Космическая фантазия
Космическая фантазия
Сложность урока: Сложный
Вот, что должно получиться в итоге:

В этом уроке я вам покажу, как с помощью обычной фотографии, элементов 3D и разных техник создать космическую фантазию в программе Фотошоп. Давайте не будем долго рассуждать, а смело приступим к работе!
Материалы для урока:
Откройте новый документ формата A4. Я потом собираюсь распечатать свою работу, поэтому и выбрал изображения высокого качества. Если вы тоже хотите получить интересный постер, который можно будет даже повесить на стенке в комнате, берите или мое, или любое другое изображение, главное, чтобы оно было хорошего качества.

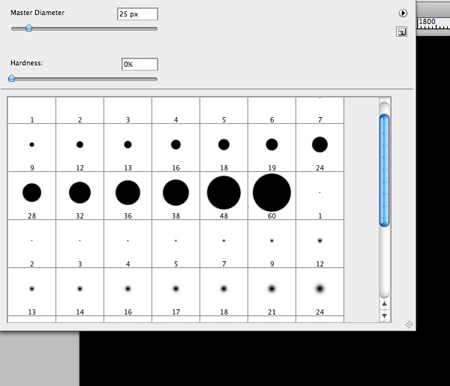
Установите фоновым цветом черный, нажмите Alt + Delete, чтобы залить фоновый слой и превратить его в ночное небо. Теперь с помощью интересной техники мы добавим на него немного звездочек. Например, можно зайти в фильтр "Шум " (filter – noise –add noise) и затем поиграть с коррекционным слоем Уровни (Levels). Но я сделаю немного по другому : я хочу сделать звездочки разной величины и разной прозрачности. А для этого, придется поработать кистью. Откройте новый слой и активизируйте brush tool (кисть). Выберете мягкую (0%) круглую кисть размером 25 пикселов.

Теперь ее надо настроить. Зайдите в Window > Brushes (окно- кисти) и поставьте следующие настройки (нажмите на скриншот для увеличения):
Теперь произвольно рисуйте звезды, делайте их больше или меньше, изменяйте прозрачность и направление, постарайтесь сделать их как можно более реальными.

Теперь давайте добавим облака. Откройте новый слой и зайдите в Filter > Render > Clouds ( фильтр – рендеринг – облака). Измените режим наложения на Screen ( осветление). Чтобы удалить черные зоны, уменьшите прозрачность до 30% и, с помощью erase tool  (ластика) или mask
(ластика) или mask  (маски) слоя удалите облака по краям изображения, так они должны быть сконцентрированы только в центре.
(маски) слоя удалите облака по краям изображения, так они должны быть сконцентрированы только в центре.

Так как я хочу создать космическую сцену с галактическим пейзажем в центре, вместо того, чтобы использовать уже готовые изображения, я воспользуюсь некоторыми приемами, которыми предлагает программа Фотошоп. Создайте новый слой и залейте его черным цветом. Затем возьмите большую мягкую кисть и нарисуйте большую белую точку в центре:

Затем зайдите в Filter > Liquify (фильтр – пластика). Выберете инструмент Twirl Clockwise (скручивание), чтобы создать имитацию спирали. Теперь кликайте и перетягивайте инструмент плавными круговыми движениями. Если вы будете просто кликать, не перетягивая мышь, этот инструмент работать не будет:

Теперь активируйте инструмент transform (трансформация), нажав Cmd/Ctrl+T.
И немного вытяните и разверните спираль. Если вы хотите еще смягчить изображение, зайдите в Filter > Blur > Gaussian blur (фильтр – размытие – размытие по Гауссу) и поставьте радиус размытия 3 пикселя.

Измените режим наложения на screen (осветление)

Наша Галактика смотрится еще пустовато. Давайте добавим деталей. Во-первых, скачайте вот эту текстуру (Grunge Texture) и поместите ее в основной документ. Нажмите Cmd/Ctrl + Shift + U, чтобы обесцветить ее. Поставьте режим наложения на overlay ( перекрытие) и уменьшите прозрачность до 15%

Теперь скачайте фото с облаками this photo of clouds и вставьте его в документ.

Поставьте режим наложения на overlay (перекрытие), возьмите eraser tool (ластик) и удалите левую часть облака. Мы закончили я фоном, теперь можно выделить все слои, и, нажав Cmd/Ctrl + G, объединить их в группу. Назовем ее “Фон”.

Теперь добавим главного героя. Вы можете выбрать любое фото даже свое или фото своих друзей (конечно, если они в стиле нашей композиции), я же использовал фотографию Квентина Тарантино - portrait, которую нашел на Shutterstock Это очень качественная фотография, поэтому, и результат в конце урока должен получиться просто отличный.
Отделите изображение от фона с помощью pen tool  (перо). Ориентируйтесь на мой рисунок.
(перо). Ориентируйтесь на мой рисунок.

Теперь, оставаясь на этом же слое, нажмите Cmd/Ctrl+ Shift + U и обесцветьте изображение. Я вообще люблю работать с черно-белыми изображениями, а добавлять цветовую гамму только в конце урока, с помощью кистей и коррекционных слоев. Те, кого такая техника интересует, могут зайти на сайтWeGraphics и посмотреть другие мои уроки.

Сейчас я покажу вам два классических приема, как усилить контрастность изображения и подчеркнуть нужные мелкие детали. Для начала, дублируйте слой с портретом (Cmd/Ctrl + J) , измените у дубликата режим наложения на overlay (перекрытие) с прозрачностью 60%. Еще раз дублируйте оригинальный слой, поставьте его выше остальных слоев. Зайдите в Filter > Other > High pass (фильтр – другие – цветовой контраст), поставьте значение около 10 пикселов и режим наложения overlay (перекрытие).



А сейчас, я почему-то решил добавить большое отверстие на лбу Тарантино. Такой неожиданный ход всегда открывает простор для творчества. Будьте креативны!
Давайте сделаем отверстие вместе. Откройте новый слой, активируйте pen tool  (перо) в режиме paths (контуры) и создайте такой квадрат:
(перо) в режиме paths (контуры) и создайте такой квадрат:

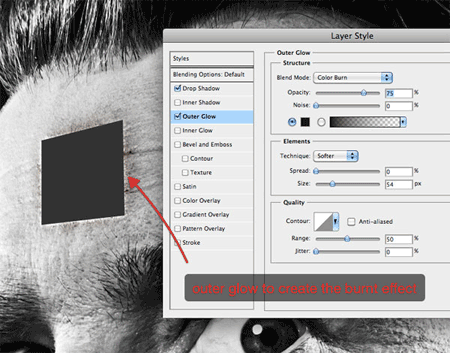
Нажмите Cmd/Ctrl + Enter чтобы активировать выделение. Не забудьте установить цветом основного фона темно-серый цвет (#323232). Нажмите Alt + Delete, чтобы заполнить выделение.

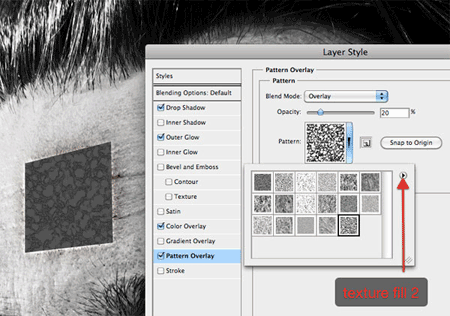
Теперь примените следующие стили слоя:




Нажмите Cmd/Ctrl + J, чтобы дублировать этот слой. Удалите все стили слоя у дубликата. Затем переместите дубликат в правый нижний угол. Такое расположение придаст нашему отверстию объем и глубину.

Дубликат получился слишком светлым, добавьте немного черного цвета, чтобы затемнить его:

Сейчас, при активированном слое –дубликате, нажмите Cmd/Ctrl + Click на исходном слое, чтобы выделить его пиксели, добавьте маску слоя  (add layer mask). Посмотрите, как уменьшился размер исходного слоя. Теперь у нас два квадрата разной величины.
(add layer mask). Посмотрите, как уменьшился размер исходного слоя. Теперь у нас два квадрата разной величины.

Выберете исходный слой, возьмите pen  tool (перо) в режиме paths (контуры) и сделайте выделение, как на моем рисунке. Мы добавим немного тени, что бы создать эффект 3d. Не забудьте нажать Cmd/Ctrl + Enter, чтобы превратить контур в выделение:
tool (перо) в режиме paths (контуры) и сделайте выделение, как на моем рисунке. Мы добавим немного тени, что бы создать эффект 3d. Не забудьте нажать Cmd/Ctrl + Enter, чтобы превратить контур в выделение:

Затемните левый угол, используя burn tool (затемнитель)
(затемнитель)

Нажмите Cmd/Ctrl + D чтобы снять выделение и опять активируйте burn tool  (затемнитель), чтобы добавить тени в нижний левый угол:
(затемнитель), чтобы добавить тени в нижний левый угол:

Теперь вы добавим изображение птицы, которая выпархивает из отверстия, которое мы сделали. Для начала, скачайте это изображение crow и вставьте его в основной документ.

Смотрите, изображение с вороной слишком темное и нашу птицу почти не видно. Для того, чтобы осветлить содержимое этого слоя, зайдите в Image > Adjustments > Brightness/ Contrast (изображение – коррекция – яркость/ контрастность) и увеличьте яркость до 70. Вот сейчас уже лучше:

Теперь мы добавим маску (layer mask) к слою с вороной. Нажмите Cmd/Ctrl + Click на исходном слое с формой и добавьте маску. Сейчас, выделите все слои с портретом Тарантино и объедините их в группу (Cmd/Ctrl + G).

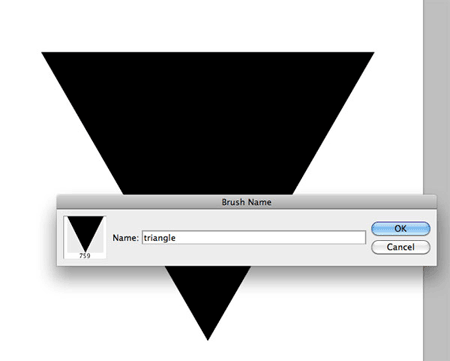
Пришло время добавить интересные детали. Давайте сначала сделаем новую кисть. Создайте новый документ с размерами 1000 на 1000 пикселов. Активируйте Polygon tool (многоугольник) и нарисуйте черный треугольник. Затем зайдите в Edit > Define brush preset (редактировать – определить кисть) и создайте новую кисть. Теперь документ можно удалить, он нам больше не нужен. Кликните на скриншот для увеличения.

Выберете кисть, которую мы только что сделали и примените настройки, которые вы использовали, когда рисовали звезды. После применения кисти, у вас должен получиться эффект анимированного изображения. Не забывайте рисовать треугольнички под разными углами и ставить разную прозрачность. Делайте это на новом слое, который разместите под группой “Тарантино”.

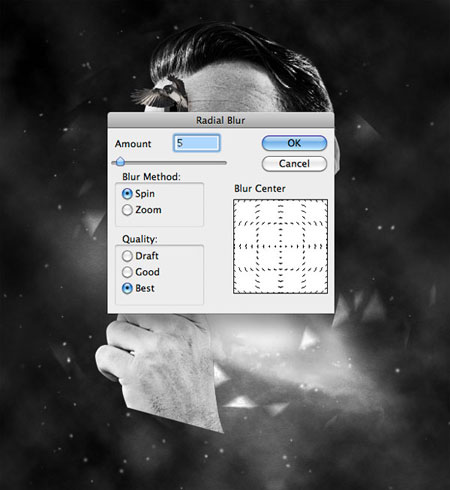
Зайдите в Filter > Blur > Radial blur (фильтр – размытие – радиальное размытие) и поставьте следующие настройки:

Теперь возьмите круглую кисть и повторите все то, что вы делали с кистью треугольной.

Честно говоря, я еще и сам не знаю, что делать с отверстием, которое мы нарисовали на лбу несчастного Тарантино. Может быть, попробуем добавить парящий в невесомости куб, лучи от которого пронзают его голову? Я создам полупрозрачный куб с эффектом 3D. А затем я что-нибудь помещу внутрь него. Сейчас вы можете открыть Cinema4D, чтобы нарисовать такой куб. Если же у вас Cinema4D нет, просто скачайте готовое изображение в архиве

Теперь двойной клик на окне Материал (material window), чтобы создать новый материал. И снова двойной клик на новом материале, чтобы открыть редактор (Material editor). Добавьте прозрачности и блеска (Transparency and Glow). Используйте следующие настройки:


Перетяните созданный материал на куб. Нажмите Cmd/Ctrl + R, чтобы сделать рендеринг. Видите, это заняло всего пару минут. Впрочем, в Фотошопе такой куб тоже сделать можно. Это зависит от того, какая версия программы у вас установлена.



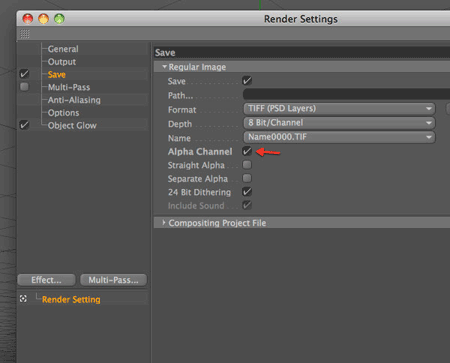
Сейчас зайдите в Render > Render (рендеринг – рендеринг), после этого сохраните файл в формате tif. Теперь откройте его в Фотошопе. В окне каналов(Channel window) вы увидите отдельный канал. Нажмите Cmd/Ctrl + Click чтобы выделить куб, копируйте (Cmd/Ctrl + C) и вставьте (Cmd/Ctrl + V) в основной документ.

Дублируйте куб и поставьте дубликат под оригинальным слоем. Теперь зайдите в filter > Blur > Motion blur (фильтр – размытие – размытие в движении)

Возьмите eraser tool  (ластик) и немного удалите эффект размытия в верхней части:
(ластик) и немного удалите эффект размытия в верхней части:

Теперь активируйте line tool  (линия), проставьте размер 2 пиксела и нарисуйте такие четыре линии:
(линия), проставьте размер 2 пиксела и нарисуйте такие четыре линии:

Затем возьмите eraser tool  (ластик) с 0% жесткостью и аккуратно удалите окончания линий:
(ластик) с 0% жесткостью и аккуратно удалите окончания линий:

Теперь я предоставляю вам полную свободу выбора в вопросе, что поместить внутрь куба. Я почему то выбрал изображение астронавта, выполняющего в космосе совершенно невыполнимую миссию.

Вопрос в том, что как сделать так, чтобы создалось впечатление, что астронавт (или то, что выбрали вы), находится внутри куба?

Добавьте следующие стили слоя. Обратите внимание, единственное, что вам придется изменить – это угол градиента. Внимательно посмотрите, какие настройки выставил я:



Уменьшите прозрачность всех 3 слоев. В конце, примените еще один фильтр к слою с астронавтом. Зайдите в Filter > Blur > Surface blur (фильтр – размытие – поверхностное размытие) и поставьте такие настройки:

Таким же образом добавьте второй куб, со вторым астронавтом внутри.

Создайте новую группу и назовите ее “Коррекция”. Разместите ее на самом верху. Сейчас мы добавим 2 слоя, которые подкорректируют цветовую гамму нашего шедевра.
Зайдите в Layers > New adjustment layers > Gradient Map (слой – коррекция – карта градиента) и добавьте градиент от синего (#13055c) к оранжевому (#ff5400). Установите прозрачность на 50%.

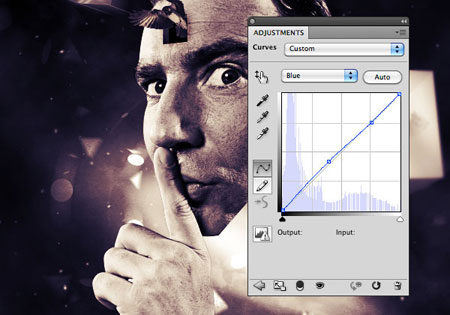
Теперь добавьте curve adjustment layer (корректирующий слой кривые). Немного поиграйте с настройками, чтобы добиться нужного результата. Тут все зависит от вашего вкуса и фантазии:



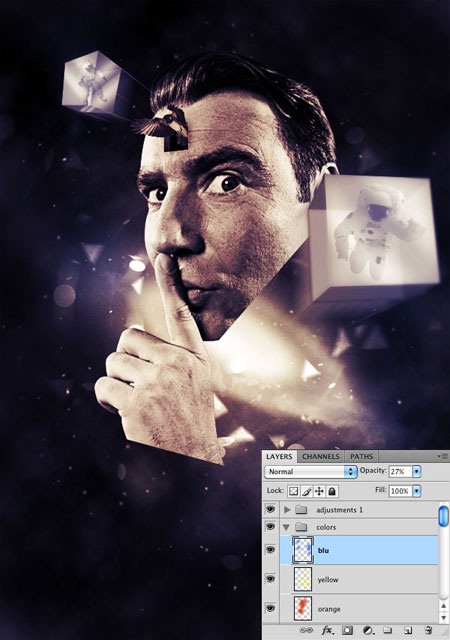
Теперь создайте новую группу под группой “Коррекция” и назовите ее “Цвета”. Измените режим наложения группы на overlay (перекрытие). Используйте кисть и синий цвет, чтобы подчеркнуть края изображения. Кроме этого, я еще использовал мягкую оранжевую кисть чтобы капельку обработать лицо и желтую кисть, чтобы подчеркнуть туман вокруг нашего героя.

Мы почти закончили. Создайте еще одну группу под группой “Цвета”. Назовите ее “Световые эффекты”. Измените режим наложения на Color dodge (осветление основы). Создайте слой внутри группы и сделайте несколько точек на участках, которые вы хотите подчеркнуть. Сделайте несколько точек на разных слоях с разной прозрачностью. Посмотрите, как заиграла и ожила наша композиция:



Теперь, оставаясь в группе “Световые эффекты”, возьмите Ellipse tool (эллипс) и нарисуйте эллипс. Поместите его у нижней части руки. Еще один эллипс поместите у нижней части головы:
Сейчас добавим последнюю деталь. Я хочу еще поработать с фоном. Скачайте 3d abstract renders. Вставьте изображение в основной документ над группой “Фон”.
Теперь на пару минут нам понадобится Иллюстратор (Illustrator). Откройте в нем новый документ и сделайте круг с черной полосой (1 пикел). Не заливайте его никаким цветом:

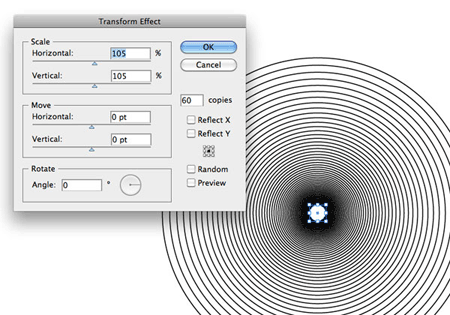
Теперь зайдите в Effect > Distort&Transform > Transform (эффекты – исказить/трансформировать – трансформировать) и поставьте такие настройки:

Скопируйте и вставьте полученное изображение в Фотошоп .
Примечание: В Photoshop данную фигуру вы сможете сделать при помощи этого урока.
Ддобавьте следующие стили слоя:


И, в заключении, я добавил надпись “This is not real”, которая подчеркнет суть нашей композиции. Я использовал шрифт, который вы тоже можете скачать: Republika. А чтобы сделать текст более выразительным, я дублировал слой и добавил к дубликату фильтр motion blur (размытие в движении).

Финальное изображение:

Вот и все. Конечно, вы можете добавить и другие детали, я же постарался показать главные моменты, которые необходимо знать для создания такого стильного постера. Надеюсь, что вам урок понравился. До новых встреч!
Автор: Sebastiano Gueriero
Переводчик: Марта Добрыкина
Ссылка на источник
Источник: www.psd.tutsplus.com


Комментарии 90
Спасибо
И еще парочка.
Марта, спасибо за урок.
Я, как всегда, не могу определиться с коррекцией. Тону в вариантах...
Спасибо. Как обычно унесло в даль светлую.
как то так
После обновления сайта работа слетела. Гружу снова))
где взять образ квадрата ?
внезапно..
сложновато для меня оказалось...
Вселенная начинается с идеи!
Спасибо.Интересный урок.
Спасибо за урок ,узнал нового не мало!!!
Некоторые моменты взяла из урока, спасибо!!!
очень интересный урок!спасибо!!!!
Спасибо!!!
с цветами как всегда трабл
Спасибо!
Прикольный урок. Главное, что всё понятно. Спасибо.
моя не хуже
Хороший урок
СПАСИБО за урок!!! Результат просто завораживающий!!!
Спасибо большое. очень красиво...качество немного упало из за обработки для интернета...
Красиво, у меня, к сожалению, так не получается. Но я ведь только учусь
Как-то так...
Урок отличный. Спасибо!!!
и у меня есть что показать
Интересно! Спасибо!
Классный урок! Много Полезного узнал! Спасибо большое!!!
CСупер!!!
Ыыы