Креативный дизайн для блога
Креативный дизайн для блога
Сложность урока: Средний
В этом уроке будем учиться создавать креативный дизайн для блога.

Шаг 1. Создайте новый документ (CTRL+N) 1280 px x 1500 px, разрешением (Resolution) 72 пикселя и цветовым режимом RGB (Mode RGB Color). Залейте фон (background) тёмно-синим цветом (#041d51). Инструментом «Прямоугольник»  (Rectangle Tool) в режиме контуров нарисуйте прямоугольник в верхней части документа, клик ПКМ и выберите «образовать выделенную область» и на новом слое залейте любым цветом, примените стиль слоя «Наложение градиента»\GradientOverlay (линейный, цвета #041d51 #01151d).
(Rectangle Tool) в режиме контуров нарисуйте прямоугольник в верхней части документа, клик ПКМ и выберите «образовать выделенную область» и на новом слое залейте любым цветом, примените стиль слоя «Наложение градиента»\GradientOverlay (линейный, цвета #041d51 #01151d).

Шаг 2. Рисуем шапку. Инструментом «Прямоугольник со скруглёнными углами»  (Rounded Rectangle Tool) в режиме «выполнить заливку пикселов», радиус скругления 16 рх, нарисуйте прямоугольник на новом слое, назовите «шапка».
(Rounded Rectangle Tool) в режиме «выполнить заливку пикселов», радиус скругления 16 рх, нарисуйте прямоугольник на новом слое, назовите «шапка».

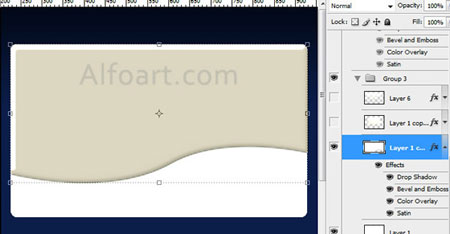
Шаг 3. Дублируйте слой «шапка» (Ctrl+J), инструментом «Перо»  (Pen Tool) в режиме контуров отрежьте фигуру, как показано ниже.
(Pen Tool) в режиме контуров отрежьте фигуру, как показано ниже.

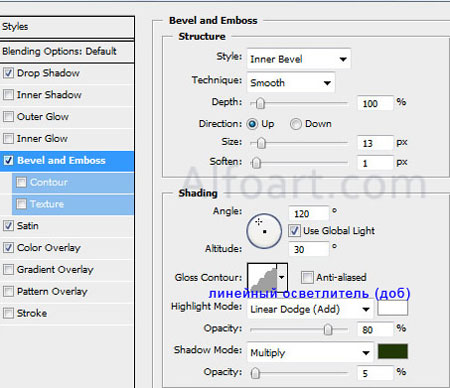
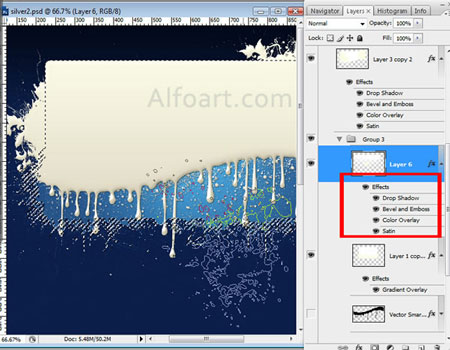
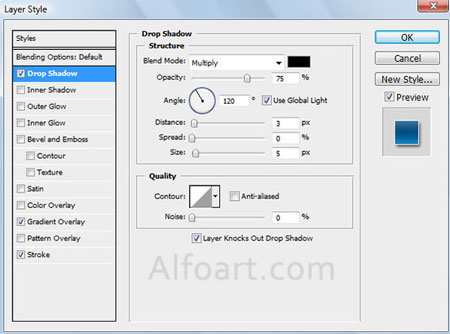
Примените стили слоя: Тень\Drop Shadow.

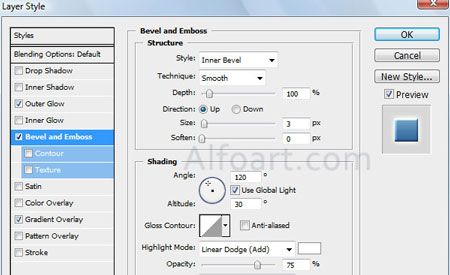
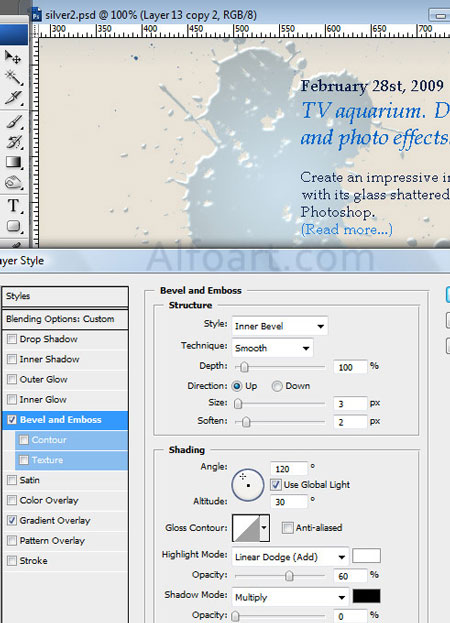
Тиснение\Bevel and Emboss.

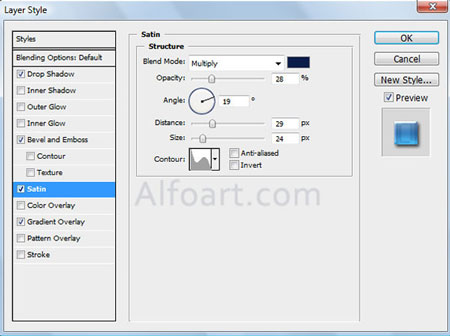
Глянец\Satin.

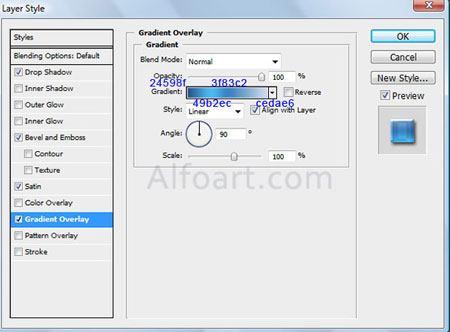
Наложение цвета\ Color overlay .

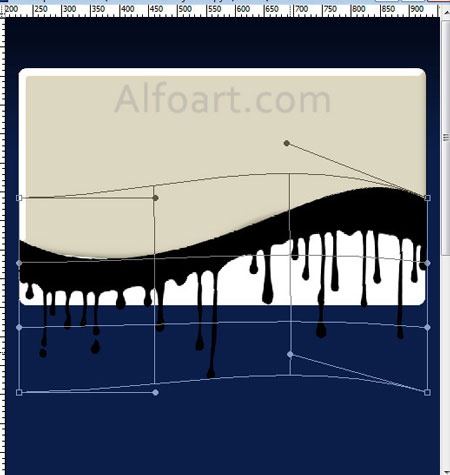
Шаг 4. Нарисуйте потёки краски (например, нарисуйте пером контур и залейте контур любым цветом) или найдите подходящее изображение и вставьте на новый слой, назовите «краска» .

Шаг 5. Деформируйте слой, как показано ниже при помощи Редактирование\Трансформирование\Деформация (Edit\Transform\Warp).

Объедините слой «краска» с предыдущим «шапка (копия)» (Ctrl+E). Добавим декоративные элементы на этом же слое инструментом «Кисть»  (Brush)
(Brush)

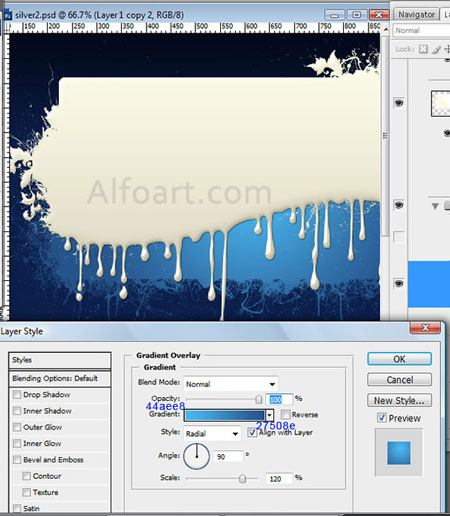
Шаг 6. Дублируйте слой, удалите стили слоя, загрузите выделение слоя (Ctrl+клик по миниатюре слоя) и в меню Фильтр\Размытие\Размытие по Гауссу (Filter\ Blur\ Gaussian blur), радиус 10. Кисточкой нарисуйте брызги (поищите в интернете), инструментом «Ластик»  (Eraser Tool) с мягкими краями сотрите лишнее и примените стиль слоя «Наложение градиента»\GradientOverlay.
(Eraser Tool) с мягкими краями сотрите лишнее и примените стиль слоя «Наложение градиента»\GradientOverlay.


Шаг 7. Добавьте брызги на слое «шапка» и примените стиль слоя «Наложение градиента»\GradientOverlay.


Шаг 8. Загрузите выделение слоя «шапка» (Ctrl+клик по миниатюре слоя), создайте новый слой и нарисуйте брызги и скопируйте стили слоя со слоя «шапка (копия)».

Шаг 9. Инструментом «Текст»  (Type Tool) напишите название блога.
(Type Tool) напишите название блога.

Растрируйте текст (клик ПКМ по слою с текстом и выберите «Растрировать текст»), добавьте слой-маску  и, оставаясь на маске, нарисуйте брызги; кликните по миниатюре слоя и добавьте брызги .
и, оставаясь на маске, нарисуйте брызги; кликните по миниатюре слоя и добавьте брызги .

Примените стили слоя: Тень\Drop Shadow.

Тиснение\Bevel and Emboss.

Глянец\Satin.

Наложение градиента\Gradient Overlay.

Шаг 10. Создайте новый слой и на палитре слоёв расположите ниже слоя с текстом, нарисуйте новые брызги и примените стили слоя: Внешнее свечение\Outer Glow.

Тиснение\Bevel and Emboss.

Наложениеградиента\Gradient Overlay.

Шаг 11. На новом слое напишите слово «Blog» и примените стили слоя Наложение градиента\Gradient Overlay и Тиснение\Bevel and Emboss.



Шаг 12. Инструментом «Прямоугольник со скруглёнными углами»  (Rounded Rectangle Tool) нарисуйте прямоугольник для контента на новом слое, назовите «контент», заполните цветом #e7e2d5, под шапкой нарисуйте прямоугольное выделение и на новом слое залейте линейным градиентом.
(Rounded Rectangle Tool) нарисуйте прямоугольник для контента на новом слое, назовите «контент», заполните цветом #e7e2d5, под шапкой нарисуйте прямоугольное выделение и на новом слое залейте линейным градиентом.

Шаг 13. Нарисуйте кнопку «Search» (на новом слое «Прямоугольник со скруглёнными углами»  (Rounded Rectangle Tool) нарисуйте прямоугольник, клик ПКМ, образуйте выделенную область, залейте любым цветом) и примените стили слоя для кнопки Search Наложение градиента\GradientOverlay.
(Rounded Rectangle Tool) нарисуйте прямоугольник, клик ПКМ, образуйте выделенную область, залейте любым цветом) и примените стили слоя для кнопки Search Наложение градиента\GradientOverlay.

Тень\Drop Shadow.

Обводка\Stroke.

Шаг 14. Нарисуйте форму для поиска и примените стили слоя
Внутренняя тень\Inner Shadow.

Наложение градиента\GradientOverlay.

Обводка\Stroke.

Шаг 15. Добавляем информацию в правой колонке.

Шаг 16. Добавим брызги в области контента на новом слое.

Примените стили слоя: Тиснение\Bevel and Emboss.

Наложение градиента\GradientOverlay.

Шаг 17. Добавляем названия ссылок.

Шаг 18. Добавляем изображения, к изображениям примените стили слоя Тень\Drop Shadow и Обводка\Stroke (1рх).

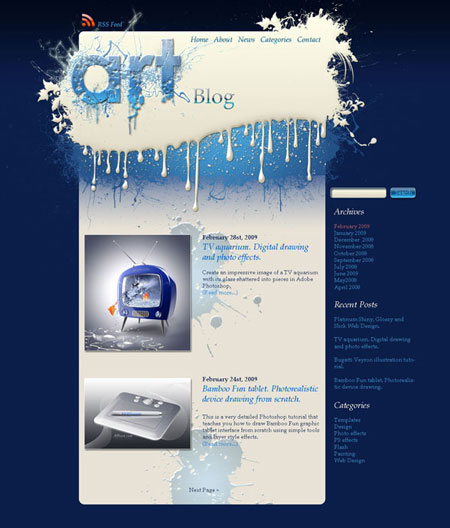
Конечный результат

Автор: Alexandra Fomicheva
Источник: www.alfoart.com
Комментарии 91
Не понятно мне было только как с размерами...ширины...выстота...шапки....и т.д. Учюсь. Пока что так вот получается.
Спасибо. Делала с другими кистями. Но результат получился не плохой
Спасибо за урок)))
Ух, спасибище!Очень классный урок*о*
Спасибо!
Спасибо
Спасибо большое за такой замечательный урок!!!
Спасибо вам..
Спасибо
Очень клевый урок.Спасибо.
не все получается. но буду учиться дальше
Спасибо за урок! Очень интересно!
вот оно
Спасибо.
Спасибо за полезный урок!
Спасибо за урок!
Оторвалась тут(=
Душевный урок
Здравствуйте! Урок очень интересный, но я забуксовал, потому что не могу найти кисти, похожие на те, что использованы в уроке. Я использовал другие, но хотел бы иметь похожие. попытался поискать в кистях, которые предлагает сайт, но не обнаружил. Буду очень благодарен за ссылку или совет, где искать, если кто-нибудь сможет подсказать, в какой рубрике они находятся.))
Спасибо!
Чуть по-своему
Спасибо за урок!
Спасибо за урока. Начинающим веб - дизайнерам - самыр раз!
Спасибо, очень интересный урок!
Спасибо за урок!
не смог работать пером..
Привет всем , спасибо за урок , но в книжном формате понять сложнее , хотелось бы чтобы было в видео-уроке так более понятно и доходчиво для новичков будет, а читать это не всегда удобно гораздо проще еще и слушать и смотреть одновременно.
Мне нужна была только шапка, вот я ее и сделала. Очень красиво, особенно цвета)
Хороший урок. Спасибо!
не хотелось повторяться. поэтому придумала что-то новенькое)
Очень хороший урок! Красивый! Спасибо большое!