Создаем в Фотошоп эпическую сцену со сверкающими молниями
Создаем в Фотошоп эпическую сцену со сверкающими молниями
 В этом уроке вы узнаете как создать эффектную фотоманипуляцию с парящими камнями и сверкающими молниями.
В этом уроке вы узнаете как создать эффектную фотоманипуляцию с парящими камнями и сверкающими молниями.
Сложность урока: Средний
В этом уроке я покажу вам, как при помощи Adobe Photoshop создать мощную сцену с использованием различных техник создания фотоманипуляций.
Для начала мы создадим основную среду при помощи изображений неба и зданий. После этого мы добавим летящие камни и молнии и смешаем их при помощи корректирующих слоев, слой-масок и кистей. Далее мы нарисуем свет и мелкие детали. Чтобы завершить процесс создания эффекта, мы прибегнем к использованию нескольких корректирующих слоев.
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока
1. Как создать основную среду
Шаг 1
Создайте новый документ размером 2000 на 1333 пикселя со следующими настройками:
Примечание переводчика: Настройки документа на скриншоте: Разрешение: 72 пикселя на дюйм, Цветовой режим: RGB, Цвет фона: Белый
Шаг 2
Откройте фотографию неба. При помощи инструмента Rectangular Marquee  (Прямоугольное выделение) (M) выделите только небо и поместите его на белый холст при помощи инструмента Move
(Прямоугольное выделение) (M) выделите только небо и поместите его на белый холст при помощи инструмента Move  (Перемещение) (V).
(Перемещение) (V).
Шаг 3
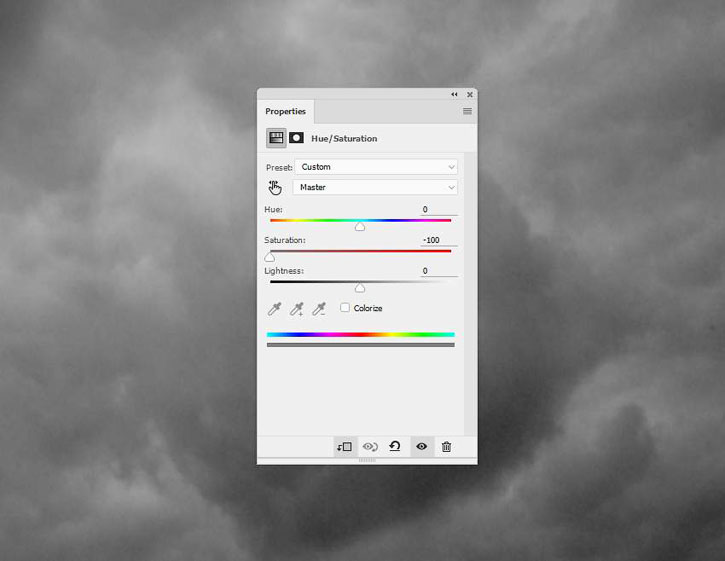
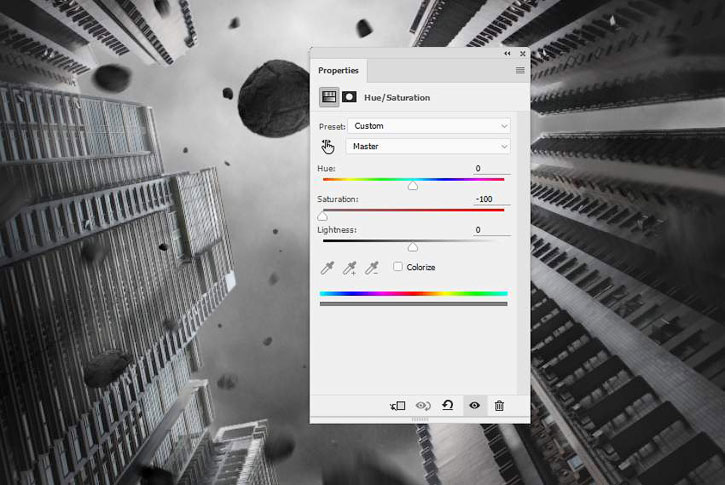
Нажмите Layer > New Adjustment Layer > Hue/Saturation (Слои > Новый корректирующий слой > Цветовой тон/Насыщенность) и измените значение параметра Saturation (Насыщенность) на -100:
Шаг 4
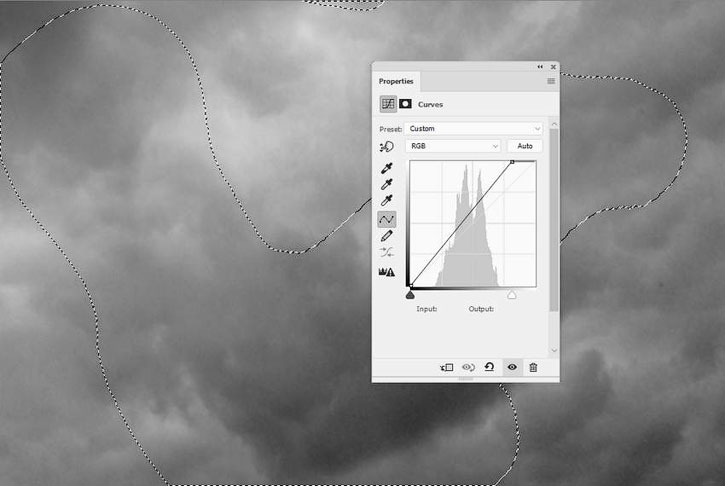
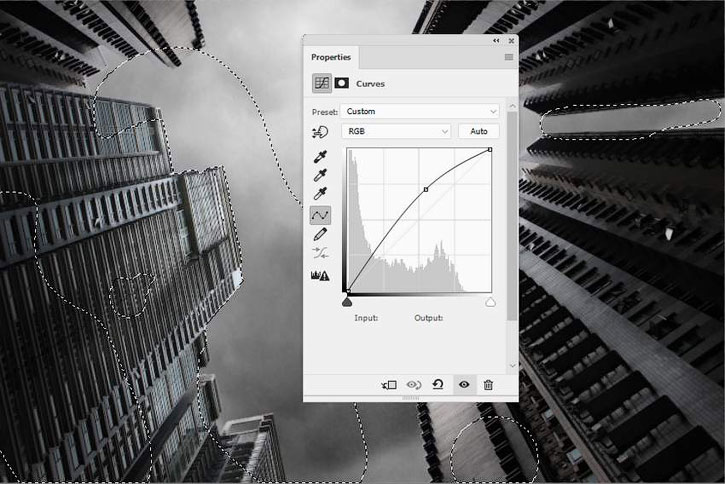
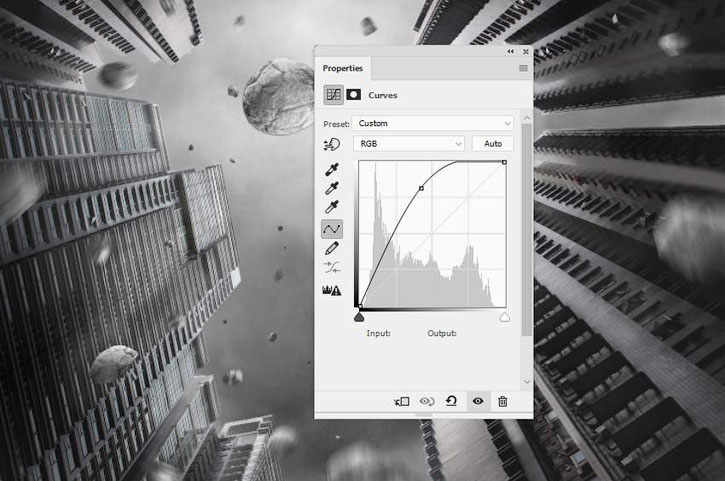
Создайте новый корректирующий слой Curves (Кривые), чтобы добавить света, особенно в левой верхней части неба, где позднее мы разместим основной источник света. На слой-маске при помощи кисти прорисуйте нижнюю область, чтобы уменьшить эффект в этом месте.
Шаг 5
Вырежьте здания и вставьте их в рабочий документ.
Шаг 6
При помощи инструмента Lasso  (Лассо) (L) выделите здание в правом верхнем углу, а затем нажмите Control-J, чтобы вставить выделенную область на новый слой. Отразите ее по горизонтали, нажав Edit > Transform > Flip Horizontal (Редактирование > Трансформирование > Отразить по горизонтали). Немного уменьшите здание и переместите его в левый верхний угол, чтобы заполнить пустое место.
(Лассо) (L) выделите здание в правом верхнем углу, а затем нажмите Control-J, чтобы вставить выделенную область на новый слой. Отразите ее по горизонтали, нажав Edit > Transform > Flip Horizontal (Редактирование > Трансформирование > Отразить по горизонтали). Немного уменьшите здание и переместите его в левый верхний угол, чтобы заполнить пустое место.
Шаг 7
Скопируйте здание в правой нижней части холста и добавьте его в левый верхний угол, куда мы добавили небольшое здание в предыдущем шаге.
Шаг 8
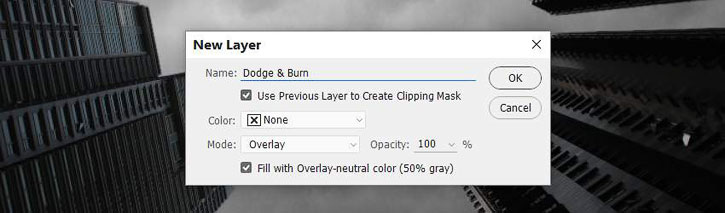
Здания выглядят темнее, чем небо. Дополнительно к каждому слою со зданиями создайте новый слой (как обтравочную маску), измените режим наложения на Overlay (Перекрытие) и залейте слой 50%-ым серым.
Воспользуйтесь инструментами Dodge  (Осветлитель) (O) с диапазоном в Highlights (Подсветка) и с экспозицией в районе 50-60% и Burn
(Осветлитель) (O) с диапазоном в Highlights (Подсветка) и с экспозицией в районе 50-60% и Burn  (Затемнитель) с диапазоном в Midtones (Средние тона), чтобы добавить больше света и деталей зданиям. Ниже вы можете увидеть, как выглядит результат с режимами наложения Normal (Обычные) и Overlay (Перекрытие).
(Затемнитель) с диапазоном в Midtones (Средние тона), чтобы добавить больше света и деталей зданиям. Ниже вы можете увидеть, как выглядит результат с режимами наложения Normal (Обычные) и Overlay (Перекрытие).
Шаг 9
Выделите все слои со зданиями, в том числе и те, которые редактировались при помощи инструментов Dodge /Burn
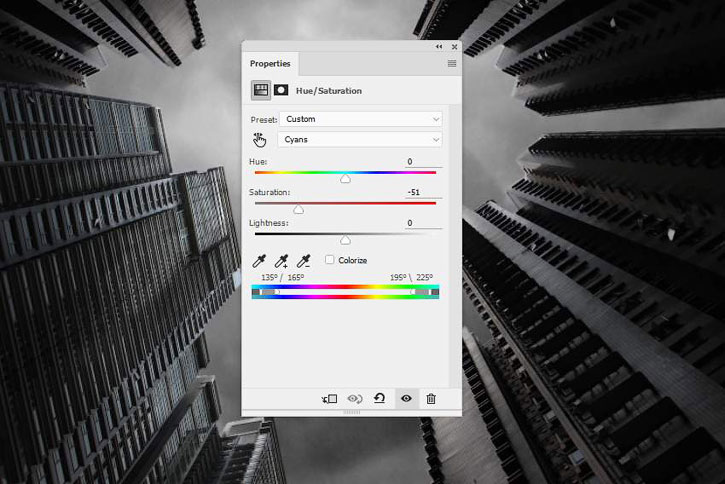
/Burn  (Осветлитель/Затемнитель), и нажмите Control-G, чтобы их сгруппировать. Измените режим наложения группы на Normal (Обычные) и добавьте корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) внутри группы. Уменьшите насыщенность Cyans (Голубые) до -51:
(Осветлитель/Затемнитель), и нажмите Control-G, чтобы их сгруппировать. Измените режим наложения группы на Normal (Обычные) и добавьте корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) внутри группы. Уменьшите насыщенность Cyans (Голубые) до -51:
Шаг 10
Создайте корректирующий слой Curves (Кривые), чтобы сделать здания еще более яркими. На маске этого слоя при помощи мягкой черной кисти скройте некоторые углы зданий, так как они не должны быть слишком освещены.
Шаг 11
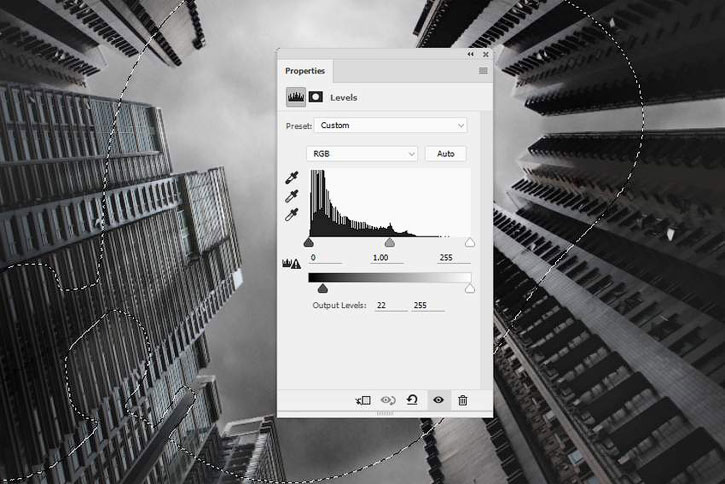
Создайте корректирующий слой Levels (Уровни), чтобы уменьшить контраст на углах зданий. На слой маске при помощи кисти скройте эффект на остальных зданиях.
Шаг 12
Создайте новый слой и при помощи мягкой белой кисти рисуйте на верхних частях зданий, чтобы еще чуть-чуть их осветлить. Измените режим наложения этого слоя на Soft Light (Мягкий свет), непрозрачность 100%.
2. Как добавить камни
Шаг 1
Откройте набор изображений с камнями. Из папки meteor10 выберите тот, что вам больше всего нравится, и поместите его в середину области между зданиями. При помощи команды Free Transform (Свободное трансформирование) (Control-T) «подтяните» верхнюю часть камня в сторону неба, чтобы угол, под которым он расположен, совпадал с углом расположения зданий.
Продублируйте этот слой и переместите освещенную сторону камня к свету. Примените команду Control-T в режиме Warp (Деформация), чтобы деформировать примерно так, как на изображении ниже:
Шаг 2
Воспользуйтесь слой-маской, чтобы «смешать» первый камень со вторым.
Шаг 3
Добавьте несколько камней в левой и правой частях сцены, продублировав этот слой или выбрав другие камни из папок. При помощи режима Warp (Деформация) вы можете по-разному изменять форму камней, чтобы они не казались одинаковыми.
Шаг 4
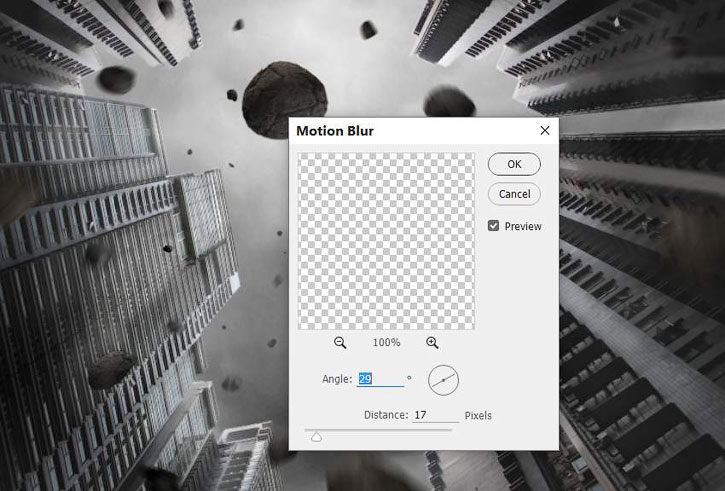
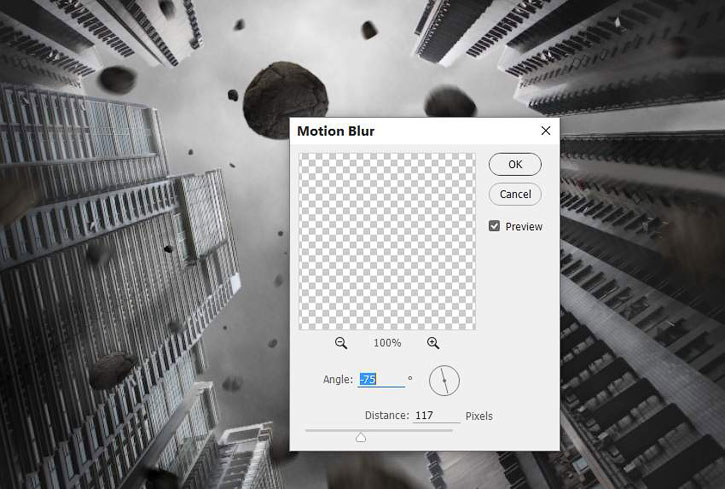
Добавьте еще камней вблизи зданий, и пусть все эти камни будут разного размера (на помощь придут команда Control-T и режим Warp (Деформация)). Поместите несколько крупных камней у краев холста. Для каждого из этих слоев нажмите Filter > Motion Blur (Фильтр > Размытие в движении), и выставьте параметры, как на изображении ниже. В зависимости от размера, угла наклона и расстояния камня вы можете изменять настройки, чтобы достичь желаемого эффекта.
Примечание переводчика: Настройки фильтра на скриншоте: Угол: 70 градусов, Смещение: 48 пикселей
Примечание переводчика: Настройки фильтра на скриншоте: Угол: 29 градусов, Смещение: 17 пикселей
Примечание переводчика: Настройки фильтра на скриншоте: Угол: -75 градусов, Смещение: 117 пикселей
Шаг 5
Создайте группу из всех слоев с камнями. Внутри этой группы создайте новый корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность). Понизьте значение параметра Saturation (Насыщенность) до минимума.
Шаг 6
Воспользуйтесь корректирующим слоем Curves (Кривые), чтобы сделать камни более яркими. На слой маске при помощи мягкой черной кисти скройте эффект на теневой стороне камней.
3. Как добавить молнию
Шаг 1
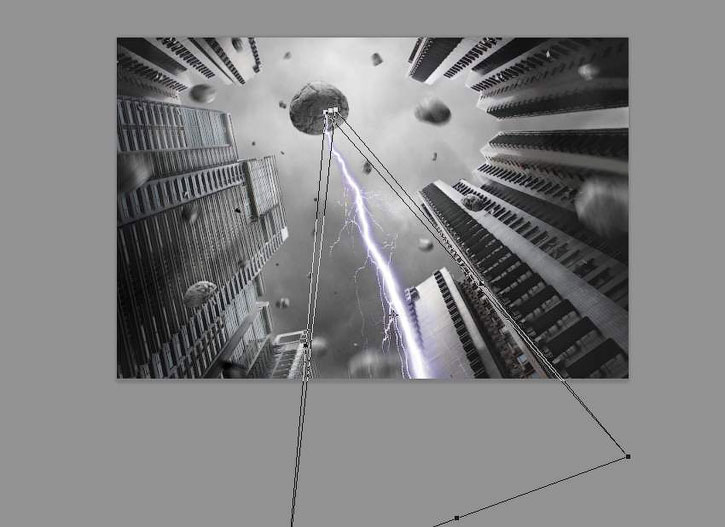
Откройте изображение lightning 1 (Молния 1). Выделите молнию при помощи инструмента Magic Wand  (Волшебная палочка) (W) и поместите ее в нижней части самого большого камня (того, что по центру), чтобы выглядело так, будто молния бьет из камня. При помощи команды Control-T измените ее перспективу и сделайте верхнюю часть намного меньше, а нижнюю - наоборот, значительно больше.
(Волшебная палочка) (W) и поместите ее в нижней части самого большого камня (того, что по центру), чтобы выглядело так, будто молния бьет из камня. При помощи команды Control-T измените ее перспективу и сделайте верхнюю часть намного меньше, а нижнюю - наоборот, значительно больше.
Шаг 2
Выберите две детали с оригинального изображения и добавьте их к основной молнии, создавая некий эффект разветвления, как показано на изображении ниже.
Шаг 3
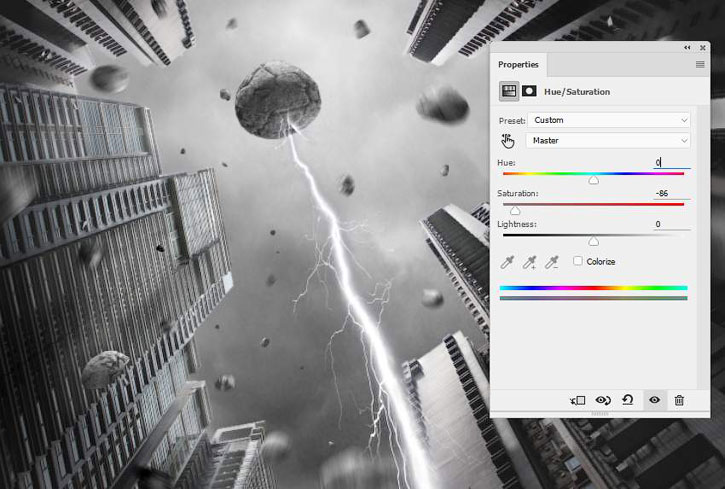
Создайте группу из слоев с молниями и создайте новый корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность), чтобы обесцветить эффект.
Шаг 4
Откройте изображение lightning 2 (Молния 2). При помощи инструмента Lasso  (Лассо) (L) выберите большое разветвление и расположите его в нижней части большого камня посередине. Воспользуйтесь командой Control-T, чтобы соединить эту молнию с падающим камнем справа.
(Лассо) (L) выберите большое разветвление и расположите его в нижней части большого камня посередине. Воспользуйтесь командой Control-T, чтобы соединить эту молнию с падающим камнем справа.
Измените режим наложения этого слоя на Screen (Экран), непрозрачность 100% и создайте слой-маску, а затем, рисуя на ней, скройте края обрезанного изображения.
Шаг 5
Добавьте еще молнии с оригинального изображения и соедините их с тремя камнями слева и справа.
Шаг 6
Создайте группу из этих слоев и измените ее режим наложения на Screen (Экран), непрозрачность 100%. Далее создайте новый корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность). Понизьте значение параметра Saturation (Насыщенность) до -100.
Шаг 7
Создайте корректирующий слой Levels (Уровни), чтобы полностью избавиться от белых краев.
4. Как нарисовать свет и мелкие детали
Шаг 1
Создайте новый слой поверх всех остальных и при помощи мягкой белой кисти поставьте точку в том месте, где все молнии выходят из большого камня - получится световая дыра.
Шаг 2
Создайте новый слой и измените его режим наложения на Overlay (Перекрытие), непрозрачность 100%. При помощи мягкой белой кисти с пониженной непрозрачностью (около 50%) нарисуйте свечение вокруг световой дыры и двух нижних молний.
Шаг 3
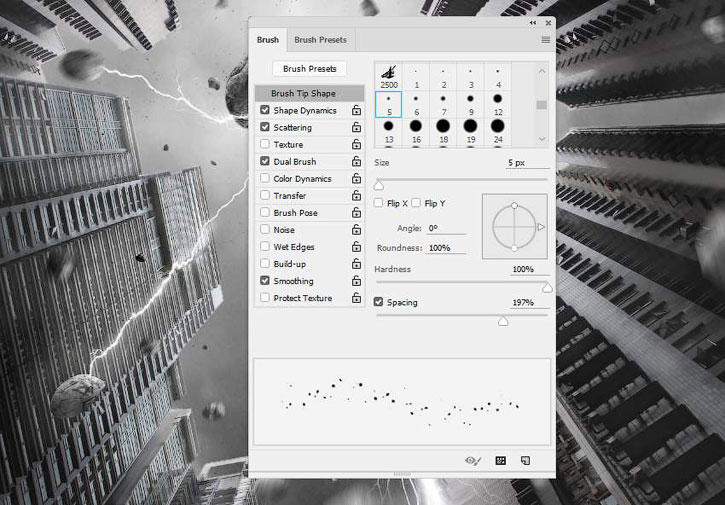
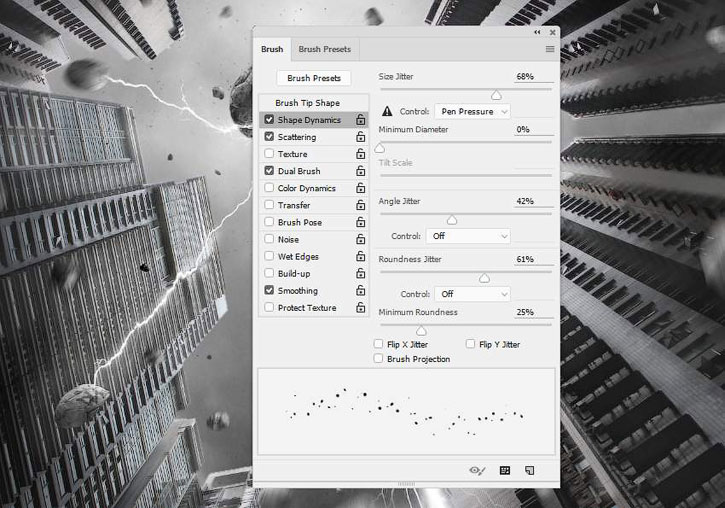
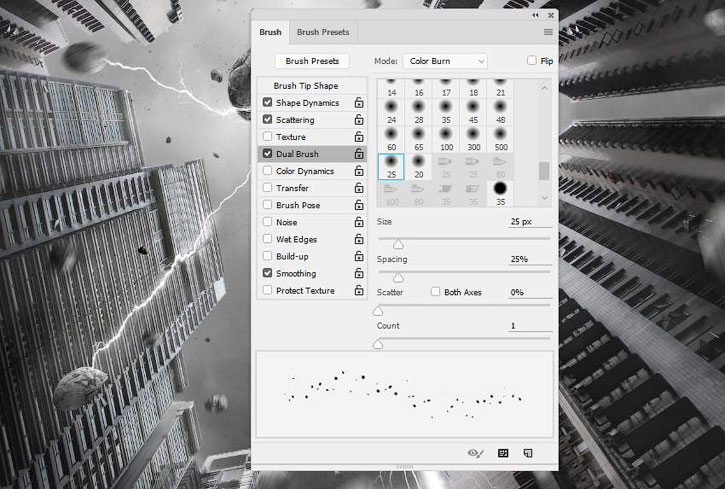
Создайте новый слой и в качестве цвета фона выберите черный. Нажмите F5, чтобы изменить параметры кисти. После этого, воспользуйтесь этой кистью, чтобы нарисовать мелкие частички вокруг камней.
Примечание переводчика: Настройки кисти на скриншоте: Форма отпечатка кисти: Кегль: 5 пикселей, Жесткость: 100%, Интервалы: 197%
Примечание переводчика: Настройки кисти на скриншоте: Динамика формы: Колебание размера: 68%, Колебание Угла: 42%, Колебание формы: 61%, Минимальная форма: 25%
Примечание переводчика: Настройки кисти на скриншоте: Рассеивание: 886%, Счетчик: 1
Примечание переводчика: Настройки кисти на скриншоте: Двойная кисть: Кегль: 25 пикселей, Интервалы: 25%, Счетчик: 1
5. Как внести последние коррективы
Шаг 1
Создайте корректирующий слой Curves (Кривые) поверх всех остальных слоев и уменьшите яркость. На слой-маске этого слоя рисуйте черной мягкой кистью между зданиями, чтобы скрыть эффект и оставить эти места яркими.
Шаг 2
Создайте еще один корректирующий слой Curves (Кривые), чтобы сделать области между зданиями еще более яркими. Залейте слой-маску черным цветом и белой кистью рисуйте там, где необходимо добавить яркости.
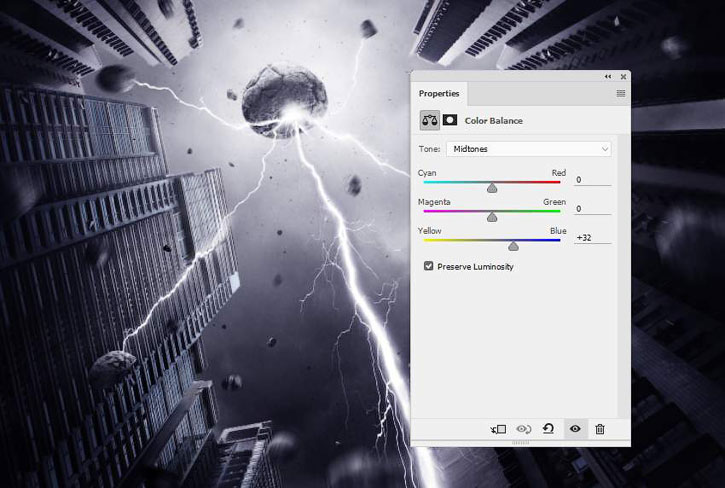
Шаг 3
Воспользуйтесь корректирующим слоем Color Balance (Цветовой баланс), чтобы завершить эффект.
Вот и Все, Поздравляю!
Надеюсь, вам понравился этот урок, и вы научились чему-то новому. Не стесняйтесь, и оставляйте свои работы ниже :) Пусть Photoshop будет вам в радость!
Автор: Jenny Le
Источник: design.tutsplus.com

















































Комментарии 16
Спасибо за урок!
Понравилась работа!
Спасибо!
Спасибо!
Спасибо
Спасибо))
спасибо
Спасибо!
спасибо
Спасибо.
Спасибо за перевод))
Не впечатляет как-то.....
Спасибо за урок
спасибо
Спасибо за урок!