Отражение на воде в Фотошоп
Отражение на воде в Фотошоп
Сложность урока: Средний
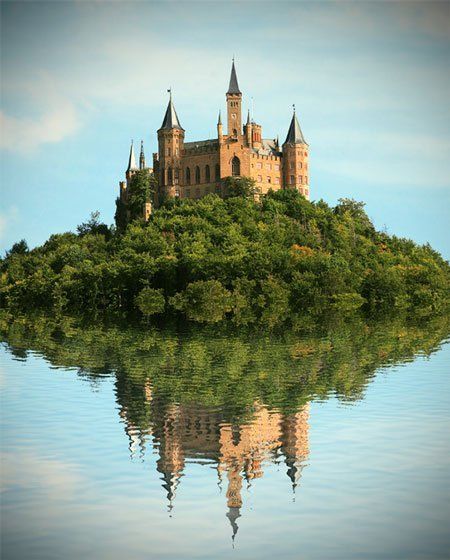
В этом уроке вы узнаете, как создать реалистичное отражение на воде. Данную технику вы сможете применить к любому изображению.

Материалы к уроку:
Шаг 1
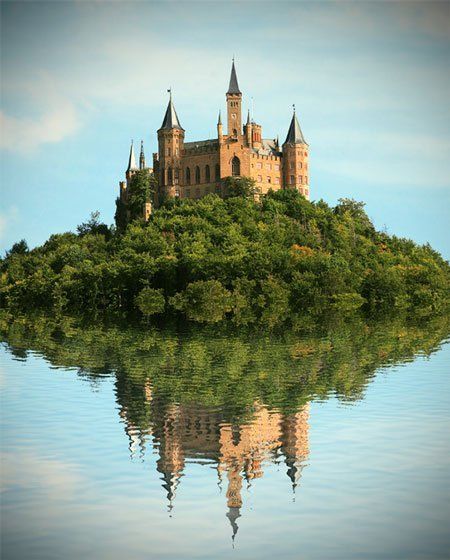
Открываем фото замка. Изображение слишком большое, поэтому уменьшаем его. Жмем комбинацию клавиш Ctrl+Alt+I, чтобы открыть диалоговое окно, и используем параметры, показанные ниже:

Шаг 2
Активируем Crop Tool  (Кадрирование) (С) и выделяем верхнюю часть фото, чтобы удалить авторский логотип.
(Кадрирование) (С) и выделяем верхнюю часть фото, чтобы удалить авторский логотип.

Шаг 3
Комбинацией клавиш Ctrl+J дублируем фоновый слой. Называем копию "Reflection".

Шаг 4
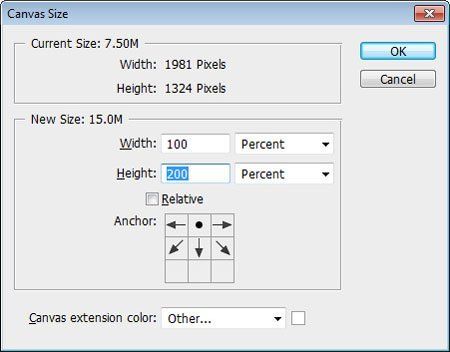
Теперь увеличим размер рабочего полотна, чтоб было куда разместить отражение. Жмем Ctrl+Alt+C, чтобы открыть диалоговое окно и устанавливаем настройки, как показано ниже:


Кликаем по слою "Reflection", чтобы активировать его, и жмем Ctrl+T. Жмем правой кнопкой мышки по изображению и выбираем Flip Vertical (Отразить по вертикали). Закончив, жмем Enter.


Шаг 5
Выбираем Move Tool  (Перемещение) (V) и перемещаем слой "Reflection" вниз. Во время перемещения удерживаем клавишу Shift.
(Перемещение) (V) и перемещаем слой "Reflection" вниз. Во время перемещения удерживаем клавишу Shift.

Шаг 6
Теперь мы создадим рябь. Для этого мы подготовим специальную текстуру и применим ее к слою с отражением. Начнем с создания нового документа размером 4000 х 4000 пикселей (Ctrl+N).

Добавим шум. Переходим Filter - Noise - Add Noise (Фильтр - Шум - Добавить шум) и применяем такие параметры.


Далее применяем размытие Filter - Blur - Gaussian Blur (Фильтр - Размытие - Размытие по Гауссу) с радиусом 5 пикселей.


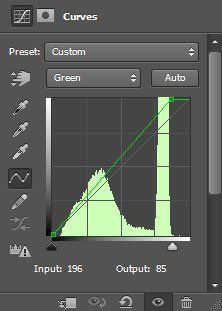
Далее применяем Image - Adjustments - Curves (Изображение - Коррекция - Кривые) с такими параметрами:


Переходим Filter - Filter Gallery (Фильтр - Галерея фильтров) и в пункте Sketch (Эскиз) выбираем фильтр Bass Relief (Рельеф). Параметры Detail (Детали) и Smoothness (Сглаживание) устанавливаем на 2. Теперь текстура немного похожа на рябь.


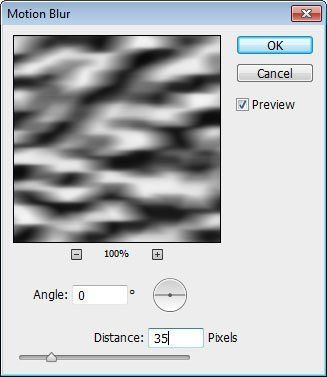
Применяем следующий фильтр Filter - Blur - Motion Blur (Фильтр - Размытие - Размытие в движении), чтобы рябь стала более гладкой.


Шаг 7
Теперь мы должны подогнать текстуру к отражению. Для этого перемещаем рябь на наш рабочий документ с замком (Ctrl+A и Ctrl+C на текстуре, затем Ctrl+V на рабочем документе).


Теперь трансформируем рябь в перспективе. Жмем Ctrl+T, чтобы активировать свободную трансформацию.
Регулируем высоту текстуры так, чтобы она покрывала ровно половину изображения. Внутри рамки трансформации кликаем правой кнопкой мыши и выбираем Perspective (Перспектива). Верхние узелки подгоняем по ширине изображения, а нижние растягиваем в стороны, как показано ниже.
Убедитесь, что верхняя граница текстуры находится на одном уровне с верхней границей отражения. Чтобы было удобнее выровнять расположение слоев, активируем прилипание View - Snap (Вид - Прикрепить). Закончив, жмем Enter.


Шаг 8
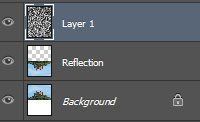
На панели слоев кликаем по текстуре, которую мы трансформировали в предыдущем шаге. Затем зажимаем Ctrl и кликаем по миниатюре слоя "Reflection", чтобы загрузить его выделение. Жмем Ctrl+J, находясь на слое с текстурой. Называем новый слой "Texture" и удаляем оригинал текстуры.


Правой кнопкой кликаем по слою "Texture" и в контекстном меню выбираем Duplicate Layer (Дублировать слой). В пункте Destination (Назначение) выбираем New (Новый), вводим подходящее название документа и жмем ОК.
Шаг 9
Возможно, вы заметили, что в верхней части текстуры есть прозрачные области. Избавимся от них. Для этого переходим Image - Trim (Изображение - Тримминг). В появившемся окне отмечаем Transparent Pixels (Прозрачные пиксели) и жмем OK. Сохраняем текстуру (Ctrl+S) где-нибудь на компьютере.


Шаг 10
Закрываем документ с текстурой (Ctrl+W) и возвращаемся к рабочему. Отключаем видимость слоя "Texture", кликнув по иконке глаза слева от миниатюры слоя.


Шаг 11
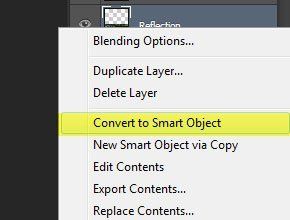
Жмем правой кнопкой мыши по слою "Reflection" и в выпадающем меню выбираем Convert to Smart Object (Преобразовать в смарт-объект).

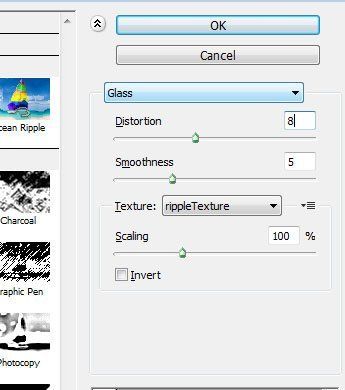
К слою "Reflection" применяем фильтр Filter - Filter Gallery (Фильтр - Галерея фильтров). В разделе Distort (Искажение) выбираем фильтр Glass (Стекло). Обратите внимание, что в настройках фильтра есть маленькая иконка. Кликаем по ней и выбираем Load Texture (Загрузить текстуру). Выбираем ту текстуру, которую мы сохранили в шаге 9.

Увеличиваем уровень Distortion (Искажение), если вы хотите получить более выраженный эффект. Для мягкого и аккуратного эффекта выбираем низкое значение (6-7). Преимущество смарт-объектов в том, что вы можете в любой момент изменить настройки фильтра. Как видите, мы достигли более-менее хорошего результата, однако, не помешает добавить еще пару штрихов.


Шаг 12
Снова делаем видимой текстуру, кликнув по иконке глаза. Меняем ее режим смешивания на Soft Light (Мягкий свет) и уменьшаем непрозрачность до 18%.


Шаг 13
Как правило, цвет неба влияет на цвет воды. Давайте попытаемся сделать это. Выбираем Brush Tool  (Кисть) (В), зажимаем Alt и кликаем левой кнопкой где-то на небе, чтобы взять пробу цвета.
(Кисть) (В), зажимаем Alt и кликаем левой кнопкой где-то на небе, чтобы взять пробу цвета.
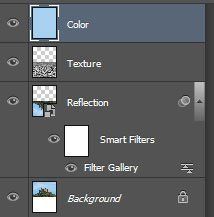
Создаем новый слой (Ctrl+Shift+Alt+N) и заливаем его цветом неба (Alt+Backspace). Называем этот слой "Color".

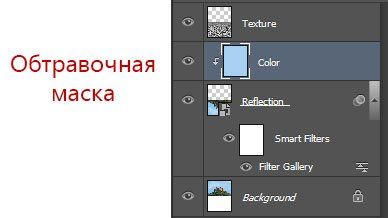
Размещаем слой "Color" над слоем "Reflection" и преобразуем его в обтравочную маску (зажимаем Alt и кликаем между двумя слоями на панели слоев).
Преобразовать слой в обтравочную маску значит, что верхний слой будет видно только в пределах того слоя, который находится ниже.


Жмем D, чтобы сбросить цвета на стандартные, и X, чтобы поменять их местами.
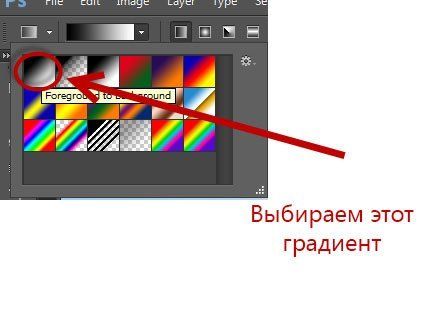
К слою "Color" добавляем маску Layer - Layer Mask - Reveal All (Слой - Слой-маска - Показать все). Активируем Gradient Tool (Градиент) (G) и выбираем стандартный градиент от цвета переднего плана к заднему.


Шаг 14
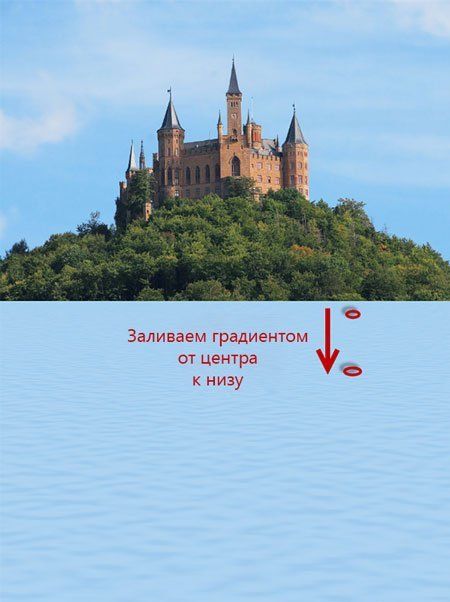
Выделяем слой с маской, активируем Gradient Tool  (Градиент) (G), зажимаем клавишу Shift и заливаем маску от центра к низу, как показано на скриншоте. Благодаря этому мы удалим верхнюю часть цвета на отражении и создадим плавный переход к низу.
(Градиент) (G), зажимаем клавишу Shift и заливаем маску от центра к низу, как показано на скриншоте. Благодаря этому мы удалим верхнюю часть цвета на отражении и создадим плавный переход к низу.


Уменьшаем непрозрачность слоя "Color" до 12%.


Шаг 15
Мы почти закончили! Нашему изображению не помешает немного цветокоррекции. Создаем новый корректирующий слой Layer - New Adjustment Layer - Curves (Слой - Новый корректирующий слой - Кривые).





Шаг 16
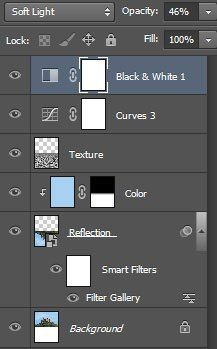
Чтобы увеличить контрастность, добавляем еще один корректирующий слой Layer - New Adjustment Layer - Black & White (Слой - Новый корректирующий слой - Черно-белый). Меняем его режим смешивания на Soft Light (Мягкий свет) и уменьшаем непрозрачность до 46%.


Шаг 17
Сейчас изображение выглядит слишком симметрично, так как мы отразили по-вертикали оригинальный слой. Кроме того, в нижней части просматриваются артефакты (они появились после того, как мы применили фильтр Glass для отражения). Чтобы все это исправить, давайте кадрируем изображение.

Шаг 18
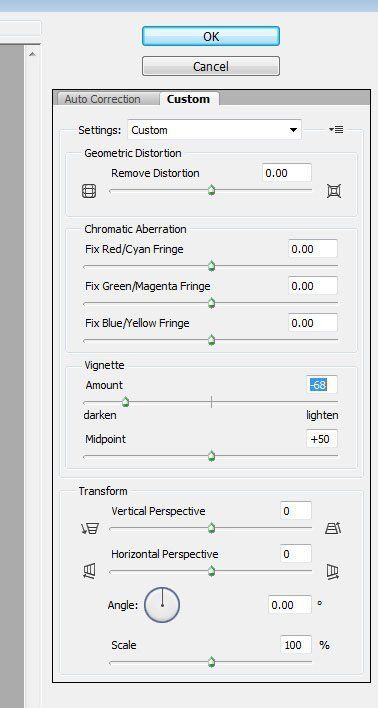
Теперь добавим виньетку. Создаем новый слой (Ctrl+Shift+Alt+N) и заливаем его белым цветом. Переходим Filter - Lens Correction (Фильтр - Коррекция дисторсии). Из выпадающего меню Settings (Настройки) выбираем Custom (Заказной) и тянем ползунок параметра Vignette (Виньетка) влево. Закончив, жмем ОК, и меняем режим смешивания слоя на Multiply (Умножение).
Обратите внимание, что интенсивность слоя "Color" увеличилась. Исправим это, уменьшив его непрозрачность примерно до 7-12%.


Автор: Adrian Scheff
Источник: photoshopstar.com
Комментарии 210
Интересный урок! Благодарю!
Спасибо большое за урок. Очень понравилось
Большое спасибо за урок).
спасибо за урок!
Спасибо!
Спасибо за урок
Какая красота! Хоть на фотке удалось подбросить воды в саванну. Зебрам должно понравиться. Одна прямо ошалела от увиденного :)
Классно))
Спасибо за урок. Мой вариант
спасибо
Спасибо за урок, очень полезный, пригодится в дальнейшем. :)
Спасибо )Отличный урок
Спасибо за урок!
Отличный урок.
Cпасибо за урок!
Спасибо!
Классный урок спасибо)
Спасибо!
Спасибо!
Очень понравилось.
вот что значит фантазия, класс!
Спасибо. Очень полезный урок.
Отлично, спасибо!
Спасибо
спасибки
спасибки
спасибо за урок!
спасибо