Типографические обои
Типографические обои
Сложность урока: Средний

В этом уроке мы будем создавать разноцветные типографические обои в пастельных тонах, используя технику маски-слоя и наложения градиента.

Дополнение: в своём уроке автор практически для каждого элемента использовал новый слой. Кроме того, автор, для собственного удобства, помещает слои в группы.
Материалы для урока:
Шаг 1. Создаём новый документ.
Откройте Photoshop и создайте новый документ, размер которого соответствует разрешению вашего экрана (напр., 800х600, 1000х800, 1680х1020, 1900х1200 пикс.) и белым фоном.

Шаг 2. Выбираем текстуру.
Автор выбрал две текстуры, чтобы с их помощью придать бэкграунду эффект бумаги. Взять эти текстуры можно в архиве.
Откройте первую текстуру в Photoshop и поместите её в основной документ. Поверните текстуру на 90 градусов в любую сторону Edit – Transform – Rotate (Редактирование – Трансформирование Поворот). Затем, используя Free transform (Ctrl+T (Свободная трансформация)), измените масштаб текстуры так, чтобы её размеры совпадали с размером документа.
Снизьте уровень Opacity (Непрозрачность) до 70%.
Откройте вторую текстуру, также поместите её в основной документ и тоже поверните на 90 градусов с помощью Edit – Transform – Rotate (Редактирование – Трансформирование Поворот). Измените масштаб так же, как и у первой текстуры.
Измените Blending mode (режим наложения) на multiply (умножение).
Переименуем слои с текстурами в Texture 1 и Texture 2.
Создайте новую группу, Layer – New – Group (Слой – Новый – Группа). Дайте группе название Textures и поместите в неё слои с текстурами. Теперь можно приступать к созданию текста.

Шаг 3. Текст
Выбрав инструмент Text (T), напишите слово или фразу. Автор выбрал COLORFULL. Шрифт, который использовал автор, называется Bifurk. Найти его вы можете здесь.
(T), напишите слово или фразу. Автор выбрал COLORFULL. Шрифт, который использовал автор, называется Bifurk. Найти его вы можете здесь.
Увеличьте размер букв для надписи на своё усмотрение, автор предпочёл размер 250пикс, цвет для надписи не имеет значения.

Шаг 4. Создаём круги пастельных тонов.
На этом этапе вам потребуется создать несколько кругов разных по цвету и размеру, используя инструмент Еllipse  (Эллипс). Чтобы получить круг, не забывайте зажимать клавишу Shift.
(Эллипс). Чтобы получить круг, не забывайте зажимать клавишу Shift.
Создавая круги, размещайте их так, чтобы они полностью скрыли Вашу надпись. Объедините слои одного цвета. Получив несколько слоёв с кругами, отличающихся по цвету, поместите их в одну группу, которой дайте название Pastel Dots.
(Для каждой фигуры автор использовал отдельный слой. Вы, в свою очередь, можете изначально круги одного цвета рисовать на одном слое)
Этот шаг, автор предлагает на выбор выполнить другим, воспользовавшись PNG файлом с готовыми кругами, который находится здесь.
Используя инструмент выделения Magiс Wand (Волшебная палочка), выделите какой-нибудь круг, затем кликните по выделению правой кнопкой мыши и выберите в выпавшем меню Similar (Подобные оттенки). Снова клините Правой КМ и выберите Layer via Cut (Вырезать на новый слой). Вам только останется отделить круги и поместить их на разные слои.
Не забудьте так же, как и в предыдущем примере выполнения, поместить слои в группы.

Шаг 5. Размещение и тень.
В группе Pastel Dots создайте новый слой и поместите его на самый верх группы. На этом слое, используя инструмент Ellipse (Эллипс) нарисуйте несколько кругов разного цвета и размера. Теперь, к этому слою, мы будем применять Стиль слоя Drop Shadow. Это придаст надписи объём.
(Эллипс) нарисуйте несколько кругов разного цвета и размера. Теперь, к этому слою, мы будем применять Стиль слоя Drop Shadow. Это придаст надписи объём.
Layer – Layer style – Drop Shadow (Слой - Стиль слоя – Тень):

Шаг 6. Маска слоя
В этом шаге, с помощью выделения текста, отсечём ненужную часть кругов.
Для этого Ctrl+клик на миниатюре слоя с текстом. За тем сделаем активной группу на палитре слоёв и добавим маску слоя, нажав на значок внизу палитры или Layer – Layer Mask - Reveal Selection (Слой – Слой маска – показать выделенную область).


Шаг 7. Тень и свечение
Объединив слои, находящиеся в группе Pastel Dots (Ctrl+E), сделаем дубликат полученного слоя и назовём Dots Overlay. Режим наложения для этого слоя поменяем на Overlay (Перекрытие) и снизим уровень непрозрачности до 80%.
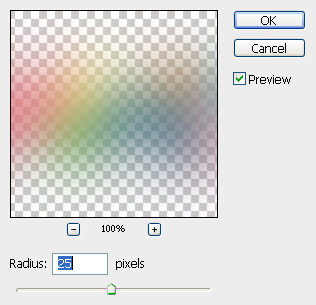
К полученному слою применим Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) с радиусом размытия примерно 4-5 пикс.

Создадим группу, назовём (фантазии у автора явно не нашлось) Pastel Dots. Поместим в группу слои Pastel Dots и Dots Overlay. Сделаем активным слой Pastel Dots и сделаем дубликат, который назовём Blur. Переместим его в группе в самый низ. Применим Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) с радиусом размытия 25-30 пикс.


Шаг 8. Мягкий свет.
Закончив обработку текста, вернёмся к бэкграунду. Ему необходимо добавить цвета.
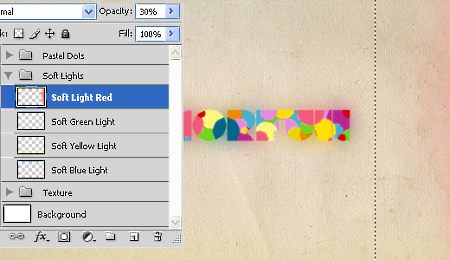
Создадим новый слой и назовём его Soft light. Выберем на цветовой палитре мягкий красный цвет. Вооружимся мягкой круглой кистью диаметром 500 пикс. Нарисуем кистью с правой стороны бэкграунда большую линию. Сменим для неё уровень непрозрачности на 20-30%. Режим наложения – Multiply (умножение).
Повторим этот процесс для каждой стороны бэкграунда на новом слое. Создадим новую группу, назовём её Soft Light и поместим в неё слои с мягким красным цветом.

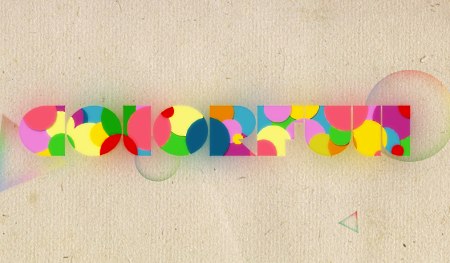
Шаг 9. Геометрические фигуры.
В этом шаге автор создал несколько геометрических фигур, каждая на новом слое. Рисуя круги, используя инструмент Ellipse , не забывайте удерживать клавишу Shift.
, не забывайте удерживать клавишу Shift.
Применим стиль слоя: Layer – Layer Style – Gradient Overlay (Слой – Стиль слоя - Наложение градиента).



Теперь Ctrl+клик на миниатюре слоя. Не снимая выделения, добавим
слой-маску , нажав на значок на палитре слоёв. Выберем инструмент Brush
, нажав на значок на палитре слоёв. Выберем инструмент Brush  (Кисть), круглую с мягкими краями и, кликнув в центре фигуры, добьёмся мягкой прозрачности.
(Кисть), круглую с мягкими краями и, кликнув в центре фигуры, добьёмся мягкой прозрачности.
В заключении остаётся добавить, что ваша цветовая гамма вполне может оличаться от той, что предлагается в уроке.


Урок расписан автором несколько трудоёмко. Добиться похожего результата можно сократив, по желанию, некоторые шаги.
Не бойтесь экспериментировать и всё У ВАС ПОЛУЧИТСЯ.
Автор: cloud-design
Перевод: Евгения Гончарова
Ссылка на источник урока
Источник: drawingclouds.comyr.com
Комментарии 39
симпатично!
Спасибо, хоть и немного путанно, но интересный результат.
Спасибо за урок!
Спасибо
Нравятся такие уроки.Спасибо.
немного заступорилась с обрезанием контура букв.. Но вышло интерсно
Спасибо за урок.
Спс)))
Спасибо за урок!
Спасибо!
Спасибо за урок!
Большое спасибо за урок!
Как получилось.. но спасибо за урок:) "Crazy Superman"
Спасибо за урок)
Довольно простой, но при этом эффектный прием
спасиб огромное за урок очень сильно понравился
Действительно, без некоторых заморочек автора все делается очень быстро и легко! Автору спасибо за идею, переврдчику - за перевод!
спасибо за урок!
спасибо
очень ярко и интересно, спасибо)
Красивый урок... Спасибо! :)))))))
Я сделала немного по своему но все равно спасибо !!
У меня получилось так. Спасибо за урок!
Спасибо за урок =)
я сделала так. спасибо за урок!
Красивый урок, но согласна с предыдущими комментариями - можно кое-что сделать попроще и заморочка с группами мне тоже была непонятна. А так - огромное спасибо!
Позитивный урок! Спасибо! =)
Урок мне понравился, но всё опять решила сделать по своему))
немного не так