать любой объект, имитируя 3D-фигуру в 2D-плоскости, что позволит добавить иллюзию объёма на изображении.
В этом уроке вы узнаете, как создать разрезать любой объект, имитируя 3D-фигуру в 2D-плоскости, что позволит добавить иллюзию объёма на изображении.
Сложность урока: Средний
В этом уроке вы узнаете, как создать разрезать любой объект, имитируя 3D-фигуру в 2D-плоскости, что позволит добавить иллюзию объёма на изображении.
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1. Подготовка изображения
Шаг 1
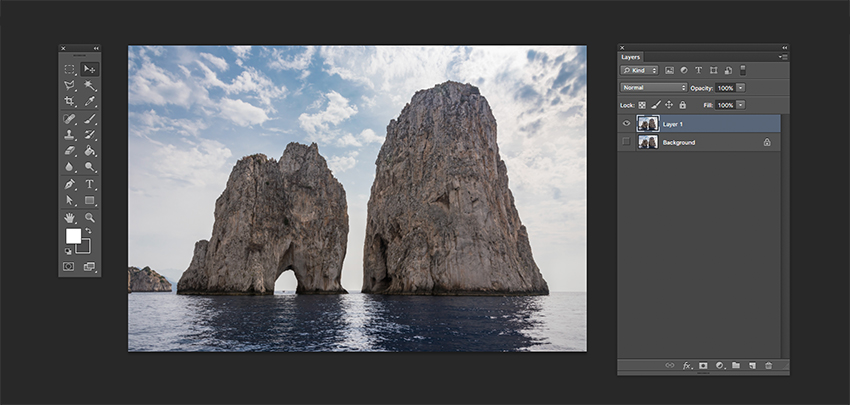
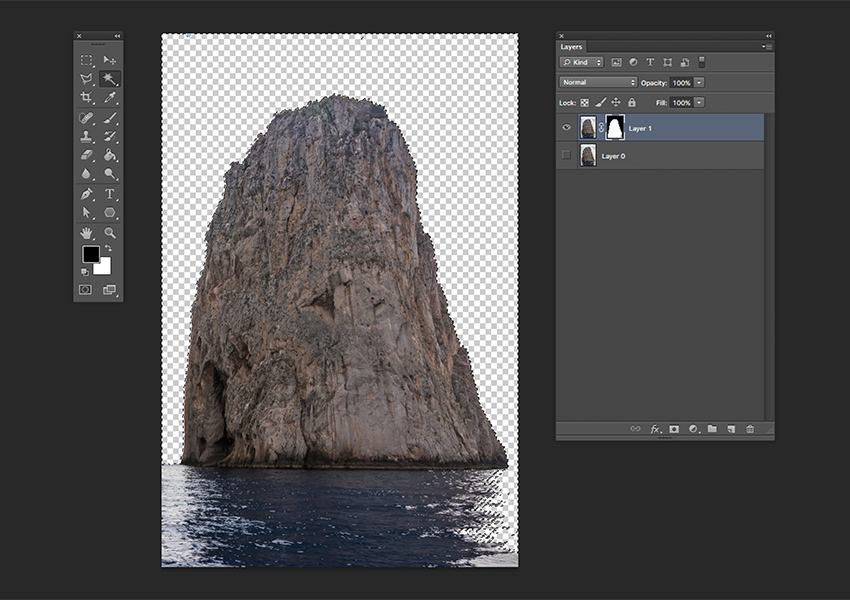
Откройте изображение скал в Photoshop. Прежде, чем использовать их в нашем постере, необходимо отделить скалы от фона. Чтобы это сделать, на панели слоев продублируйте фоновый слой, нажав Command-J, а затем скройте видимость оригинального фонового слоя.
Шаг 2
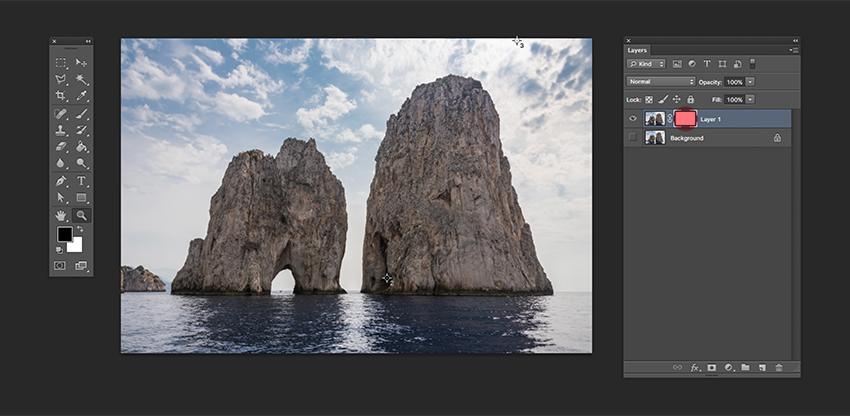
На панели слоев выберите слой Layer 1 (Слой 1), кликните по кнопке создания векторной маски, чтобы добавить слой-маску к копии фона.
Шаг 3
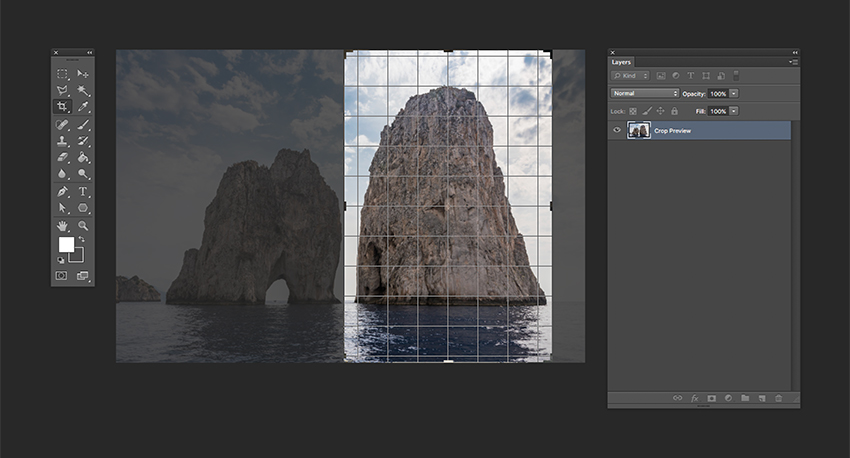
Мы будем использовать скалу справа, так как в отличие от первой она цельная. Давайте обрежем изображение при помощи инструмента Crop  (Рамка) (С). Высоту я оставил такой же, и сузил кадр только по горизонтали, как показано на изображении ниже. Нажмите Enter, чтобы обрезать изображение.
(Рамка) (С). Высоту я оставил такой же, и сузил кадр только по горизонтали, как показано на изображении ниже. Нажмите Enter, чтобы обрезать изображение.
Шаг 4
Выберите инструмент Magic Wand  (Волшебная палочка) (W). Проверьте, чтобы галочка Contiguous (Смеж. пиксели) на панели свойств была снята. В этом конкретном уроке нам необходимо удалить небо, так что кликните по его белой части, выделяя тем самым участки неба. Чтобы добавить к выделенной области, зажмите Shift и кликайте по синим частям неба.
(Волшебная палочка) (W). Проверьте, чтобы галочка Contiguous (Смеж. пиксели) на панели свойств была снята. В этом конкретном уроке нам необходимо удалить небо, так что кликните по его белой части, выделяя тем самым участки неба. Чтобы добавить к выделенной области, зажмите Shift и кликайте по синим частям неба.
Шаг 5
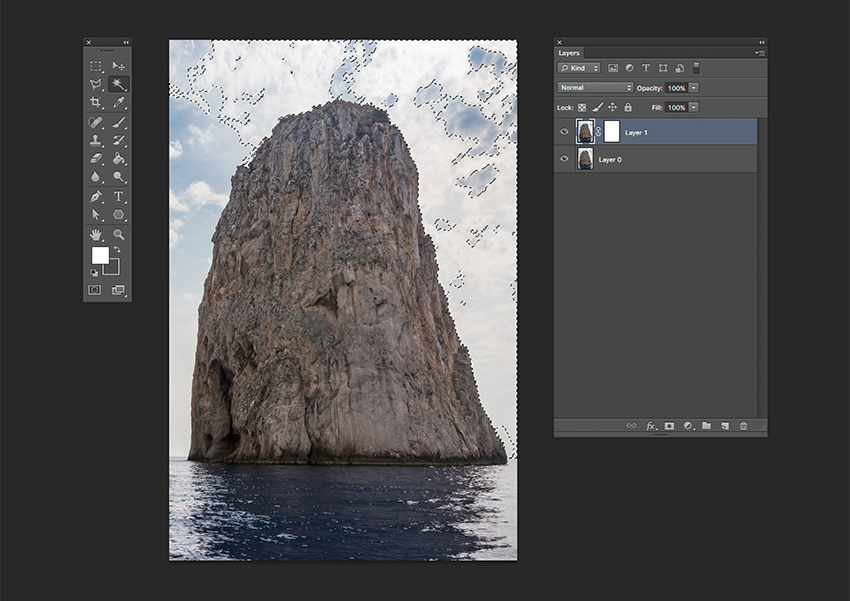
Когда все небо будет выделено, переходите к панели слоев. Выберите созданную нами слой-маску нового слоя и нажмите Backspace на клавиатуре, чтобы скрыть выделенные нами части. Должно получиться что-то вроде того, что у меня на изображении ниже. Чтобы снять выделение с частей, которые мы выделили инструментом Magic Wand  (Волшебная палочка) (W), нажмите Command-D.
(Волшебная палочка) (W), нажмите Command-D.
Шаг 6
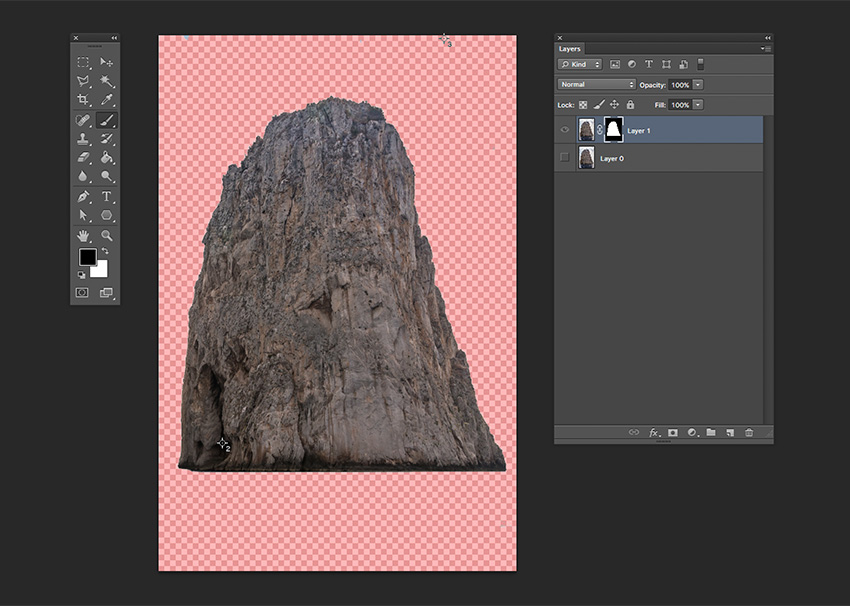
Теперь нам следует убрать воду. При помощи инструмента Brush  (Кисть) (B) и черного цвета, выбранного в качестве основного, вы можете скрывать участки изображения. Если вы выберете в качестве основного цвета белый, вы, наоборот, будете возвращать скрытые части. Проверьте, чтобы на панели слоев у вас была выбрана слой-маска.
(Кисть) (B) и черного цвета, выбранного в качестве основного, вы можете скрывать участки изображения. Если вы выберете в качестве основного цвета белый, вы, наоборот, будете возвращать скрытые части. Проверьте, чтобы на панели слоев у вас была выбрана слой-маска.
Кликните правой кнопкой мыши, чтобы изменить размер кисти на 150 пикселей, а ее жесткость на 100%. При помощи мазков кистью начните скрывать части изображения. Я предпочитаю сначала скрывать крупные участки, прежде чем увеличивать снимок и переходить к деталям.
Справиться с данной задачей поможет клавиша (\) - она окрасит пространство за изображением в красный цвет, и мы сможем увидеть, над какими местами еще нужно поработать.
Шаг 7
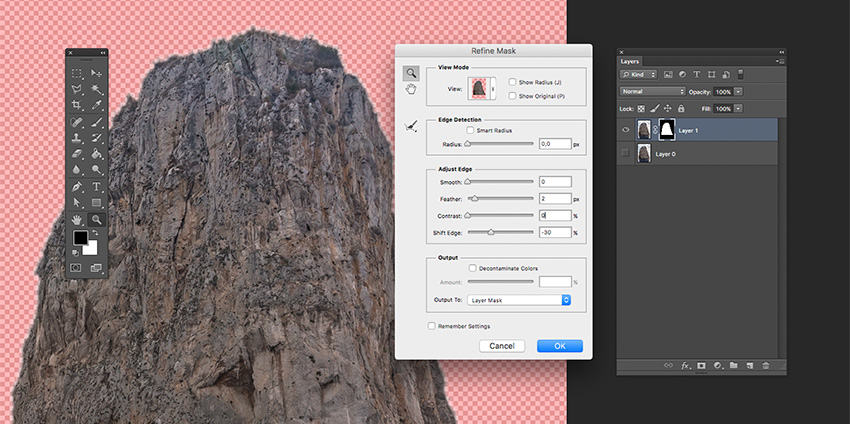
Чтобы смягчить края изображения, мы можем воспользоваться функцией Refine Mask (Выделение и маска). При помощи инструмента Zoom (Масштаб) (Z) увеличьте фотографию. Перейдите к панели слоев и кликните правой кнопкой мыши по слой маске, затем выберите Refine Mask (Выделение и маска) – всплывет новое окно. В группе параметров Adjust Edge (Глобальное уточнение) измените параметр Feather (Растушевка) на 2 пикселя, а Shift Edge (Сместить край) на -30%. Нажмите ОК.
2. Создаем новый документ и направляющие
Шаг 1
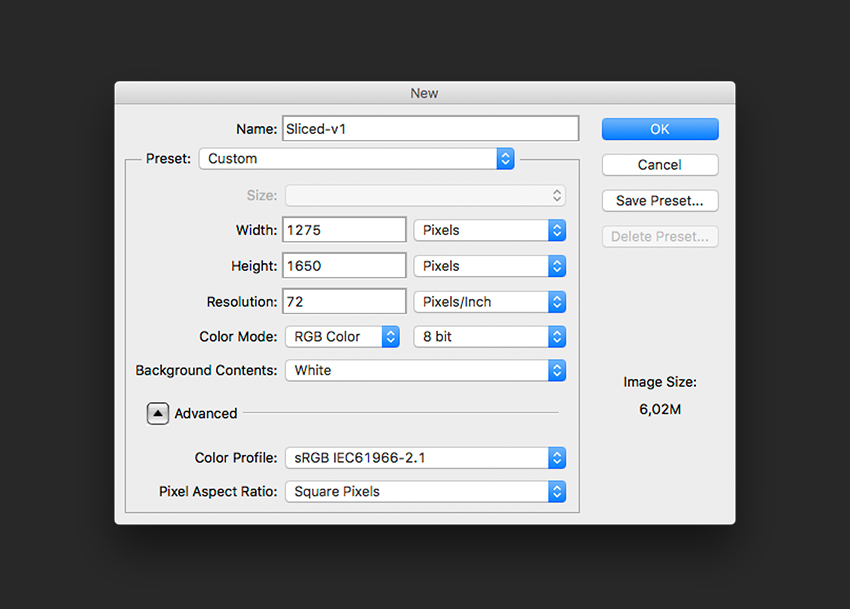
В Photoshop нажмите File – New (Файл – Создать). Назовите документ Sliced-v1 (Разрезанная-версия1) и измените ширину на 1275 пикселей, высоту – на 1650 пикселей, Background Contents (Содержимое фона) на белый. Я не планирую распечатывать постер, поэтому я буду работать с разрешением в 72 dpi. Нажмите ОК, чтобы создать документ.
Шаг 2
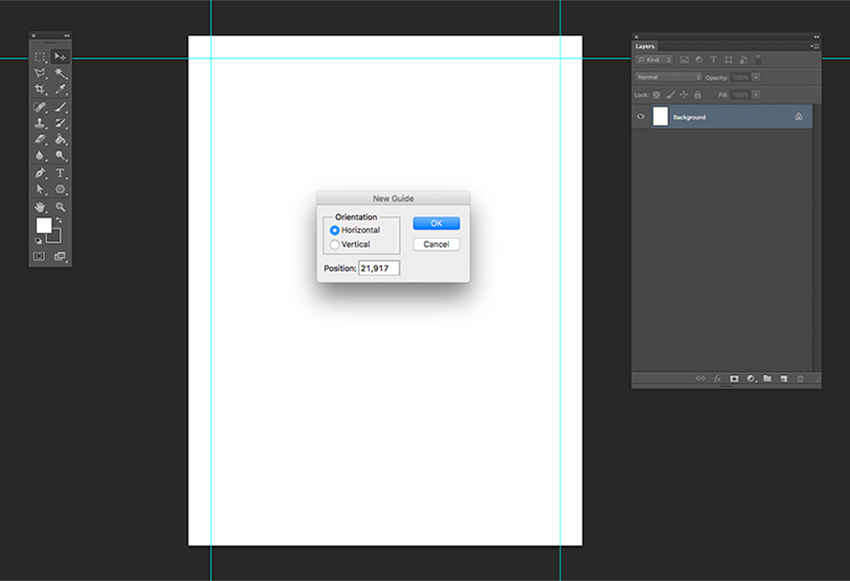
Давайте создадим направляющие в нашем документе, чтобы убедиться, что все элементы постера расположатся ровно. Единицы измерения моей линейки – дюймы, вы можете изменить это, нажав Photoshop – Preferences – Units and Rulers (Photoshop – Настройки – Единицы измерения и линейки). Перейдите к View – New Guide (Просмотр – Новая направляющая), что вызовет новое окно. Мы хотим, чтобы все наши направляющие располагались на расстоянии 1 дюйма от края. Выберите Horizontal (Горизонтальная) и в графе Position (Положение) введите 1 дюйм. Нажмите ОК.
То же самое мы сделаем и с Vertical (Вертикальная) опцией. Чтобы добавить направляющую внизу и справа, отнимите 1 дюйм от измерений документа. Чтобы скрывать и показывать направляющие, нажимайте Command–;.
3. Дублируем слои и добавляем градиент
Шаг 1
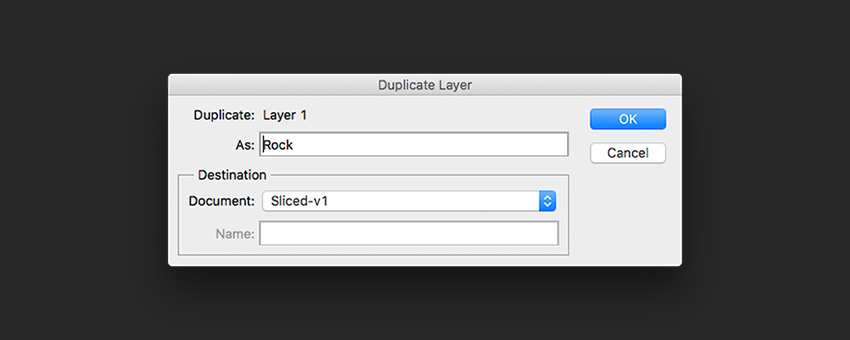
Давайте продублируем слой Layer 1 (Слой 1) из файла со скалами в наш новый файл. Чтобы это сделать, кликните правой кнопкой мыши по слою и выберите Duplicate Layers (Создать дубликат слоя). В графе As: (Как:) переименуйте слой в Rock (Скала), а под Destination (Назначение), в графе Document (Документ) выберите Sliced-v1 (Разрезанная-версия1). Нажмите ОК, чтобы продолжить.
Шаг 2
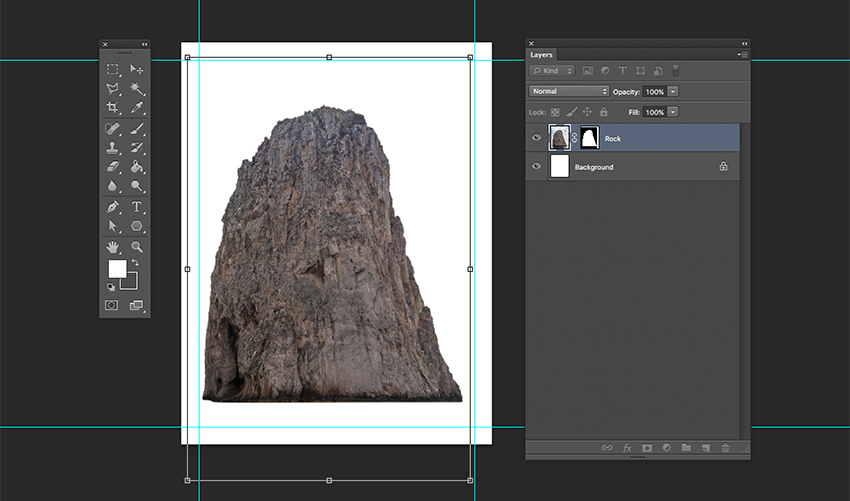
В файле Sliced-v1 (Разрезанная-версия1), измените размер скалы, нажав Command-T, чтобы активировать функцию Transform (Трансформирование). Измените размер изображения так, чтобы оно входило в холст. Также вы можете перейти к панели свойств и изменить высоту и ширину на 58%, убедившись, что активирована опция Maintain Aspect Ratio (Сохраняет пропорции). Нажмите Enter, чтобы сохранить изменения.
Шаг 3
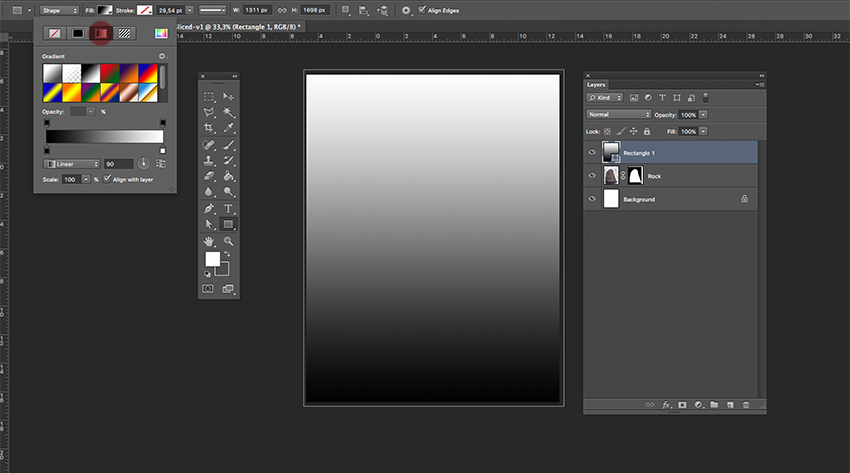
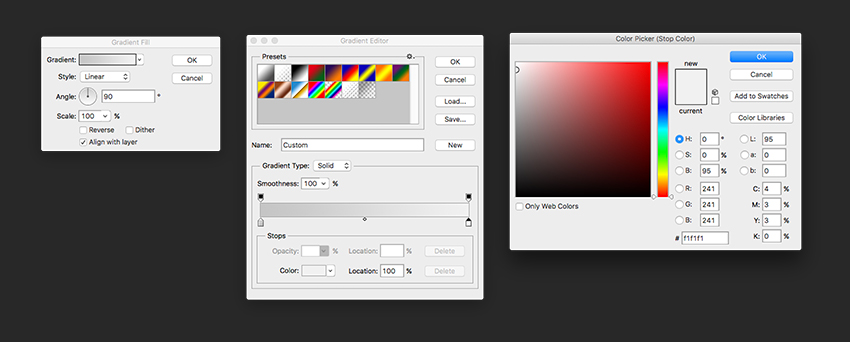
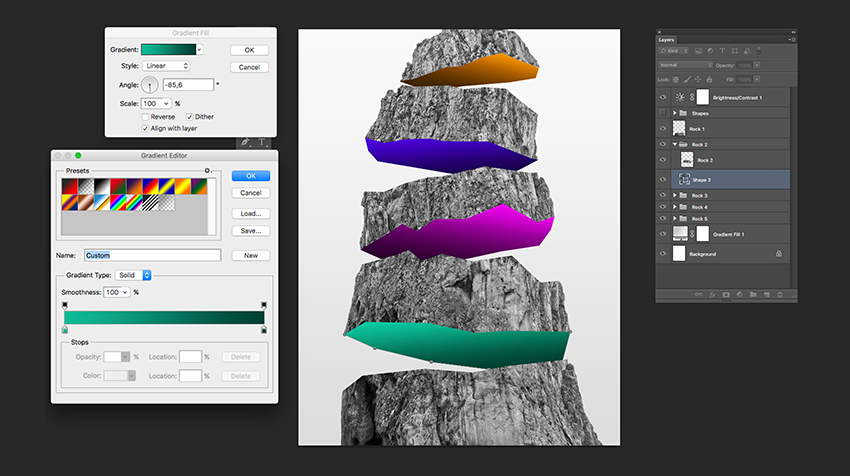
Перейдите в нижнюю часть панели слоев и нажмите Create a New Fill or Adjustment Layer – Gradient (Создает новый корректирующий слой или слой-заливку – Градиент). Появится новое окно градиентной заливки; кликните по полоске градиента.
Шаг 4
Перейдите к Gradient Editor – Gradient Type (Редактор градиентов – Градиент), кликните дважды на левом цветовом образце и измените цвет на #c5c5c5. Нажмите ОК. Дважды кликните по правому образцу и измените его цвет на #f1f1f1. Нажмите ОК во всех трех окнах, чтобы вернуться к документу. Давайте переместим слой с градиентной заливкой под слой со скалой.
4. Делаем слой черно-белым
Шаг 1
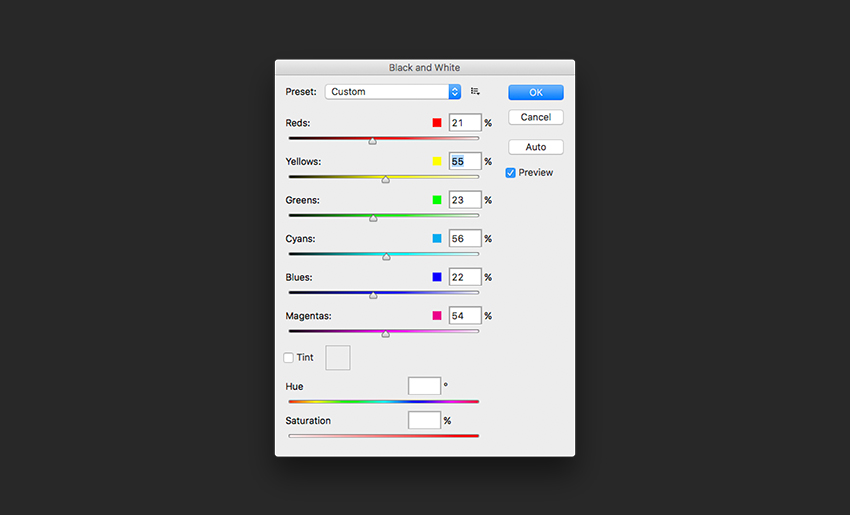
Прежде, чем мы начнем создавать эффект, давайте сделаем скалу черно-белой. Выберите слой со скалой на панели слоев и нажмите Image – Adjustments – Black and White (Изображение – Коррекция – Черно-белое). Появится окно выбора; кликните по кнопке Auto (Авто), а затем нажмите ОК.
Шаг 2
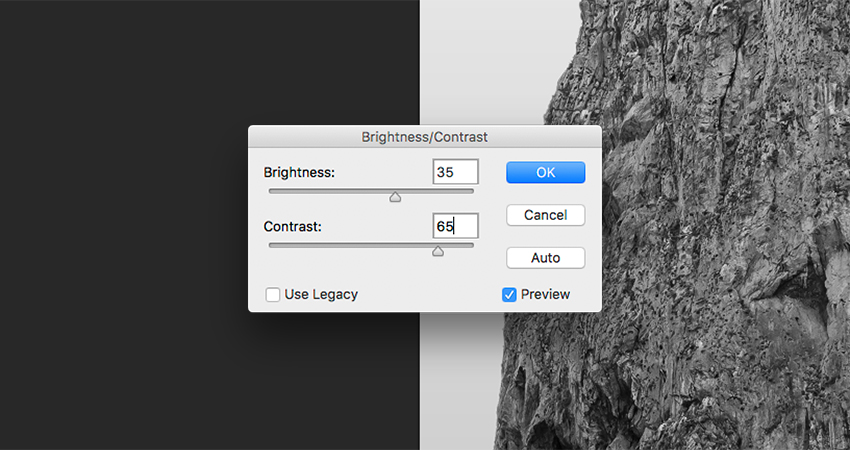
Фото кажется тусклым, давайте добавим немного контраста. Нажмите Image – Adjustments – Brightness/Contrast (Изображение – Коррекция – Яркость/Контрастность) и измените Brightness (Яркость) на 35, а Contrast (Контрастность) на 65. Нажмите ОК.
5. Создаем «разрезанный» эффект
Шаг 1
Нам нужно будет разрезать наше изображение на пять частей. Мы воспользуемся инструментом Pen  (Перо) (Р), чтобы обрисовать камень, создавая маску. Постарайтесь следовать за поверхностью камня, чтобы эффект получился реалистичным.
(Перо) (Р), чтобы обрисовать камень, создавая маску. Постарайтесь следовать за поверхностью камня, чтобы эффект получился реалистичным.
Выберите инструмент Pen  (Перо) (Р). Перейдите к панели свойств и проверьте, чтобы у Fill (Заливка) не было цвета. Мы можем выбрать белый в качестве цвета Stroke (Обводка) толщиной в 1 пт. Это необходимо для того, чтобы мы могли видеть, где мы «режем». Теперь мы готовы!
(Перо) (Р). Перейдите к панели свойств и проверьте, чтобы у Fill (Заливка) не было цвета. Мы можем выбрать белый в качестве цвета Stroke (Обводка) толщиной в 1 пт. Это необходимо для того, чтобы мы могли видеть, где мы «режем». Теперь мы готовы!
Начните с первой точки слева от скалы и постарайтесь следовать за формой скалы. Вы увидите, что я сделал около восьми опорных точек, последняя из которых располагается на правом краю скалы. Закройте контур, обогнув скалу сверху или снизу - я выбрал верх. Завершите создание контура, еще раз кликнув по первой точке. Эта новая фигура будет новым слоем.
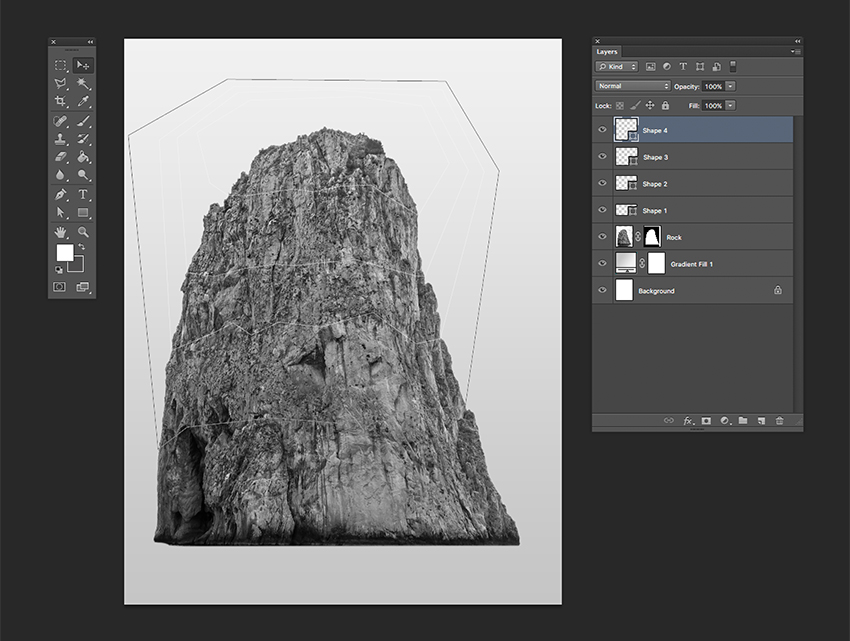
Шаг 2
Давайте проделаем тот же шаг еще три раза, но в частях скалы пониже. Вы можете ставить столько точек, сколько захотите при помощи инструмента Pen  (Перо) (Р). У нас должно быть четыре слоя, на каждом из которых должна находиться фигура, как на изображении ниже.
(Перо) (Р). У нас должно быть четыре слоя, на каждом из которых должна находиться фигура, как на изображении ниже.
Шаг 3
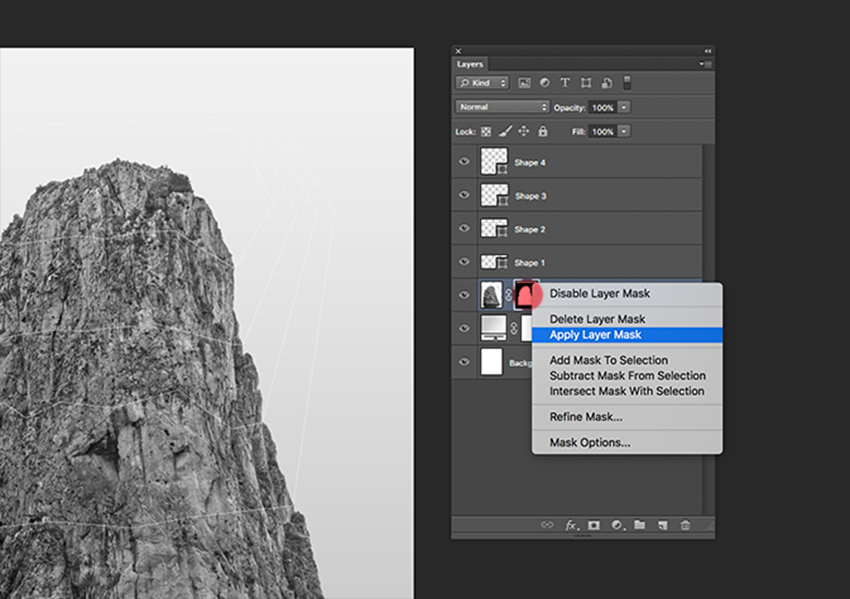
На панели слоев кликните правой кнопкой мыши по миниатюре слой-маски слоя со скалой и выберите Apply Layer Mask (Применить слой-маску), чтобы окончательно удалить фон, который у нас находился на слое со скалой.
Шаг 4
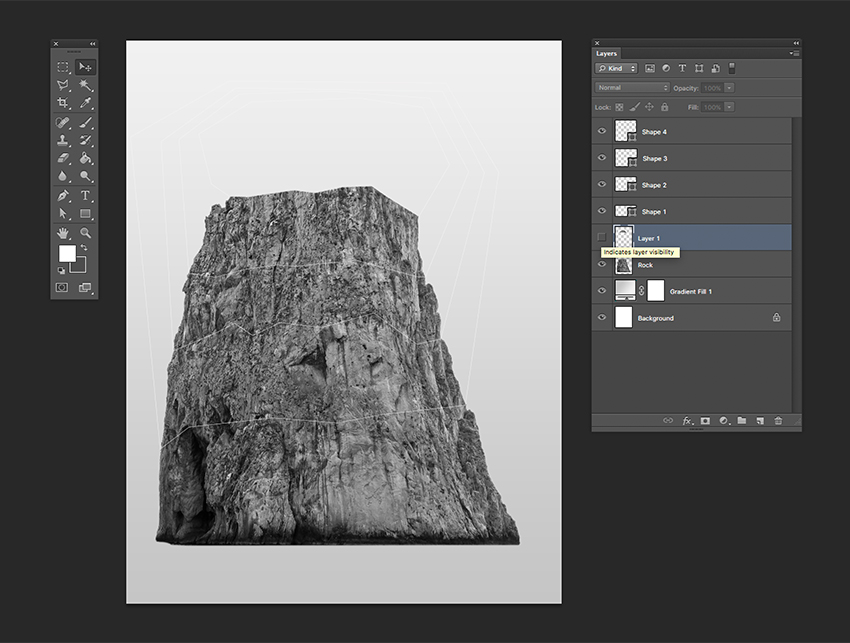
Мы воспользуемся фигурами, созданными нами, как слой-масками, чтобы продублировать разные части скалы и преобразовать их в отдельные слои. На панели слоев зажмите Command и кликните по миниатюре Shape 1 (Фигура 1), что выделит только фигуру. Кликните по слою со скалой и нажмите Command-X, чтобы вырезать, а затем Shift-Command-V, чтобы вставить. Это создаст новый слой с первой полученной нами фигурой. На изображении ниже, я скрыл этот слой, чтобы вы могли увидеть, какую часть я вырезал с оригинального изображения.
Шаг 5
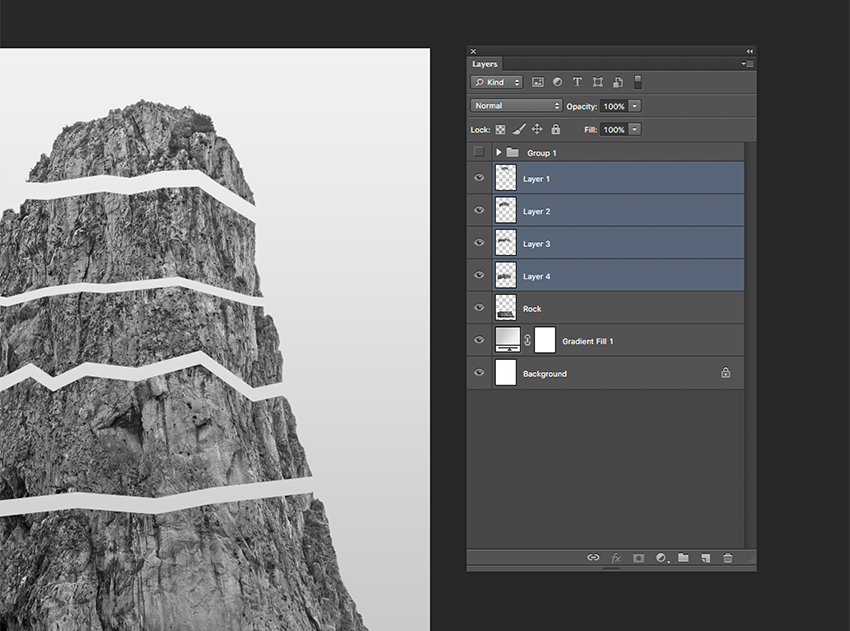
Повторите процесс с другими фигурами. Выберите все слои с фигурами и перетащите их в сторону иконки с папкой в нижней части панели слоев, чтобы эти слои сгруппировать. Скройте их видимость, дабы они нас не путали. Ниже я подвинул слои, чтобы показать вам, как должна быть разделена скала, а также как должна выглядеть панель слоев (прим. переводчика: снизу вверх располагается белый фон, затем градиентная заливка, а затем снизу вверх следуют части скалы).
Шаг 6
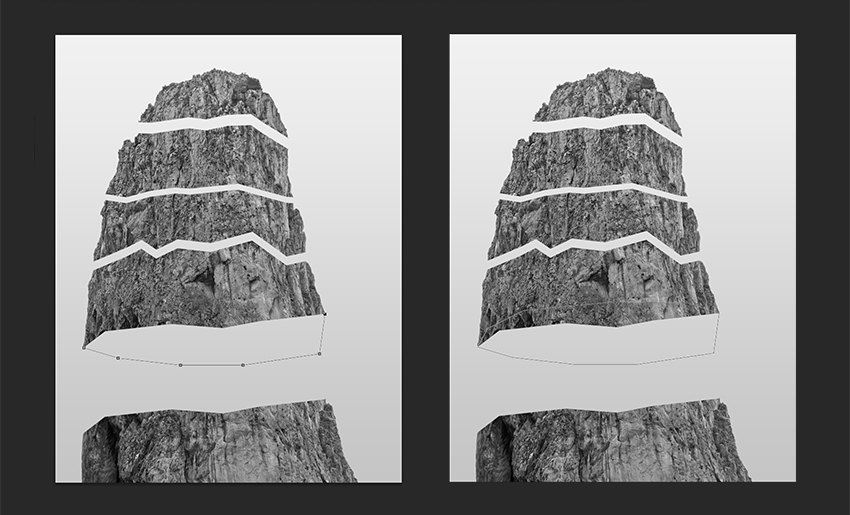
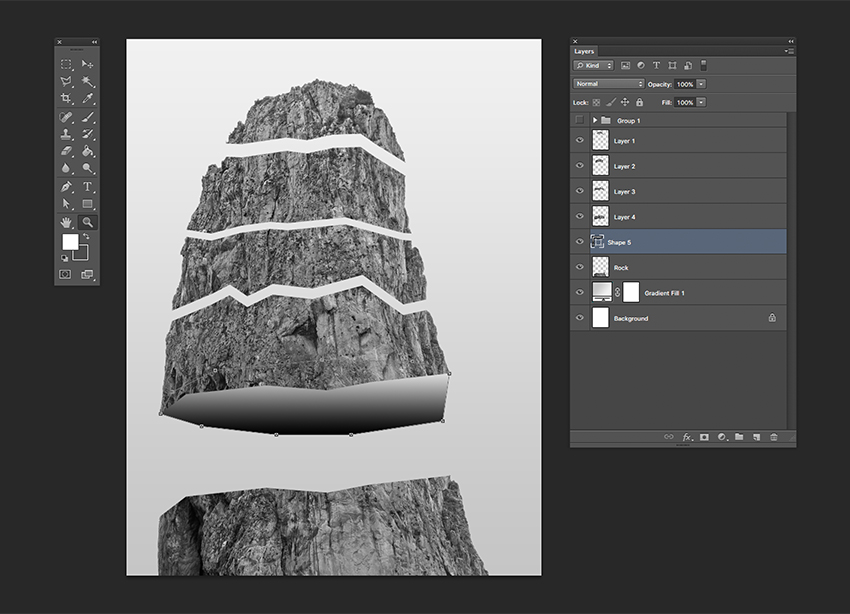
Теперь, когда у нас есть части скалы, как кусочки пазла, мы создадим 3D-эффект. Я перемещаю слой с нижней частью скалы за края холста, чтобы освободить место под другие ее части. Работать будем снизу вверх. Выберите Layer 4 (Слой 4) или второй слой снизу. При помощи инструмента Pen  (Перо) (Р) мы будем рисовать в нижней части этого куска скалы, чтобы получился 3D-эффект. Кликните по самому краю слева, обрисовывая форму скалы по всей длине до правого края (изображение слева). Чтобы закрыть фигуру, на этот раз пройдите инструментом через скалу (изображение справа).
(Перо) (Р) мы будем рисовать в нижней части этого куска скалы, чтобы получился 3D-эффект. Кликните по самому краю слева, обрисовывая форму скалы по всей длине до правого края (изображение слева). Чтобы закрыть фигуру, на этот раз пройдите инструментом через скалу (изображение справа).
Если вы хотите изменить форму, просто выберите инструмент Direct Selection  (Выделение узла) (A), кликайте по опорным точкам и редактируйте ее. Здесь нельзя сделать правильно или неправильно, так что вы можете редактировать фигуру столько, сколько вам захочется, или не редактировать вовсе.
(Выделение узла) (A), кликайте по опорным точкам и редактируйте ее. Здесь нельзя сделать правильно или неправильно, так что вы можете редактировать фигуру столько, сколько вам захочется, или не редактировать вовсе.
Шаг 7
Перетащите фигуру под слой Layer 4 (Слой 4). Перейдите к панели свойств и выберите Fill – Gradient (Заливка – Градиент) и Stroke – None (Обводка – Нет). О цвете градиента мы позаботимся позже. Сгруппируйте эти два слоя, чтобы избежать путаницы.
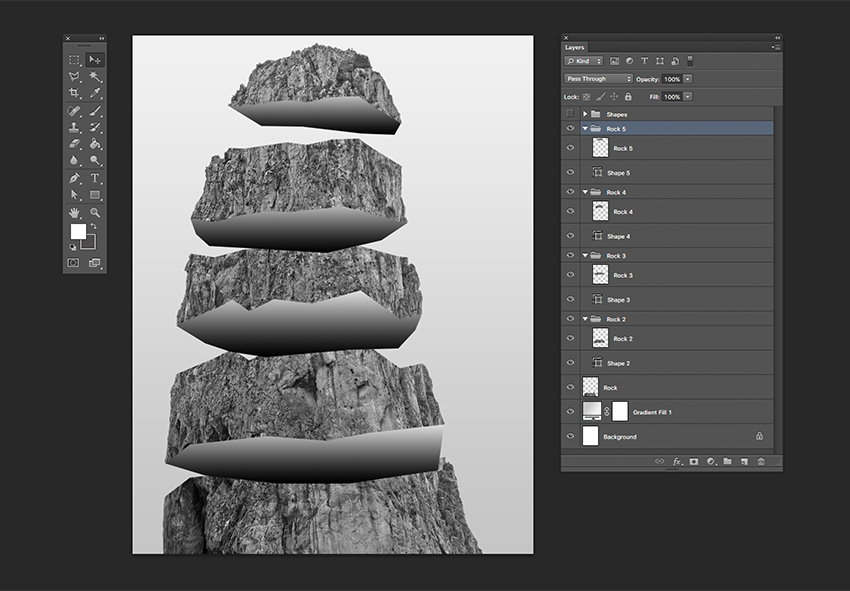
Шаг 8
Повторите тот же шаг что и выше для других частей скалы. Я организую слои, группируя слои с фигурами с соответствующими слоями с частями скалы, чтобы избежать путаницы и назову их цифрами. Должно получиться примерно, как на изображении ниже.
Шаг 9
Мы хотим создать иллюзию, будто бы наши куски скалы падают друг на друга. В этом конкретном изображении наша точка зрения находится под низким углом и мы смотрим на скалу сверху вниз.
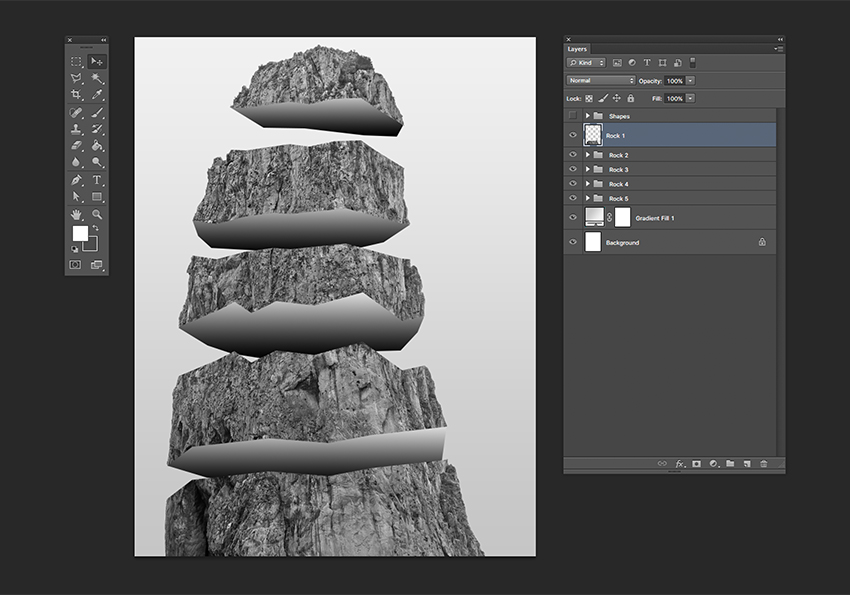
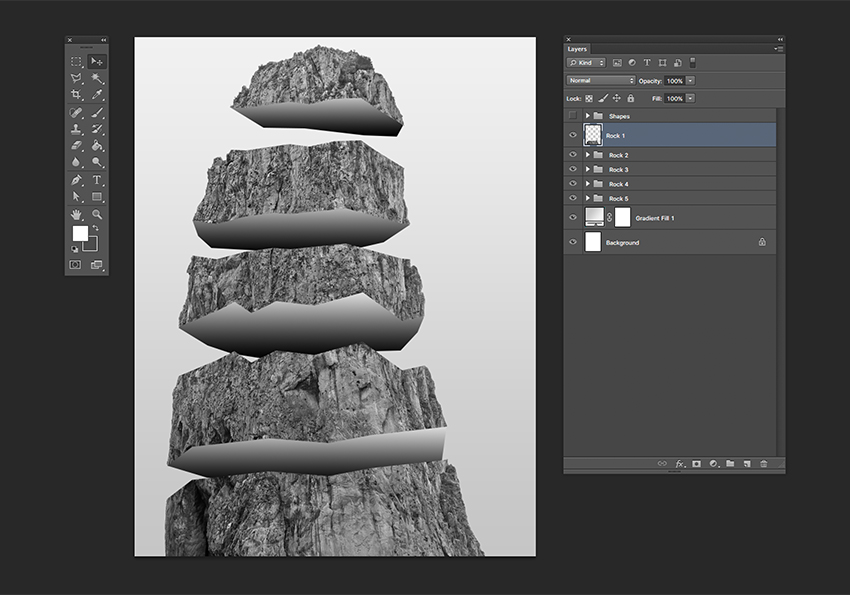
Давайте изменим порядок слоев. Вместо того, чтобы они шли от 1 до 5 снизу вверх, сделаем от 1 до 5 сверху вниз. Другими словами, градиентные фигуры, созданные нами, должны быть за следующим куском скалы. На изображении ниже вы можете увидеть порядок слоев, и как должно выглядеть изображение.
Порядок слоев на скриншоте выше: Фон; Градиентная Заливка 1; (группа) Скала 5; (группа) Скала 4; (группа) Скала 3; (группа) Скала 2; Скала 1; (скрытая группа) Фигуры
Шаг 10
Теперь, когда наши слои расположены верно, давайте добавим элемент спонтанности. Выбирайте разные секции скалы и используйте функцию Transform (Трансформирование) (Command-T), чтобы слегка их поворачивать. Тут, опять же, нельзя сделать правильно или неправильно - вращайте части скалы и меняйте их размер, как вам хочется!
Шаг 11
На панели слоев разверните одну из папок. Я открою папку Rock 5 (Скала 5). Кликните дважды по слою Shape 5 (Фигура 5), чтобы вызвать окно градиентной заливки. Здесь нам нужно изменить угол градиента, мой, например, на -100. Темный цвет градиента, который мы выберем позднее должен располагаться в части фигуры, ближайшей к нижнему куску скалы, а яркая часть градиента должна быть от него дальше всего. На этом конкретном слое самая ближайшая точка находится слева, самая дальняя справа. Это будет меняться в зависимости от слоя. Вы можете смело ориентироваться на мой пример.
Кликните дважды по полосе градиента. В новом окне с градиентом кликните дважды по левому цветовому образцу. Я выбрал оранжевый #ef8d00. Нажмите ОК.
Дважды кликните на правом цветовом образце и выберите цвет темнее, чем тот, что выше, у меня это #412701. Нажмите ОК во всех окнах.
Шаг 12
А теперь давайте сделаем то же самое с другими фигурами! Я использовал следующие цвета (яркий и темный соответственно):
- Фиолетовый: #5700e6 и #1a0145
- Розовый #e600e6 и #49014a
- Зеленый #0ebb98 и #004134
Изображение должно выглядеть примерно так же, как мое ниже:
Поздравляю! Вы Это Сделали!
В этом уроке вы научились:
- Создавать иллюзию 3D-объекта на плоском изображении
- Применять инструмент Pen
 (Перо) для создания фигур, которые могут быть использованы в качестве масок на изображении
(Перо) для создания фигур, которые могут быть использованы в качестве масок на изображении - Использовать инструмент Gradient
 (Градиент) для создания иллюзии света и тени
(Градиент) для создания иллюзии света и тени
Автор: Laura Keung
Источник: design.tutsplus.com





























Комментарии 212
Делала по другому уроку, в этом ничего не понятно(
Спасибо за урок!
Спасибо, отличный урок!
то замечательный урок! все так просто но выходит нереально круто) благодарю вас за такой подробный урок!)))
Хорошо получилось!
Спасибо за урок, очень круто! Правда у меня не все получилось, сделал по своему
круто!
Спасибо.
Спасибо за урок!
На четвёртом шаге зависла.Не могу получить новую фигуру
На 5-м этапе ничего не понял и застрял. Усугубляет английский язык в уроке
По мотивам урока...
Помогите, пожалуйста.
На инструменте перо все заканчивается...уже мучаюсь час.
С помощью пера (фигура) выделяю картинку. Потом нажимаю эти команды, но фон остается белым и только контур видно. Само разрезанное изображение не видно.
Настя__195, Здравствуйте! Без скриншота и указания шага урока трудно понять что у вас там происходит. Но предполагаю что Перо у вас стоит в режиме Вычесть, а нужно поставить Объеденить http://joxi.ru/DmBdebsJPvpoAP
Вдохновило, спс..)
Спасибо за перевод
спасибо за урок)
Благодарю)
Хорошее исполнение!
Такой же урок, только на другом примере, c youtube, Apart| Graphic design| Photoshop Tutorial, я уже делала в 2018 году. Спасибо!
спасибо
Спасибо
спасибо
Спасибо за урок!
Тест http://joxi.ru/l2Zj8PSzV1Y82J
Спасибо.
Урок замечательный, доработал и поиграл с тенью, вышло как по мне огонь!
Спасибо
2 часть