Создаём эффект размытого изображения в Фотошоп
Создаём эффект размытого изображения в Фотошоп
Сложность урока: Легкий

У этом уроке мы сделаем интересный, но лёгкий и полезный эффект размытия.
Начнём! Найдите картинку, которой Вы хотите придать этот эффект. Если хотите картинку из данного урока, то её можно скачать здесь Butterfly.jpg

Теперь дублируем этот слой (Ctrl+J) и спрячем копию (кликаем на глазике, который отображает видимость слоя) и переходим на нижний слой. Используем Image > Adjustments > Brightness/Contrast (Изображение>Коррекция>Яркость/контрастность) со следующими параметрами, чтобы сделать картинку немного темнее:

Посмотрим на результат:

Теперь возвращаемся к нашей спрятанной копии и делаем её видимой (вспомните про глазик). После применяем Filter > Blur > Gaussian Blur (Фильтр>Размытие>Размытие по Гауссу) с такими параметрами:

Теперь мы имеем что-то вроде этого:

Теперь давайте добавим какой-нибудь текст. Берём Horizontal Type Tool  (Инструмент Горизонтальный текст) и напишем что-то вроде ‘The nature’.
(Инструмент Горизонтальный текст) и напишем что-то вроде ‘The nature’.

Теперь Select > Load Selection (Выделение > Загрузить выделение), чтобы сделать выделение нажмите на галочку, вверху в опциях инструмента текст, иначе «загрузить выделение» будет не активное. После удалим слой с текстом, так как он нам больше не нужен.
Стоя на верхнем (размытом) слое нажимаем Delete что бы удалить выделенную область, снимаем выделение Ctrl+D.

Следующим шагом будет приготовление элементов (орнамент), которые используем позже. Я подготовил эти

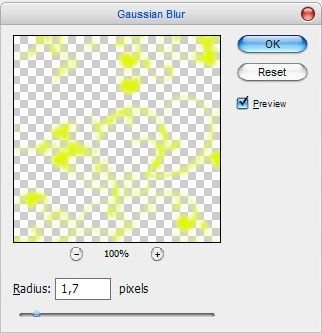
После меняем цвет орнамента на #deff00 (Ctrl+левый клик – выделяем, далее Edit>Fill>Color (Редактирование>Заливка>Цвет)) и дублируем слой Ctrl+J. Далее применяем к новому слою Filter > Blur > Gaussian Blur (Фильтр> Рамытие >Размытие по Гаусу).

Теперь у нас такая картинка:

Ставим opacity (непрозрачность) для этого слоя на 60%. Выделим размытый слой с природой (Ctrl+левый клик на иконке слоя в панели слоёв) и нажмите Ctrl+Shift+I для инвертирования выделения, после нажмите Delete чтобы очистить изображение у выделении.

Далее переходим на нижний слой, опять Ctrl+Shift+I и нажимаем Delete:

Снимаем выделение Ctrl+D. Наш эффект готов. Класно выглядит! Не так ли?

Мой вариант:

Автор: photoshopstar
Источник: www.photoshopstar.com
Комментарии 223
как классно получается, я ваш урок успешно применяю в фотошопе https://fotoo.org/ онлайн
Спасибо за урок!
Спасибо. У меня вот так.
Спасибо!
Спасибо! Орнамент показался лишним
Хорошее исполнение!
Орнаментов по ссылке я не нашла, поэтому использовала кисть с орнаментом))
Я немного с ними переборщила кажется
Спасибо за урок
la_camilla, "Орнаментов по ссылке я не нашла" - потому, что ссылка битая. Пройдите на сайт - источник урока и в тексте урока будет ПРАВИЛЬНАЯ ссылка на файл с орнаментами в формате png.
На скрине ссылка обведена
Спасибо за урок
Спасибо за урок!
Спасибо за урок!
Спасибо! Пригодится в будущем
Спасибо!
Как-то так...
ЧТО-ТО НЕПОНЯТНОЕ ВЫШЛО))))))
спасибо!)
Спасибо
Спасибо за урок! Теперь буду знать как это делать.
Спасибо!
Спасибо за урок!
Спасибо
Что-то с орнаментом у меня не вышло
За урок спасибо)
спасибо
Создаём эффект размытого изображения в Фотошоп. Спасибо. Не все понято, но занятно.
Спасибо!
Спасибо за урок! Вот, что у меня получилось.
Спасибо, очень эффектно получается
Завораживает!
Спасибо. Попробовала.