Создаём абстрактную сферу в Фотошоп
Создаём абстрактную сферу в Фотошоп
Сложность урока: Сложный
Использовать порталы с банком фотографий не всегда желательно или необходимо, но мы можем ссылаться на реальный объект чтобы изучить технику перспективы и освещения. В этом уроке, мы будем создавать абстрактную сферу. Ниже вы можете увидеть финальное изображение, к которому мы будем стремиться.

Шаг 1 - Настройки для документа
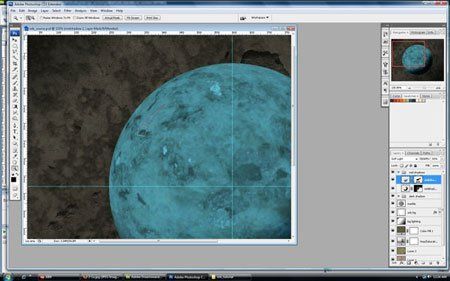
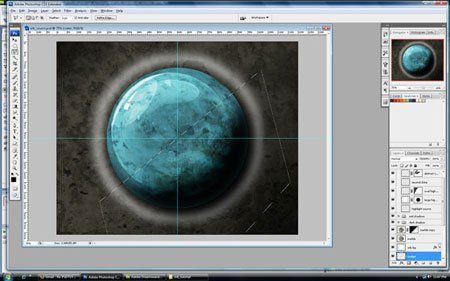
Для начала создайте документ размером 1200х960 пикс, 300 пикс/дюйм. Чтобы дальше разместить нашу сферу точно в центре документа создайте направляющие по вертикали и горизонтали.
Комментарий переводчика: честно сказать сам первый раз сталкиваюсь с этим. Для вас сам лично разобрался что к чему. Оказывается очень удобно пользоваться Линейкой, если нужно выверять все до миллиметра. В меню Окно включите Линейки (Ctrl+R). Затем наведите на горизонтальную линейку курсор, зажмите левую кнопку мыши и перетаскивайте к центру документа направляющую, она сама должна привязаться к середине изображения. Так же сделайте и с вертикальной направляющей.
Цвет заднего фона не важен, мы вставим наш фон в новый слой. Наш задний фон мы возьмем из фотографии бетона, точнее текстуры бетона (найдено здесь, на портале бесплатных текстур Mayang's Free Textures). Само изображение очень большое для нашего холста, но ничего страшного. Сделайте копию из вашего интернет браузера и вставьте изображение в ваш документ.
Для изменения размера используйте команду Ctrl+Т для свободного трансформирования изображения, затем Ctrl+0 чтобы развернуть рабочую область документа для просмотра полной рамки трансформирования. Кликните на нижнюю правую точку рамки и зажимая одновременно клавишу Shift уменьшите размер бетонной текстуры пока она не станет одним размером с нашим холстом. Сделайте двойной клик по инструменту Масштаб на панели инструментов.

Шаг 2 - Изменяем Задний фон
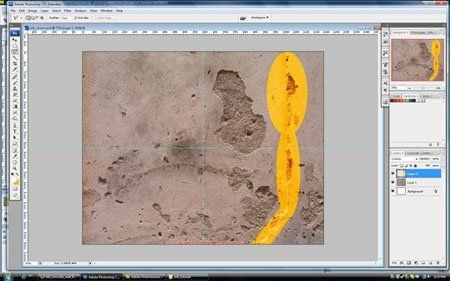
Чтобы приступить выберите инструмент Clone Stamp Tool  (S) (Инструмент "Штамп"), размер 200 пикс, жесткость 0%. Нажмите кнопку Alt и ваш курсор измениться на перекрестие, это для выделения источника исходной точки. Нам необходимо избавиться от небетонной текстуры (для примера, зоны с острыми углами). Сделайте клик кнопкой мыши с зажатой клавишей Alt по поверхности текстуры где более-менее чисто. Отпустите клавишу Alt, тогда курсор вернется в исходное состояние. Закрасьте ненужные участки текстуры. Зона отделки выделена желтым светом ниже.
(S) (Инструмент "Штамп"), размер 200 пикс, жесткость 0%. Нажмите кнопку Alt и ваш курсор измениться на перекрестие, это для выделения источника исходной точки. Нам необходимо избавиться от небетонной текстуры (для примера, зоны с острыми углами). Сделайте клик кнопкой мыши с зажатой клавишей Alt по поверхности текстуры где более-менее чисто. Отпустите клавишу Alt, тогда курсор вернется в исходное состояние. Закрасьте ненужные участки текстуры. Зона отделки выделена желтым светом ниже.

Шаг 3 - Дорабатываем Задний фон
Следующую текстуру можно взять здесь. Скопируйте текстуру и наложите ее поверх нашей, измените размер как показано в первом шаге. Измените Режим Наложения на Multiply (Умножение). Для полной коррекции можно немного размыть нашу текстуру, Filter - Noise - Median (Фильтр - Шум - Медиана), радиус 3 пикс.

Шаг 4 - Цвет Фона и Освещение
Давайте раскрасим на задний фон и доделаем полностью коррекцию. Для начала обесцветим, создайте новый корректирующий Layer - New Adjustment Layer - Hue/Saturation (Слои - Новый корректирующий слой - Цветовой тон/Насыщенность) поверх всех слоев. Насыщенность установите на 0%. При этом в будущем мы сможем изменять насыщенность (для этого два раза нажмите на иконку слоя).

Для наложения цвета создайте новый слой-заливка. В палитре слоев, в нижней части нажмите на кружок Create new fill or adjustment layer (Создать новый корректирующий слой или слой-заливку) и выберите Solid Color  (Цвет) из выпадающего меню, цвет поменяйте на #5d5941, чтобы в будущем поменять цвет так же можно два раза нажать на иконку слоя. Режим наложения поменяйте на Soft Light (Мягкий свет)
(Цвет) из выпадающего меню, цвет поменяйте на #5d5941, чтобы в будущем поменять цвет так же можно два раза нажать на иконку слоя. Режим наложения поменяйте на Soft Light (Мягкий свет)

Наш источник света будет исходить из верхнего левого угла, теперь мы должны создать тень и свет которые будут давать ощущение, что свет падает из этого направления. Создайте новый слой поверх слоя с заливкой. Залейте новый слой сплошным белым цветом, для этого нажмите клавишу D, затем Ctrl+Backspace. Моя любимая техника придания легкого освещения заднему фону это использование Инструмента "Градиент" вместе с режимом наложения. Выберите Gradient Tool  (G) (Инструмент "Градиент"), настройте его как показано на изображении ниже. Измените Режим наложения на Overlay (Перекрытие) а непрозрачность на 65%(следующее изображение ниже).
(G) (Инструмент "Градиент"), настройте его как показано на изображении ниже. Измените Режим наложения на Overlay (Перекрытие) а непрозрачность на 65%(следующее изображение ниже).


Шаг 5 - Начинаем Рисовать Сферу
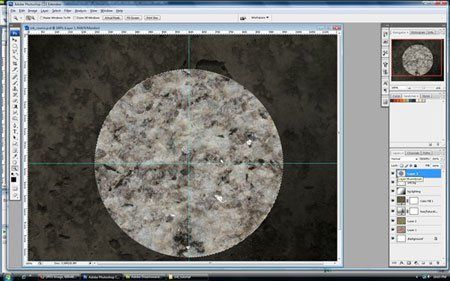
Создайте новый слой и назовите его "orb bg". Выберите Elliptical Marquee Tool (M) (Инструмент "Овальная область") и зажмите Shift+Alt затем кликните в центр документа где пересекаются наши направляющие. Так мы создадим правильную окружность с равным расстоянием от углов. Растяните круг диаметром примерно в 700 пикс, залейте выделение белым цветом.
(Инструмент "Овальная область") и зажмите Shift+Alt затем кликните в центр документа где пересекаются наши направляющие. Так мы создадим правильную окружность с равным расстоянием от углов. Растяните круг диаметром примерно в 700 пикс, залейте выделение белым цветом.

Я хочу чтобы сфера была в античном стиле, внешне как камень, для этого я выберу изображение с трещинами и контрастной текстурой. Мне понравился этот рисунок , я использую его, но вероятно понадобиться добавить еще контраста и текстуры. Наша первая текстура мрамора здесь. Скопируйте и вставьте, подгоните размер под нашу сферу. Сделайте выделение окружности, зажмите Ctrl а затем нажмите на иконку белой сферы в палитре слоев. Так у нас получится правильная форма мраморного узора с размером как наша сфера. Чтобы удалить лишнюю часть инвертируйте выделение командой Ctrl+Shift+I, в палитре слоев должен быть выделен слой с текстурой мрамора, затем нажмите Backspace.

Шаг 6 - Работаем с Мраморной Текстурой
Сейчас наша мраморная текстура не смотрится естественной. Если посмотреть на настоящую сферу мы увидим как действительно мрамор деформирован - его поверхность округлена, наша же текстура линейна и не имеет контуров. Чтобы добавить округленности применим необходимый фильтр. Сначала сделайте правый клик мышкой с зажатой клавишей Ctrl по миниатюре слоя с текстурой чтобы образовать круглое выделение. Откройте Filter - Distort - Spherize (Фильтр - Искажение - Сферизация) и установите Количество на 100%. Вы можете уменьшить Просмотр до 25% чтобы посмотреть как смотрится эффект. Кликните Да. Ещё мне хотелось бы добавить окантовки. Примените еще раз фильтр, но параметр Количество уменьшите до 50%. Поменяйте режим наложения слоя с текстурой мрамора на Multiply (Умножение) а Непрозрачность на 70%.


Шаг 7 - Наложение Цвета на Сферу
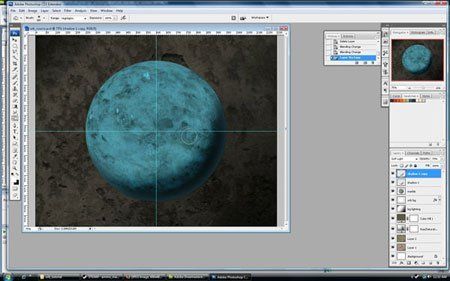
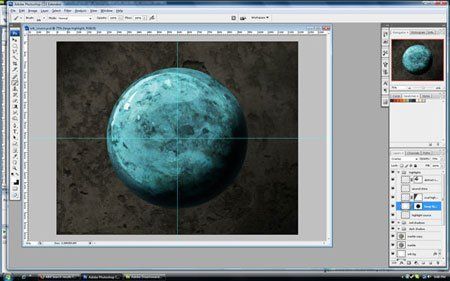
Поменяем цвет сферы, добавив Наложение цвета в Стиле слоя. Двойной клик мышкой по слою "orb bg" чтобы открыть окно Стиль слоя. В левой части найдите пункт Наложение цвета, по умолчанию цвет красный, кликните по миниатюре цвета и введите в соответствующей ячейке номер цвета #5db8cf. Сфера должна поменять цвет на голубоватый. Теперь у нас хорошая мраморная сфера, как мы и планировали, но ей не хватает немножко лоска.

Шаг 8 - Добавление Блеска Сфере
Нам необходимо найти в интернете изображение блестящей сферы. Сначала автор исследовал настоящее изображение - как на сферу ложится свет и тень. Автор выбрал это изображение за основу, из The Dimensions of Color. Чтобы добиться желаемого, можно было обойтись и просто инструментом Градиент, но он использовал Перо, Затемнитель, Маску градиента, и если понадобиться Овальное выделение.
Шаг 8а - Тени
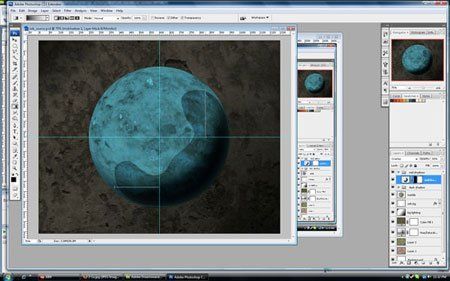
Создайте новый слой "shadow 1". Ctrl + клик по миниатюре слоя "orb bg", чтобы образовать круглое выделение. Чтобы тень не была у самого края нужно ее убрать в сторону, для этого перейдите в меню Select - Modify - Contract (Выделение - Модификация - Сжать) и установите значение на 20пикс. Нам нужна фигура полумесяца, для этого выберите Elliptical Marquee Tool  (M) (Инструмент "Овальная область"). Передвиньте курсор в верхнюю левую область, зажмите Alt и начинайте тянуть в нижний правый угол (курсор должен иметь маленький значок "-", это означает, что Вы будете удалять лишнее выделение). Как у вас должно получиться, можно увидеть ниже. Далее нужно применить фильтр размытие, чтобы смягчить тень. Выделите слой "shadow", затем сделайте Ctrl + клик по миниатюре слоя "orb bg" снова, для образования выделения. Этим мы ограничим размытие по краям окружности. Filter - Blur - Gaussian blur (Фильтр - Размытие - Размытие по Гауссу), 25пикс или на ваше усмотрение. Измените Непрозрачность слоя на 70%.
(M) (Инструмент "Овальная область"). Передвиньте курсор в верхнюю левую область, зажмите Alt и начинайте тянуть в нижний правый угол (курсор должен иметь маленький значок "-", это означает, что Вы будете удалять лишнее выделение). Как у вас должно получиться, можно увидеть ниже. Далее нужно применить фильтр размытие, чтобы смягчить тень. Выделите слой "shadow", затем сделайте Ctrl + клик по миниатюре слоя "orb bg" снова, для образования выделения. Этим мы ограничим размытие по краям окружности. Filter - Blur - Gaussian blur (Фильтр - Размытие - Размытие по Гауссу), 25пикс или на ваше усмотрение. Измените Непрозрачность слоя на 70%.



Теперь нужно разгладить нашу тень, выберите Burn Tool  (O) (Инструмент "Затемнитель"), установите Еxposure (Экспозиция) на 100%, Диапазон - Нighlights (Подсветка). Редактирование делайте на слое "marble texture". Результат показан ниже. Мне все еще не нравиться тень, нужно еще подредактировать эту область. Измените Режим наложения слоя "shadow 1" на Soft Light (Мягкий свет), заметьте что тень уменьшилась. Дублируйте слой "shadow 1" командой Ctrl+J. Сделайте еще одну копию, нажмите Ctrl+J еще раз.
(O) (Инструмент "Затемнитель"), установите Еxposure (Экспозиция) на 100%, Диапазон - Нighlights (Подсветка). Редактирование делайте на слое "marble texture". Результат показан ниже. Мне все еще не нравиться тень, нужно еще подредактировать эту область. Измените Режим наложения слоя "shadow 1" на Soft Light (Мягкий свет), заметьте что тень уменьшилась. Дублируйте слой "shadow 1" командой Ctrl+J. Сделайте еще одну копию, нажмите Ctrl+J еще раз.
Совет: Чтобы не путаться в слоях, лучше объединять их в группы. Для этого держа зажатой клавишу Ctrl выделите все необходимые слои, затем нажмите Ctrl+G чтобы создать новую группу. Кликните по названию два раза и переименуйте ее по необходимости.


Шаг 8b - Полутень
Снова посмотрим на наше исходное изображение, обратите внимание как располагается тень между светом и тенями. Я думаю это промежуточная тень которая и дает настоящий блеск. Создайте новую группу для нашей полутени. В нижней части Панели слоев кликните на иконку в виде папки, переименуйте группу в "mid shadows". Теперь нам понадобиться Перо. Я хочу объяснить как использовать данный прием, и покажу фигуру которую сделал. Выберите Ellipse Tool  (U) (Инструмент "Эллипс"), режим Контуры (это находится под главным меню программы). Теперь создайте новый контур в Палитре Контуры. Деформируйте его так, как показано ниже.
(U) (Инструмент "Эллипс"), режим Контуры (это находится под главным меню программы). Теперь создайте новый контур в Палитре Контуры. Деформируйте его так, как показано ниже.

Теперь у нас есть контур, который мы можем образовать в выделение. Кликните Ctrl + правой кнопкой мыши по миниатюре контура в Палитре Контуры.

Создайте новый слой в группе "mid shadows", назовите его "midshadow 1". Залейте выделение #24231b. Ctrl+D отменит выделение. Измените режим наложения на Overlay(Перекрытие), Непрозрачность на 50%. Переместите тень как показано ниже - в нижний правый угол. С помощью Маски слоя уберем угловатости, спрячем ненужные части. Чтобы добавить маску кликните по третьей кнопке внизу Палитры Слоев.

Кликните по миниатюре маски, затем выберите Gradient Tool  (G) (Инструмент "Градиент"). Нам нужен исчезающий градиент. На изображении ниже показано как создать градиент. Я применил маску дважды, но объединил их в одном изображении. Далее выберите Brush Tool (B)
(G) (Инструмент "Градиент"). Нам нужен исчезающий градиент. На изображении ниже показано как создать градиент. Я применил маску дважды, но объединил их в одном изображении. Далее выберите Brush Tool (B)  (Инструмент "Кисть"), размером 200пикс и жесткость 0%. Основной цвет у вас должен стоять черный. Кликните мышкой в тех красный местах, которые указаны на изображении ниже. Я кликал мышкой по 7-8 раз в каждом месте. Чтобы увидеть разницу включайте и выключайте слой.
(Инструмент "Кисть"), размером 200пикс и жесткость 0%. Основной цвет у вас должен стоять черный. Кликните мышкой в тех красный местах, которые указаны на изображении ниже. Я кликал мышкой по 7-8 раз в каждом месте. Чтобы увидеть разницу включайте и выключайте слой.



Теперь мы создадим следующую тень. Создайте новый слой и назовите его "midshadow 2". Создайте новую фигуру с помощью Pen Tool (P) (Инструмент "Перо"). Используйте туже технику что и в прошлый раз: создайте контур, преобразуйте его в выделение, залейте цветом слой "midshadow 2", создайте Слой маску. Для заливки я использовал этот цвет: #28271. Измените Режим наложения на Soft Light (Мягкий свет) а Непрозрачность на 50%. Кистью, 200пикс с жесткостью 0%, в Слое маске скройте обе стороны второй полутени.
(Инструмент "Перо"). Используйте туже технику что и в прошлый раз: создайте контур, преобразуйте его в выделение, залейте цветом слой "midshadow 2", создайте Слой маску. Для заливки я использовал этот цвет: #28271. Измените Режим наложения на Soft Light (Мягкий свет) а Непрозрачность на 50%. Кистью, 200пикс с жесткостью 0%, в Слое маске скройте обе стороны второй полутени.


Шаг 8с - Освещение
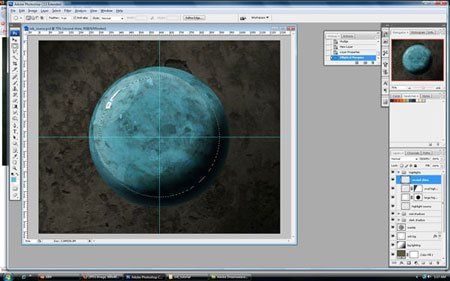
Создайте новую группу "highlights", в самой группе создайте новый слой, его переименуйте в "highlight source". Если взглянуть снова на исходное изображение вы увидите что освещение ложится на поверхность под острым углом и разными промежутками. Когда мы создадим слои с освещением с разными уровнями прозрачности, то скомбинируем их так чтобы создать уникальные блики света. Начнем с наиболее светлого участка. Я использовал Перо, как использовал его, когда делал полутень. Когда вы определились с фигурой, убедитесь, что она следует контуру сферы, чтобы она смотрелась правдоподобно. Еще старайтесь чтобы фигура указывала что свет падает на верхний левый угол сферы.

Когда контур будет готов, Вы должны образовать выделение, и на слое "highlight source" залейте его белым цветом.

Измените Непрозрачность этого слоя на 80% и примените легкое размытие Filter - Blur - Gaussian blur (Фильтр - Размытие - Размытие по Гауссу), радиус 0,5пикс. Создайте следующий слой, "large highlight" в этой же группе. Сделайте круглое выделение и перенесите в левый верхний угол сферы, оно должно быть меньше диаметра мрамора. Залейте выделение белым цветом, помните что мы работаем со слоем "large highlight". Измените Режим наложения на Soft Light (Мягкий свет), Непрозрачность на 90%.

Выберите Инструмент Кисть  , размером в 500 пикс, Жесткость 0%. Ниже, на изображении, Вы увидите где я применил маску (я использовал красный цвет чтобы показать место, но Вы должны использовать для маски - черный цвет). Я кликал мышкой 16 раз.
, размером в 500 пикс, Жесткость 0%. Ниже, на изображении, Вы увидите где я применил маску (я использовал красный цвет чтобы показать место, но Вы должны использовать для маски - черный цвет). Я кликал мышкой 16 раз.


Создайте новый слой "oval highlight". Примените к нему слой-маску. Я нарисовал эту фигуру с помощью Ellipse Tool  (U) (Инструмент "Эллипс"). Нарисуйте такую же, как показано ниже. Поверните ее и перетащите в то место, где находятся другие блики.
(U) (Инструмент "Эллипс"). Нарисуйте такую же, как показано ниже. Поверните ее и перетащите в то место, где находятся другие блики.


Сделайте из контура выделение и залейте его белым цветом в нашем новом слое. Измените Режим наложения на Overlay (Перекрытие), Непрозрачность на 20%. Выберите кисть любого подходящего размера, цвет черный и начинайте закрашивать из верхнего левого угла маску слоя. Наш третий слой-блик будет похож на первый. Вы можете использовать Перо, я использовал Elliptical Marquee Tool  (M) (Инструмент "Овальная область"). Сначала создайте новый слой "second shine". Опять понадобиться слой-маска. Сделайте овальной выделение, затем уберите лишнее чтобы получился полумесяц. Для этого удерживая клавишу Alt, как мы делали ранее. Залейте новое выделение белым цветом.
(M) (Инструмент "Овальная область"). Сначала создайте новый слой "second shine". Опять понадобиться слой-маска. Сделайте овальной выделение, затем уберите лишнее чтобы получился полумесяц. Для этого удерживая клавишу Alt, как мы делали ранее. Залейте новое выделение белым цветом.


Блик смотрится четким, чтобы его разгладить применим размытие, Filter - Blur - Gaussian blur (Фильтр - Размытие - Размытие по Гауссу), 2,5 пикс. Измените Непрозрачность слоя на 50%.

Последний блик. Создайте новый слой "abstract highlight" в группе "highlights". Примените к нему слой-маску. Наше исходное изображение показывает, что сфера имеет совершенную форму, естественное освещение и тени. Я снова применил Перо для добавления блика, сделал выделение. Помните, что фигура должна быть изогнута подобно контуру сферы, или же мы потеряем реалистичность блика.

Залейте выделение белым цветом, измените Режим наложения на Overlay (Перекрытие), Непрозрачность на 35%. Затем закрасьте маску кистью, 200 пикс, 0% жесткость, в тех местах где я указал красным маркером.

Конечный результат.

Шаг 9 - Анализируем Композицию
Сейчас можно откинутся назад и посмотреть на проделанную работу чтобы увидеть что мне не нравится. У меня редко получается работа, где каждый шаг является правильным выбором а конечный результат - чисто определенное множество шагов. Ниже показан список вещей которые мне до сих пор не нравятся. Давайте исправим их чтобы двигаться дальше.
1. Текстура мрамора кажется еще мало размыта. Бирюзовый оттенок не делает стыки шероховатыми и там не достаточно контрастирует с текстурой.
2. Блики кажутся немножко нереалистичными и выделяются от сферы, хотя должны быть единой частью.
3. Самой сфере нужно что-нибудь чтобы выделяло ее от заднего фона. Что-то кроме цветового контраста.
Шаг 10 - Улучшаем Текстуру Мрамора
Давайте вернемся к нашей текстуре в палитре слоев. Сделайте активным этот слой. Дублируйте слой командой Ctrl+J. Наш новый слой с текстурой мрамора имеет Режим наложения Multiply (Умножение), который приводит к ненужному эффекту. Измените Режим наложения на Overlay (Перекрытие), Непрозрачность на 40%.

Нам понадобиться слой-маска чтобы скрыть верхнюю левую часть. Блики света должны быть размазаны по текстуре, то есть нужно симулировать размытие. Поставьте черный цвет как главный, теперь в слое-маске, используя Gradient Tool (G)  (Инструмент "Градиент"), спрячьте верхний левый угол на слое.
(Инструмент "Градиент"), спрячьте верхний левый угол на слое.

Шаг 11 - Улучшаем Освещение
Теперь у нас есть красивая текстура мрамора, но освещение еще нужно доделать, подкорректировать Непрозрачность и/или Режимы наложения. В группе "highlights" кликните на "large highlight", измените Режим наложения на Overlay (Перекрытие), Непрозрачность на 70%.

Кликните по "second shine" измените Непрозрачность на 71%.

Наш слой "oval highlight" почти невидим, выделите этот слой и измените Непрозрачность на 37%.

Непрозрачность измените и слоя "abstract shine" на 50%.

Шаг 12 - Отделение Сферы от Заднего фона
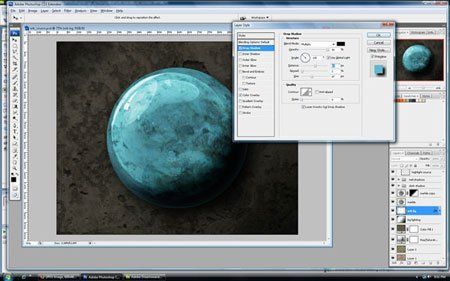
Вернемся к слою "orb bg". Сделайте двойной клик по нему, чтобы открыть Стили слоя. Добавим стиль "Тень". Используйте следующие настройки: Режим наложение - Multiply (Умножение), цвет черный; Непрозрачность 99%; Угол 135° (Глобальное освещение); Смещение 53 пикс; Размах 2%; Размер 87 пикс.

И в заключении чтобы придать выразительность я подумал создать некоторую волнистость, рябь или кратер на заднем фоне. Это создаст ощущение что шар упав на землю исказил поверхность. Создайте новый слой позади "orb bg" и назовите его "crater". Сделайте Ctrl + клик мышкой по миниатюре слоя чтобы создать выделение. Нам нужно выделение на 50-70 пикселей больше чем сама сфера. Через меню Select - Modify - Expand (Выделение - Модификация - Расширить) расширьте на 55 пикс. Выберите белый цвет заднего фона в палитре цвета, затем нажмите Ctrl+Backspace чтобы залить выделение белым цветом на новом слое.

Острые края смотрятся нелепо, их необходимо размыть. Filter - Blur - Gaussian blur (Фильтр - Размытие - Размытие по Гауссу), радиус 25 пикс.

Теперь нам нужно сделать форму пончика на слое "crater", сделайте выделения из миниатюрке слоя (Ctrl + клик). Далее Select - Modify - Contract (Выделение - Модификация - Сжать), поставьте значение 20 пикс. Перед тем как удалить выделение на нужно смягчить углы. Выберите в меню Select - Refine Edge (Выделение - Уточнить край). Настройте палитру: Радиус 1 пикс; Контрастность 0%; Сгладить 3; Растушевка 3 пикс; Сжатие/Расширение 0%.

Нажмите Да, нажмите Backspace чтобы удалить выделение. Нам необходимо разделить новый нечеткий пончик пополам чтобы создать освещение и тень. Выберите Polygonal Lasso Tool  (L) (Инструмент "Лассо") и выделите нижнюю часть слоя "crater".
(L) (Инструмент "Лассо") и выделите нижнюю часть слоя "crater".

Переместим выделение на новый слой, создайте его, нажмите Ctrl+X чтобы вырезать выделение, затем Ctrl+V чтобы вставить его. Нам нужен черный цвет, так как это тень. Нажмите Ctrl+I чтобы инвертировать цвета из белого в черный. Переименуйте слой в "crater 2". К обоим слоям "Crater" и "Crater 2" применим маску-слоя, изменим Режим наложения на Soft Light (Мягкий свет). Смягчим края на обоих слоях с помощью Gradient Tool  (G) (Инструмент "Градиент") на маске-слоя как показано на изображении ниже.
(G) (Инструмент "Градиент") на маске-слоя как показано на изображении ниже.

Шаг 13 - Создаем Щель в Сфере
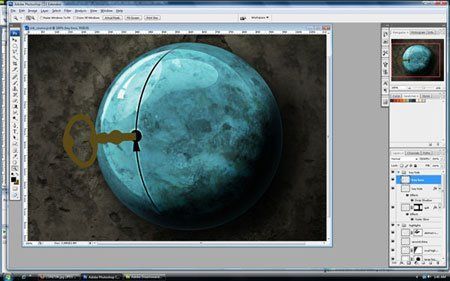
Нам нужно сделать щель в сфере для замка с ключом, который мы создадим позднее. Над группой "highlights" создайте новую, назвав ее "key hole". Создайте новый слой внутри группы и назовите его "split". С помощью инструмента Elliptical Marquee Tool (M)  (Инструмент "Овальная область") создайте выделение и залейте его черным цветом.
(Инструмент "Овальная область") создайте выделение и залейте его черным цветом.

Убедитесь что новый слой выделен, если нет то кликните по миниатюре с зажатой Ctrl. Нам нужно сжать выделение, Select - Modify - Contract (Выделение - Модификация - Сжать), значение 5 пикс. Нажмите Да, затем Backspace чтобы удалить лишнее.

Создайте слой-маску для слоя "split". Нужно удалить правую часть формы и затем сгладить верхнюю и нижнюю части щели. Зоны которые замазал на маске я пометил красным цветом на рисунке.
На заметку: Если вы хотите видеть маску при ее применении, кликните по миниатюре маски и нажмите клавишу "\" (Backslash), теперь при закрашивании кистью черного цвета на рисунке у вас будет проявляться маска в виде красного цвета.

Теперь нужно создать свечение на краях щели, двойной клик по слою "split". В открывшемся окне Стили слоя сначала остановимся на меню "Параметры наложения". Включите галочку на против "Слой-маска скрывает эффекты", так слой-маска скроет стиль в ненужном месте.

Теперь выберите меню Outer Glow (Внешнее свечение), настройки: Режим наложения Outer Glow (Внешнее свечение); Непрозрачность 81%; Шум 0%; Цвет белый; Метод Мягкий; Размах 2%; Размер 10 пикс.

Шаг 14 - Создаем Замок для Ключа
Создать ключ можно с помощью инструмента Перо. Создайте новый слой в новой группе "key hole" и назовите его "key hole". Мы будем использовать те же техники для создания выделения из фигуры, заливки выделения на новый слой.

Перетащите замок на щель. Отверстие для ключа сейчас неправильной формы, оно должно обтекать форму сферы, с помощью трансформации нам нужно это исправить. На слое "key hole" выберите в меню Edit - Transform - Warp (Редактирование - Трансформирование - Деформация). Ниже показан пример как можно деформировать форму.

Добавим некоторое освещение замку для придания легкого объема. Двойной клик по слою для вызова окна Стили слоя. Выберите Тень, используйте следующие настройки (убедитесь что отключена опция "Глобальное освещение"): Режим наложения Overlay (Перекрытие); Непрозрачность 100%; Угол -90° (отключите Глобальное освещение); Смещение 5 пикс; Размах 6%; Размер 10 пикс.

Шаг 15 - Создаем Ключ
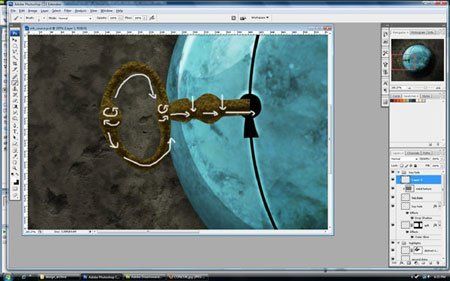
Давайте создадим ключ с нуля, не прибегая к помощи фотостоков. Можно найти изображение старого ключа чтобы срисовывать с него. Автор делал всю работу от руки, он постоянно смотрел на реальный объект для сравнения. Такое изображение можно найти, например, на worldofstock.com. Для начала создадим грубый исходник с помощью Pen Tool (P)  (Инструмент "Перо"), затем добавляйте точки для придания реалистичности.
(Инструмент "Перо"), затем добавляйте точки для придания реалистичности.

...и некоторой утонченности.

Теперь создайте новый слой в группе "key hole" и назовите его "key base". Создайте выделение из нашей формы (вспомните как мы делали это в шаге 8b). Залейте выделение цветом #5b4a16.

Старый ключ был сделан из металла, наверно из железа, даже имеет некоторое несовершенство. Нам понадобиться хорошая текстура для нашего ключа. Автор выбрал эту.
Поместите текстуру поверх слоя с ключом. Зажмите кнопку Alt и переместите курсор между этими двумя слоями, затем он сменит значок. Нажмите, для созданий обтравочной маски.

Измените Режим наложения текстуры металла на Soft Light (Мягкий свет), теперь можно приступать к созданию объема для придания реализма.

Шаг 16 - Создание Объема
Два главных направления к приданию объема это освещение и искажение формы. Для начала добавим Тень и Тиснение, потом можно поработать с инструментами Осветлитель и Затемнитель, а так же используем фильтр Пластика и Кисть.
Шаг 16а - Первое Выделение/Искажение
Выберите Elliptical Marquee Tool  (M) (Инструмент "Овальная область"), создайте выделение на первой выпуклости ключа. Для плоских сторон я выбрал Rectangular Marquee Tool
(M) (Инструмент "Овальная область"), создайте выделение на первой выпуклости ключа. Для плоских сторон я выбрал Rectangular Marquee Tool  (M) (Инструмент "Прямоугольная область") и зажав клавишу Alt убрал лишние части. Теперь развернем выделение в нужном направлении, Select - Transform Selection (Выделение - Трансформировать выделенную область), разверните, нажмите Enter.
(M) (Инструмент "Прямоугольная область") и зажав клавишу Alt убрал лишние части. Теперь развернем выделение в нужном направлении, Select - Transform Selection (Выделение - Трансформировать выделенную область), разверните, нажмите Enter.

Не снимая выделения используйте фильтр Filter - Liquify (Фильтр - Пластика), настройки смотрите ниже, убедитесь что у вас стоит галочка перед опцией Дополнительные параметры в правом нижнем углу, тогда вы сможете видеть что вы делаете. Еще можно увеличить масштаб(располагается под изображением) чтобы лучше видеть операции над объектом. Рисуйте в центре изображения до желаемого результата (можно 4-5 кликов сделать).

Шаг 16b - Следующее Выделение/Искажение
Используя технику из предыдущего шага отредактируйте следующую выпуклость.


Шаг 16c - Третье Выделение/Искажение
Так же выполните искажение и третьей части. Для этой выпуклости можно поменьше сделать искажение, так как в этом месте ключ не очень толстый.


Шаг 17 - Создание Тени для Ключа
Этот шаг требует большей точности так как мы будем работать с инструментом Затемнитель непосредственно на слое с текстурой. Это обычно называют деструктивное редактирование потому что мы работаем на текстуре, и нам потребуется часто обращаться к палитре История чтобы отменять действия. Легче было бы это делать с применением планшета, но можно обойтись и мышкой. Выберите Burn Tool  (O) (Инструмент "Затемнитель"). Нам вероятно понадобятся 2-3 разные по размеру кисти. Начнем с 17 пикс, 0% Жесткость, Диапазон - Средние тона, Экспозиция 30%. Лучше работать с низкой экспозицией, так вероятней всего добиться желаемого результата.
(O) (Инструмент "Затемнитель"). Нам вероятно понадобятся 2-3 разные по размеру кисти. Начнем с 17 пикс, 0% Жесткость, Диапазон - Средние тона, Экспозиция 30%. Лучше работать с низкой экспозицией, так вероятней всего добиться желаемого результата.
Шаг 17а - Добавляем Легкие Тени
Темная часть освещения ключа будет там, где свет даст тень. У изображения ключа, которое использовал автор, свет падает из разных углов - один главный источник света и несколько второстепенных отражений. Наш главный источник исходит из верхнего левого угла, и так мы имеем дело с новым источником света, под который мы должны подстраивать редактирование. Сначала затемняйте углы, затем другие части, на которые свет не падает, то есть где получается тень. На изображении ниже можно посмотреть как легче будет работать. Работать, помните, нужно инструментом Затемнитель.

Шаг 17b - Добавляем Тени Среднего уровня
Наше следующее редактирование покроет предыдущие участки с тенями, имейте ввиду что этим мы затемним еще больше. Используйте те же настройки для инструмента Затемнитель, только на это раз размер кисти уменьшите до 9 пикселей. Еще раз посмотрите участки над которыми нужно поработать на изображении ниже.

Шаг 17с - Самые Темные Участки
Теперь добавим самые темные участки. Они будут самыми тонкими с высоким контрастом, поэтому нам понадобиться кисть размеров в 4 пикселя, Диапазон смените на Тени для лучшего эффекта. Ниже, на изображении, показаны зоны редактирования. Можно использовать лупу для увеличения, чтобы лучше проработать детали.

Шаг 17d - Один Последний Слой для Тени
Автор ранее пошутил на счет последнего шага для тени. Понадобиться еще одна обработка. Выберите Brush Tool (B)  (Инструмент "Кисть"), размер 2 пикселя, Жесткость 0%, цвет черный. В этом шаге мы добавим четкие линии на ключе. Создайте новый слой выше группы "highlights" и назовите его "darkest shadows". Двигайте кисть в вертикальном направлении. Ниже показаны участки и то как у вас должно получиться, сгладьте верхние участки если вам захочется.
(Инструмент "Кисть"), размер 2 пикселя, Жесткость 0%, цвет черный. В этом шаге мы добавим четкие линии на ключе. Создайте новый слой выше группы "highlights" и назовите его "darkest shadows". Двигайте кисть в вертикальном направлении. Ниже показаны участки и то как у вас должно получиться, сгладьте верхние участки если вам захочется.


Шаг 18 - Блики Света на Ключе
Наложение света подобно той техники которую мы применяли для придания тени ключу, за исключением что на этот раз нам понадобиться инструмент Осветлитель  . Если вы не умеете работать с этим инструментом, поищите в интернете информацию о нем, или воспользуйтесь справкой Photoshop.
. Если вы не умеете работать с этим инструментом, поищите в интернете информацию о нем, или воспользуйтесь справкой Photoshop.

Шаг 18a - Усиливаем Свет
Здесь нужно больше света, ключ можно было оставить и в таком виде, но так будет смотреться не реалистично. Создайте новый слой и используем комбинацию мазков кисти с режимами наложения. Если использовать только Осветлитель то эффекта полноценного не добиться. Ниже представлено изображение с участками для работы. После того как вы раскрасили нужные места возьмите воспользуйтесь инструментом Smudge Tool (R)  (Инструмент "Палец") чтобы смягчить края. Создайте новый слой и назовите его "highlights", клик по миниатюре слоя "key base" чтобы образовать выделение, этим мы ограничим область рисования в пределах формы ключа.
(Инструмент "Палец") чтобы смягчить края. Создайте новый слой и назовите его "highlights", клик по миниатюре слоя "key base" чтобы образовать выделение, этим мы ограничим область рисования в пределах формы ключа.


Измените режим наложения на Overlay (Перекрытие), нажмите Ctrl+J для дублирования слоя. Затем измените режим наложения копии на Color Dodge (Осветление основы), Непрозрачность на 18%.

Шаг 19 - Группируем Ключ и Прячем Его в Замок
Ключ готов, но он имеет обрубленный конец. Чтобы это исправить выделите следующие слои: "highlights copy", "highlights", "darkest shadow," "metal texture" и "key base". Убедитесь что эти слои выделены одновременно, затем нажмите Ctrl+G чтобы сгруппировать их в одну папку. Назовите ее "key". Создайте маску для группы, так же как и для слоя, этим мы сможем прятать одновременно все слои в группе. Воспользуйтесь черным градиентом, скройте правую часть ключа, чтобы он плавно перетекал в щель замка.

Шаг 20 - Тень Ключа
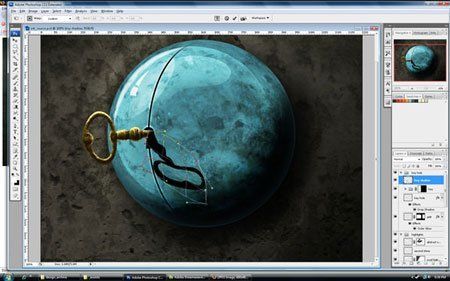
Последнее что нам нужно от ключа - тень, падающая на сферу, так же реалистичнее будет. Наш же ключ рядом со сферой, его тень должна быть обтекать шар, то есть искажает свою форму. Создайте новый слой в группе "key" и назовите его "key shadow". В этой же группе сделайте выделение из слоя "key base", как это делали раньше. Убедитесь что выделен новый слой и залейте выделение черным цветом. Уберите выделение командой Ctrl+D, затем выполните Edit - Transform - Flip Horizontal (Редактирование - Трансформирование - Отразить по горизонтали).

Теперь включите свободное трансформирование командой Ctrl+Т и разверните ключ. Так как источник света исходит из верхнего левого угла, то наша тень будет падать на правый нижний угол. Нам нужно будет раздавить ключ по поверхности сферы, перетащите его так, чтобы он соединялся с настоящим ключом, затем приплюсните его немного.

Теперь с помощью искажения размажьте по сфере Edit - Transform - Warp (Редактирование - Трансформирование - Деформация), на изображении ниже показано как лучше получиться.

Измените режим наложения на Soft Light (Мягкий свет), Непрозрачность на 80%. Нам нужно скрыть дальний угол тени, добавьте к слою маску, используя черный градиент спрячьте нижнюю правую часть. Затем примените фильтр Filter - Blur - Gaussian blur (Фильтр - Размытие - Размытие по Гауссу), радиус 1,8 пикс, чтобы слегка сгладить тень.

Шаг 21 - Последняя Коррекция Заднего Фона
Автору не понравилось что у заднего фона плохо с тенями. Найдите в палитре слоев "bg lighting" слой, создайте новый слой выше указанного, назовите его "bg lighting 2". Для основного цвета выберите #10100c, затем возьмите Gradient Tool (G) (Инструмент "Градиент"). Направление градиента показано на изображении ниже.

Затем измените режим наложения на Soft Light (Мягкий свет), Непрозрачность на 70%.
Заключение. Помните, что при выполнении какого-либо урока важно не достижение окончательного результата, а изучение разных техник выполнения, инструментов для создания собственных работ.

Альтернативный вариант:

Автор: Matthew Booth
Перевод: John Jackson
Ссылка на источник
Источник: www.psd.tutsplus.com
Комментарии 77
Спасибо за урок!
урок хороший,местами сложновато было)Спасибо!
Спасибо за урок!
сложноват урок, особенно был трабл с ключем!
вот моя сфера :)
Спасибо!
интересный урок))
спасибо очень поучительный урок.С ключем немного поленился. да и так вроде ничего.
Спасибо за урок! Он помог мне понять много приемов, о которых я знала, а вот применять правильно не понимала как)))
классный урок!!!
делал для обои рабочего стола.. ещё не доделана)
Спасибо за урок.
Спасибо!
давно сделала,но не выкладывалось...потом нашла как уменьшать работы:)
Спасибо, урок очень пригодился.
Спасибо. Урок сложный, но интересный.
Отличная работа!!!!!!!!!!!Многому научила!
Очень интерестный урок, Спасибо !
Вот,сделала .Было очень интересно,хоть и долго.
Очень интересный урок!
Спасибо за урок!
Да здравствует усидчивость и дисциплина)))
Потрясно.. Но сложновато немного для меня =S
Есть к чему стремиться =))
Сложно, но очень красиво. С третьего раза хватило терпения...
ну, мне лень было рисовать ключ))))
Очень старалась надеюсь хоть немного получилось.
Спасибо урок очень интересный
моя вариация на этот урок )
А вот то, что я сделала....с ключчом тоже сделаю, но чуть позже, тока его осталось дорисовать...
Спасибо Большое за перевод! Действительно урок отличный, хотя долгий....Мне с ключом не очень нравится, а что то другое в голову не приходит, мне очень понравился как у Zaza получилось! Очень гармонично, ничего лишнего!
Вот так..