Создай музыкальный постер в Фотошоп
Создай музыкальный постер в Фотошоп
Сложность урока: Легкий
В этом уроке вы узнаете, как создать музыкальный постер в Фотошоп.
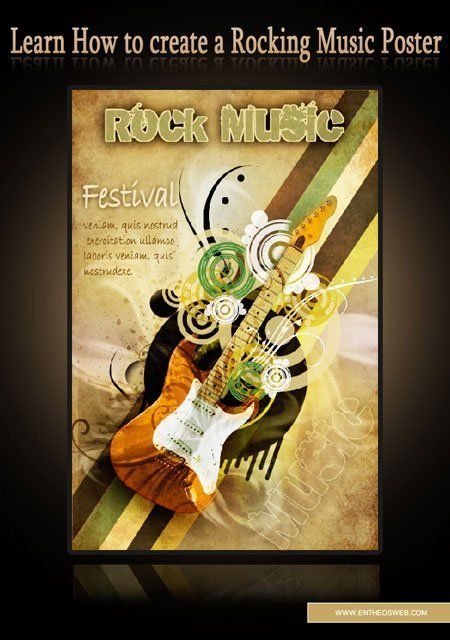
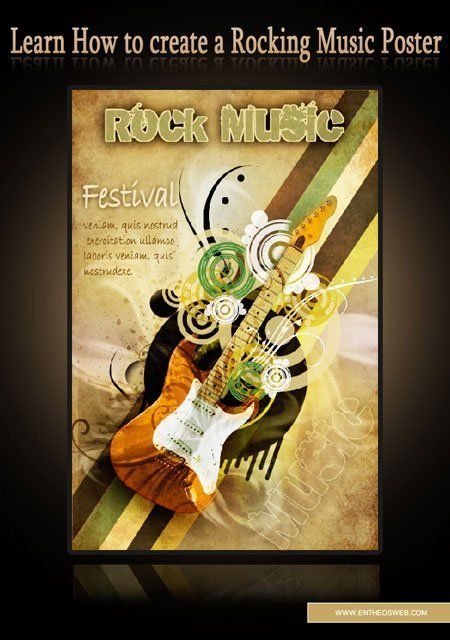
Итоговый результат

(нажмите на изображение, чтобы увеличить)
Исходные материалы:
Итак, у нас есть всё, что необходимо, давайте приступим!
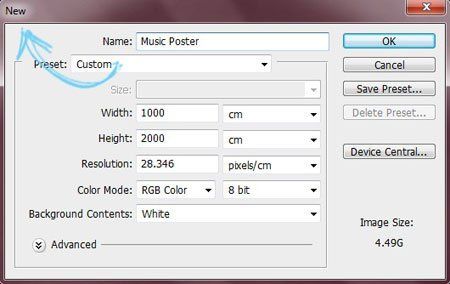
ШАГ 1. Создайте новый документ в ширину 1000px и в высоту 2000px.

ШАГ 2. Откройте текстуру бумаги и переместите на наш документ.

ШАГ 3. Сейчас, создайте новый слой. Для этого, идём Слой - Новый слой (Layer> New Layer). Далее, выберите круглую мягкую кисть и произвольно нанесите кистью мазки различных цветовых оттенков.

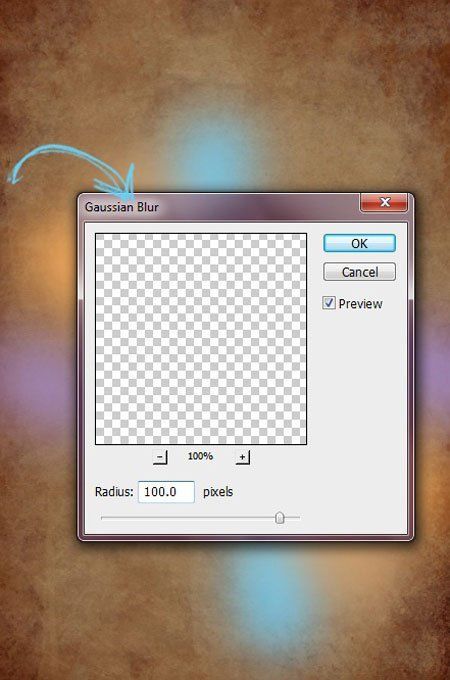
ШАГ 4. Далее применяем размытие, идём Фильтр – Размытие – Размытие по Гауссу (filter> Blur> Gaussian Blur).

ШАГ 5. Сейчас, уменьшите непрозрачность слоя до 35%.

ШАГ 6. Создайте ещё один новый слой, выберите инструмент Прямолинейное Лассо  (Polygonal lasso) и создайте выделение под углом в виде прямоугольника.
(Polygonal lasso) и создайте выделение под углом в виде прямоугольника.

ШАГ 7. Залейте выделение цветовым оттенком #000000.

ШАГ 8. Повторите тот же самый процесс, нарисуйте больше линий различных цветовых оттенков.

ШАГ 9. Далее, поменяйте режим наложения на Перекрытие (Overlay) и уменьшите Непрозрачность (opacity) слоёв до 75%.

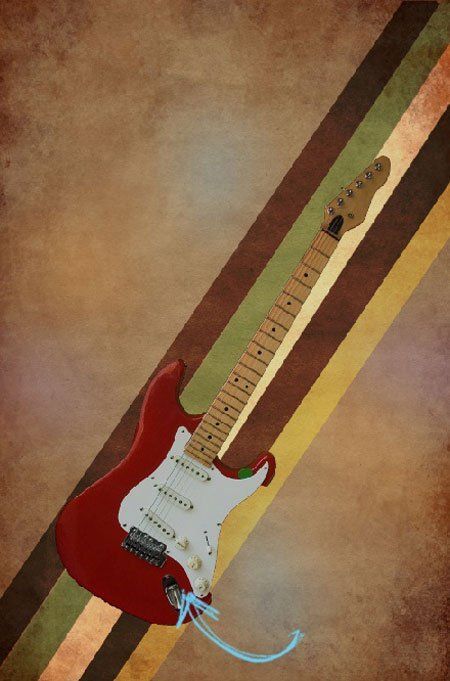
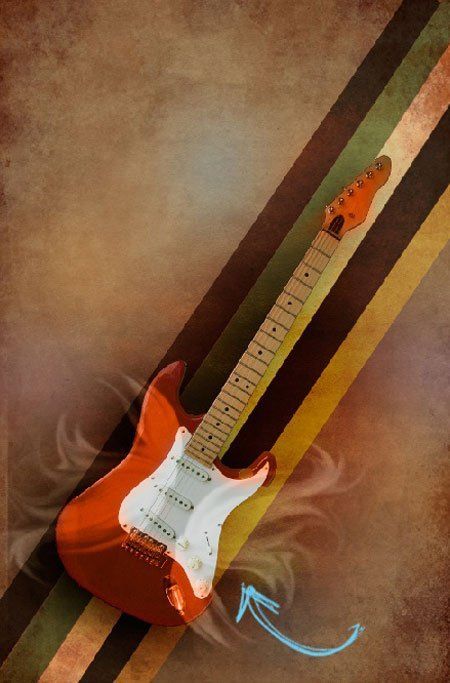
ШАГ 10. Откройте изображение гитары и примерно выделите гитару с помощью инструмента Быстрое выделение  (Quick selection), далее переместите изображение гитары на наш документ, расположив поверх наших линий.
(Quick selection), далее переместите изображение гитары на наш документ, расположив поверх наших линий.

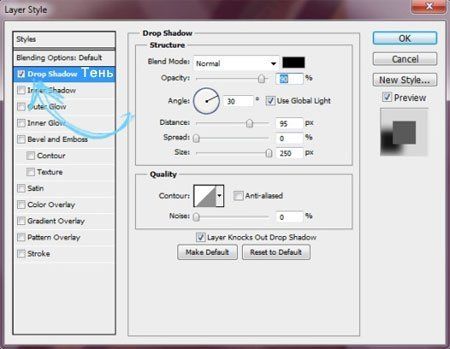
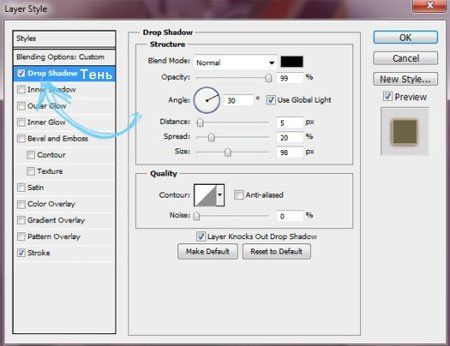
ШАГ 11. Далее, мы добавим тени к слою с гитарой. Идём Слой – Стиль слоя- Параметры наложения (Layer> Layer style> Drop shadow).

ШАГ 12. Создайте новый слой и затем выбираем мягкую круглую кисть. Применяем кисть на гитаре, используя цветовой оттенкок # d5652c.

ШАГ 13. Далее, поменяйте режим наложения для этого слоя на Цветность (Color).

ШАГ 14. Далее, мы будем применять множество кистей. Поэтому, убедитесь, что для каждой отдельной кисти, вам необходимо создать отдельный новый слой. Итак, выберите кисти Крылья, цвет переднего плана установите # ffffff. И примените указанную кисть поверх гитары, затем поменяйте режим наложения на Мягкий цвет (Soft light).

ШАГ 15. Далее, выберите кисти Цветочные узоры и произвольно примените их на гитаре, используя цветовые оттенки как #ffffff, # 000000 и # ba9b6f.

ШАГ 16. Далее, выберите круглую кисть, цвет # 000000. И немного почистите поверх гитары.
Примечание переводчика: установите круглую мягкую кисть c непрозрачностью 20 %, непрозрачность кисти вы можете сами регулировать. Далее, выберите инструмент Ластик  (Eraser) и слегка почистите поверх гитары.
(Eraser) и слегка почистите поверх гитары.

ШАГ 17. Повторите тот же саамы процесс, используя различные кисти Круги и различные цветовые оттенки.
Примечание переводчика: слои с кругами расположите ниже слоя с гитарой, можете объединить все слои с кругами в одну группу.

ШАГ 18. Пришло время добавить заголовок. Для этого, выберите инструмент текст и напечатайте заголовок, используя цветовой оттенок # 604f34.

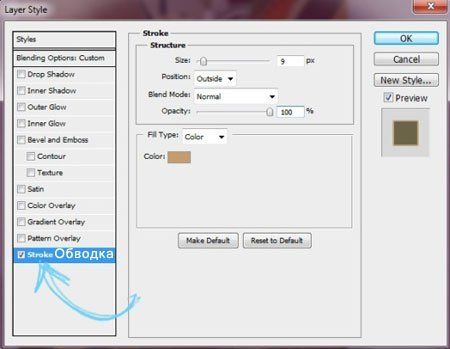
ШАГ 19. Давайте, применим стили слоя к нашему тексту, для этого идёт Слой – Стили слоя – Обводка (layer> Layer style> stroke).

ШАГ 20. Далее, идём Слой – Стили слоя – Тень (Layer> Layer style> Drop shadow). Если вы захотите, то вы можете добавить небольшой узор к тексту.

ШАГ 21. Добавьте ещё текста. Вы можете использовать любые цветовые оттенки, которые вам нравятся.

ШАГ 22. Напечатайте слово “Music” в правом углу. Используйте те же самые настройки, что и для заголовка, только поменяйте цветовой оттенок на # a68662. Затем, уменьшите непрозрачность до 25%. Чтобы закончить работу, вы можете использовать некоторые кисти Крылья на заднем плане.

ШАГ 23. Далее, идём Изображение – Коррекция – Яркость / Контрастность (Images> Adjustments> Brightness and contrast).
Примечание переводчика: перед проведением световой коррекции, вы можете выполнить сведение, т.е объединить все слои в один и уже к объединённому слою применить световую коррекцию. Либо провести световую коррекцию через Слой- Новый корректирующий слой – Яркость / Контрастность (Layer - Create New Adjustment layer- Brightness and contrast). В окошке использовать в качестве обтравочной маски галочку не ставить. При этом убедитесь, что самый верхний слой активен.

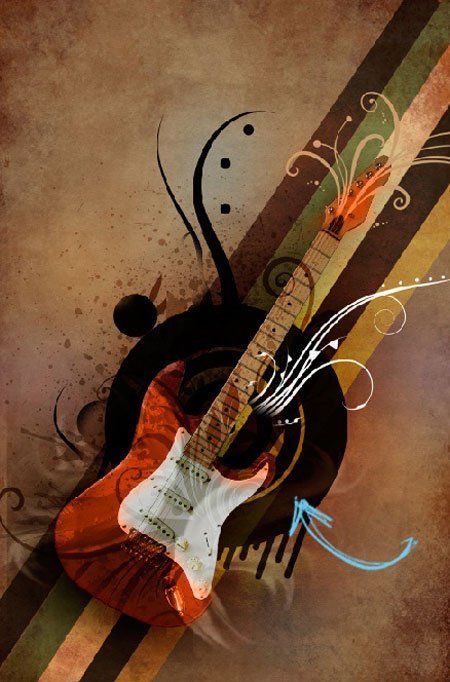
Итоговый результат

И вот, наш Музыкальный Постер готов. Надеюсь, вам понравился урок и вы узнали что-то интересное.
Автор: entheosweb
Переводчик: Садыгалиев Марат
Ссылка на источник
Источник: www.entheosweb.com
Комментарии 171
Спасибо
Спасибо за урок!
Спасибо!
Спасибо!
Спасибо!
Спасибо)
Спасибо.
Спасибо за урок)
Ну и у меня что-то получилось. Спасибо за урок)
спасибо
Спасибо.
Спасибо
Спасибо за урок!
Спасибо
Отлично! Очень простой урок
СПАСИБО!
Спасибо!
Спасибо за такой красивый урок!
Полезный сайт. Спасибо за урок. Это моя работа.
Спасибо за урок)
Спасибо!
Спасибо за урок
спасибо вам
Спасибо!
подарок другу
урок класс!
Вторая работа по урокам, спасибо за урок. Подарок другу, счастливому обладателю данного инструмента)))Надеюсь понравиться)
спасибо:) вот моя работка