Создаём в Фотошоп забавный коллаж с пустой головой
Создаём в Фотошоп забавный коллаж с пустой головой
Сложность урока: Легкий
В этом уроке я покажу Вам, как легко можно создать эффект разбитой и пустой головы в программе Adobe Photoshop. Этот эффект можно использовать для любых частей тела: руки, пальцы, глаза, и т. д. С подходящими фотографиями Вы с лёгкостью сможете добиться ошеломляющих эффектов разбитых частей тела. Наслаждайтесь!

Примечание: Перевод выполнен на основе урока, выложенного на видео портал YouTube, поэтому сделаем все, чтобы Вам было понятно и легко в выполнении.
Скачать архив с материалами к уроку
Приступим к выполнению урока.
Шаг 1
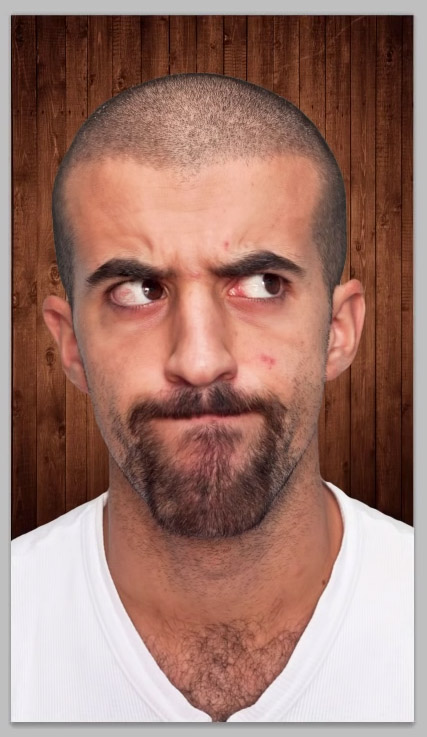
Давайте откроем изображение в фотошопе (Ctrl + O) либо просто перенесите картинку в программу.

Видно, что мужчина находится не в самом центре фотографии, поэтому при помощи инструмента Crop  (Кадрирование, Рамка)(С) кадрируем изображение так, чтобы голова человека оказалась ровно по центру.
(Кадрирование, Рамка)(С) кадрируем изображение так, чтобы голова человека оказалась ровно по центру.

Шаг 2
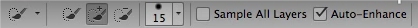
Теперь, при помощи инструмента Quick Selection  (Быстрое выделение)(W) с диаметром инструмента, примерно, 15 и аккуратно выделим модель. Если выделение попало на фон, вы можете убрать его, используя этот же инструмент + удерживая клавишу Alt.
(Быстрое выделение)(W) с диаметром инструмента, примерно, 15 и аккуратно выделим модель. Если выделение попало на фон, вы можете убрать его, используя этот же инструмент + удерживая клавишу Alt.


Как только закончите, перейдите в Refine Edge (Уточнить край).
- Feather (Растушёвка) мы используем, чтобы размыть рваный край выделения.
- Smooth (Сгладить) мы используем, чтобы линию выделения сделать более ровной.
- Contrast (Контраст) увеличиваем, чтобы линию выделения теперь сделать более чёткой.
Примените указанные на скриншоте настройки.
Обратите внимание, что после удаления выделенной области, мог остаться белый контур на голове. Для его удаления служит настройка Shift Edge (Изменение края) показанная на скриншоте.
Готово!


Шаг 3
Теперь давайте перенесём текстуру фона в наш документ и поместите её под слой с мужчиной. При помощи инструмента Free Transform (Свободное трансформирование)(Ctrl + T) уменьшим изображение по размеру документа. Прежде чем делать это, автор советует перевести слой с текстурой в Smart Object (клик правой кнопкой мыши по слою - Convert to Smart Object (Перевести в смарт-объект)). Это нужно для того, чтобы во время трансформации не терялось качество картинки.
Примечание переводчика: вполне возможно, что после отделения мужчины от фона могли остаться следы этого фона. Поэтому советую вам ещё раз обратить внимание на контур модели и удалить лишние участки фона. Это можно сделать на маске слоя, при помощи инструмента Brush Tool  (Кисть )(B)). Чёрной кистью на белой маске слоя - стирание деталей картинки; белой кистью по чёрной маске - восстановление деталей.
(Кисть )(B)). Чёрной кистью на белой маске слоя - стирание деталей картинки; белой кистью по чёрной маске - восстановление деталей.

Шаг 4
Давайте уберём ненужные дефекты на лице. Для этого создадим новый слой (Ctrl + N), назовём его Heal и при помощи инструмента Spot Healing Brush Tool  (Восстанавливающая кисть, J) удалим все дефекты и родинки на лице. Так намного лучше!
(Восстанавливающая кисть, J) удалим все дефекты и родинки на лице. Так намного лучше!

Шаг 5
Теперь перенесём изображение с разбитым горшком в фотошоп и при помощи инструмента Lasso  (Лассо, L) грубо выделим его верхнюю разбитую часть.
(Лассо, L) грубо выделим его верхнюю разбитую часть.

Скопируем её Ctrl + C и вставим в наш документ Ctrl + V. Изображение с горшком слишком большое, поэтому давайте приблизительно сравняем его размеры, с размерами головы, при помощи инструмента Free Transform (Свободное трансформирование/Ctrl +T), предварительно преобразовав его в Smart Object (Смарт-объект). Можете назвать слой с горшком как угодно. Автор назвал его «pot».

Шаг 6
Как только закончите, можно удалить белую часть фона с фотографии разбитого горшка. Воспользуйтесь инструментом Quick Selection  (Быстрое выделение/W).
(Быстрое выделение/W).

После того, как автор выделил всю белую область, можно просто создать Layer Mask  (Маску слоя).
(Маску слоя).
Вполне возможно, что после удаления фона на маске, останется белый контур от фона. Можно просто стереть его чёрной кистью, находясь на Layer Mask (Маске слоя).
Далее, дважды кликнем по маске и перейдём в Mask Edge (Край маски). Мы окажемся в похожем окне, как Refine Edge (Уточнить край). Применим настройки, как на скриншоте.

Шаг 7
Сделаем пропорциональными по размеру размеры горшка с головой. Давайте воспользуемся функцией Free Transform (Свободное трансформирование) (Ctrl +T).

Теперь мы получаем приблизительную картину и можно стереть ненужные остатки горшка (не забудьте перейти на Layer Mask  (Маску слоя)), предварительно выделив их (в данном случае, это тёмная область горшка на лбу). Это можно сделать при помощи инструмента Quick Selection
(Маску слоя)), предварительно выделив их (в данном случае, это тёмная область горшка на лбу). Это можно сделать при помощи инструмента Quick Selection (Быстрое выделение)(Q). Следите за тем, чтобы вместе с ненужными участками, не удалились нужные.
(Быстрое выделение)(Q). Следите за тем, чтобы вместе с ненужными участками, не удалились нужные.

Вполне возможно, что после удаления тёмной области, остался тоненький контур, размером в 1px. Ничего страшного. Отмените предыдущее действие (Alt+Ctrl+Z дважды либо в палитре History (История)), направленное удаление тёмной области, и в режиме выделенной тёмной области, перейдите в Image - Modify - Smooth (Изображение - Модификация - Смягчение). Радиус смягчения выберите в пределах 1-2px.
Теперь можете смело удалить выделенную область, выделив её и создав маску слоя. Напоминаю о том, что выделиться могут и нужные участки, поэтому будьте внимательны. Если, вдруг, нужная область всё таки удалилась, восстановите её при помощи белой кисти на маске слоя.

Для того, чтобы получить плавный переход от волос к горшку, автор использует мягкую кисть с Opacity (Непрозрачностью) 33% и Flow (Нажим) 63 % на маске слоя. По окончанию, сотрите часть головы на заднем плане, находясь на маске слоя. Это запросто можно сделать при помощи инструмента Brush  (Кисть)(B).
(Кисть)(B).

А также не забудьте просмотреть контур горшка, т. к там мог остаться след после удаления. Автор советует применить Layer Style - Stroke (Стиль слоя - Обводка) для того, чтобы проявить оставшиеся, после удаления, контуры, которые необходимо удалить.
Удалите их на маске слоя. По окончании, просто удалите стиль слоя.

Шаг 8
Внесём небольшой штрих. Создадим новый слой (Ctrl + N). Перейдём во вкладку Edit-Fill (Редактирование - Заливка) и зальём новый слой 50% серым цветом и применим режим наложения Soft Light (Мягкий свет). Теперь пройдёмся инструментом Burn  (Затемнение) с низкой Exposure (Экспозицией), примерно 8%, по контуру разбитого горшка для того, чтобы слегка затемнить его край для большей реалистичности. Если есть необходимость, можете уменьшить Opacity (Непрозрачность) данного слоя. Автор уменьшил до 60%.
(Затемнение) с низкой Exposure (Экспозицией), примерно 8%, по контуру разбитого горшка для того, чтобы слегка затемнить его край для большей реалистичности. Если есть необходимость, можете уменьшить Opacity (Непрозрачность) данного слоя. Автор уменьшил до 60%.

Шаг 9
Ну и в завершение урока, давайте создадим тень за нашей моделью. Не забудьте перейти на слой с моделью. Воспользуемся Layer Style (Стилем слоя) Drop Shadow (Внешняя тень) с настройками, как на скриншоте.

И вот результат! Используя несколько нехитрых манипуляции, можно увидеть, каких успехов мы добились. Надеюсь, что урок вам понравился и вы провели время с пользой.


Автор: Andrey Oprinca
Источник: www.youtube.com

Комментарии 190
Ұнады. Қызық әрі түсінікті

Спасибо)
Джонни Синс
<Боагадарю За Урок
Спасибо за урок. Скаченный доп. материал оказался не в рабочем состоянии, поэтому пришлось копировать фото прямо из урока.
Спасибо за урок)
Спасибо за интересный урок!
Хорошо сделали урок!
спасибо, всё понятно даже в оригинале
Благодарю, вот такой результат вышел, чутка упоротости xD
Хорошо получилось!
спасибо за урок
интересно, спасибо за урок
Очень хорошо!
Прикольно))
Спасибо )
Спасибо:)
Cпасибо за урок!
Андрей че за наркомания?))
Канат Бердихан, угарнула)))
спасибо за урок!
Как то так) Спасибо)
Спасибо)
спасибо
Спасибо за отличный урок!
Спасибо за урок!
спасибо,
Спасибо за урок.