Красивый ретро постер в Фотошоп
Красивый ретро постер в Фотошоп
Сложность урока: Средний
В этом уроке, следуя шаг за шагом, мы создадим красивый ретро постер с изображением города, который на данный момент популярен. С помощью гранджевых текстур, цветокоррекции и некоторых приемов мы создадим дизайн для постера в стиле 70-х годов.
Материалы для урока:

Для начала необходимо изображение. Подойдет с видом на городской "муравейник" или природные просторы с высоты птичьего полета. Измените настройки Levels (Уровни), увеличьте контраст.

Выделите все пространство Ctrl+A, скопируйте совмещенные данные Ctrl+Shift+C, создайте новый слой и вклейте Ctrl+V. Примените фильтр Filter - Other - High Pass (Фильтр - Другие - Цветовой контраст), изменяйте радиус, пока мелкие детали на сером фоне не начнут проявляться.

Измените режим наложения на Linear Light (Линейный свет), на изображении ниже представлена разница от применения фильтра.

Создайте корректирующий слой Curves (Кривые), измените настройки каждого цвета кривых в соответствии с настройками, представленными ниже, чтобы передать дух 70х годов.

С помощью инструмента Elliptical Marquee Tool  (M) (Инструмент "Овальная область") выделите центральную часть фотографии, скопируйте и вставьте на новый слой.
(M) (Инструмент "Овальная область") выделите центральную часть фотографии, скопируйте и вставьте на новый слой.

Создайте направляющие в центре холста, поместите скопированный круг по центру.

Создайте выделение окружности, кликнув с зажатой клавишей Ctrl по миниатюре слоя. Создайте другой корректирующий Curves (Кривые). Благодаря выделению создается маска слоя, которая делает видимым, для корректирующего слоя, лишь определенный участок. Измените Красную кривую как показано ниже.

Создайте новый слой, выберите инструмент Brush Tool  (B) (Инструмент "Кисть"), кисть мягкая, размер огромный, цвет красный. Кликните по краям холста несколько раз. Измените режим наложения на Screen (Экран), Непрозрачность 50%.
(B) (Инструмент "Кисть"), кисть мягкая, размер огромный, цвет красный. Кликните по краям холста несколько раз. Измените режим наложения на Screen (Экран), Непрозрачность 50%.

Добавьте маску слоя к вырезанному круглому слою. С помощью тонких кистей стандартного набора постирайте немного изображение.

Загрузите текстуру из архива и вставьте ее в наш документ поверх всех слоев. Измените режим наложения на Color Burn (Затемнение основы).

Создайте новый слой над слоем с фильтром High Pass (Цветовой контраст), залейте новый слой белым цветом. Измените режим наложения на Soft Light (Мягкий свет), немного осветлив и размыв изображение.

Загрузите следующую текстуру с шумом и поместите ее поверх всех остальных слоев. Измените режим наложения на Screen (Экран), чтобы убрать черный цвет.

Создайте новый слой, залейте его синим цветом, по тону связанное с изображением. Режим наложения поменяйте на Pin Light (Точечный свет), таким образом, темные области обретут синеву, а рисунок все больше будет погружаться в 70е.

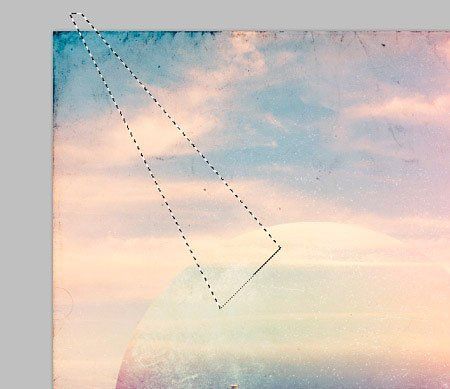
Выберите Polygonal Lasso Tool  (L) (Инструмент "Прямолинейное лассо"), создайте выделение в виде треугольника. Скопируйте и вставьте на новый слой детали дизайна, затем сместите немного в сторону.
(L) (Инструмент "Прямолинейное лассо"), создайте выделение в виде треугольника. Скопируйте и вставьте на новый слой детали дизайна, затем сместите немного в сторону.

Таки же образом скопируйте, вставьте и переместите еще несколько участков изображения.

По среди окружности, в середине изображения, разместите большие цифры. Цвет - темный синий, подобранный в документе.

Добавьте маску слоя, с помощью кистей легонько постирайте углы цифр, чтобы они гармонично вписывались в общую картину ретро постера.


Автор: Chris Spooner
Перевод: John Jackson
Источник: blog.spoongraphics.co.uk
Комментарии 108
спасибо
Глаза отдыхают. Приятное сочетание цветов
интересно и необычно!
Интересно получилось! Цвета такие яркие (ядовитые))))))))))
Спасибо
Да, очень красиво. Спасибо
Спасибо. Хороший урок.
Спасибо.
Урок лёгкий, а получается красиво)
Спасибо за классный урок!
Спс)
спасибо за урок. Не очень подробно написано, местами методом тыка
dziękuję
Спасибо урок не сложный и интересный!
Смещение с треугольниками не вышло
спасибо
Спасибо!
Отлично получилось
немного не так получилось как в уроке..
спасибо за урок! кстати 63 это регион моего города)
Спасибо)
Спасибо
Спасибо за стильный урок! Всех с Новым годом!
Лес и ретро эффект, одно загляденье, спасибо)
Спасибо!
Только у меня что то мрачновато получилось
спасибо
Спасибо за урок.
Спасибо)
По последним событиям в столице
Хороший урок)
Раккун Сити)
И сразу почувствовала себя артистом)
Спасибо!
Как то вот так...)) Спасибо за урок!