Урбанистический ретро постер
Урбанистический ретро постер
Сложность урока: Средний

В этом уроке мы создадим постер, используя текстуры, простые линии и фильтры Фотошопа. А по ходу работы мы придадим ему ретро-эффект, который так популярен на сегодняшний день.
Ресурсы:
Шаг 1. Создаем новый документ размером 500х707мм (традиционный размер для постеров), режим CMYK и разрешением 300 пикселей/дюйм для того, чтобы постер можно было распечатать (1а). Заливаем документ зелено-голубым цветом (1b).

Шаг 2. Активируем Brush Tool  (Кисть) (B) и выбираем очень большую, круглую и мягкую кисть. Светлым зелено-голубым цветом начинаем рисовать на новом слое хаотичные линии (2а). Регулируем цвет кисти, ее размер, чтобы получить результат, подобный моему (.2b). Переходим Filter - Blur - Gaussian Blur (Фильтр - Размытие - Размытие по Гауссу) и слегка размываем созданный рисунок, чтобы смягчить грубые линии (2c, 2d).
(Кисть) (B) и выбираем очень большую, круглую и мягкую кисть. Светлым зелено-голубым цветом начинаем рисовать на новом слое хаотичные линии (2а). Регулируем цвет кисти, ее размер, чтобы получить результат, подобный моему (.2b). Переходим Filter - Blur - Gaussian Blur (Фильтр - Размытие - Размытие по Гауссу) и слегка размываем созданный рисунок, чтобы смягчить грубые линии (2c, 2d).

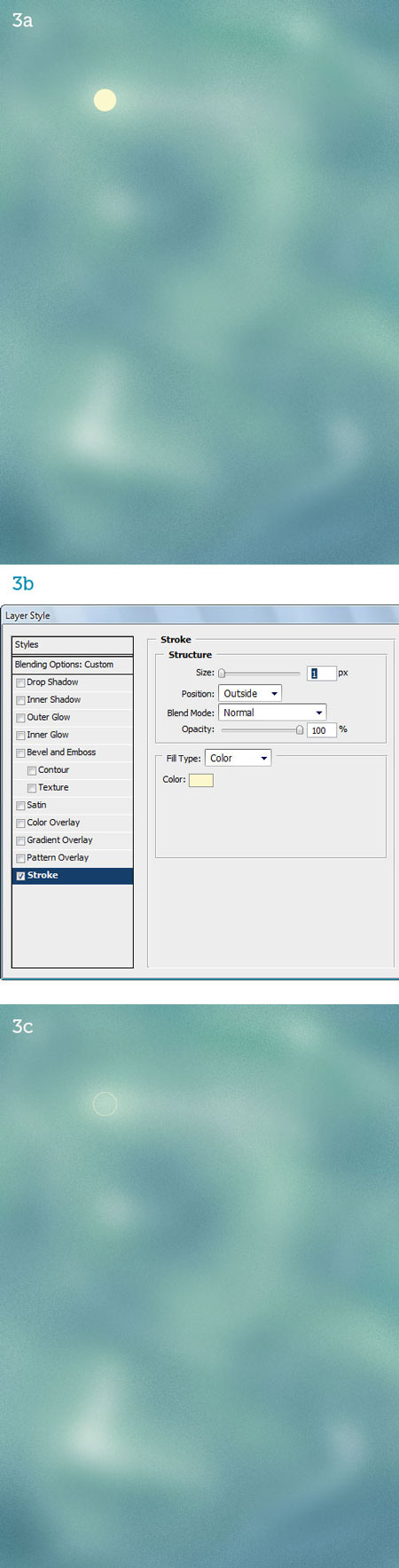
Шаг 3. Выбираем светло-желтый цвет и на новом слое создаем маленькую окружность с помощью кисточки (3а). Дважды кликаем по слою с окружностью, чтобы вызвать окно Layer Style (Стиль слоя) и добавляем Stroke (Обводка) шириной 1px того же цвета (3b). Уменьшаем fill (заливка) слоя до 0, чтобы был виден только контур. Затем понижаем его opacity (непрозрачность) до 50%.

Шаг 4. Дублируем (CTRL+J) кольцо три раза и для каждой копии устанавливаем разный уровень opacity (непрозрачность). Fill (заливка) самого большего кольца должна быть 10% (4a, 4b). Сливаем слои с 4 окружностями вместе (CTRL+E) и создаем их несколько дубликатов. Располагаем копии в разных местах документа, регулируем размер и непрозрачность (4c).

Шаг 5. Дублируем фоновый слой (CTRL+J) (5a). Переходим Filter - Noise - Add Noise (Фильтр - Шум - Добавить шум) (5b). Создаем для копии слой-маску (кнопка Add layer mask  (Добавить слой-маску) находится внизу панели слоев) (5c). Активируем маску, кликнув по ее миниатюре на панели слоев и берем инструмент Brush Tool
(Добавить слой-маску) находится внизу панели слоев) (5c). Активируем маску, кликнув по ее миниатюре на панели слоев и берем инструмент Brush Tool  (Кисть) (B). Сбрасываем все цвета к основным, нажав клавишу D. Затем клавишу X, чтобы черный был цветом переднего плана. Точечными нажатиями большой мягкой кисти скрываем некоторые области слоя с шумом (5d). Результат обработки практически незаметен, но у нас получились плавные переходы между шумом и гладкими областями (5e).
(Кисть) (B). Сбрасываем все цвета к основным, нажав клавишу D. Затем клавишу X, чтобы черный был цветом переднего плана. Точечными нажатиями большой мягкой кисти скрываем некоторые области слоя с шумом (5d). Результат обработки практически незаметен, но у нас получились плавные переходы между шумом и гладкими областями (5e).

Шаг 6. Чтобы фон был более интересным, добавим несколько линий.
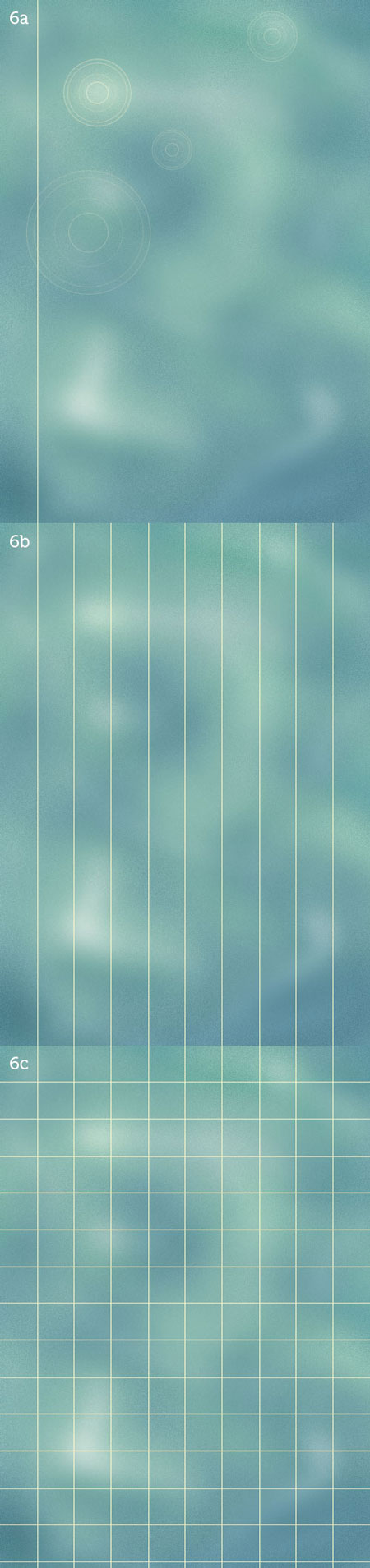
Создаем вертикальную линию с помощью Line Tool  (Линия) (U). Используем тот же цвет, что и для окружностей (6a). Заполняем линиями весь документ (6b), затем создаем горизонтальные (6c).
(Линия) (U). Используем тот же цвет, что и для окружностей (6a). Заполняем линиями весь документ (6b), затем создаем горизонтальные (6c).

Шаг 7. Вертикальные линии объединяем в один слой (CTRL+E). Переходим Filter - Distort - Wave (Фильтр - Искажение - Волны). Используя настройки на скриншоте 7a, "разбиваем" линии на маленькие отрезки (7b). Затем переходим Filter - Distort - Polar Coordinates (Фильтр - Искажение - Полярные координаты) и убеждаемся, что выбрана опция Rectangular to Polar (Прямоугольные в номерные). Жмем OK (7c). Теперь линии, как бы, выходят из одной центральной точки (7d).

Шаг 8. Сливаем горизонтальные линии в один слой (CTRL+E) и применяем к ним Filter - Distort - Twirl (Фильтр - Искажение - Скручивание) (8a). Теперь у линий образовался плавный изгиб (8b). Уменьшаем opacity (непрозрачность) до 50% (8c), затем дублируем линии. Поворачиваем (CTRL+T) копию на 90 градусов, чтобы создать вертикальные волны (8d). После проделанных манипуляций кольца могут исчезнуть, поэтому повышаем их уровень opacity (непрозрачность) (8e).

Шаг 9. Располагаем текстуру Cardboard Texture на документе, регулируем размер и положение (9a). Меняем blending mode (режим наложения) слоя на Multiply (Умножение) (9b). Получилось неплохо, но слишком темно. Вызываем Levels (Уровни) (CTRL+L) и перемещаем центральный ползунок чуть левее (9c). Теперь изображение стало чуть светлее (9d). C фоном мы закончили.

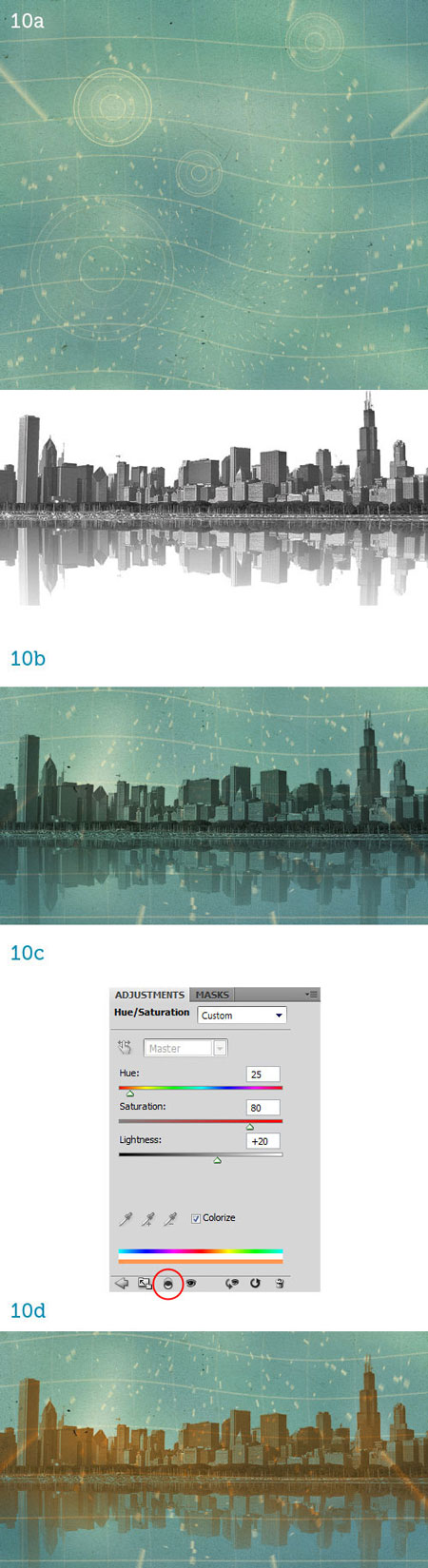
Шаг 10. Располагаем Chicago Skyline внизу документа (10a) и меняем blending mode (режим наложения) на Multiply (Умножение) (10b). Создаем корректирующий слой Layer - New Adjustment Layer - Hue/Saturation (Слой - Новый корректирующий слой - Цветовой тон/Насыщенность). Активируем в настройках Colorize (Тонировать) и перетаскиваем ползунок на скриншоте 10c, чтобы придать работе коричневатый состаренный оттенок. Будьте внимательны, чтобы действие корректирующего слоя не затрагивало нижние слои. Для этого к корректирующему слою добавьте обтравочную маску (CTRL+ALT+G) (10c, 10d).

Шаг 11. Создаем новый слой под слоем с городом и рисуем на нем красную линию (11a). Меняем blending mode (режим наложения) на Lighten (Замена светлым), opacity (непрозрачность) 60%. Вот так должен выглядеть результат после проделанных манипуляций (11c):

Шаг 12. Как вы видите на скриншоте, наклон линии не повторяет наклон небоскреба (12a). Откорректируем это с помощью Edit - Transform - Skew (Редактирование - Трансформация - Скос). Наклоняем линию вправо (12b). Затем жмем Q, чтобы активировать режим быстрой маски. Зарисовываем верх прямоугольника мягкой черной кистью  (12c), затем снова жмем Q. Создаем слой-маску (смотри Шаг 5). Теперь верхняя часть прямоугольника плавно исчезает (12d).
(12c), затем снова жмем Q. Создаем слой-маску (смотри Шаг 5). Теперь верхняя часть прямоугольника плавно исчезает (12d).

Шаг 13. Применяем фильтр Filter - Distort - Ripple (Фильтр - Искажение - Рябь) (13a), чтобы исказить прямоугольник (13b). Затем Filter - Blur - Radial Blur (Фильтр - Размытие - Радиальное размытие) (13c), чтобы прямоугольник был похож на столб дыма (13d).

Шаг 14. Используя эту технику, создаем еще три коротких прямоугольника (14a). Активируем Custom Shape Tool  (Произвольная фигура) (U) и выбираем форму в виде луны (14b). Создаем полумесяц вокруг первой окружности, которую мы создали. Используем светло-желтый цвет и blending mode (режим наложения) слоя Overlay (Перекрытие) (14c).
(Произвольная фигура) (U) и выбираем форму в виде луны (14b). Создаем полумесяц вокруг первой окружности, которую мы создали. Используем светло-желтый цвет и blending mode (режим наложения) слоя Overlay (Перекрытие) (14c).

Шаг 15. Текст лучше добавить в Иллюстраторе, так как в этом плане у него больше возможностей, чем у Фотошопа. Но, так как это урок по работе с Фотошопом, то сегодня мы ограничимся только им. Создаем текст оранжевого цвета вверху полотна с blending mode (режим наложения) Overlay (Перекрытие) (15a). Пишем остальной текст светло-желтым цветом в режиме Overlay (Перекрытие) (15b). И, наконец, добавляем Drop Shadow (Тень) на основной текст и полумесяц (15c) с помощью Layer Style (Стиль слоя).

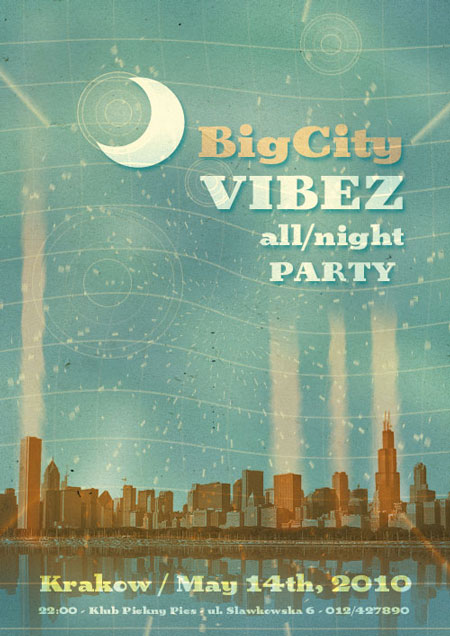
Постер закончен.

Автор: Andrea Austoni
Переводчик: Макс Енин
Ссылка на источник
Источник: www.psd.tutsplus.com
Комментарии 103
Очень понравился урок. Спасибо!
спасибо
Спасибо за урок!
Спасибо
Спасибо за урок!
Спасибо! Хороший урок
Спасибо за урок
:( это моё чудо - творение.
очень понравился постер. спасибо
Интересный урок. Спасибо
Спасибо! Хороший урок.
Не понял как делать, не получается то в 1 шаге то во 2, скиньте psd кто-нибудь(
Понравился урок! Спасибо!
спасибо)
Наконец-то закончила и этот урок.Спасибо.
Превосходно!
Большое спасибо за урок!
Спасибо,хороший урок но некоторые моменты были непонятны.
Спасибо автору))
В конце как всегда стало лень(
Спасибки!
Самому лучшему заведению посвящается... HANX!!!
Очень понравился урок. Благодарю.
Спасибо за урок, интересно и довольно понятно.
Делала по-своему, немного отступив от темы
было интересно)
долгая работа)
но есть пару интересных моментов
Супер!!! Спасиб огромный=)
Спасибо! К сожалению, для выполнения постера в натуральную величину не хватило мощности))) Сделала миниатюру.
спасибо!
Очень понравился урок. Круто!