Огненная фотоманипуляция с мистическим героем в Фотошоп
Огненная фотоманипуляция с мистическим героем в Фотошоп
Сложность урока: Средний
В этом уроке Вы узнаете, как создать фотоманипуляцию с огнём и мистическим героем, используя различные изображения.
Итоговый результат

Исходные материалы:
Шаг 1
Создайте новый документ (1400x1300px). Залейте слой ‘Задний фон’ чёрным цветом:

Скачайте изображение ‘Гота’ по ссылке вначале этого урока. Вклейте изображение на наш документ, расположив по центру документа. Оставьте свободное пространство по обеим сторонам документа:

К данному слою добавьте слой- маску и с помощью мягкой чёрной кисти, скройте голову юноши. На месте головы должен проявиться чёрный задний фон:

Шаг 2
В левой части изображения с готом, вы можете заметить человеческий череп на полу.

Чтобы избавиться от него, выберите инструмент Лассо (lasso tool), чтобы создать грубое выделение вокруг черепа. Если у вас стоит версия Photoshop CS5, то идём Редактирование – Заливка – Заливка с учётом содержимого (edit>fill>content area). Данная опция быстро заполнит выделенную область. Если у вас более ранняя версия Photoshop, то используйте инструмент Штамп  (clone stamp tool), чтобы скрыть необходимую область:
(clone stamp tool), чтобы скрыть необходимую область:

Как вы видите, опция заливка с учётом содержимого быстро справилась с задачей, удалив череп:

Шаг 3
Если мы посмотрим на область, которую мы обработали на слой- маске, чтобы скрыть голову гота, то данная область выглядит странновато, т.е эта область в настоящий момент 100% чёрная, хотя окружающие оттенки стены – это различные оттенки серого цвета:

Чтобы исправить это, создайте новый слой поверх основного слоя с Задним фоном, но ниже слоя с готом, который мы обрабатывали с помощью слой-маски. Назовите этот слой ‘Осветление области головы’. Выберите инструмент Пипетка (eye dropper), чтобы отобрать образцы цветовых оттенков окружающего заднего фона, а затем с помощью мягкой кисти, прокрасьте чёрную область головы. Не обязательно, чтобы было идеально, т.к. позже мы заполним эту область изображениями, тем не менее, попробуйте немного совместить эту область с основным задним фоном:
(eye dropper), чтобы отобрать образцы цветовых оттенков окружающего заднего фона, а затем с помощью мягкой кисти, прокрасьте чёрную область головы. Не обязательно, чтобы было идеально, т.к. позже мы заполним эту область изображениями, тем не менее, попробуйте немного совместить эту область с основным задним фоном:

Ещё немного странно, что внутри мужского пиджака в области шеи ничего не видно, нам нужно закрасить эту область. Создайте новый слой, назовите этот слой ‘тень в области шеи’ и заполните чёрным цветом внутри пиджака в области шеи, как показано на скриншоте ниже:

Шаг 4
Далее, вклейте изображение с пламенем, скачав его предварительно по ссылке вначале данного урока. Расположите пламя таким образом, как будто пламя поднимается верх из области шеи. Поменяйте режим наложения для этого слоя на Осветление (screen), чтобы скрыть чёрный фон:

Шаг 5
Oк, на данный момент работа выглядит таким образом. Очень неплохо, однако, нам необходимо заполнить чёрное пространство в боковой части центрального изображения:

Для того, чтобы заполнить пространство в боковой части изображения, выделите правую половину оригинального изображения с готом. Скопируйте / вклейте выделенное изображение на новый слой, а затем идём Редактирование – Трансформация – Отразить по горизонтали (edit>transform>flip horizontal). Сместите отражённое по горизонтали изображение в правую сторону документа:

На смещённом изображении, вы можете заметить ногу юноши:

Для того, чтобы исправить это, ещё раз используйте опцию Заливка с учётом содержимого (content aware fill), чтобы залить область с ногой юноши:

Используйте ту же самую технику, чтобы заполнить левую боковую сторону документа. К боковым изображениям, которые мы использовали для заполнения боковых пространств, добавьте слой- маски и с помощью чёрной кисти обработайте данные изображения для создания плавного совмещения с основным изображением:

В заключении, создайте новый слой, назовите этот слой ‘тени заднего фона’. С помощью мягкой чёрной кисти, нарисуйте тени в углах / краях изображения:

Шаг 6
Скачайте изображение Череп животного по ссылке вначале этого урока. Отделите череп от заднего фона, а затем скопируйте / вклейте выделенное изображение на наш документ, расположив на полу рядом с юношей:

Примените стили слоя опцию Наложение цвета (color overlay) к данному слою:
Настройки для опции Наложение цвета (color overlay):
Режим наложения (Blend Mode): Мягкий свет (Soft Light)
Цвет (Color): 171919
Непрозрачность (Opacity): 65%

Далее, примените корректирующие слои Уровни (levels), Цветовой баланс (color balance), Цветовой тон / Насыщенность (hue/saturation) к слою с черепом животного. Не забудьте использовать корректирующие слои в качестве обтравочных масок, для того, чтобы коррекция была применима только к нижележащему слою:
Настройки для корректирующего слоя Уровни (Levels):
46 / 0.73 / 255
Настройки для корректирующего слоя Цветовой баланс (Color Balance):
Света (Highlights): -13 / 0 / 0
Средние тона (Midtones): +9 / 0 / +4
Тени (Shadows): -11 / 0 / -4
Настройки для корректирующего слоя Цветовой тон / насыщенность (Hue/Saturation):
Цветовой тон (Hue): 0
Насыщенность (Saturation): -100
Яркость (Lightness): -62


В заключении, создайте новый слой, назовите этот слой ‘светотени черепа животного’. С помощью чёрной мягкой кисти, нарисуйте тени в левой части черепа животного, а также на полу, создавая эффект, как будто тень от черепа падает на пол. С помощью мягкой белой кисти, с низкой непрозрачностью, нарисуйте световые блики поверх черепа. Затем, поменяйте режим наложения для этого слоя на Перекрытие (overlay), чтобы светотени были более натуральными.

Шаг 7
Скачайте изображение черепа по ссылке вначале этого урока. Отделите череп от заднего фона, а затем скопируйте / вклейте выделенное изображение черепа на наш документ, расположив поверх пламени, направленного верх из пиджака.

Примените корректирующие слои Уровни (levels) и Цветовой баланс (color balance) в качестве обтравочных масок:
Настройки для корректирующего слоя Уровни (Levels):
23 / 1.00 / 243
Настройки для корректирующего слоя Цветовой баланс (Color Balance):
Света (Highlights): 0 / 0 / 0
Средние тона (Midtones): -8 / +8 / +15
Тени (Shadows): 0 / 0 / 0

Результат:

Создайте новый слой, назовите этот слой ‘затенение черепа’. Поменяйте режим наложения для этого слоя на Перекрытие (overlay). С помощью мягкой чёрной кисти, с низкой непрозрачностью, нарисуйте тени поверх краёв черепа, делая его более округлым и затенённым:

Шаг 8
Пришло время, добавить огня для создания эффекта пылающего черепа! Скачайте изображение Огня по ссылке вначале этого урока, а затем скопируйте / вклейте данное изображение на наш документ, расположив изображение с огнём поверх изображения с черепом:

Далее, поменяйте режим наложения для этого слоя на Осветление (screen), чтобы скрыть чёрный фон. К слою с огнём, добавьте слой- маску, чтобы с помощью мягкой чёрной кисти, скрыть нижнюю часть огня, оставляя только верхнюю часть языка пламени, направленную верх из глазницы черепа:

Повторите предыдущий шаг, добавляя ещё изображений с огнём, переключая режим наложения на осветление / используя слой- маски для добавления дополнительных языков пламени к черепу:

Шаг 9
Скачайте кисти Облака по ссылке вначале этого урока. Создайте новый слой, назовите этот слой ‘Дым’, и с помощью белой кисти, нарисуйте несколько облаков над черепом. Это должно создать ощущение дыма, поднимающегося от пламени:

Уменьшите непрозрачность слоя с дымом до 20%, чтобы сделать дым более неуловимым:

Шаг 10
В нижней части нашей композиции будет больше огня, поэтому мы добавим оранжевых / жёлтых оттенков на пол. Создайте новый слой, назовите этот слой ‘освещение пола’. С помощью инструмента Лассо  (lasso) с растушёвкой 30px, создайте выделение возле ног юноши. Залейте область выделения цветовым оттенком d74c00 (оранжевый):
(lasso) с растушёвкой 30px, создайте выделение возле ног юноши. Залейте область выделения цветовым оттенком d74c00 (оранжевый):

Поменяйте режим наложения для этого слоя на Перекрытие (overlay) и уменьшите непрозрачность слоя до 30%:

Шаг 11
Скачайте одно из изображений с пламенем по ссылке вначале этого урока, скопируйте / вклейте данное изображение на наш документ, расположив в нижней правой части документа. Нет необходимости применять масштабирование к данному изображению, т.к. мы хотим, чтобы пламя было крупным на переднем плане, чтобы создать глубину резкости:

Я хочу, чтобы наше пламя было немного дугообразным, поэтому, идём Редактирование – Трансформация – Деформация (edit>transform>warp) и деформируем пламя в нижней части документа, придавая дугообразную форму:

Далее, поменяйте режим наложения для этого слоя на Осветление (screen). Также, к этому слою, добавьте слой- маску и с помощью мягкой чёрной кисти, скройте левый край пламени для лучшего совмещения с основной композицией:

Шаг 12
В жизни, яркое пламя, как наше пламя, излучает некоторый свет и цвет на окружающие предметы. Создайте новый слой, назовите этот слой ‘освещение пламени’. С помощью инструмента Пипетка (eye dropper tool), отберите образцы самых светлых оттенков пламени. Я выбрал цветовой оттенок e9dc6c (светло-жёлтый). С помощью мягкой кисти вышеуказанного оттенка, прорисуйте световые блики возле участков, расположенных близко к пламени. Попробуйте поразмышлять, куда может падать свет от пламени:
(eye dropper tool), отберите образцы самых светлых оттенков пламени. Я выбрал цветовой оттенок e9dc6c (светло-жёлтый). С помощью мягкой кисти вышеуказанного оттенка, прорисуйте световые блики возле участков, расположенных близко к пламени. Попробуйте поразмышлять, куда может падать свет от пламени:

Поменяйте режим наложения для этого слоя на Перекрытие (overlay) и уменьшите непрозрачность до 50%, чтобы сделать эффект освещения более естественным:

Шаг 13
Далее, мы создадим более пространственный свет, изучаемый пламенем. Этот свет должен быть намного больше, но слабее. И вновь, с помощью мягкой кисти, прорисуйте светло-жёлтым оттенком области, куда рассеивается свет, излучаемый пламенем, но на этот раз излучаемый свет будет расположен дальше от пламени:

Поменяйте режим наложения для этого слоя на Перекрытие (overlay) и уменьшите непрозрачность слоя до 15%, чтобы создать красивый и естественный эффект освещения:

Шаг 14
Скачайте кисти Паутина по ссылке вначале этого урока. Создайте новый слой, назовите этот слой ‘паутина’ и примените несколько кистей, используя кисть белого цвета:

Уменьшите непрозрачность этого слоя до 50%, а затем добавьте слой – маску. С помощью мягкой чёрной кисти с непрозрачностью примерно 40%, обработайте участки паутины, пока они не будут выглядеть естественно, хорошо совмещаясь с окружающей обстановкой:

Шаг 15
Далее, создайте новый слой, назовите этот слой ‘осветление / затемнение’.
Для осветления / затемнения изображения без потери качества картинки, идём Редактирование – Заливка (edit>fill) и заливаем слой 50% серым. Затем, меняем режим наложения на Перекрытие (overlay). Этот режим скроет вашу заливку 50% серым, но позволит вам проводить световую коррекцию без нанесения вреда вашему изображению.
Обычно используйте мягкую чёрную кисть с низкой непрозрачностью (примерно 10 %) для создания теней и мягкую белую кисть с низкой непрозрачностью (примерно 10 %) для осветления.
Нам нужно попытаться определить основной источник света, а также, какие участки изображения вы хотите больше всего выделить. Лично я хотел акцентироваться на пламени черепа, выделяя этот элемент композиции. Я также применил затемнение вокруг углов / краёв документа, как бы создавая эффект виньетки, что поможет ещё больше привлечь внимание наблюдателя к центральной части композиции.
На скриншоте ниже, вы можете увидеть слой ‘осветление / затемнение’ при режиме наложения Перекрытие (overlay):

Шаг 16
Чтобы завершить работу, примените пару заключительных корректирующих слоёв Карта градиента (gradient map). Очень важно, не применяйте данные корректирующие слои в качестве обтравочных масок, так как мы хотим, чтобы коррекция была применима ко всему изображению.
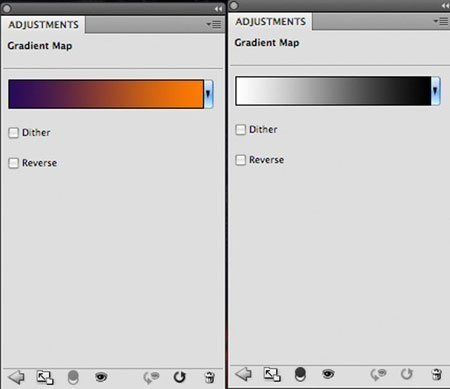
Настройки для первого корректирующего слоя Карта градиента (Gradient Map):
Градиент (Gradient): По умолчанию – фиолетово-оранжевый (Default purple to orange)
Режим наложения (Blend Mode): Нормальный (Normal)
Непрозрачность (Opacity): 4%
Настройки для второго корректирующего слоя Карта градиента (Gradient Map):
Градиент (Gradient): По умолчанию – бело-чёрный (Default - white to black)
Режим наложения (Blend Mode): Мягкий свет (Soft Light)
Непрозрачность (Opacity): 4%


И мы закончили урок!
Вы можете просмотреть итоговый результат ниже. Я надеюсь, что вам понравился этот урок, и очень хотелось бы услышать ваше мнение по технике исполнения и результату.
Итоговый результат

Автор: Tom
Источник: psd.fanextra.com
Комментарии 32
Cпасибо
Я делала чуть по-другому. Вышло хорошо.
Спасибо!
А вот исходники
Решила сделать немного посвоему
Очень понравился урок, люблю все готическое, получилось вот так...
У нас вот как-то так получилось^_^ Мне понравилось, спасибо.
Симпотяшка:)
А мне понравился урок) Хотя и паутина не в тему))) И вот такой беспечный "ангел" у меня получился)
Спасибо за урок
Спасибо. Вот что получилось:
Получилась хеви-металлическая обложка.
спасибо
Пхахаха... Классная работа)))
Спасибо за урок.
Череп конечно страшновато-жутковат,а в целом ничего себе урок. Переводчику, отдельное спасибо!
очень красиво!!!
Со многими комментариями я согласна, мрачный и зловещий урок. Но все же попыталась сделать.
Мне урок кажется интересным,жаль времени нет,но обязательно попробую сделать.
Марат меня разочаровал. Действительно работа не о чем.
Урок не очень, не впечатляет!
И мне не особо понравился урок..как-то слишком банально и не в тему эти паутины..одежда, не гармонирует с образом. и вообще, моя оценка - 3,5 )))
Не скажу что урок понравился,но сделать попробовала.Получился граф Дракула.
kolobok555 замечательно получилось!Лучше чем у автор этого урока!Переводчику огромное спасибо!
+5 автору за идею, но она какая то не очень
Без комментариев! ))))))))))
простите меня конечно великодушно, но чёт не айс...(( зря эту манипуляцию с черепом делали, неудачно как то(( его оторвало от тела как пробку от шампанского))
Спасибо за урок!
страшно опять 2 часа исходники искать!
Урок хороший, полезный, но вот череп надо пониже, а то у него "шея" получается как у жирафа, или просто у него от какой-то радости головешку снесло.
омг урок конечно хороший но я как на него посматрела мне аж плохо стало:(