Восточные обои в Фотошоп
Восточные обои в Фотошоп
Сложность урока: Сложный
В этом уроке мы создадим принцессу в мире фантазий, находящуюся в королевском саду. В этом уроке мы рассмотрим некоторые интересные методы выделения изображений со сложными и крошечными деталями, анализируя характер элементов изображения, для того, чтобы обеспечить природную глубину сцены и поработаем над принципами освещения и Карты Глубины (Depth of Field).

Исходные материалы:
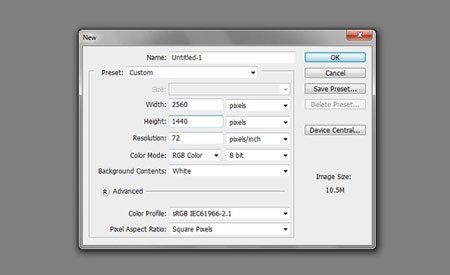
ШАГ 1. Создайте новый документ в программе Photoshop размерами 2560 x 1440px.

Далее, нарисуйте предварительный эскиз концепции того, что мы собираемся создавать.

ШАГ 2. Мы начнём с создания фона нашей концепции. Загрузите и переместите изображение горного пейзажа с красивыми горами, которые идеально подходят к нашей концепции, на наш документ.

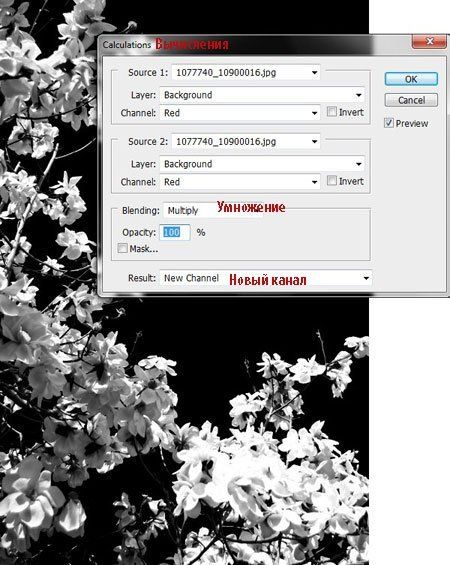
ШАГ 3. В этом шаге мы будем использовать наиболее перспективный и очень эффективный метод выделения сложных объектов с очень мелкими деталями. Загрузите изображение растения Магнолии и выделите Красный канал в палитре каналов.

Далее, идём Изображение – Вычисления (Image>Calculations) и в выпадающем списке выбираем Красный канал.

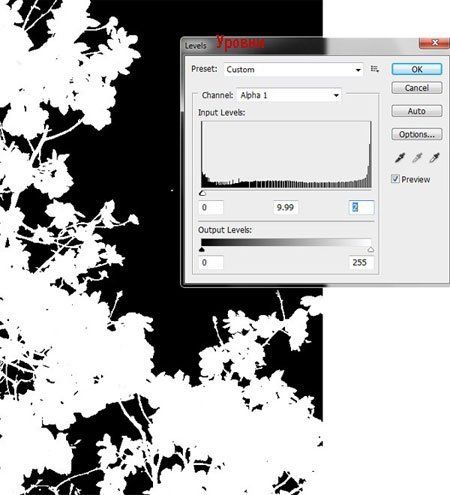
Будьте уверены, что область, которая должна быть вырезана, должна быть полностью белой. Идём Изображение – Коррекция – Уровни (Image>Adjustments>Levels) и выставляем уровни, пока не получим абсолютный контраст.

Далее загрузим выделение, которые мы создали через Выделение – Загрузить выделенную область (Select>Load Selection) и отделим выделение на новый слой с помощью нажатия клавиш Ctrl+J.
Примечание переводчика: после коррекции уровнями, перейдите в закладку Слои.

Далее, переместите цветы на наш рабочий документ и разместите их в верхнем левом углу, как показано на скриншоте, как будто это растение цветёт в саду.

ШАГ 4. Дублируйте слой с цветами и расположите их в левом верхнем углу, как на скриншоте ниже.

ШАГ 5. Отделите изображение Принцессы от фона и переместите на наш документ, расположите как на скриншоте ниже.


ШАГ 6. Далее, нам понадобиться создать изгородь для сада, чтобы показать границы сада, который расположен на вершине холма. С помощью инструмента Перо  (Pen Tool(P) выделите деревянную изгородь.
(Pen Tool(P) выделите деревянную изгородь.

Далее, переместите изгородь на наш документ и расположите под слоем с принцессой, как на скриншоте ниже.

ШАГ 7. В этом шаге, мы будем создавать древний город, который расположен на дальнем холме. Отделите город от неба и расположите изображение города на холме, как на скриншоте ниже. Не забудьте применить перспективу к изображению города с помощью инструмента Свободная Трансформация (Transform Tool(V).


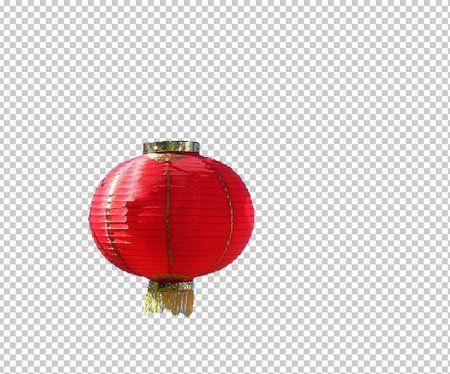
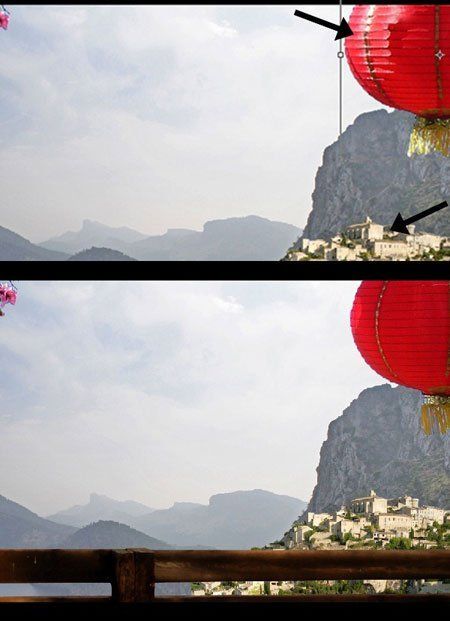
ШАГ 8. В этом шаге мы будем использовать более продвинутый способ Photoshop, который сэкономит время, чтобы удалить веточку с изображения китайского фонарика. Отделите фонарики от фона с помощью инструмента Перо  (Pen Tool(P).
(Pen Tool(P).


С помощью инструмента Лассо  (Lasso Tool(L) создайте грубое выделение вокруг веточки, как показано на скриншоте, далее, откройте опцию Заливка (Fill) через Редактирование – Выполнить Заливку (Edit>Fill) или нажав клавиши Shift+Backspace [Windows] или Command+Delete[Mac]. Далее, из выпадающего окна выберите Заливка с учётом содержимого (Content-Aware) и нажмите OK, чтобы увидеть превращение.
(Lasso Tool(L) создайте грубое выделение вокруг веточки, как показано на скриншоте, далее, откройте опцию Заливка (Fill) через Редактирование – Выполнить Заливку (Edit>Fill) или нажав клавиши Shift+Backspace [Windows] или Command+Delete[Mac]. Далее, из выпадающего окна выберите Заливка с учётом содержимого (Content-Aware) и нажмите OK, чтобы увидеть превращение.
Примечание переводчика: если у вас более ранняя версия Photoshop, тогда пипеткой выберите цвет, установите выбранный цветовой оттенок в качестве заднего плана и при выполнении заливки в выпадающем окне в окошке Содержимое, установите фоновый цвет.


Далее, расположите фонарик в правом верхнем углу, как на скриншоте ниже.

ШАГ 9. Мы можем заметить, что свет на фонарике падает с левой стороны, что согласно нашему предположению об источнике света, то он находится в противоположной стороне, т.е. справа. Следовательно, необходимо отразить фонарик по горизонтали, чтобы совпало направление источника света.

ШАГ 10. В этом шаге мы создадим дворец на вершине холма, ниже которого мы расположили город. Переместите изображение дворца на наш документ и расположите его на холме, как показано на скриншоте ниже.

Перейдите на задний фон с пейзажем и удалите часть холма, которая расположена за дворцом, с помощью инструмента Штамп  (Stamp Tool(S), как на скриншоте ниже.
(Stamp Tool(S), как на скриншоте ниже.

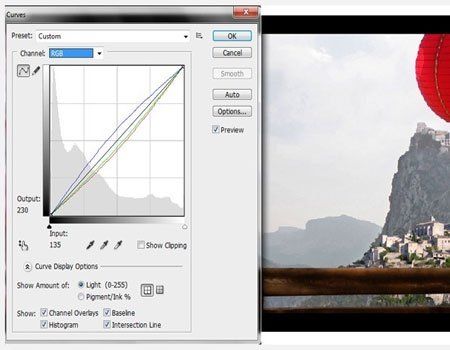
Перейдите на слой с дворцом, далее идём Изображение – Коррекция – Кривые (Image>Adjustments>Curves) и примените значения, как на скриншоте ниже, для соответствия цветовым оттенкам холма, на котором стоит дворец.

Как вы можете заметить, холм расположен далеко от фокусируемой области, цвета холма кажутся слишком тусклые, следовательно, нам необходимо создать тот же эффект по отношению к дворцу. Идём Изображение – Коррекция – Экспозиция (Image>Adjustments>Exposure) и устанавливаем значения для Сдвига (Offset)=+0.1367 и гаммы-Коррекции (Gamma Correction)=1.09.

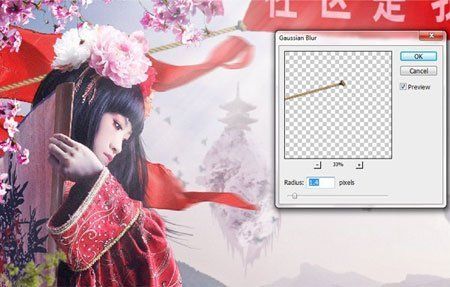
ШАГ 11. В этой сцене мы концентрируем внимание на принцессе, следовательно, другие объекты выпадают из фокуса и кажутся размытыми. Следовательно, применим Размытие по Гауссу (Gaussian blur) и применяем значение Радиуса (Radius) 0.9px к изображению дворца, чтобы сохранить Карту Глубины Резкости (Depth Of Field).

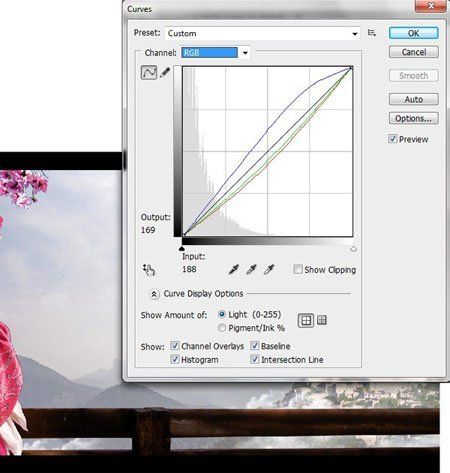
ШАГ 12. Далее, перейдите на слой с городом и идём Изображение – Коррекция – Кривые (Image>Adjustments>Curves) и применяем значения кривой, как на скриншоте ниже, чтобы идеально смешать с пейзажем.

Как мы уже обсуждали в предыдущем шаге, что объекты, расположенные вдали, не сфокусированы и со слабым контрастом, поэтому, нам необходимо применить тот же эффект к слою с городом, чтобы создать естественную глубину. Выбрав слой с городом, идём Изображение – Коррекция – Экспозиция (Image>Adjustments>Exposure) и устанавливаем значения для Экспозиции (Exposure)=-0.08, для Сдвига (Offset)=+0.0347, для Гаммы-коррекции (Gamma Correction)=1.13, чтобы добиться следующего эффекта.

ШАГ 13. Обычно высокогорные районы покрыты облаками или туманом, поэтому мы нарисуем несколько облаков вокруг города. Создайте новый слой для облаков над слоем с городом, и нарисуйте облака, как показано с помощью кистей Облака 1 и Облака 2, установив предварительно белый цвет.

ШАГ 14. Далее, перейдите на слой с принцессой и откорректируйте цвет с помощью Кривых (Curves), чтобы смешать с окружающими оттенками.

ШАГ 15. Повторите предыдущий шаг и откорректируйте цвет изгороди с помощью Кривых (Curves).

ШАГ 16. В этом шаге мы отделим флаги от фона с помощью техники выделения, которую мы применяли в шаге 3.

Иногда не получается преобразовать в полностью чёрный цвет ту область, которую мы хотим затемнить за счёт применения Кривых (curves), поэтому, выберите инструмент Кисть  (Brush Tool(B) и прокрасьте чёрным цветом участки, которые необходимо затемнить.
(Brush Tool(B) и прокрасьте чёрным цветом участки, которые необходимо затемнить.


После того, как вы отделили флаги от фона, переместите их на наш рабочий документ и отразите по горизонтали, чтобы совпал источник света на изображении, и расположите изображение с флагами за принцессой, как на скриншоте ниже.

ШАГ 17. Как вы знаете, что национальный цвет Китая- это красный цвет, поэтому, нам необходимо поменять цвет флажков на красный для соответствия теме композиции. Выделите слой с флажками и далее идём Изображение – Коррекция – Цветовой тон / Насыщенность (Image>Adjustments>Hue/Saturation) и примените следующие значения Насыщение (saturation)=83 и Яркость (lightness)=+9.

Когда мы смотрим на флаг, который развеивается на ветру, края флага кажутся размытыми, поэтому, мы применим тот же эффект движения к флажкам для создания естественной глубины резкости. Используя инструмент Лассо  (Lasso Tool(L), нарисуйте примерное выделение вокруг флажков, как показано на скриншоте и далее идём Фильтр – Размытие – Размытие в движении (Filter>Blur>Motion Blur), устанавливаем Смещение (Distance) =17px, чтобы добиться требуемого эффекта.
(Lasso Tool(L), нарисуйте примерное выделение вокруг флажков, как показано на скриншоте и далее идём Фильтр – Размытие – Размытие в движении (Filter>Blur>Motion Blur), устанавливаем Смещение (Distance) =17px, чтобы добиться требуемого эффекта.

ШАГ 18. Используя технику, описанную в Шаге 3, вырежьте зеленые растения и переместите на наш рабочий документ, расположите как на скриншоте ниже.

Предположим, что растения близко расположены к объектам композиции, но немного отдалены от них, поэтому, нам необходимо применить Размытие по Гауссу (Gaussian Blur), чтобы сохранить карту глубины резкости нашего изображения.

Выделите зеленые растения в левой части изображения и примените Размытие по Гауссу (Gaussian Blur) Радиус (Radius) =2.9px. далее, перейдите на слой с зелёными растениями, расположенными в правой части изображения и примените Now select the green plant on the right side and add a Размытие по Гауссу (Gaussian Blur) Радиус (Radius) =1.1px.

ШАГ 19. Так как солнечный свет поступает с правой стороны, то зелёные растения должны создавать тень на китайских фонариках, поэтому, в этом шаге нам необходимо создать тени на китайских фонариках. Дублируйте слой с зелёными растениями и превратите их в силуэт с помощью Уровней (Levels).

Расположите слой с силуэтом или тенью растения под слоем с растением и немного сместите в сторону от растения, как на скриншоте ниже, сохраняя угол падения солнечного света. Далее, сотрите лишние части тени, которые падают за пределы фонарика, нам нужно, чтобы тень падала только на фонарик.

Обычно, края у тени не такие отчётливые и с очень слабой непрозрачностью на открытом воздухе. Поэтому, уменьшим Непрозрачность (Opacity) слоя с тенью до 17% и применим Размытие по Гауссу (Gaussian Blur)=2.6 px.

ШАГ 20. Далее, чтобы показать, что принцесса стоит на удалении от камеры, мы добавим цветки вишни и зелёный лист к изображению, чтобы показать, что сцена с принцессой была запечатлена на камеру среди зелёных и цветущих растений. Переместите изображения цветков вишни и зелёного листа на наше изображение и расположите их, как на скриншоте ниже. Добавьте Размытие по Гауссу (Gaussian Blur) Радиус (Radius) 8.8px к листьям и применим значение Радиуса (Radius) 4px к цветкам.

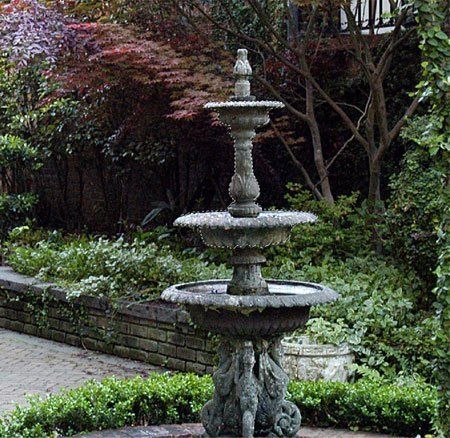
ШАГ 21. Королевский сад никогда не бывает без фонтана, поэтому, в нашем саду, мы создадим фонтан. Вырежьте изображение фонтана от фона и поместите на наше изображение в правой части, в углу, как на скриншоте ниже.


Далее, используйте кисти Водяной фонтан 1, 2,3 и нарисуйте фонтан, установив цвет кисти- белый, как на скриншоте ниже.

С помощью кисти Растения, нарисуйте несколько растений за фонтаном, чтобы добавить фонтану немного растительности.

ШАГ 22. Далее, с помощью кисти Солнечные лучи, нарисуйте солнечные лучи на принцессе, установив цвет кисти – белый.

Далее, создайте новый слой между слоем с фонариком и слоем с растением на фонарике и нарисуйте лучи, проходящие через них.

ШАГ 23. Создайте новый слой поверх слоя с горным пейзажем и нарисуйте несколько птиц с помощью кисти Птицы, установив цвет кисти #c4c5cc.

ШАГ 24. Как мы видим волосы принцессы, кажутся, немного нереальными по краям. Поэтому, с помощью кисти Волосы мы нарисуем волосы принцессе, как показано на скриншоте, чтобы создать более точные детали.

ШАГ 25. В этом шаге, мы создадим летающий остров в виде холма, согласно эскизу нашей концепции, который мы набросали. С помощью инструмента Лассо  (Lasso Tool(L) выделите часть горы 1 и горы 2, чтобы создать летающий холм.
(Lasso Tool(L) выделите часть горы 1 и горы 2, чтобы создать летающий холм.


Далее, переверните одну из вырезанных частей горы, чтобы создать форму летающего холма. После создания летающего острова в виде холма, объедините слои с частями гор, образующих летающий холм.

ШАГ 26. Переместите летающий холм на наш документ и расположите его в левой части изображения, как показано на скриншоте.

С помощью корректирующего слоя Кривые (Curves) откорректируйте цвет летающего холма для соответствия красок с окружающими оттенками.

Как мы предполагаем, свет падает справой стороны, прорисуйте светлые участки на летающем холме, как на скриншоте ниже.

Так как наш холм плывёт высоко в небе, нам необходимо создать немного корней, свисающих с холма.
С помощью инструмента Лассо  (Lasso Tool) нарисуйте выделение вокруг холма, напоминающее свисающие корни. Далее, залейте выделение цветовым оттенком #d4c2cd.
(Lasso Tool) нарисуйте выделение вокруг холма, напоминающее свисающие корни. Далее, залейте выделение цветовым оттенком #d4c2cd.

ШАГ 27. В этом шаге мы создадим храм, который будет располагаться на летающем холме. Вырежьте храм из оригинального изображения и расположите его на холме, как на скриншоте ниже.


Так как летающий холм расположен вдали от нашей сцены, то и цветовые оттенки храма смешаются с окружающими оттенками. Поэтому, выделите храм и залейте выделение цветовым оттенком #6dce2.


Далее, примените к летающему холму Размытие по Гауссу (Gaussian Blur) Радиус размытия (radius) = 1.4px, а затем к корням и храму.

ШАГ 28. Повторите предыдущий шаг, создайте ещё один летающий холм, расположив его вдали от предыдущего холма.

ШАГ 29. Создайте новый слой поверх слоя с горным пейзажем, далее, с помощью кисти Планеты, нарисуйте несколько планет, как на скриншоте ниже, установив цвет кисти – белый.
Примечание переводчика: Вы можете уменьшить Непрозрачность (Fill) слоя до 60 % или на своё усмотрение.

ШАГ 30. В этом шаге мы создадим баннер в верхней части нашего изображения согласно нашей нарисованной концепции. Отделите баннер от фона и перенесите на наш документ, расположите в верхней части сцены согласно концепции. Убедитесь, что слой с баннером расположен ниже слоя с солнечными лучами.


ШАГ 31. В этом шаге мы добавим верёвку, с помощью которой, будет, натянут баннер. Выделите верёвку с помощью инструмента Волшебная палочка  (Magic Wand Tool(W) и перенесите на наш документ. Расположите, как на скриншоте с помощью инструмент Перемещение
(Magic Wand Tool(W) и перенесите на наш документ. Расположите, как на скриншоте с помощью инструмент Перемещение  (Move Tool (V).
(Move Tool (V).
Примечание переводчика: чтобы расположить верёвку под углом, воспользуйтесь инструментом Свободная Трансформация (Free Transform), нажав клавиши Ctrl+T.


Далее, примените к изображению с верёвкой Размытие по Гауссу (Gaussian Blur) с Радиусом размытия (Radius) = 1.4px.

ШАГ 32. В этом шаге мы создадим облака вокруг летающих холмов. Выберите кисть Облака и нарисуйте несколько облаков вокруг летающих холмов, как на скриншоте ниже.


Автор: Santhosh Koneru
Источник: photoshoptutorials.ws
Комментарии 87
спасибо за урок))
Спасибо за урок!
Спасибо!
Спасибо за урок!
Спасибо за интересный урок! В этот раз терпения хватило сделать его до конца.
Спасибо!
спасибо за урок
Спасибо за перевод!
Очень красивая, завораживающая работа!
Спасибо за урок и перевод !
Спасибо!
Замечательный урок! Очень долго лежал в незаконченных...
Немного по-своему.. Спасибо за перевод! Очень понравился урок.
Жаль было мало работы со светами и корректирующими слоями, но все равно было интересно, спасибо!
Спасибо.Было интересно.
Спасибо за урок!)
а вот мое.
спасибо.красивый урок
Спасибо за урок и перевод!
Очень красивый урок, спасибо за перевод! У всех симпатичные светлые результаты. Попробую сделать тоже)
делал давно)
спасибо за замечательный урок!!!!
Целый день работала над этим урокам, результат порадовал. Спасибо!
У меня – как обычно – немного по-своему )))
Спасибо!очень красиво, а как можно в восточном стиле изменить свою тему c помощю фотошопа vkontakte?
спасибо!
danage взял работу автора урока и кадрировал. Но от этого сворованная работа не перестаёт быть ворованной. (((
trixidixi, это не Ваша работа, а автора урока! Воровать не хорошо! :(
вот что получилось
Спасибо за урок!!!!
Очень понравилось, хотя и не все получилось:)
Спасибо за урок!!! Было интересно)