Фантастическая сцена апокалипсиса в Фотошоп
Фантастическая сцена апокалипсиса в Фотошоп
Сложность урока: Средний
- #ШАГ 1. Создайте задний фон
- #ШАГ 2. Добавьте город
- #ШАГ 3. Затемните город
- #ШАГ 4. Добавьте метеориты
- #ШАГ 5. Добавьте светотени
- #ШАГ 6. Добавьте виньетку
- #ШАГ 7. Усиливаем атмосферу
- #ШАГ 9. Добавьте смог
- #Шаг 10. Красные автомобили
- #ШАГ 11. Затемняем Небо
- #ШАГ 12. Осветляем центр изображения
- #ШАГ 13. Добавьте световой блик
- #ШАГ 14. Проведите коррекцию светового блика
- #ШАГ 15. Затемняем и добавляем больше контраста
- #ШАГ 16. Добавьте световые блики на очертания небоскрёбов
- #ШАГ 17. Больше контраста
- #ШАГ 18. Синие оттенки I
- #ШАГ 19. Синие Оттенки II
- #ШАГ 20. Усиливаем контраст
- #ШАГ 21. Резкость
- # Комментарии
В этом уроке вы узнаете, как создать сцену из фильма за несколько простых и лёгких шагов! Вы узнаете, как совместить изображения, чтобы создать захватывающую сцену апокалипсиса, а также как создать эффект летящих метеоритов с помощью уже готовых кистей Photoshop. Вы также узнаете несколько различных способов создания световых эффектов и создания захватывающей атмосферы.
Итоговый результат

Исходные материалы:
ШАГ 1. Создайте задний фон
Создайте новый документ в программе Photoshop. Скачайте стоковое изображение ‘Неба’ по ссылке вначале этого урока. Переместите данное изображение на наш рабочий документ. Назовите слой с изображением неба ‘НЕБО’. Переименовывать слои – это хорошая привычка и полезное действие, т.к. при создании более сложных работ, это поможет вам сэкономить время при поиске нужных слоёв для проведения дополнительной коррекции.
Выберите инструмент Прямоугольная область  (Marquee Tool (M). Создайте прямоугольное выделение в нижней части изображения без захвата краёв крыш. Нажмите клавиши (Ctrl+C), чтобы скопировать выделенную область, а затем нажмите (Ctrl+V), чтобы вклеить скопированное изображение.
(Marquee Tool (M). Создайте прямоугольное выделение в нижней части изображения без захвата краёв крыш. Нажмите клавиши (Ctrl+C), чтобы скопировать выделенную область, а затем нажмите (Ctrl+V), чтобы вклеить скопированное изображение.
Примечание переводчика: оригинальное изображение с небом должно быть немного меньше по высоте, чем рабочий документ. Таким образом, автор заполнит пустоту с помощью дополнительной текстуры неба.

Расположите слой со скопированной частью неба ниже слоя ‘НЕБО’. Назовите данный слой ‘ЗАДНИЙ ФОН’. Далее, идём Редактирование – Свободная Трансформация (Edit > Free Transform) или нажмите клавиши (Ctrl+T) для активации данного инструмента. Потяните нижнюю часть изображения слоя ‘ЗАДНИЙ ФОН’ в нижнюю точку документа. На скриншоте ниже, вы можете увидеть, что я имею в виду.

Это просто основа, поверх которой мы расположим небоскрёбы, поэтому, вам не стоит переживать, что в данный момент изображение выглядит странноватым. Создайте новый слой поверх всех остальных слоёв, назовите этот слой ‘РЕТУШЬ’. Выберите инструмент Штамп  (Stamp Tool (S), с помощью данного инструмента скройте изображение крыш. После этого действия, ваше изображение должно выглядеть, как на скриншоте ниже.
(Stamp Tool (S), с помощью данного инструмента скройте изображение крыш. После этого действия, ваше изображение должно выглядеть, как на скриншоте ниже.

ШАГ 2. Добавьте город
В этом шаге я покажу вам небольшой фокус, как очень просто добавить изображение города на наш рабочий документ, чтобы изображение выглядело без швов при совмещении, без каких-либо сложных усилий и затрат по времени при работе с маской. Скачайте стоковое изображение ‘Города’ по ссылке вначале этого урока. Переместите данное изображение на наш рабочий документ. Расположите данный слой с изображением города поверх всех остальных слоёв, назовите этот слой ‘ГОРОД 1’. Правой кнопкой мыши щёлкните по данному слою и в появившемся окне, выберите опцию Создать дубликат слоя (Duplicate layer). Назовите дубликат слоя ‘ГОРОД 2’. Расположите дубликат слоя поверх всех остальных слоёв. Итак, давайте перейдём к совмещению.
Вы создали два слоя с изображением города для того, чтобы каждый из этих двух слоёв совместить по-разному, чтобы достигнуть наилучшего эффекта. Отключите видимость слоя ‘ГОРОД 2’, чтобы вы могли видеть только слой ‘ГОРОД 1’ (для отключения видимости- щёлкните по глазку слева от миниатюры слоя).

Находясь на слое ‘ГОРОД 1’, уменьшите Непрозрачность (Opacity) данного слоя до 50%. Вы можете найти данную опцию в верхней правой части палитры слоёв.

Вы наверно заметили грубый переход между изображением ГОРОД 1 и остальным изображением. Для проведения совмещения, добавьте слой-маску к слою ‘ГОРОД 1’. Вы можете найти кнопку Добавить слой-маску (Add layer mask) в нижней палитре инструментов.

Выберите инструмент Кисть  (Brush Tool (B), установите мягкую круглую кисть непрозрачностью примерно 70%, цвет кисти чёрный. Убедитесь, что вы находитесь на слой-маске (щёлкните по ней) и с помощью выбранной кисти, прокрасьте поверх верхней части изображения ‘ГОРОД 1’ для создания плавного перехода между изображением города и остальным изображением.
(Brush Tool (B), установите мягкую круглую кисть непрозрачностью примерно 70%, цвет кисти чёрный. Убедитесь, что вы находитесь на слой-маске (щёлкните по ней) и с помощью выбранной кисти, прокрасьте поверх верхней части изображения ‘ГОРОД 1’ для создания плавного перехода между изображением города и остальным изображением.

Результат должен быть, как на скриншоте ниже.

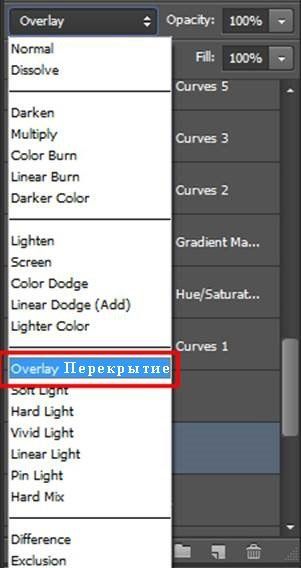
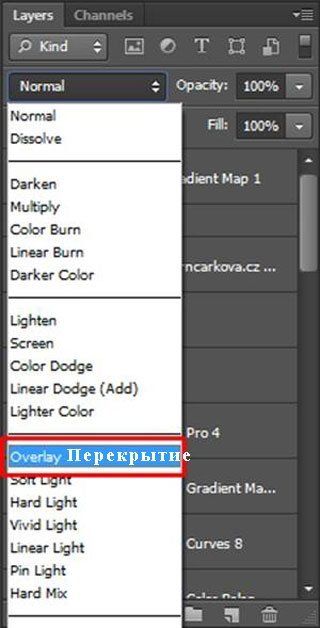
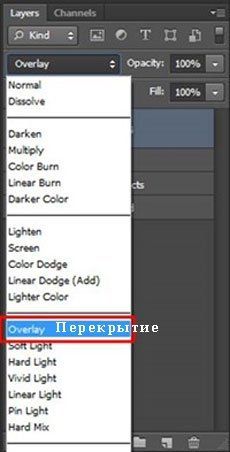
Как вы можете заметить, город плохо виден в данный момент. Для этих целей мы используем второй слой с изображением города. Включите видимость слоя ‘ГОРОД 2’, поменяйте режим наложения для данного слоя на Перекрытие (Overlay). На скриншоте ниже вы можете увидеть эффект воздействия дубликата слоя на всю картину.

Между изображением города слоя ‘ГОРОД 2’ и остальными слоями, существует грубый переход. Поэтому, добавьте слой-маску к слою ‘ГОРОД 2’, выберите кисть с теми же настройками, которые мы применяли ранее, а затем проведите соответствующее совмещение с помощью слой-маски.
ШАГ 3. Затемните город
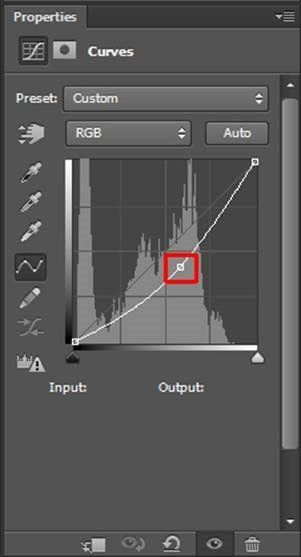
В этом быстром шаге, мы немного затемним город. Добавьте новый корректирующий слой Кривые (Curves) поверх слоя ‘ГОРОД 1’, примените кривую, которая указана на скриншоте ниже.

Для того, чтобы корректирующий слой воздействовал только на слой ‘ГОРОД 1’, а не на все нижележащие слои, вам необходимо преобразовать данный корректирующий слой в обтравочную маску. Щелкните правой кнопкой мыши по только что созданному корректирующему слою и в появившемся окне, просто выберите опцию Создать обтравочную маску (Create Clipping Mask). Вы может увидеть результат на скриншоте ниже.

ШАГ 4. Добавьте метеориты
Скачайте кисти Метеориты по ссылке вначале этого урока, а затем установите их в программе Photoshop. Создайте новый слой поверх всех остальных слоёв. Назовите этот слой ‘МЕТЕОРИТЫ’. Выберите инструмент Кисть  (Brush Tool (B), выберите одну из кистей Метеориты, которые вы только что установили. Я дам вам три совета, как сделать так, чтобы метеориты выглядели реалистично:
(Brush Tool (B), выберите одну из кистей Метеориты, которые вы только что установили. Я дам вам три совета, как сделать так, чтобы метеориты выглядели реалистично:
1. Все метеориты должны падать в одном и том же или почти в одном и том же направлении.
2. Одни метеориты должны быть больше, другие поменьше, чтобы создать ощущение пространства.
3. Не используйте белый цвет. Выберите светло-голубой оттенок, чтобы получить более реалистичный результат.
На скриншоте ниже, вы можете увидеть наглядно, где вы должны нарисовать падающие метеориты.

ШАГ 5. Добавьте светотени
В этом шаге мы приступим к созданию более интересных эффектов светотеней, чтобы создать более драматичную атмосферу. Для этого мы выполним следующие действия. Создайте новый слой поверх всех остальных слоёв, назовите этот слой, например, ‘ЭФФЕКТЫ ОСВЕЩЕНИЯ 1’. Выберите инструмент Заливка  (Paint Bucket Tool (G), установите серый цвет средних тонов (#808080) и с помощью заливки, залейте серым новый слой. Поменяйте режим наложения для данного слоя на Перекрытие (Overlay).
(Paint Bucket Tool (G), установите серый цвет средних тонов (#808080) и с помощью заливки, залейте серым новый слой. Поменяйте режим наложения для данного слоя на Перекрытие (Overlay).

Выберите инструмент Кисть  (Brush Tool (B), установите мягкую круглую кисть непрозрачностью 15%, цвет кисти белый. Начните прокрашивать поверх участков, которые должны быть светлее:
(Brush Tool (B), установите мягкую круглую кисть непрозрачностью 15%, цвет кисти белый. Начните прокрашивать поверх участков, которые должны быть светлее:
- облака вокруг метеоритов,
- облака со стороны, куда светит солнце,
- участки зданий, которые обращены к солнцу.
Как только вы закончите, установите чёрный цвет. С помощью чёрной кисти прокрасьте нижнюю часть изображения, а также верхний левый угол изображения, чтобы всё изображение выглядело более сбалансированным. Если вы не уверены, где прокрашивать кистью, то обратите внимание на скриншот, который расположен ниже.

ШАГ 6. Добавьте виньетку
В этом и в следующих шагах мы сфокусируемся на цветовой коррекции. Давайте начнём с добавления мягкого эффекта виньетки. Мне действительно нравится добавлять эффект виньетки к своим работам, т.к. это отличный способ привлечь внимание наблюдателя в центр изображения. Выберите инструмент Овальная область  (Elliptical Marquee Tool (M), с помощью данного инструмента, создайте выделение в центре изображения.
(Elliptical Marquee Tool (M), с помощью данного инструмента, создайте выделение в центре изображения.

Теперь нам нужно сделать края выделения более мягкими. Для этого нам понадобится растушевать их. Идём Выделение – Модификация – Растушёвка (Select > Modify > Feather), (путь активации данной опции в разных версиях Photoshop может отличаться, но данный путь активации предназначен для версии CS6) или нажмите клавиши (Shift+F6) для активации окна настроек Растушёвка выделенной области (Feather Selection). Установите Радиус Растушёвки (Feather Radius) примерно 40px и далее нажмите OK.

Далее идём Выделение – Инверсия (Selection > Inverse) или нажмите клавиши (Ctrl+Shift+I) для инверсии выделенной области, которую вы создали. Не снимая выделения, добавьте новый корректирующий слой Кривые (Curves) поверх всех остальных слоёв, установите кривую, как показано на скриншоте ниже.

Благодаря активному выделению, корректирующий слой будет воздействовать только на края изображения, затемняя их, при этом центр изображения сохранится тот же, что и ранее.
ШАГ 7. Усиливаем атмосферу
Когда я создавал эту фотоманипуляцию, то в своём воображении я представлял большой загазованный город. На мой взгляд, данное ощущение можно получить за счёт добавления красных оттенков и за счёт затемнения. Оба действия мы проведём в этом шаге. Вначале добавьте корректирующий слой Кривые (Curves) поверх всех остальных слоёв, установите кривую, как показано на скриншоте ниже. Таким образом, вы добавите красные оттенки к теням вашего изображения, а голубые оттенки к световым бликам.

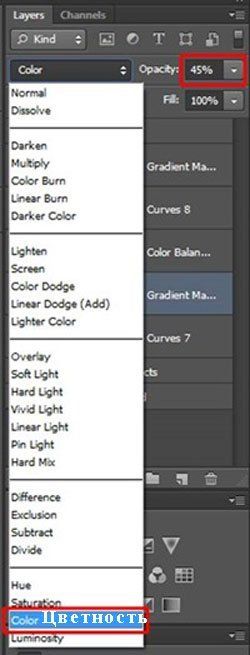
Поменяйте режим наложения для данного слоя на Цветность (Color) для получения улучшенного эффекта.

Теперь мы немного затемним изображение. Добавьте ещё один корректирующий слой Кривые (Curves) поверх всех остальных слоёв, установите кривую, как показано на скриншоте ниже.

На скриншоте ниже, вы можете увидеть этапы коррекции, проведённой в этом шаге.

ШАГ 8. Затемняем Небо
Небо на изображении должно быть немного темнее, чтобы создать более сбалансированное ощущение. Чтобы исправить это, добавьте новый корректирующий слой Кривые (Curves), установите кривую, как показано на скриншоте ниже.

Нам нужно затемнить только верхнюю часть изображения. Для этого, вначале выберите инструмент Заливка  (Paint Bucket Tool (G), установите цвет заливки чёрный. Далее, залейте слой-маску корректирующего слоя чёрным цветом.
(Paint Bucket Tool (G), установите цвет заливки чёрный. Далее, залейте слой-маску корректирующего слоя чёрным цветом.

Выберите инструмент Градиент  (Gradient Tool (G), установите цвет белый, в настройках установите тип градиента Линейный Градиент (Linear Gradient).
(Gradient Tool (G), установите цвет белый, в настройках установите тип градиента Линейный Градиент (Linear Gradient).

Примените градиент на слой-маске корректирующего слоя. На скриншоте ниже, вы можете увидеть, где применять градиент. Я выделил область применения градиента красным цветом.

ШАГ 9. Добавьте смог
Далее, мы добавим ещё один оттенок цвета, связанный с загрязнение воздуха (по крайне мере для меня) – это оттенок зелёного цвета. В этом шаге мы добавим зелёный смог на горизонт, чтобы добавить ещё больше газообразной атмосферы. Создайте новый слой поверх всех остальных слоёв, назовите этот слой ‘СМОГ’. Выберите инструмент Градиент  (Gradient Tool (G), на этот раз выберите тип градиента Зеркальный Градиент (Reflected Gradient).
(Gradient Tool (G), на этот раз выберите тип градиента Зеркальный Градиент (Reflected Gradient).
Примечание переводчика: на скриншоте ниже, автор по ошибке выделил Конусовидный Градиент (Angler Gradient), поэтому вы не обращайте на это внимание, а просто выберите Зеркальный Градиент (Reflected Gradient).

Установите зелёный оттенок (я использовал оттенок #6c7345), а затем создайте градиент, как показано на скриншоте ниже.

Для совмещения с остальным изображением, поменяйте режим наложения для данного слоя на Перекрытие (Overlay), уменьшите Непрозрачность (Opacity) слоя до, примерно, 65%.

На данный момент, результат должен быть, как на скриншоте ниже.

Шаг 10. Красные автомобили
На мой взгляд, нижняя часть изображения, где проходят улицы города, совершено скучная в данный момент. Мы оживим сцену, путём добавления красных бликов вокруг улиц города. Мы создадим ощущение, что на улицах большое транспортное движение. Создайте новый слой поверх всех остальных слоёв, назовите этот слой ‘МАШИНЫ’. Выберите инструмент Кисть  (Brush Tool (B), установите мягкую круглую кисть с низкой непрозрачностью, примерно, 40%. Выберите красноватые оттенки для кисти. Прокрасьте выбранной кистью поверх дорог. Обратите внимание на скриншоте ниже, чтобы наглядно увидеть, где прокрашивать кистью.
(Brush Tool (B), установите мягкую круглую кисть с низкой непрозрачностью, примерно, 40%. Выберите красноватые оттенки для кисти. Прокрасьте выбранной кистью поверх дорог. Обратите внимание на скриншоте ниже, чтобы наглядно увидеть, где прокрашивать кистью.

Для совмещения с остальным изображением, поменяйте режим наложения для данного слоя на Перекрытие (Overlay).

ШАГ 11. Затемняем Небо
Небо должно быть ещё немного темнее. Мы проведём дополнительную коррекцию в этом шаге. Добавьте новый корректирующий слой Кривые (Curves), установите кривую, как показано на скриншоте ниже.

Чтобы провести коррекцию только неба, а не всего изображения, выберите инструмент Заливка  (Paint Bucket Tool (B). Залейте слой-маску корректирующего слоя сплошным чёрным цветом. Далее, выберите инструмент Градиент
(Paint Bucket Tool (B). Залейте слой-маску корректирующего слоя сплошным чёрным цветом. Далее, выберите инструмент Градиент  (Gradient Tool (G), установите цвет белый. Тип градиента Линейный Градиент (linear gradient). Находясь на слой-маске корректирующего слоя, потяните градиент сверху вниз до линии горизонта, точно также как вы это уже проделывали в предыдущих шагах. На скриншоте ниже, вы можете увидеть, где применять градиент. Область применения градиента выделена красным цветом.
(Gradient Tool (G), установите цвет белый. Тип градиента Линейный Градиент (linear gradient). Находясь на слой-маске корректирующего слоя, потяните градиент сверху вниз до линии горизонта, точно также как вы это уже проделывали в предыдущих шагах. На скриншоте ниже, вы можете увидеть, где применять градиент. Область применения градиента выделена красным цветом.

После этого шага, ваше изображение должно выглядеть, как на скриншоте ниже.

ШАГ 12. Осветляем центр изображения
В этом шаге мы сделаем центр изображения светлее. Это добавит больше объёма и драматизма к нашей сцене. Человеческий глаз в первую очередь обращает внимание на светлые участки изображения. Вы можете использовать данный факт, чтобы направить взгляд наблюдателя на те участки изображения, куда вы хотите. Добавьте новый корректирующий слой Уровни (Levels), примените следующие Входные значения (Input Levels) 0; 1,00; 175.

Выберите инструмент Заливка  (Paint Bucket Tool (B). Залейте слой-маску корректирующего слоя сплошным чёрным цветом. Далее, выберите инструмент Градиент
(Paint Bucket Tool (B). Залейте слой-маску корректирующего слоя сплошным чёрным цветом. Далее, выберите инструмент Градиент  (Gradient Tool (G), установите цвет белый. Тип градиента Радиальный Градиент (Radial Gradient). Примените градиент в центре изображения.
(Gradient Tool (G), установите цвет белый. Тип градиента Радиальный Градиент (Radial Gradient). Примените градиент в центре изображения.

На скриншоте ниже, вы можете увидеть, где применять градиент. Область применения градиента выделена красным цветом.

ШАГ 13. Добавьте световой блик
В этом шаге мы добавим световой блик в центр изображения, чтобы создать более интересный эффект освещения. Создайте новый слой поверх всех остальных слоёв, назовите этот слой ‘СВЕТОВОЙ БЛИК’. Выберите инструмент Заливка  (Paint Bucket Tool (B). Залейте новый слой сплошным чёрным цветом. Идём Фильтр – Рендеринг – Блик (Filter > Render > Lens Flare). Примените настройки, которые указаны на скриншоте ниже. Нажмите OK.
(Paint Bucket Tool (B). Залейте новый слой сплошным чёрным цветом. Идём Фильтр – Рендеринг – Блик (Filter > Render > Lens Flare). Примените настройки, которые указаны на скриншоте ниже. Нажмите OK.

Поменяйте режим наложения для данного слоя на Осветление (Screen).

Результат должен быть, как на скриншоте ниже.

ШАГ 14. Проведите коррекцию светового блика
Как вы, возможно, заметили, в настоящий момент световой блик выглядит не совсем реалистично. Мы исправим это в этом шаге, путём размытия и обесцвечивания. Находясь на слое ‘СВЕТОВОЙ БЛИК’, идём Изображение – Коррекция – Цветовой тон / Насыщенность (Image > Adjustments > Hue/Saturation), установите значение Насыщенности (Saturation) на -100.

Чтобы размыть световой блик, идём Фильтр – Размытие- Размытие по Гауссу (Filter > Blur > Gaussian Blur), примените радиус размытия 3,0 px. Нажмите OK.

На скриншоте ниже, вы можете сравнить, как выглядит световой блик до и после этого шага.

ШАГ 15. Затемняем и добавляем больше контраста
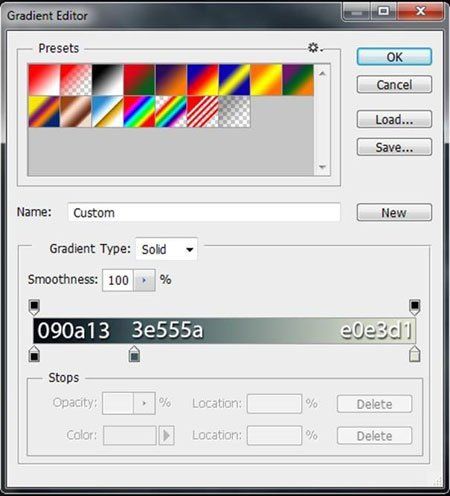
В этом шаге мы ещё немного затемним изображение и добавим контраста. Давайте начнём с затемнения. Добавьте новый корректирующий слой Карта Градиента (Gradient Map), примените градиент, который указан на скриншоте ниже.

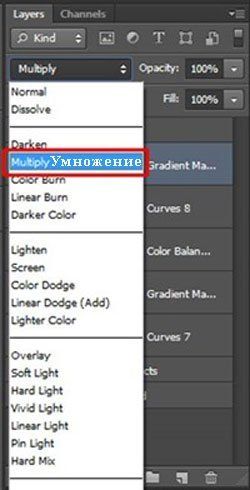
Поменяйте режим наложения для данного корректирующего слоя на Умножение (Multiply). Таким образом, вы не только сделаете тени темнее, но и добавите к ним синих оттенков.

Чтобы усилить контраст изображения, добавьте новый корректирующий слой Кривые (Curves), примените настройки, которые указаны на скриншоте ниже.

ШАГ 16. Добавьте световые блики на очертания небоскрёбов
Чтобы изображение было более интересным, а также реалистичным, вам необходимо добавить эффекты освещения на те участки небоскрёбов, которые обращены к солнцу. (Световой блик, который вы добавили в Шаге 14). Создайте новый слой поверх всех остальных слоёв, назовите этот слой ‘СВЕТОВЫЕ БЛИКИ НА НЕБОСКРЁБАХ’. Выберите инструмент Заливка  (Paint Bucket Tool (G), далее, залейте новый слой серым цветом средних тонов (#808080). Поменяйте режим наложения для данного слоя на Перекрытие (Overlay).
(Paint Bucket Tool (G), далее, залейте новый слой серым цветом средних тонов (#808080). Поменяйте режим наложения для данного слоя на Перекрытие (Overlay).

Выберите инструмент Кисть  (Brush Tool (B). Установите мягкую круглую кисть с низкой непрозрачностью, примерно, 20%, цвет кисти белый. Далее, начните прокрашивать участки, куда падает свет от солнца. На скриншоте ниже, вы можете наглядно увидеть, где необходимо прокрашивать кистью. Я выделил эти участки красным цветом. Не торопитесь, аккуратно прокрашивайте участки зданий, чтобы получить более реалистичный результат.
(Brush Tool (B). Установите мягкую круглую кисть с низкой непрозрачностью, примерно, 20%, цвет кисти белый. Далее, начните прокрашивать участки, куда падает свет от солнца. На скриншоте ниже, вы можете наглядно увидеть, где необходимо прокрашивать кистью. Я выделил эти участки красным цветом. Не торопитесь, аккуратно прокрашивайте участки зданий, чтобы получить более реалистичный результат.

Результат должен быть, как на скриншоте ниже.

ШАГ 17. Больше контраста
С этого шага мы сфокусируемся на цветовой коррекции для того, чтобы усилить атмосферу и чтобы картина больше походила на научно-фантастическую. Давайте начнём с небольшого усиления контраста всего изображения. Добавьте новый корректирующий слой Кривые (Curves), примените настройки, которые указаны на скриншоте ниже.

Вы наверно заметили, что кривая по форме та же, что и в первый раз, когда вы усиливали контраст. “S-кривая” всегда используется для усиления контраста. Смещая верхний квадратик, тем самым вы добавляете светлых оттенков, а, смещение нижнего квадратика делает тёмные оттенки темнее. В зависимости от того, насколько далеко вы сместили эти два квадратика, будет зависеть насколько сильно или не сильно вы усиливаете контраст. Если вы развернёте “S-кривую”, то тем самым вы уменьшаете контраст.
ШАГ 18. Синие оттенки I
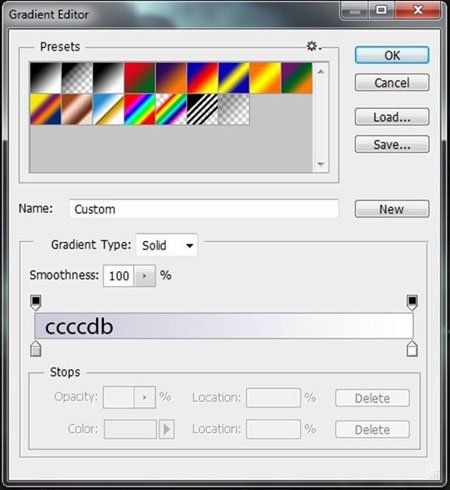
В этом и в следующем шаге, мы добавим оттенки синего цвета к нашей сцене. Добавьте новый корректирующий слой Карта Градиента (Gradient Map) поверх всех остальных слоёв, примените следующие настройки для градиента, которые указаны на скриншоте ниже.

Поменяйте режим наложения для данного корректирующего слоя на Цветность (Color), уменьшите непрозрачность слоя до 45%.

На скриншоте ниже, вы можете сравнить, как выглядит изображение до и после этого шага.

ШАГ 19. Синие Оттенки II
Чтобы добавить ещё больше оттенков синего цвета, создайте ещё один корректирующий слой Цветовой Баланс (Color Balance), примените настройки, которые указаны на скриншоте ниже:

На скриншоте ниже, вы можете сравнить, как выглядит изображение до и после этого шага.

Благодаря более живым цветовым оттенкам, картина стала более захватывающей, не правда ли?
ШАГ 20. Усиливаем контраст
На мой взгляд, картина будет выглядеть более интересной, если мы добавим ещё контраста. Для усиления контраста мы используем два корректирующих слоя в этом шаге – Карта Градиента (Gradient Map) и Кривые (Curves). Давайте начнём с Кривых (Curves). Мы используем данный корректирующий слой, чтобы сделать эффекты освещения ещё светлее. Добавьте новый корректирующий слой Кривые (Curves), расположив поверх всех остальных слоёв, примените кривую, как показано на скриншоте ниже.

Чтобы тени были темнее, добавьте новый корректирующий слой Карта Градиента (Gradient Map), расположив поверх всех остальных слоёв, примените настройки для градиента, которые указаны на скриншоте ниже.

Поменяйте режим наложения для данного корректирующего слоя на Умножение (Multiply).

ШАГ 21. Резкость
Чтобы усилить детали, мы добавим лёгкий эффект резкости к нашей манипуляции в этом шаге. Нажмите клавиши (Ctrl+A), чтобы выделить всё изображение. Далее, идём Редактирование - Скопировать совмещённые данные (Edit > Copy Merged) или нажмите клавиши (Ctrl + Shift + C), чтобы скопировать совмещённое изображение.
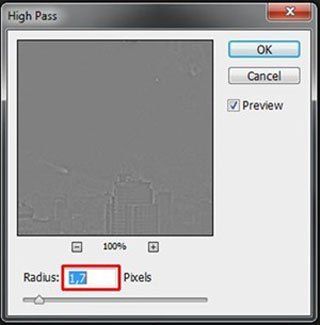
Вклейте скопированное изображение (Ctrl+V). Расположите данный новый слой поверх всех остальных слоёв, назовите этот слой ‘РЕЗКОСТЬ’. Далее, идём Фильтр – Другие – Цветовой контраст (Filter > Other > High Pass), установите значение Радиуса (Radius) примерно 1,7 px. Нажмите OK.

Поменяйте режим наложения для данного слоя на Перекрытие (Overlay).

Итоговый результат

Автор: Jarka Hrnčárková
Ссылка на PSD файл урока
Источник: www.photoshoptutorials.ws
Комментарии 64
Спасибо за урок!!!
Немного своей фантазии и вот результат. (Данной работе много лет )
)
как здорово
Спасибо!
Спасибо за урок! Но это без виньетки и затемняла раза в 2 меньше, чем автор. Иначе была бы совсем непроглядная тьма.
Спасибо за интересную идею. Вот такой коллаж получился.
Спасибо за урок!
спасибо
Если сегодня ясно, значит завтра будет бом-бом.
ну что-то того, конечно немного не понятно объясняет автор урока
Два в одном.Фон сделал этим уроком.
как вам такой вариант ?!
Как вариант?
Что то у меня слишком темным получился( пришлось отключить часть слоев с затемнением.
Отличный урок! Очень зрелищный! Наконец-то добралась до него!
Большое спасибо за урок!:)
Спасибо!
Спасибо, очень информативно)
ф
Очень интересный урок! Спасибо!
Спасибо, интересный урок
Спасибо за урок)
Лондон, на вас жнецы падают (с)
Спасибо за отличный урок
Вот так
спасибо за перевод
Спасибо за урок.Интересный.
спасибо)
Тоже попробовла
решила не много изменить)