Старая карта
Старая карта
Сложность урока: Легкий
Здравствуйте уважаемые пользователи сайта Photoshop-master.ru
В этом уроке мы будем создавать карту своей Земли.
Шаг 1. Открываем фотошоп и создаём новый документ. Нажимаем D, чтоб установить основной и фоновый цвета по умолчанию, создаём новый слой и применяем Фильтр > Рендеринг > Облака (Filter > Render > Clouds).

Шаг 2. Изображение > Коррекция > Постеризовать (Image > Adjustments > Posterize), и выбираем значение Уровней (level) равное 2. Мы только что создали нашу Землю. Переименуем слой в “Материки”.

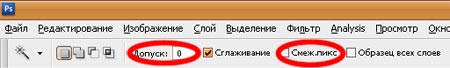
Шаг 3. Выбираем инструмент Волшебная палочка  (Magic Wand Tool) (W), выделяем белую часть и удаляем её. Проверьте, чтоб у вас не было галочки напротив Смежные пиксели (Contiguous) на панели опций и Допуск (Tolerance) был равен 0.
(Magic Wand Tool) (W), выделяем белую часть и удаляем её. Проверьте, чтоб у вас не было галочки напротив Смежные пиксели (Contiguous) на панели опций и Допуск (Tolerance) был равен 0.


Шаг 4. Теперь займёмся созданием фона. Я скрыл слой Материки для более удобной работы. Выбираем инструмент Заливка  (Paint Bucket Tool) (K) и заливаем фон темно-коричневым цветом. Я использовал #5C4D2B.
(Paint Bucket Tool) (K) и заливаем фон темно-коричневым цветом. Я использовал #5C4D2B.

Шаг 5. Добавим немного жизни нашему фону. Выбираем инструмент Градиент (Gradient Tool) (G) и светло-коричневый цвет (#AB9E67), Заливаем, как показано на рисунке. Не забудьте поменять способ заливки на Радиальный  (Radial Gradient).
(Radial Gradient).

Шаг 6. Теперь, когда мы закончили с фоном, займемся Материками. Изменим их цвет на коричневый (#2A2415). Чтоб сделать это, зажмем Ctrl и кликнем по слою с материками, затем переходим в Редактирование > Заливка (Edit > Fill).

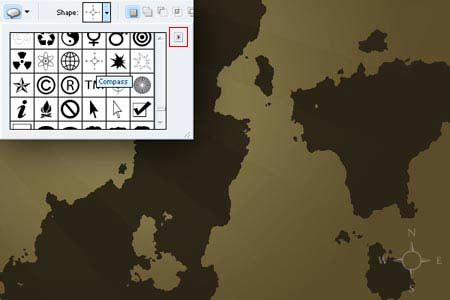
Шаг 7. Используя стандартные фигуры, создадим компас светло-коричневого цвета (#7E735B) на новом слое. Выбираем инструмент Произвольная фигура  (Custom Shape Tool) (U) и выбираем форму в виде компаса. Если вы не можете найти фигуру в форме компаса, то нажмите на маленькую стрелочку в правом верхнем углу и в открывшемся меню выберите All.
(Custom Shape Tool) (U) и выбираем форму в виде компаса. Если вы не можете найти фигуру в форме компаса, то нажмите на маленькую стрелочку в правом верхнем углу и в открывшемся меню выберите All.

Шаг 8. Создаём новый слой над слоем с компасом. Рисуем белые полосы через всё изображение. Выбираем инструмент Прямоугольное выделение  (Rectangular Marquee Tool) (M) и создаём выделение сверху донизу. Заливаем его белым цветом (#FFFFFF). Редактирование > Выполнить заливку (Edit > Fill). Повторяем это действие столько раз, сколько необходимо до конца изображения.
(Rectangular Marquee Tool) (M) и создаём выделение сверху донизу. Заливаем его белым цветом (#FFFFFF). Редактирование > Выполнить заливку (Edit > Fill). Повторяем это действие столько раз, сколько необходимо до конца изображения.

Шаг 9. Теперь искажаем (Редактирование > Трансформирование > Искажение) полосы так, как показано на изображении ниже. Выберите инструмент Ластик  (Eraser) (E), большую мягкую кисть и сотрите края полос.
(Eraser) (E), большую мягкую кисть и сотрите края полос.

Шаг 10. Измените режим наложения на Мягкий свет (Soft Light) и уменьшите Непрозрачность (Opacity) до 5%.

Шаг 11. Создайте новый слой над слоем с лучами света и примените Фильтр > Рендеринг > Облака (Filter > Render > Clouds). Но в этот раз используем не черный и белый цвета, а темно и светло-коричневый.

Шаг 12. Изменяем режим наложения слоя на Осветление основы (Color Dodge) и снижаем Непрозрачность до 42%.

Шаг 13. Теперь мы создадим сетку. Сверните документ с картой и создайте новый документ. При создании фон сделайте прозрачным. В этом уроке я создал большую сетку (100x100 пикселей), но вы можете создать документ любых размеров (главное чтоб он был квадратный). Выбираем инструмент Карандаш (Pencil Tool) (N) размером 1 пиксель, и начертите линии справа и снизу. Выделите всё (Ctrl+A) и перейдите Редактирование > Определить узор (Edit > Define Pattern).

Шаг 14. Образец сетки мы создали, теперь в основном документе создадим сетку. Для этого создайте новый слой, выберите инструмент Заливка  (Paint Bucket Tool) (K) установите способ заливки Узор (Pattern). Откройте меню с образцами и найдите созданный нами образец. Чтобы линии были тоньше непрозрачность установите 10%.
(Paint Bucket Tool) (K) установите способ заливки Узор (Pattern). Откройте меню с образцами и найдите созданный нами образец. Чтобы линии были тоньше непрозрачность установите 10%.


Шаг 15. Теперь добавим старины нашей карте. Для этого создайте новый слой, выберите инструмент Кисть  (Brush) (B) с мягкими краями и тёмным цветом. Закрасьте правый угол и уменьшите непрозрачность слоя примерно до 80% чтоб не было слишком тёмно. Вы можете остановиться на этом или продолжить выполнение урока для получения более реалистичного урока.
(Brush) (B) с мягкими краями и тёмным цветом. Закрасьте правый угол и уменьшите непрозрачность слоя примерно до 80% чтоб не было слишком тёмно. Вы можете остановиться на этом или продолжить выполнение урока для получения более реалистичного урока.

Шаг 16. Последние штрихи. Склеиваем все слои (Ctrl+Shift+E) и применяем Фильтр > Текстура > Зерно (Filter > Texture > Grain). Устанавливаем Пятна (Speckle) для типа зерна. Вы можете изменять остальные настройки по своему желанию. В этом уроке я использовал 35 для интенсивности и 68 для контраста. Поздравляю! Мы только что создали карту из ничего.

А вот что получилось у меня:

Автор: Jonathan
Перевод: Самойлов Антон
Ссылка на источник урока
Источник: www.psd.tutsplus.com
Комментарии 164
Спасибо за урок!
Спасибо!
Все на поиски клада!
А где крестик с кладом?
Спасибо за врок
Супер! Спасибо
Спасибо! Интересный урок
Старая карта. Спасибо.
Спасибо за урок. Я вот тоже попробовала)
Сп
Спасибо. Тоже попробовала.
Спасибо за урок, моя работа к сожалению чуть смазалась(
спасибо
Интересный урок,спасибо
с сеткой немного повозиться пришлось - но перо меня спасло
Красота
Прикольный урок. Спасибо!
спс
Хех) Прикольно получилось)
Х)
Спасибо !
Мне понравился урок. Очень реалистично получается)))
Интересный урок, спасибо.
Большое спасибо за урок) Весьма интересно его делать)
Эффект *Пятна* я не нашла, поэтому решила сделать по своему, но так результат меня радует ^^.
Спасибо за интересный урок!
Очень интересно!!! Только названия было лень придумывать.
У меня что-то вроде "Земли драконов".
спасибо за урок
Суперский урок!
урок хороший, го работа немного не такая))
Спасибо