Создание динамичной иллюстрации в Фотошоп
Создание динамичной иллюстрации в Фотошоп
Сложность урока: Средний
Введение
В этом уроке нью-йоркский иллюстратор Кервин Бриссо делится своими техниками для создания изображения супер-атлета в атмосфере, созданной в лучших традициях sci-fi арта.
Ключевые техники, которые мы будем использовать, включают в себя корректирующие слои, режимы наложения и даже Illustrator, чтобы создать некоторые элементы (хотя, выполнение этого урока вполне возможно и без его использования). Как всегда, не бойтесь экспериментировать с цветами и оттенками изображения.
Скачать архив с материалами к уроку
Финальное изображение:

Время работы: 3 часа
Необходимый софт: Photoshop, Illustrator (функционально)
Шаг 1
Для начала найдите стоковое фото атлетки, которое вам по душе. Вам необходимо будет ее вырезать. На мой взгляд, делать это куда удобнее при помощи инструмента Illustrator Pen  (Перо) (P), чем при помощи аналогичных инструментов Photoshop, поэтому, если у вас есть такая возможность – воспользуйтесь им. Выделите атлетку при помощи точек. Волосы пока выделите грубо, мы исправим это позже в Photoshop.
(Перо) (P), чем при помощи аналогичных инструментов Photoshop, поэтому, если у вас есть такая возможность – воспользуйтесь им. Выделите атлетку при помощи точек. Волосы пока выделите грубо, мы исправим это позже в Photoshop.
Если у вас нет Illustrator, просто вырежьте ее в Photoshop и переходите сразу к Шагу 3.

Шаг 2
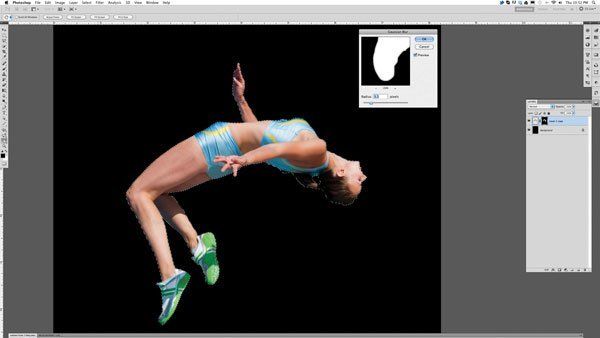
Скопируйте и вставьте атлетку в Photoshop. Cmd/Ctrl + клик на слое, чтобы создать вокруг нее выделение. Выберите Quick selection tool  (Быстрое выделение) (W). Alt + клик, чтобы усовершенствовать область с волосами.
(Быстрое выделение) (W). Alt + клик, чтобы усовершенствовать область с волосами.

Шаг 3
Пока атлетка еще выделена, создайте слой-маску. Выберите ее на панели слоев и зажмите Cmd/Ctrl + Alt + R, чтобы открыть панель редактирования маски. Регулируйте установки, пока не будете довольны результатом.

Шаг 4
Выберите кисть  белого цвета и используйте слой-маску, чтобы убрать лишние края вокруг атлетки. Будьте осторожны, не стирайте слишком много, иначе будет слишком ясно видно, что ваше фото было обрезано. Далее, используйте Clone Stamp
белого цвета и используйте слой-маску, чтобы убрать лишние края вокруг атлетки. Будьте осторожны, не стирайте слишком много, иначе будет слишком ясно видно, что ваше фото было обрезано. Далее, используйте Clone Stamp  (Штамп) (S), чтобы убрать шест и тень на ногах атлетки.
(Штамп) (S), чтобы убрать шест и тень на ногах атлетки.

Шаг 5
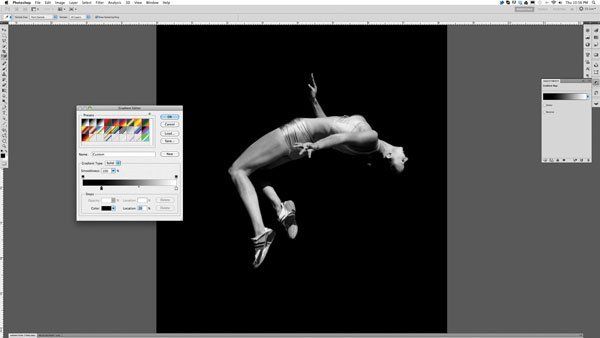
Из меню Image – Adjustments (Изображение – Коррекция) выберите Gradient map (Карта градиента) чтобы добавить черно-белую карту градиента. Нажмите Cmd/Ctrl + Alt + G, чтобы добавить обтравочную маску, основанную на фото на слое ниже.

Шаг 6
Прежде чем вы начнете добавлять детали, важно определиться с настроением изображения. Как только вы примете решение, остальные элементы будут лишь помогать, дополняя картину.
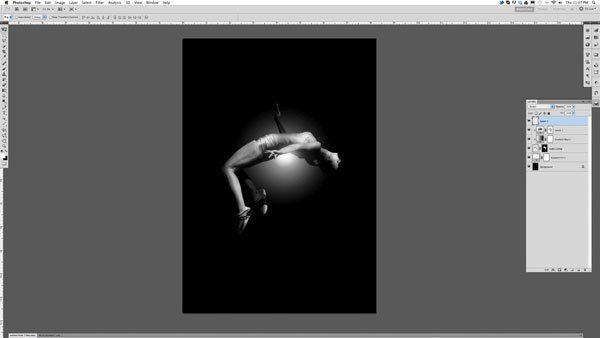
Чтобы сделать это, создайте слой с градиентом поверх слоя с фоном. Используйте радиальный градиент, как показано. Далее добавьте корректирующий слой Levels (Уровни) с обтравочной маской к слою с атлеткой, дабы сделать акцент на контрасте светов и теней на ней.

Шаг 7
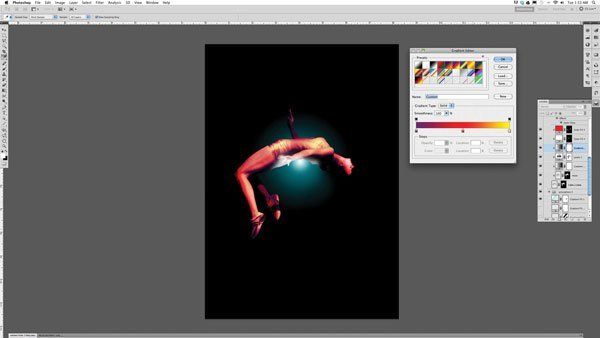
Теперь, когда у изображения появилась некоторая атмосфера, пришло время добавить немного цвета. Дважды кликните на иконке градиента на нашем слое с градиентом, а затем клик на редакторе градиента. Воспользуйтесь слайдерами, добавляя различные оттенки.
Добавьте также несколько корректирующих слоев Gradient map и Solid Color fill (слои, полностью залитые цветом) к изображению, чтобы разнообразить наши оттенки, используя режим наложения Color (Цветовой тон)

Шаг 8
Создайте тонкие, угловые градиенты, используя тонкие и полупрозрачные слои Gradient fill (градиентная заливка), как, например, показано здесь. У вас должен получиться луч, который как бы уходит в бесконечность. Если необходимо, используйте слой-маску, чтобы убрать луч с некоторых частей фото атлетки.

Шаг 9
А сейчас время добавить движение – добавьте несколько радиальных градиентов и уберите лишние их части.

Шаг 10
Добавьте блеск, различные искры и другие детали вокруг атлетки. Для начала, прорисуйте контур атлетки, детально включая ее одежду, тонкой белой кистью. Затем, нарисуйте несколько искр. Далее, примените стиль слоя Outer Glow (Внешнее свечение).

Шаг 11
Далее, откройте Illustrator и нарисуйте несколько расположенных по кругу линий. А чтобы это сделать, используйте Line tool (Линия). Нарисуйте крест. Выберите обе линии, кликните правой кнопкой мыши и перейдите Transform – Rotate (Трансформировать – Вращение). Установите угол на 45 градусов и нажмите Copy (Скопировать).
Повторите этот шаг и вращайте на 22,5 градуса, 11,25 градусов, 6,25 и так далее. Каждый раз перед вращением не забывайте выбирать ваши первоначальные линии.
Примечание: если же у вас нет Illustrator, переходите к следующему шагу и используйте radiallines.ai из исходных файлов.

Шаг 12
Скопируйте ваши радиальные линии в Photoshop и разместите их так, как вам нравится (или импотрируйте radiallines.ai). Добавьте слой-маску, затем стили слоя Outer Glow (Внешнее свечение) и Color Overlay (Наложение цвета), чтобы создать блестящие розовые линии. Уберите лишние части линии при помощи черной кисти на слой-маске. Повторите, используя желтый в стиле слоя Color Overlay.

Шаг 13
А сейчас мы добавим звезды. Выберите жесткую кисть и добавьте точки на новом слое. Когда вы добавили достаточное количество звезд, вы можете копировать слой, вращать и менять непрозрачность. Таким образом, разместите звезды по всему полю.

Шаг 14
При помощи различных кистей вы можете сделать еще больший акцент на движении и атмосфере. Используйте корректирующие слои, такие, как Color Balance (Цветовой баланс), чтобы корректировать оттенки.

Сохраните ваше творение в формате jpg. Откройте изображение и добавьте немного шума. Это добавит вашей работе немного фактурности.
На этом, мы заканчиваем работу! Вот что у нас получилось:

Скачать архив с материалами к уроку
Автор: Кервин Бриссо
Переводчик: Руслан Гильзидинов
Источник: digitalartsonline.co.uk
Комментарии 14
Если вы новичок смело закрывайте вкладку, так как урок расплывчатый и максимально не подробный, без определённых знаний сделать его не представляется возможным, жалко что без подробностей, а выглядит очень красиво( Надеюсь когда-нибудь к нему вернусь...
Если вы новичок смело закрывайте вкладку, так как урок расплывчатый и максимально не подробный, без определённых знаний сделать его не представляется возможным, жалко что без подробностей, а выглядит очень красиво( Надеюсь когда-нибудь к нему вернусь...
Спасибо за урок. С градиентами не сразу вышло. В уроке не хватало подробностей, зато попрактиковалась.
ужасный перевод. в описании действий сплошные провалы - многого просто не понять, т.к. совершенно нет подробностей. мое мнение - такие уроки и выкладывать не надо, сначала нужно перевести нормально. -10
Как то так...можно много экспериментировать.
Можете подробно описать шаги 8 и 9, ибо нихрена непонятно
Нда, то что непонятно написано это мягко сказано. Никаких настроек не описано вообще, все пришлось делать и догадываться на глаз.
Не сложно, но как Эффектно!
За урок спасибо!!!
Спасибо! В некоторых местах урока, правда, подробностей сильно не хватало, приходилось импровизировать.
по-моему так симпатичнее))
Согласен. Так ближе к теме.
Руслан, спасибо за урок!
Что-то , как-то очень плывёт описание!