Создаем в Фотошоп графический фотоэффект в стиле 90-х
Создаем в Фотошоп графический фотоэффект в стиле 90-х
 В этом уроке вы узнаете, как создать классный фотоэффект в стиле 90-х.
В этом уроке вы узнаете, как создать классный фотоэффект в стиле 90-х.
Сложность урока: Средний
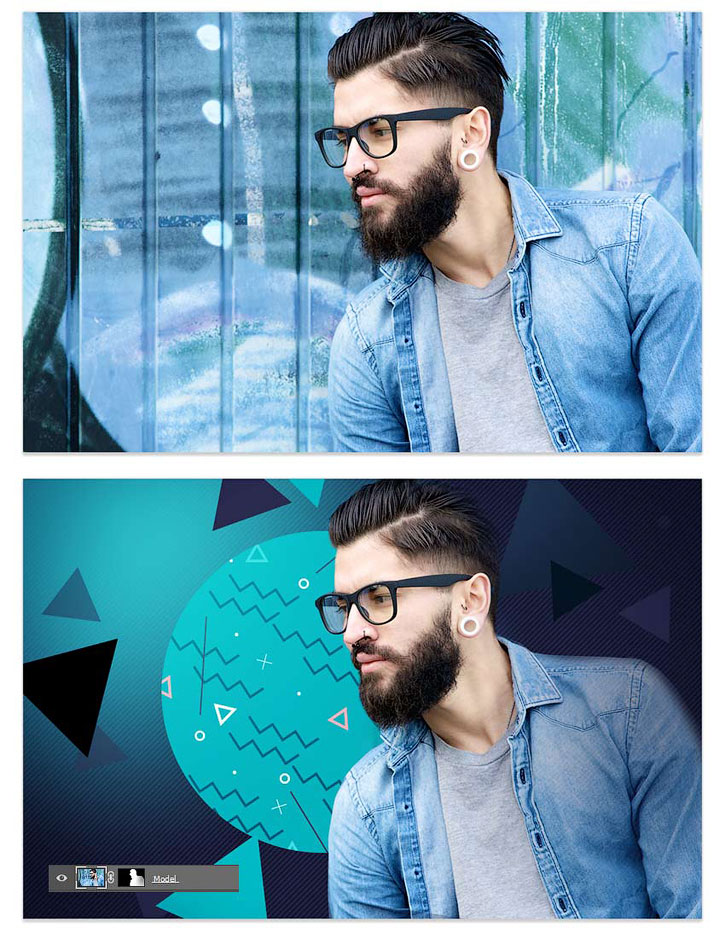
Что вы будете создавать
Девяностые были наполнены невероятными, яркими цветами и абстрактными фигурами. А вы, вдохновившись атмосферой тех времен, можете создать классный фотоэффект, используя созданные собственноручно фигуры и многое другое в Adobe Photoshop.
Узнайте, как создать первоначальный фон, прежде чем добавлять фигуры, модель и финальные цвета.
Давайте начнем!
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
Вдохновение из Клипа
Одно из наилучших мест для поиска вдохновения - это ваши любимые музыкальные клипы. Этот урок был вдохновлен атмосферой девяностых из клипа группы Paramore «Hard Times».
Вместо того, чтобы просто скопировать оригинал, мы возьмем на заметку разные элементы дизайна, увиденные здесь. Они помогут нам прийти к своему собственному дизайну!
Итак, я собираюсь сконцентрироваться на простых формах и ярких цветах для достижения данного эффекта.
1. Как Создать Фон в Стиле 90-х
Шаг 1
Создайте новый документ размером 1000 на 648 пикселей. Залейте фон темно-фиолетовым (#211f26) цветом при помощи инструмента Paint Bucket Tool  (Заливка) (G).
(Заливка) (G).
Шаг 2
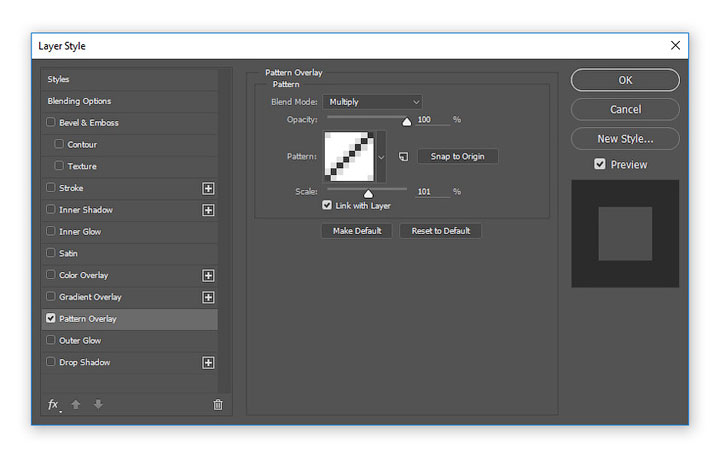
Кликните правой кнопкой мыши по фоновому слою на панели слоев и выберите Blending Options (Параметры наложения). Выберите пункт Pattern Overlay (Наложение узора) а в нем - стандартный узор Right Diagonal Line (Диагональная линия с наклоном вправо), а также измените настройки эффекта следующим образом:
Примечание переводчика: настройки стиля слоя на скриншоте: Непрозрачность 100%, Масштаб 101%
Вот что выйдет. Пока фон кажется чересчур темным, но мы осветлим его позднее.
Шаг 3
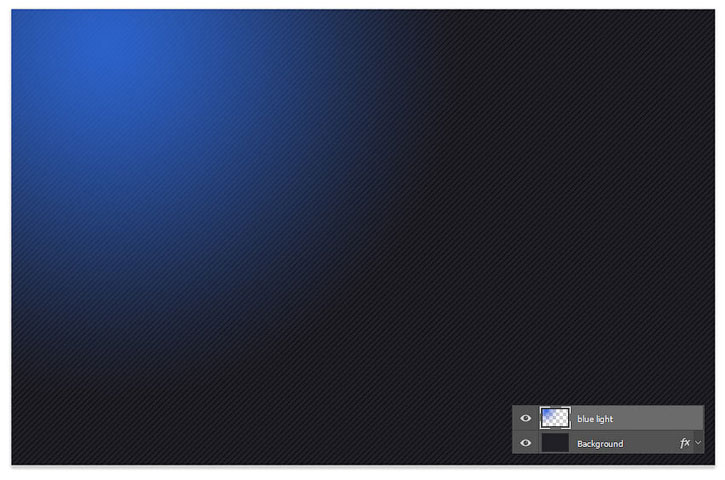
Добавьте новый слой над фоновым слоем. Мягкой круглой кистью (В) с жесткостью 0%, нарисуйте большой синий (#2e6be1) блик в левом верхнем углу изображения.
2. Как Добавить Абстрактные Фигуры
Шаг 1
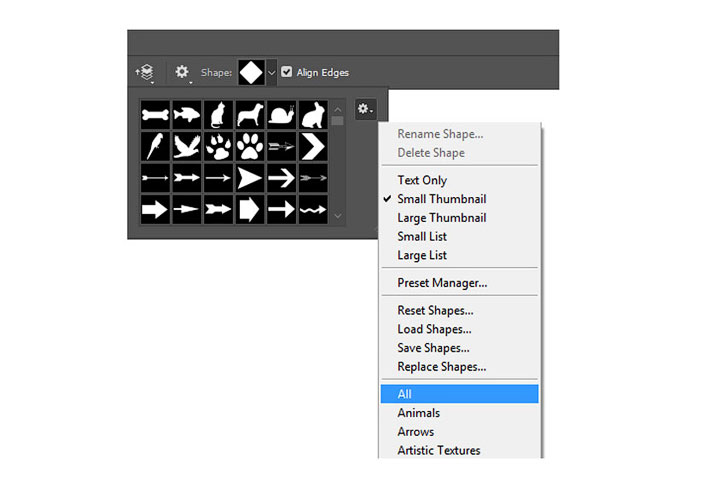
Прежде, чем мы добавим модель, давайте сконцентрируемся на создании абстрактных фигур. Чтобы это сделать, нам нужно будет получить доступ ко всем фигурам в инструменте Custom Shape (Произвольная фигура) (U).
Выберите инструмент Custom Shape (Произвольная фигура) (U), а затем откройте выпадающее меню, в нем нажмите на пункт All (Все). Как только программа спросит, хотите ли вы заменить существующие фигуры, нажмите Append (Добавить).
Теперь у вас есть все фигуры, необходимые для урока!
Шаг 2
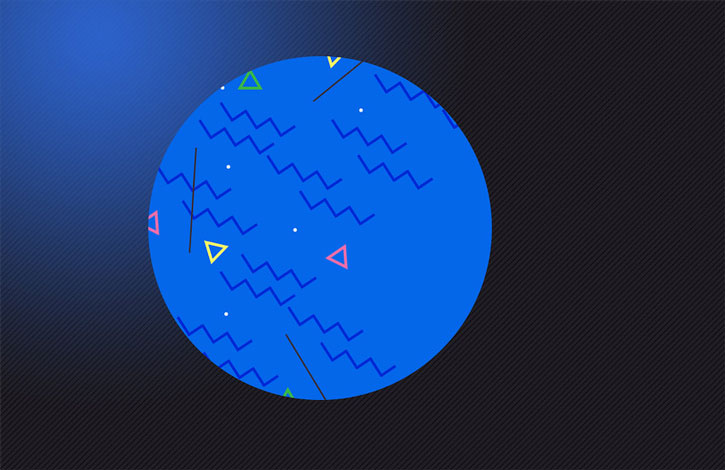
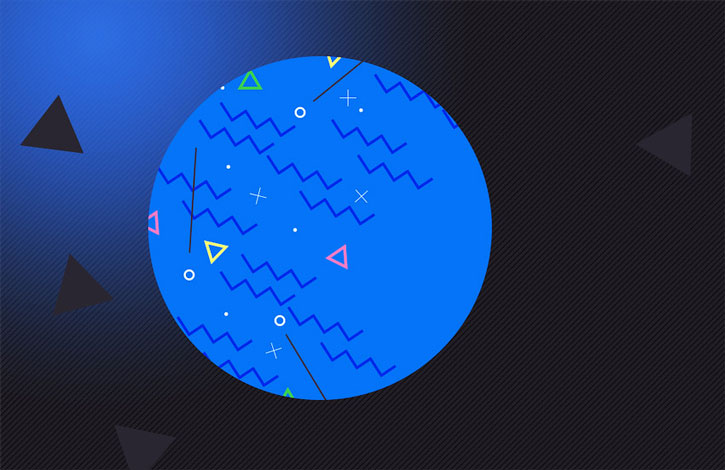
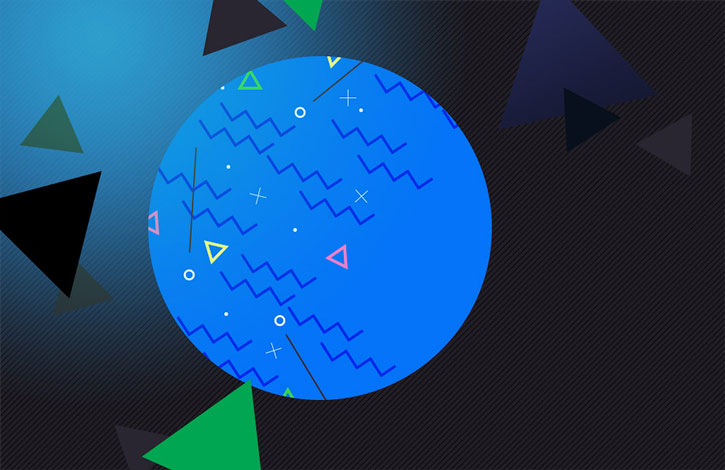
Выберите инструмент Ellipse  (Эллипс) (U), и создайте большой синий (#0467ea) круг, слегка сместив его от центра.
(Эллипс) (U), и создайте большой синий (#0467ea) круг, слегка сместив его от центра.
Шаг 3
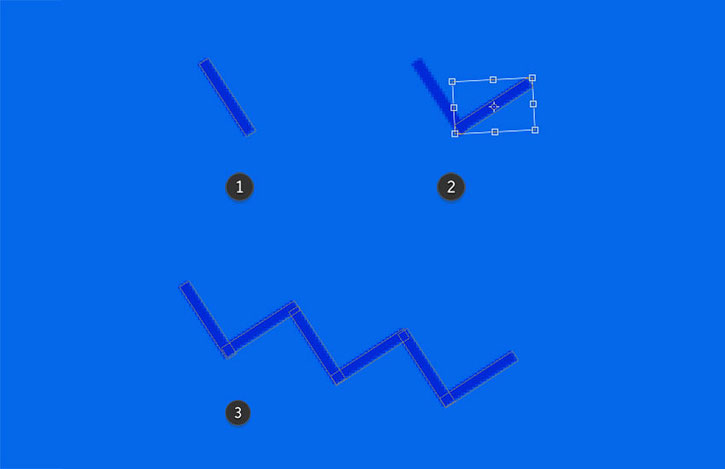
Если мы добавим поверх круга еще несколько фигур, то он действительно будет выделяться! Начните с создания собственной фигуры при помощи инструмента Line  (Линия) (L).
(Линия) (L).
Создайте зигзагообразную форму со следующими настройками:
- Weight (Толщина): 4 пикселя
- Color (Цвет): #002ad7
- Начните с создания одной линии, а затем нажмите Control-J, чтобы ее продублировать.
- Поверните копию при помощи инструмента Transform (Свободное Трансформирование) (Control-T) так, чтобы она расположилась перпендикулярно первой.
- Продолжите процесс соединения линий. Делайте это, пока у вас не получится фигура, как на изображении выше.
Когда закончите, выберите все фигуры, и кликните правой кнопкой мыши, чтобы их объединить.
Шаг 4
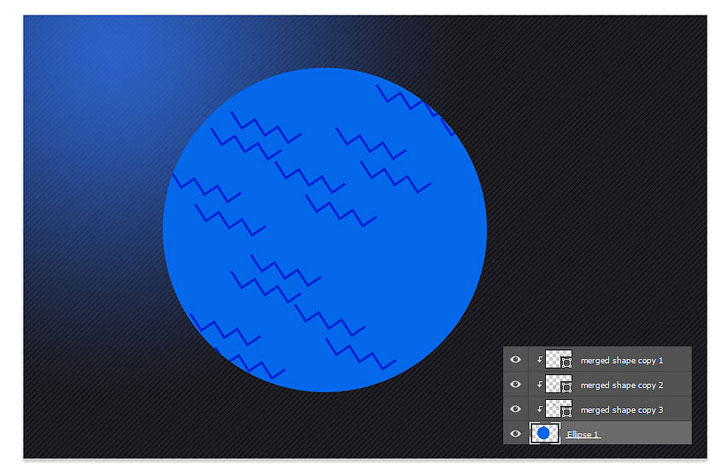
Нажмите Control-J, чтобы создать еще несколько копий вашей новой зигзагообразной фигуры. Разместите зигзаги по всей поверхности круга. Затем выберите все фигуры, кликните по ним правой кнопкой мыши, и создайте обтравочную маску.
Обратите внимание, что у меня лишь несколько слоев с фигурами, но много зигзагов. Создавайте из них группы, прежде чем их объединять.
Теперь создайте тонкую черную линию (толщина - 2 пикселя). Дважды ее продублируйте (Control-J), чтобы в итоге на круге были три черные линии. Также создайте из них обтравочные маски к слою с эллипсом.
Шаг 5
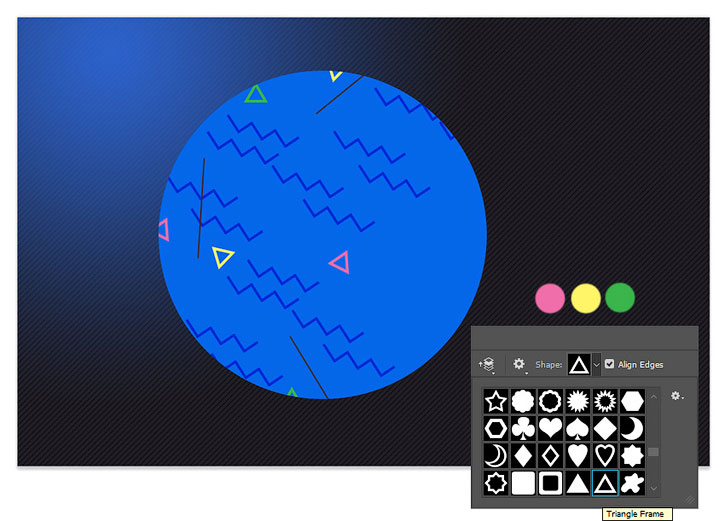
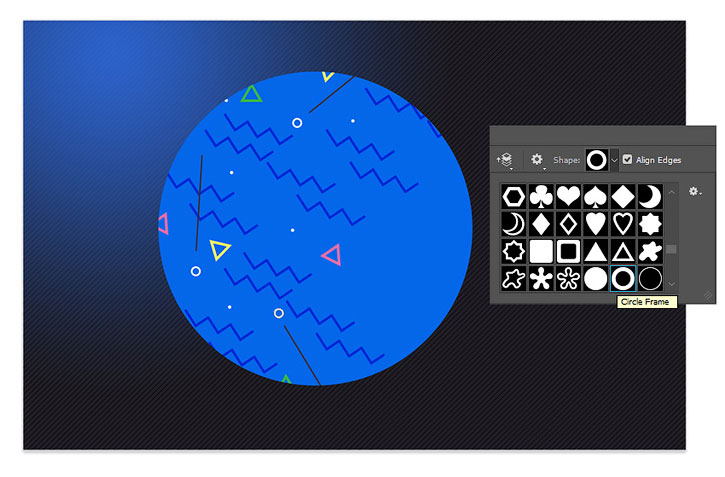
Добавьте еще абстрактных фигур! Воспользуйтесь инструментом Custom Shape (Произовольная фигура) (U) и выберите функцию Trangle Frame (Треугольная рамка), чтобы добавить к кругу несколько ярких треугольников.
Я воспользовалась следующими цветами:
- Зеленый: #39b54a
- Желтый: #fff568
- Розовый: #f06eaa
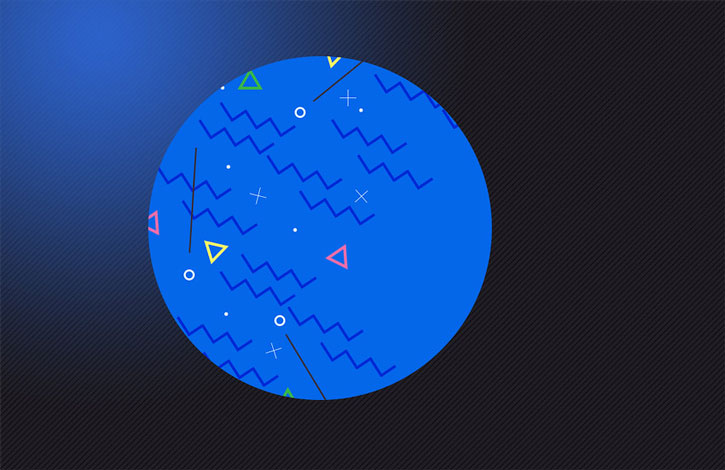
Далее добавьте несколько крошечных белых кружочков при помощи инструмента Ellipse  (Эллипс) (U).
(Эллипс) (U).
Выберите инструмент Custom Shape (Произвольная фигура) (U) вновь, на этот раз для того, чтобы добавить несколько круглых рамок.
А потом завершите все это дело, добавив несколько крестов из очень тонких линий. Чтобы их сделать, просто нарисуйте белую линию толщиной 1 пиксель, а затем продублируйте ее Control-J, прежде чем повернуть и объединить фигуры. Добавьте столько крестиков, сколько хотите.
3. Как Добавить Больше Фигур и Цвета
Шаг 1
Чтобы уравновесить фигуры в круге с остальной композицией, мы добавим еще несколько на фон. Но для начала давайте отрегулируем цвета.
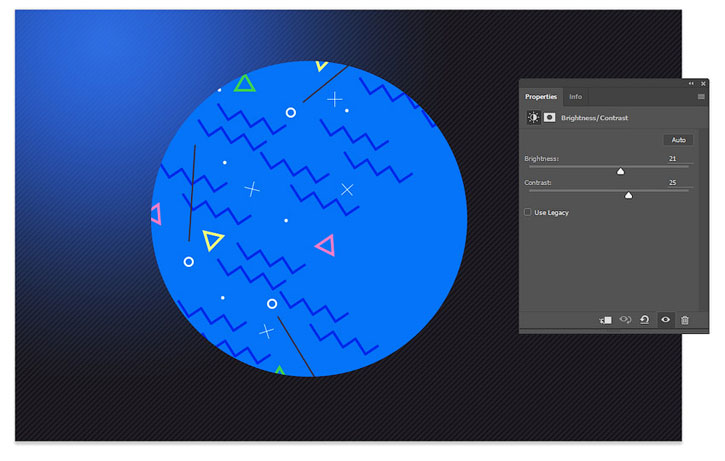
Нажмите Layer > New Adjustment Layer > Brightness & Contrast (Слои > Новый корректирующий слой > Яркость/Контраст) и настройте его следующим образом:
- Brightness (Яркость): 21
- Contrast (Контраст): 25
Шаг 2
Добавьте несколько больших, темно-фиолетовых (#292631) треугольников. При помощи инструмента Free Transform (Свободное Трансформирование) (Control-T) поверните треугольники.
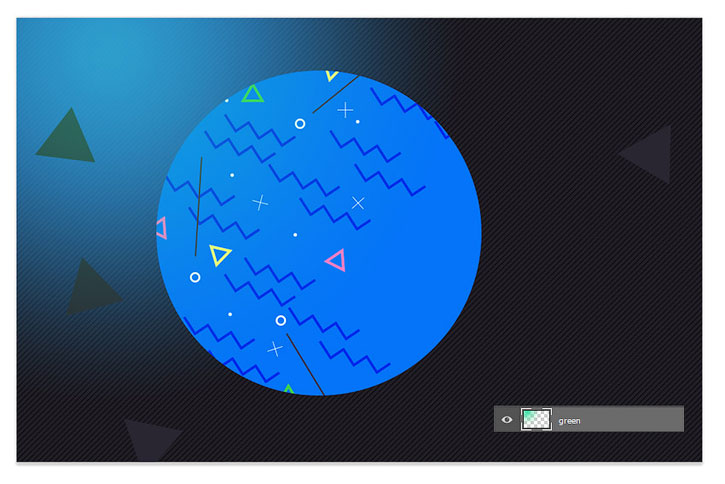
Создайте новый слой над фигурами. Затем при помощи инструмента Brush ( Кисть) (B) с жесткостью 0% нарисуйте большой зеленый (#2edfb0) блик поверх синего света в левом верхнем углу. Измените Opacity (непрозрачность) света на 42%.
Кисть) (B) с жесткостью 0% нарисуйте большой зеленый (#2edfb0) блик поверх синего света в левом верхнем углу. Измените Opacity (непрозрачность) света на 42%.
Чаще экспериментируйте. Добавьте больше фигур для создания еще лучшей композиции!
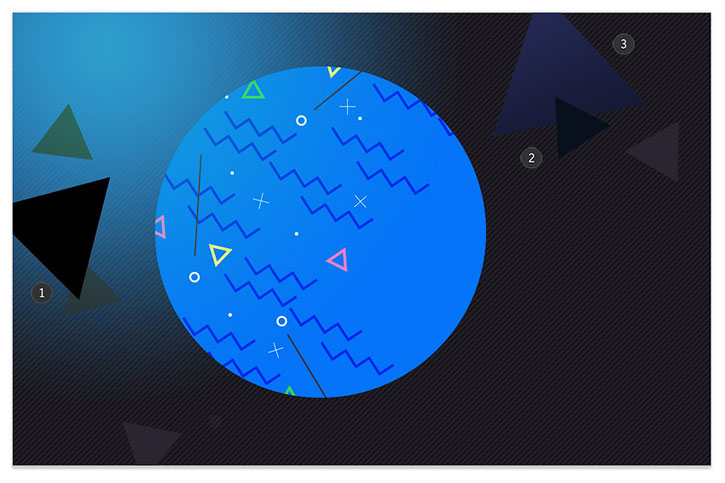
- Добавьте три больших темных треугольника. Пусть они перекрывают другие треугольники.
- Первые два сделайте черного и синего (#07101c) цвета.
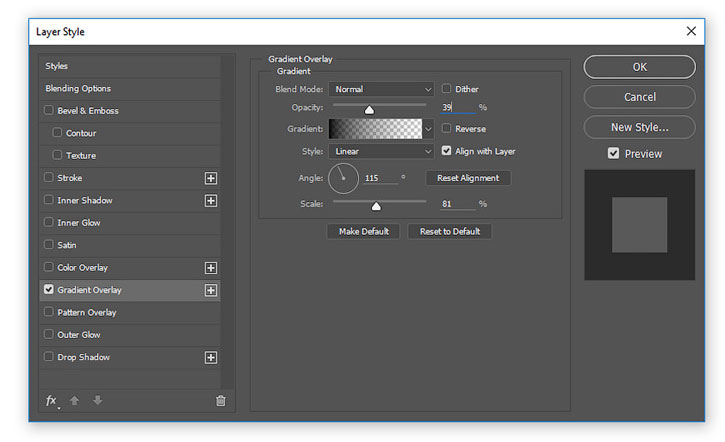
- Затем создайте третий синий (#242954) треугольник и добавьте Gradient Overlay (Наложение градиента) со следующими настройками:
Примечание переводчика: настройки стиля слоя на скриншоте: Непрозрачность 39%, Угол 115 градусов, Масштаб 81%
Добавьте еще несколько треугольников, в том числе зеленых (#00a651).
Вот что получится, когда вы закончите.
Шаг 3
Чтобы сделать изображение более атмосферным, давайте быстро добавим эффект виньетки. Для этого создайте новый слой над всеми остальными.
Выберите инструмент Gradient  (Градиент) (G) и примените к слою радиальный градиент от черного к прозрачному. Проверьте, чтобы была включена функция Reverse (Инверсия), и у вас получится нужный эффект.
(Градиент) (G) и примените к слою радиальный градиент от черного к прозрачному. Проверьте, чтобы была включена функция Reverse (Инверсия), и у вас получится нужный эффект.
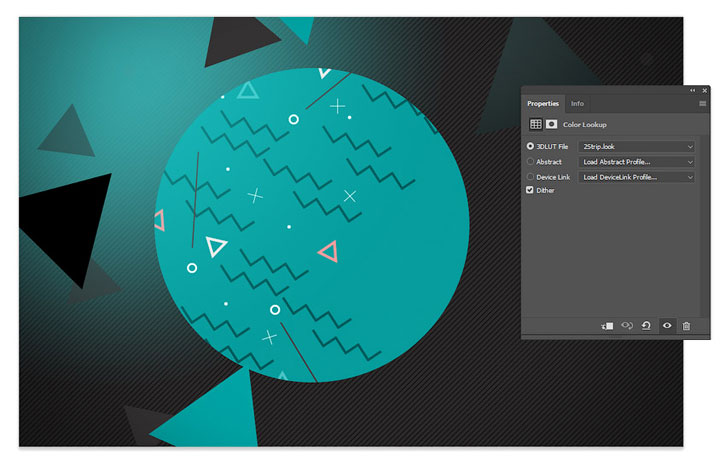
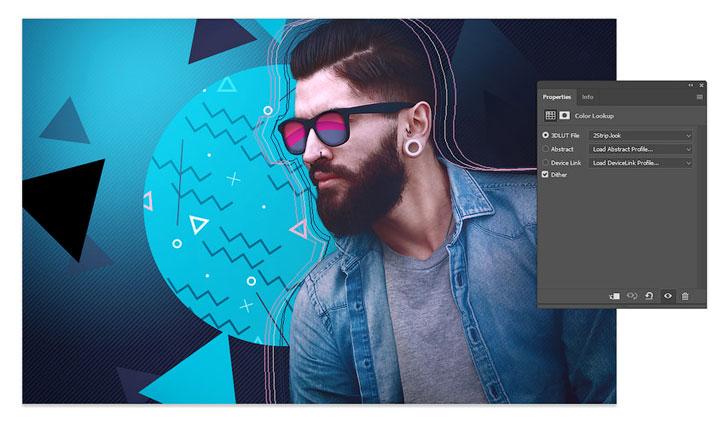
Далее добавьте два корректирующих слоя. Для начала создайте корректирующий слой Color Lookup (Поиск цвета). Измените файл 3DLUT на 2Strip.look.
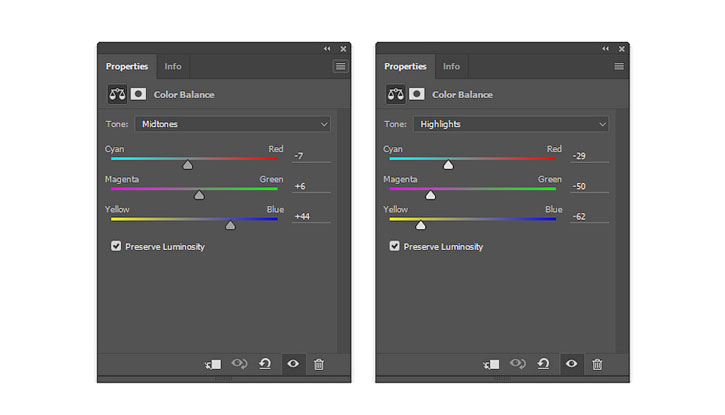
Потом добавьте новый корректирующий слой Color Balance (Цветовой баланс). Отрегулируйте настройки в Midtones (Средние тона) и Highlights (Света) следующим образом:
Примечание переводчика: на скриншоте справа: Средние тона, -7, +6, +44; Света: -29, -50, -62
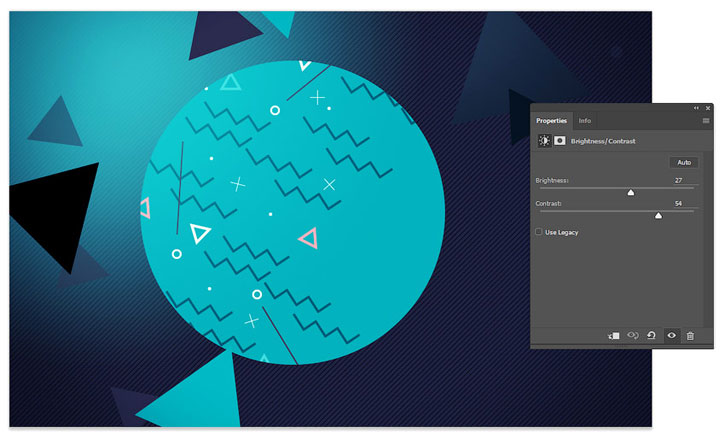
Для усиления эффекта, добавьте новый корректирующий слой Brightness and Contrast (Яркость/Контраст).
- Brightness (Яркость): 27
- Contrast (Контраст): 54
Наконец, давайте добавим модель!
4. Как Добавить Модель
Шаг 1
На фоне нашего эффекта следует расположить модель, так что возьмите свое фото или фото со стока из исходных материалов.
Изображение взято со стока Envato Elements
Здесь очень важно выбрать фото с той же атмосферой девяностых для целостности эффекта. Изучите модные стили, чтобы получилось именно так. Вот, например, эта джинсовая куртка никогда не выходит из моды и хорошо подходит для образа хипстера из девяностых.
Скопируйте и вставьте изображение целиком на фон и поместите на нужное место. Затем добавьте слой-маску и кистью рисуйте черным цветом на тех областях, которые вы хотите скрыть. Поиграйте с жесткостью кисти, чтобы смягчить фотографию в правом нижнем углу, оставив при этом четкие границы у лица.
Шаг 2
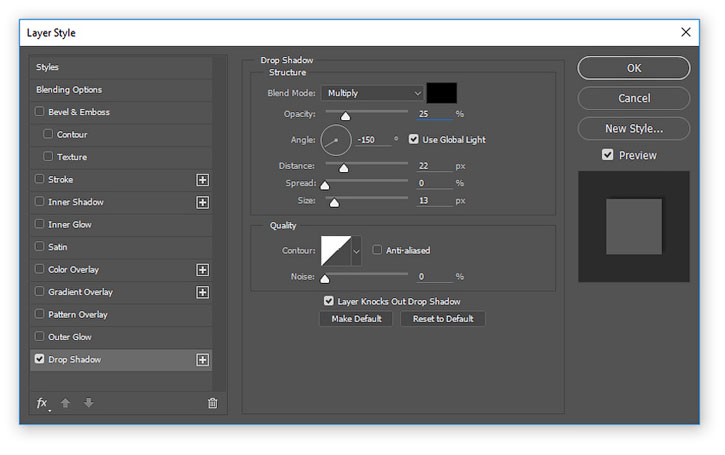
Кликните правой кнопкой мыши по слою с моделью и перейдите к параметрам наложения. Выберите Drop Shadow (Тень) со следующими настройками:
Примечание переводчика: на скриншоте настройки стиля слоя: Режим наложения Умножение, Непрозрачность 25%, Угол -150, Смещение 22 пикселя, Размах 0%, Размер 13 пикселей
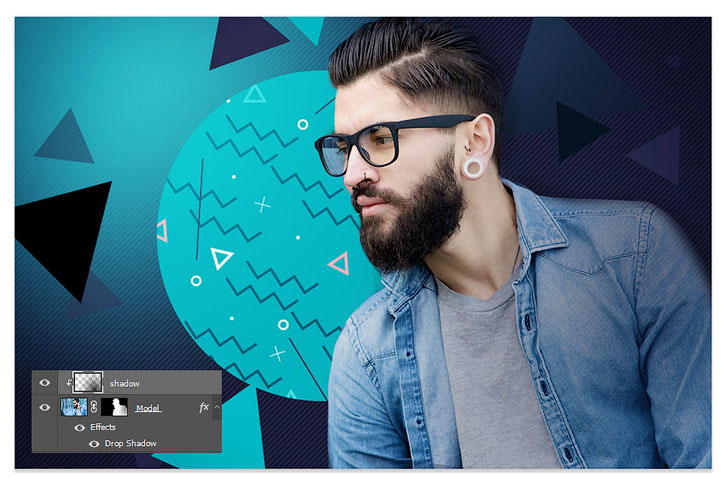
Шаг 3
Теперь создайте новый слой с режимом наложения Hard Light (Жесткий свет). Создайте обтравочную маску по слою с моделью. При помощи черной кисти нарисуйте на модели мягкую черную тень. Постарайтесь растить интенсивность фотографии при помощи тени. Понизьте непрозрачность слоя до 34%.
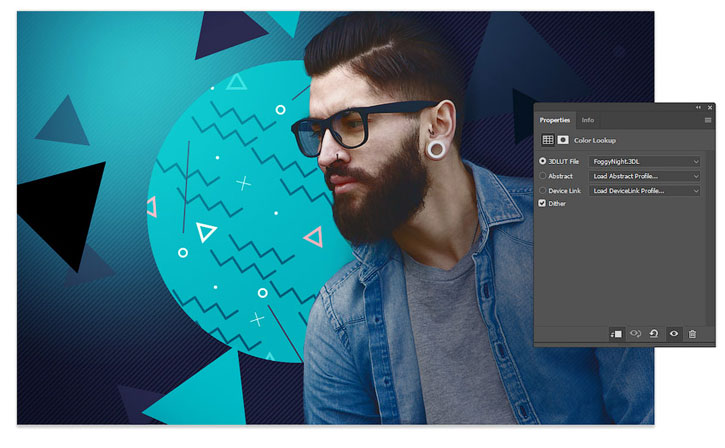
Создайте новый корректирующий слой Color Lookup (Поиск цвета), как обтравочную маску к слою с моделью. Нам необходимо отрегулировать цвета фотографии так, чтобы она гармонично смотрелась на созданном нами фоне.
Измените файл 3D LUT на FoggyNight.3DL, а затем измените режим наложения слоя на Luminosity (Яркость).
Как и ранее, создайте новый корректирующий слой-обтравочную маску, на этот раз Brightness/Contrast (Яркость/Контраст).
- Brightness (Яркость): -1
- Contrast (Контраст): 12
5. Как Добавить Последние Штрихи
А сейчас, когда почти все элементы уже на своем месте, все, что нам нужно, это внести пару последних корректив для улучшения композиции.
Шаг 1
Создайте новый слой с режимом наложения Difference (Разница). При помощи кисти нарисуйте мягкую синюю (#202e4d) тень в правой части изображения. «Смешайте» модель с фоном.
Шаг 2
Давайте разберемся с очками!
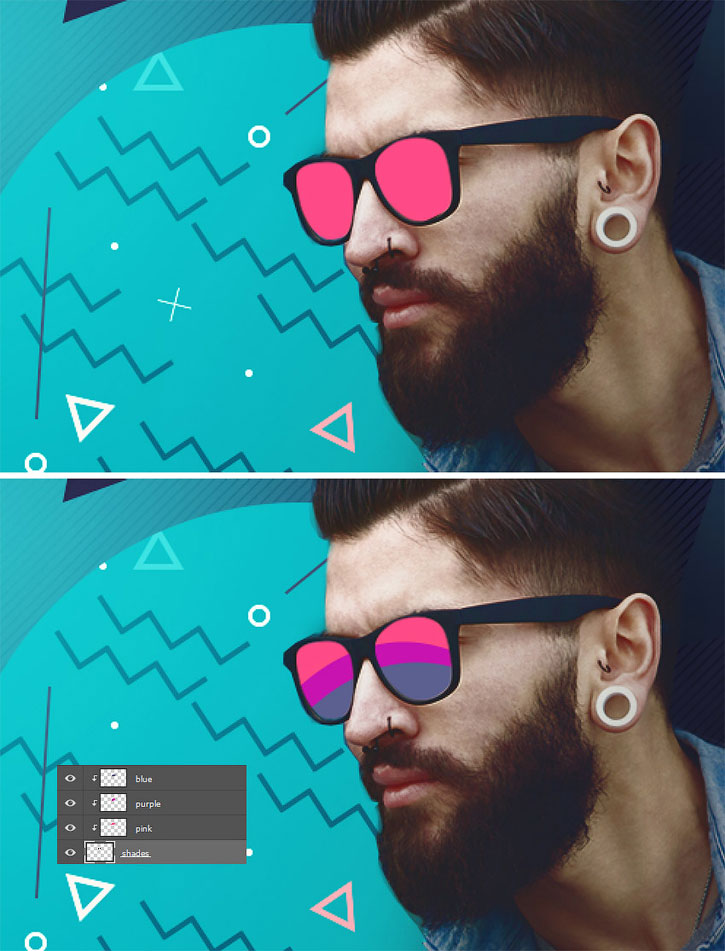
Создайте новый слой и при помощи инструмента Pen (Перо) (Р) заполните стекла очков черным цветом.
(Перо) (Р) заполните стекла очков черным цветом.
В данном случае черный послужит базой для других цветов. Создайте несколько новых слоев и сделайте их обтравочными масками к слою с черными стеклами очков.
На каждом слое при помощи инструмента Pen  (Перо) (Р) создавайте по одной яркой фигуре для стекол, пока не будете удовлетворены результатом.
(Перо) (Р) создавайте по одной яркой фигуре для стекол, пока не будете удовлетворены результатом.
Я, например, выбрала вот такие цвета:
- Розовый: #fe4b86
- Фиолетовый: #c813af
- Синий: #5b6090
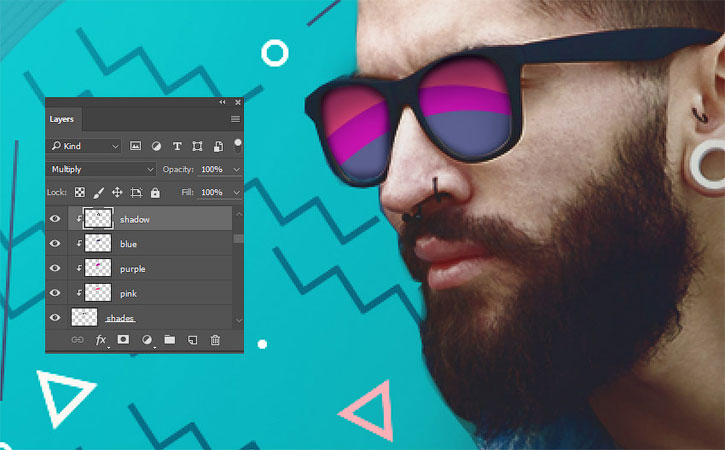
Чтобы сделать стекла более реалистичными, добавьте тени! Создайте еще один слой и сделайте его обтравочной маской к основе для цветных фигур и измените режим наложения на Multiply (Умножение). При помощи кисти с жесткостью 0% нарисуйте мягкую тень по краям очков. Избавьтесь от всех жестких линий для крутого, естественного эффекта.
Шаг 3
Для создания эффекта ломаной линии воспользуйтесь инструментом Pen  (Перо) (Р). С его помощью выделите область вокруг модели (не старайтесь сделать линию аккуратной и ровной - чем безумнее она будет, тем лучше).
(Перо) (Р). С его помощью выделите область вокруг модели (не старайтесь сделать линию аккуратной и ровной - чем безумнее она будет, тем лучше).
Затем кликните правой кнопкой мыши и выберите Stroke Path (Выполнить обводку контура) (проверьте, чтобы размер инструмента Pencil  (Карандаш) был установлен на 2 пикселя). Во всплывающем окне обводки контура выберите инструмент Pencil
(Карандаш) был установлен на 2 пикселя). Во всплывающем окне обводки контура выберите инструмент Pencil  (Карандаш), и убедитесь, что в поле Simulate Pressure (Имитировать нажим) НЕ стоит галочка.
(Карандаш), и убедитесь, что в поле Simulate Pressure (Имитировать нажим) НЕ стоит галочка.
В этом шаге вы можете выбрать белый или любой другой цвет на свой вкус.
Продублируйте линию несколько раз, и на каждом новом слое регулируйте форму и размер линии при помощи инструмента Free Transform (Control-T). Расположите их от самого большого контура к самому маленькому.
Затем кликните правой кнопкой мыши по каждому слою с линией и перейдите к параметрам наложения.
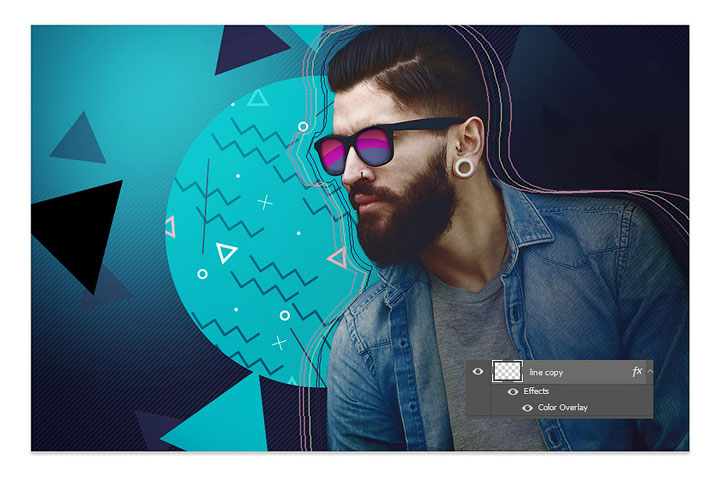
Выберите эффект Color Overlay (Наложение цвета), чтобы изменить цвета линий.
Я использовала следующие цвета:
- Розовый: #ffa5c5
- Желтый: #fff7b4
- Фиолетовый: #242645
Выше вы видите один из эффектов Наложение цвета. Для каждого эффекта выбирайте примерно те же основные настройки.
Примечание переводчика: на скриншоте непрозрачность 79%
Ниже вы можете найти результат.
А вот и все слои с линиями, созданные для этого эффекта.
Шаг 4
Создайте новый слой над всеми остальными с режимом наложения Overlay (Перекрытие). При помощи мягкой круглой кисти пройдитесь белым цветом по груди модели, осветляя ее. Понизьте Opacity (непрозрачность) слоя до 65%.
Далее создайте два корректирующих слоя, чтобы отрегулировать цвета.
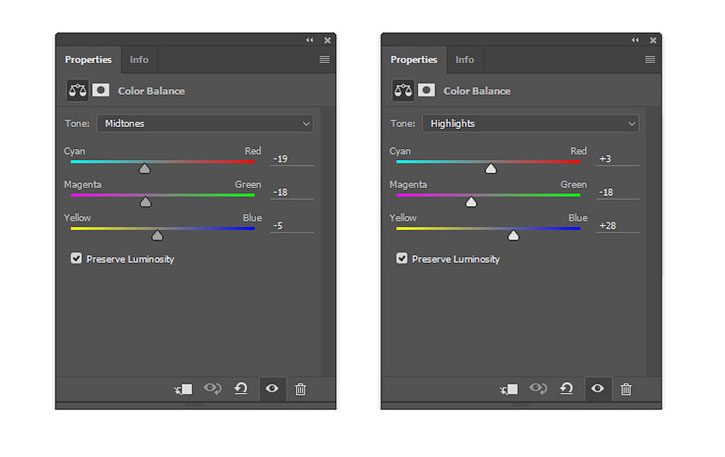
Первый - Color Balance (Цветовой баланс) со следующими настройками для Midtones (Средние) и Highlights (Света).
А вторым создайте корректирующий слой Color Lookup (Поиск цвета) и измените файл 3D LUT на 2Strip.look. Понизьте непрозрачность до 45%, чтобы добиться этого потрясающего голубого эффекта.
Вот и все! Финальный результат можете найти ниже.
А еще вы можете попробовать этот эффект и с другими фотографиями - крутой результат гарантирован!
Выше вы видите идентичный эффект: тут слегка изменены цвета и выбрано другое фото модели
Заключение
Увековечьте классический стиль девяностых с этим классным фотоэффектом!
В этом уроке мы узнали, как всего лишь несколько фигур могут сделать особенным обычное стоковое фото. Не забудьте разблокировать наборы, чтобы получить доступ к классным векторным фигурам и многому другому, экспериментируйте с корректирующими слоями, изменяя цветовую схему так, как хочется вам!
Надеюсь, вам понравился этот урок. Не стесняйтесь, и оставляйте свои вопросы и результаты в комментариях.
Автор: Melody Nieves
Источник: design.tutsplus.com









































Комментарии 92
Моё исполнение урока + своя версия
Спасибо за урок!
Спасибо за урок
Спасибо за урок!)
Спасибо за урок!
СПАСИБО ЗА УРОК ОЧЕНЬ РАД ЧТО ЕСТЬ ТАКИЕ САЙТЫ КАК ЭТОТ
Добрый день! Благодарю за урок, вот результат моей работы:
Спасибо за прекрасный урок) Очень интересно было его делать)
Отлично!
Спасибо!
Спасибо за урок.
Спасибо большое за урок и перевод! Фото было не очень качественное, пришлось его дополнительно обработать не по уроку.
Хорошее исполнение!
спасибо, интересный урок)
Спасибо за урок!
Большое спасибо за интересный урок!
Большое спасибо за урок! Очень понравился!
Отличный результат!))
Урок классный, но чуваков с дырявыми ушами в 90х не наблюдалось


Хорошо получилось!)
Отличный урок, большое спасибо!) По-моему, моя замечательная мамуля получилась весьма забавно и интересно)
Было бы неплохо прилагать структуру слоев . Как они сгруппированы у автора , просто для освоения.
спасибо за урок...))
спасибо за урок
Спасибо
Спасибо,очень интересный урок!